Elementor ?で見事なチャートを生成する無料の方法を探していますこのチュートリアルでは、 Elementorを使用してチャートを無料で作成する方法を説明します。

特徴的なグラフやチャートでデータを提供すると、プレーンテキストよりも視聴者にとって魅力的なものになります。 あなたのウェブサイトで独特でプロ並みのチャートを使用すると、相互作用を増やすことができます。 ほとんどの生産的なウェブサイトの所有者は、広範な段落を書くのではなく、彼らの資料をグラフィカルに表現します。
Elementorでは、通常、情報を視覚的に表示できますが、チャートウィジェットはページビルダーでは使用できません。 チャートウィジェットを使用するには、最初に追加のプラグインをインストールする必要があります。
Elementorで魅力的なチャートを作成する
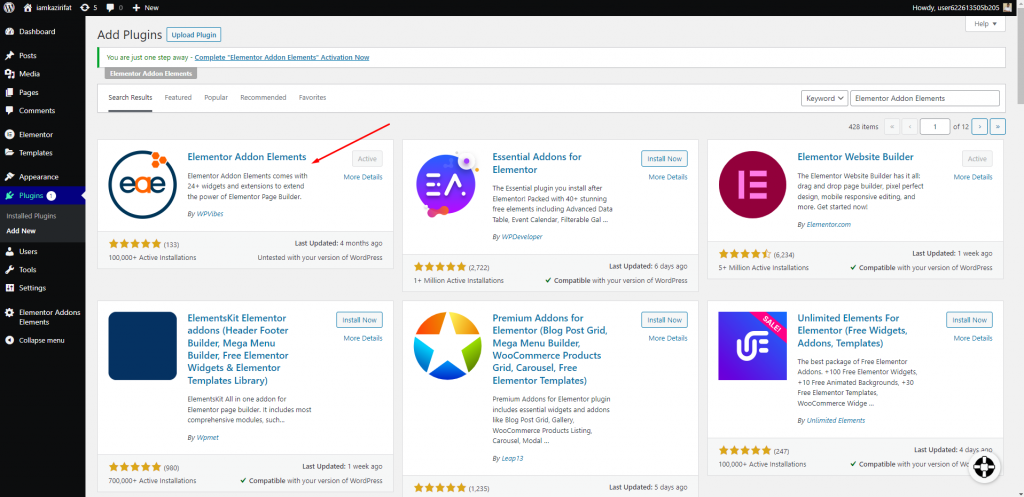
Elementor Addon Elements WordPressプラグインをインストールして、Elementor無料でチャートを作成します。 プラグインは無料で、チャートウィジェットにアクセスするために使用できます。 プラグインストアでそれを探し、インストールしてアクティブ化します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
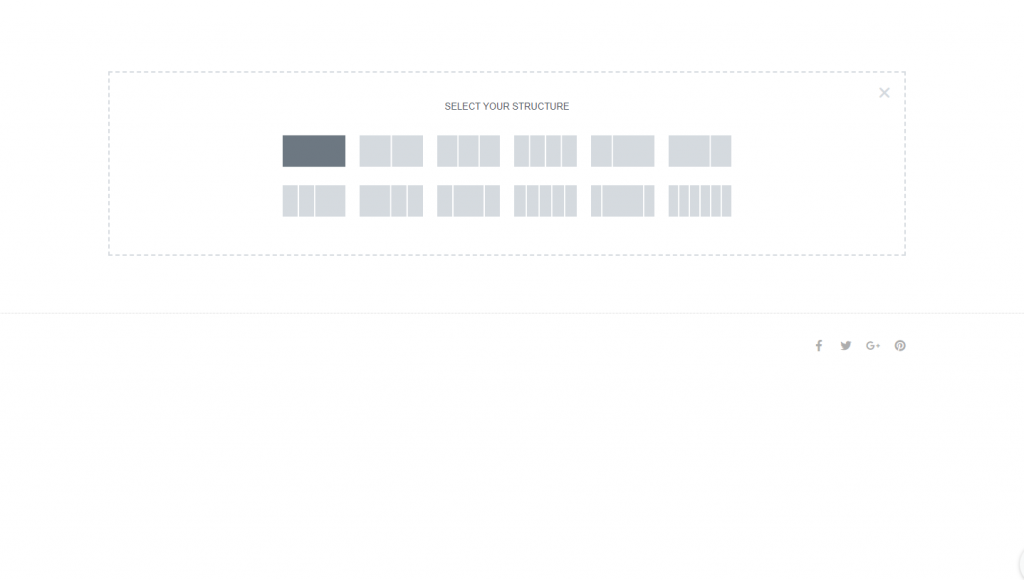
セクションを追加するには、Elementorエディターでページを開き、「+」アイコンをクリックします。 セクションを追加したら、その列を選択します。

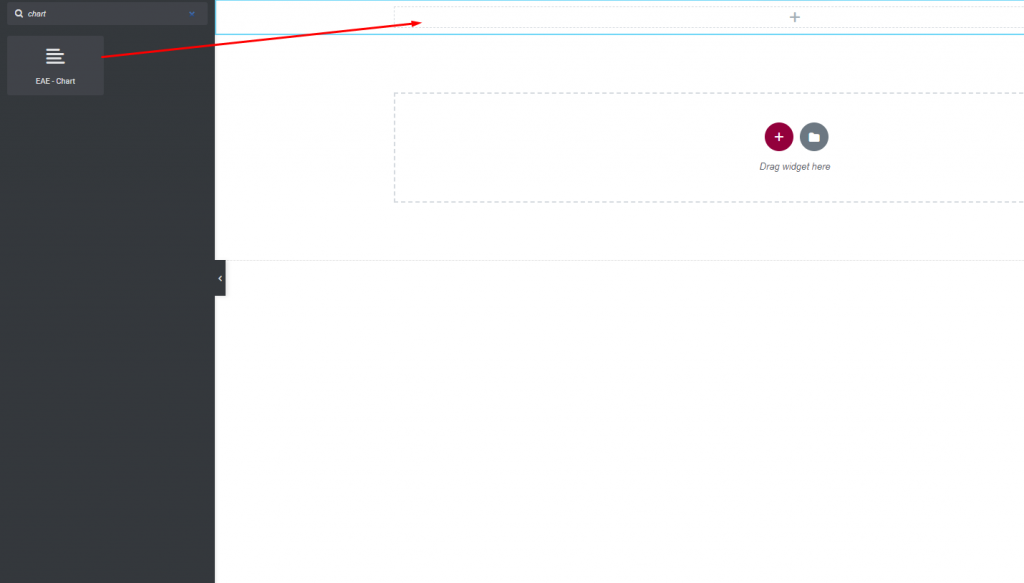
次に、Elementor Addon Elementsでグラフウィジェットを探し、新しく作成した列に配置します。

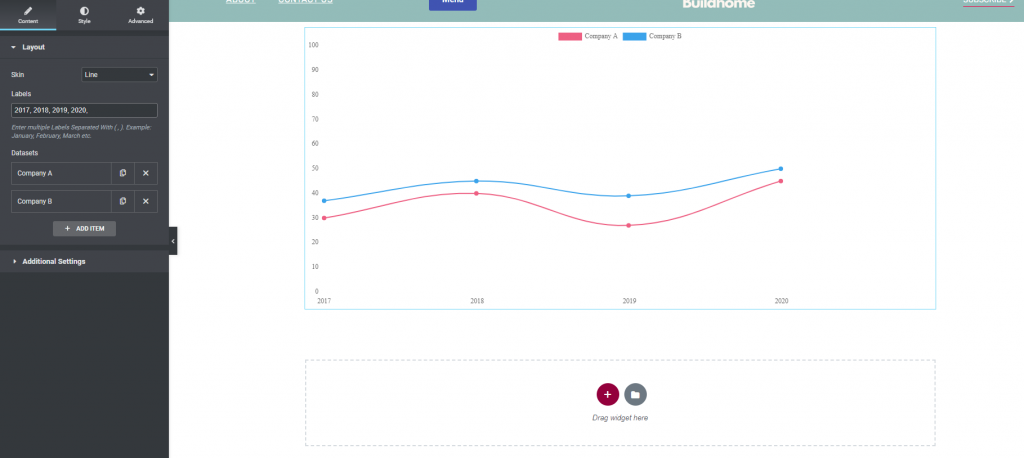
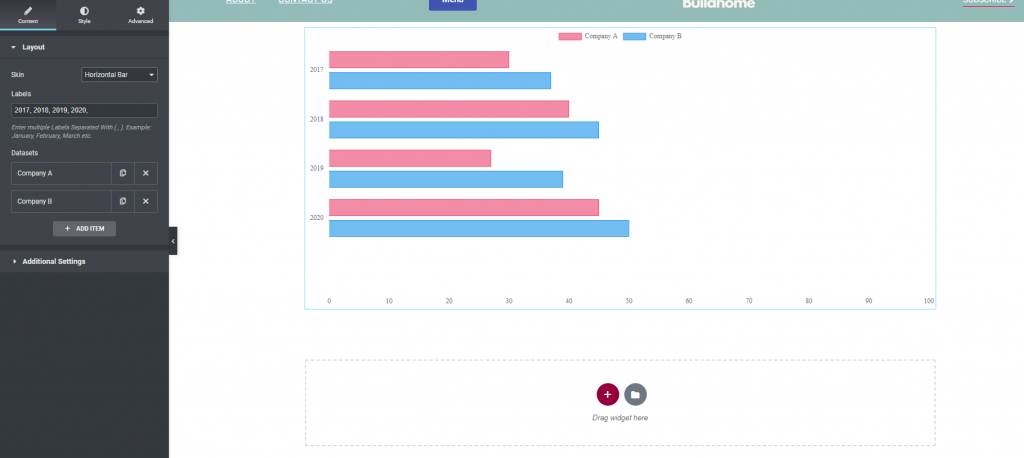
デフォルトのチャートがここに表示されます。 ここでカスタマイズする必要があります。 スキンの選択は、[レイアウト]タブにあります。 スキンオプションからチャートを設定することもできます。
- 垂直バー-チャートバーは垂直に表示されます。
- 横棒-グラフ棒は横に表示されます。
- 線-グラフバーが線として表示されます。
スキンをラインナップとして設定すると、チャートバーは次のようになります。

線が水平の場合、次のようになります。

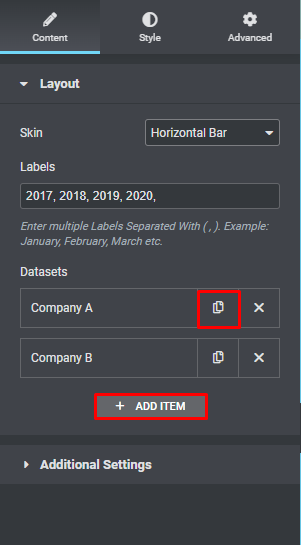
ラベルフィールドにレベルを入力できます。 その後、データセットアイテムを表示できるようになります。 [アイテムの追加]ボタンをクリックすると、アイテムを追加できます。 アイテムを削除するには、「X」アイコンを使用し、複製するには、アイコンをコピーします。

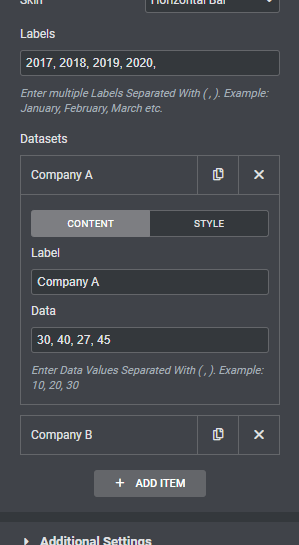
アイテムを変更するには、アイテムをクリックすると、編集オプションが表示されます。 編集項目のコンテンツタブから名前とデータセットを変更できます。

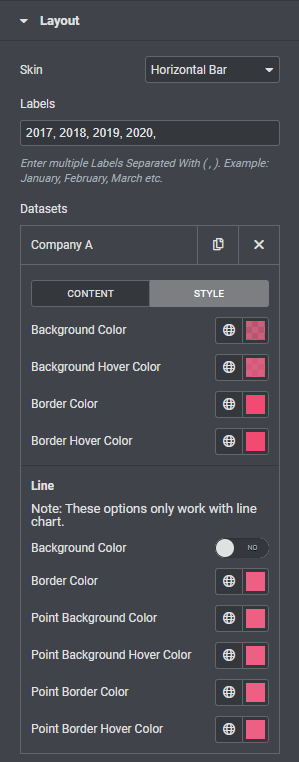
アイテムをパーソナライズするためのスタイルの選択に進みます。 このセクションでは、背景色、背景ホバー色、境界線の色、および境界線ホバーの色を変更できます。
折れ線グラフのスキンには、明確なスタイルの選択肢があります。 背景、境界線、ポイントの背景、ホバーの色を変更できます。

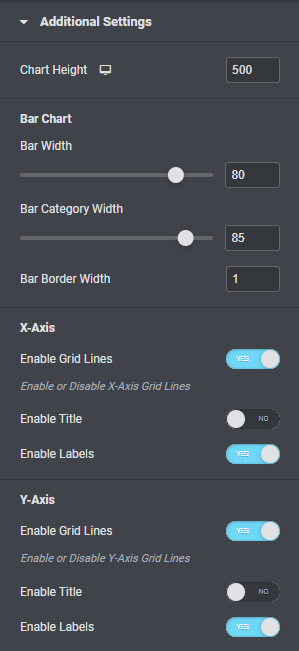
次に、スキンが垂直か水平かに応じてバーの高さを設定できる追加設定に進みます。 その後、バーの幅、カテゴリの幅、およびバーの境界線の幅を構成できます。
その後、x軸とy軸のグリッド線、タイトル、ラベルを切り替えることができます。

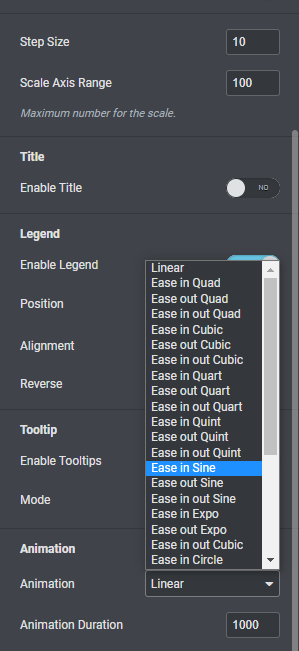
凡例とツールチップのオプションのオンとオフを切り替えることもできます。 アニメーションオプションを使用すると、棒グラフの複数のアニメーションと、アニメーションの継続時間を選択できます。

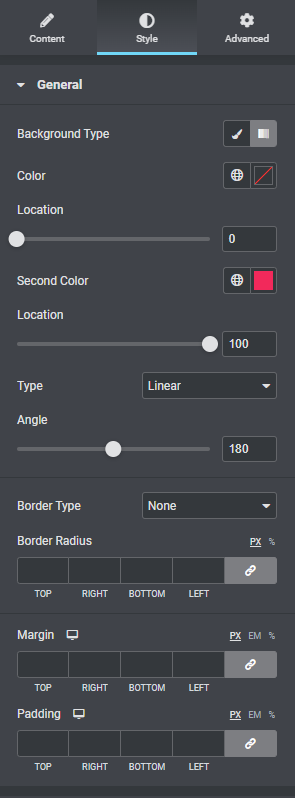
charセクションのスタイルを設定するには、[スタイル]タブに移動します。 [全般]タブで、背景色をクラシックまたはグラデーションに変更したり、ブレンドモードを有効にしたり、境界線の色、境界線の半径、パディング、マージンなどを追加したりできます。

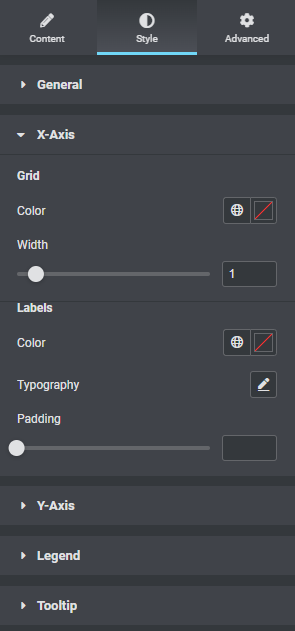
x軸メニューからグリッドの色と幅を変更できます。 ラベルの色、書体、パディングはすべてカスタマイズできます。

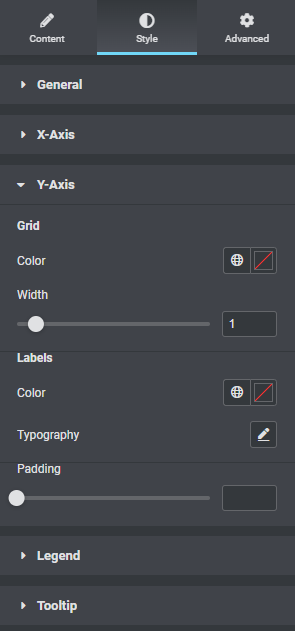
同様に、グリッドをレイアウトしてy軸にラベルを付けることができます。
ツールチップの背景色、境界線、矢印のサイズ、フォント、およびその他のオプションは、ツールチップオプションから利用できます。

それで全部です。 チャートセクションが完成しました。
まとめ
プロセスに続いて、 Elementorを使用してWebサイトにゴージャスなバーエリアを無料で構築できるようになります。 Elementorは、無限の可能性を提供することにより、常に魅力的なWebサイトの作成を可能にします。 このチュートリアルがお役に立てば幸いです。お役に立てば幸いです。お友達と共有してください。 他のElementorチュートリアルもチェックしてください。




