AI を活用して、数回のクリックで Web サイトを変革することを想像してみてください。これが、Web デザインに革命をもたらす強力なツールである Elementor AI の約束です。トップクラスの Web サイト ビルダーであるElementor は、コンテンツ作成プロセスを効率化し、生産性を向上させる AI を活用した機能を提供しています。ブログ投稿、製品の説明、カスタム コード スニペットを作成する場合でも、Elementor AI のライティング アシスタントが、魅力的で一貫性のあるコンテンツを保証します。

しかし、それだけではありません。この革新的なツールは、カスタム CSS とコードを使用してランディング ページを再設計し、動的な効果と魅力的な視覚要素を追加するのに役立ちます。このガイドでは、Elementor AI を活用して、高度な技術的専門知識を必要とせずに、訪問者を魅了し、成果を上げる素晴らしい Web サイトを作成する方法について説明します。
Elementor AI: ウェブデザインに最適なツール
Elementor AI は、Web デザイン プロセスに革命をもたらし、Web サイト作成の世界でパーソナル デジタル アシスタントとして機能します。この強力なツールは、ドラッグ アンド ドロップ エディターの使いやすさと洗練された AI 搭載機能を兼ね備えており、初心者と経験豊富な開発者の両方にとって非常に役立ちます。
プロジェクトのあらゆる側面でサポートしてくれる仮想 Web デザインの専門家が手元にいるところを想像してみてください。ユニークなレイアウトの生成から高品質のテキストの作成まで、Elementor AI はコンテンツ作成を効率化し、サイト全体の一貫性とエンゲージメントを確保します。ライティング アシスタントは、注目を集めるタイトルから説得力のある製品の説明まで、一貫したスタイルを維持しながらあらゆることに役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるしかし、Elementor AI の機能はコンテンツだけにとどまりません。カスタム CSS スニペットを生成してサイトの視覚要素を強化できるコード アシスタントでもあります。この機能はデザインと開発のギャップを埋め、高度な技術的専門知識がなくても複雑なデザイン要素を実装できるようにします。
このツールは、AI が生成したコンテンツとコードを使い慣れたElementor Website Builderインターフェースに統合することで、ユーザーがこれまで以上に効率的に素晴らしいウェブサイトを作成できるようにします。基本的なウェブサイトの設計図を作成する場合でも、動的な効果を備えた多言語ウェブサイトを作成する場合でも、Elementor AI はウェブデザインのワークフローを変革する準備ができています。
AIツールが生産性を高める仕組み
急速に進化する Web デザインと開発の世界では、AI ツールがゲームチェンジャーとして登場し、生産性を大幅に向上させ、ワークフローを合理化しています。その仕組みは次のとおりです。
- 自動コード生成: AI 搭載のコード アシスタントは、カスタム コード スニペットをすばやく生成し、反復的なコーディング タスクに費やす時間を短縮します。これにより、開発者は Web デザインのより複雑でクリエイティブな側面に集中できます。
- コンテンツ作成: AI ライティング ツールは、ブログ投稿から製品の説明まで、魅力的なコンテンツをこれまでになく速く作成するのに役立ちます。この迅速なコンテンツ生成により、最小限の労力で Web サイトを最新の状態に維持できます。
- デザインの提案: AI は現在のデザイン トレンドを分析し、適切なレイアウト、配色、タイポグラフィを提案します。これにより、デザイン プロセスがスピードアップし、モダンで魅力的な美観を維持できます。
- 大規模なパーソナライゼーション: AI ツールはユーザーの行動や好みを分析し、Web エクスペリエンスの自動パーソナライゼーションを可能にします。このレベルのカスタマイズを手動で実装するには時間がかかります。
- バグの検出とテスト: AI を活用したテスト ツールは、バグを迅速に特定し、場合によっては修正できるため、品質保証に費やす時間を大幅に短縮できます。
- SEO 最適化: AI ツールはコンテンツを分析し、検索エンジンのランキングを向上させるための最適化を提案できるため、手動でのキーワードの調査と実装にかかる時間を節約できます。
- パフォーマンスの最適化: AI は Web サイトのパフォーマンスを分析して改善を提案し、開発者が読み込み時間を遅くする問題を迅速に特定して解決するのに役立ちます。
AI ツールは、時間のかかるタスクを自動化し、インテリジェントな支援を提供することで、Web デザイナーと開発者がより効率的に作業し、より多くのプロジェクトに取り組み、繰り返しではなく革新に集中できるようにします。
生産性が向上することで、時間とリソースが節約され、より高品質で効果的な Web サイトの作成が可能になります。
ウェブサイトのカスタマイズが重要な理由
注目の持続時間が短く、競争が激しい今日のデジタル環境では、Web サイトのカスタマイズがこれまで以上に重要になっています。汎用テンプレートではもう十分ではありません。カスタム CSS と独自のデザイン要素を活用することで、標準的な Web サイトを、クライアントのブランド アイデンティティを反映し、混雑したオンライン空間で際立つ魅力的なデジタル エクスペリエンスに変えることができます。
ウェブサイトのカスタマイズに投資することがゲームチェンジャーとなる理由は次のとおりです。
- エンゲージメントの向上: ホバー効果、フローティング アニメーション、動的要素などのカスタム インタラクティブ コンテンツは、訪問者を魅了し、サイトをより長く探索するように促します。エンゲージメントの向上により、コンバージョン率が向上し、ユーザー満足度が向上します。
- ポートフォリオをレベルアップ: カスタム作品は、Web デザイナーまたは開発者としてのコーディング スキルと創造性を披露します。ポートフォリオ内のユニークでカスタマイズされた Web サイトは、優れた Web エクスペリエンスを求めるクライアントを引き付け、既成のテンプレートのみに頼る競合他社との差別化を実現します。
- 顧客に好印象を与える: 機能とデザイン要素を顧客のブランドに完全に一致するようにカスタマイズすることで、期待を超え、顧客のビジョンを反映した Web サイトを提供できます。このレベルのカスタマイズにより、顧客は満足し、紹介やリピートビジネスの貴重なソースになることがよくあります。
- ブランド アイデンティティの強化: 独自のレイアウトからブランド固有の配色やタイポグラフィまで、カスタム デザイン要素により、オンラインでの企業のビジュアル アイデンティティが強化されます。すべてのタッチポイントで一貫性を保つことで、ブランドの認知度と信頼が高まります。
- 機能性の向上: カスタマイズにより、既成のソリューションでは提供されない特定の機能や機能を追加できます。カスタム e コマース ソリューションでも、独自のユーザー インターフェイスでも、これらのカスタマイズされた要素により、ユーザー エクスペリエンスが大幅に向上します。
- SEO の利点: カスタム コーディングされた Web サイトは、多くの場合、よりクリーンで効率的なコードを備えているため、読み込み時間が短縮され、検索エンジンのランキングが向上します。さらに、独自のコンテンツとレイアウトにより、サイトが検索結果で目立つようになります。
- 将来性: カスタム Web サイトは、将来の変更や更新に対してより適応性があります。クライアントのニーズが進化するにつれて、カスタマイズされたサイトは新しい機能やデザインのトレンドを取り入れるために簡単に変更できます。
ウェブサイトのカスタマイズを採用することで、単にサイトを構築するだけではなく、クライアントのオーディエンスの共感を呼び、常に進化するオンラインの世界で時の試練に耐える独自のデジタル アイデンティティを作成することになります。
スクロールテキスト付きティッカーバー
スクロール ティッカー バーは注目を集め、重要なメッセージをより目立たせ、重要なお知らせやプロモーションのクリックを促します。ランディング ページにちょっとした刺激を加えるには、コードを 1 行も作成せずに、魅力的なスクロール テキスト ティッカーを追加します。
サンプル ビデオに、バンドの最新の発表やプロモーションを表示するミニチュア ビルボードとして機能するティッカーを作成しました。
- コンサート チケットに新しい都市が追加されました。今すぐご購入ください。
- Instagram で連絡を取り合いましょう。
- 【日付】より限定グッズが発売されます!
- 夏物商品セールは72時間限定!
- 最新アルバムを聞いてください!
各アイテムを特定の Web サイトにリンクして、インタラクションとコンバージョンの可能性を高めることができます。
音楽シーン以外で、スクロール テキストを使用してランディング ページを改善するための提案をいくつか紹介します。
- E コマース: 新着商品、限定版商品、フラッシュ スペシャル、一時的な割引などに注目を集めます。
- SaaS: 無料トライアルを宣伝したり、ユーザーレビューを強調したり、新機能を公開したりします。
- 非営利団体: イベント、影響力のあるストーリー、緊急の資金調達要請に関する最新情報を発信します。
- 教育機関: 新しいコース、登録開始時期、奨学金の機会などを宣伝します。
- 不動産: 最近の売上、オープンハウスの日程、注目の物件を強調表示します。
すべてのパーツを組み立てたら、ティッカー バーに活気を与えるときです。
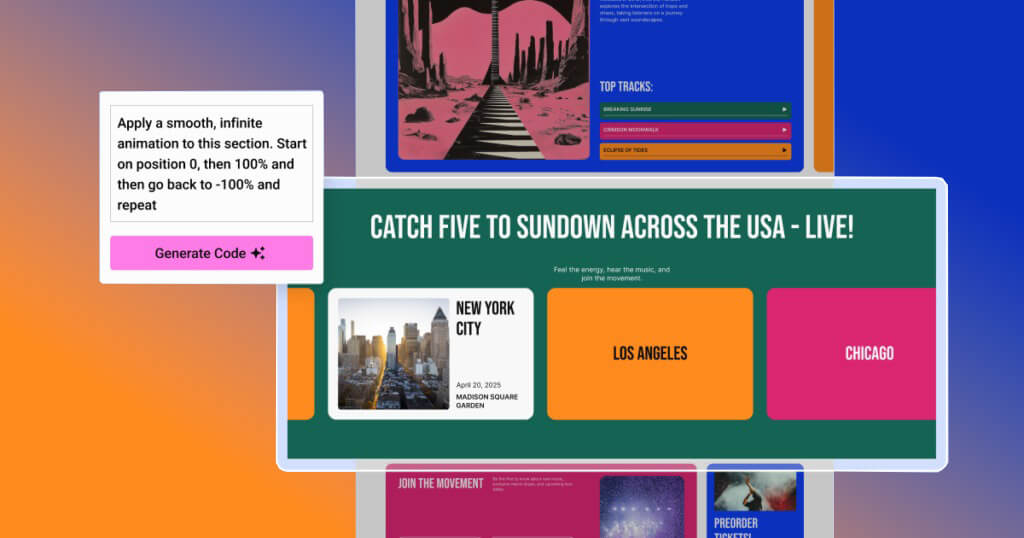
ダイナミックな効果によるグッズ販売
コンテナをカスタマイズしながら「詳細」に移動し、「カスタム CSS」タブから AI アイコンを選択します。
滑らかで無限にループするアニメーションを作成するには、Elementor AI にアクセスし、次のプロンプトを入力します: 「滑らかで無限のループ アニメーションを使用します。」 「コードを生成」と「挿入」をクリックすると、コードがカスタム CSS タブに追加されたことがわかります。
カード全体を表示するために、次のプロンプトを使用しました: 「子コンテナー (.e-child) の上にマウスを移動すると、子コンテナーが拡大され、他の子コンテナーが前面に移動します。」
これらのユニークなインタラクションは、コードを 1 行も書かずに、Elementor AI が単純なランディング ページを印象的で魅力的な体験に変えることができることを示しています。これらの小さな想像力豊かなディテールには、Web サイトを際立たせ、訪問者に印象を残して離さない力があります。
カスタムカーソルの追加
ちょっとしたことでも、大きな影響を与えることがあります。ランディング ページに気まぐれな雰囲気を出すために、一般的なカーソルの代わりに小さなビニール レコードを使用しています。これは、Web サイトを閲覧する訪問者を驚かせ、興奮させる楽しい方法であり、バンドの音楽的アイデンティティへのさりげないトリビュートでもあります。
「このセクションでマウス カーソルを自分の画像に変更します」というプロンプトを利用しました。その後、関連する画像ファイルの URL を CSS コード ウィンドウ内に追加できます。
フローティングアニメーション
経験豊富なプログラマーでなくても、Elementor AI で必要なコードを生成できます。ホバー アニメーションは、ランディング ページに活気を与える優れた方法です。私は、単に色を変えるのではなく、訪問者を本当に驚かせて楽しませるインタラクションを設計したいと考えました。
想像してみてください。あなたのページにビニールレコードの画像があります。とてもかわいいですが、人々の注目を集めるために印象的な要素を追加したいと思います。ビニールがビニール スリーブから出たり入ったりしているように見える必要があります。また、浮遊するアニメーションも追加したいと思います。影を使用し、追加のカスタム CSS を適用することでこれを実現でき、同時に拡大したり縮小したりする印象を与えます。
フローティングアニメーション効果を生み出すために、3 つのプロンプトを利用しました。
まず、ビニール画像が滑っているように見えるように、滑らかな垂直移動アニメーションを適用しました。アニメーションが再び上昇する前に下向きに続くようにするために、次の指示を使用しました。下向きと上向きに動く流動的な無限アニメーションを作成します。50ピクセルの距離で
次に、レコード スリーブの控えめな浮遊効果用の CSS を生成するためのプロンプトを作成しました。「上下にスムーズに移動する無限アニメーションを作成します」というプロンプトは、50 ピクセルの距離で効果的であることがわかりました。
浮遊効果をさらに高めるために、ビニールの動きに合わせて画像の下の影を水平方向に拡大縮小してアニメーション化したいと考えました。「微妙な水平方向の縮小アニメーションを作成、50% 縮小」を使用しました。
これらの短いやり取りは、バンドのレコードを宣伝し、私の行動喚起ボタン「今すぐ聴く」を強調します。ボタンのクリックを促すことで、コンバージョン率が向上する可能性があります。AI はクリエイティブな協力者であることを念頭に置いてください。さまざまなプロンプトや、この例では複数の質問を試して、必要な効果を得てください。カスタム CSS の作成は非常に簡単なので、何時間もかけてゼロからコーディング方法を学習することなく、創造性を解き放つことができます。
コンサートの詳細を公開

私は個人的に、ナビゲーション矢印付きのカルーセルではなく、バンドのツアースケジュールをユーザーを素早く案内する水平スクロールモーション効果を作成するのが好きです。カードの裏面に公演日、会場、その他の重要な詳細を表示するために、これを Elementor Flipbox と組み合わせて、目を引く 3D 効果を追加しました。
さらに、さらに一歩進んで、各カードを個別の Web ページに接続することもできます。スムーズなユーザー エクスペリエンスにより、コンバージョンが向上します。
当然、この方法はいくつかの用途に合わせて変更できます。
- 前面に製品の写真を表示し、機能やコストに関する情報をホバー表示します。
- チームメンバーの経歴やスキルを裏面に、写真を掲載して紹介します。
- ポートフォリオのハイライトには、裏面にケーススタディや詳細な説明、表面にプロジェクトのサムネイルが含まれます。
最後に
結論として、 Elementor AI とカスタム コードを活用してランディング ページを再設計すると、真にユニークで魅力的な Web サイトを作成できるようになります。AI を活用した機能を創造性と技術スキルと組み合わせることで、ワークフローを合理化し、生産性を高め、クライアントに優れた結果を提供できます。ティッカー バーやフローティング アニメーションなどのインタラクティブな要素から、カスタム カーソルなどのパーソナライズされたタッチまで、これらの機能強化により、ユーザー エクスペリエンスとブランド アイデンティティが向上します。Web デザインは進化し続けていますが、これらのツールとテクニックを採用することで、業界の最前線に立ち続けることができ、Web サイトがクライアントの期待を満たし、それを上回ることが保証されます。




