フォントは、Webサイトのブランド言語の重要な部分です。 その上、それはまたそれについて創造的でユニークであることは言うまでもなく、ウェブサイトのデザインをより細かく制御することを可能にします。

Elementorにはすでに膨大なフォントのライブラリが付属していますが、作成者やデザイナーがカスタムフォントのパーソナライズと創造性をさらに高めるために、サードパーティのプラグインを使用せずにカスタムフォントをアップロードする新しい方法が導入されています。 このチュートリアルでは、WordPressでカスタムフォントを追加する方法を説明します。
WordPressにカスタムフォントを手動で追加する方法
WordPressにカスタムフォントを手動で追加する方法もあります。 ただし、この方法は難しく、初心者にとってはイライラする可能性があるため、この方法の使用はお勧めしません。
ただし、WordPressにカスタムフォントを手動で追加する方法は次のとおりです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- FTPクライアントを介して、新しいフォントフォルダーをWebサイトのテーマフォルダーに追加します。
- 以前に追加したフォルダにすべてのフォントファイルを追加します。
- 以下のコードを使用して、テーマのスタイルシート、つまりstyle.cssに貼り付けます。
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- 次に、これらのフォントを使用して、同様のスタイルシートに追加することにより、すべての要素を構成します。
このプロセスは実行できますが、困難であり、コーディングに関する多くの知識が必要です。 そのため、 Elementorを使用してフォントを自由に作成することをお勧めします。
Elementorを使用してWordPressにカスタムフォントを追加する方法
Elementorを使用すると、フォントの取り扱いが非常に簡単になります。 それらをアップロードして使用する簡単なプロセスがあります。
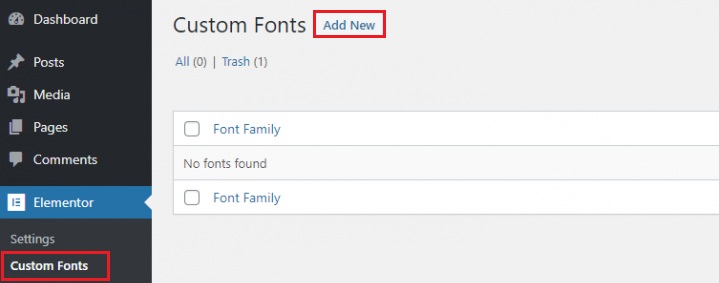
新しいフォントを追加するには、 WordPressダッシュボードに移動し、 Elementorのカスタムフォントに移動して、[新規追加]を押すだけです。

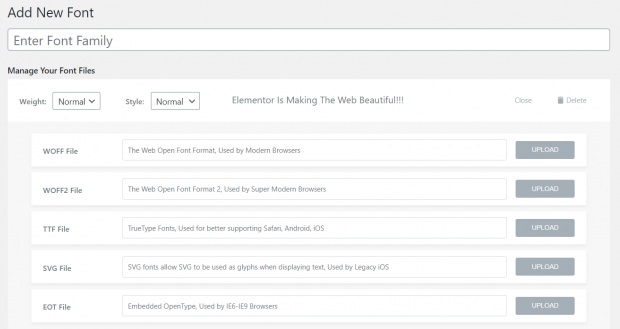
次に、アップロードするフォントを選択するように求められます。 フォント形式は、さまざまなブラウザでのフォントの外観を指定します。 これが、できるだけ多くの形式でフォントを追加するのが良い理由です。

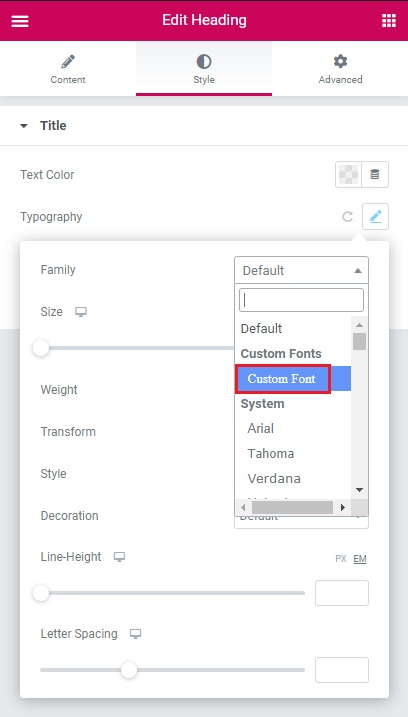
フォントをアップロードすると、ウィジェットのタイポグラフィコントロールで新しいカスタムフォントを使用できるようになります。 [スタイル]タブに移動して、カスタムフォントを選択します。

これは、Elementorを使用してWordPressにカスタムテキストを追加する方法です。
カスタムフォントを作成する方法
フリーフォントについては、DaFont、Font Squirrel、Fontslyなどの多数のWebサイトがあります。 しかし、独自のフォントを作成するには、AdobeTypekitがあります。
Adobe Typekit
アドビは2つのTypekitフォントを無料で提供しており、最初にテストして、どのように気に入っているかを確認できます。 これは、フォントをコンピューターに同期したり、Webサイトで使用したりできるフォントサブスクリプションサービスです。 Typekitを使用して、利用可能な数千のAdobeフォントのいずれかをダウンロードして利用できます。

ElementorとTypekitは完璧にマッチしています。 [統合]タブの設定ダッシュボードにTypekitキーを入力するだけで、Elementorのタイポグラフィ設定にあるすべてのTypekitフォントをすばやく確認できます。 同期キットを押してしばらく待つだけです。
この統合でTypekitフォントを使用するために、ダウンロード、インストール、またはコーディングする必要はありません。これは、初心者にとって非常に有益な側面です。
さまざまなフォントスタイルと太さ
フォントファミリには、100〜900の範囲のウェイトと、標準、太字、太字、および軽量のウェイトがあります。 通常、斜体、斜体の書体も使用できます。 太さやスタイルのバリエーションは、フォントファミリーグループに個別に追加できます。
手動では、フォントにスタイルと重みを追加するためにCSSコードを使用する必要があります。 ただし、Elementorでバリエーションをアップロードすると、フォントの太さやスタイルを簡単に選択できます。
また、アップロードしなかったウェイトやバリエーションは使用できません。 ブラウザに応じて、サポートする最も近いバリエーションを選択します。
これは、カスタムフォントと、それらがWebサイトの向上にどのように役立つかについてのこのチュートリアルのすべてです。 FacebookやTwitterに参加して、コンテンツの最新情報を入手してください。




