動的コンテンツはDiviでうまく機能します。 動的コンテンツを使用して、テキストやタイトルなどを表示できます。 Advanced Custom Fields(ACF)と呼ばれるプラグインを使用すると、Diviの紹介文モジュールでも使用できます。 この投稿では、 DiviとACFを使用して、時間の経過とともに変化する紹介文モジュールを作成する方法を見ていきます。 DiviとACFは連携して機能します。この投稿では、その方法を説明します。

必要なプラグイン&セットアップ
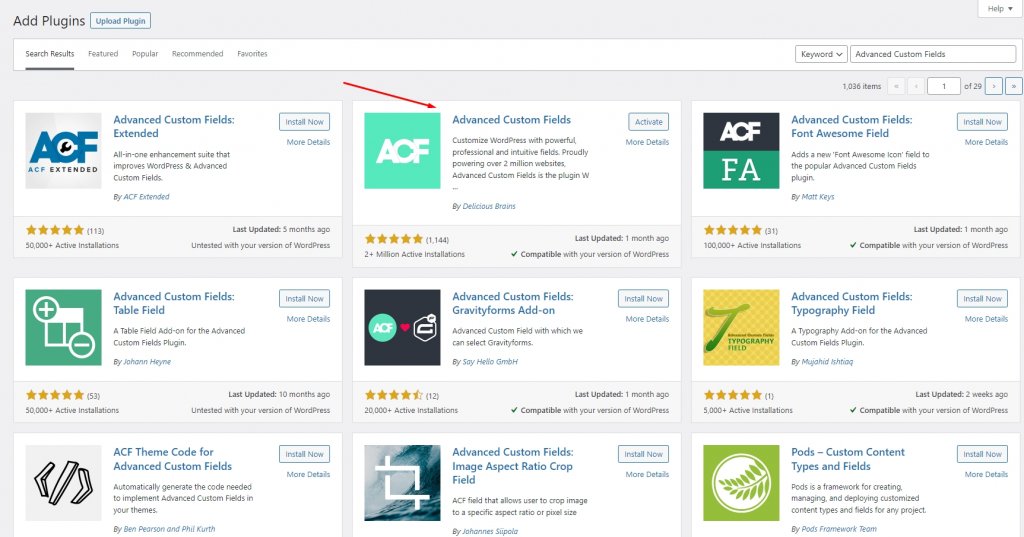
まず、無料バージョンのAdvancedCustomFieldsプラグインをダウンロードして構成する必要があります。 WPダッシュボードに移動し、プラグイン>新規追加に移動します。 次に、ACFを検索します。 写真に示したマーク付きプラグインをインストールしてアクティブ化します。

新しいフィールドグループを作成する
次にフィールドグループを作成します。 このフィールドのグループには、1つの紹介文に必要なすべてのフィールドが含まれます。 次に、このフィールドグループのクローンを作成することで、必要な数の証言を作成できます。
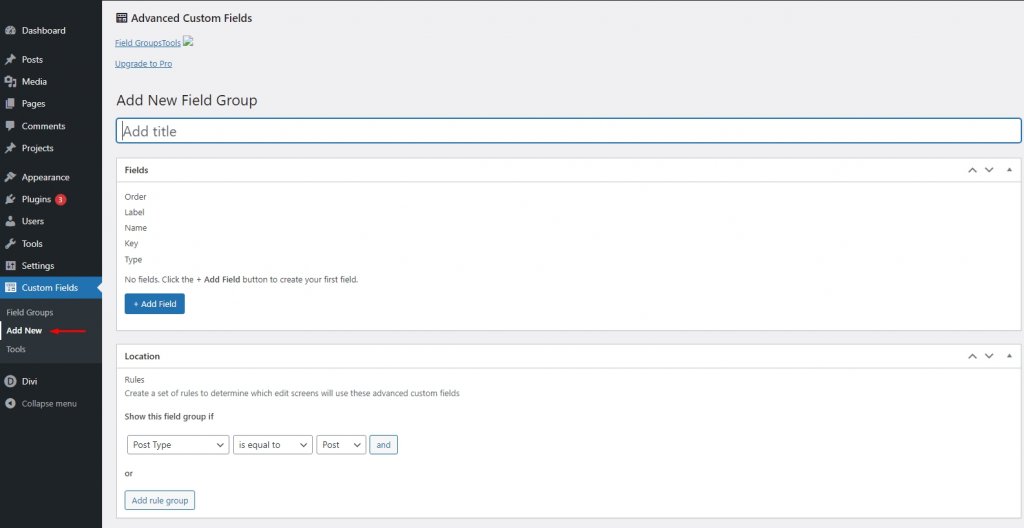
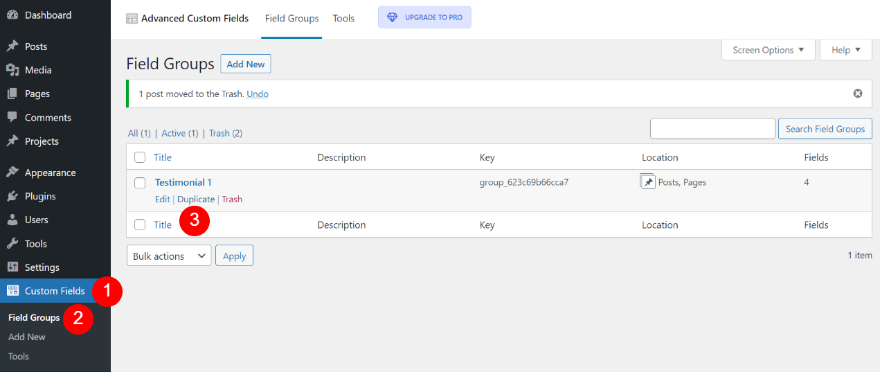
フィールドグループを作成するには、WordPressダッシュボードに移動し、[カスタムフィールド]>[新規追加]をクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
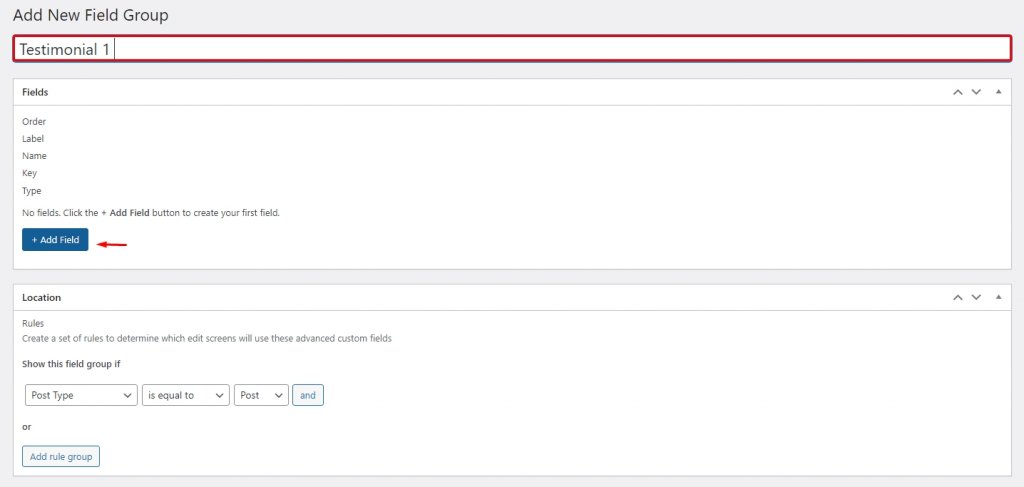
まず、フィールドに名前を付けて、[フィールドの追加]をクリックします。

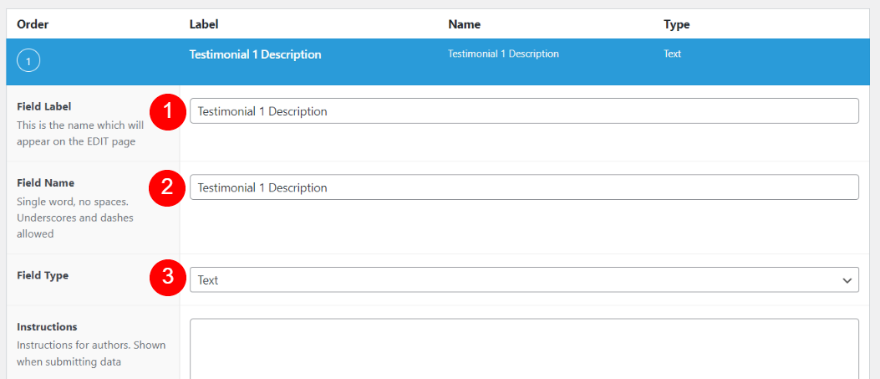
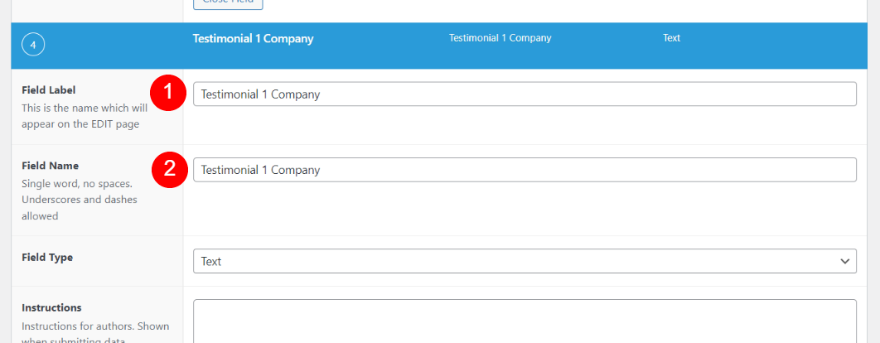
これにより、フィールドが作成されるエディターが表示されます。 各フィールドを個別に追加する必要があります。 各フィールドには、ラベル、名前、およびフィールドタイプがあります。 名前とラベルは同じにすることができます。
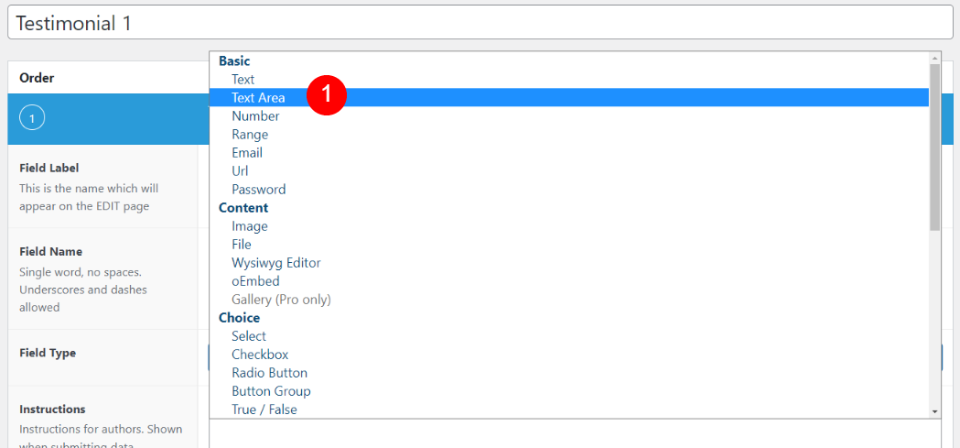
フィールドのラベルと名前を入力します。 [フィールドタイプ]の横にあるドロップダウンボックスをクリックして、選択肢を確認します。 このフィールドは、フィールドタイプが異なるため、他の3つのフィールドとは異なります。

リストからテキスト領域をフィールドタイプとして選択します。

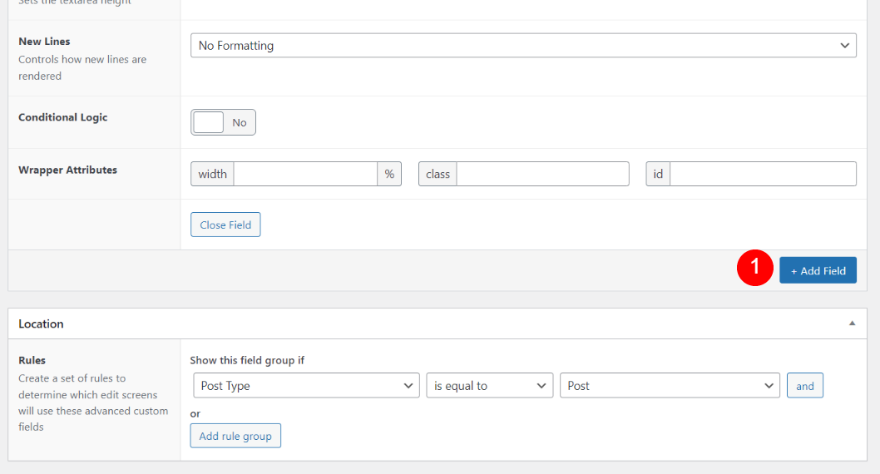
次に、下にスクロールして[フィールドの追加]を選択します。

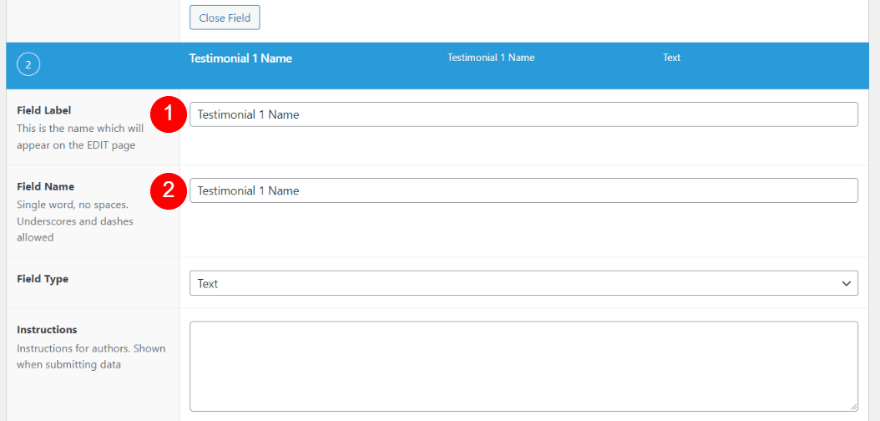
次に、[お客様の声1の名前]フィールドの[名前]フィールドと[フィールドラベル]フィールドに[お客様の声1の名前]を入力します。 フィールドタイプはそのままにしておきます(テキスト)。

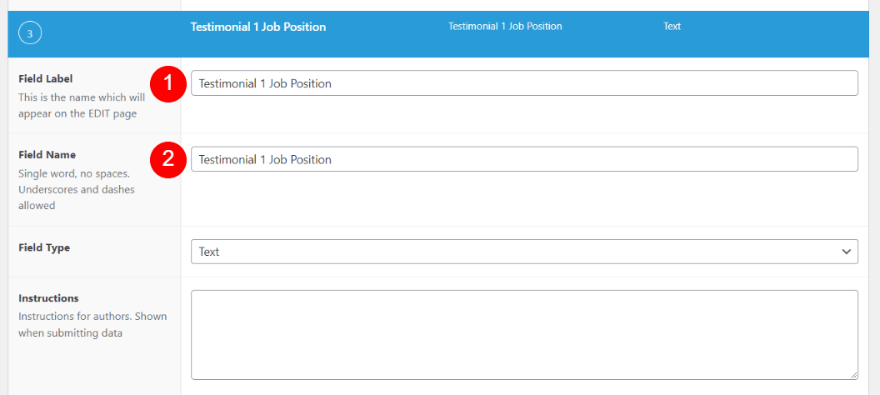
次に、[フィールドの追加]をクリックし、フィールド名とフィールドラベルに「お客様の声1の職位」と入力します。

[フィールドの追加]ボタンをクリックして、「お客様の声1会社」という名前とラベルの新しいフィールドを追加します。

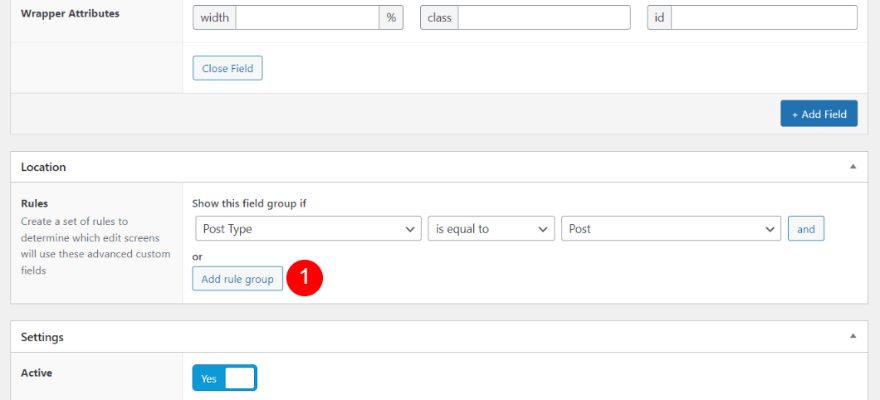
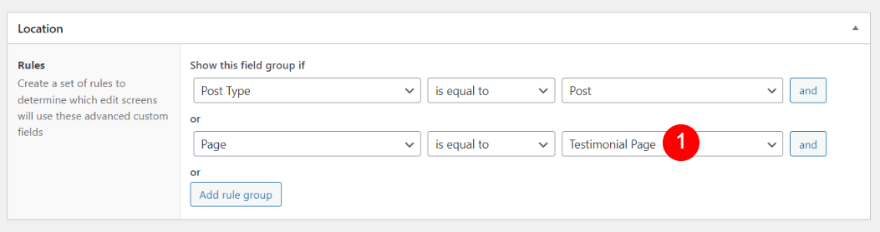
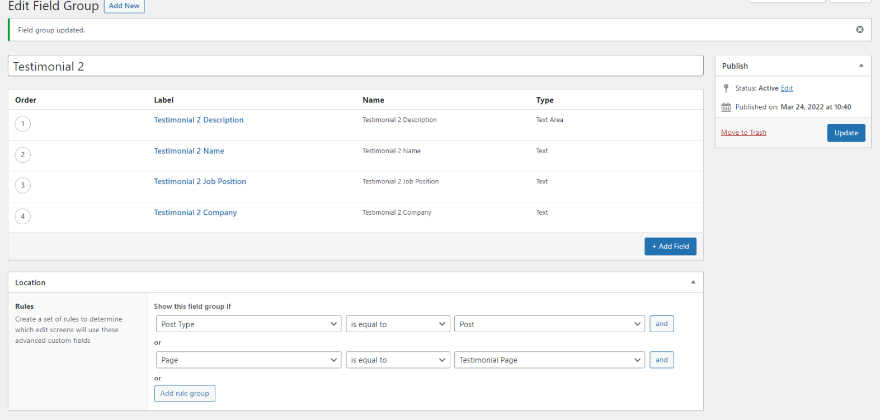
その後、ロケーションのルールを確立します。 お客様の声は、指定した1つまたは複数のWebサイトのページに配置されます。 これは、投稿タイプが常にページと等しいという基準に従います。 この規制に加えて、新しい規制を導入します。 [ルールグループの追加]ボタンをクリックして、ルールグループを追加します。

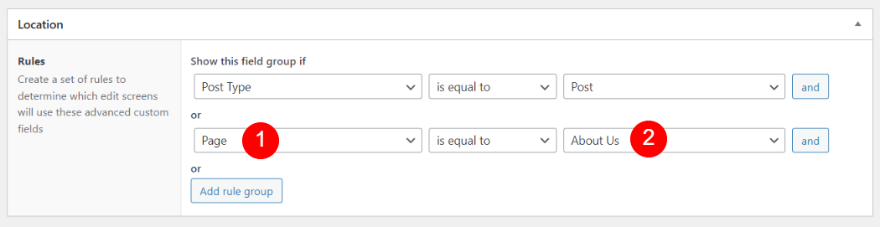
新しいルールを作成するときは、[投稿の種類]ドロップダウンボックスから[ページ]を選択します。 新しいルールの[投稿]ドロップダウンボックスでページを指定します。 多数のページを使用する場合の各ページのルール。
- 最初のフィールド:ページ
- 2番目のフィールド:ページ名

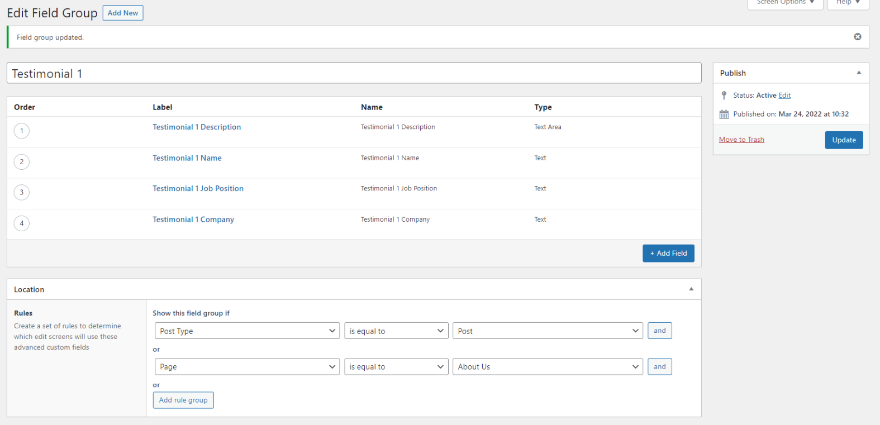
エディターの右上隅にある[公開]ボタンをクリックして、公開プロセスを完了し、新しいフィールドグループを公開します。 公開されると、ルールで確認できます。

フィールドグループのクローン作成
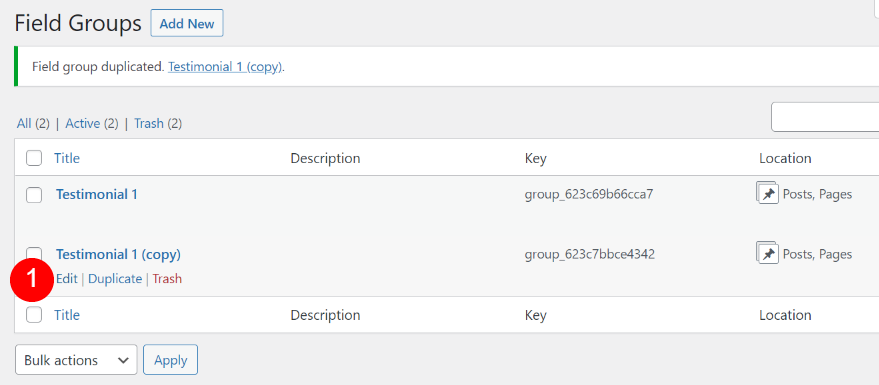
次に、紹介文のフィールドグループが複製されます。 この結果、新しい紹介文が可能になります。 生成するすべての紹介文に対してこれを複製する必要があります。 このオプションは、WordPress管理領域のカスタムフィールド>フィールドグループにあります。 複製するフィールドグループを選択したら、[複製]をクリックします。

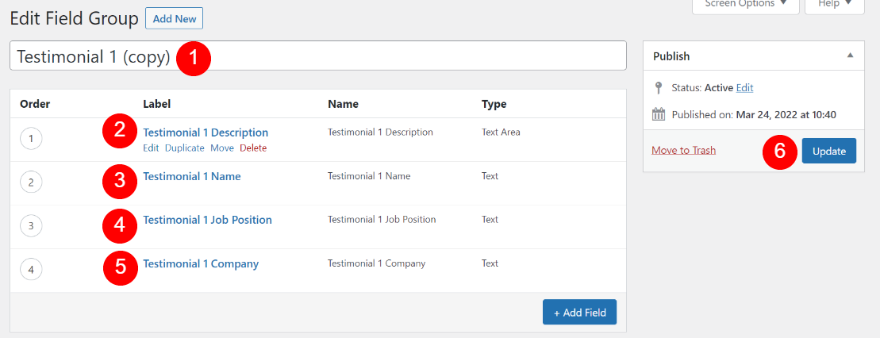
次に、[編集]をクリックして新しいフィールドグループを開き、グループとその個々のフィールドの名前に必要な変更を加えます。

内部情報に必要な変更を加えたら、[更新]をクリックします。

次のステップは、この紹介文を表示するページを選択することです。

2回目の紹介文のフィールドグループが利用可能になりました。

お客様の声の作成
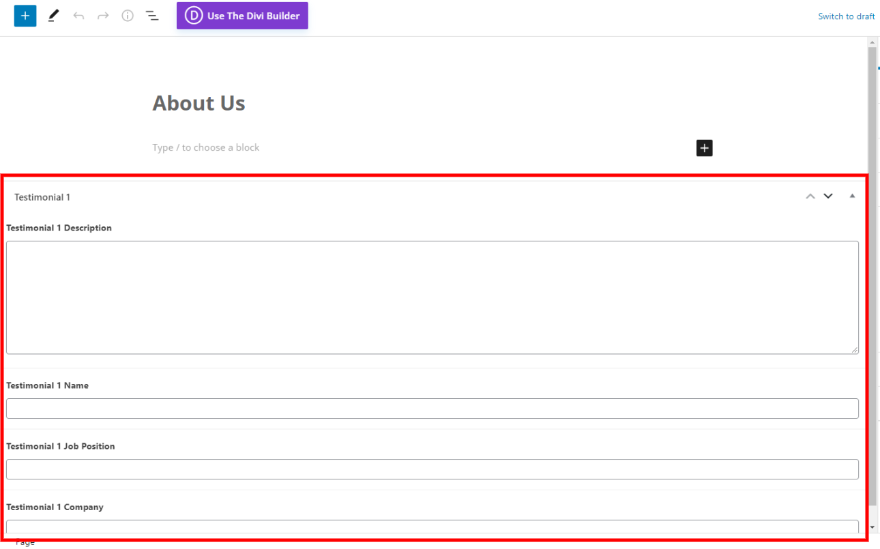
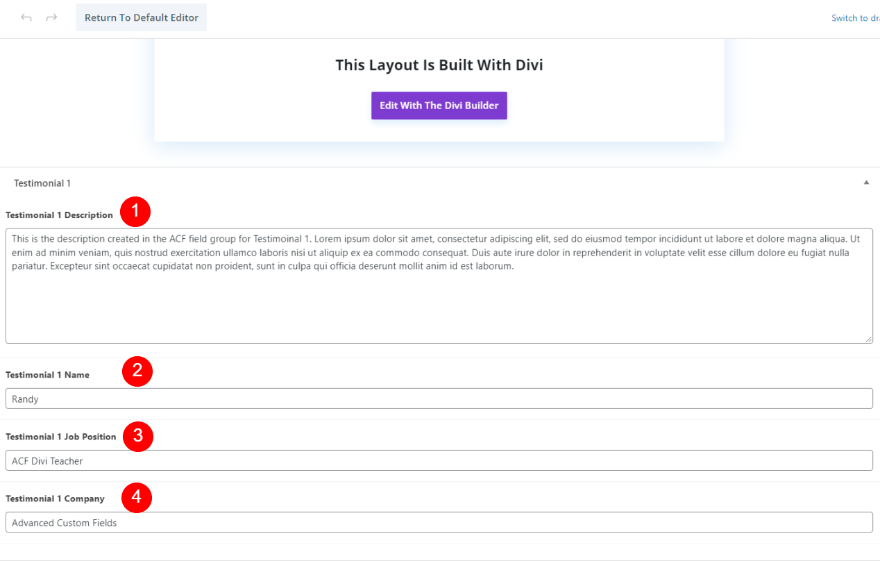
紹介文のフォームは、紹介文の宛先として指定したページのページエディタの下部に表示されます。 この図には、お客様の声1のフィールドのみが含まれています。お客様の声2の場所として別のページを選択したため、このページには表示されません。

通常どおりフィールドに入力します。 その後、このページのDiviレイアウト内のフィールドを使用できるようになります。

動的な紹介文モジュールを作成する
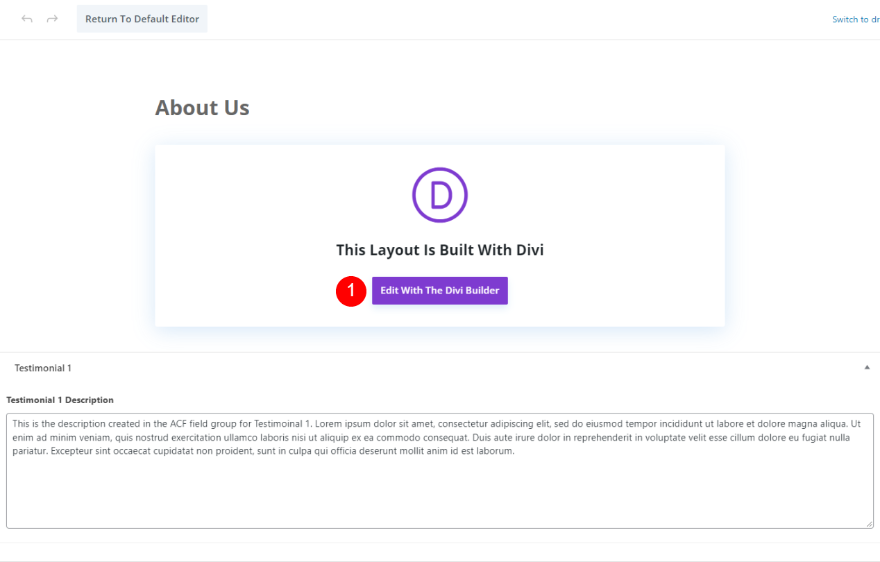
1つの利点は、Diviモジュールを開かなくても、誰でもフィールドに入力または変更できることです。 Diviの紹介文モジュールのフィールドは、使用する前にマッピングする必要があります。 このページは、下のボタンをクリックしてDiviBuilderを使用して作成できます。

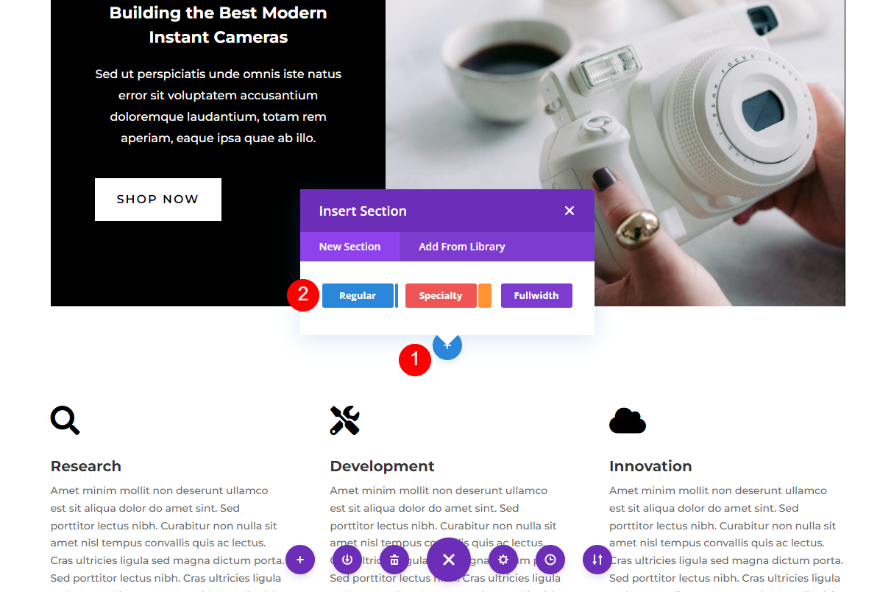
セクションと行
2番目の部分の下に、新しい通常のセクションを作成します。

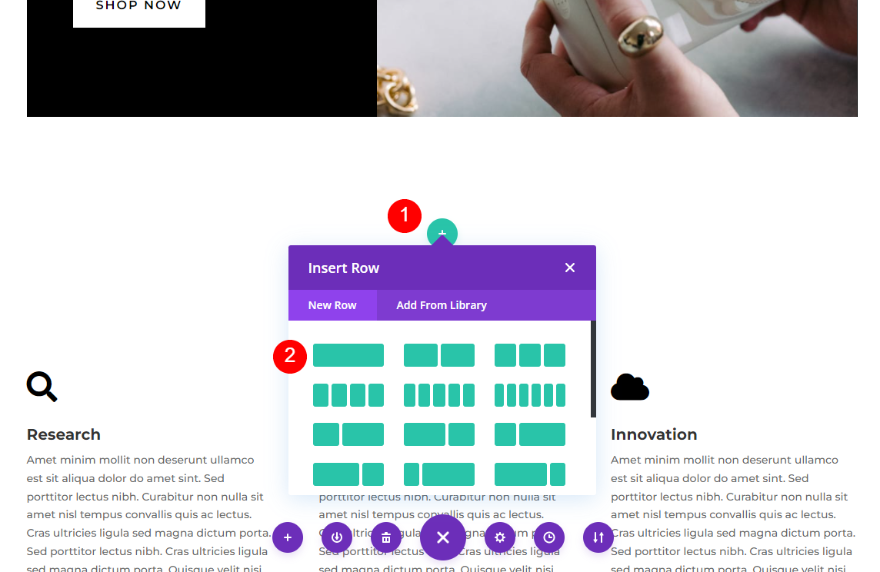
次に、単一列の行を追加する必要があります。

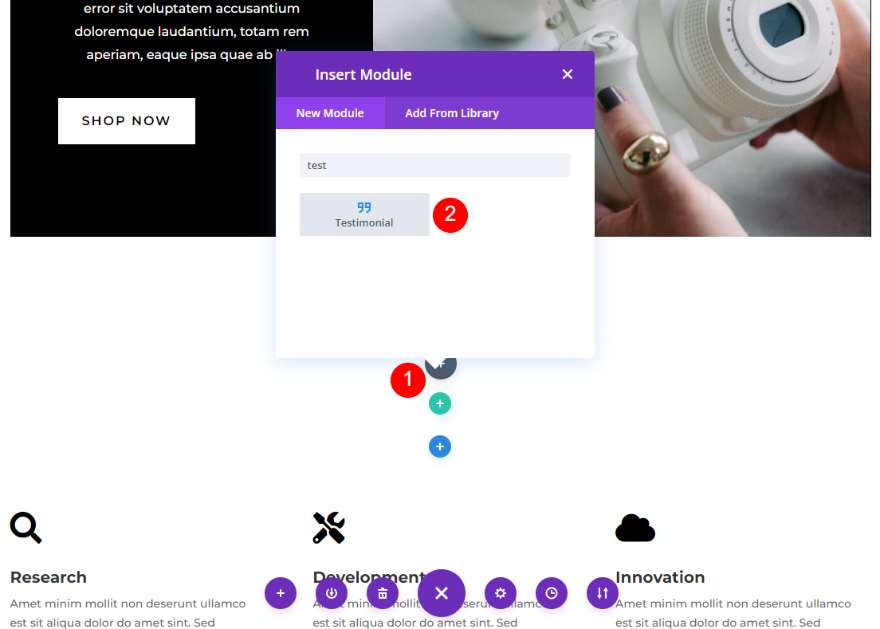
Diviの紹介文モジュールを追加する
紹介文モジュールを列に追加する必要があります。

動的な紹介文コンテンツを作成する
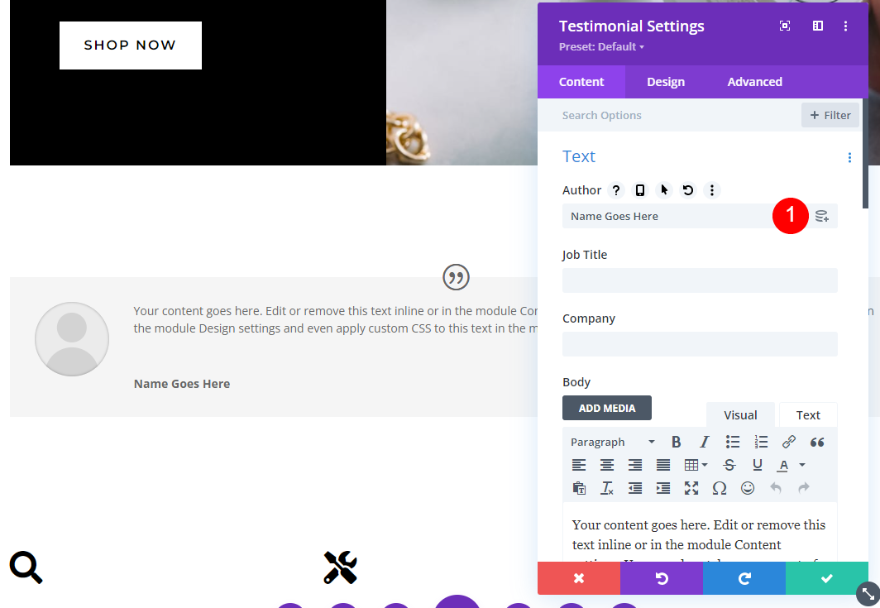
その後、お客様の声モジュールに高度なカスタムフィールドからのデータを入力します。 これを行うには、動的コンテンツを使用して、フィールドグループのデータを各フィールドに挿入します。 通常のモジュール設定に通常どおりアクセスできます。 次の画像に示すように、マウスポインタを各フィールドに合わせると、動的な選択が表示されます。

動的作成者名
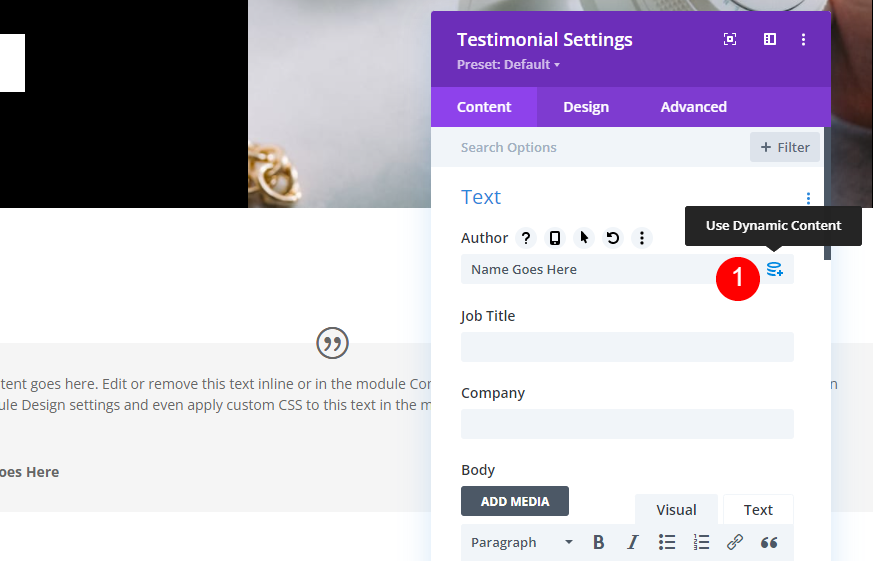
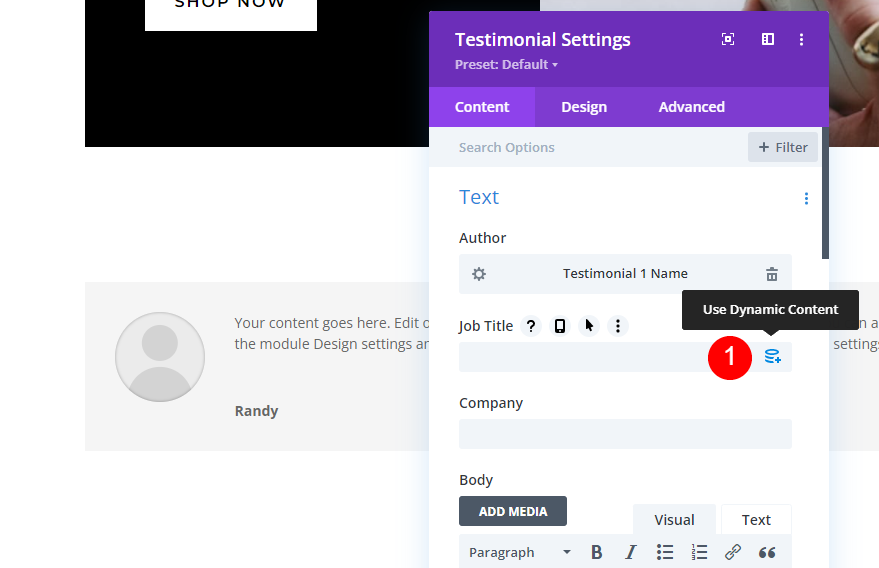
開始するには、作成者領域の動的コンテンツアイコンにカーソルを合わせてクリックします。

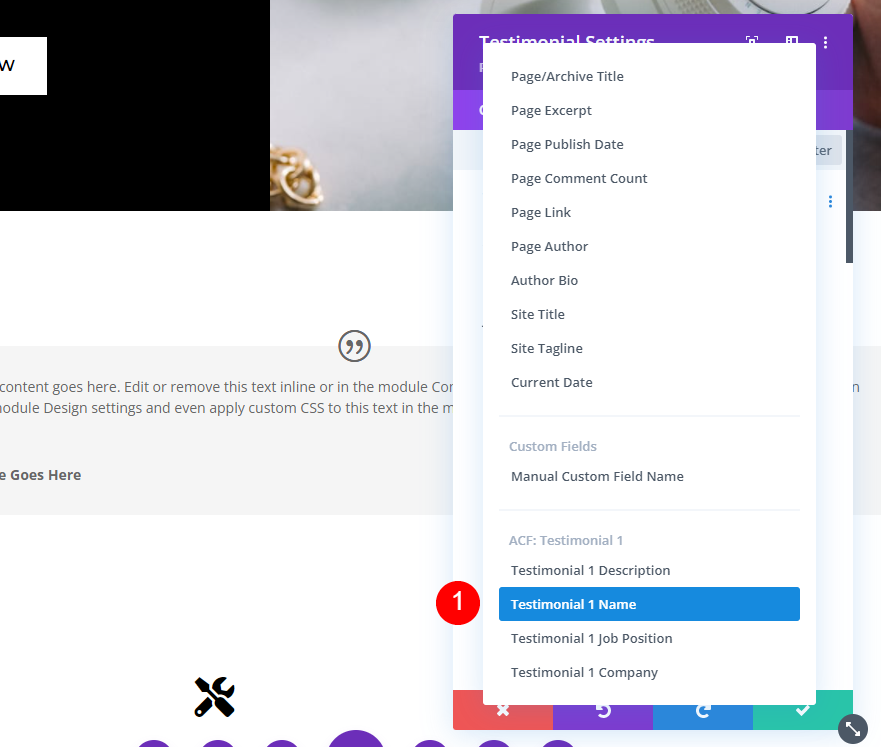
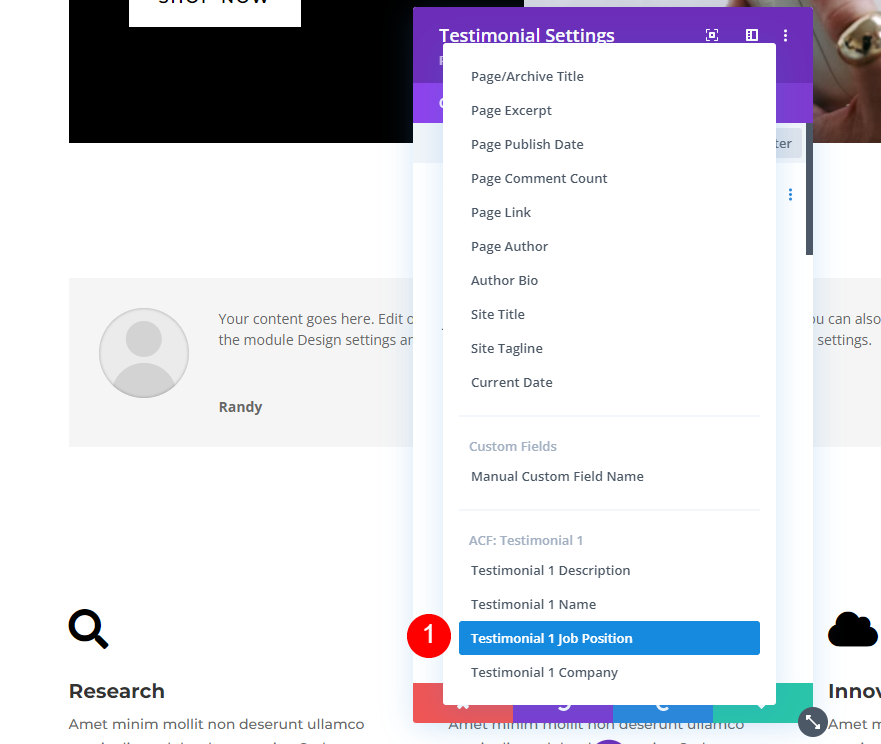
ご想像のとおり、リストの最後にACFの代替案があります。 フィールドグループを作成したときに、これらはフィールドに割り当てた名前です。 ドロップダウンメニューから証言1の名前を選択します。

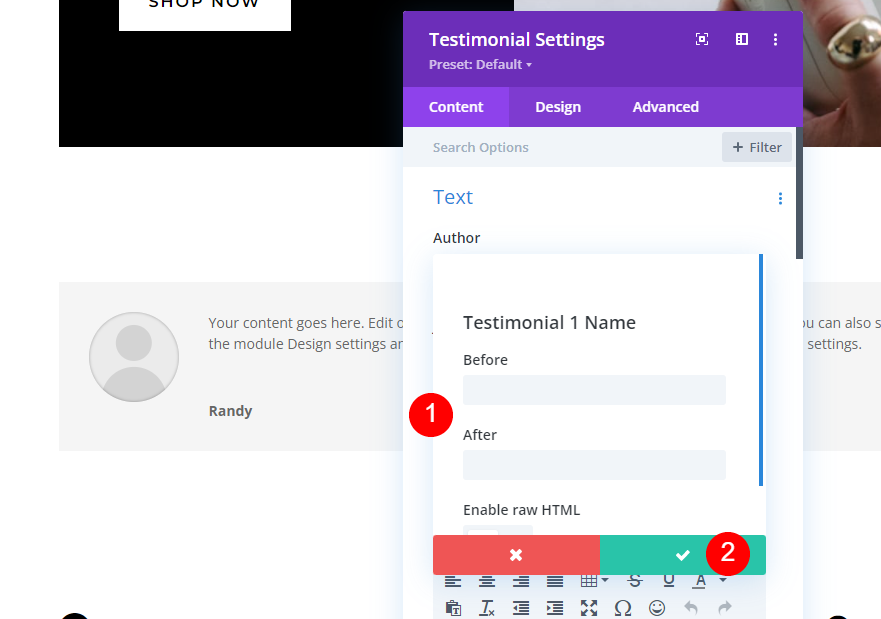
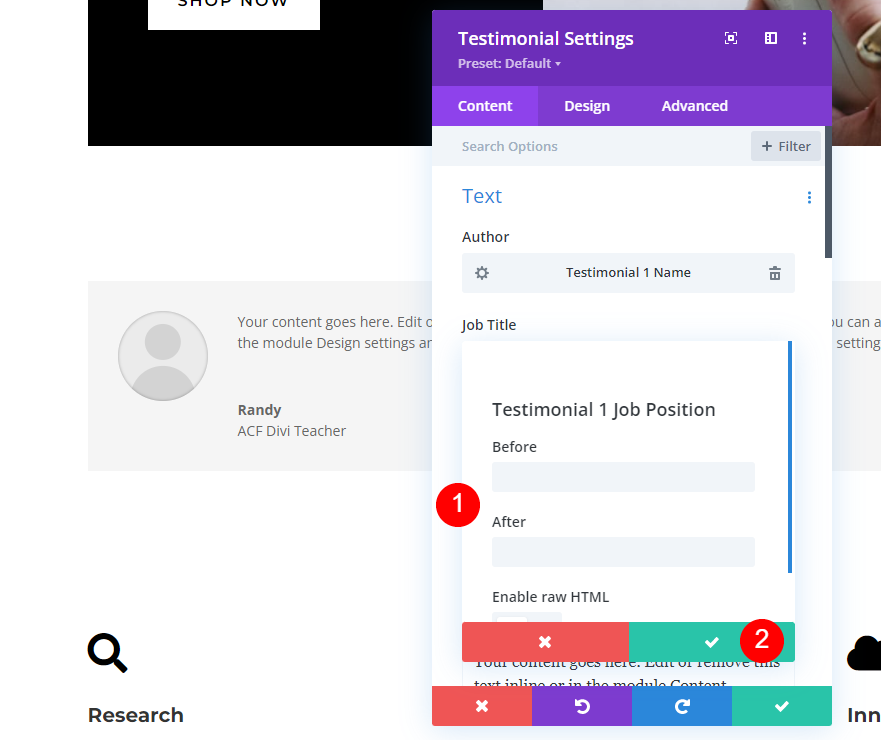
名前の前後に必要な追加のテキストを対応するフィールドに入力します。 必要に応じて、HTMLを含めることもできます。 完了したら、緑色のチェックマークをクリックします。

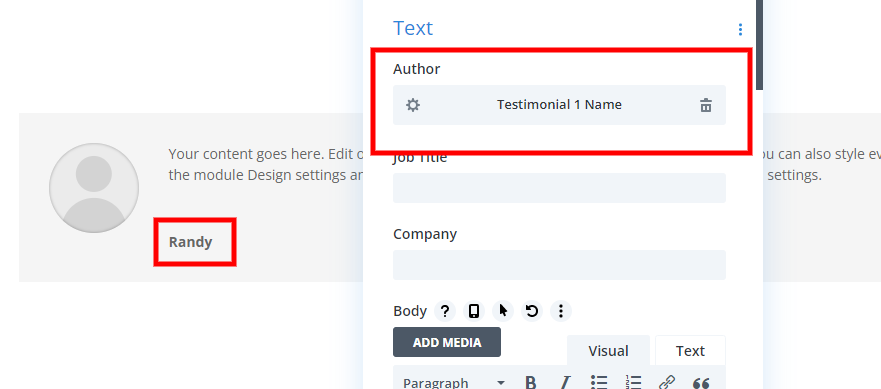
動的コンテンツの名前が[作成者]フィールドに表示されるようになりました。 これで、作成者の名前がフォームに配置したテキストとして表示されます。

動的な役職
次の手順で、[役職]フィールドの横にある動的コンテンツアイコンを選択します。

ドロップダウンメニューから[お客様の声1の職位]オプションを選択します。

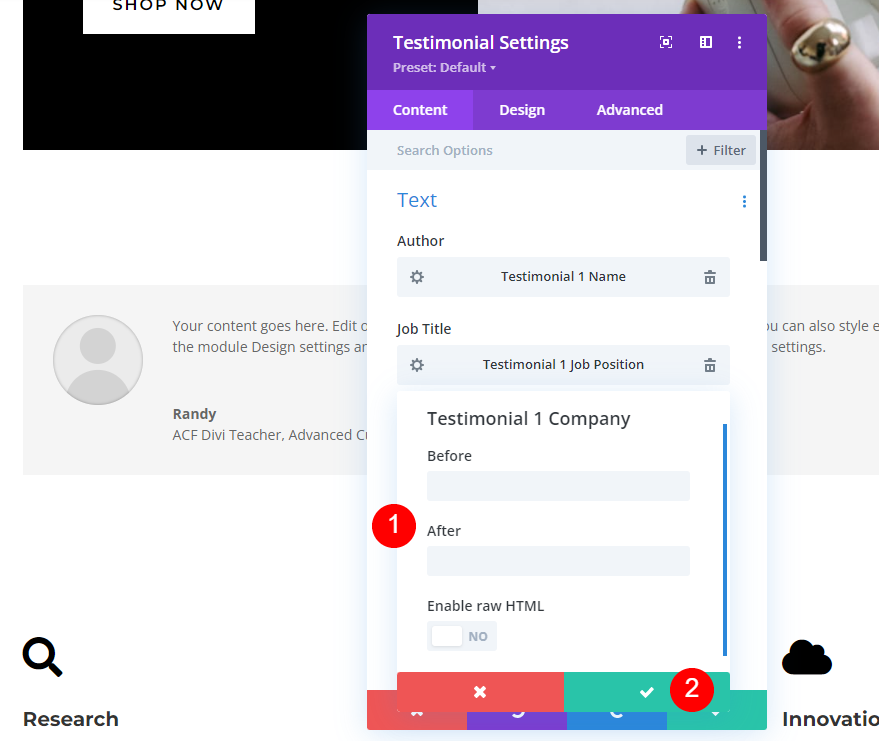
次に、[会社]フィールドにカーソルを合わせ、その動的アイコンを選択します。フィールドにプレテキストまたはポストテキストを追加する場合は、緑色のチェックマークを選択します。

動的な会社名
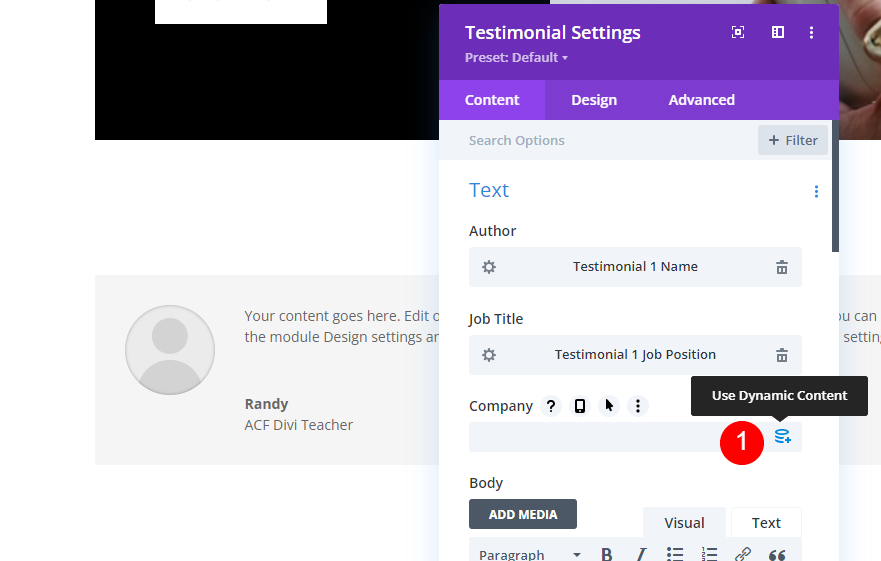
次に、[会社]フィールドに移動し、動的アイコンを選択します。

リストから紹介文1を選択すると、必要に応じて前後のテキストを追加できます。 最後に緑色のチェックマークを押します。

動的な説明
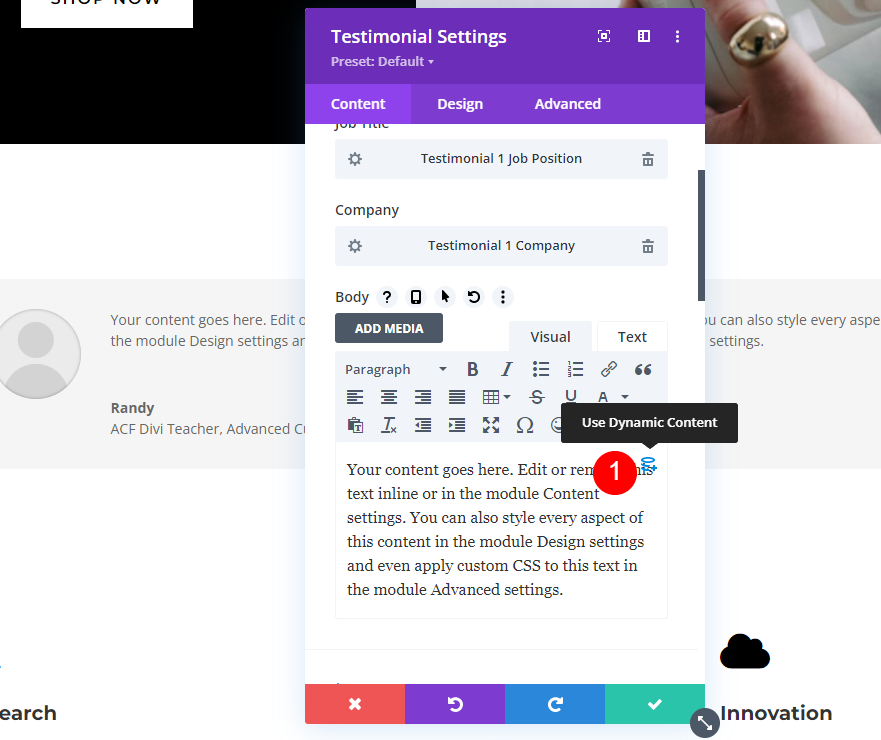
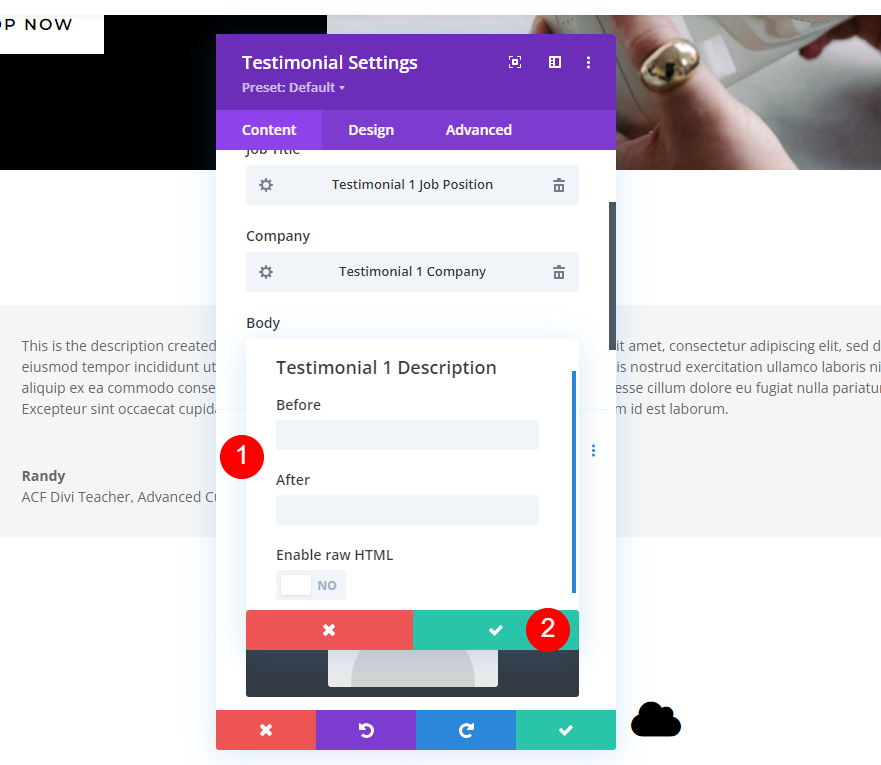
次。 Bodyのコンテンツボックスにカーソルを合わせて、動的アイコンを選択します。

ドロップダウンボックスから[お客様の声1]を選択し、[OK]を選択します。

お客様の声のために動的コンテンツを編集する
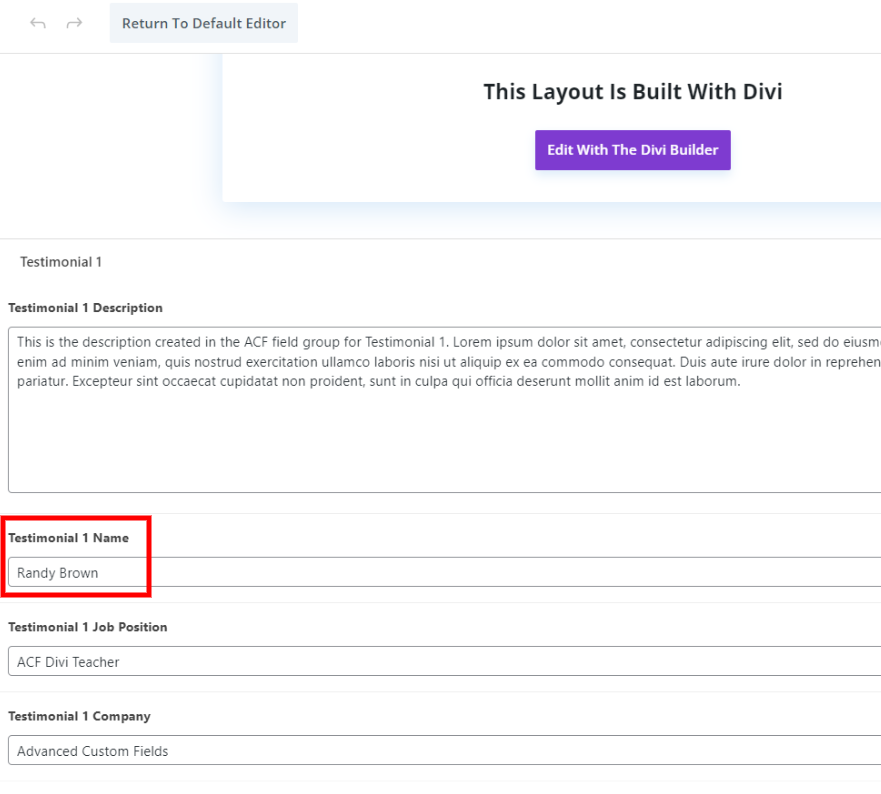
証言を変更する場合、Diviビルダーを開く必要はありません。 ページエディタに移動して、動的に生成された素材を編集するのと同じくらい簡単です。 この例では、私の名前が「お客様の声1の名前」列に表示されます。

モジュールでは、名前が自動的に更新されます。

ダイナミックモジュールのスタイリング
コンテンツ画像
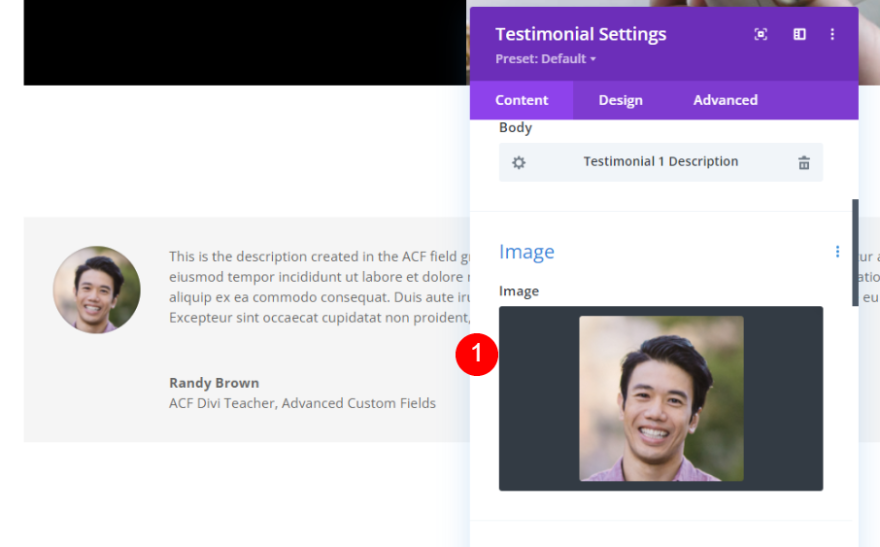
人物の画像を追加するには、[コンテンツ]タブに移動し、[画像]ボタンをクリックします。
- 画像:person’s写真

引用アイコン
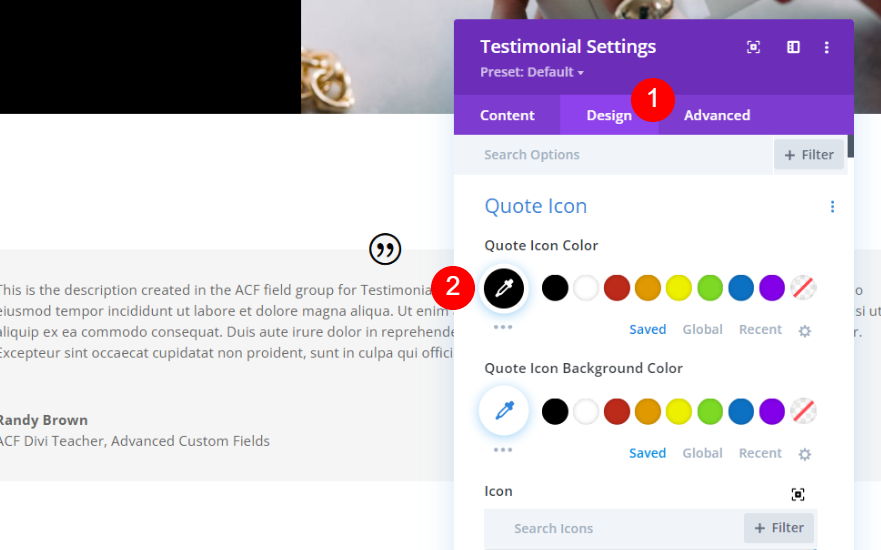
デザインタブから引用アイコンの色を変更します。
- 色:#000000

デザイン画像
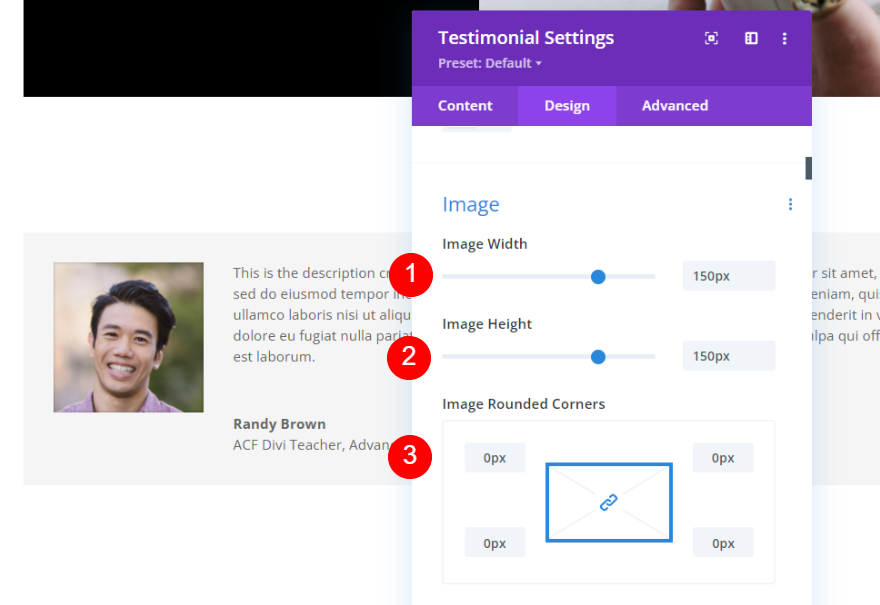
次に、[デザイン]タブから[画像]オプションまで下にスクロールして、次の値を変更します。
- 幅:150px
- 高さ:150px
- 丸みを帯びた角:0px

本文
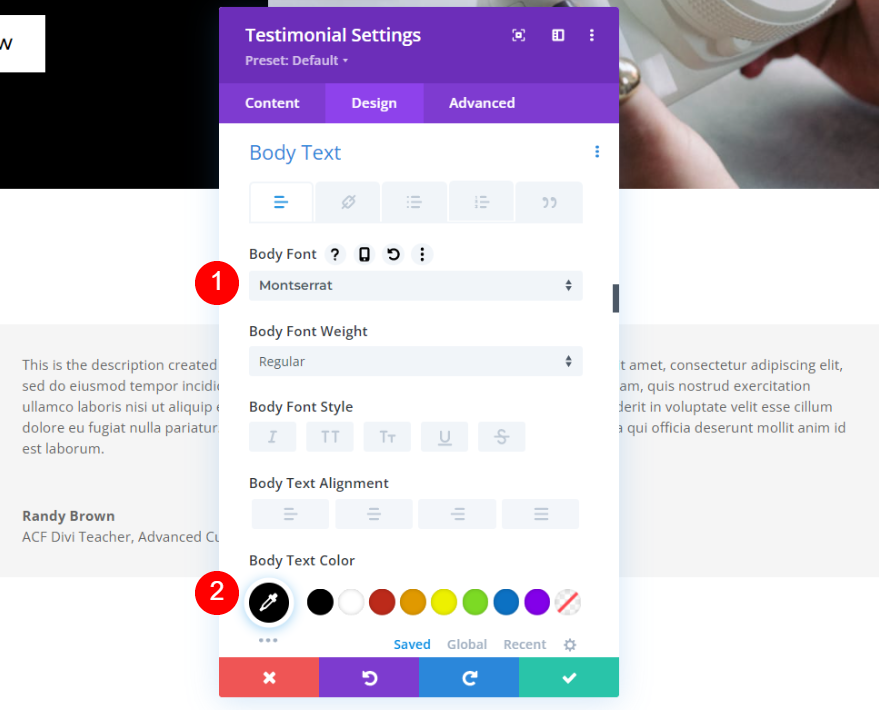
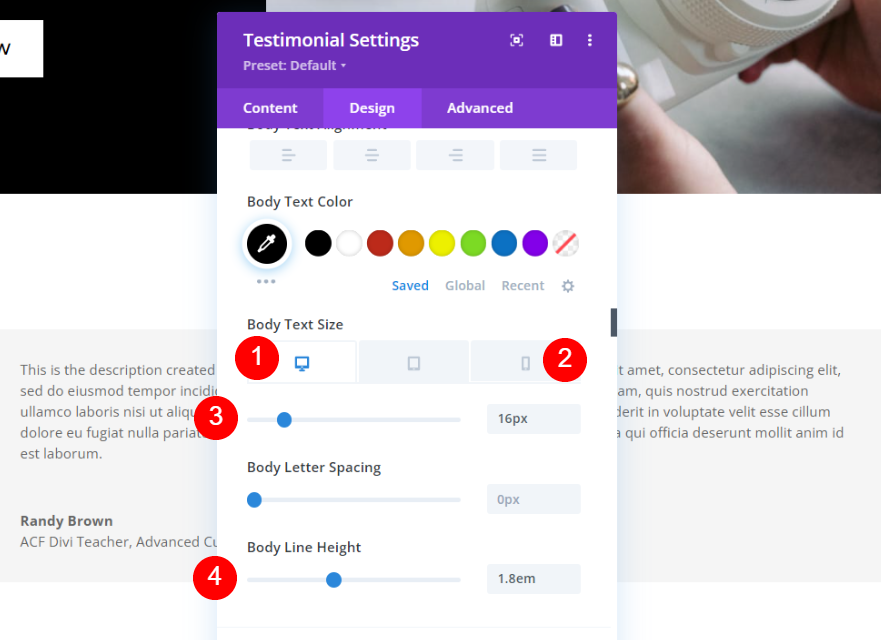
次に、本文のオプションから、上記のオプションを変更します。
- フォント:Montserrat
- 色:#000000

- サイズ:16px、14px
- 線の高さ:1.8em

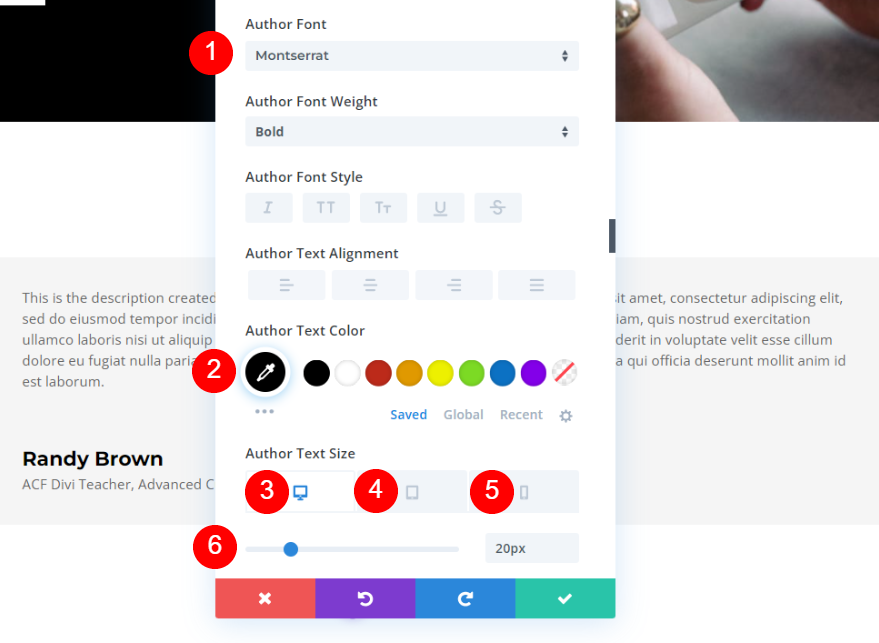
著者テキスト
本文と同様に、著者のテキストも変更し、次の設定を適用します。
- フォント:Montserrat
- 色:#000000
- サイズ:20px、18px、16px

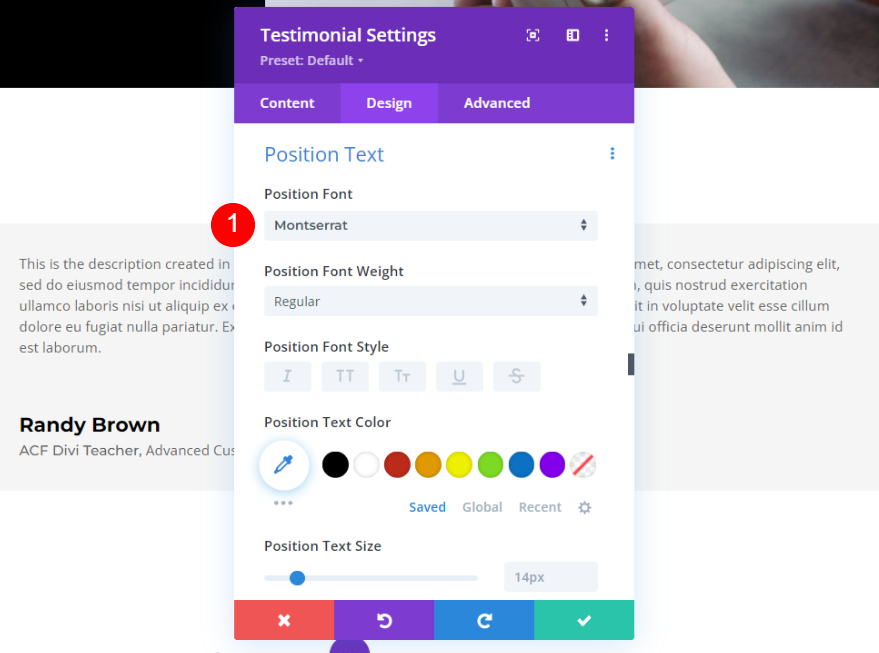
位置テキスト
この特定のオプションのフォントファミリのみを変更してください。
- フォント:Montserrat

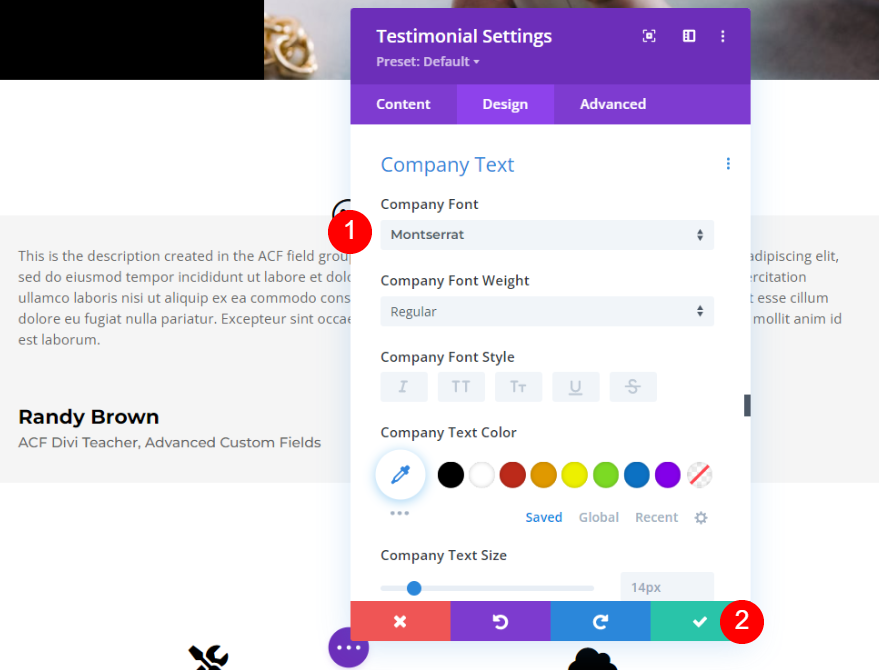
会社のテキスト
最後に、会社のテキストオプションのフォントファミリのみを再度変更します。
- フォント:Montserrat

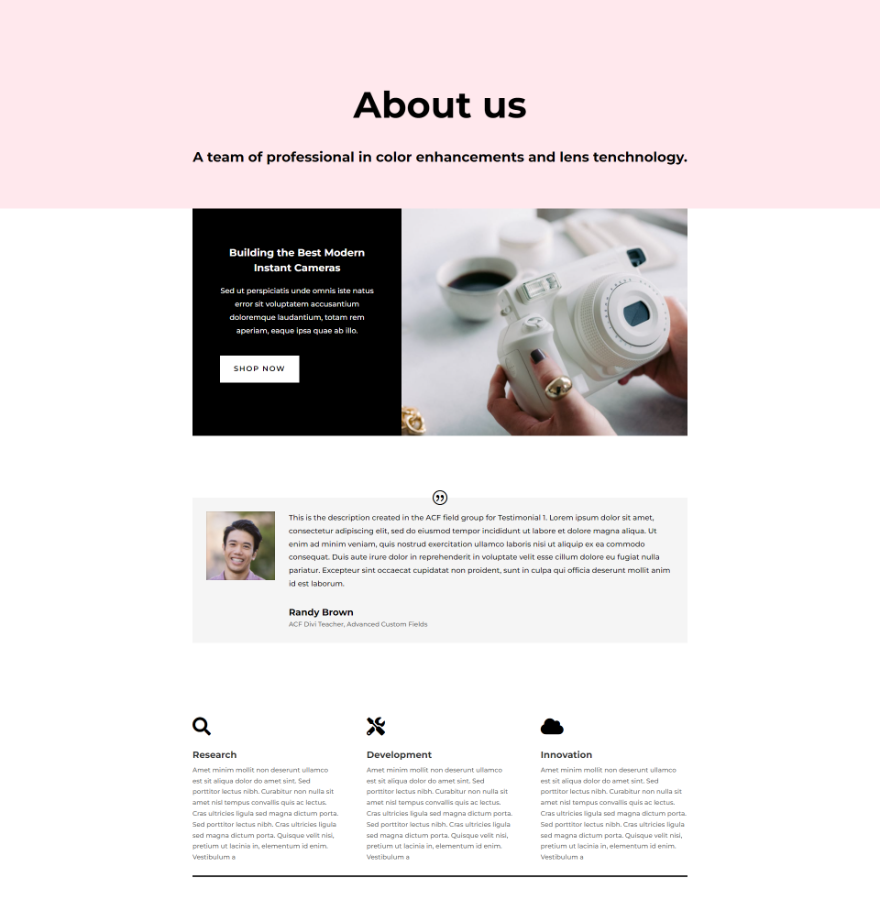
最終出力
最後に、Diviの動的な紹介文モジュールの完全な外観を示します。

終わりの考え
これが、 DiviとACFを使用して、時間の経過とともに変化する紹介文モジュールを作成する方法についての説明です。 Diviの動的コンテンツを使用すると、お客様の声モジュールにカスタムフィールドを簡単に追加できます。 フィールドをフィールドグループにしてから、 Diviの動的コンテンツを使用してフィールドグループを選択するだけです。




