Diviの背景オプションを使用して背景パターンを作成する方法はたくさんあります。 グラデーションのみを使用して背景パターンを作成することもできます。 これは、グラデーションリピートオプションを使用すると簡単に実行できます。 この投稿では、 Diviのグラデーションリピートオプションを使用してカスタム背景パターンを作成する方法を見ていきます。

グラデーションRepeat?とは
グラデーションリピートオプションでは、グラデーションストップを使用してパターンを作成します。 グラデーションストップは、グラデーションのどこで色が開始および停止するかを示す寸法です。 パターンは、これらのストップを使用してDiviのグラデーションビルダーによって作成されます。
グラデーションの最後の色は、グラデーションの終わりがどこにあるかを示します。 その時点の前に、あなたはあなたが望むだけ多くの色を持つことができました。 グラデーションビルダーは、それを何度も使用して画面を塗りつぶし、パターンを作成します。 すべてのセクション、行、列、またはモジュールにオプションを追加でき、それらをすべて一緒に使用できます。
グラデーションリピートを使用する
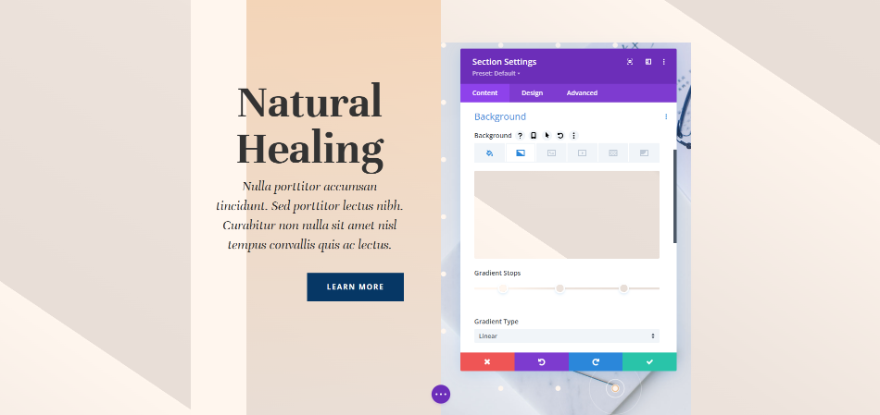
グラデーションの繰り返しオプションをオンにするには、セクションの設定で歯車のアイコンをクリックします。 これは、行、列、およびモジュールでも機能します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
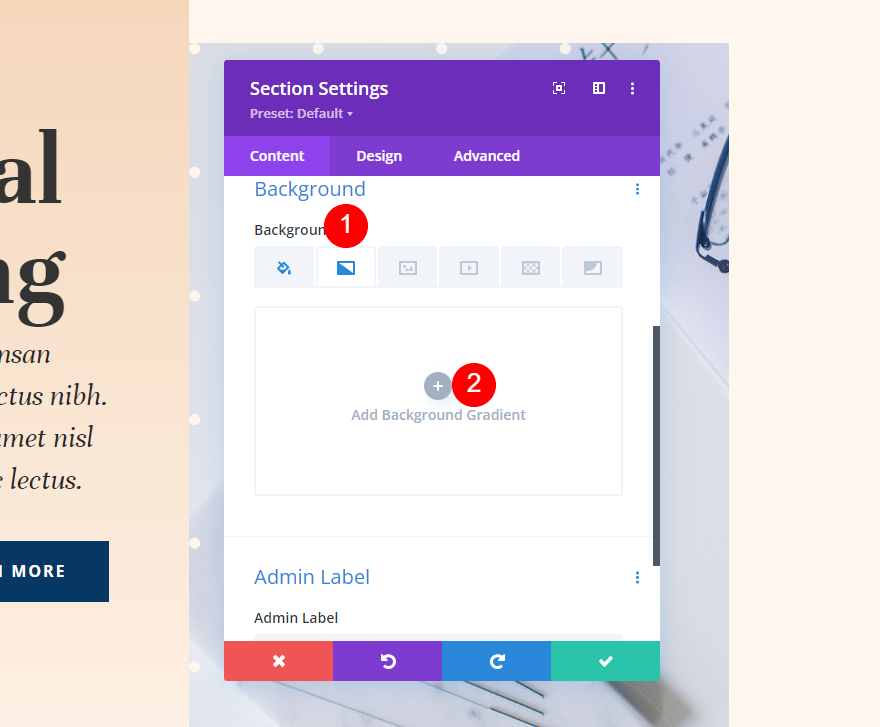
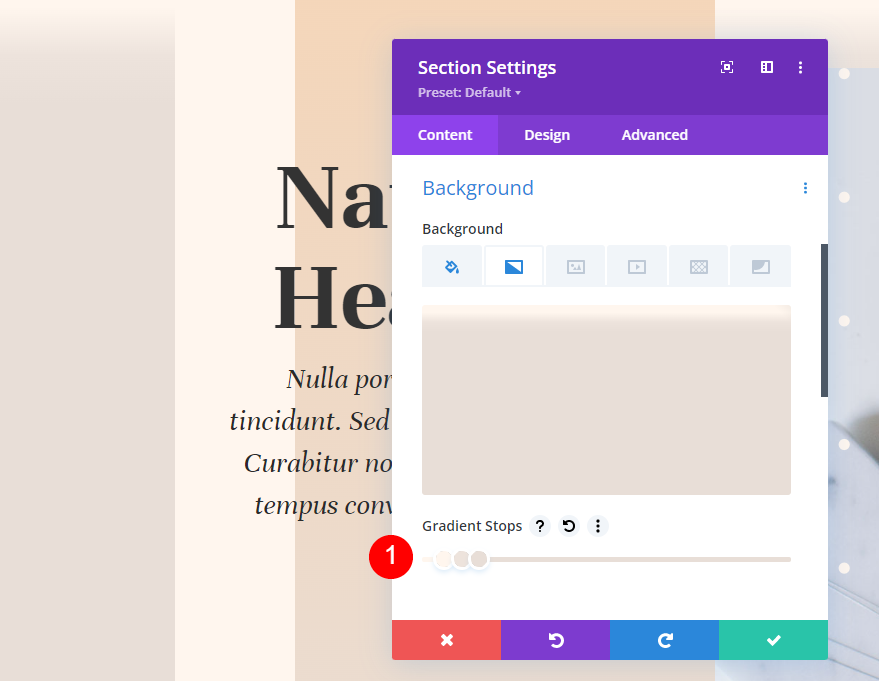
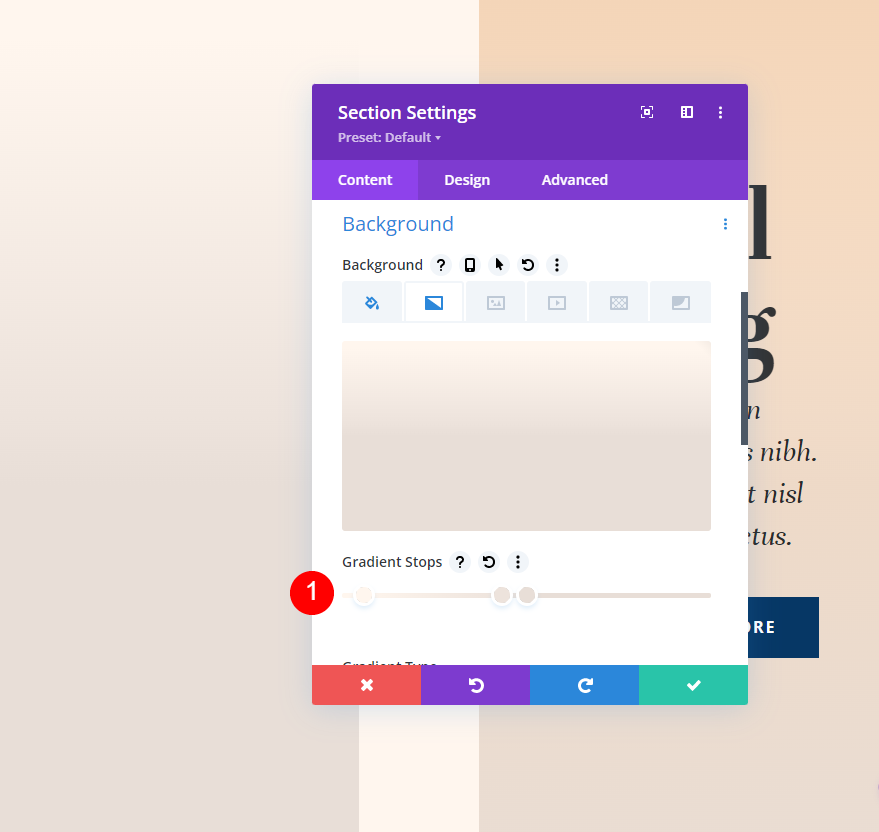
履歴が表示されるまで下にスクロールします。 [背景グラデーションを追加]を右クリックして、メニューから[背景グラデーション]を選択します。

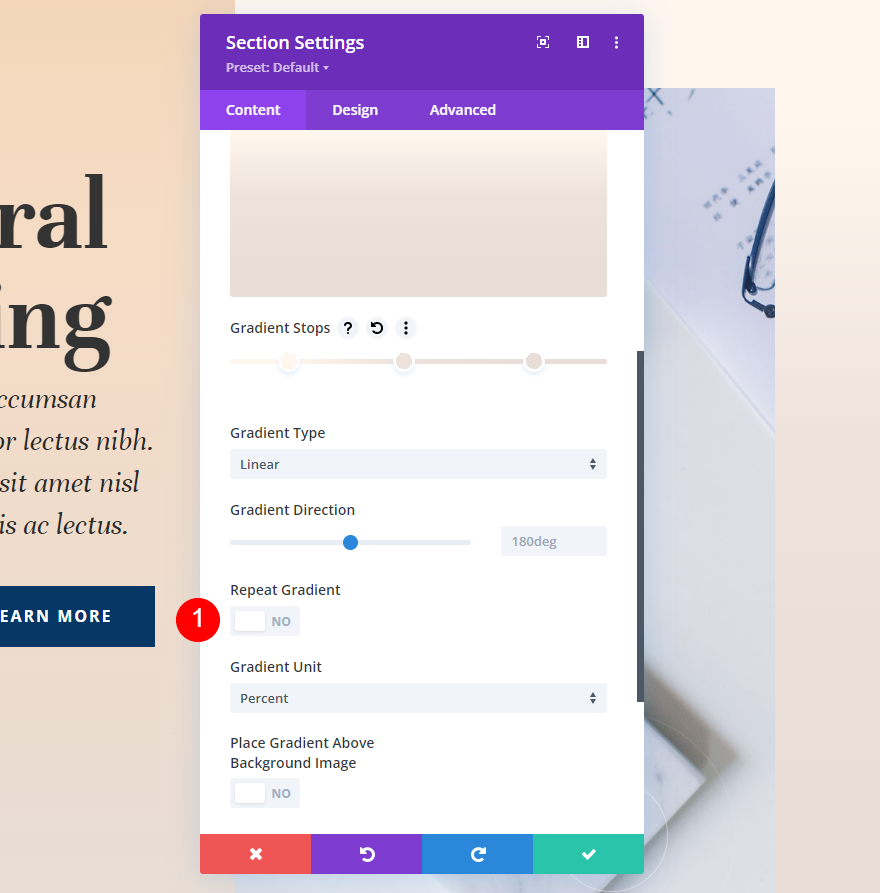
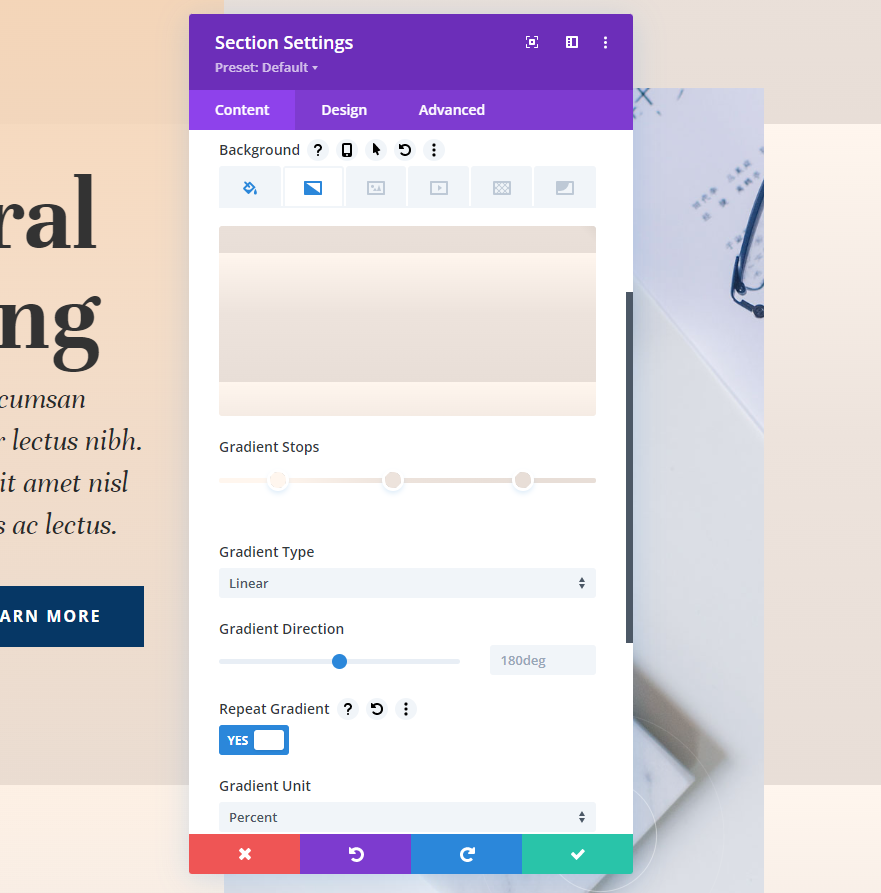
グラデーションストップバーの下にリピートグラデーションと呼ばれる設定があります。 デフォルトでは、これはオフになっています。 クリックするだけでオンになります。

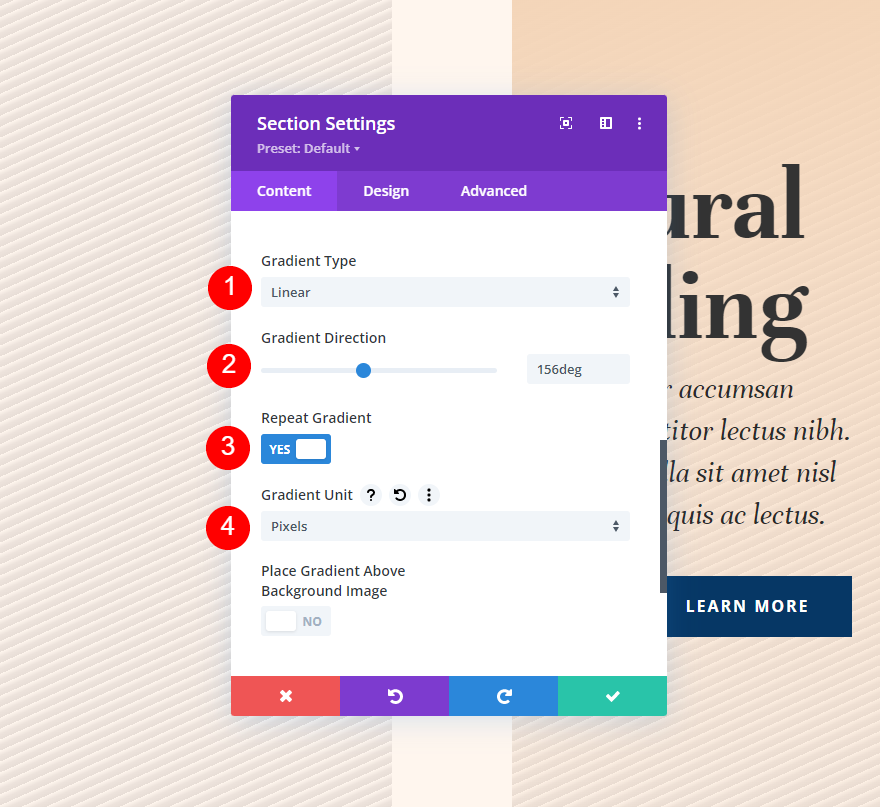
これで、グラデーションが繰り返され、グラデーションストップや、グラデーションユニットなどのグラデーションの他の設定に基づいてパターンが作成されます。

グラデーションユニット
測定単位は勾配単位と呼ばれます。 これは、勾配バーの数字が何を意味するかをコンピューターに伝え、勾配ストップを測定する方法をコンピューターに伝えます。 これは、繰り返しオプションがパターンを作成する方法を変更します。

DiviのBackgroundGradientBuilderでは、15の異なるユニットから選択できます。 最も一般的な4つの選択肢の1つを見てみましょう。 例でわかるように、結果は、使用するグラデーションストップの数と選択した設定によって異なります。 例の色を使用して、見やすくするために繰り返します。 これらの設定では、次の3つの色を使用します。
- 色1:#fff6ee(14%位置)
- 色2:#ede3dc(46%位置)
- 色3:#e8ded7(82%位置)
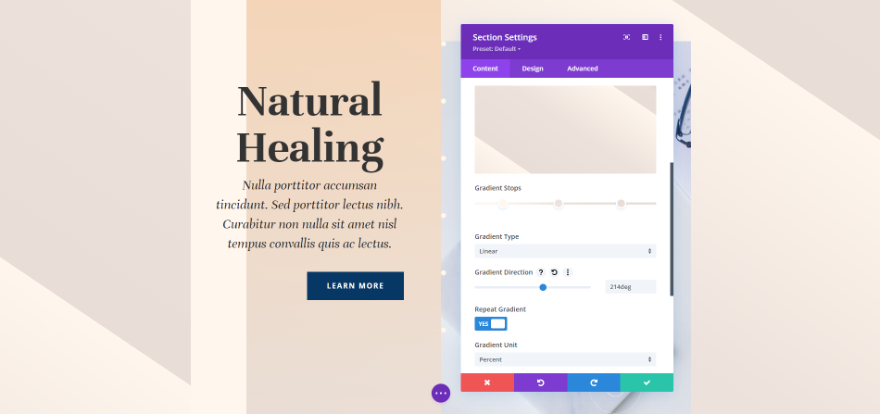
このようにグラデーション設定を行い、
- タイプ:線形
- 方向:214度
- グラデーションを繰り返す:はい
- 単位:パーセント
- 背景画像の上にグラデーションを配置:いいえ
パーセント:パーセントは、勾配ストップを測定するためにパーセンテージを使用します。 これは、親要素に基づいて、グラデーションのポイントを計算します。 グラデーションの最後のポイントによって作成されたパターンは、小さいほどタイトになります。 1つの色を移動すると、その色だけが移動し、他の色は元の場所にとどまります。

ピクセル:ピクセルは、各グラデーションストップに使用されるピクセル数をカウントします。 これにより、グラデーションのパターンが他の多くのユニットタイプのパターンよりも小さくなります。 最初または最後の色を移動すると、各色の場所が変わります。

ビューポートの高さ(vh) :表示できるブラウザウィンドウの領域は「ビューポート」と呼ばれます。 高さと幅の両方で測定されます。 グラデーションストップは、ビューポートの高さの何パーセントがビューポートのサイズであるかを把握するためにビューポートの高さによって使用されます。 最初または最後の色を移動すると、他のすべての色が変更されます。

ビューポート幅(vw) :ビューポート幅はグラデーションストップを利用して、ビューポートの幅(またはブラウザの幅)の何パーセントかを計算します。 幅に応じて、調整が変わります。 大きい数または小さい数を変更すると、その1つの色の位置のみが変更されます。 他の色は同じままです。

グラジエントリピート設定
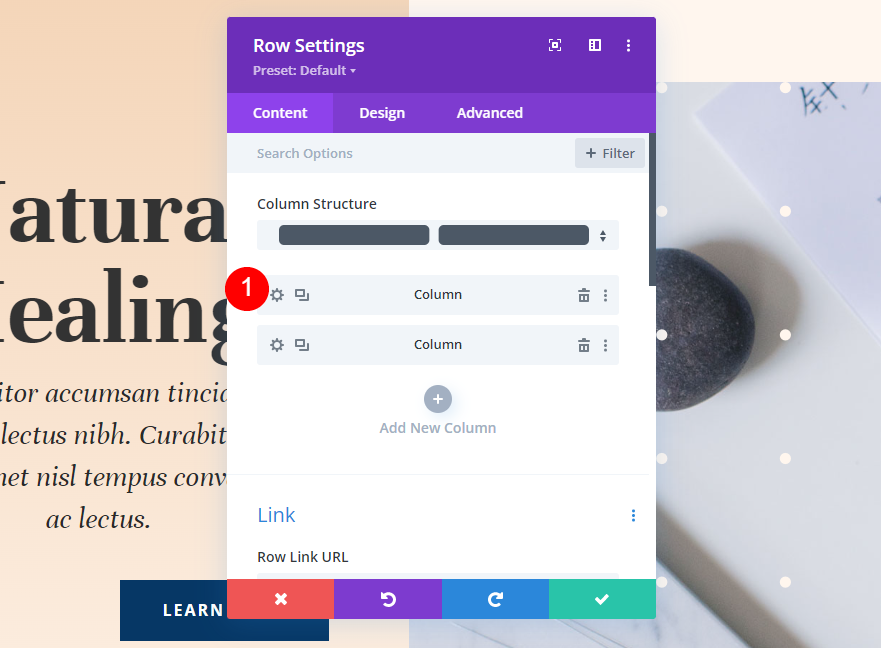
このセクションの最初の列で1つ変更する必要があります。 行の最後にある歯車のアイコンをクリックして、設定を開きます。

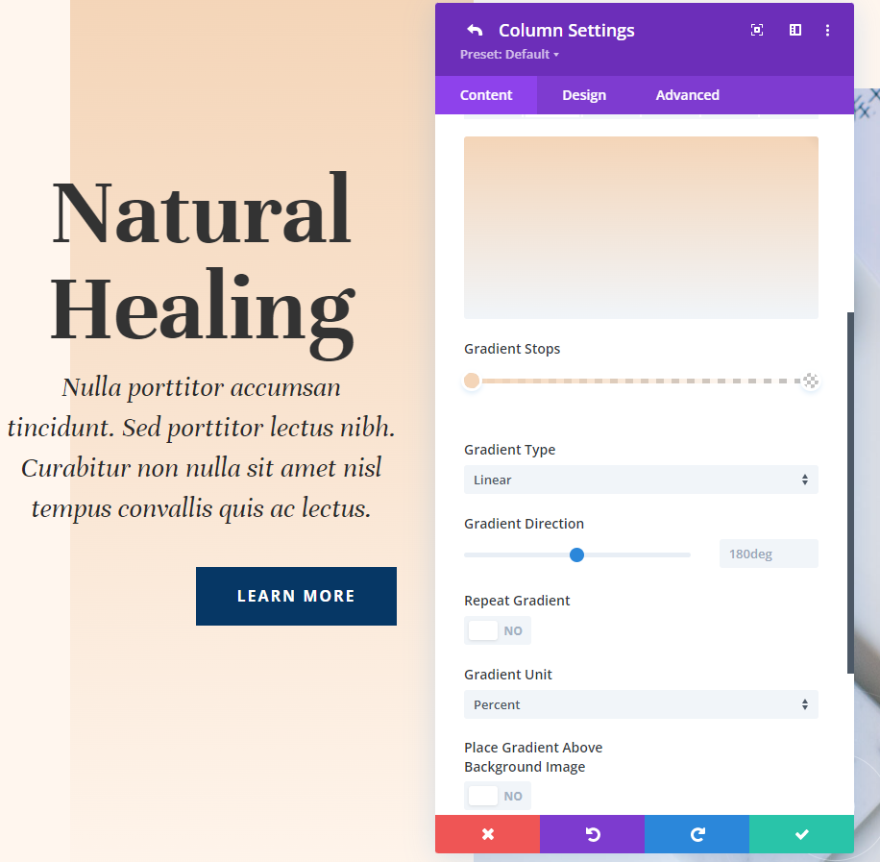
最初の柱の歯車アイコンを選択します。

グラジエント:列1
列1の背景色は異なります。 レイアウトの一部はこれです。 これは変わりません。 4つの例すべてで、これと同じグラデーションを使用します。 それらが必要な場合は、ここに設定があります。
- 色1:#f4d5b8(0px位置)
- 色2:rgba(244,213,184,0)(100px位置)
次のグラデーション設定を追加します。
- タイプ:線形
- 方向:180度
- リピートグラジエント:いいえ
- 単位:パーセント
- 背景画像の上にグラデーションを配置:いいえ

間隔
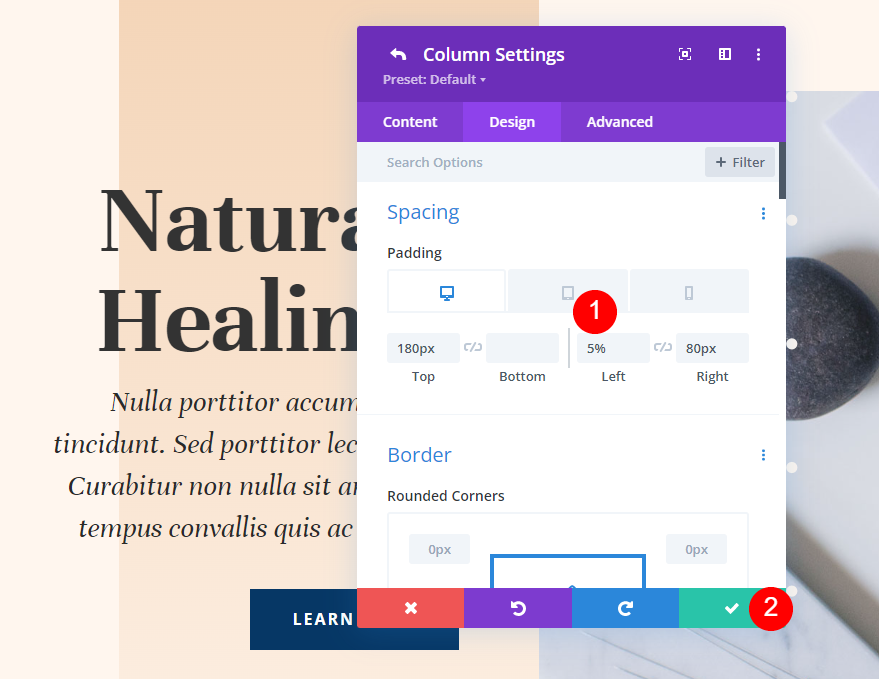
列の左側にスペースを与えます。 デザイン設定に移動し、[間隔]まで下にスクロールし、タブレットアイコンをクリックしてデバイスオプションを開きます。 デスクトップタブとタブレットタブの左側に5パーセントのパディングを追加します。 電話タブを選択し、左側のパディングを外します。 上部と右側の設定をそのままにしておくことになります。
- トップパディング:180px
- 左パディング:5%
- 右パディング:80px

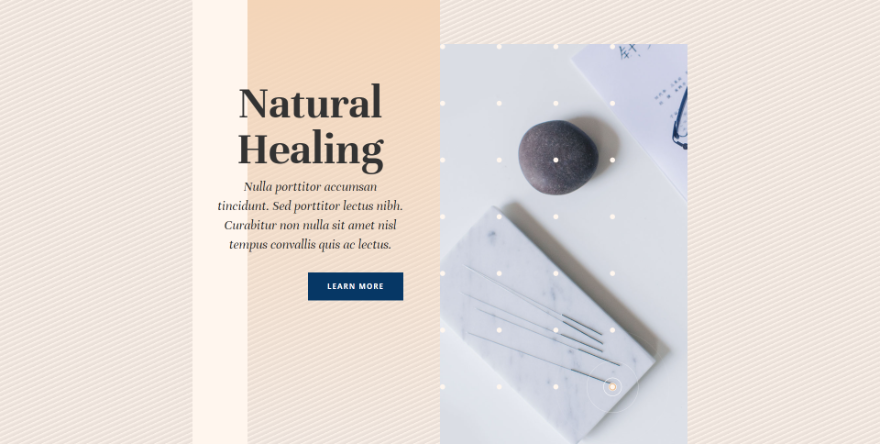
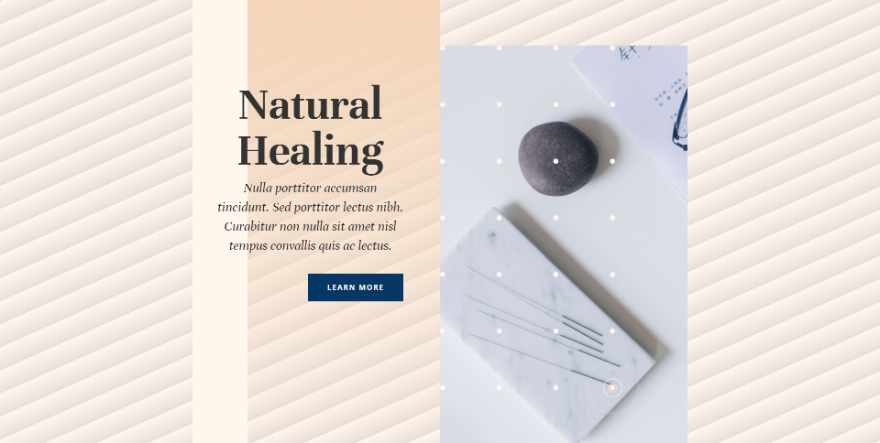
例1
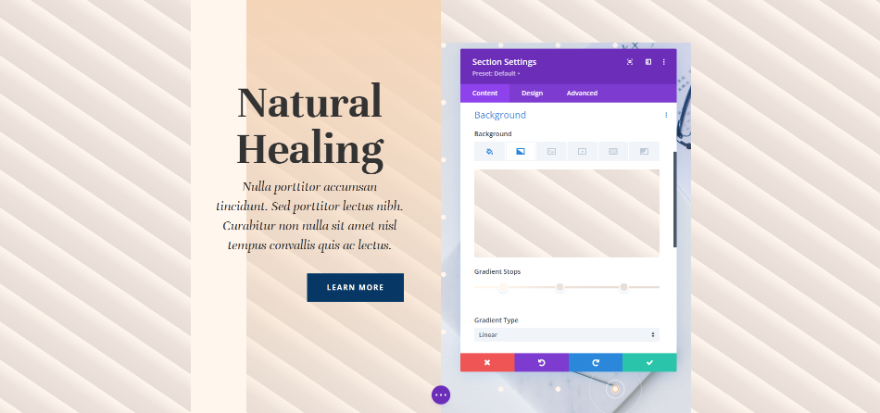
最初の例では、細い線を使用して、斜めに繰り返されるパターンを作成します。

これには3つのグラデーションストップがあります。 最初の色は#fff6eeで、4pxの位置にあります。 2番目の色は#ede3dcで、9pxの位置にあります。 最後の色#e8ded7は、14pxの位置にあります。 これは、グラデーションが14ピクセルで終了し、そこで繰り返しが開始されることを意味します。 色の変化が近いため、模様が小さくなっています。
- 色1:#fff6ee(4px位置)
- 色2:#ede3dc(9px位置)
- 色3:#e8ded7(14px位置)

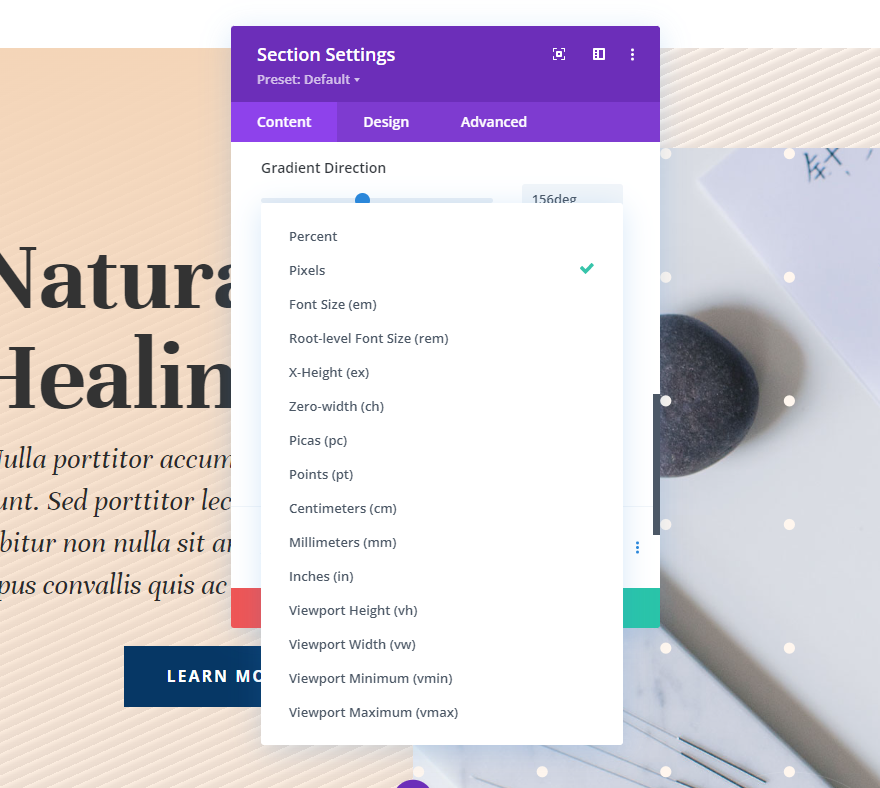
グラデーション設定を線形に変更し、方向を156度に設定します。 グラデーションを繰り返してみましょう。 ユニットとしてピクセルを選択します。
- タイプ:線形
- 方向:156度
- グラデーションを繰り返す:はい
- 単位:ピクセル
- 背景画像の上にグラデーションを配置:いいえ

例2
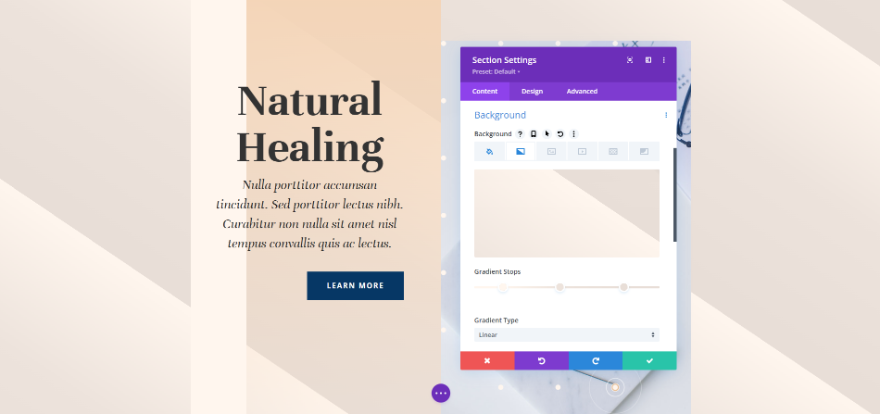
2番目の例では、より大きな線を使用して、繰り返される斜めのパターンを作成します。

これには3つのグラデーションストップがあります。 1つ目は色#fff6eeで、4pxの位置にあります。 2番目の色である#ede3dcは、43pxの位置にあります。 最後に、50pxの位置では、#e8ded7です。 このパターンは50pxまで続き、そこで停止します。
- 色1:#fff6ee(4px位置)
- 色2:#ede3dc(43px位置)
- 色3:#e8ded7(50px位置)

グラデーションのタイプとして[線形]を選択し、コースを156度に設定します。 UnitをPixelsに設定し、RepeatGradientをオンにします。
- タイプ:線形
- 方向:156度
- グラデーションを繰り返す:はい
- 単位:ピクセル
- 背景画像の上にグラデーションを配置:いいえ
まとめ
これが、 Diviのグラデーションリピートオプションを使用して独自の背景を作成する方法です。 グラデーション設定に加えることができる多くの変更があり、それによって外観が変わります。 グラデーションリピートはこれらすべての変更でうまく機能するため、背景に興味深いパターンを簡単に作成できます。 ここで示した例を試して、変更を加えて、グラデーションにどのように影響するかを確認し、独自の背景グラデーションを作成してください。




