画像オーバーレイは、訪問者に追加情報を表示することで訪問者を引き付けるための優れた方法の1つです。 通常、これはマウスが要素または画像にカーソルを合わせたときに発生します。 それは非常に人気があるので、それを達成するのに役立つ多くのWordPressプラグインにすでに気付いているかもしれません。 あなたが私のようにDiviを愛しているなら、Diviでそれをどうやってやるのか疑問に思うかもしれません。 それが今日取り上げる内容です。

このチュートリアルでは、カスタムイメージオーバーレイを設計する方法をお見せしようとしているディビビルダー。 これらのオーバーレイは、マウスが要素の上に移動すると、要素を切り替えて表示します。 興味深いのは、Diviの組み込みオプションを使用するだけでデザインをより適切に制御できることです。 最終的にCSSコードを使用する可能性があります。これにより、見栄えがさらに良くなります。
期待される結果
これは、このチュートリアルの終わりまでに得られる可能性のあるものの概要です。
始める前に必要なコンポーネント
チュートリアルにジャンプする前に、このチュートリアルを再現できるようにするために必要ないくつかの要件を満たす必要があります。 したがって、次のものが必要になります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- Diviをインストールしてアクティブ化します
- WordPressで新しいページを作成し、フロントエンドでDiviBuilderを使用します
- 「最初からビルド」オプションを選択します。
その後に空白のページがある場合は、準備ができています。
Diviでカスタム画像オーバーレイを作成する
セクション、行、および列の作成
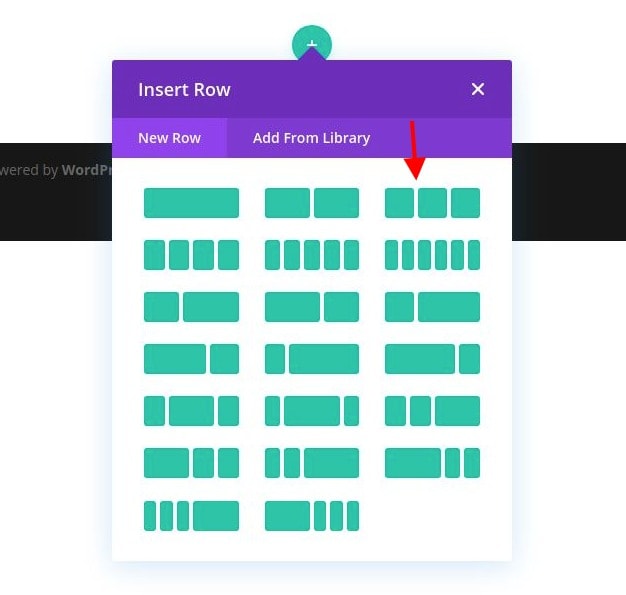
デフォルトセクション内の3列の行を選択することから始めます。

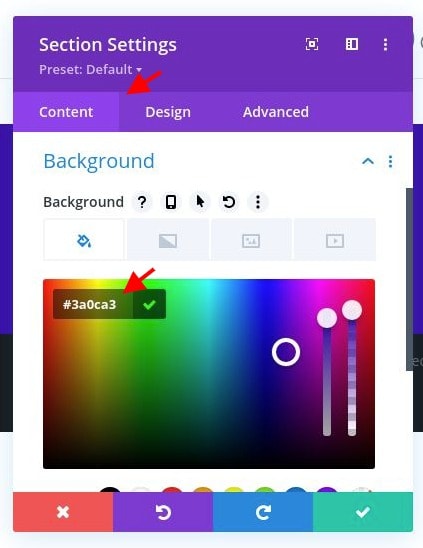
セクション設定を開き、次の背景色を使用します。

- 背景色:#3a0ca3

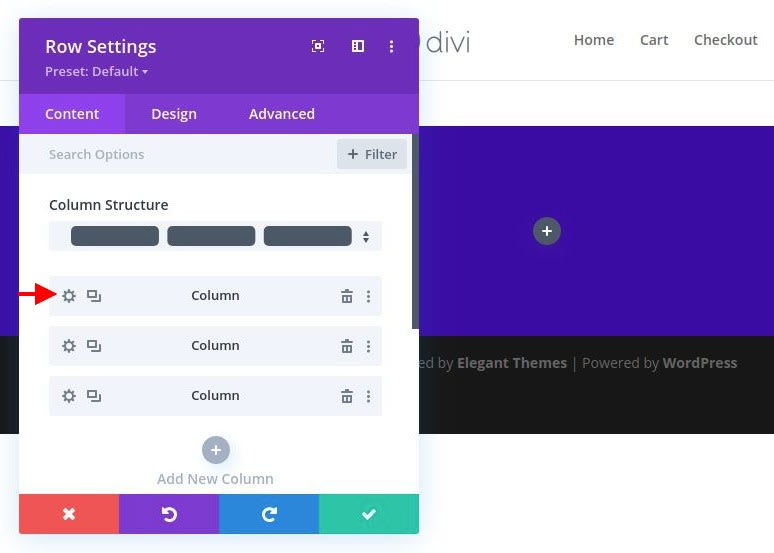
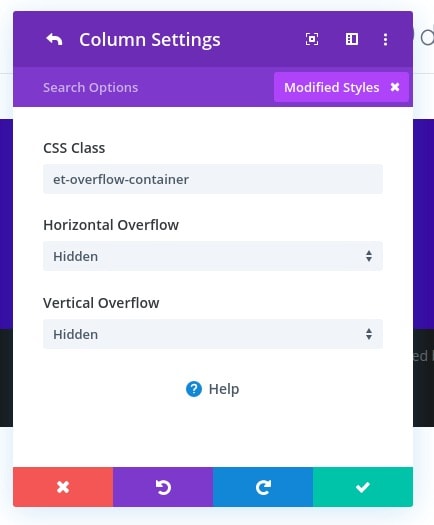
次に、列1の設定に移動し、次のオプションを変更します。

- CSSクラス:et-overflow-container
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示
CSSクラスは、作成するオーバーレイアイテムのホバー効果をトリガーするために必要です。 列コンテナを超えて画像を拡大縮小するホバー効果があるため、非表示のオーバーフローが必要です。

画像の追加
セクション、行、列の準備ができたので、先に進んで新しい画像モジュールを列1に追加します。これがオーバーレイデザインの背後にあるメイン画像になります。

縦向きの画像をアップロードします。 私はおよそ1280x1920pxのものを使用しています。 すべてのブラウザサイズで列の全幅にまたがるのに十分な幅があることを確認してください。

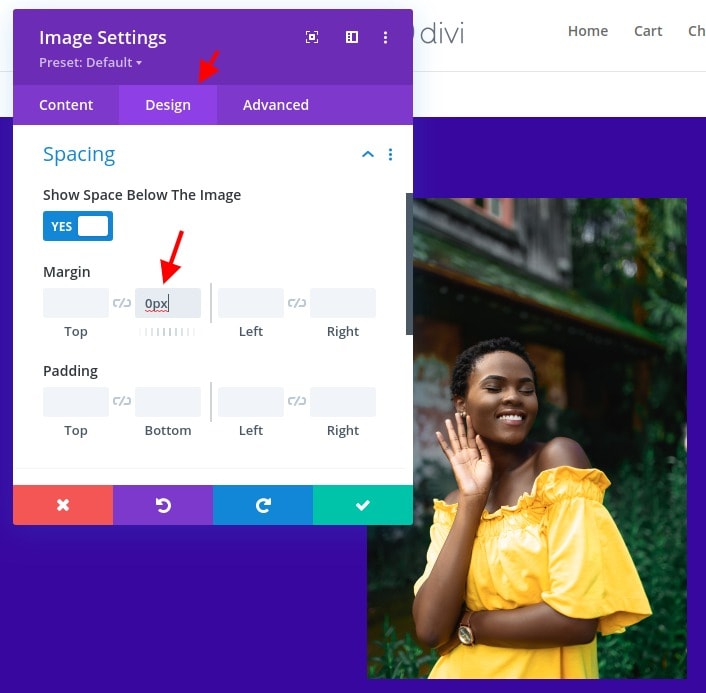
[デザイン]タブから、以下を変更します。
- マージン:0px下

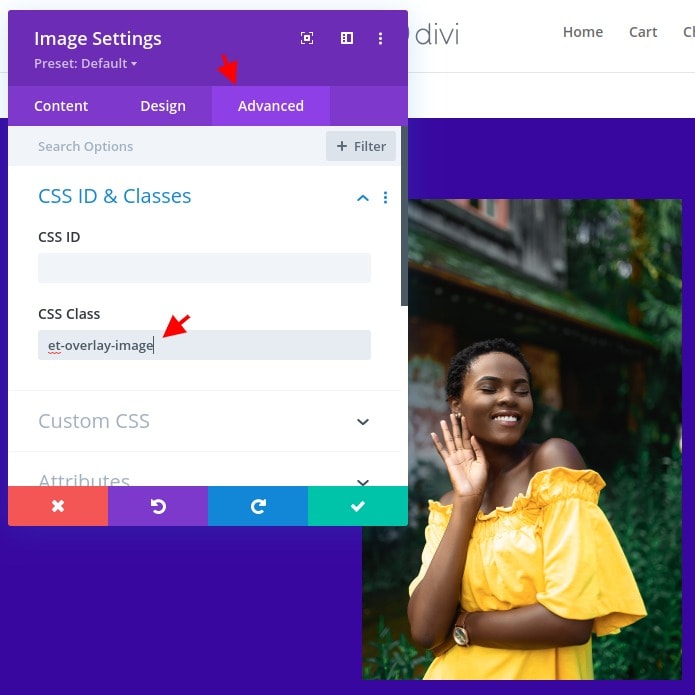
[詳細設定]タブで、次のCSSクラスを追加します。
- CSSクラス:et-overlay-image

仕切りモジュールを使用した画像オーバーレイカラーの選択
画像オーバーレイカラーを作成するために、仕切りモジュールを使用します。 アイデアは、画像上に完全にフィットするように、列をカバーする完全な高さと幅で仕切りを定義することにより、画像上にカバーを作成することです。 設定したら、仕切りモジュールの背景色を調整して、必要に応じてオーバーレイの色を取得できます。
それでは、最初に画像の下に仕切りモジュールを追加しましょう。
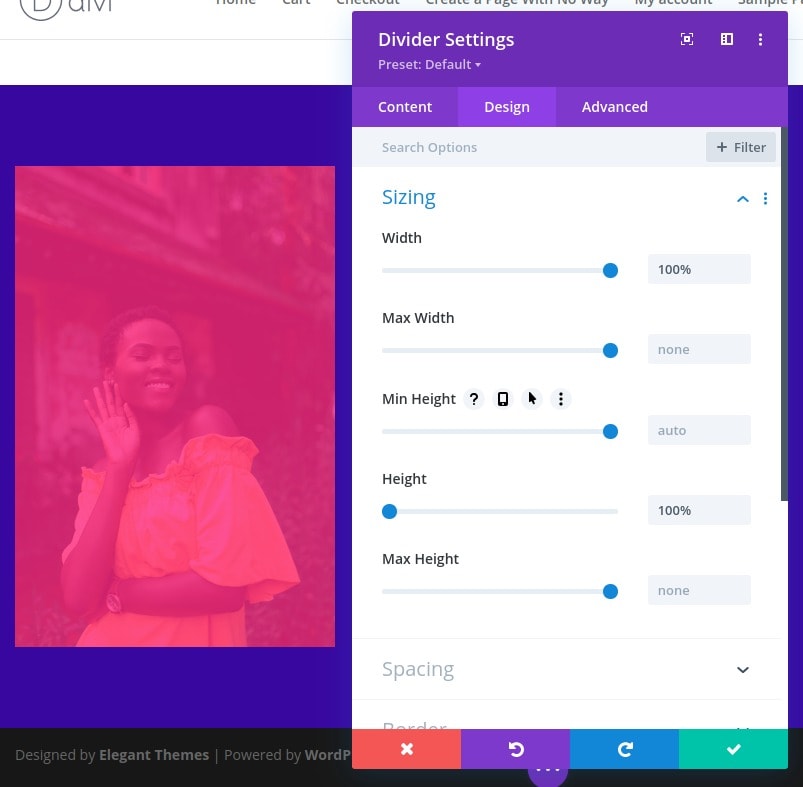
次に、画像の上に表示されるように、仕切りを絶対値として配置します。
- 位置:絶対

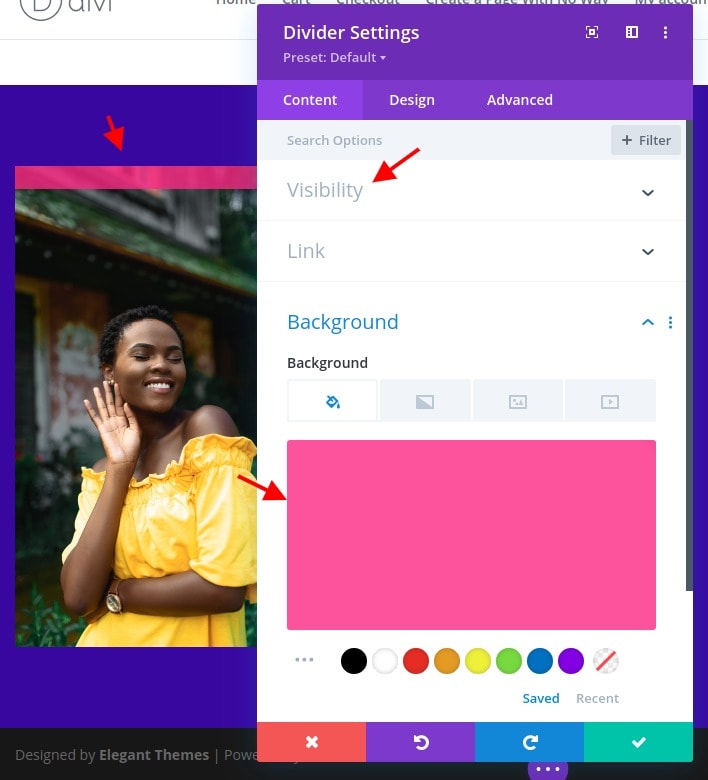
[コンテンツ]タブで、以下を更新します。
- 仕切りを表示:いいえ
- 背景色:rgba(247,37,133,0.8)

次に、仕切りの高さと幅を変更します。
- 幅:100%
- 高さ:100%

デザインを定義したら、次のCSSクラスを仕切りに追加します。
- et-overlay-item
警告:このクラスは、ホバー時にのみ表示するすべてのオーバーレイデザインコンポーネントに追加する必要があります。 要素を最初に非表示にしたくない場合は、使用しないでください。

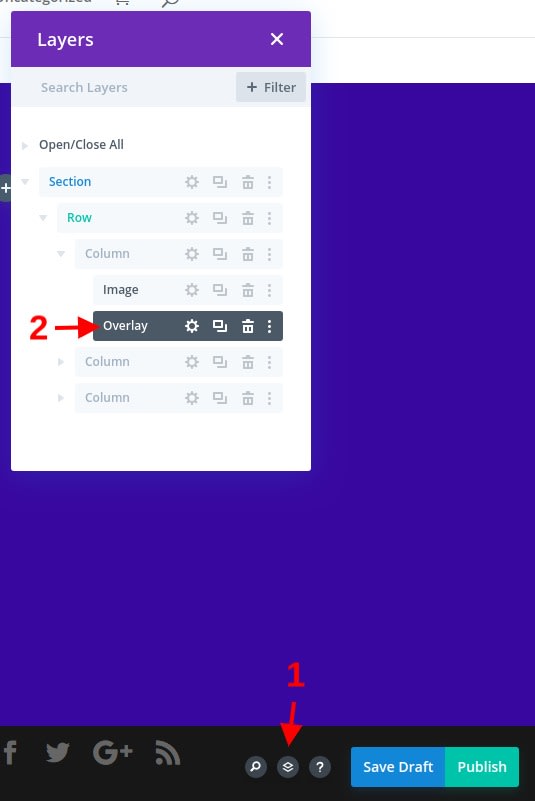
オプションで、オーバーレイに変換された仕切りに明確に識別可能な名前のラベルを付けることができます。 それはレイヤーから作成でき、「オーバーレイ」を使用できます。

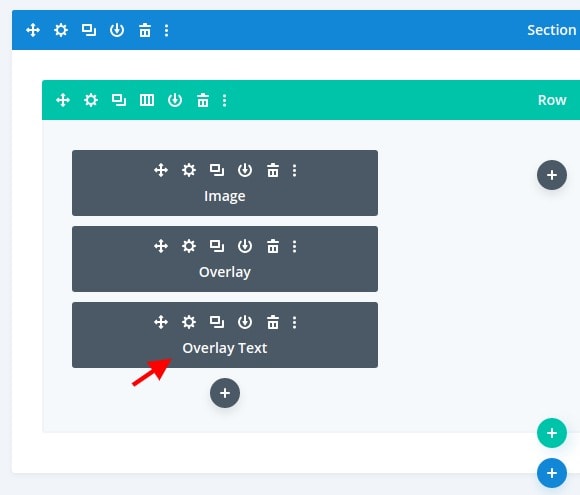
オーバーレイ見出しテキストの追加
仕切りモジュールの下に、新しいテキストモジュールを追加します。 これはオーバーレイ見出しテキストとして使用され、ホバーすると画像の上部に表示されます。
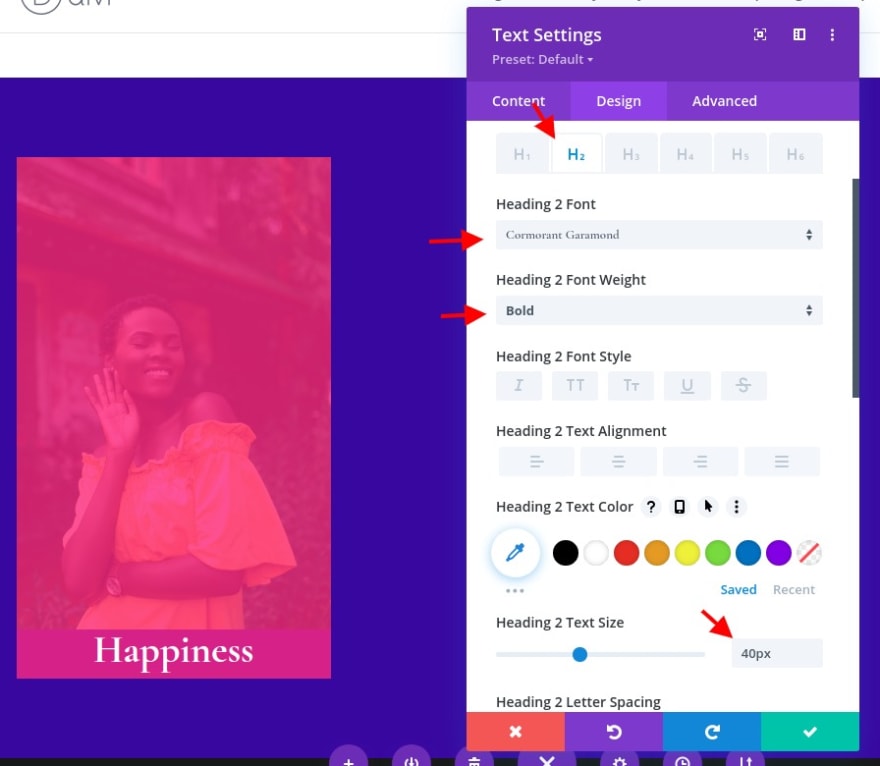
H2見出しでコンテンツを変更します。
>h2/h2 後で参照できるように、テキストモジュールのラベルを変更することもできます。
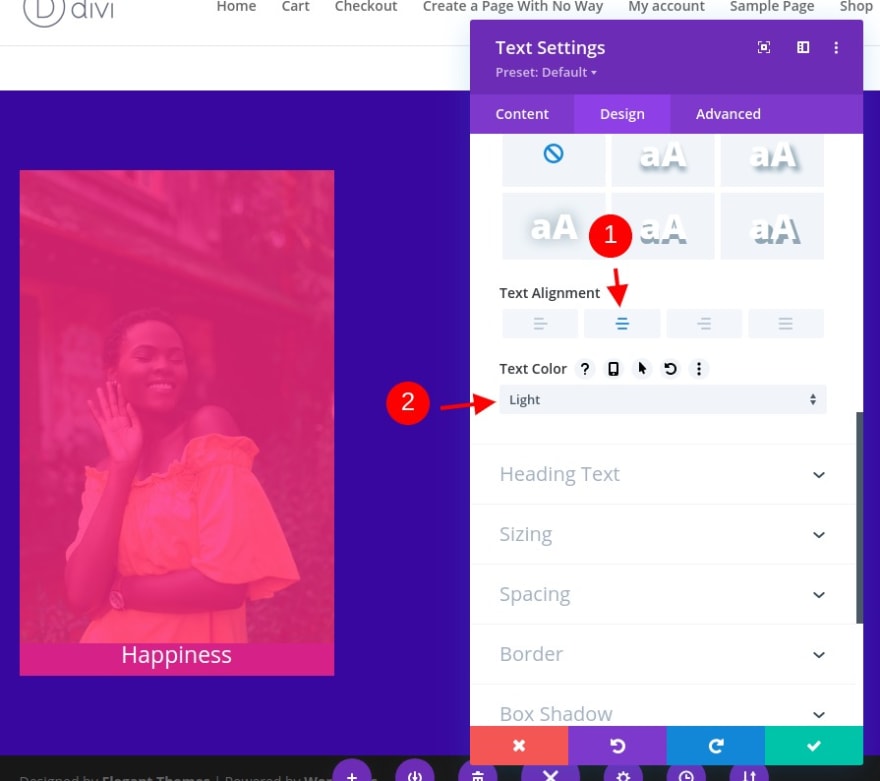
テキストデザイン設定で、次のように変更します。
- テキストの配置:中央
- テキストの色:明るい
- 見出し2フォント:鵜ガラモンド
- 見出し2フォントの太さ:太字
- 見出し2テキストサイズ:40px
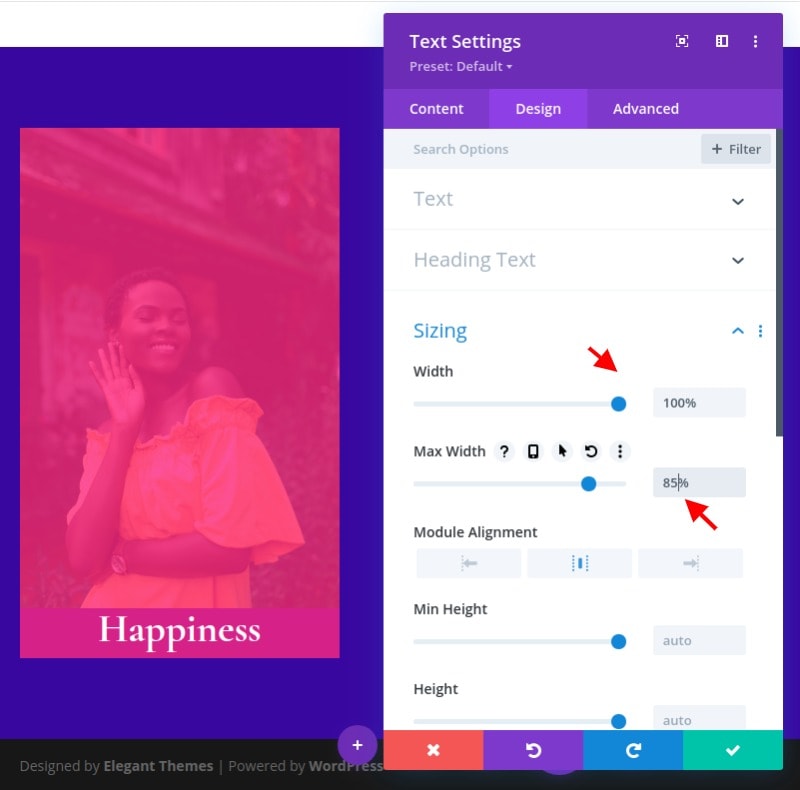
- 幅:100%
- 最大幅:85%
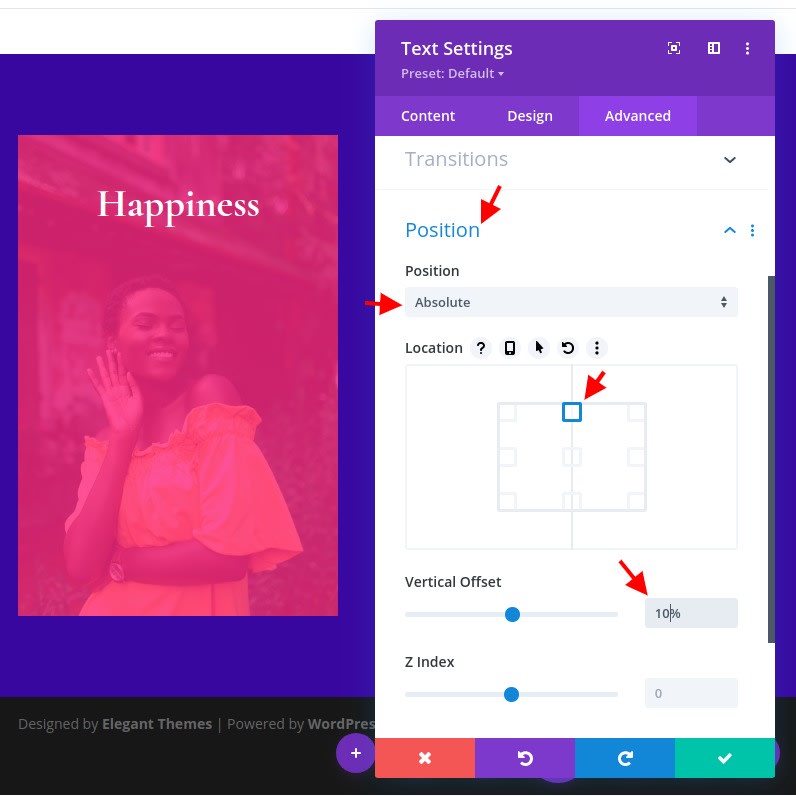
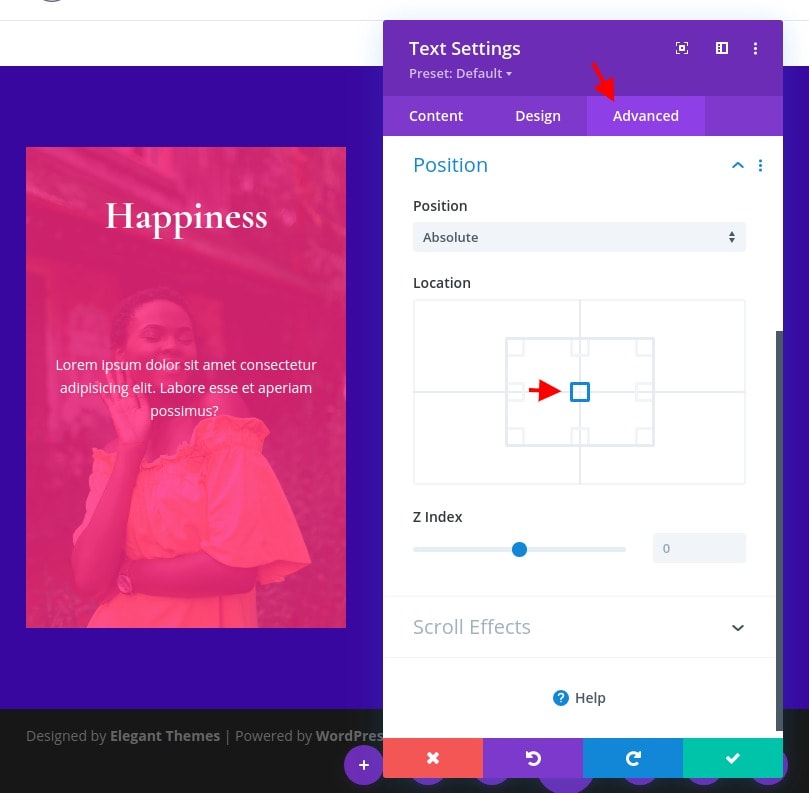
[詳細設定]タブで、次のように位置を変更します。
- 位置:絶対
- 場所:トップセンター
- 垂直オフセット:10%
警告:画像のアスペクト比のサイズに応じて、垂直オフセットを調整する必要がある場合があります。
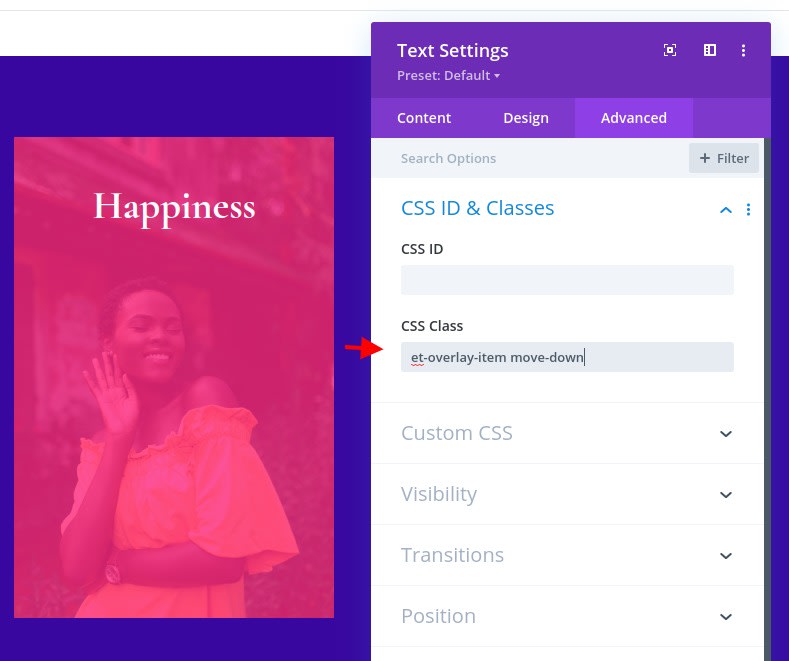
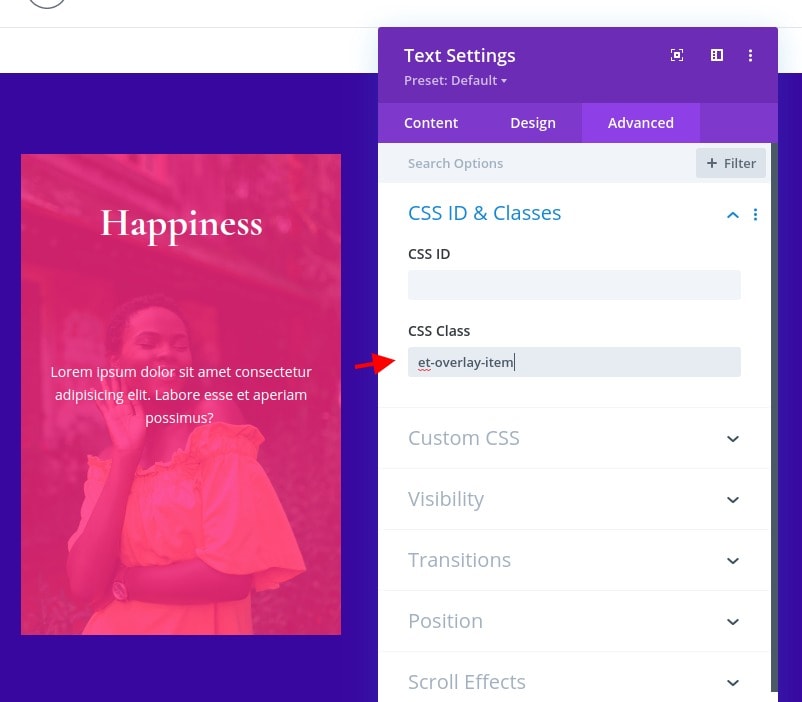
次に、次のCSSクラスをテキストモジュールに追加します。
- CSSクラス:et-overlay-itemmove-down
「et-overlay-item」クラスに加えて、カスタムCSSを使用してホバー時に見出しをわずかに下に移動するために、「move-down」クラスを追加します。
オーバーレイ本文テキストの作成
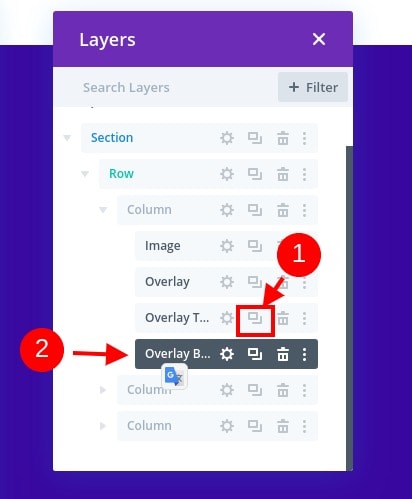
オーバーレイテキストを作成するために、オーバーレイ見出しに使用されるテキストモジュールを複製できます。 設定を変更する前に、そのモジュールに別のラベルを付けましょう。 今回は「オーバーレイボディ」を使用します。
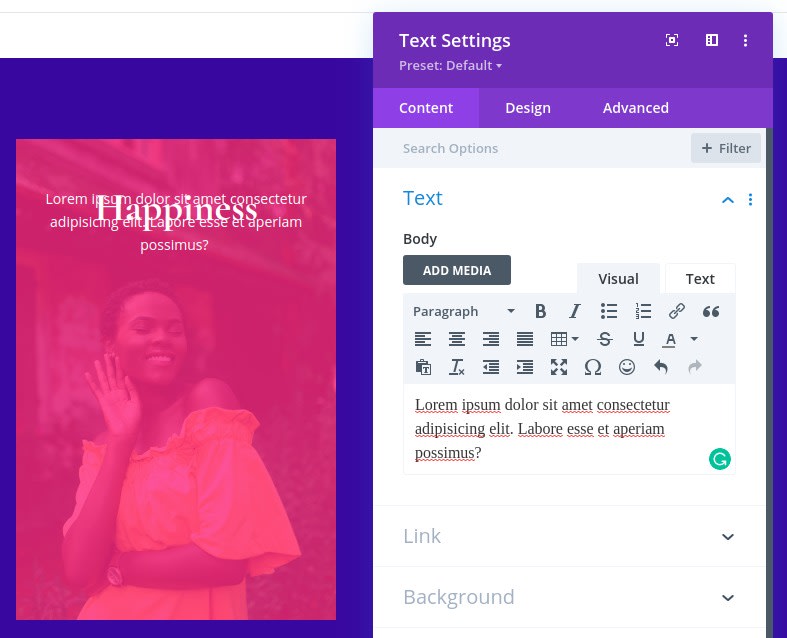
新しいテキストモジュールのテキスト設定を開き、段落テキストの数文で本文のコンテンツを更新します。
[詳細設定]タブで、モジュールの絶対位置を中央に変更します。
これをホバー(表示のみ)で移動させたくないので、CSSクラスを更新して以下のみを含めます。
- CSSクラス:et-overlay-item
オーバーレイボタンの作成
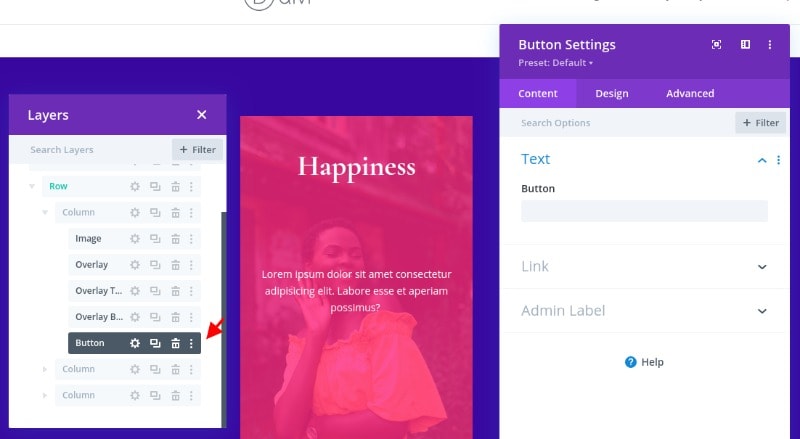
この画像の最後のオーバーレイ要素はボタンになります。 ボタンを作成するには、「本文テキスト」テキストモジュールの下に新しいボタンモジュールを追加します。
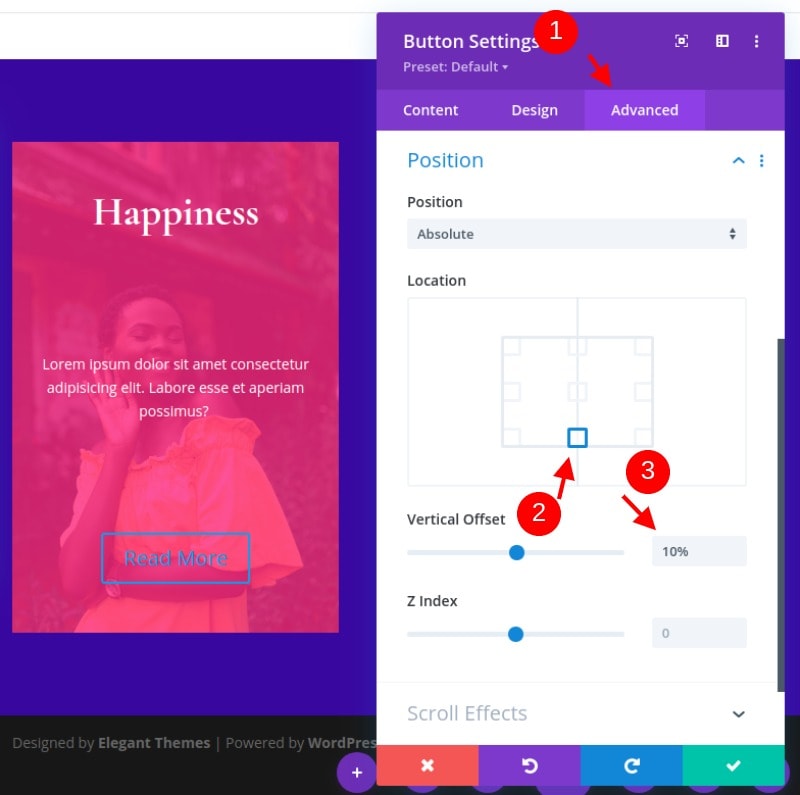
デザインを更新する前に、ボタンの位置を次のように変更しましょう。
- 位置:絶対
- 垂直オフセット:10%
これで、ボタンは画像の下部の中央に配置されます。
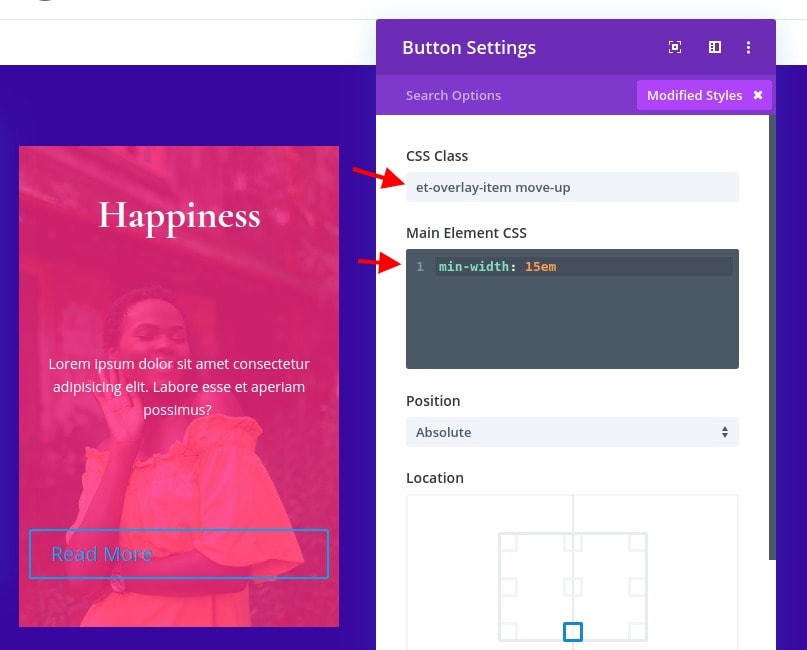
[詳細設定]タブで、CSSクラスを更新し、次のようにカスタムCSSのスニペットをメイン要素に追加します。
- CSSクラス:et-overlay-itemmove-up
- 主な要素CSS:
min-width: 15emここでは、ホバー時にボタンを少し上に移動するために、ボタンに追加のクラスがあることに注意してください。 これは、ホバー時に見出しテキストを下向きに移動することを補完します。
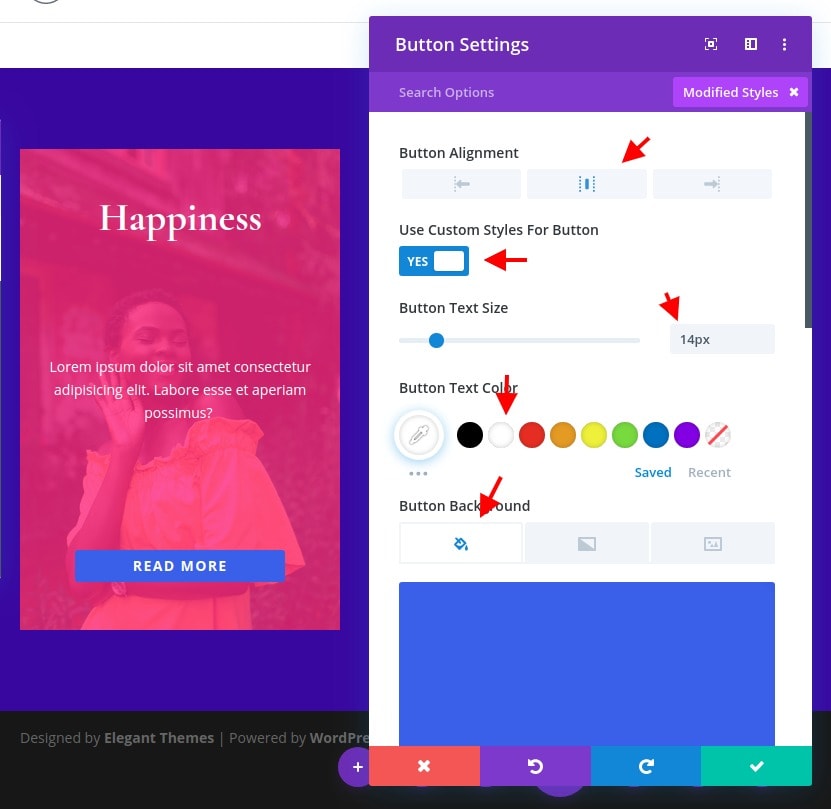
次に、次の設計設定を更新します。
- ボタンの配置:中央
- ボタンのテキストサイズ:14px
- ボタンの背景色:#4361ee
- ボタンの境界線の幅:0px
- ボタンの文字間隔:0.1em
- ボタンのフォントの太さ:太字
- ボタンフォントスタイル:TT
- パディング:上0.8em、下0.8em、左0px、右0px
カスタムコードモジュールを補完する
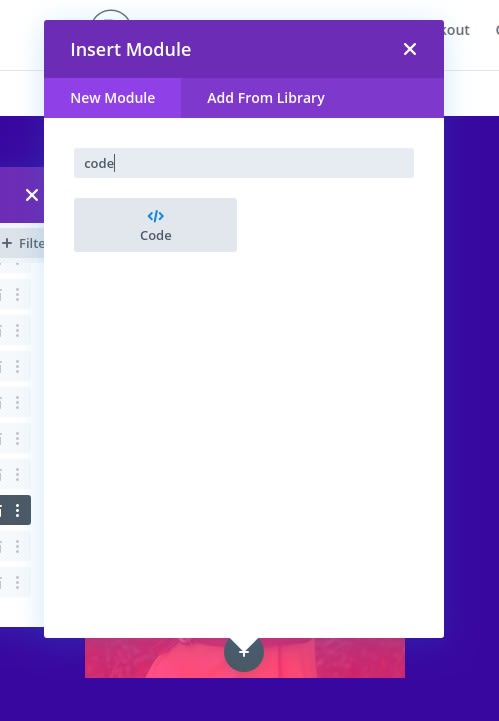
他のバージョンに移行する前に、CSSを追加してホバー効果を追加しましょう。 これを行うには、ボタンの下にコードモジュールを追加します。
次に、次のCSSをコードコンテンツ内に貼り付けます。 必要なスクリプトタグでコードをラップすることを忘れないでください。
>styleand (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}>/style必要に応じてCSSを調整できる場所を理解できるように、コードにはコメントがいくつかあります。
他のセクションの列の複製
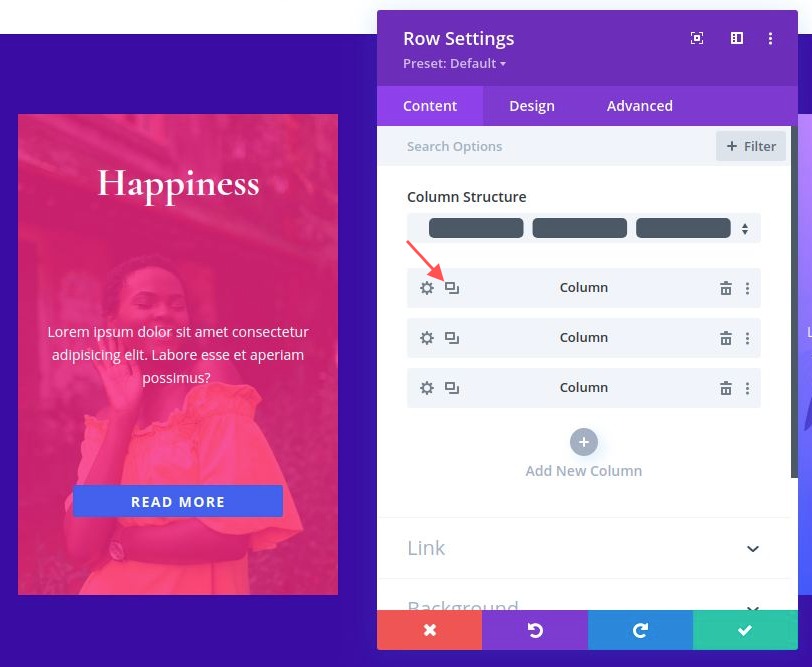
作業する空の列がすでに2つありますが、列全体を複製することで、最初の列内のすべてのモジュールとデザインを新しい列に転送する方が簡単です。 これを行うには、レイヤーモーダルを開き、2つの空の列を削除してから、画像オーバーレイデザインを含む列を2回複製します。 同じデザインの合計3つの列が必要です。
2列目と3列目に適用する色のセットを決定します。最終的な結果はわかりません。
最終結果
3つのデザインが完成したので(残りの2つの列のデザインを変更したことを願っています)、デザインの最終結果を確認しましょう。
概要
画像オーバーレイの作成は、 Diviを使用して実際に可能です。 Divi Builderを使用して視覚的に作成できるデザインは無数にあり、ホバー効果を適用するのに必要なカスタムCSSはごくわずかです。