Gutenberg とも呼ばれる WordPress ブロック エディターには、非常に便利ですがほとんど利用されない Reusable Block と呼ばれる機能があります。 Elementor 、 Divi 、またはその他のページ ビルダーに精通している場合、再利用可能なブロックはグローバル モジュールと同じ目的を果たします。

これらは、一度設定しただけで再利用できるブロックまたはブロックのグループです。複数のページや投稿に挿入した後、再度変更する必要はありません。さらに、再度変更する場合はサイト全体の調整を行うことができるため、Web サイト全体で時間を節約できます。それでは、WordPress の再利用可能なブロックを管理するためのあらゆる方法を見てみましょう。
WordPress でブロックを作成する
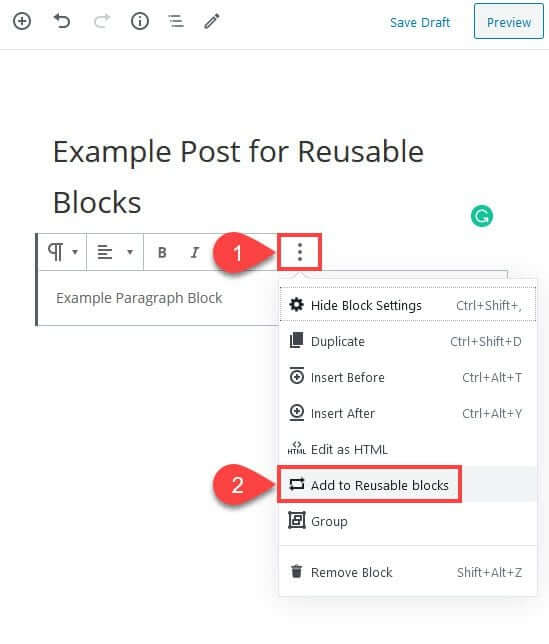
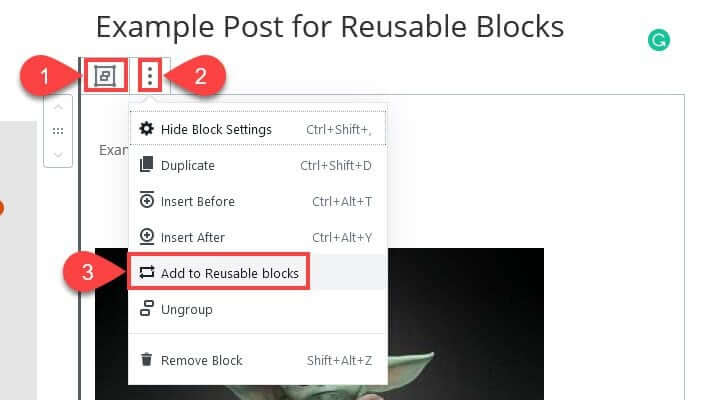
WordPress では、ブロックの作成はそれほど難しくありません。ブロックエディター (クラシックエディタープラグインを使用している場合を除く、WordPress 5.x のデフォルトのエディター) を使用して更新している投稿内で、ブロックを再利用可能にすることができます。ブロックのホバー設定で、3 点ドロップダウン メニューをクリックし、[再利用可能なブロックに追加] を選択します。

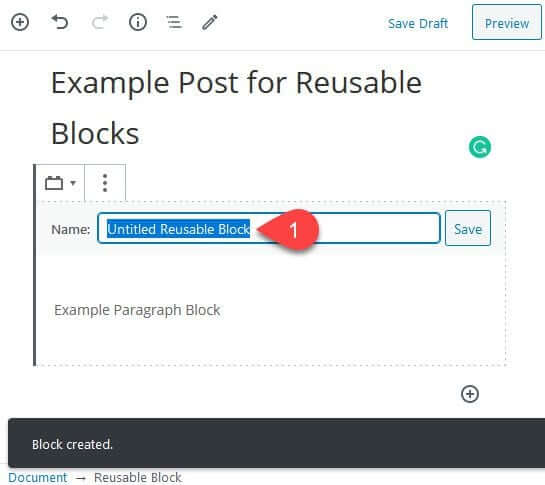
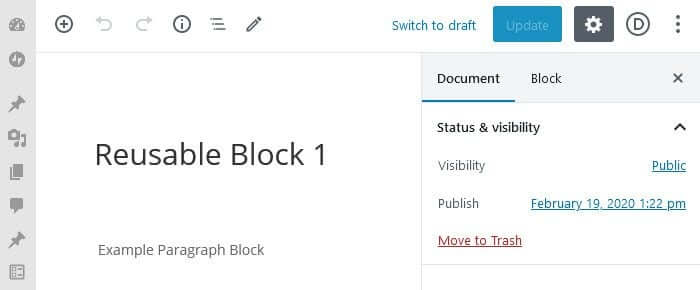
エディターで新しいブロックの名前を変更すると、後で簡単に取得できるようになります。目的としては、Web サイトに掲載するため、覚えやすい名前を選択してください。 「関連投稿」、「ブログ投稿のカバー画像」、または同様の説明的なものなど。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
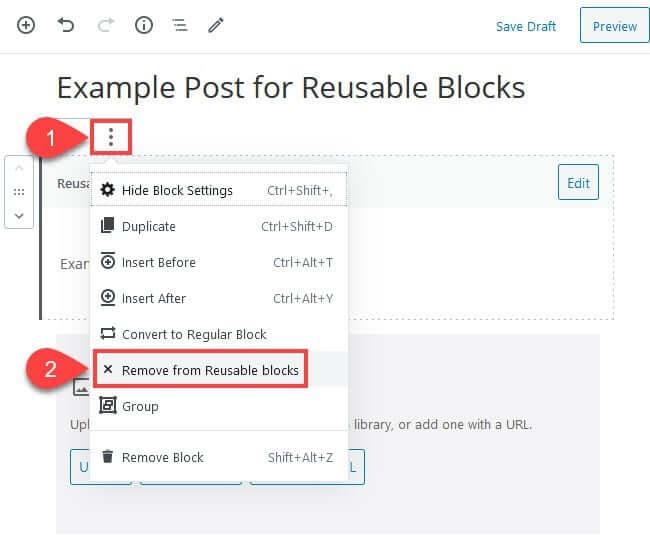
再利用可能なブロックの生成時に間違いを犯した場合、または単に一般的な間違いを犯した場合は、ドロップダウン設定を再度クリックして、[再利用可能なブロックから削除] を選択できます。このオプションを使用すると、ブロック全体がデータベースから削除されます。必要に応じて、前の手順に従ってコレクションに追加し直すことができます。

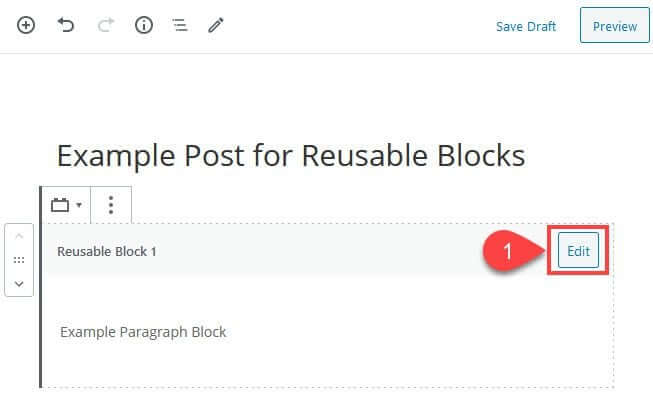
さらに、保存したブロック自体をクリックするだけで、[編集] オプションを使用できます。

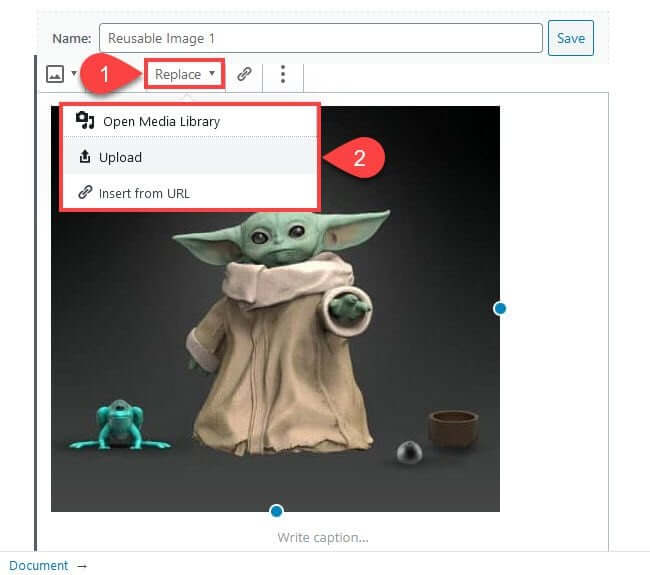
この例では、段落ブロックの名前を変更することもできます。ただし、各ブロックの変更は一意になります。画像ブロックには、配置やメディア ライブラリから別のファイルをアップロードまたは挿入する機能など、追加のオプションがあります。

この手順は、作成した再利用可能なブロックに対して使用できます。ただし、この方法で再利用可能なブロックに加えた変更は、Web サイト上のそのブロックの他のすべてのインスタンスにも影響することに注意してください。その結果、単一ブロック内の画像を変更すると、どこでも更新されます。
再利用可能なブロックの挿入
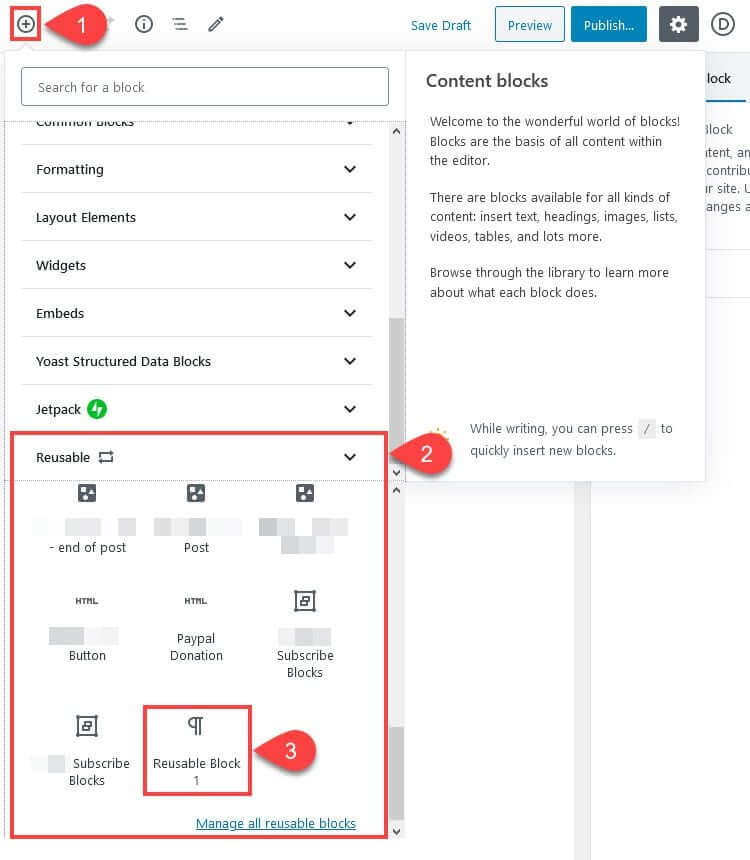
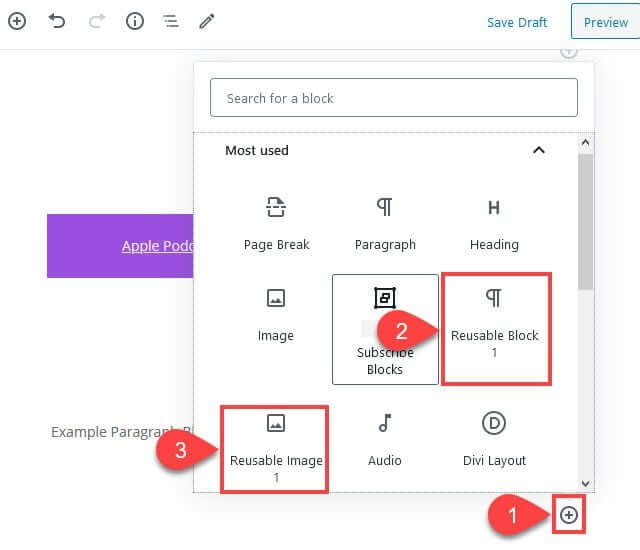
WordPress の再利用可能なブロック機能を使用するのは非常に簡単です。ブロック エディターの [再利用可能] タブにアクセスするには、円内の + のインスタンスをクリックします。プラス ボタンは、画面の左上隅、ブロックの下、およびブロックの右側にあります。

[よく使用される] タブには、[プラス] ボタンが選択されるたびにリストの上部に表示され、他の投稿やページに挿入するときに作成した再利用可能なブロックも含まれる場合があります。

これらは使用するブロックによって異なる場合がありますが、たとえば、すべてのブログ投稿のフッターとして同じ再利用可能なブロックを使用する場合、ここに非常に頻繁に表示されます。
WordPress でのすべてのブロックの管理
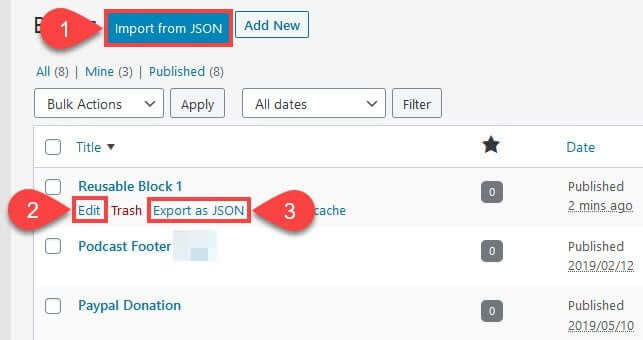
[再利用可能] タブの下部に [すべての再利用可能なブロックを管理] リンクがあります。このリンクをクリックすると、見覚えのある Web サイトが表示されます。そこには、生成したすべての再利用可能なブロックのリストが表示されます。このリストは、WordPress にデフォルトで付属している投稿とページのリストとほぼ同じになります。

リストに目を通すと、いくつかの重要な選択肢があることがわかります。編集、JSON としてエクスポート、JSON からインポート。
ブロックを変更する場合は、上記と同様に [編集] を正確に使用します。ブロックは、特定の投稿内ではなく、投稿のようなエディターに表示され、ブロックだけを変更できます。繰り返しになりますが、このブロックに加えられた変更は、サイト全体のすべてのインスタンスに影響します。

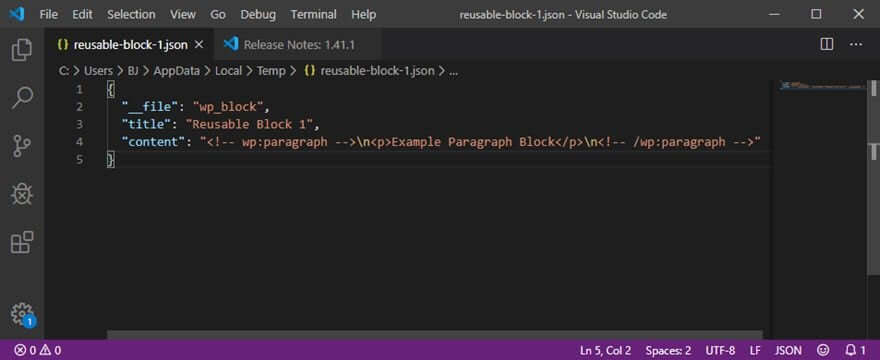
ブラウザの設定に応じて、[JSON としてエクスポート] ボタン (3) を選択すると、作成された JSON ファイルの保存場所を選択できるダイアログ ボックスが開きます。ファイルは単純な JSON ドキュメントです。ファイルの種類 (ブロック)、編集または作成時に付けたタイトル、Web サイトのフロントエンドでブロックとそのコンテンツをレンダリングするために WordPress が挿入する実際の HTML が表示されます。

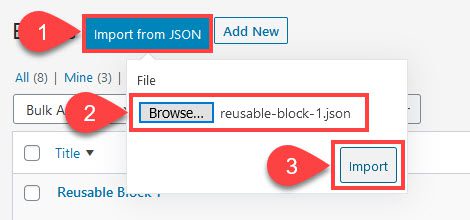
JSON からインポートするプロセスは非常に簡単です。コンピューター上で JSON ファイルを見つけて、他のファイルや添付ファイルと同じようにアップロードします。

「インポート」をクリックすると、再利用可能なブロックのリストに表示されます。ただし、同じ名前のブロックがすでにある場合 (この場合は再利用可能なブロック 1)、新しくインポートされたブロックの名前は変更されないことに注意してください。それらを区別するには手動のプロセスが必要です。

WordPress でブロックのグループを作成する
再利用可能なブロックをグループに編成することで、その可能性が最大限に高まります。また、Gutenberg ブロックを結合して単一の再利用可能なブロックとして保存することもできます。これは、グローバルに配置できる単一の画像、段落、または見出しを用意する代わりになります。すべてのブロック エディターの投稿に対してグローバルな電子メール オプトイン フォームを作成するには、たとえば、見出しブロック、段落ブロック、画像ブロック、カスタム HTML ブロックをグループ化します。
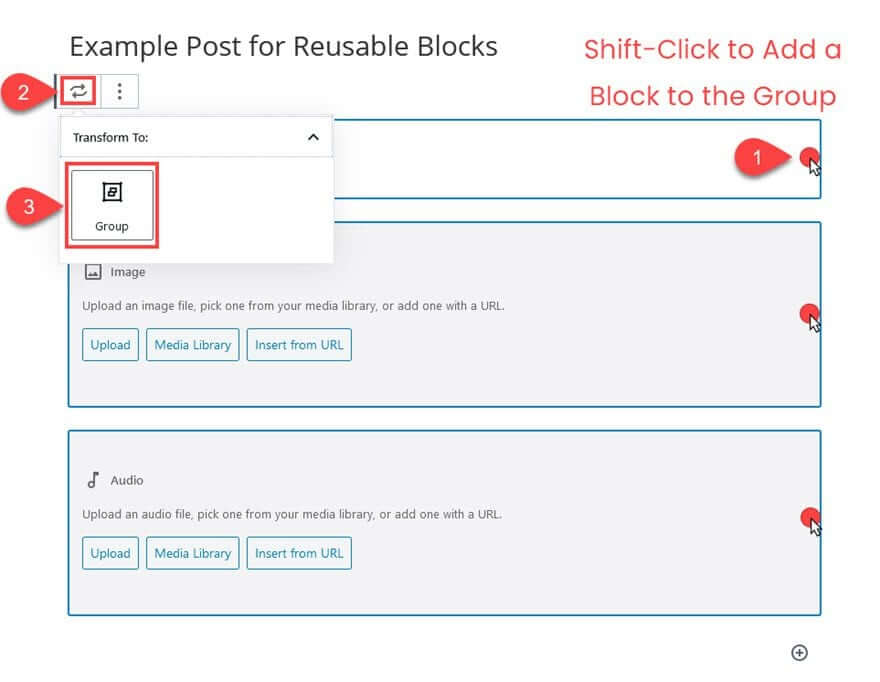
Shift キーを押しながら任意のブロックをクリックして、再利用可能な WordPress ブロックのコレクションに追加するだけです。選択されたブロックの周囲には青い枠線が表示されます。

次に、[変換] ボタン (2) をクリックし、メニューから [グループ] を選択します (3)。ブロックが 1 つに結合したことがわかります。次に、グループ ブロックは、他の単一ブロックと同じ手順を使用して、再利用可能なブロックに変換されます。

投稿またはページに新しいブロックを追加すると、この新しいグループがすべての再利用可能なブロックのリストと [再利用可能] タブに表示されます。
結論
Gutenberg ブロック エディターの最も優れた最も便利な機能の 1 つは、再利用可能なブロックです。再利用可能なブロック機能を使用すると、投稿とページのデザインと開発を実用性、創造性、ユーザー エクスペリエンスの新たな高みに引き上げることができます。ブロックやコンテンツを友人と共有したり、サイトの共通部分のテンプレートを作成したりできます。




