WordPressの背景に画像を追加すると、画像がより魅力的になるだけでなく、ユーザーにとっても心地よくなり、ユーザーエクスペリエンスが向上します。

いくつかの簡単な手順でWordPressの背景画像を作成できます。 このチュートリアルでは、WordPressの背景に画像を追加する2つの方法を見ていきます。
WordPressテーマで画像の背景を作成する方法
ほとんどのWordPressテーマがカスタム背景をサポートしているのに、テーマでカスタム背景を作成できる場合は、WordPressで画像の背景を簡単に作成できます。
テーマがカスタム背景をサポートしている場合は、次の簡単な手順に従って、WordPressで画像の背景を作成できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
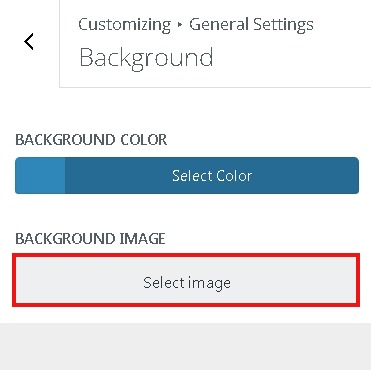
今すぐ始める[外観]パネルに移動し、WordPressの[カスタマイズ]ページに移動します。 そこから、背景画像に移動して、カスタム背景のテーマ設定を変更できます。

次に、背景に画像を追加するオプションが表示される背景画像オプションを選択する必要があります。

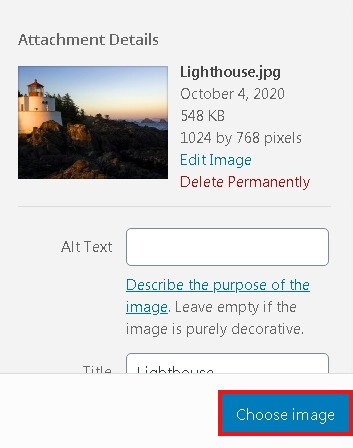
次に、背景の画像をアップロードするか、WordPressメディアライブラリから画像を選択できます。

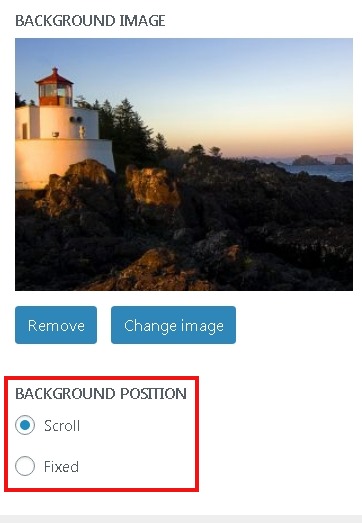
その後、テーマカスタマイザーでデモを見ることができます。 そのすぐ下にプリセットパネルが表示され、そこから背景画像の塗りつぶし画面、フィット画面、繰り返し、またはカスタムを選択できます。

最後に、WordPressに設定を保存して保存し続ける必要があります。そうすれば、背景が正常に更新されます。
ただし、WordPressがカスタムバックグラウンドをサポートしていない場合は、別の方法があります。
WordPressでCSSコードを使用して画像の背景を作成する方法
この方法を使用すると、WordPressのどこにでもカスタム背景を作成できます。 一部のCSSクラスは、デフォルトでWordPressのいくつかのHTML要素にすでに追加されており、さまざまな投稿、カテゴリ、ページにカスタムの背景を配置できます。
TVカテゴリの場合、CSSクラスは次のようになります。
>body class="archive category category-tv category-4"カテゴリアーカイブページにカスタム背景画像を作成するには、以下のカスタムCSSをテーマに追加する必要があります。
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}ただし、カテゴリクラスを独自のカテゴリに置き換え、画像のURLを背景画像に置き換える必要があります。
上記のCSSコードを使用して、個々の投稿またはページにカスタム背景を追加できます。 .category-tvを投稿またはページ固有のCSSクラスに置き換えるだけです。
ありがとうございました! このチュートリアルは以上です。 より楽しく魅力的なウェブサイトに向けて頑張ってください。




