あなたの仕事と経験は、ミニマリストのポートフォリオWebサイトでより説得力のある形で表示され、新しいクライアントを引き付ける可能性が高くなります。 このブログは、クリーンでシンプルなオンラインポートフォリオを作成するためのものです。 私たちに参加して、わずか5分でWordPressポートフォリオWebサイトを作成する方法を学びましょう。

ミニマリズムなど、最も人気のあるWebサイトのデザイン要素のいくつかを使用して、独自のオンラインポートフォリオを作成できます。 ミニマリストのWordPressポートフォリオWebサイトは、彼らの仕事を披露したい場合に、より多くの評判を得るのに役立ちます。
ミニマリストポートフォリオウェブサイトの重要性

ミニマリストのポートフォリオWebサイトは、シンプルでありながらモダンで時代を超越したスタイルにより、最も人気のあるデザイントレンドの1つになっています。 以下は、オンラインポートフォリオにミニマリストスタイルを使用することを支持するいくつかの議論です。
読みやすさを向上させる
多くのポートフォリオWebサイトは無秩序に設計されているため、重要な領域を見つけるのは困難です。 ミニマリストのポートフォリオWebサイトを使用すると、ページに最も関連性の高い情報のみを表示できるため、読みやすさが向上します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める注意を引く
ポートフォリオWebサイトのデザインが訪問者の興味をすぐに惹きつけない場合、バウンス率は高くなる可能性があります。 クリーンで整頓されたポートフォリオWebサイトを使用すると、サイト訪問者の関心をはるかに効率的に捉えて保持することができます。
性能を上げる
最も必要な情報とページは、通常、ミニマリストのWebサイトにあります。 ただし、ポートフォリオWebサイトを構築する場合、個人が単一ページのデザインを好む場合があります。 さらに、トラフィックの少ないWebサイトを維持すると、読み込み時間を短縮できます。
メンテナンスが少ない
ポートフォリオをクリーンでシンプルに保つと、ポートフォリオのミニマリストWebサイトのコンテンツやデザインを簡単に調整できるようになります。
簡単なナビゲーション
サイト訪問者は、使いやすいインタラクティブなデザインのおかげで、ミニマリストのポートフォリオWebサイトで必要な情報を簡単に見つけることができます。
ミニマリストポートフォリオのウェブサイトを作成する
あなた自身のシンプルなWordPressウェブサイトを始める準備はできましたか? 以下のステップバイステップのノーコードガイドで、無料の事前に作成されたWordPressテンプレートを使用してポートフォリオWebサイトを作成する方法を学びます。
ドメインとホスティング

物事を単純にしたい場合は、Webサイトのコンテンツを正確に説明するドメイン名を選択してください。 たとえば、人々はポートフォリオWebサイトを作成するときに自分の名前を頻繁に使用します。
ドメイン名とウェブホスティングサービスの選択は、ウェブサイトを設定するための最初のステップです。
GoDaddy 、 Hostinger 、 CloudWays 、 Kinsta 、 Namecheap 、その他のトップクラスのマネージドWebサイトホスティング会社は、厳選されたリストに含まれている場合があります。 また、現在既存のホスティングプロバイダーがあり、移行を希望する場合は、WordPressWebサイトの移動に関する詳細なガイドにアクセスしてください。
コードページビルダーなし
コードを記述したり、他のWebデザイナーに支払いをしたくない場合は、 Elementor Webサイトビルダーを使用してポートフォリオWebサイトを作成できます。 コーディングを扱いたくない個人のための有名なウェブサイトビルダーであるElementorには、500万人以上のアクティブユーザーがいます。
ElementorÂテンプレートパックは数百で利用できるため、数回クリックするだけでポートフォリオWebサイトを数分で構築できます。 次のステップでは、プロセスを順を追って説明します。
ミニマリストのウェブサイトテンプレートを選ぶ
あなたはinternet.ÂにたっぷりElementorテンプレートを見つけることができますTemplately Âは、その使用の恩恵を受けて10万人の以上のユーザーと、Elementorテンプレートの最良のライブラリのいずれかです。
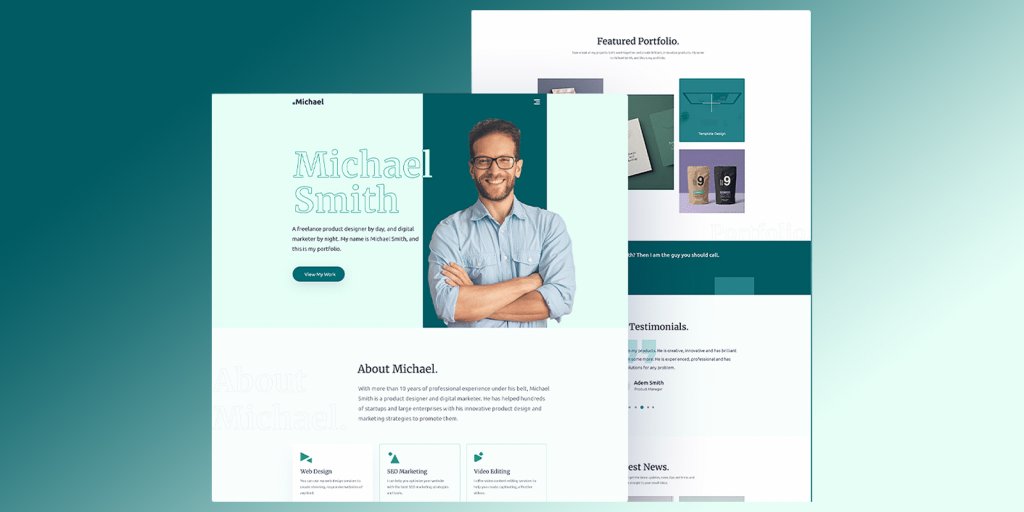
TemplatelyÂには、いくつかのElementorポートフォリオWebサイトテンプレートがあります。 ただし、この記事では、クリーンでモダンな、完全にレスポンシブなWordPressポートフォリオテンプレートであるMichaelを利用します。
Michael Elementorテンプレートを使用する前に、いくつかの必要なプラグインをインストールしてアクティブ化する必要があります。 必要なプラグインを見てみましょう。
テンプレートのインポート
ミニマリストポートフォリオWebサイトのWebサイトダッシュボードに新しいページを作成します。 ポートフォリオWebサイトの作成を開始するには、ページの[Elementorで編集]ボタンをクリックします。

「テンプレートブルー」アイコンがページの中央にあります。 ここをクリックすると、テンプレートリーテンプレートライブラリに入ることができます。このライブラリでは、ポートフォリオの最小限のWebサイトテンプレートを入手できます。 次に、ドロップダウンリストから選択して、選択したポートフォリオテンプレートを挿入します。
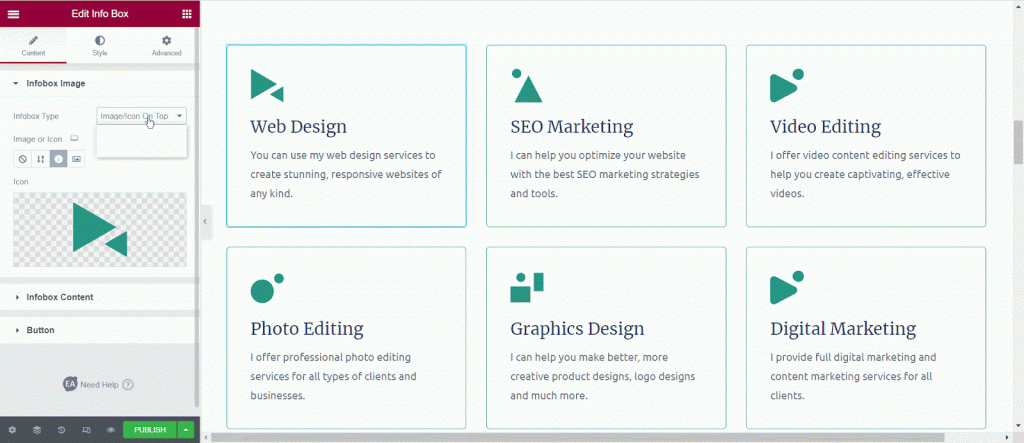
テンプレートのカスタマイズ
最後に、ポートフォリオWebサイトテンプレートをカスタマイズする準備が整いました。 作業する部分を選択し、必要に応じてコンテンツ、レイアウト、スタイル、およびその他の要素を変更して、テンプレートをカスタマイズします。
Templately独自のMyCloud機能を使用して、変更したデザインを後で使用するために保存することもできます。 ページをパーソナルクラウドストレージに保存するには、ページを右クリックして[ページをテンプレートに保存]を選択します。

[プレビュー]ボタンをクリックして、調整が終了したときにミニマリストのポートフォリオWebサイトがどのように表示されるかを確認します。 完成した製品に満足したら、Webサイトの[公開]ボタンをクリックして公開します。 おめでとう! あなたが取り組んできたシンプルなポートフォリオのウェブサイトが公開されました。
まとめ
Templatelyの既製のElementorテンプレートを使用すると、美しいミニマリストポートフォリオのWebサイトを簡単かつ迅速に作成できます。
では、Elementorを使用してWebページを設計および開発する方法についてもっと知りたいですか? これが、これらの無料のElementorチュートリアルを利用してWebデザインスキルを向上させる必要がある理由です。




