テキストが多いWebサイトは、見にくい場合があります。 Web サイトに画像よりも多くのテキストがあり、Web サイト ページを作成するための最適なプラグインの 1 つであるElementor ページ ビルダーを使用している場合は、Essential Addons のインタラクティブ サークルを使用して、興味深い円形パターンでコンテンツを表示できます。 このウィジェットには複数のアイテムを含めることができるため、さまざまな用途に使用できます。 コンテンツ アイコンにカーソルを合わせると、コンテンツが自動的に変更されます。 コンテンツを円形に配置すると、アイコンにカーソルを合わせるとコンテンツが変化するため、Web サイトがよりインタラクティブになります。 この素晴らしいウィジェットを使用して、小さなスペースに多くのコンテンツを表示する方法を発見することから始めましょう。

インタラクティブ サークル ウィジェットは Webpage? にどのように価値を追加しますか
Web デザイナーにとって、Web サイトをよりインタラクティブにすると同時に、人々が使いやすいようにするのは難しい場合があります。 Web サイトにテキストベースのコンテンツが多い場合、正しい方法で表示するのが難しくなります。
調査によると、Web サイトのデザイン レイアウトが魅力的でない場合、ほぼ 38% 人が Web サイトの使用をやめます。 この場合、Web サイトにアクセスする人の数は、Web サイトの設計方法にも依存します。 Essential Addons が Elementor Web サイト用に提供するインタラクティブなサークル ウィジェットを使用して、テキストベースのコンテンツを効率的にデザインする利点をすべて調べてみましょう。
アニメーションによるプレゼンテーション
ウェブサイトにテキストベースのコンテンツがたくさんある場合でも、訪問者がチェックしたくなるような方法で、簡単にチェックできるように表示できる場合があります。 Web サイトのコンテンツを整理するさまざまな方法が一般的であるため、少し動かすだけで訪問者の注意を引くことができます。 Essential Addons Interactive Circle ウィジェットを使用すると、アニメーション パターンをテキストベースのコンテンツに追加して、セクションの見栄えを良くすることができます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるインタラクティブな & レスポンシブ デザイン
Web サイトがレスポンシブ デザインでない場合、人々が検索エンジンで Web サイトを見つけたり、コンテンツを読んだり、移動したりするのが難しくなる可能性があります。 これは、レイアウトが良くない、画像が良くない、テキストが小さすぎる、またはサイトにインフォグラフィックが多すぎて混雑しているように見えることが原因である可能性があります. デスクトップまたはラップトップでこのウィンドウのサイズを変更するには、角をクリックしてドラッグします。
インタラクティブなサークル ウィジェットを使用すると、Web サイトをよりダイナミックなデザインにすることができます。 Web サイトの訪問者がどのようなデバイスを使用してサイトにアクセスしても、このウィジェットを使用してテキストベースのコンテンツを表示すると、デザインが崩れることはありません。
インタラクティブサークルウィジェット
このウィジェットを使用すると、テキストベースのコンテンツを円を描くように表示して、Web サイトを訪れた人の目を引くことができます。 たとえば、コンテンツ メニューを表示する場合は、インタラクティブなサークルを使用してコンテンツを表示し、同時にスペースを節約できます。 シンプルなテキストベースのコンテンツは、この方法でより興味深く魅力的に見えます。 Essential Addons ウィジェット Interactive Circle を使い始めるのがいかに簡単かを見てみましょう。
設計手順
この設計を行うために必要なツールが 2 つあります。
- Elementor: インタラクティブ サークル ウィジェットを使用するには、まず Elementor をインストールしてアクティブ化する必要があります。 その後、準備完了です。
- Elementor の必須アドオン: Web サイトで「インタラクティブ サークル」ウィジェットを使用する場合は、Elementor の必須アドオンをインストールして有効にする必要があります。
インタラクティブ サークル ウィジェットを有効にする
Essential Addons の「Interactive Circle」ウィジェットを使用して、Web サイトをより面白くインタラクティブなものにしましょう。 このプラグインの最新バージョンを使用していることを確認してください。
Elementor では、インタラクティブ サークル ウィジェットをオンにする必要があります。 WordPress ダッシュボードで Essential Addons Elements に移動し、「Interactive Circle」ウィジェットがオンになっていることを確認します。 [設定を保存] ボタンをクリックして、変更が保存されていることを確認します。
カスタマイズを開始
このウィジェットを使用すると、付属のコンテンツを変更したり、独自のコンテンツを追加したりできます。 [全般] タブのオプションから任意のレイアウトを選択できます。 Interactive Circle ウィジェットには、すでに 4 つのレイアウトが設定されています。 さまざまなレイアウトを試して、テキストベースのコンテンツに最適なレイアウトを確認してください。
EA Interactive Circle ウィジェットのボタンにアイコンまたはテキストを表示するかどうかを選択することもできます。 アイコンとテキストを表示または非表示にするには、[ボタン] の [アイコンを表示] と [テキストを表示] の設定をオンまたはオフにします。 このウィジェットは、多くのことを変更できるため、非常に便利です。 選択肢から選んで、好きなものに基づいて独自の循環メニューを作成できます。
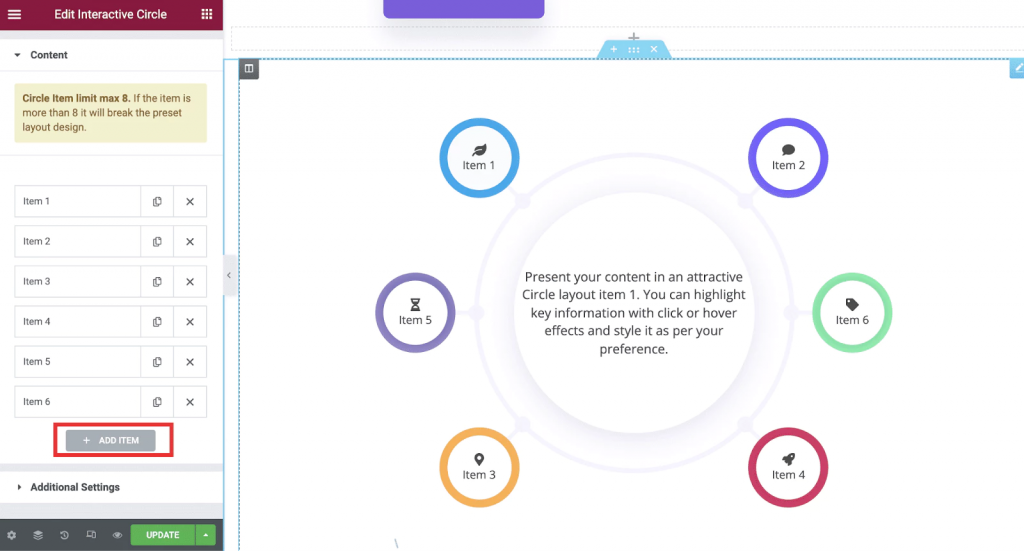
このウィジェットを使用する場合、最も重要なことは、必要に応じて独自のコンテンツと循環オプションを追加できることです。 「コンテンツ」設定では、EA インタラクティブ サークル ウィジェットに表示するアイテムの数を指定できます。 何か新しいものを追加するには、[+ Add Item] ボタンをクリックします。 同じ方法で、設定からアイテムを削除またはコピーすることもできます。 ただし、設計上の理由から、一度に最大 8 つのオプションしか追加できません。 さらに追加すると、シーケンスが壊れます。

タブには、「ボタン」、「コンテンツ」、および「スタイル」というラベルが付いています。 [ボタン] タブでは、項目にアイコンを追加したり、[短いタイトル] フィールドで名前を変更したりできます。 「コンテンツ」タブではアイテムにコンテンツを追加でき、「スタイル」タブでは背景色を変更できます。
「追加設定」オプションを使用すると、EA インタラクティブ サークル ウィジェットをよりインタラクティブに設定する方法が増えます。 「マウス イベント」では、「クリック」と「ホバー」のどちらかの操作を選択できます。 「追加設定」オプションを使用して、スタイリッシュで人目を引くアニメーションを追加することもできます。 以下に示すように、3 つの異なるタイプのアニメーションから選択できます。
コンテンツのスタイルを設定する
EA インタラクティブ サークル ウィジェットのスタイルを設定するには、さまざまな方法があります。 この選択は、人々が互いにどのように交流するかに大きな違いをもたらす可能性があります。 背景色、テキスト パターンまたは色、円の幅、パディングまたはマージを変更することで、外観を変更できます。
「アイテム」設定から、EA インタラクティブ サークル内の各アイテムの書き方を変更できます。 各アイコンの幅とサイズも変更できます。 背景、テキスト、アイコンなどの色を変更することもできます。
インタラクティブ サークルの外観に問題がなければ、ページを公開できます。 このテーマのために Elementor で作成したインタラクティブなサークルをチェックしてください。
まとめ
ご覧のとおり、 Elementorを使用すると、美しいインタラクティブ サークルを簡単に作成して、Web サイトをより面白くすることができます。
最後に、私たちは常に良くなることの価値を強く信じています。 これを念頭に置いて、 Elementorを使用して Web サイトをさらに優れたデザインにできるように、優れた Elementor コンテンツを提供するために懸命に取り組んでいます。




