Megamenuプラグインは、Webサイトに多くの機能を追加するため、サブメニューセクションごとにテンプレートを設計し、追加のCSSファイルとJSファイルをロードする必要があります。

これはhere.Âで実証戦略の場合ではありませんElementor Proは、それはまた、維持することは非常に簡単です巨大なメニューを作るにはかなり単純な手法ですが、ちょうどあなたが通常と同じように、エディタには何も変更します。 先に進んで、 Elementorでメガメニューを作成する方法を理解しましょう。
WordPressでElementorを使用してメガメニューを作成する方法
最初にElementorMegaMenuヘッダーテンプレートを作成します。 このガイドは、Elementor Freeを使用している場合でも機能しますが、テーマビルダーを使用してヘッダーテンプレートを作成することはできません。 これには、ElementorProを使用する必要があります。

新しいセクションを追加し、終了後に適切に配置します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
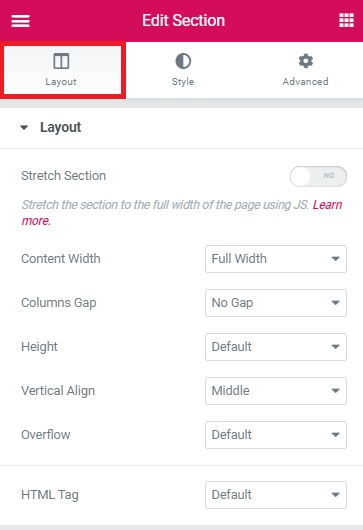
今すぐ始めるセクションの配置を全幅に設定します。

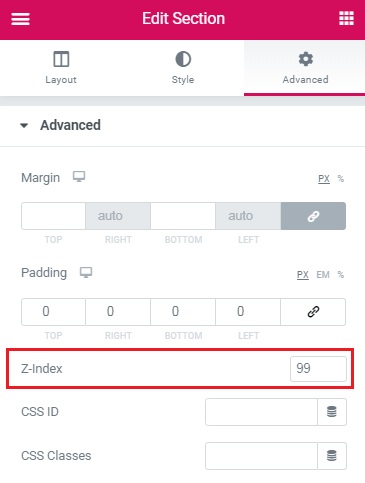
[詳細設定]タブでz-indexを99に設定します。

その後、列の設定を調整します。 あなたのセクションには、1つの列だけが必要です。
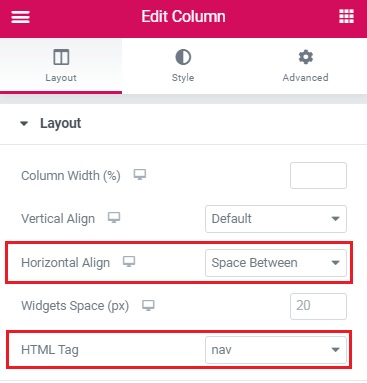
水平方向の配置を「Space-between」に設定し、HTMLタグを「nav」に設定します。

ここで、Elementor Mega Menuに、必要なすべての要素を追加します。当面は、それらだけがデフォルトでホバーせずに表示されます。
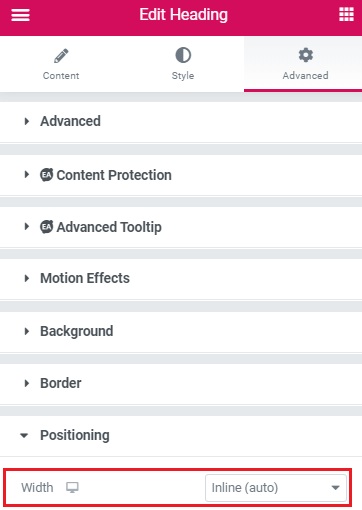
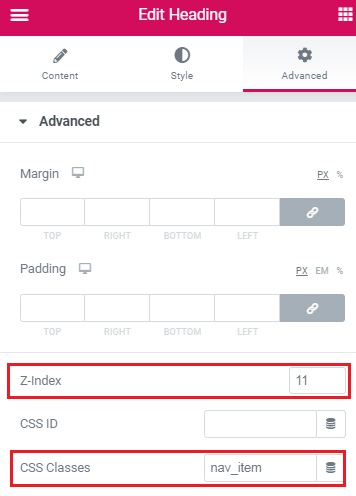
デザインで画像、ヘッダーコンポーネント、ボタン要素を使用しました。[詳細設定]でz-indexを11に設定し、[ポジショニング]で幅をインラインに設定します。

クラス「navitem」を見出しコンポーネントに適用する必要があります。

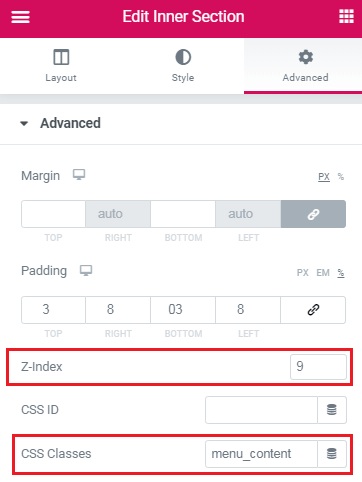
すべてが完了し、希望どおりに表示されたら、「メガ」サブメニューごとに内部セクションを作成します。 それらに「メニューコンテンツ」クラスを与えます。 それらにも9のz-indexを与えます。

誰かがその上にホバリングしたときに見たいものに基づいて、各内部パーツを作成します。
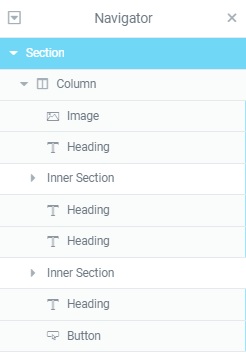
次に、ナビゲーターを開いた状態で、各内部セクションを移動します。 各内部セクションは、「親」メニュー項目として機能するヘッダー要素の直後に配置する必要があります。 ページのスタイルが少し混乱しますが、CSSが追加された後に対処されます。

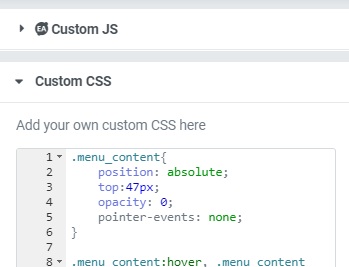
最後に、Elementor MegaMenuのCSSを追加します。 このCSSをコピーして、ヘッダーテンプレートのCSSボックスに貼り付けます。

エディターの左下隅にある歯車のアイコンを押すと、これが表示されます。
.menu_content{
position: absolute;
top:47px;
opacity: 0;
pointer-events: none;
}
.menu_content:hover, .menu_content:focus, .menu_content:focus-within{
opacity: 1;
pointer-events: visible;
}
.nav_item{
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
height: 76px;
}
.nav_item:hover + .menu_content, .nav_item:focus-within + .menu_content {
opacity: 1;
pointer-events: visible;
}
改善と変更
このCSSをページの残りの部分に追加して、サブメニューセクションが開いているときに黒いオーバーレイを作成します。 より良い効果を得るには、これらの「サブメニュー」内部パーツから上部と下部のパディングを削除します。 次に、CSSで、デザインに合わせて「padding」の値を変更します。
.nav_item:hover + .menu_content::after , .nav_item:focus-within + .menu_content::after, .menu_content:hover::after, .menu_content:focus-within::after {
content:'';
position: fixed;
width: 100%;
height: 100vh;
left:0;
pointer-events: none;
overflow: hidden;
background-color: rgba( 0, 0, 0, 0.34)
}
.menu_content .elementor-container{
padding: 3%;
}
このCSSを画面の右上隅に追加して、ナビゲーション要素をまとめます。
間隔を空けるために、それらの間のメニュー項目は、あなたが満足するようにパディングを調整します。 'n番目のタイプの値が変化する場合は、それを変更します。 ナビゲーターに表示されているように、ヘッダー要素の初期位置を指定する必要があります。
.nav_item{
padding: 0 23px;
}
.nav_item:nth-of-type(2){
margin-left: auto;
}
これは、WordPressでElementorを使用してメガメニューを作成する方法です。 ウェブサイトですべてが正常に見えるかどうかをお知らせください。そうでない場合は、チュートリアルに再度アクセスしてください。
このチュートリアルは以上です。 WordPressの旅をより簡単にするために、FacebookとTwitterに参加してください。




