Elementorを使用すると、Webサイトのさまざまな領域にドロップシャドウ効果を作成できます。 見栄えの良いウェブサイトは、常にユーザーを維持する可能性が高くなります。

ボックスシャドウ効果により、Webサイトがよりクリエイティブに見え、コンテンツの全体的な存在感が高まります。 このチュートリアルでは、 Elementorを使用してWebサイトにドロップシャドウ効果を作成する方法を説明します。
Elementorでドロップシャドウ効果を作成する方法
開始するには、上部にある[ Elementorで編集]ボタンを押して、Elementorで編集を開始する必要があります。

ここで、ドロップシャドウ効果を配置する場所を選択できます。 カーソルをそのウィジェット、列、またはページに移動して、上に表示される[セクション]ボタンをクリックする必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
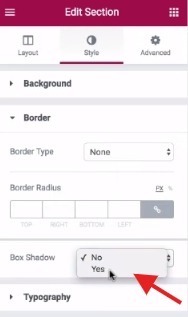
次に、 [スタイル]タブに移動し、左側のメニューから[境界線]を押します。

そこで、[はい]を選択して有効にできるボックスシャドウオプションが表示され、実行可能なすべてのカスタマイズが表示されます。

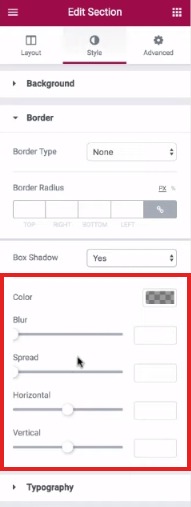
ドロップシャドウの外観を完全に制御できます。 指定されたオプション(カラー、ブラー、スプレッド、水平、垂直)を使用して、ドロップシャドウが希望どおりに表示されることを確認できます。

作成した効果に満足したら、先に進んで公開できます。 それがどのように見えるかを見るためにあなたのウェブサイトで後でそれをチェックすることを忘れないでください。
Elementorは、カスタマイズに関しては無限です。 それはあなたがあなたの創造性をいじくり回す完全な自由を可能にし、あなたがあなたのウェブサイトを大部分から際立たせるのを助けます。 これは、 Elementorを使用してWordPressにドロップシャドウ効果を作成する方法です。
このチュートリアルは以上です。 私たちの投稿を見逃さないように、 FacebookとTwitterに参加してください。




