画像ホットスポットは、インタラクティブな素材を消費者に提示するための視覚的に魅力的なアプローチです。 Elementorを使用して、画像のホットスポットとそれらを実践する方法について学びます。 あなたのウェブサイトに楽しみの層を追加して、訪問者の好奇心を刺激し、彼らがより多くを学ぶのに十分長く留まるように促します。 ただし、デスクトップ、モバイル、およびタブレットデバイス間で同じレベルの関与を維持することは難しい場合があります。

幸運なことに、レスポンシブ画像のホットスポットをWebサイトに含めることで、訪問者の興味をそそることができます。 ホットスポットはモバイル対応であるため、すべてのプラットフォームで5つ星の魅力的なエクスペリエンスを提供することができます。
この記事では、画像のホットスポットを利用する利点について説明します。 次のセクションでは、ホットスポットを使用して写真を作成し、デスクトップとモバイルデバイスで正しく表示されるようにする方法を説明します。 何を待っていますか?
Elementorでレスポンシブ画像のホットスポットを作成する
訪問者にあなたの素材に注意を向けさせ、あなたの素材と相互作用させるための創造的な方法を探しているなら、あなたの写真にレスポンシブホットスポットを含めることを検討してください。 これに照らして、 Elementorを使用してそれらを構築することがいかに簡単であるかを見てみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorウィジェット
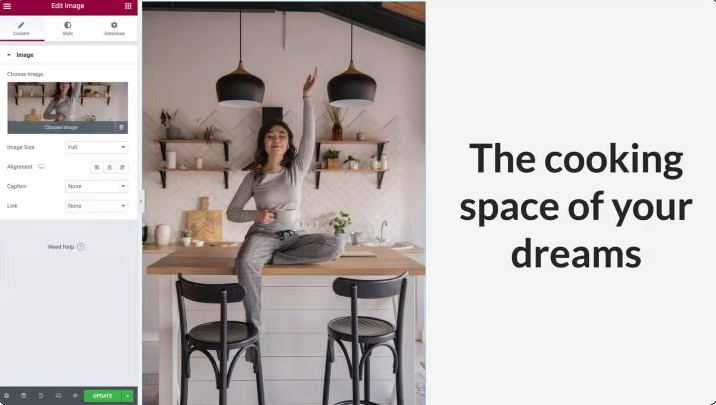
フリップボックスウィジェットは、レスポンシブホットスポットを構築するために使用されます。 名前が示すように、このボックスにカーソルを合わせると、このボックスが反転します。 Elementor Pictureウィジェットを使用して、ホットスポット画像をドキュメントに挿入できます。

この効果をモバイルデバイスに表示する場合は、縦向きの画像を使用してください。 そうしないと、横向きの画像がモバイルで表示するには小さすぎる可能性があります。
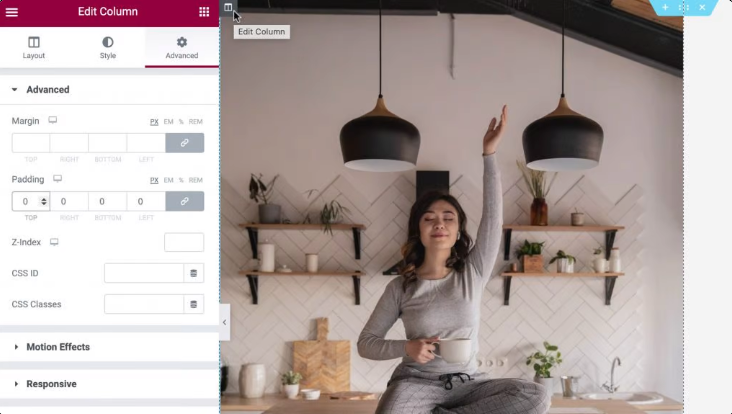
次のステップは、列が画像の幅と高さで完全に占有されていることを確認することです。 列のオプションを入力すると、デフォルトのパディングを削除できます。 カーソルが列の上にあるときに、列の左上隅にある灰色のアイコンをクリックします。 [詳細設定]タブでパディングを0に設定します。

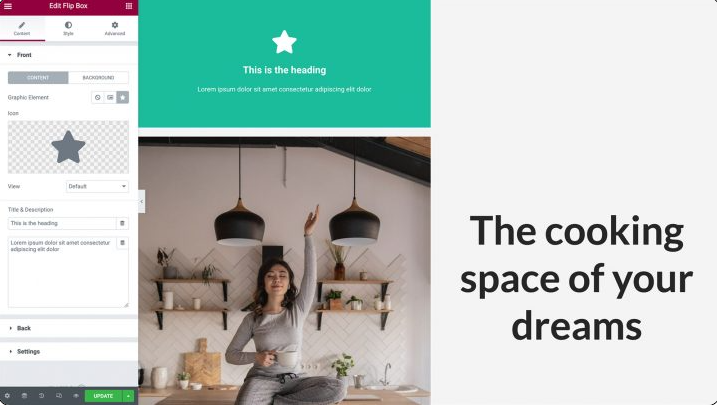
次に、フリップボックスウィジェットを画像ウィジェットと同じ列にドラッグして、さらにカスタマイズすることができます。 フリップボックスウィジェットには、2つの側面を表示できます。 これはデフォルトのビューであるため、緑色の面が前面に表示されます。 インタラクティブなホットスポットとして送信するインジケーターを除いて、こちら側は完全に透明になります。

カーソルを合わせると紫色になります。 この側では、ホットスポットのコンテンツを作成します。

ホットスポット側にボタン、見出し、説明を追加することはオプションです。 その結果、注目を集めるCTA(CTA)で写真にタグを付けるための優れたツールです。
フリップボックスウィジェットにコンテンツを追加する
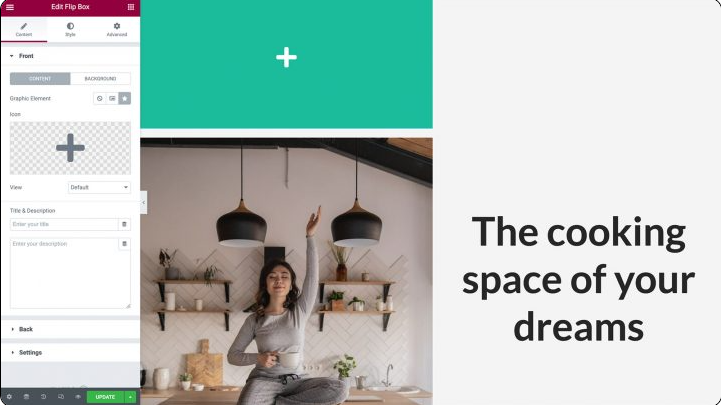
フリップボックスウィジェットにアイコンが表示されます。 ピンとして、アイコンはサイトユーザーに追加情報が見つかることを警告します。
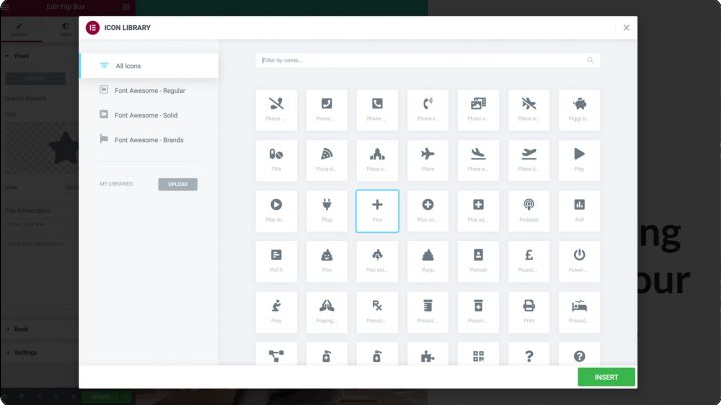
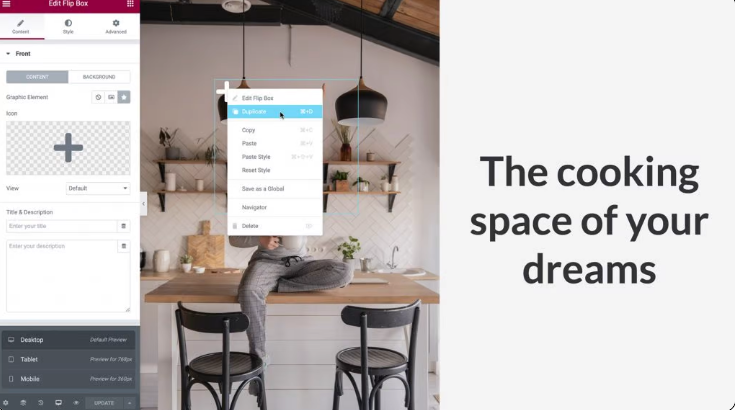
フリップボックスウィジェットをクリックして選択することから始めることができます。 Elementorパネルのアイコンオプションをクリックすると表示されます。 これで、ホットスポットに使用するアイコンを選択できるようになります。

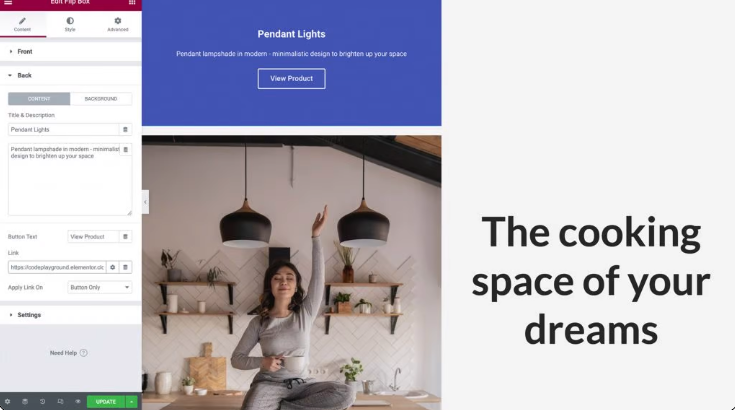
フリップボックスウィジェットのデフォルト側では、他のすべてのコンテンツを使用する前に、最初に削除する必要があります。 Elementor Panel:必要に応じて、[タイトル]フィールドと[説明]フィールドからすべてを削除します。

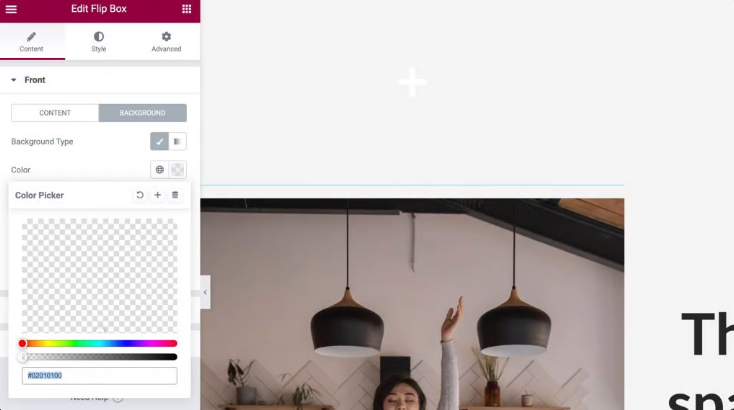
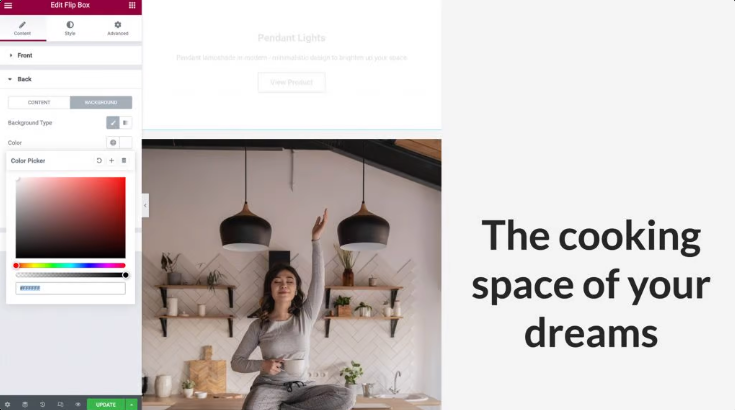
完了すると、フリップボックスの前面にあるアイコン以外は何も表示されないはずです。 最後に、[背景]を選択して、ウィジェットの背景を削除します。 [色]を選択すると、カラーピッカーが表示されます。 ウィジェットを完全に透明にするには、透明スライダーを左端まで移動します。

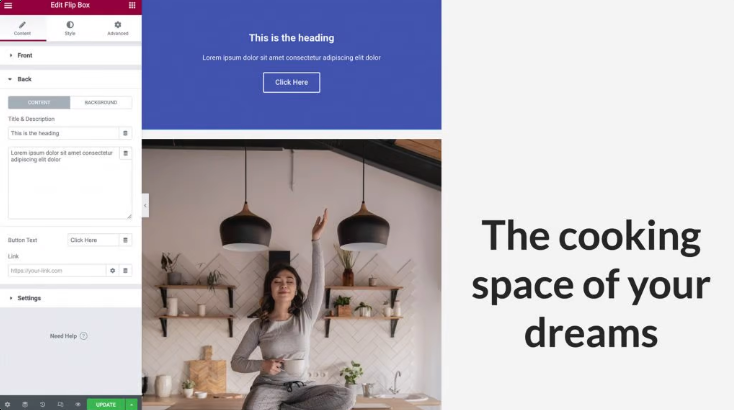
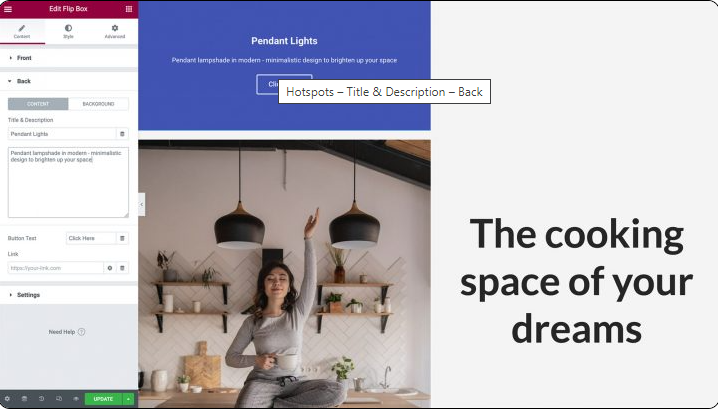
次に、訪問者がホットスポットを操作するたびに表示される資料を追加します。 このコンテンツは、誰かがあなたのホットスポットと対話するたびに表示されます。 タイトルと説明を追加するには、[戻る]タブを展開し、次をクリックします。

フリップボックスウィジェットには、デフォルトでデザインに含まれるボタンがあります。 このボタンに含まれるテキストを削除することで、このボタンを取り除くことができます。 プレースホルダーボタンのラベルをパーソナライズし、独自のURLをミックスに含めることで、CTAを生成するオプションもあります。 このリンクをボタンに直接適用するか、フリップボックスの側面全体に適用するかを選択することもできます。

次に、ホットスポットが作成するポップアップの背景色を選択するオプションが表示されます。 ElementorパネルのドロップダウンメニューからBackground> Background:Classicを選択します。 [色]をクリックするだけでピッカーが表示され、そこで選択を行うことができます。 または、画像またはグラデーションカラーを使用することもできます。 ただし、このデモンストレーションのために、背景を白にします。

背景を選択した後、テキストの色を変更する必要がある場合があります。 次の段階に進む時が来ました。
スタイリングフリップボックス
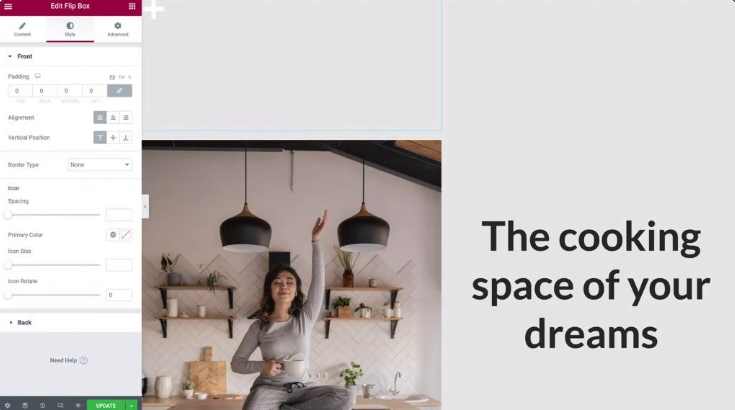
マテリアルのロードが完了したので、Flip-Boxウィジェットのスタイルを設定するときが来ました。 「スタイル」というラベルの付いたタブに進みます。 このセクションでは、デザインの要件に合わせてアイコンをカスタマイズするために使用できるいくつかのオプションを紹介します。
アイコンを左上隅に揃えると、アイコンを配置するのが最も簡単になり、すべてのデバイスで応答性を維持できるという事実を知っておくことが重要です。 [配置]が[左]に設定されていることを確認してから、[垂直位置]が[上]に設定されていることを確認します。 これに加えて、ゼロに設定することで余分なパディングを取り除きます。

アイコンの色、サイズ、回転を変更する他のオプションを試した後、終了したら[戻る]タブをクリックしてアイコンを展開できます。
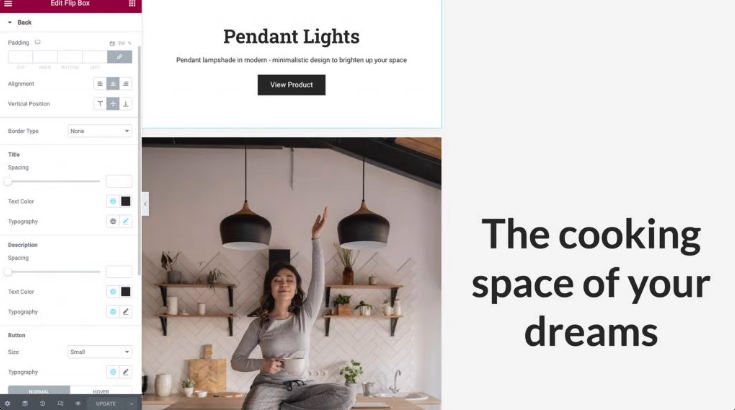
フリップボックスの前面の位置合わせと垂直位置を調整できたのと同じ方法で、ここでもパディングを調整できます。 この特定の図では、設定をデフォルトの状態から変更しません。
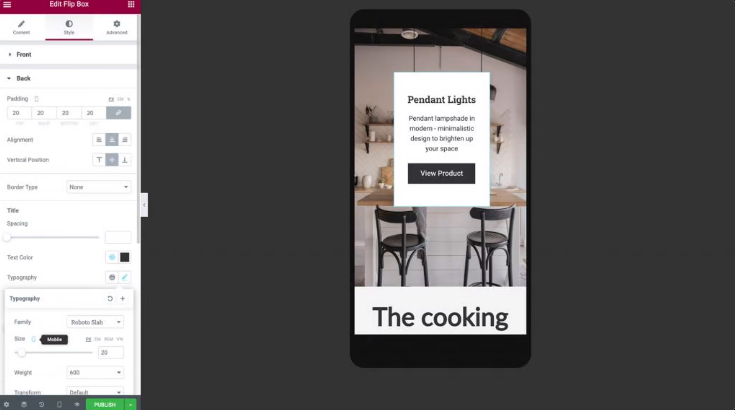
次のステップは、ボタン、フォントスタイル、サイズ、色を変更して、サイトの訪問者が読みやすく理解できるようにすることです。

ホットスポットの位置とサイズ
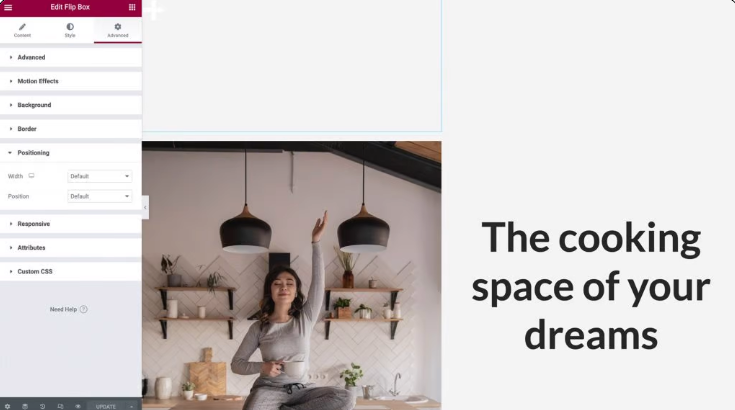
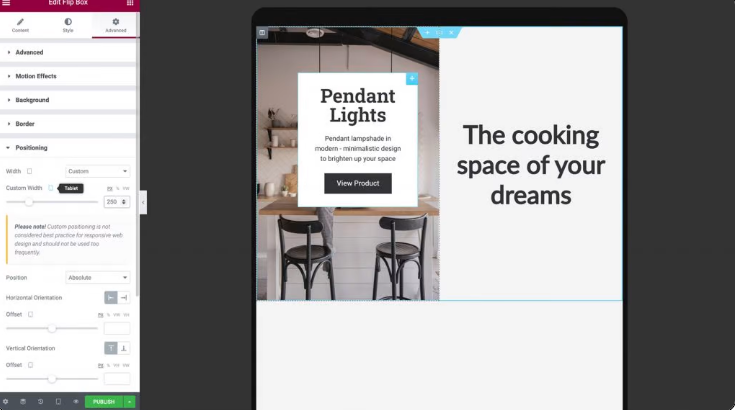
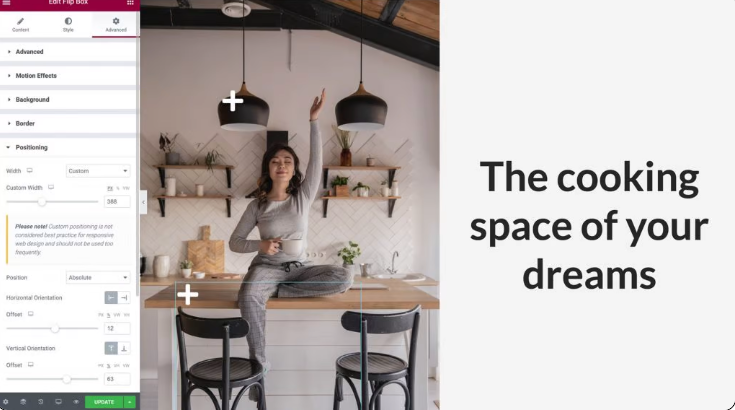
画像のホットスポットに関しては、位置とサイズが考慮すべき最も重要な要素です。 [詳細設定]オプションを選択するだけで、ページ上のホットスポットが表示される場所を微調整できます。 その後、クリックして[ポジショニング]セクションをより見やすくすることができます。

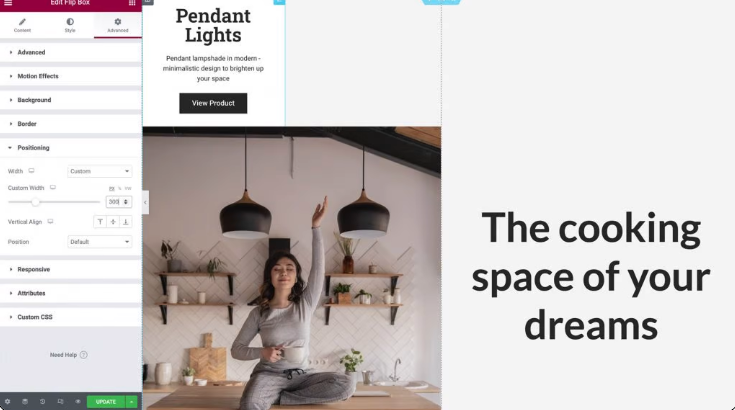
次に、[幅]というラベルの付いたドロップダウンの選択肢を見つけて、そこから[カスタム]を選択します。 パーセンテージやビューポート幅などのレスポンシブ単位を使用するオプションがあります。または、ホットスポットの正確なサイズを定義することもできます。 デザインに応じて水平方向のスペース全体を占めるように、デフォルト値に設定したままにすることもできます。 フリップボックスウィジェットにカーソルを合わせると、ボックスの反対側にあるマテリアルの外観を確認できます。

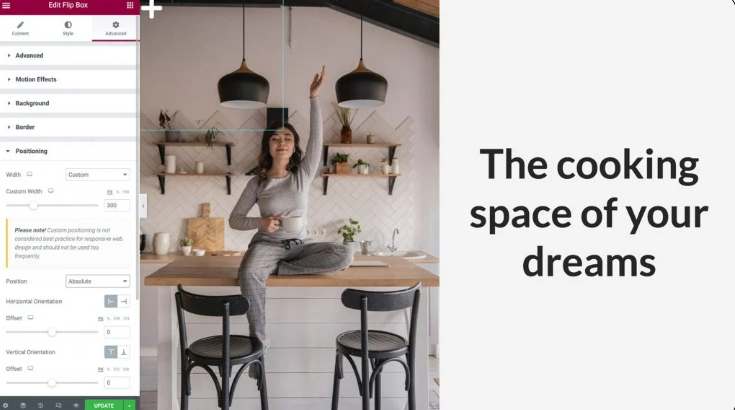
次のステップは、[位置]ドロップダウンオプションから[絶対配置]を選択することです。 これにより、Flip-boxウィジェットがWebサイトに表示されるウィジェットのフローから削除され、列内の物理的な高さが低くなり、画像の上に簡単に配置できるようになります。

画像のホットスポットにレスポンシブな外観を与えるには、同じアスペクト比を維持しながら、列、画像、およびフリップボックスウィジェットがすべて一緒に拡大縮小されることを確認する必要があります。
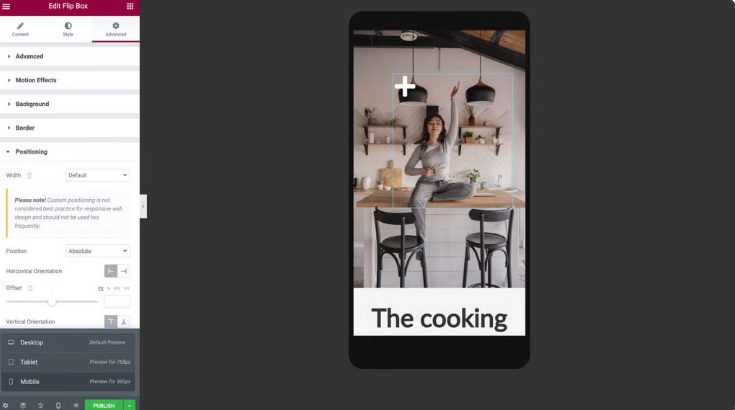
最初に行う必要があるのは、オフセットをピクセルの使用からパーセンテージの使用に変更することです。 これにより、さまざまな画面サイズでの列の幅と高さの変化に応じて、フリップボックスウィジェットが適切に配置されます。
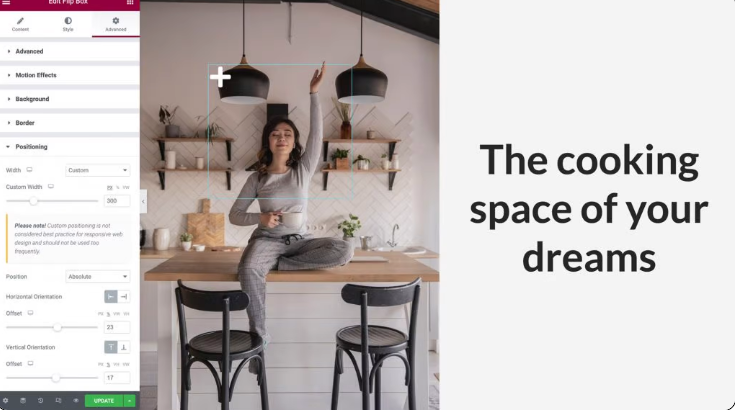
Elementor Panel内で、水平方向と垂直方向の両方に%オプションを選択するオプションがあります。 その後、2つのスライダーを使用するか、カーソルでホットスポットをドラッグするだけで、ホットスポットの位置を調整できます。

最後に、[コンテンツ]タブに戻り、[展開]ボタンをクリックして[設定]セクションを展開します。 ここでウィジェットの高さを設定したり、誰かがホットスポットを操作するたびに再生されるフリップ効果のアニメーションを選択したりすることができます。
この図では、高さを現在の設定に保ち、フリップ効果のドロップダウンオプションを開きます。 フリップボックスウィジェットにカーソルを合わせ、メニューからアニメーションを選択すると、アニメーションのプレビューを表示できます。
さまざまなフリップエフェクトを試して、ステップ3で確認したコンテンツの位置と組み合わせることで、訪問者がWebサイトに興味を持ってくれるような素晴らしいアニメーションを作成できます。
ホットスポットをモバイルレスポンシブにする
世界中で30億人以上がスマートフォンを使用しています。 できるだけ多くの人にリーチするには、ウェブサイト全体がモバイルフレンドリーであることが重要です。
Elementorのデフォルトのデスクトップビューでの外観と動作に満足したら、さまざまなデバイスでホットスポットのUXをテストします。 Elementorのレスポンシブモードを使用すると、デスクトップコンピューター以外のさまざまなデバイスでデザインがどのように表示されるかを確認できます。 Elementorパネルの下部にあるレスポンシブモードアイコンを選択し、タブレットを選択します。
画面が小さいほど、画像、列、ホットスポットのサイズが自動的に変更されます。 レスポンシブユニットを使用して配置したため、フリップボックスはこのビューポートに正確に配置されます。
フリップボックスの内容や位置を調整する必要がある場合は、前の手順を繰り返します。 変更がすべてのビューポートに反映されないようにするには、更新するオプションの横にビューポートアイコンを配置する必要があります。

画像ホットスポットの設定でレスポンシブモード>Mobileを選択すると、スマートフォンまたはタブレットでどのようにレンダリングされるかを確認できます。

モバイルモードに移行すると、列、画像、およびホットスポットがすぐに縮小して小さい画面に収まるようになります。
テキストが正確に表示されるように、フリップボックスウィジェットの両側をチェックする必要があります。 デザインで必要な場合は、ホットスポットの背面にあるパディング、幅、高さ、フォントサイズを調整することをお勧めします。

これらの調整を行った後、ホットスポットは機能します! レスポンシブイメージのホットスポットは、スマートフォン、タブレット、デスクトップコンピューターなど、どのデバイスでも正しく表示され、機能するので安心できます。
より多くのホットスポットを構築する方法を学習したので、先に進んでウィジェットをコピーできます。 フリップボックスウィジェットをデスクトップビューに戻し、右クリックボタンを押してコピーします。

手順5で行ったように、[高度な\ 003Eポジショニング]に移動し、好みに応じて水平方向と垂直方向のオフセットを設定します。 それらが重ならないように、それらの間に十分なスペースを確保してください。

手順2で行ったのとまったく同じように、[コンテンツ]タブに戻り、[戻る]をクリックして展開し、新しいホットスポットの情報を変更します。 以前にウィジェットに対して作成したレスポンシブパラメーターはすぐに複製されますが、タブレットとモバイルビューポート、および大画面ですべてが正しく機能することを再確認してください。
そうすることで、訪問者を引き付けるためにWebサイトの画像ホットスポットを使用できるようになります。
終わりの言葉
デザインを作成する際に、Webサイトのユーザーを引き付け、喜ばせる方法を探すことをお勧めします。 Web開発者は、画像のホットスポットの使用を検討する必要があります。 情報がすぐに必要な人にとって、これらのインタラクティブ機能は素晴らしいオプションです。
この記事で詳しく説明するように、 ElementorのImageウィジェットとFlipBoxウィジェットを使用してホットスポットを作成します。 レスポンシブモードでは、デスクトップ、スマートフォン、タブレットデバイスでのホットスポットの表示とパフォーマンスを微調整できます。
投稿が気に入ったら、友達と共有して、コードウォッチャーの他の要素やチュートリアルをチェックしてください。




