メディアカルーセルは、複数の画像と動画を組み合わせて一連のコンテンツを宣伝する一種のディスプレイです。 これは、ユーザーが簡単にナビゲートできるようにしながら、すべての重要なコインをより注目すべきバスケットに入れるスマートな方法です。

メディアカルーセルは、提供できるものの短いデモンストレーションを形成するだけでなく、Webサイトのコンテンツを向上させるのに役立ちます。 スライドにキャプションを追加する一方で、ユーザーに簡単な説明を付けることもできます。
Elementorを使用すると、サードパーティのプラグインやElementorアドオンを使用せずに、キャプションとともにメディアカルーセルを簡単に作成できます。 このチュートリアルでは、WordPressでキャプション付きのElementorMediaカルーセルを作成する方法を理解します。
キャプション付きのElementorMediaカルーセルを追加する方法
まず、 ElementorMediaカルーセルのすべてのスライドにキャプションを追加します。
この列にさまざまな内部セクションを入力します。 このElementor垂直カルーセルの内側のセクションはそれぞれスライドになります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
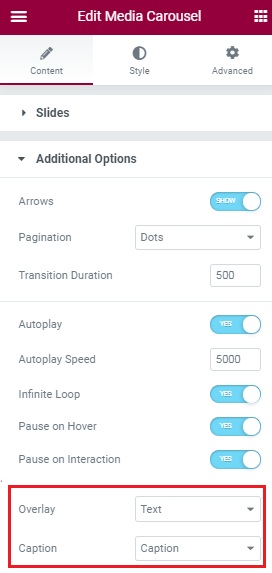
画面左側の[コンテンツ]タブで、 [オーバーレイ]オプションに[テキスト]を設定し、最後に[キャプション]を選択します。

次のCSSコードを使用して、Elementor MediaCarouselでテキストキャプションを許可します。
body .elementor-section .elementor-carousel-image-overlay {
background-color: transparent;
color: black; /* Change the color here to change the color of the caption */
font-size: 23px; /* Change the font size here to change the size of the caption */
height:30px;
top:107%;/* Slightly increase or decrease this value to position the caption */
opacity: 1!important;
transform:none!important;
}
body .elementor-section .swiper-slide {
overflow: visible;
}
body .elementor-section .swiper-container {
padding-bottom: 90px;
}
これは、 Elementorのメディアカルーセルでキャプションを追加し、Webサイトの新規訪問者に対してもカルーセルをわかりやすくする方法です。
このチュートリアルは以上です。 今後の投稿について最新情報を入手するには、FacebookとTwitterでフォローしてください。




