WordPressページビルダーにはWebページの本文をデザインする上で多くの利点があることは誰もが知っていますが、ヘッダーとフッターをデザインする機会は少なくなります。 サイズや色によって変更できる場合もありますが、必ずしも十分とは限りません。 適切なヘッダーまたはフッターを設計する場合、従来のページビルダーでは提供されていない多くの観点から判断する必要があります。

あなたがクライアントのためにウェブサイトを構築するとき、あなたは間違いなく素晴らしい完全なウェブサイトを提供しようとします。 あなたは常にウェブサイトがすべての面で自給自足であることを望みます、そしてあなたはデザインに欠陥や欠陥を残したくありません。 これを行うには、ヘッダーセクションとフッターセクションのコーディングファイルで多くの問題を経験する必要があります。 WordPressだけでこれらのことができるとしたらどうでしょうか? Elementorのおかげで、ヘッダーとフッターのデザインがより簡単で魅力的になります。
Elementorのカスタムヘッダーとフッター
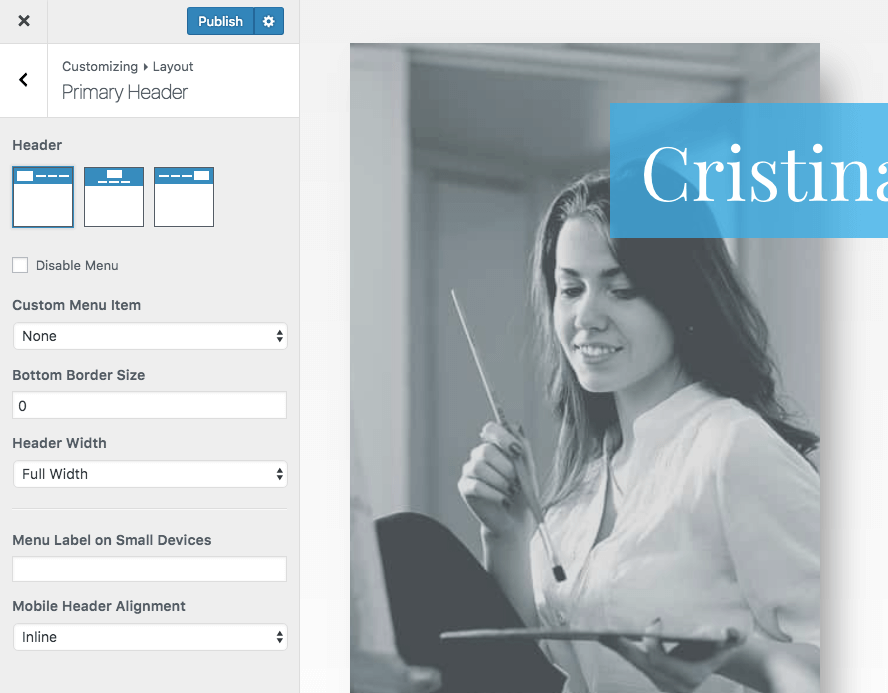
WordPressテーマでカスタムヘッダーとフッターをデザインする機会は最小限です。 WordPressはかなり完全なテーマを提供するので、あまり編集する必要はありません。 通常、ヘッダーをカスタマイズしようとすると、画面が目の前に表示されます。

フッターをデザインする機会もあります。 さて、訪問者を引き付けるデザインを作成したい場合は、2つのオプションがあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 元のテーマの子テーマを作成し、ヘッダーとフッターのPHPファイルを編集し、カスタムデザインを作成して元のテーマに実装する必要がありますが、これには非常に時間がかかり、困難です。
- Elementorページビルダーを使用してカスタムヘッダーとフッターセクションを設計します。これは非常に簡単で、多くのオプションがあります。
今日は、Element PageBuilderを使用してカスタムヘッダーとフッターを作成する方法を説明します。
1.プラグインのアクティベーション

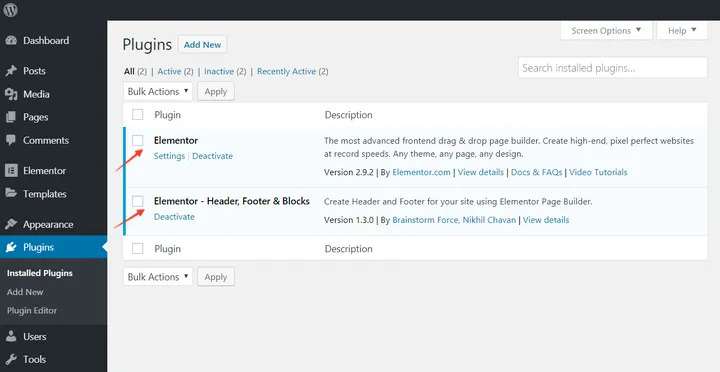
我々が開始する前に、我々は2つのプラグインを必要とする“ Elementor â€と“ Elementor -ヘッダー、フッターをブロック.A€アクティブなプラグイン。 これら2つのプラグインを使用しますが、Elementor –ヘッダー、フッター、ブロックプラグインはほとんどのWordPressテーマで機能すると言っておくとよいでしょう。
プラグインをアクティブ化した後、この通知が表示される場合があります-
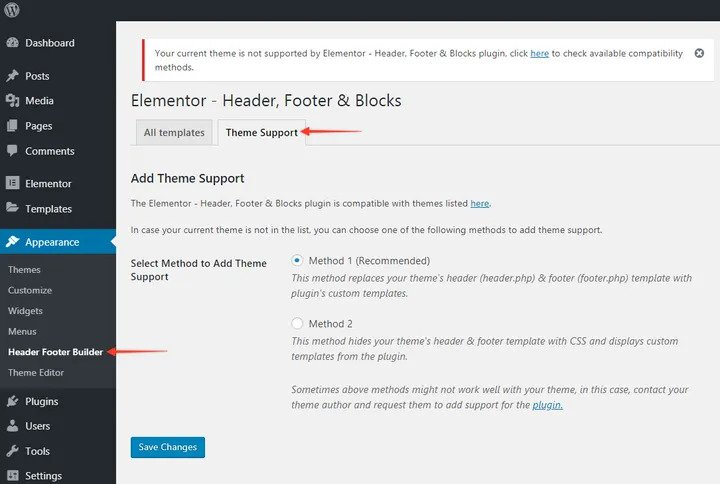
「現在のテーマはElementor–ヘッダー、フッター、ブロックプラグインでサポートされていません。利用可能な互換性メソッドを確認するには、ここをクリックしてください」。
[外観]、[ヘッダーフッタービルダー]、[テーマサポート]の順に移動します。 テーマのサポートを追加する方法を選択します。 これらが万が一機能しない場合は、テーマの作成者に連絡して、このプラグインのサポートを追加するように依頼するか、 ThemeForest.netで互換性のあるテーマを検索してください。

2.カスタムヘッダーフッターテンプレートのセットアップ。
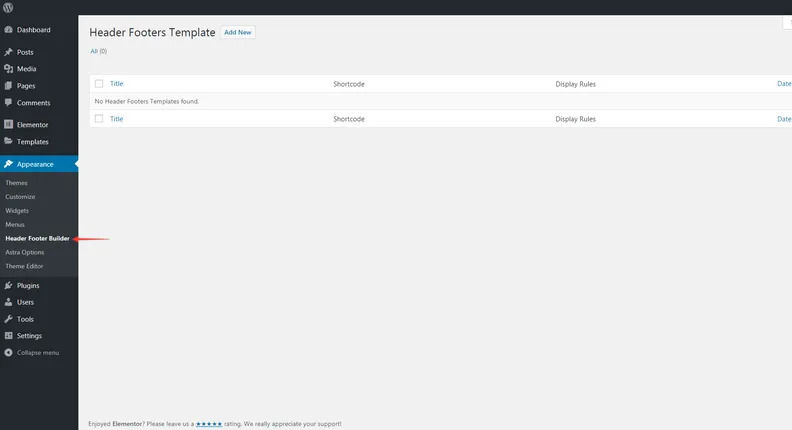
WordPressダッシュボードに移動し、[外観]オプションをクリックします。 次に、「HeaderFooterBuilder」という名前のオプションが表示されます。

- [新規追加]をクリックします
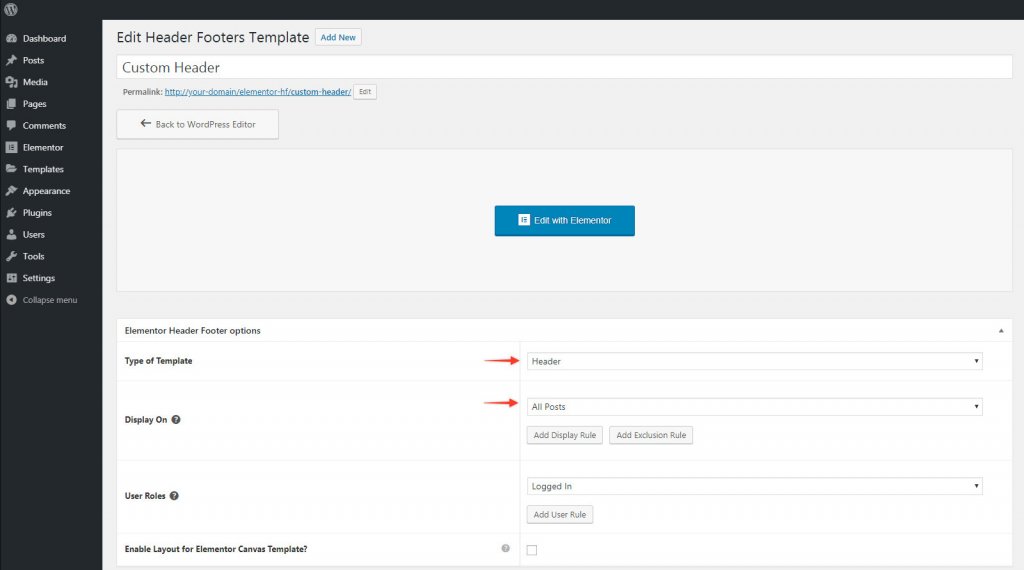
- 必要に応じて、このテンプレートに名前を付けてください。
- 作成するものを選択します-ヘッダーまたはフッター。
- [ルールの表示]オプションを使用してテンプレートの場所を選択します。
- ユーザーロールを選択して、表示するユーザーを選択します。

完了したら、[公開]をクリックします。
3.Elementorでのカスタムヘッダーフッターテンプレートの作成
次のステップは、要素に移動して、任意のデザインのカスタムヘッダーまたはフッターを最初から作成することです。 そのためには、columns要素をドラッグしてインターフェイスにドロップし、必要に応じて列番号を設定します。 構造の構築を終了します。 残りの要素を入力するだけです。 これは非常に簡単です。必要な要素を選択し、フレームにドラッグアンドドロップするだけです。
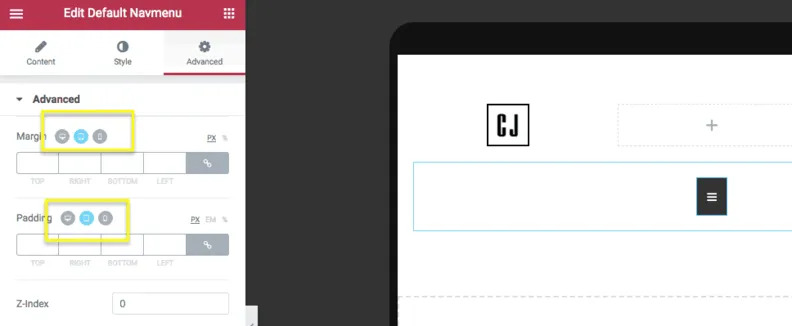
4.ナビゲーション要素の追加
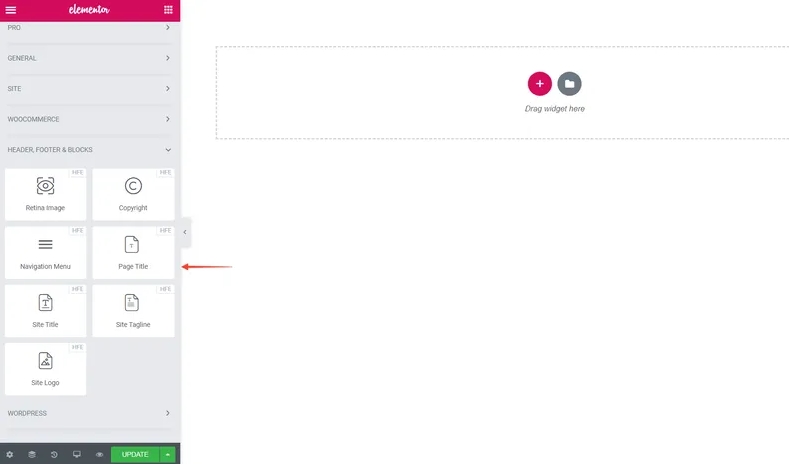
覚えておくべきことの1つは、Free Elementorプラグインではウィジェットメニューが表示されないことですが、Elementor-ヘッダー、フッター、およびブロックプラグインではこの機能を楽しむことができます。 このプラグインを使用すると、次のウィジェットを取得できます。
- サイトのロゴ
- ウェブサイト名
- サイトタグライン
- ナビゲーションメニュー
- ページタイトル
- 網膜画像
- 著作権

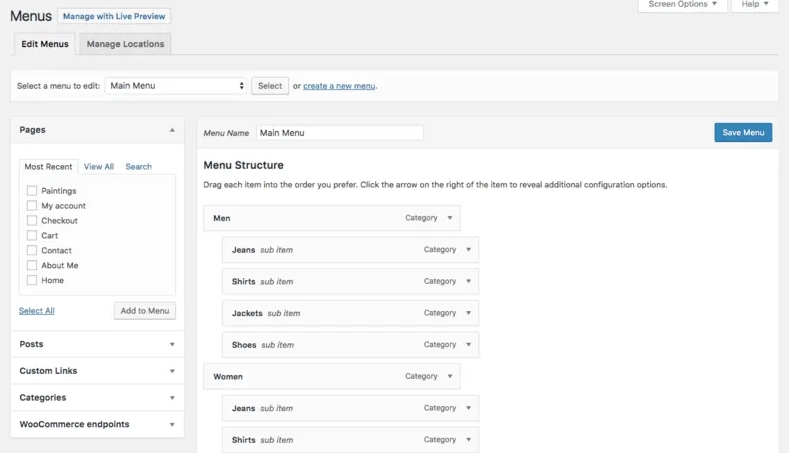
WordPressダッシュボードに移動し、新しいメニューを作成して、テンプレートに追加するナビゲーションバーを作成します。

Elementorページビルダーは非常に使いやすいので、ナビゲーションメニューをフレームにドラッグアンドドロップするだけです。 メニューは外観の下に作成する必要があるため
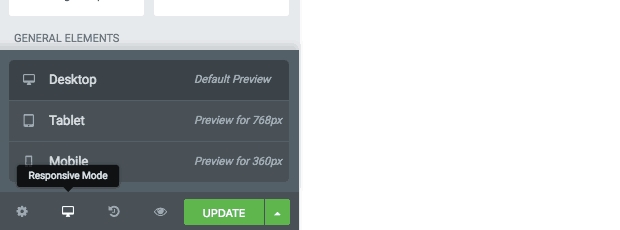
5.応答性を調整します
次に、新しく作成されたブロックの応答性を確認する必要があります。 デスクトップ画面には適切なサイズまたはデザインのヘッダーまたはフッターブロックが表示されますが、これはモバイルではまったく異なります。 2つの設計には矛盾があるため、異なるデバイスの応答性を異なる方法でチェックする必要があります。

そのため、モバイルバージョン用に個別に作成されたヘッダーまたはフッターをカスタマイズできます。 このためには、ウィジェットメニューの下部にあるレスポンシブスイッチを使用する必要があります。
ここから、カスタムヘッダーまたはフッターがタブレットまたはスマートフォンでどのように表示されるかを確認できます。 特定の画面サイズでさらに編集する場合は、要素の横にあるアイコンを試してください。

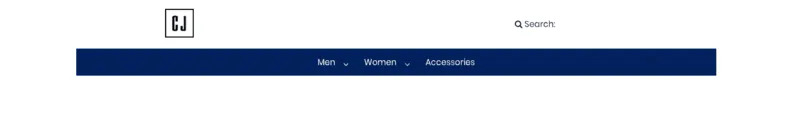
6.デザインを公開する
Responsiveをチェックすると、Elementorのメインページでデザインされたカスタムヘッダーが表示されます。 メインサイトに新しいヘッダーを表示するための最終ステップに取り組みます。

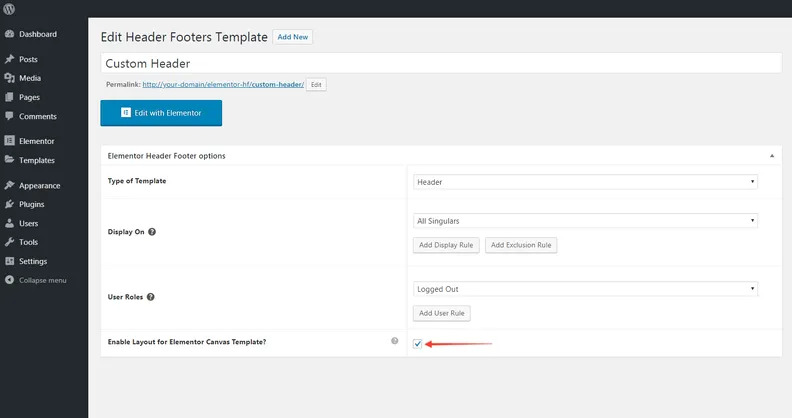
通常、カスタムヘッダーまたはフッターの作成は3番目のステップで完了します。 その後のみ、公開更新の作業が残ります。 ただし、いくつかのテーマでカスタマイズされたヘッダーまたはフッターブロックを適用することは、開発者にとって非常に面倒なので、すべての手順を示すようにしました。 カスタムビルドのヘッダーまたはフッターをElementサイトにアップロードし、サポートされていないテーマを使用する際に問題が発生した場合は、ElementorCanvasテンプレートを選択してください。

写真に示されているボックスがチェックされている場合、それはあなたがあなたのテンプレートを要素キャンバスページ属性に加えることを可能にするでしょう。 したがって、このチェックボックスをオンにすると、ヘッダーがメインサイトに公開されます。

最後の言葉
WordPressは間違いなくウェブサイトを作成するための素晴らしいプラットフォームです。 しかし、それは制限を超えていません。 これは、カスタムヘッダーセクションとフッターセクションを作成したときに気付いたものです。 ただし、このElementorプラグインの助けを借りて、すべてを美的にデザインすることができます。 その結果、開発者としてのクライアントに対するあなたの人気は常に更新されたままになります。




