WordPressサイトでグラデーションテキストを作成すると、見栄えが良くなるだけでなく、Webサイトをよりテーマに基づいたものにすることができます。 特にファッションやキッズのウェブサイトでは、ウェブサイトに魅力と色を加えることができます。

Elementorを使用すると、無制限のカスタマイズオプションを利用でき、そのうちの1つは、Webサイト上のテキストにグラデーション効果を作成することです。 このチュートリアルでは、 Elementorを使用してWordPressでグラデーションテキストを作成する方法を理解します。
Elementorでグラデーションテキストを作成する方法
グラデーションテキストを使用すると、Webサイトがより派手で見た目に美しくなります。

まず、ウィジェットの内部セクションを作成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
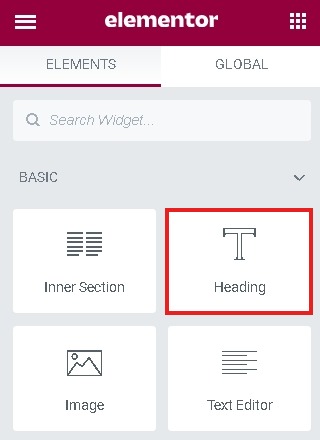
次に、見出しまたはテキストブロックを追加し、グラデーションを適用するテキストを入力します。 このチュートリアルでは、見出しブロックを使用します。

ElementorパネルとカスタムCSSパネルから[詳細設定]タブにオーバーヘッド。

次に、グラデーションを適用するには、[カスタムCSS]フィールドに以下のコードを追加します。
selector h2 {
background-image: linear-gradient(to right,#463f64,#463f64, #e2285c, #e2285c);
-webkit-background-clip: text;
display: inline-block;
padding: 14px;
-webkit-text-fill-color: #00000000;
font-family: 'Stay Out Regular';
}
最初に述べた「h2」は、現在使用しているウィジェット用です。 他のウィジェットを使用している場合は、変更することが重要です。

すべての設定が完了したら、公開して外観を確認し、必要に応じて変更を加えます。
これは、 Elementorを使用してWordPressWebサイトにグラデーションテキストを作成する方法です。 FacebookとTwitterでフォローして、投稿に関する通知を受け取ってください。




