グリッドレイアウトは、大量の情報を含めるのに理想的です。 これは、お客様の声がどのように役立つかを示す優れた例です。 幸いなことに、 Diviのグリッドに紹介文を表示するのは、紹介文ごとに別々のモジュールに配置するのと同じくらい簡単です。 このチュートリアルでは、 Diviの紹介文モジュールを使用して紹介文のグリッドレイアウトを作成する方法を学習します。 十分な情報に基づいて決定を下せるように、2つの潜在的なレイアウトを紹介します。

何を待っていますか?
デザインプレビュー
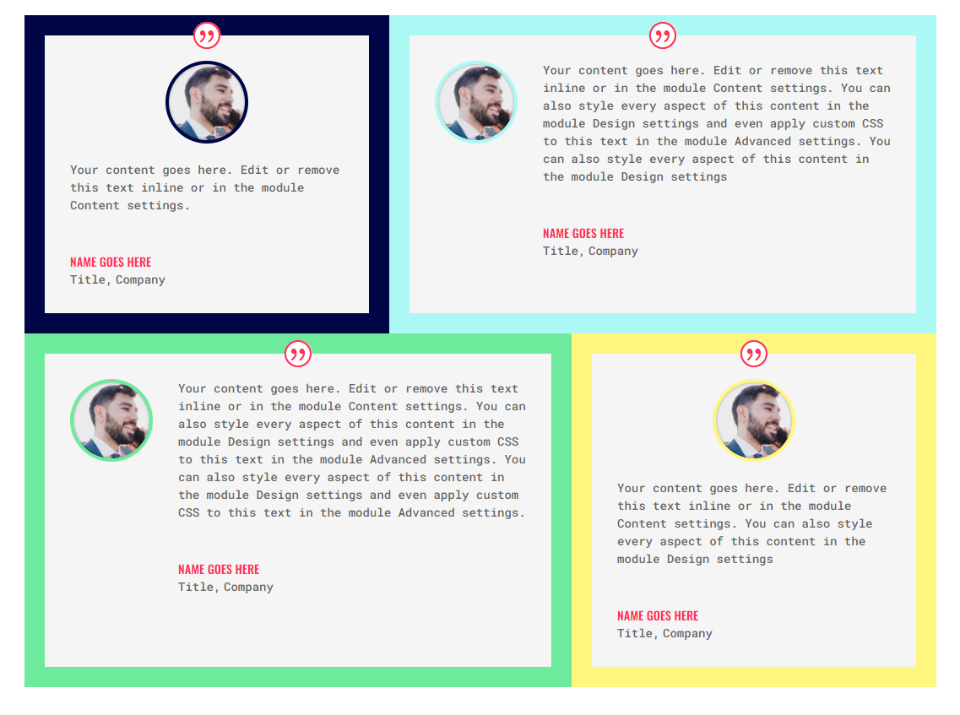
このガイドで作成する内容を以下に示します。 無料のPrintShopLayout Packを利用して、自分のWebサイトに紹介文の領域を作成しています。

最初のグリッドレイアウト
ここでは、両方のレイアウトについて詳しく説明しますが、2番目のレイアウトでは最初のモジュールを使用します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
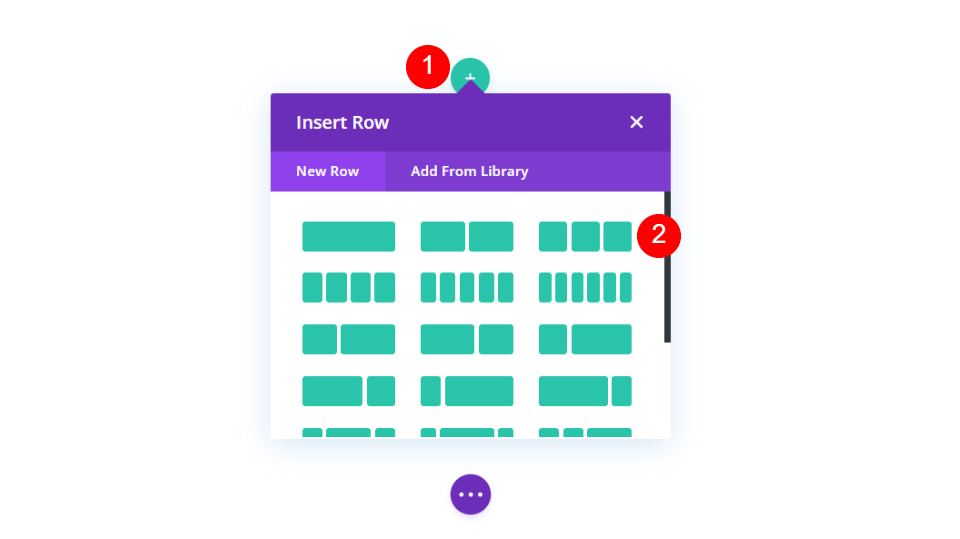
今すぐ始める行を作成
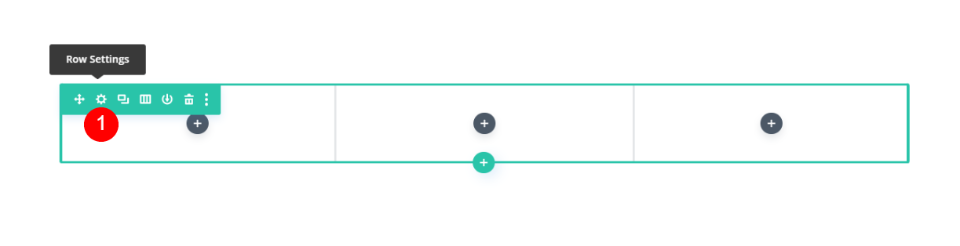
まず、3列の行を作成します。

次に、歯車をクリックして行設定を開きます。

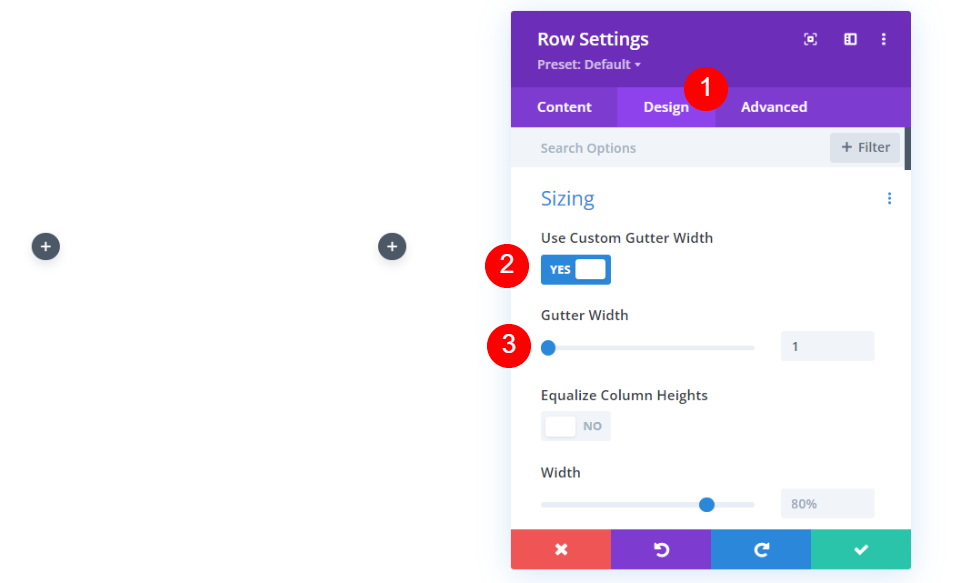
メニューでデザインオプションを有効にします。 [カスタムガター幅]オプションを使用して、[ガター幅]を1に設定します。
- カスタム幅を使用:はい
- 側溝幅:1

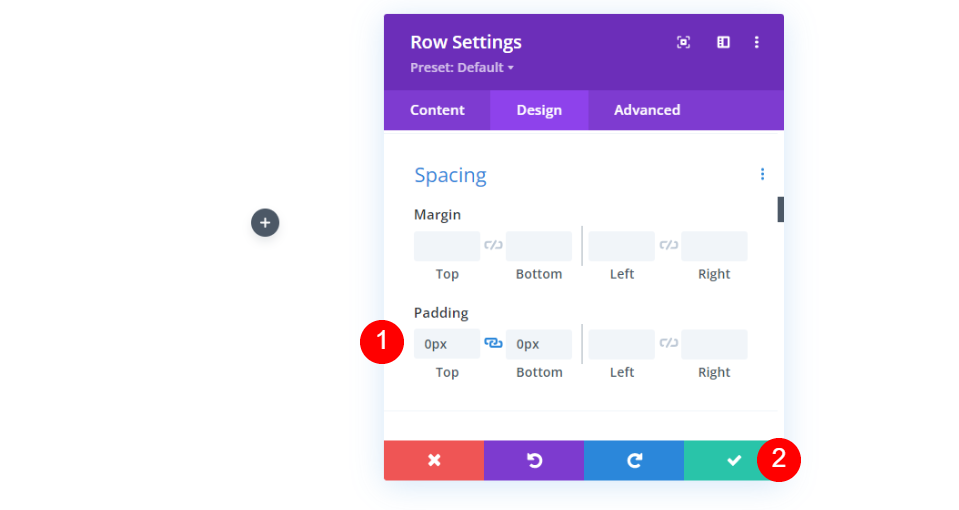
[間隔]セクションで、上部と下部のパディングをそれぞれ0ピクセルに設定します。 行を終了します。 この行を終了したら、クローンを作成して2番目の行を作成します。
- パディング:0px上下

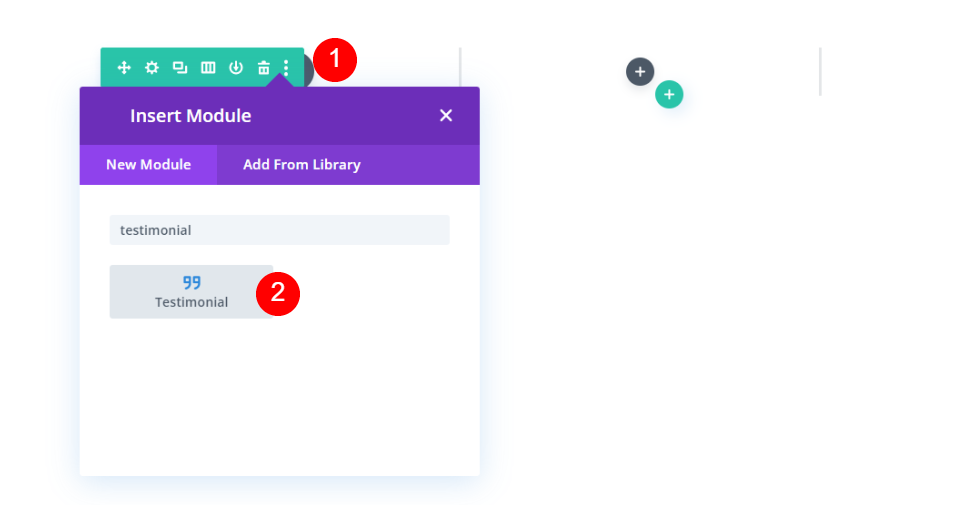
お客様の声モジュールを追加する
次に、紹介文モジュールを追加する必要があります。

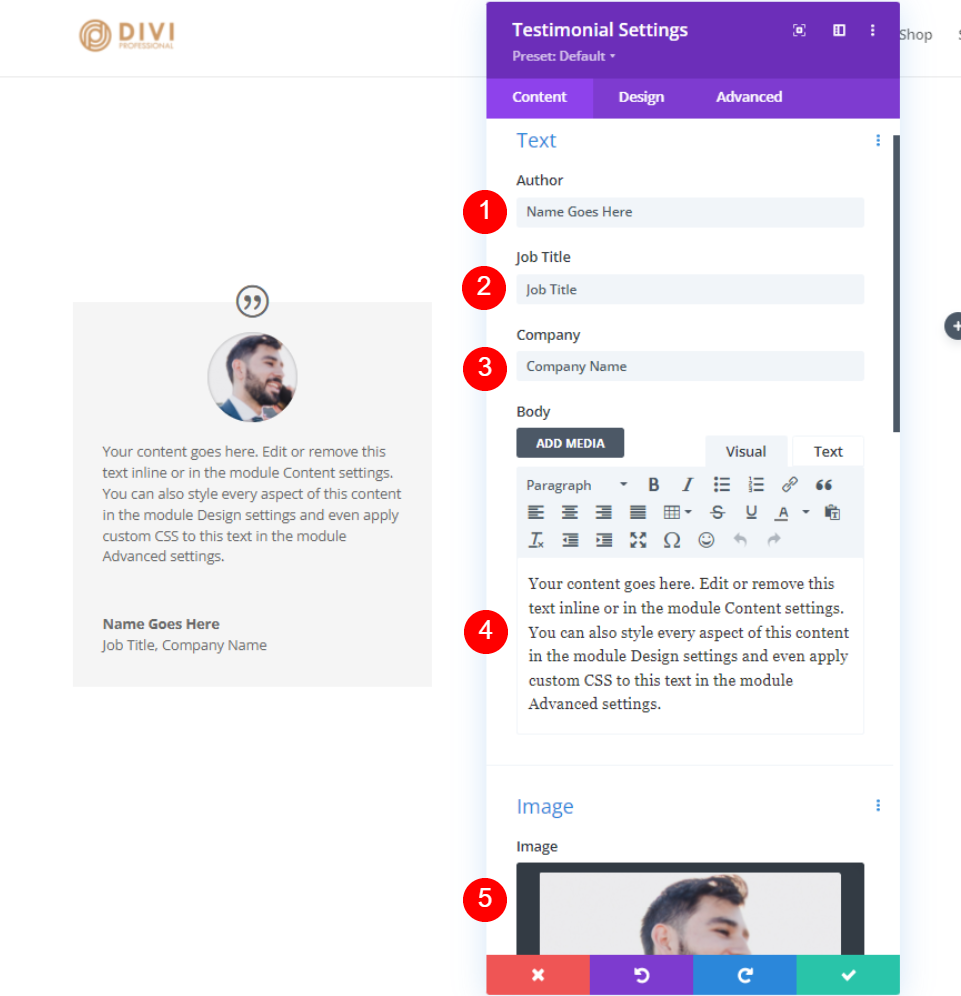
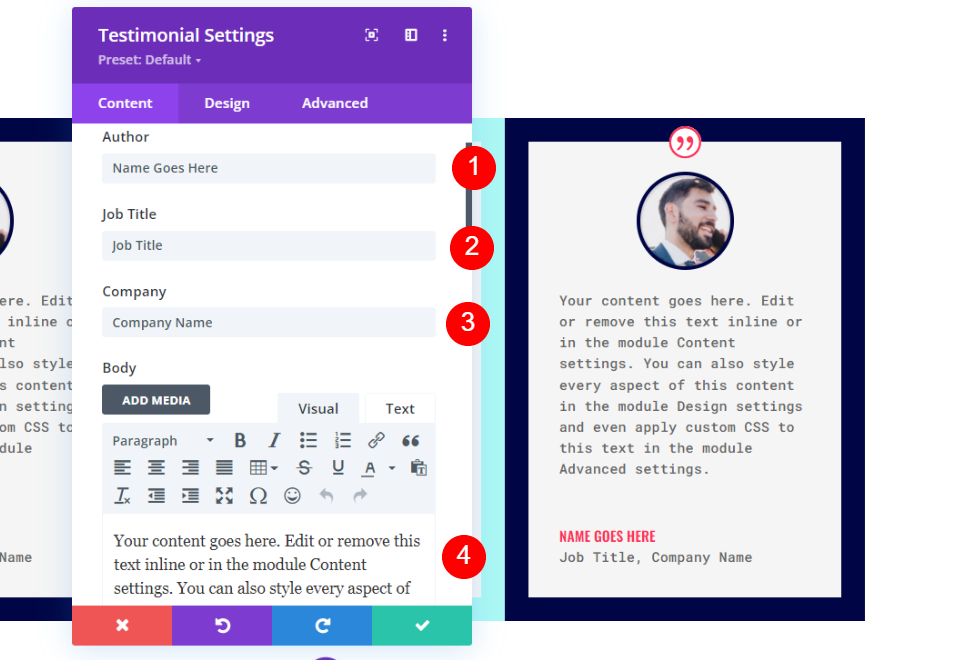
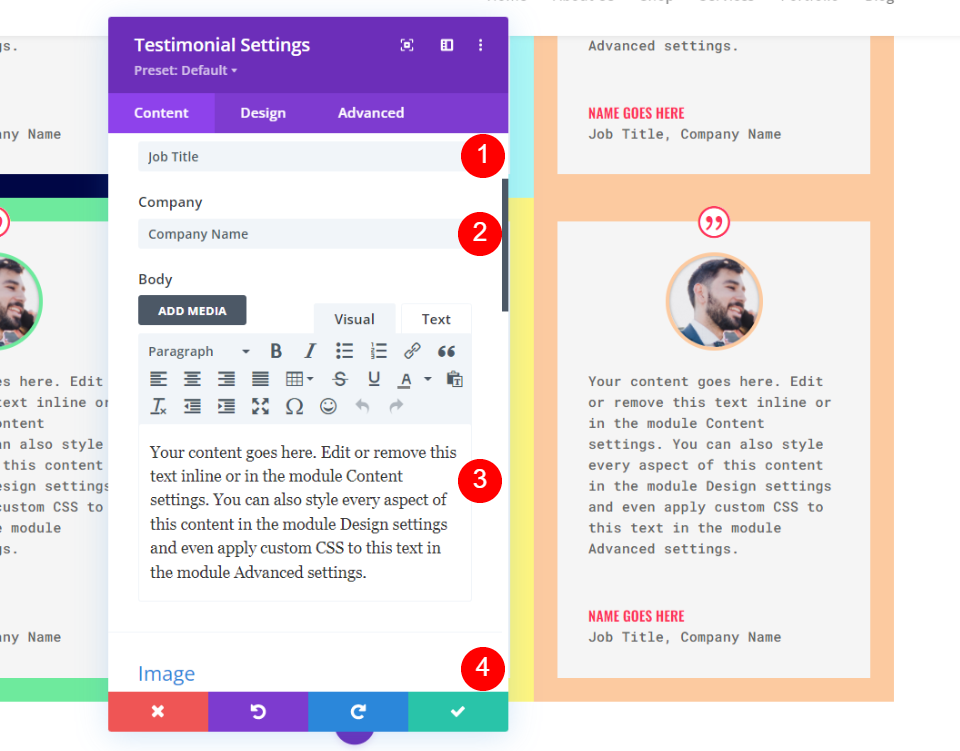
紹介文の内容
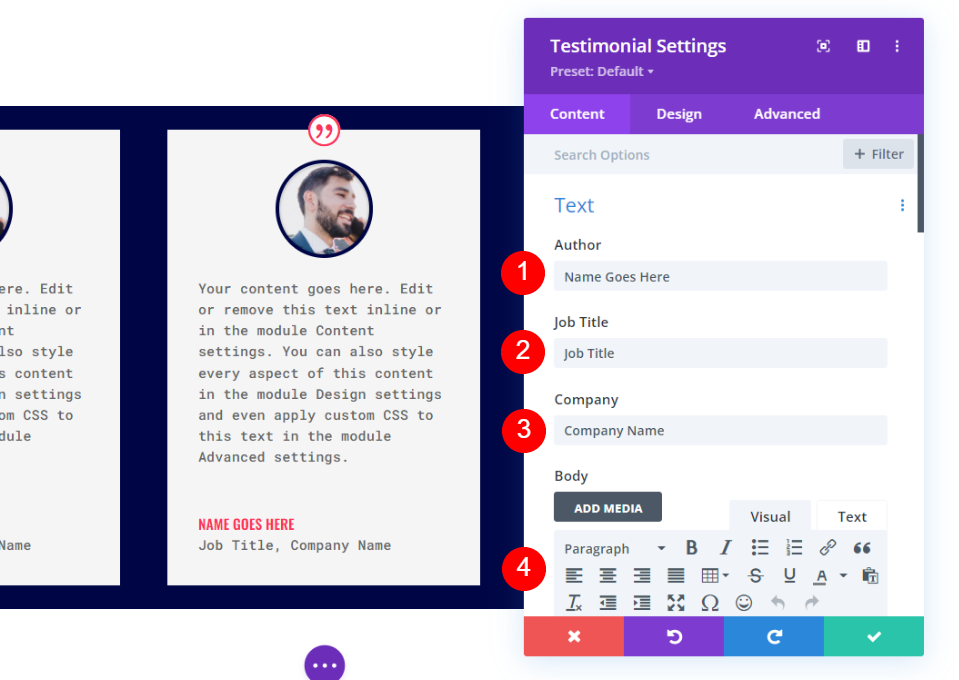
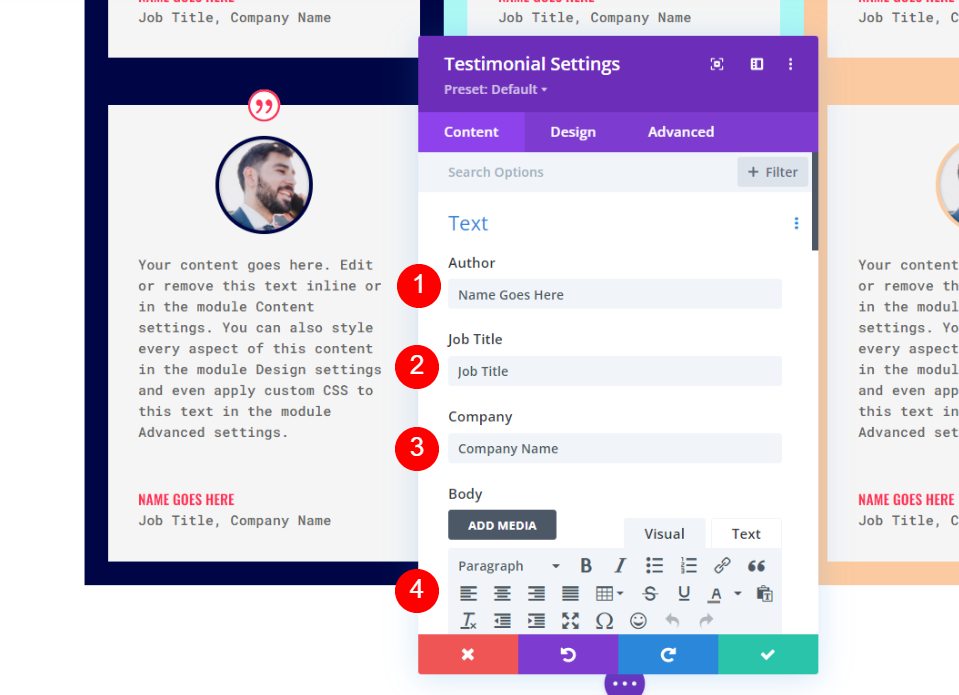
次に、紹介文のコンテンツを追加する必要があります。 これには、著者の名前、役職、会社のほか、本文の内容と著者の写真が含まれます。 サンプルでは、フィールド名とデフォルトの本文コンテンツを使用しています。
- 著者:author’sの名前
- 役職:person’sタイトル
- 会社名:会社名
- ボディコンテンツ:お客様の声
- 画像:注目の画像

お客様の声モジュールの設計
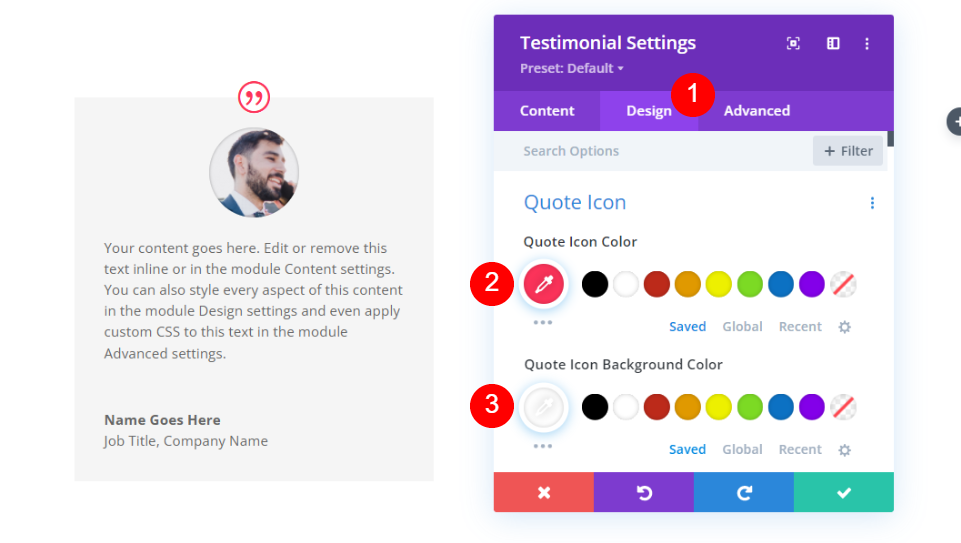
引用アイコン
見積もりアイコンの色を#fd335aに変更し、背景色を白に変更して、目的の効果を取得します。 人名のアイコンの色を使用することも可能です。 すべてのモジュールは同じ構造になります。
- 色:#fd335a
- 背景色:#ffffff

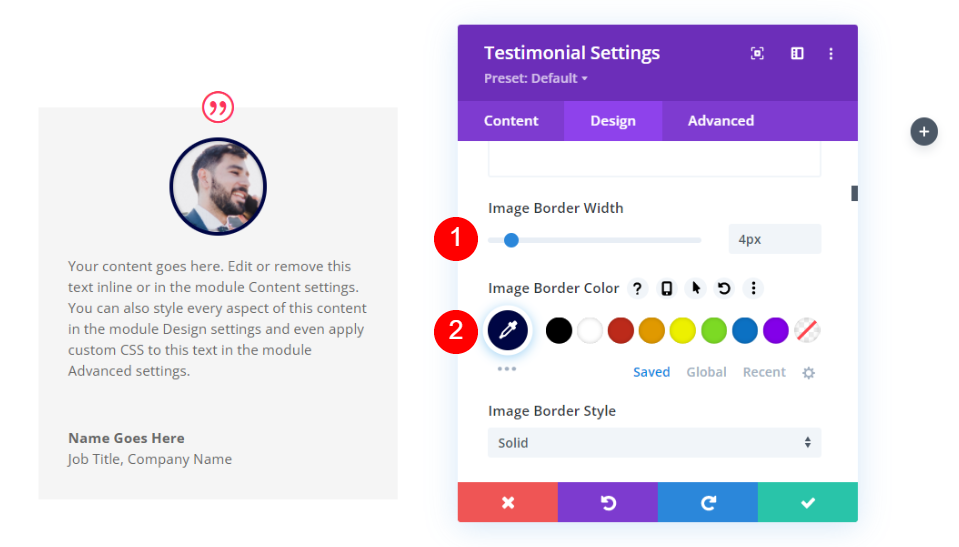
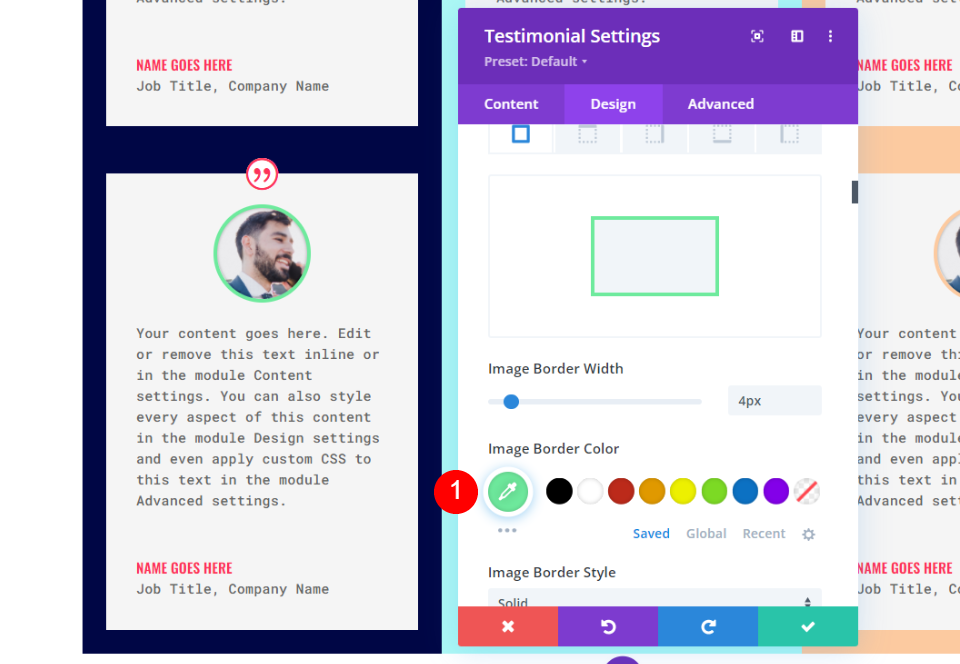
画像
画像はリストの次の項目です。 画像の境界線の幅を4pxに設定し、境界線の色を#000645に変更する必要があります。 モジュールごとに、境界線はモジュールの境界線と一致します。 それぞれが私たちのチームによって個別に更新されます。
- 画像の境界線の幅:4px
- 画像の境界線の色:#000645

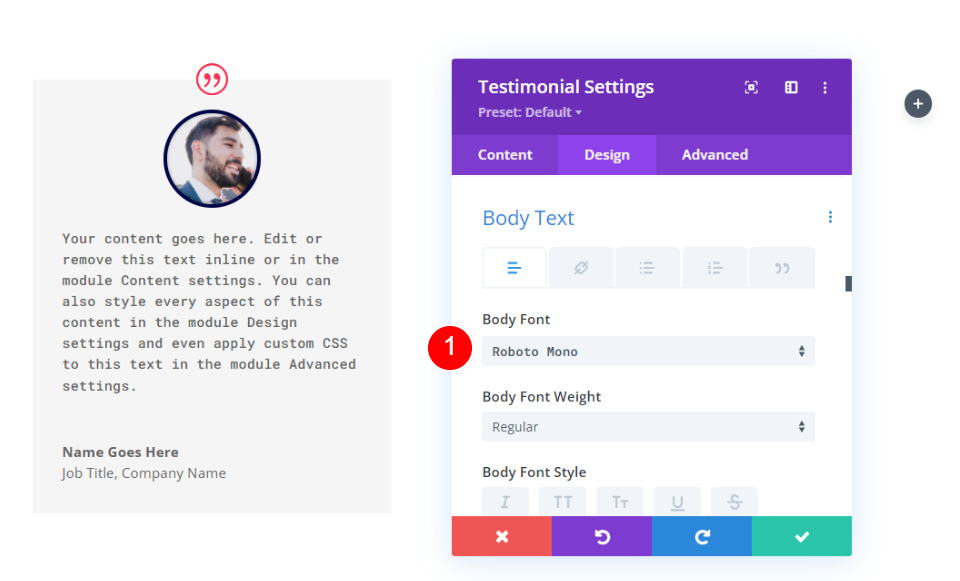
本文
これを行うと表示される[本文]ドロップダウンメニューから[RobotoMono]を選択します。 残りの設定もデフォルトのままにしておく必要があります。
- ボディフォント:Roboto Mono

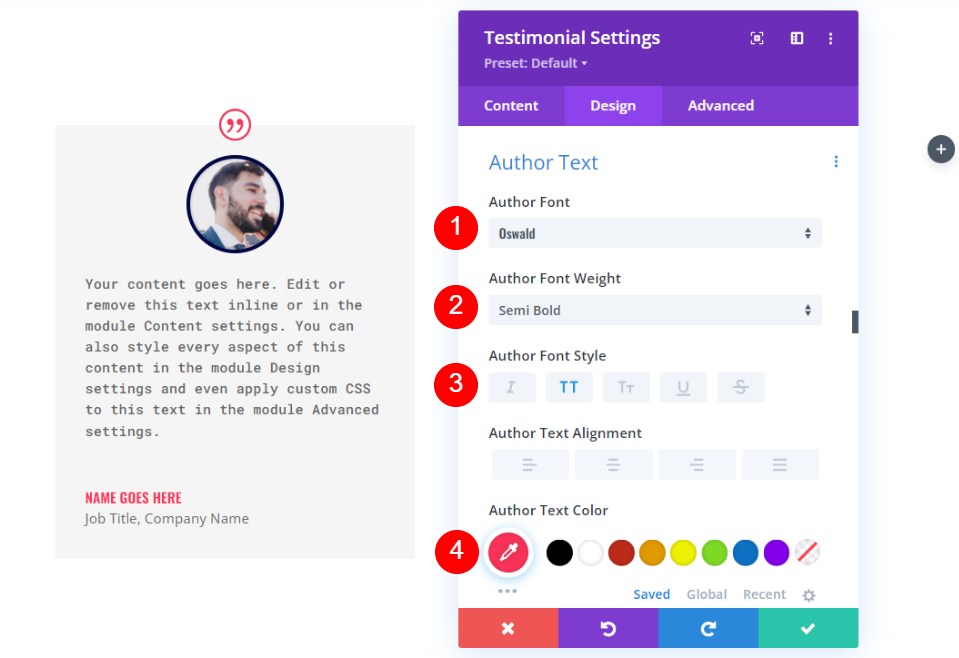
著者テキスト
その後、著者のテキストを見つけることができます。 最後の仕上げとして、フォントをOswaldに、太さをSemi Boldに、スタイルをTTに、色を#fd335aに変更します。
- フォント:Oswald
- スタイル:セミボールド
- スタイル:TT
- テキストの色:#fd335a

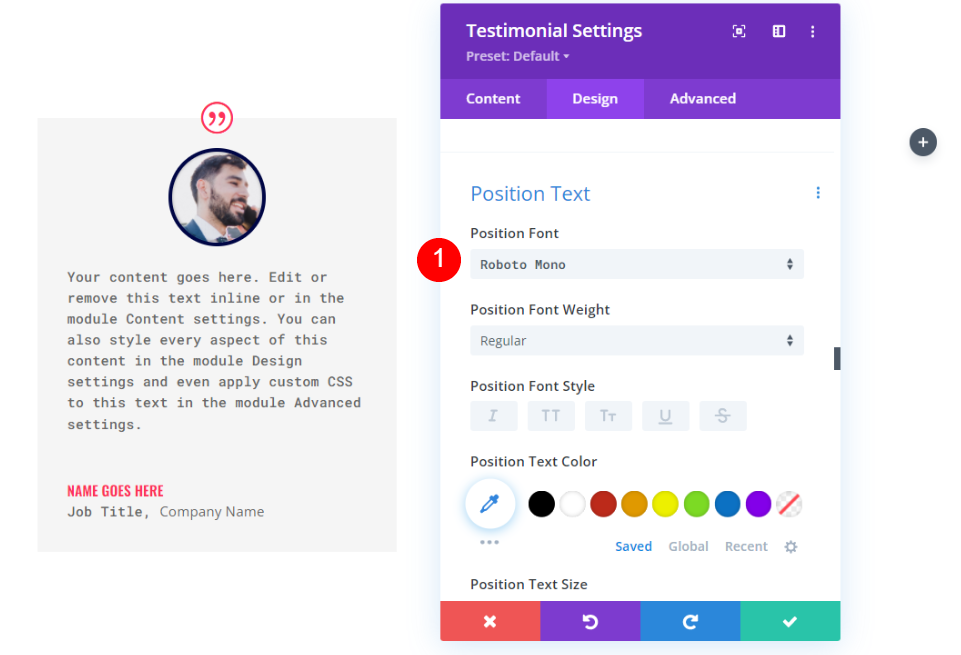
位置テキスト
次に、役職のフォントをRobotoMonoに変更します。 残りの設定もデフォルトのままにしておく必要があります。
- 位置フォント:Roboto Mono

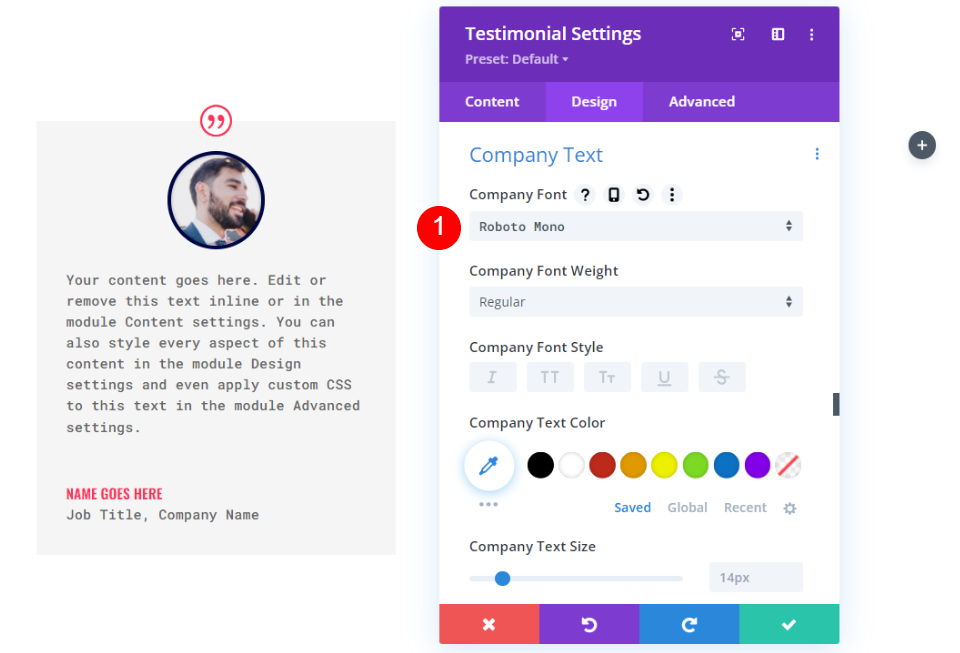
会社のテキスト
次に、[会社のテキスト]で、デフォルトのフォントとしてRobotoMonoを選択します。 デフォルト設定を保持します。
- 会社のフォント:Roboto Mono

国境
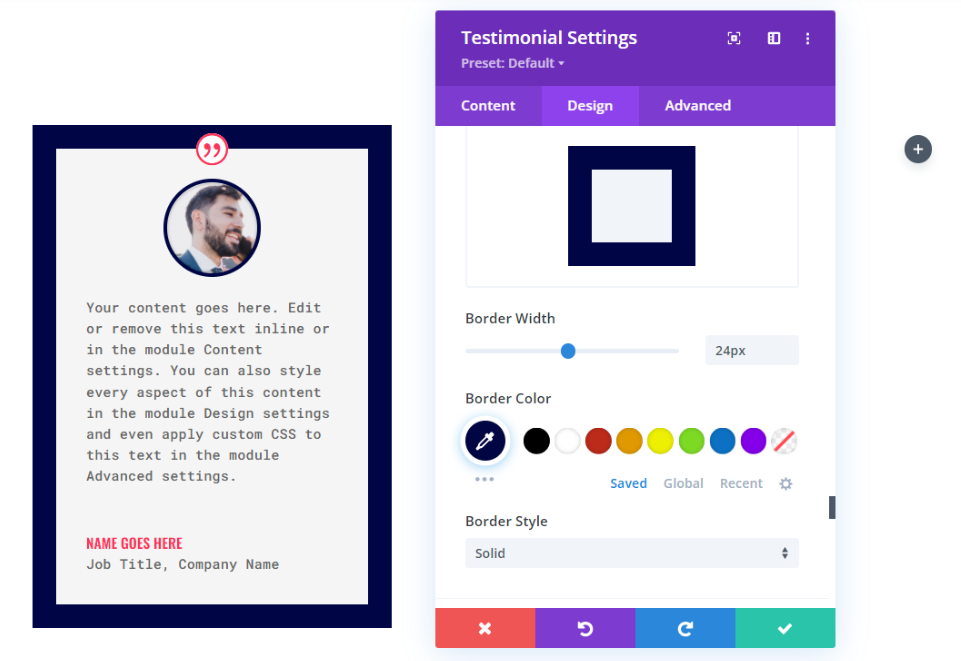
最後のセクションで、[境界線]をクリックします。 画像の境界線を一致させるには、幅を24pxに、境界線の色を#000645に変更します。 モジュールの構成設定を閉じます。 モジュールごとに境界線の色を個別に変更することもできます。
- 幅:24px
- 色:#000645

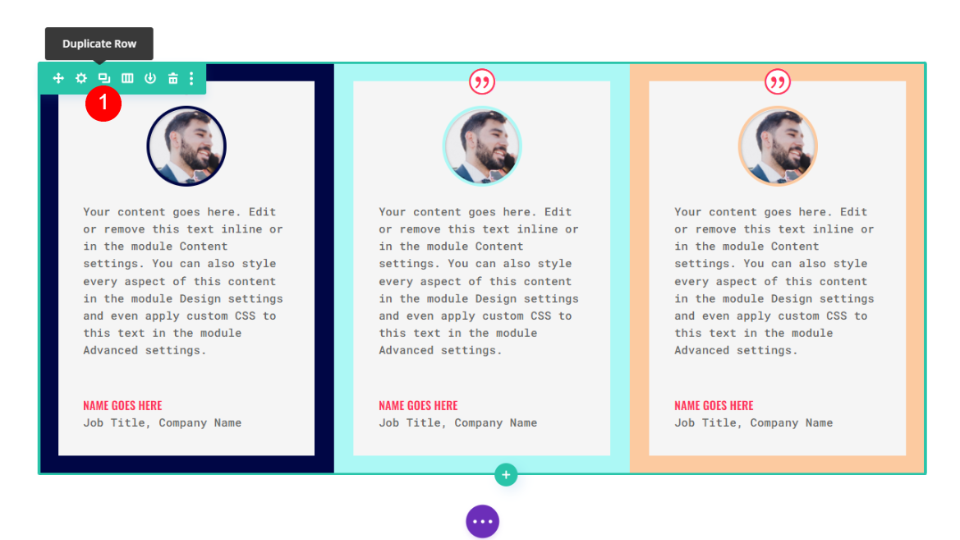
モジュールを複製する
次に、モジュールを2回コピーして、その行の他の列に移動する必要があります。

2番目の紹介文モジュールのスタイルを設定する
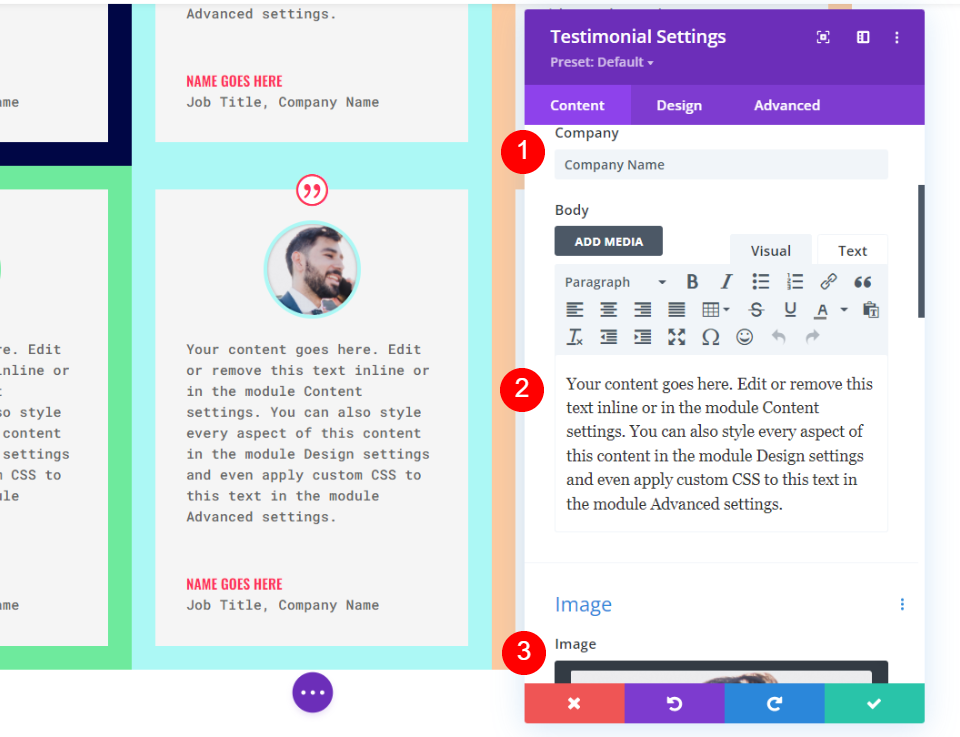
2番目の紹介文モジュールの設定の内容を変更します。

画像
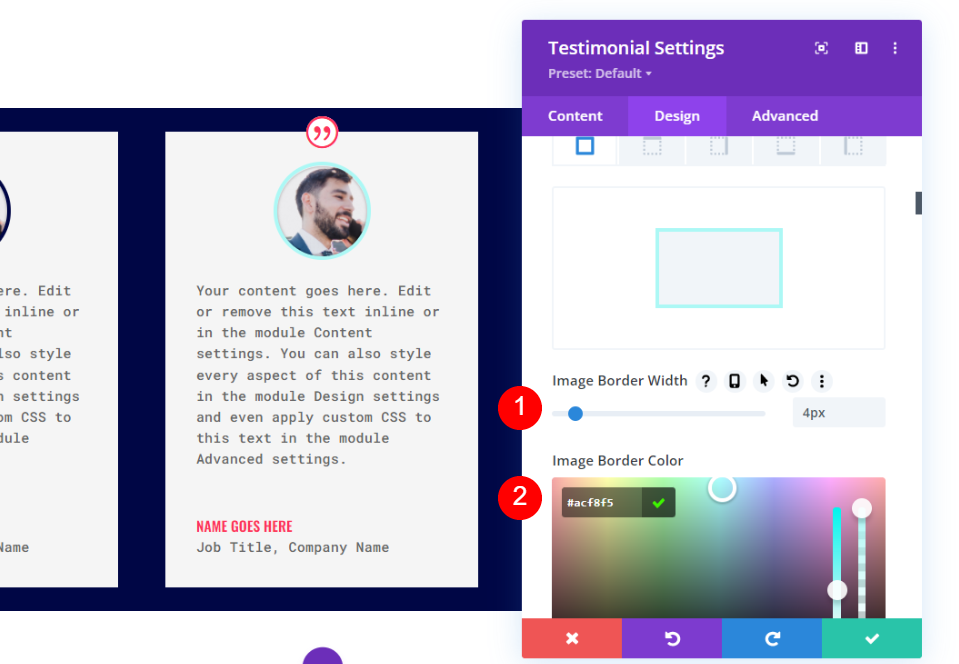
次に、[デザイン]タブに移動し、ページの下部にある[画像]をクリックします。 ボーダーの色を変えることができます。
- 画像の境界線の色:#acf8f5

国境
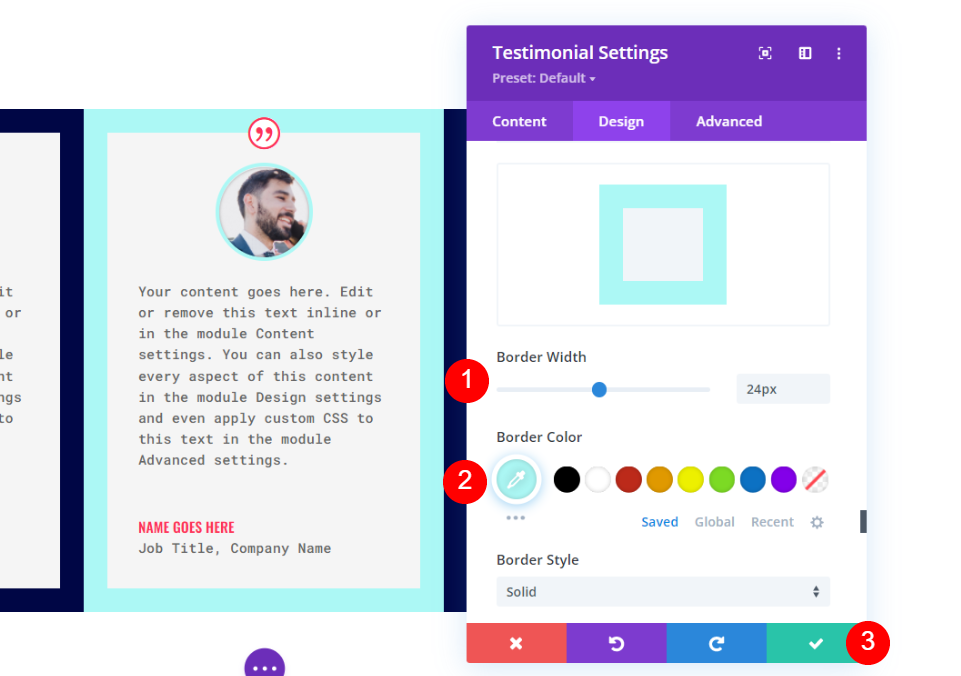
最後のセクションで、[境界線]をクリックします。 画像の境界線と一致させるには、境界線の色を#acf8f5に変更します。 モジュールの構成設定を閉じます。 モジュールの構成設定を閉じます。
- 色:#acf8f5

3番目の紹介文モジュールのスタイルを設定する
3番目の紹介文モジュールの設定に必要な編集を加えます。

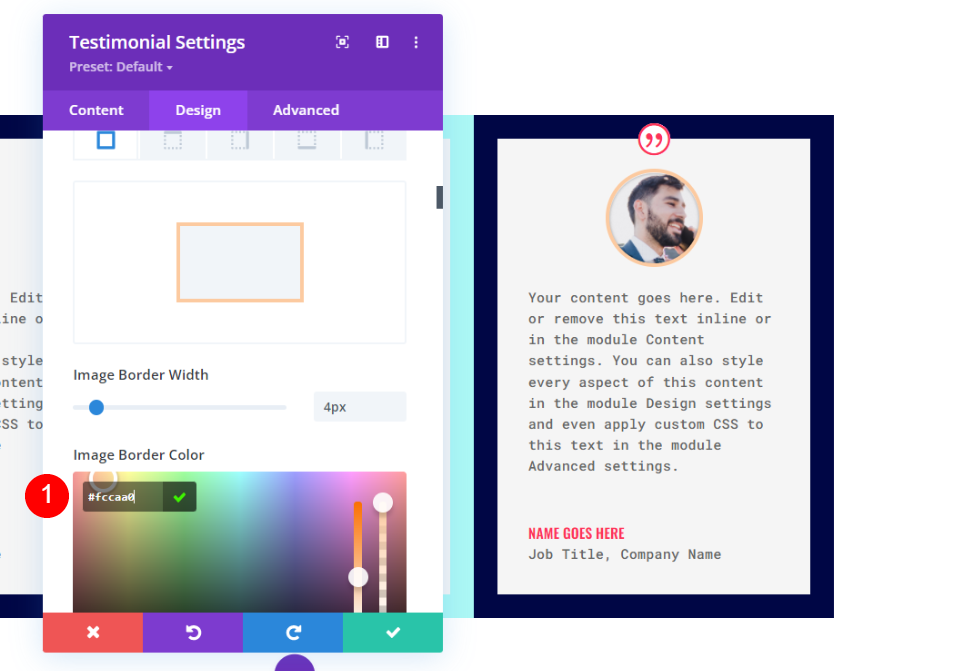
画像
[デザイン]タブで、[画像]まで下にスクロールし、[境界線の色]を#fccaa0に設定します。
- 画像の境界線の色:#fccaa0

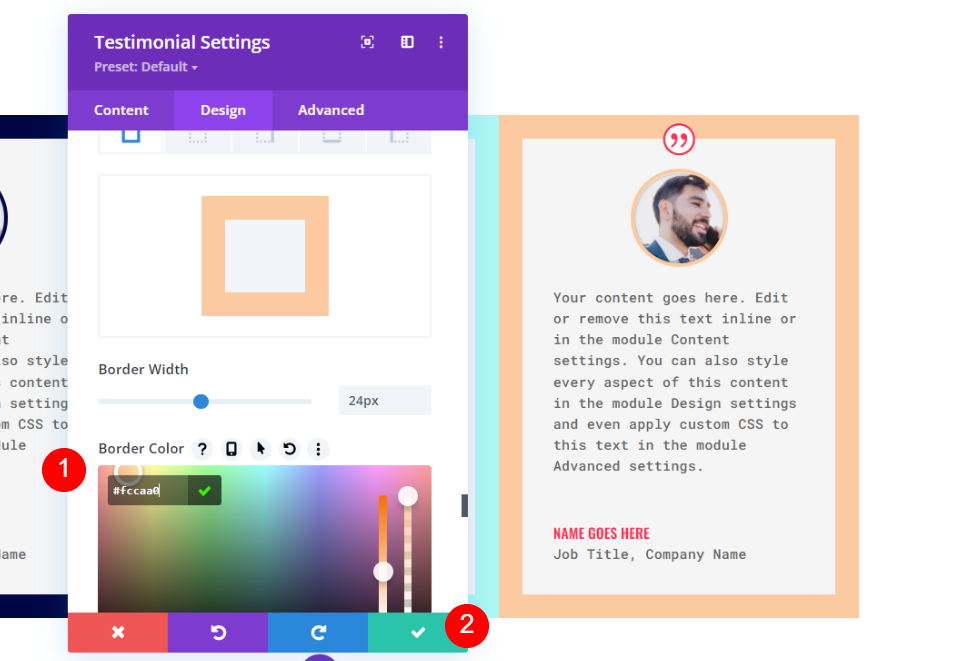
国境
最後に、画像の境界線と一致させるために、境界線の色を#fccaa0に変更します。 モジュールの構成設定を閉じます。
- 色:#fccaa0

行を複製する
次に、マウスを行の上に置いたときに、複製オプションを選択してその行のコピーを作成します。 0pxの上下のパディングを追加すると、この新しい行が前の行とすぐに重なることを意味します。 各モジュールの内容と色の変更は、2番目のセクションで行います。

4番目の紹介文モジュールのスタイルを設定する
4番目の紹介文モジュールの設定の内容を変更します。

画像
画像設定を開き、境界線の色を変更します。
- 画像の境界線の色:#6eea9d

国境
最後に、画像の境界線に一致するように境界線の色を#6eea9dに変更します。 モジュールの構成設定を閉じます。
- 色:#6eea9d

5番目の紹介文モジュールのスタイルを設定する
5番目の紹介文モジュールの設定の内容を変更します。

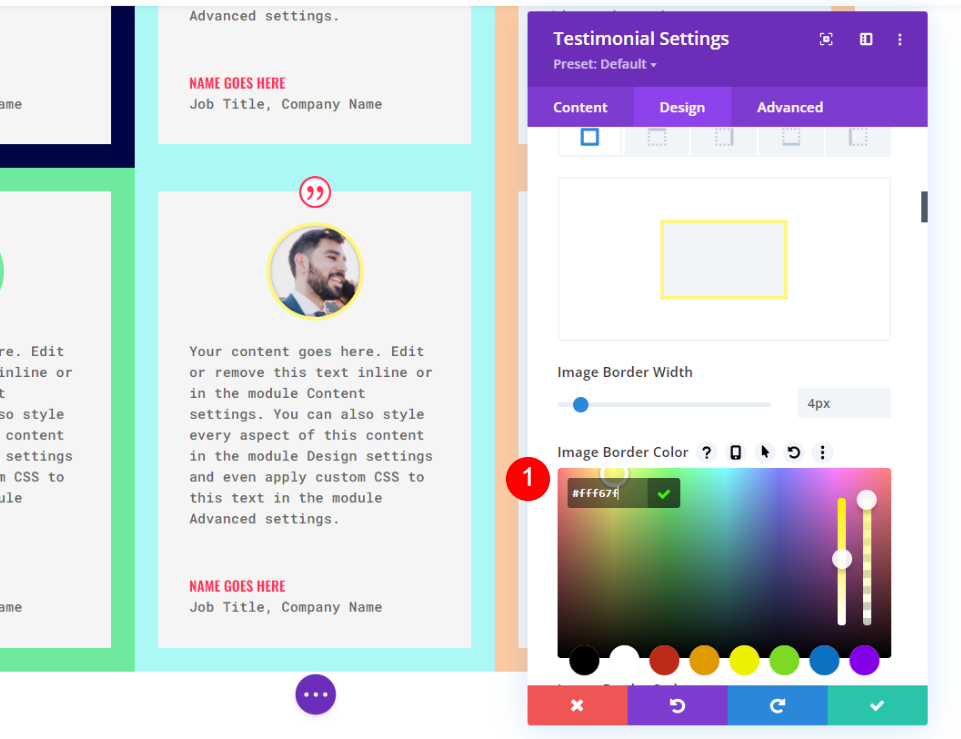
画像
イメージャの境界線の色を変更するには、イメージ設定を開きます。
- 画像の境界線の色:#fff67f

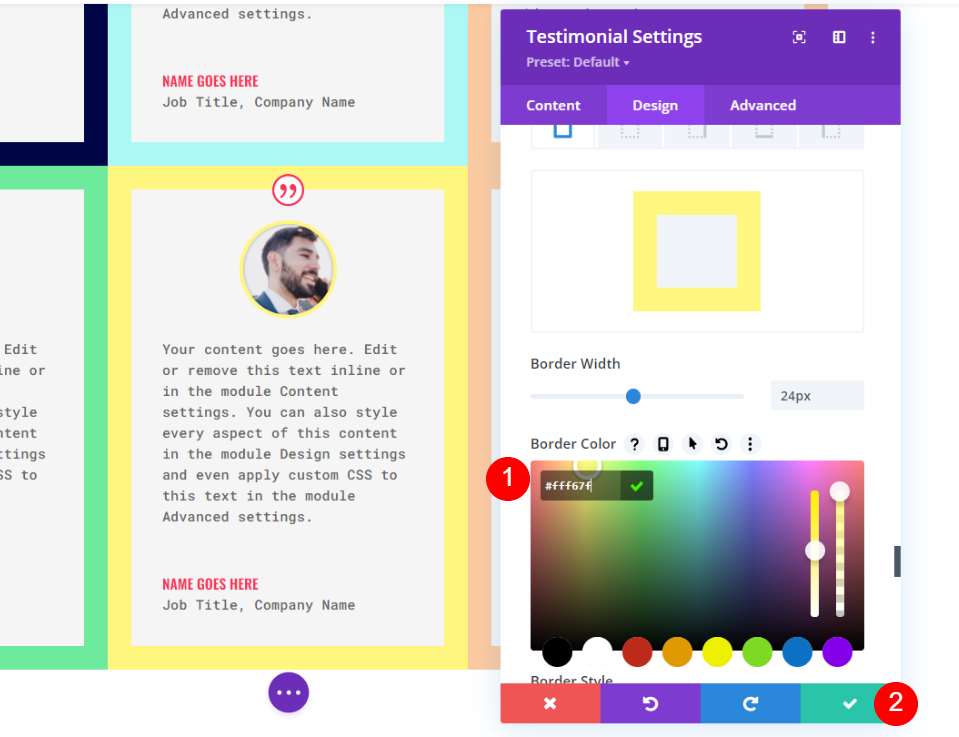
国境
最後に、境界線の色を#6eea9dに変更して画像に一致させます。最後に、境界線の色を#fccaa0に変更して、画像の境界線に一致させます。 モジュールの構成設定を閉じます。
- 色:#fff67f

6番目の紹介文モジュールのスタイルを設定する
6番目の紹介文モジュールの設定の情報を変更します。

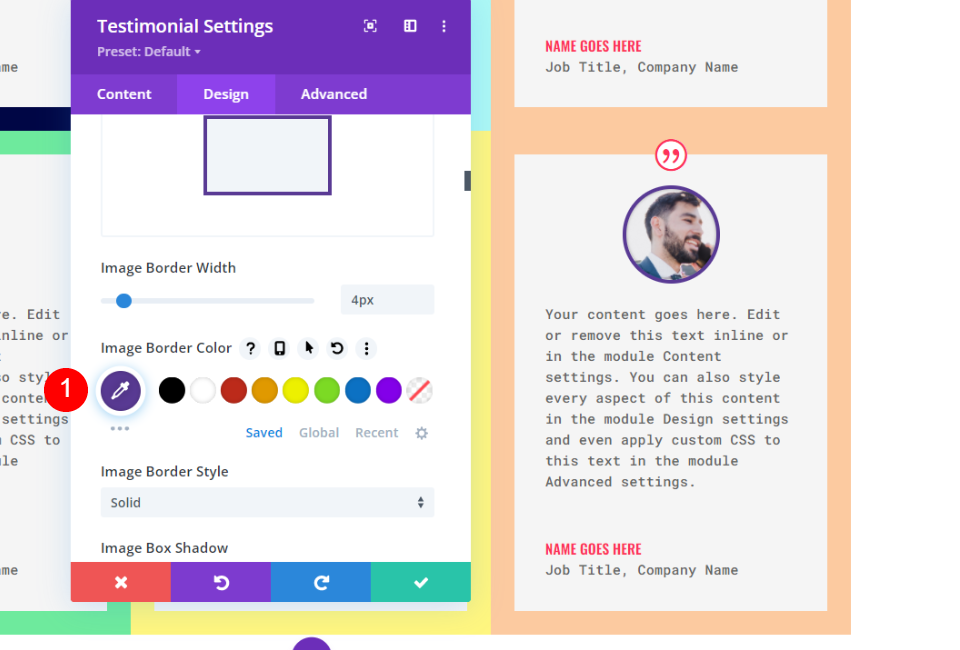
画像
次に、開いている画像設定のために、画像の色をもう一度変更する必要があります。
- 画像の境界線の色:#593a94

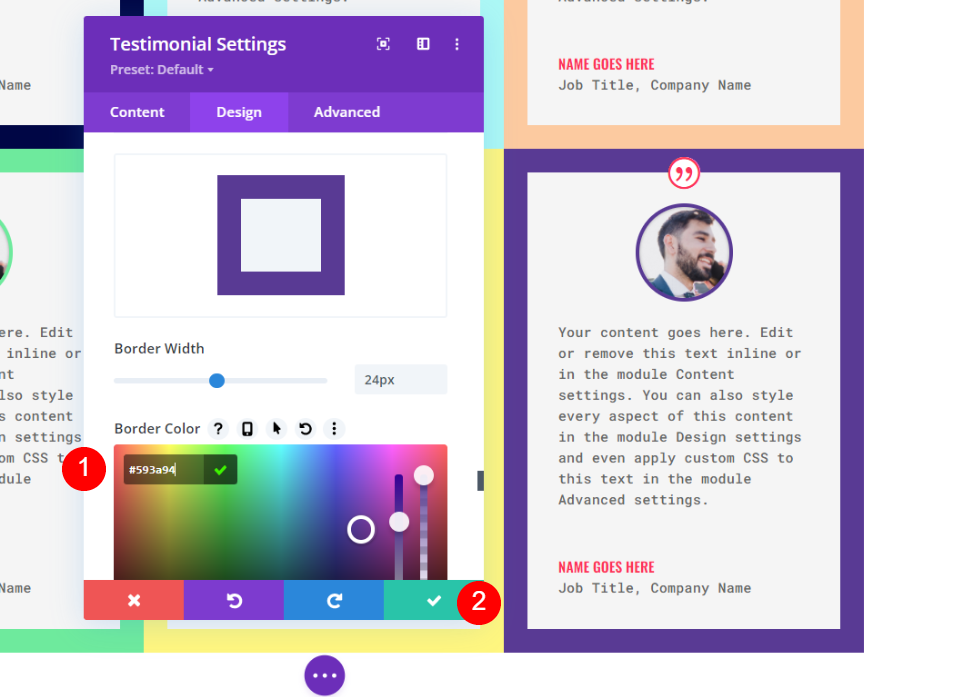
国境
最後に、境界線の色を#593a94に変更して、画像の境界線と一致させます。 モジュールの構成設定を閉じます。
- 色:#593a94

最終プレビュー
グリッドがどのように構成されているかを見てください。 すべての紹介文が同じサイズの場合、この手法は完全に機能します。

これが別の設計アプローチです。 さまざまなサイズのコンテンツに最適です。

まとめ
これで、お客様の声のグリッドレイアウトを構築するDiviのお客様の声モジュールの機能についての説明は終わりです。 Diviの行とモジュールのオプションを使用して、さまざまな異なる行と列の構成でグリッドを構築できます。 ここで示した内容を拡張すると、はるかに大きなグリッドを簡単に作成できます。 他の種類のDiviモジュールも、これらの手法の恩恵を受けることができます。




