ドロップキャップは、最初に読者の注意を引くための優れたスタイリングテクニックです。 新しい章または新しい本の冒頭で、これらの頭文字の1つを見たことがあるはずです。

WordPressの投稿の場合、ユーザーが読み始めた瞬間に投稿に魅力を感じるようにすることが重要です。ドロップキャップはそのような目的に非常に便利です。 先に進んで、WordPressでドロップキャップを作成する方法を理解しましょう。
ドロップキャップとは何ですか?
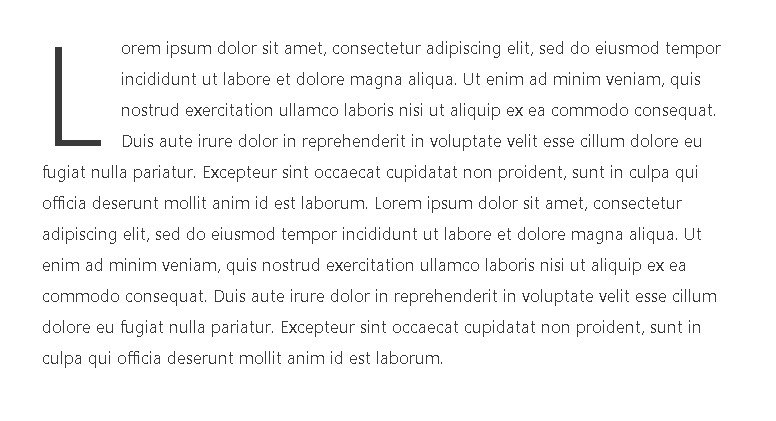
ドロップキャップは、より大きなフォントを使用し、ドロップダウンして最初の数行のスペースをカバーするため、より多くのスペースを運ぶ段落の最初の文字です。これが、ドロップキャップと呼ばれる理由です。

これは、特に印刷雑誌や本で長時間読むために使用される古いスタイリング手法です。 それは、最初から読者の注意を引くための触媒として完全に機能します。 それはまたあなたの投稿に専門的で伝統的なタッチを追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのチュートリアルでは、WordPressでドロップキャップを使用する2つの方法、つまりブロックエディターとプラグインを使用する方法について説明します。
ブロックエディタを使用してドロップキャップを追加する方法
WordPressのブロックエディタには、すでにドロップキャップ機能が搭載されています。 段落のドロップキャップを有効にできる組み込みオプションがあります。
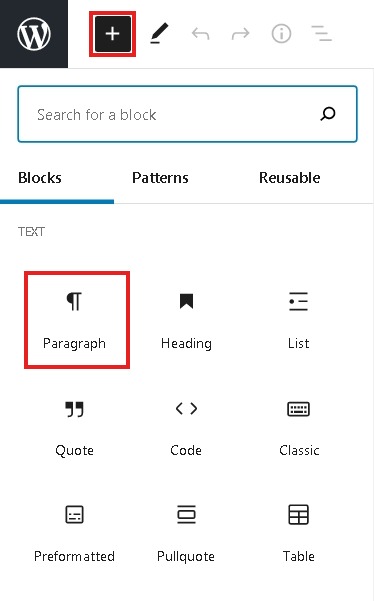
まず、新しい投稿の作成から始めるか、既存の投稿を編集します。 次に、投稿に段落ブロックを追加します。

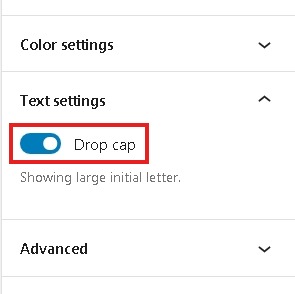
右側のメニューの[テキスト設定]の下に[ドロップキャップ]オプションがあります。 オプションを有効にすると、最初の文字が最初の数行の下に表示されます。

ドロップキャップがWordPressテーマのスタイル、フォント、色を使用していることがわかります。
ドロップキャップの外観をカスタマイズできるようにしたい場合。 2番目の方法のために私たちと一緒にいてください。
WordPressクラシックエディターでドロップキャップを作成する方法
WordPressクラシックエディターでドロップキャップを追加する最も簡単で迅速な方法は、無料のドロップキャッププラグインを使用することです。 イニシャルレターは無料のプラグインで、ドロップキャップをカスタマイズすることもできます。
開始するには、WordPressにイニシャルレタープラグインをインストールしてアクティブ化し、 [設定]に移動して[イニシャルレター]を選択する必要があります。

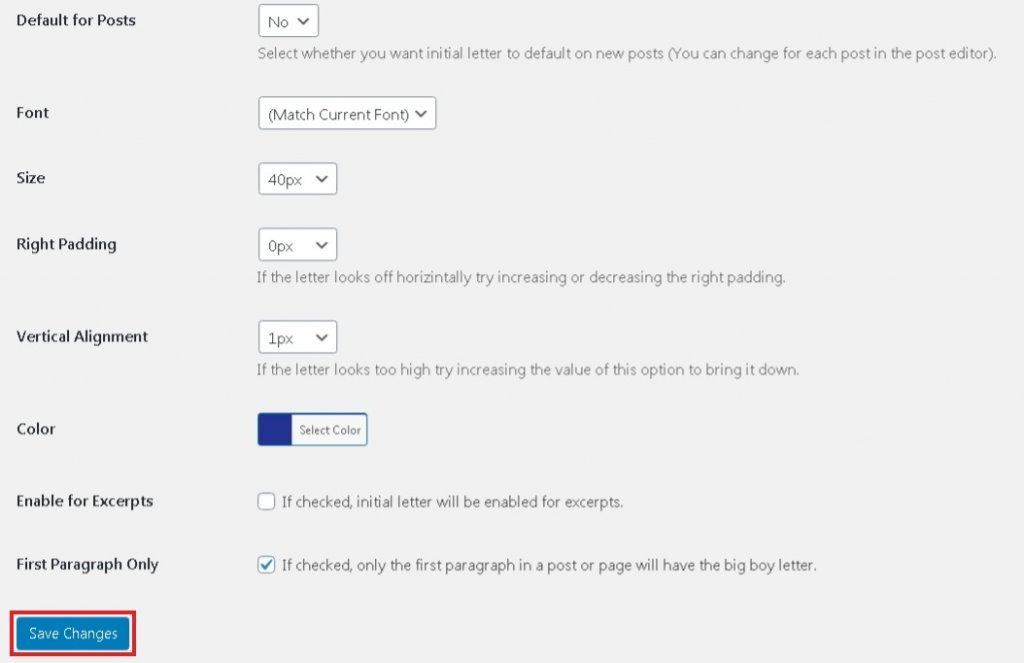
ドロップキャップのフォント、色、配置、パディングなど、カスタマイズ可能なオプションがいくつか表示されます。 投稿の最初の段落にのみドロップキャップを表示するように選択することもできます。

好みに応じて設定を更新したら、すべての変更を保存することを忘れないでください。
さらに、特定の投稿のドロップキャップを無効にすることもできます。 既存の投稿を編集し、[頭文字]タブまで下にスクロールして、トグルを[いいえ]に切り替えます。

変更をプレビューして投稿を公開します。
これは、プラグインとブロックエディターの両方を使用してWordPressでドロップキャップを作成する方法です。 このチュートリアルがあなたに大きな価値をもたらしたことを願っています。 FacebookとTwitterに参加して、最新情報を入手してください。




