よく練られたウェブサイトを持つことは、顧客を引き付け、ブランドを強化するのに役立つため、ビジネスオーナーにとって非常に重要です。しかし、特にコーディングに精通していない場合、ウェブ開発のプロセスは複雑で長くなる可能性があります。しかし、今では、AI 搭載のチャットボットChatGPTを使用すると、わずか数分でウェブサイトを構築できます。

この記事では、ChatGPT を使用して Web サイトを作成するための簡単なステップバイステップのチュートリアルを紹介します。それでは、始めましょう。
ChatGPTの紹介

OpenAI の作品であるChatGPT は、リアルタイムで人間と同様の応答を生成する AI 駆動型チャットボットおよび会話エージェントです。実質的な議論に参加したり、情報や推奨事項などを提供したりできるスマートな仮想アシスタントとして機能します。さらに、コンテンツの生成からコードの生成まで、幅広い用途に言語処理モデルを採用しています。
ChatGPTの仕組み
自然言語処理 (NLP) と機械学習 (ML) を搭載した ChatGPT は、ユーザーと自然に対話し、ユーザーの状況を理解し、豊富な知識から適切な応答を生成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるOpenAI は、人間のフィードバックからの強化学習 (RLHF) と近似ポリシー最適化 (PPO) を使用して ChatGPT をトレーニングし、大規模なテキスト データセットからさまざまな状況での人間のコミュニケーション パターンと応答を学習できるようにします。これにより、ChatGPT は人間のやり取りを模倣した会話を生成し、ユーザーがさまざまなタスクを達成できるように支援できるようになります。
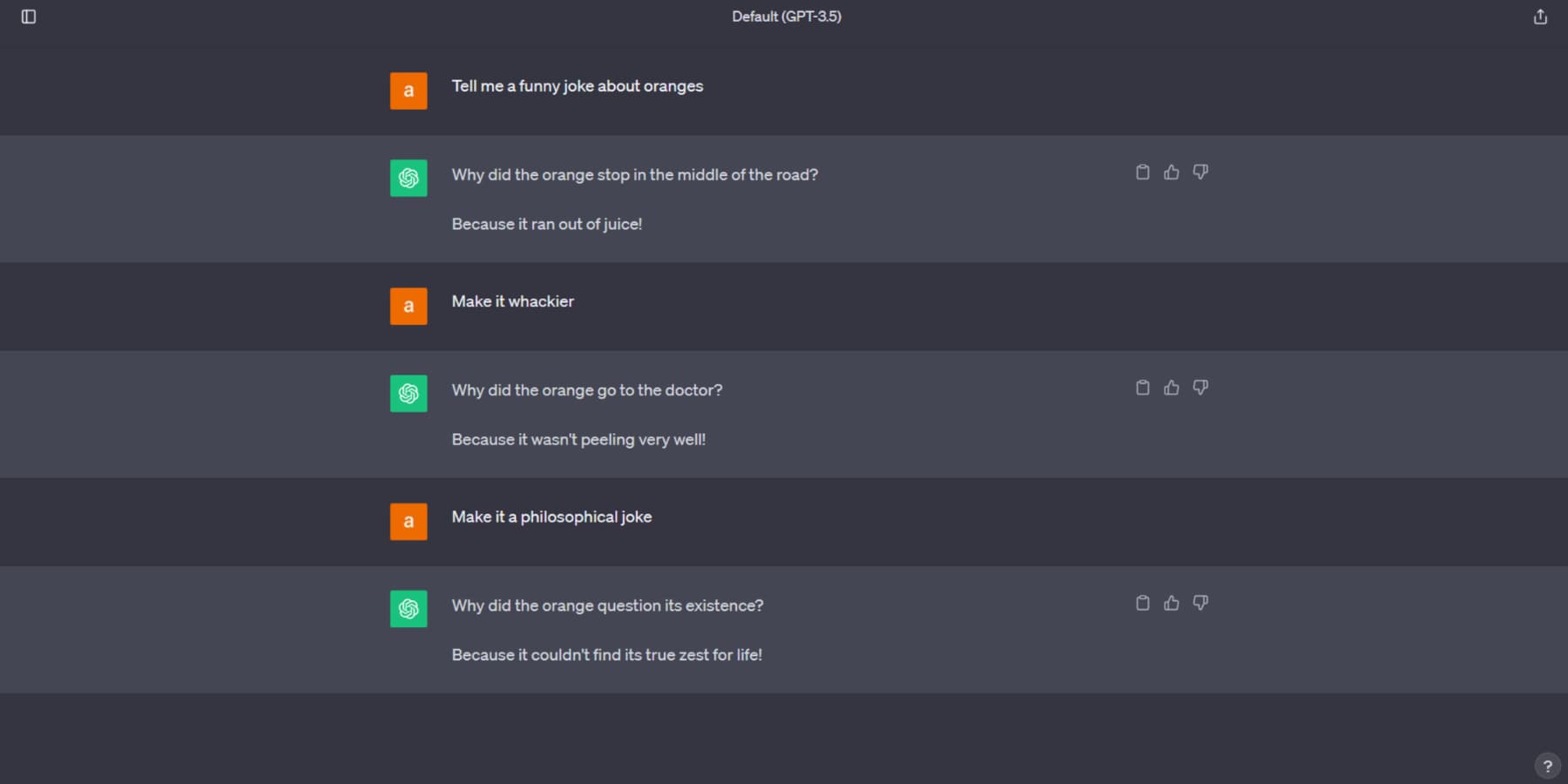
ChatGPTの使い方
OpenAI の ChatGPT を利用するには、名前、メール アドレス、電話番号を入力して、Web サイトでアカウントを設定する必要があります。アカウントの準備ができたら、チャットボットに質問やプロンプトを入力して、AI モデルとのやり取りを開始できます。応答時間は、ユーザー トラフィックによって異なる場合があります。
AI の応答を親指で上または下に評価するオプションがあり、これは AI の学習と改善に役立ちます。応答が期待どおりでない場合は、チャット ボックスの上にある [応答を再生成] ボタンをクリックして、別の応答を受け取ることができます。

ChatGPTを使用してウェブサイトを構築する方法
インターネットの 40% 以上を占めるコンテンツ管理システム (CMS) である WordPress は、広く使用されています。ChatGPT を使用すると、WordPress ウェブサイトのデザイン プロセスを大幅にスピードアップできます。では、ChatGPT を使用してウェブサイトを作成するにはどうすればよいでしょうか。詳しく見ていきましょう。
ドメインを取得する
ドメイン名は、基本的にインターネット上の Web サイトの恒久的なアドレスであり、訪問者が簡単に見つけられるようにします。ドメインを取得するには、レジストラを選択します。登録期間中 (通常は少なくとも 1 年間)、この名前に対する独占権があなたに与えられます。
ウェブサイトの立ち上げやメールの設定など、さまざまな用途に使用できます。ドメイン登録には NameCheap をお勧めします。SiteGround や Bluehost などの Web ホスティング サービスでは、追加のドメイン登録オプションが提供されることがよくあります。

ホスティングプランとWordPressのインストール
ウェブホスティングは、ウェブサイトやアプリケーションをインターネット上で利用できるようにするために必要です。これは、プロバイダーが管理する物理サーバー上のスペースをリースするのと似ています。プロバイダーは、ウェブサイトのセキュリティも保証し、訪問者のブラウザーに配信します。ウェブホスティングのコストは、ウェブサイトのサイズによって異なります。

WordPress ウェブサイトのホスティングには、予算とウェブサイトの性質に応じて、 SiteGround 、 Hostinger 、またはCloudways をお勧めします。
前述のような多くのホスティング プロバイダーは、WordPress がプリインストールされた WordPress 専用のプランを提供しています。ホスティング プロバイダーの cPanel で、Softaculous などのワンクリック インストーラーを使用することもできます。WordPress スクリプトを選択し、必要な詳細を入力して、[インストール] をクリックします。インストール後、提供された管理者の資格情報を使用して、www.yoursite.com/wp-login.php でサイトのバックエンドにアクセスできます。
あるいは、WordPress を手動でインストールすることもできます。
Diviをテーマとしてインストールする
WordPress テーマは、Web サイトの外観と機能を決定するファイルのセットであり、好みに合わせてカスタマイズでき、公式の WordPress テーマ ディレクトリやサードパーティのマーケットプレイスなど、さまざまなソースから入手できます。

WordPress テーマを選ぶ場合、私たちの一番のおすすめは Divi です。Divi は包括的なデザイン フレームワークが特徴で、Web サイトを最初から簡単にカスタマイズできます。ユーザー フレンドリーなドラッグ アンド ドロップ ビルダー、2,000 を超えるデザイン済みレイアウトの豊富なコレクション、デザイン要素の完全なコントロール、テーマ ビルダー、レスポンシブ編集機能により、コーディング スキルがなくても印象的な Web サイトを作成できます。
さらに、ChatGPT を搭載した Divi AI は、人工知能の支援を受けて Web サイトの構築を支援します。さらに、Divi には包括的なドキュメントと優れたサポートが付属しています。
ChatGPT からのページ提案
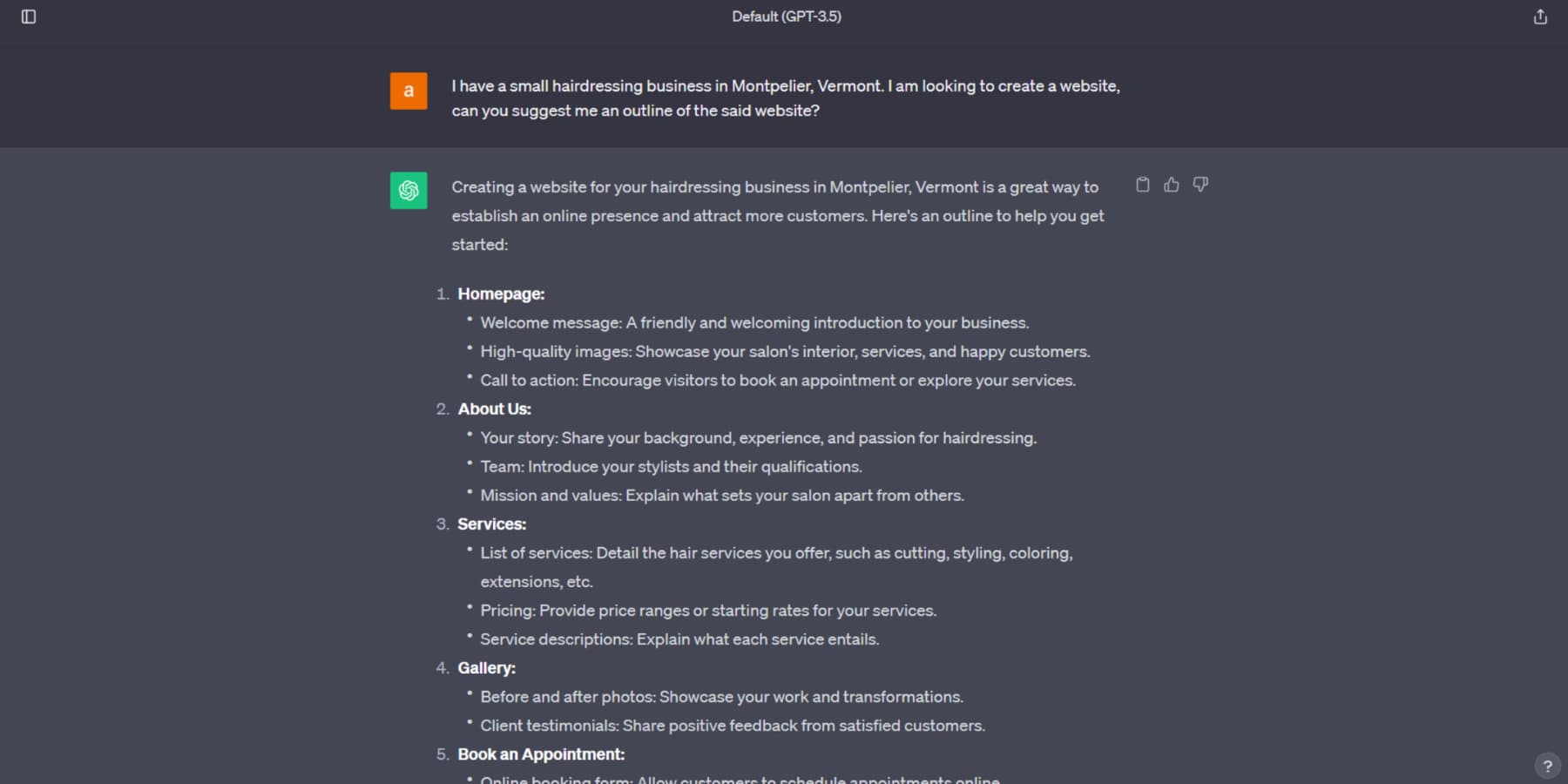
ウェブサイトの構築を始める前に、組み込むページについて考えることが重要です。この点については、ChatGPT にご相談ください。たとえば、この場合は、小規模な美容ビジネスのウェブサイトの基本構造を策定しています。

提案された構造は、各ページに何を含めるべきかを明確にします。AI モデルは、ホームページのコンポーネントを提案したり、コンバージョンを増やすためにページを最適化する方法に関する推奨事項を提供したりすることもできます。これらの提案は、予備調査段階の効率化に役立ちますが、Web 開発の取り組みに統合する前に、これらの提案をさらに改良することをお勧めします。
ウェブサイトにページを作成する
テーマを選択し、含めるページを決定したら、WordPress ページを作成します。バックエンドから新しいページを追加することから始めることができます。
ページを構築するには、WordPress に組み込まれているブロック ビルダー、ページ ビルダー、カスタム コーディングなど、いくつかの方法があります。ただし、このガイドでは Divi を使用します。
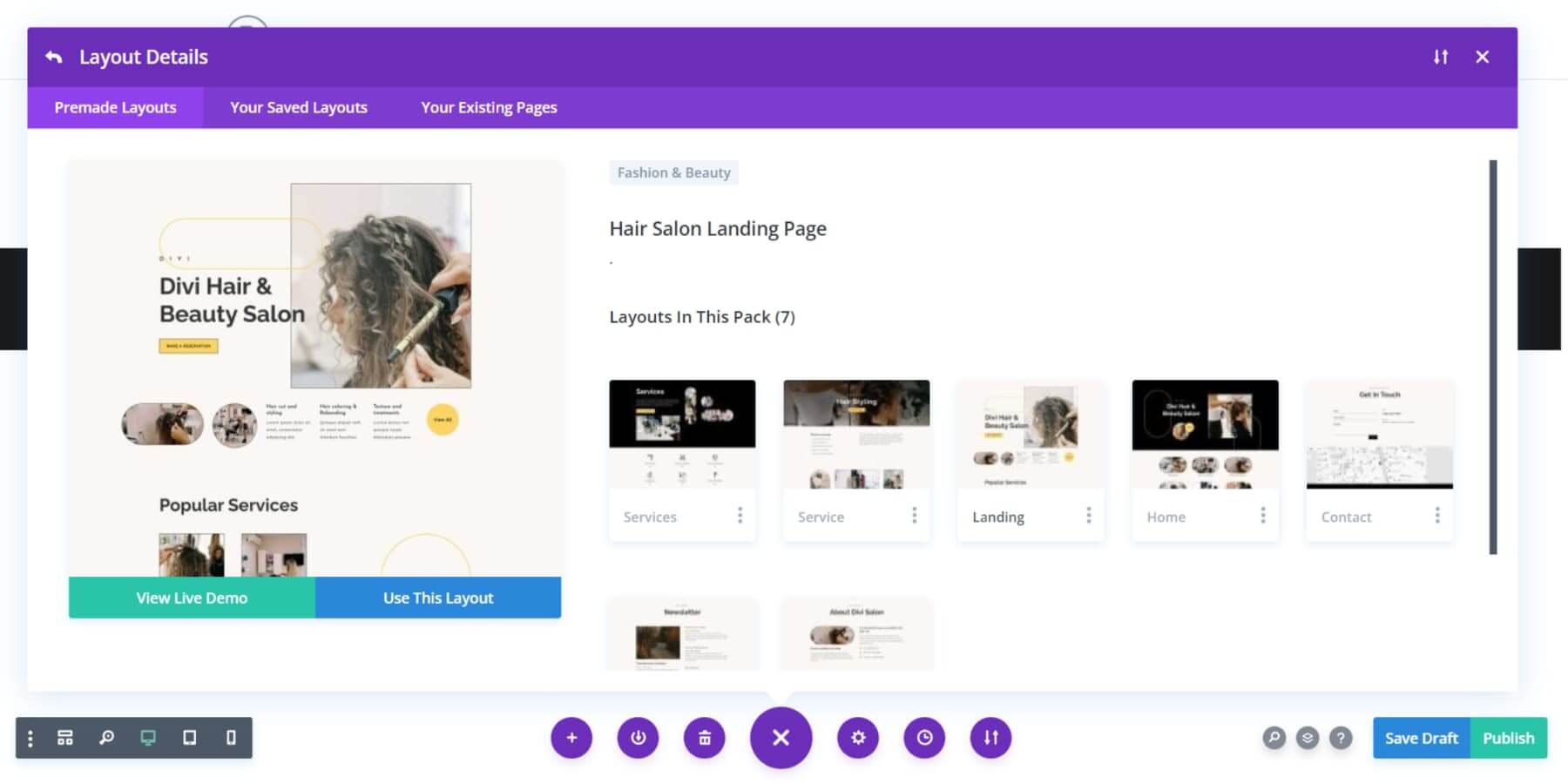
ページを最初から作成することもできますが、既製のレイアウトを使用すると、Web ページの設計にかかる時間を大幅に節約できます。Divi を使用する場合は、[レイアウトを参照] ボタンをクリックし、2000 を超える既製のレイアウトの中から好みのレイアウトを検索し、ページの作業を開始するときに [このレイアウトを使用する] ボタンをクリックすることで、既製のレイアウトをインポートできます。

レイアウトをページにインポートしたら、Divi の使いやすいドラッグ アンド ドロップ ビジュアル ビルダーを使用して簡単にカスタマイズできます。
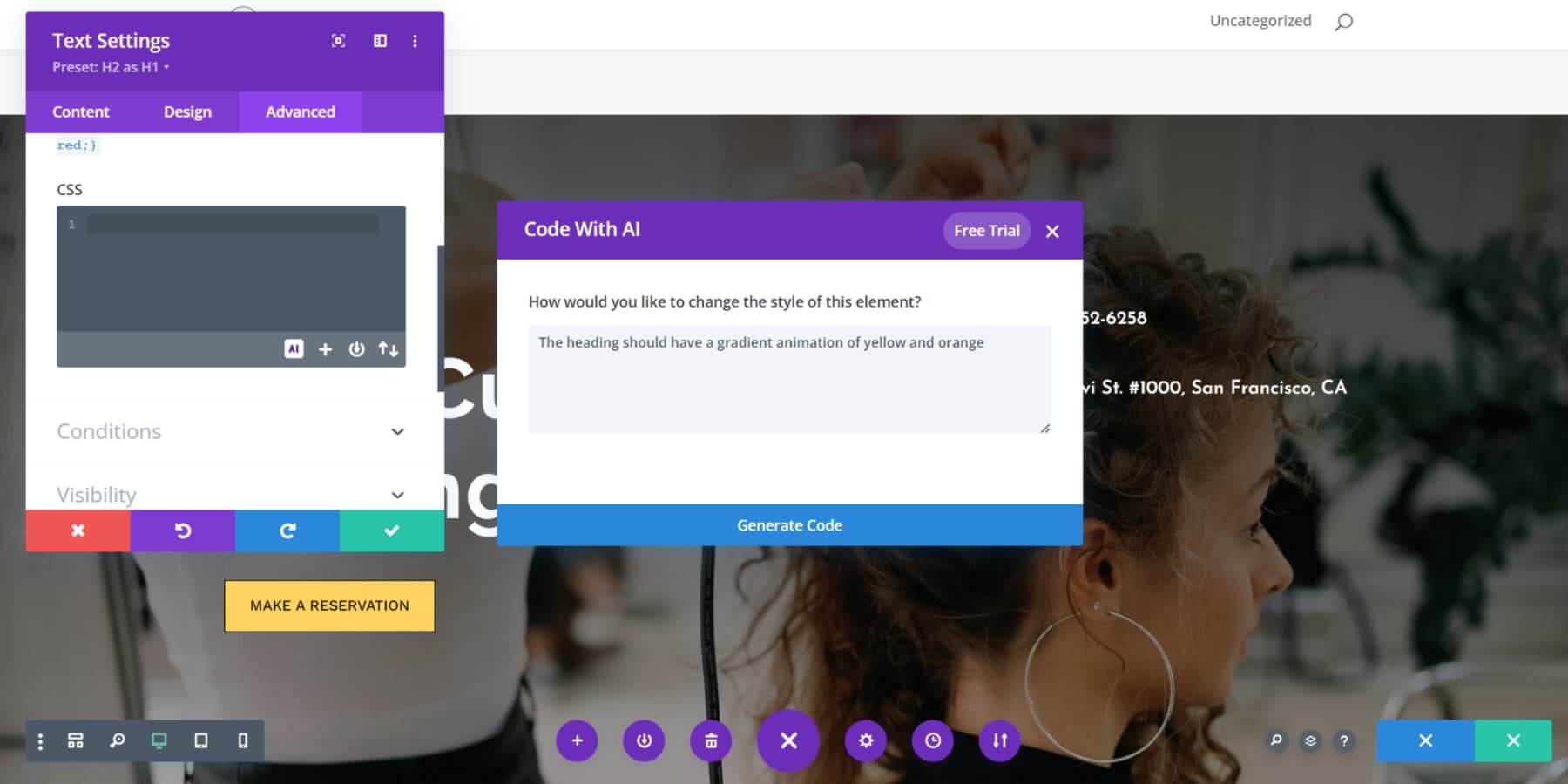
ここで、Web サイトの特定のレイアウトを念頭に置いているものの、特にカスタム コーディングが必要な場合は、それを実現する方法がわからないという状況を考えてみましょう。ここで Divi Code AI の出番です。コーディングの専門家でなくても、CSS と HTML コードを使用してレイアウトをカスタマイズできます。
必要なセクションをできるだけ明確に記述するだけで、Divi AI が残りの作業を行います。必要なコードを生成するだけでなく、セクションにスムーズに統合します。熟練した Web デザイン アシスタントが傍らにいるようなものです。

ChatGPT 生成コンテンツ
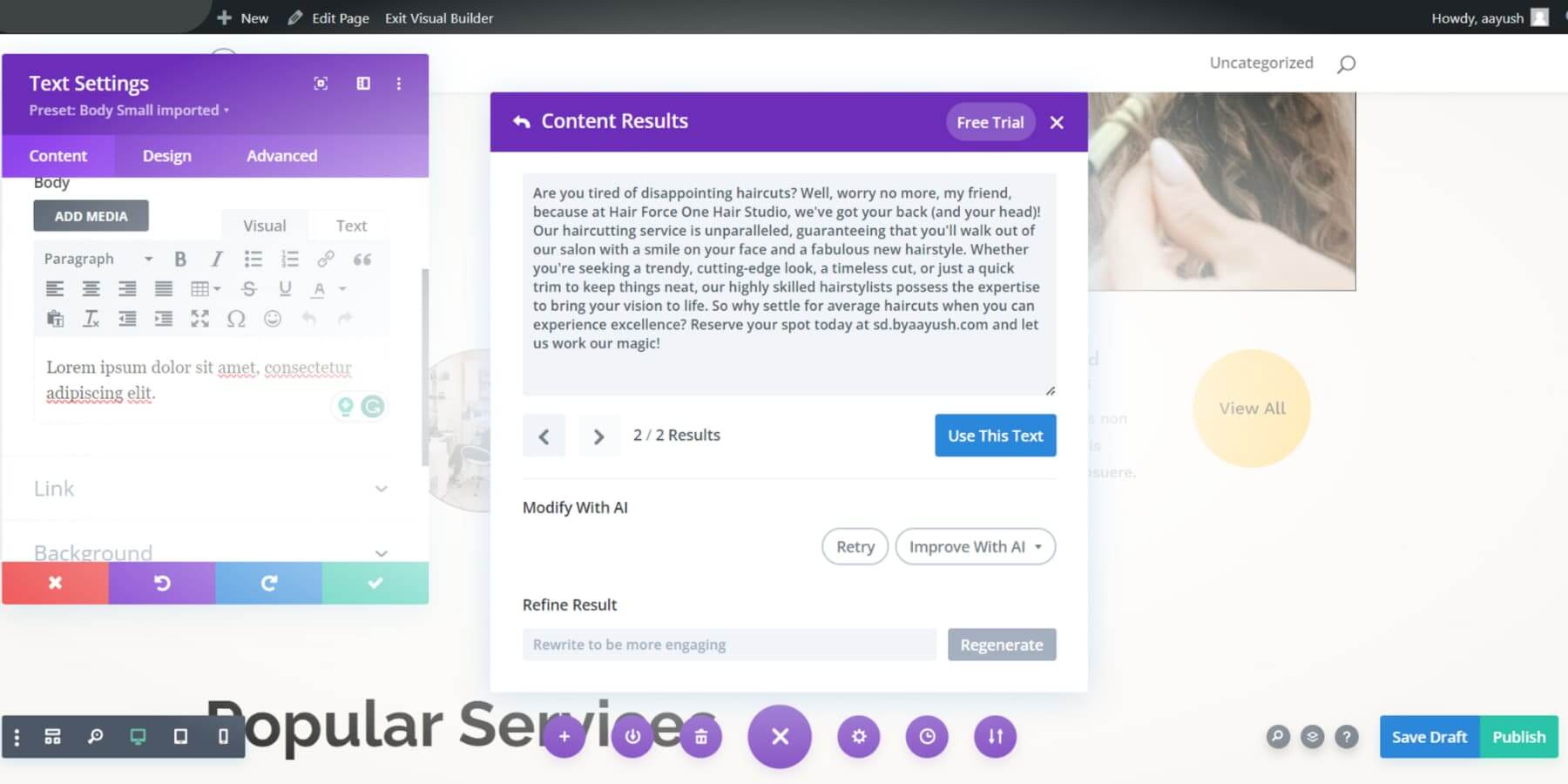
ページの見た目が洗練されてきたら、次は魅力的なコンテンツで埋めていきましょう。ChatGPT は、洗練された言語処理機能のおかげで、Web サイトのコンテンツを作成するための素晴らしいツールです。主な利点の 1 つは、アイデアや下書きをすばやく生成して貴重な時間を節約できることです。Divi AI を使用すると、Web デザイン環境内で直接 ChatGPT のパワーを活用できます。ユーモアとウィットを少し加えようとして、Divi AI にサービスの 1 つについてサンプル コピーを書いてもらいました。その結果が次のとおりです。

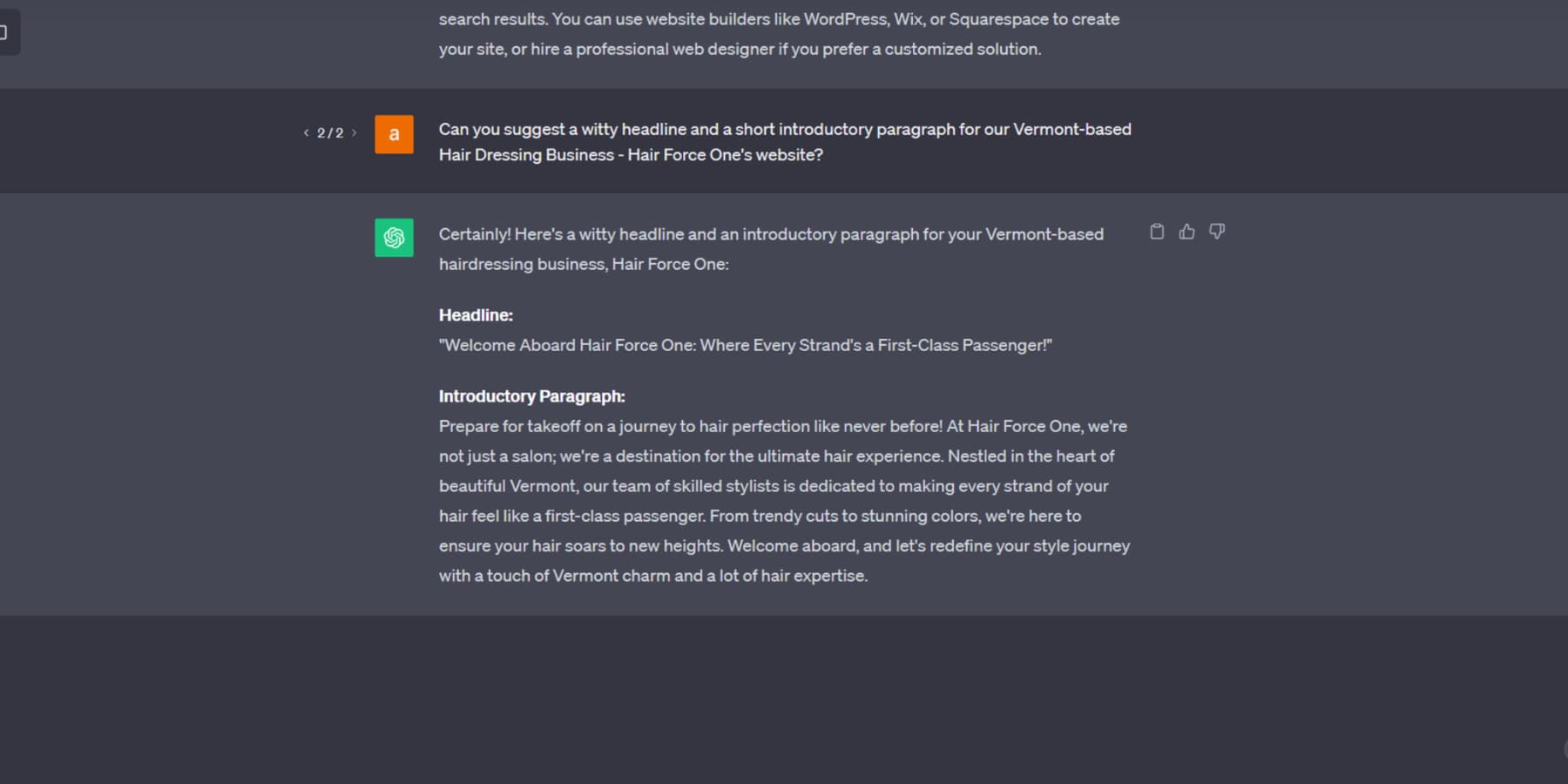
Divi AI を使用する予定がない場合でも、ChatGPT の機能を活用して、静的 Web ページ用に特別に設計されたコンテンツを作成できます。Web サイトの概要を依頼したときと同様に、モデルに魅力的な見出しと、Web サイトのホームページのヒーロー セクションに合わせて特別にカスタマイズされた魅力的な紹介文を提供するように依頼して、プロセスを開始しましょう。

ChatGPT または Divi AI を使用したキーワード調査に基づいて、WordPress ウェブサイト用の SEO に適したブログ投稿を作成することもできます。さらに、特定の視聴者層に合わせてコンテンツをカスタマイズすることもできます。
ChatGPT を使えば、ウェブサイトやブログ投稿用の魅力的なコンテンツやコピーを簡単に作成できます。ただし、ChatGPT やその他の AI コンテンツ ジェネレーターでは、ウェブサイトに最適なコンテンツを作成できないことに注意してください。高品質の投稿を作成するには、やはり人間による校正と編集が必要です。
AI生成画像
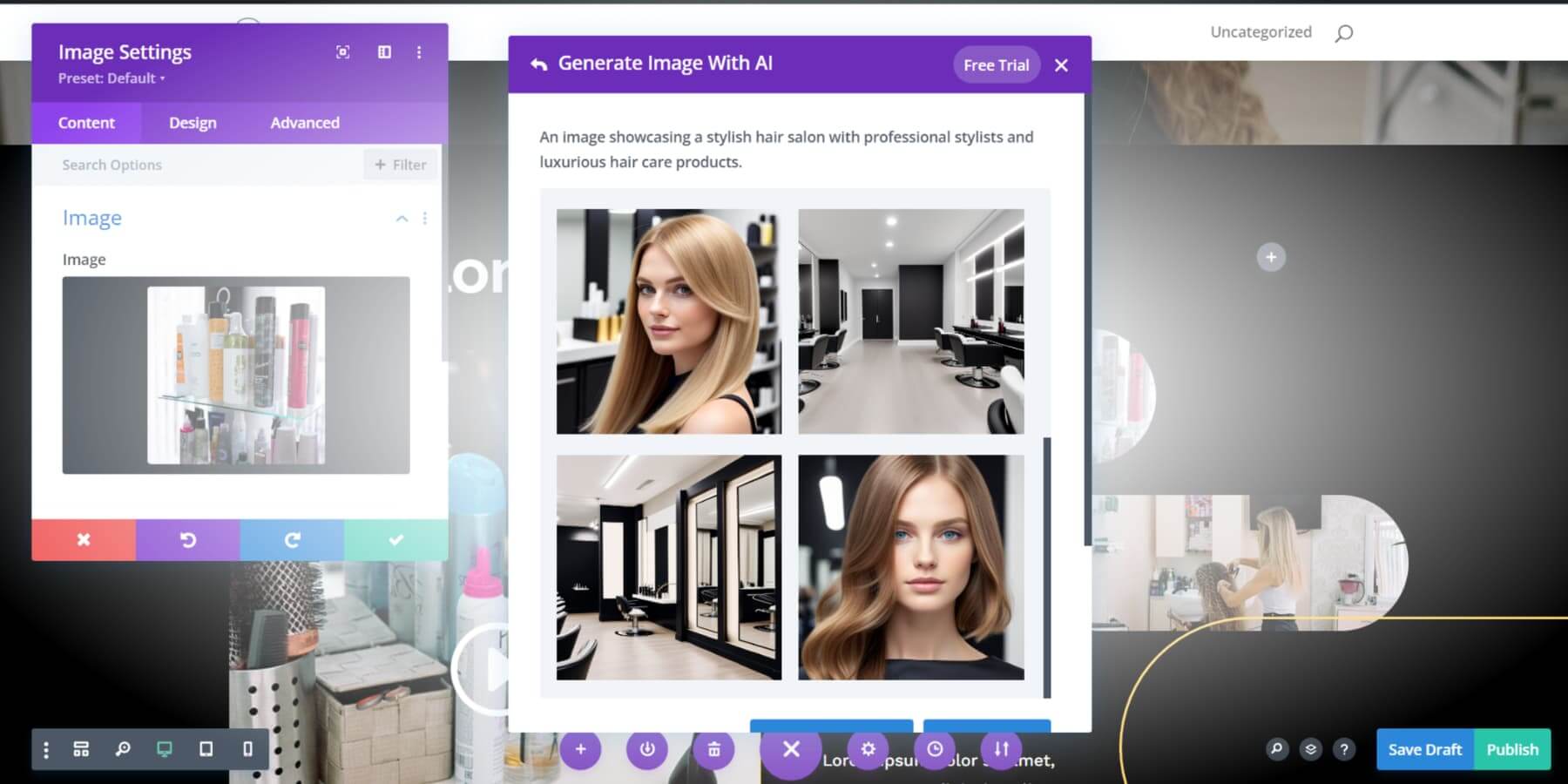
ウェブサイトのコンテンツが完成したら、別の側面、つまり画像を生成するための Divi AI のクリエイティブ機能について掘り下げてみましょう。プロセスは簡単です。詳細な説明を入力すると、すぐに画像が準備されます。Divi AI によって生成された画像には著作権やロイヤリティの問題がないため、帰属表示をしたり使用制限を受けることなく自由に使用できることに注意してください。

Divi AI を使用する予定がない場合は、AI イメージを作成するために、AI Engine、Photosonic、Jasper AI などの専用ツールの使用を検討する必要があるかもしれません。このアプローチの課題は、さまざまなコンテンツとイメージ作成タブを切り替えるのに必要な時間と労力です。これは、特に厳しい期限内で作業する場合、非常に負担がかかる可能性があります。
ただし、Divi AI の利点は、ChatGPT の機能を Web サイトのデザイン環境内で直接活用できるため、ワークフローがより効率的になることです。テキストと同様に、AI で生成された画像は常に完璧であるとは限らず、予期しない結果や不適切な結果が発生する可能性があります。そのような場合は、少し手動で修正すると便利です。
ChatGPT を使用した HTML ウェブサイトの構築
ChatGPT の機能を利用して Web サイトを構築する従来の方法に興味がある場合は、このセクションが適しています。以降の手順では、コーディングの基礎知識が必要です。どこから始めればよいかわからない場合は、Udemy や Coursera などのプラットフォームのコースに登録することを検討してください。それでは、従来の HTML とプログラミング手法を使用して ChatGPT で Web サイトを作成する方法を見てみましょう。
ChatGPT を使用したシンプルなページ
WordPress セクションでアウトラインを作成するために ChatGPT を使用したのと同様に、HTML ウェブサイトのページを計画するために ChatGPT を使用することもできます。

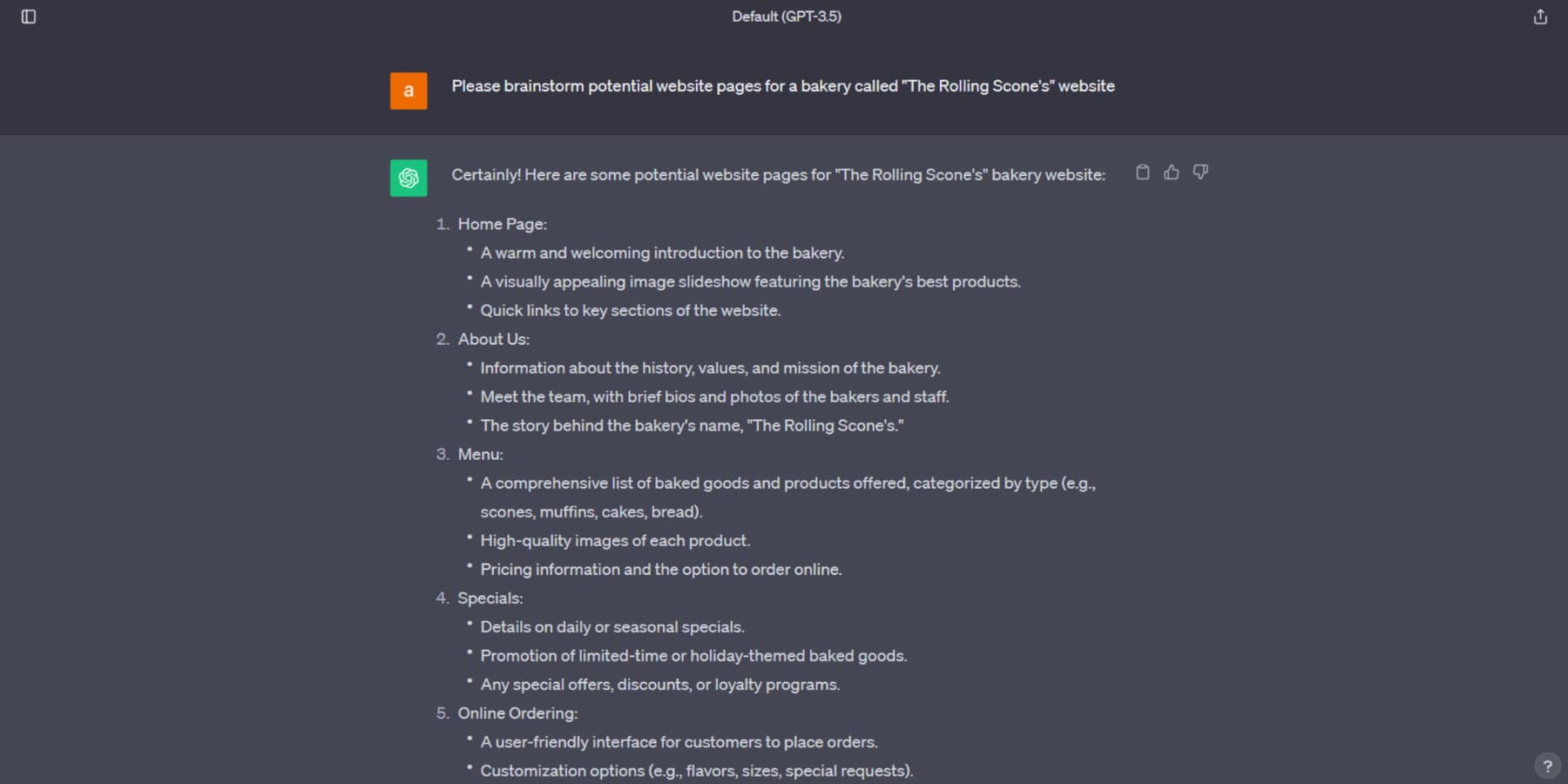
実際の例として、少なくとも 3 ページを含むベーカリー事業の Web サイト用のシンプルなガイドを作成するよう ChatGPT に依頼しました。ChatGPT は、各ページの内容を簡潔にまとめた説明を添えた、わかりやすく効率的なプランを提供しました。
ChatGPTでHTMLコードを生成する
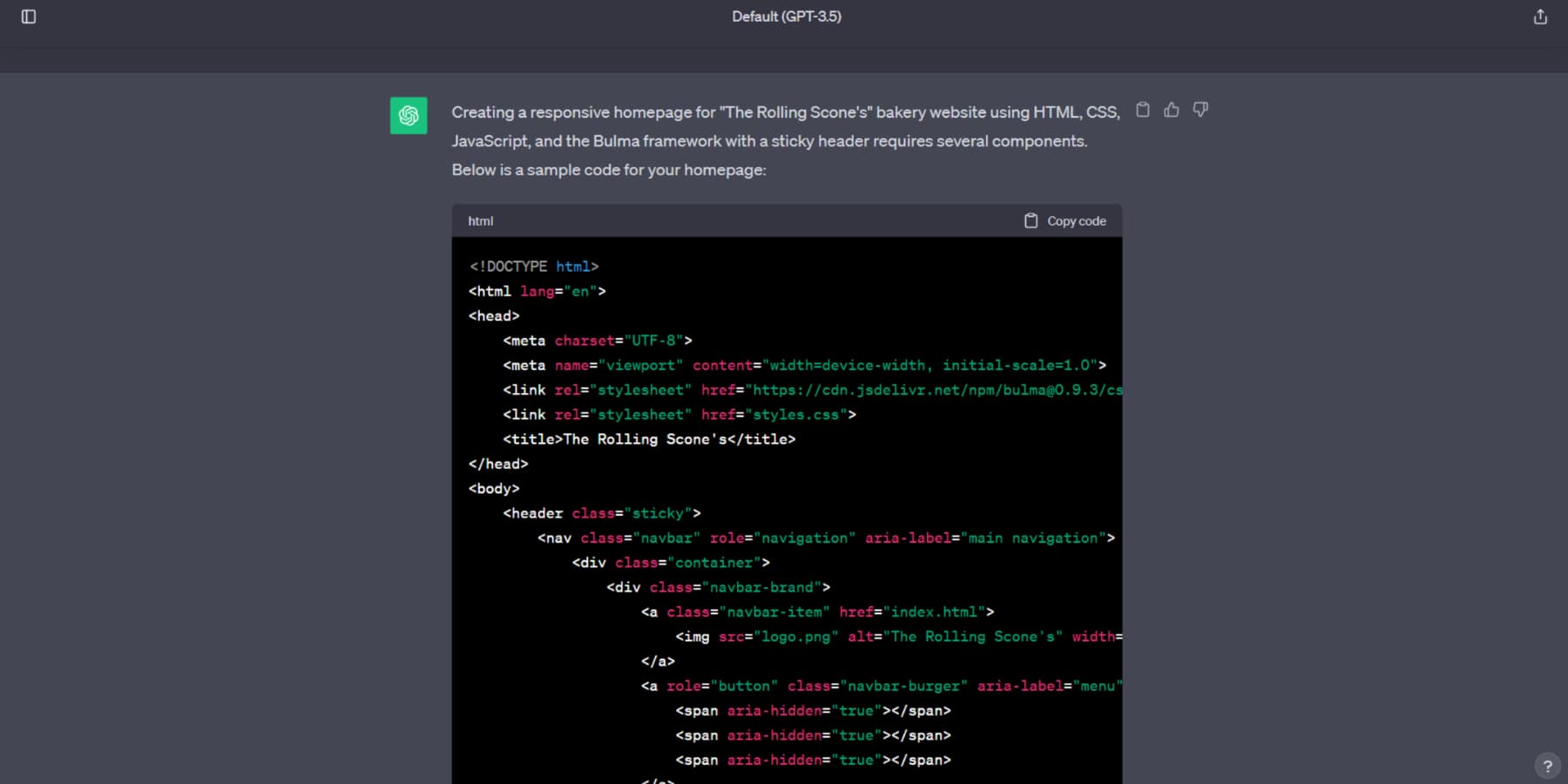
ChatGPT のコード生成機能について詳しく見てみましょう。たとえば、HTML と Bulma フレームワークを使用して、ベーカリー事業のレスポンシブなホームページを構築するように要求しました。プロンプトは次のとおりです。
HTML、CSS、JS、Bulma、および必要なコンポーネントを使用して、「The Rolling Scone's」というベーカリービジネスのレスポンシブなホームページを生成します。
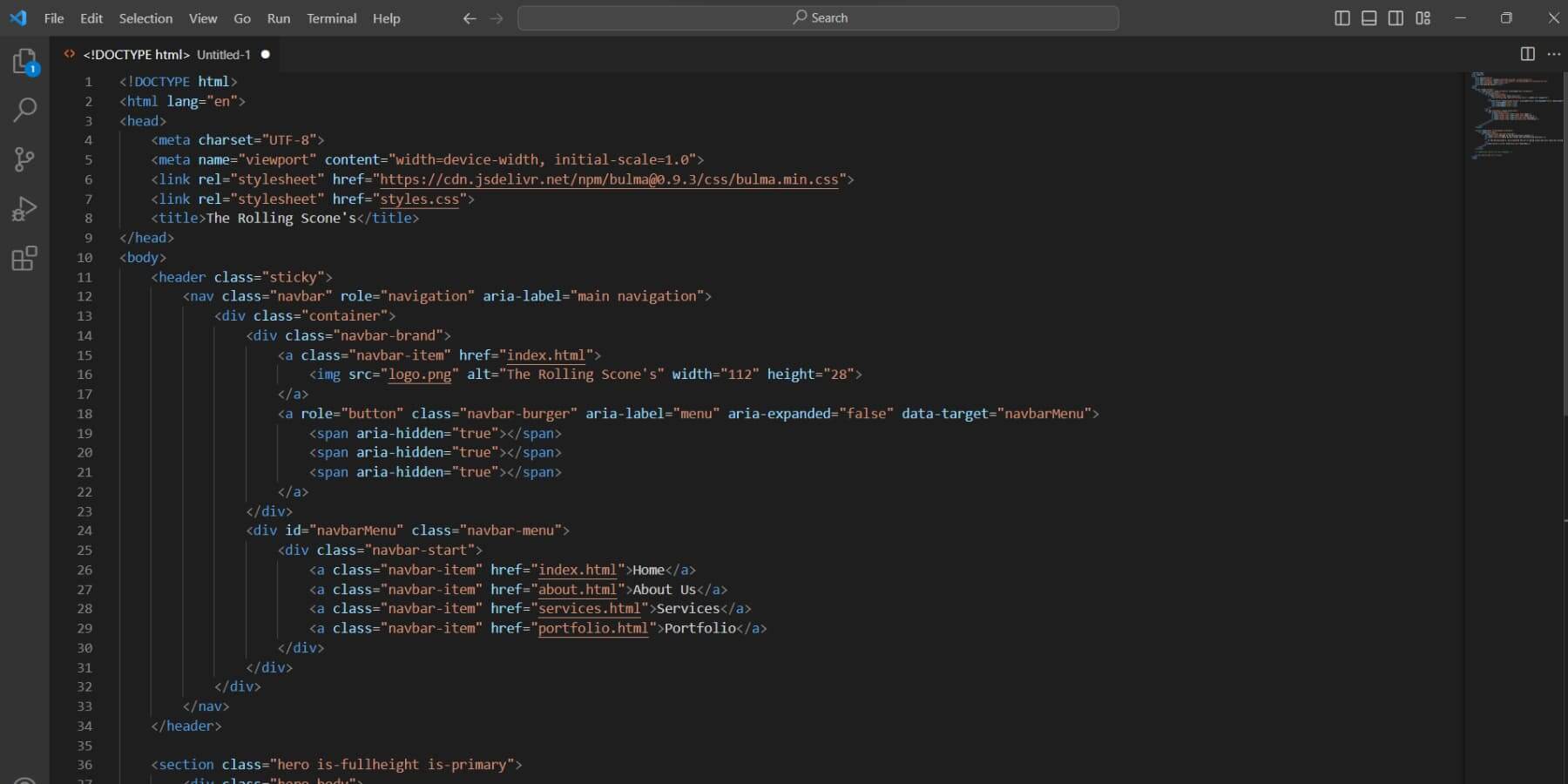
チャットボットは必要なコードをすぐに生成しました。

ChatGPT によって生成されたコードには間違いが含まれている可能性があるため、精査することが重要です。ブラウザで確認し、必要な修正を行うことをお勧めします。さらに、長いスクリプトの処理は難しいかもしれませんが、代替手段があります。フォローアップ プロンプトを提供したり、応答を再生成したり、新しいチャットを開始して最初からやり直したりします。
ChatGPTには、画像パスの変更など、追加のアクションが必要な場合に役立つメモを含めることができます。画像生成にはPhotosonicなどのAIツールを使用できます。それらに精通している場合は、BootstrapやReactなどの言語でコードを要求することもできます。
ChatGPT を使用して CSS を生成し、コピーする
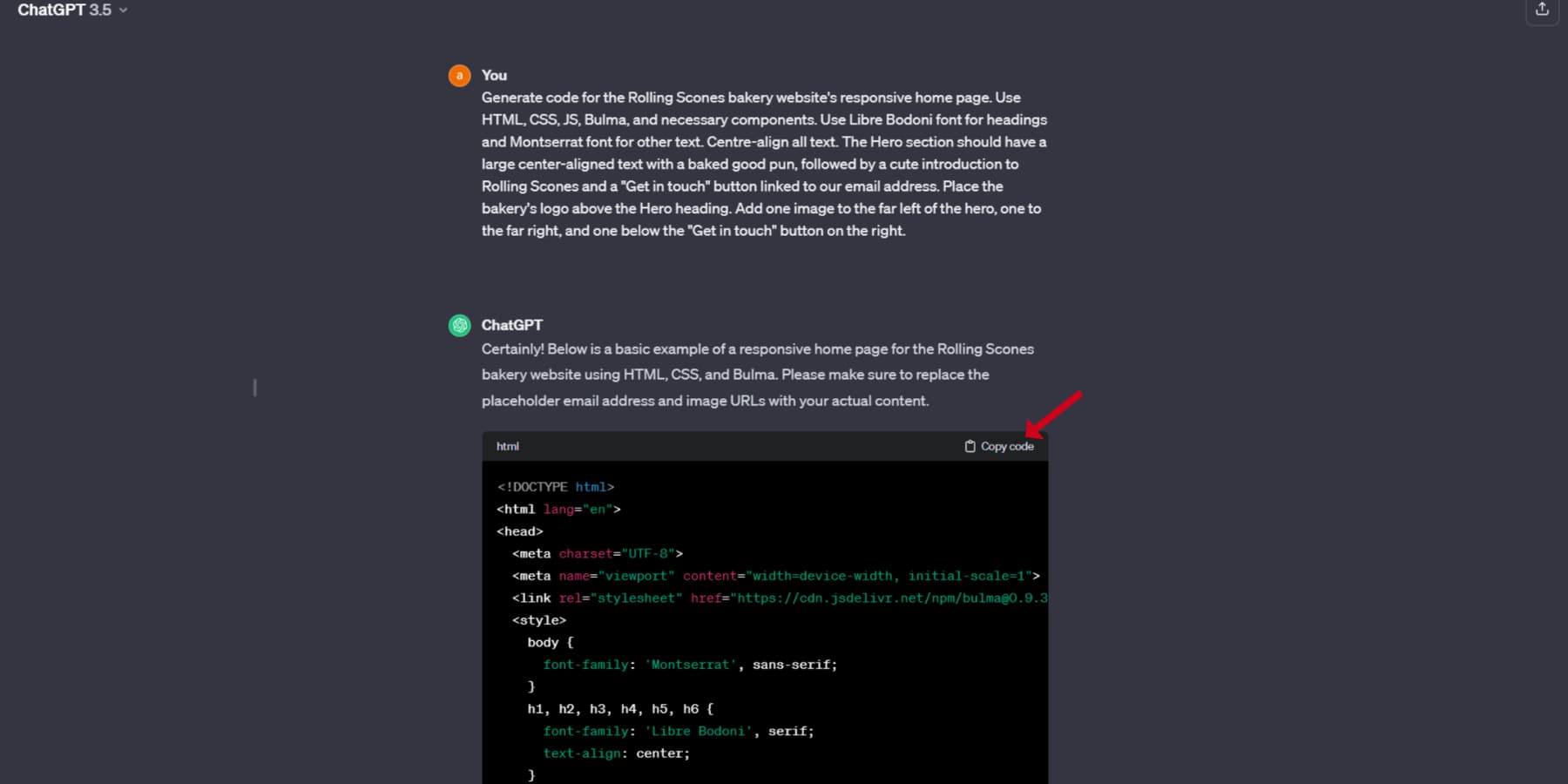
最初は、ChatGPT にはすべてのセクションのコンテンツとスタイルがない可能性があります。ただし、現在のチャットで必要な特定の詳細を要求することはできます。適切なコンテンツとスタイルを持つ Web ページの HTML を取得するために使用したプロンプトは次のとおりです。
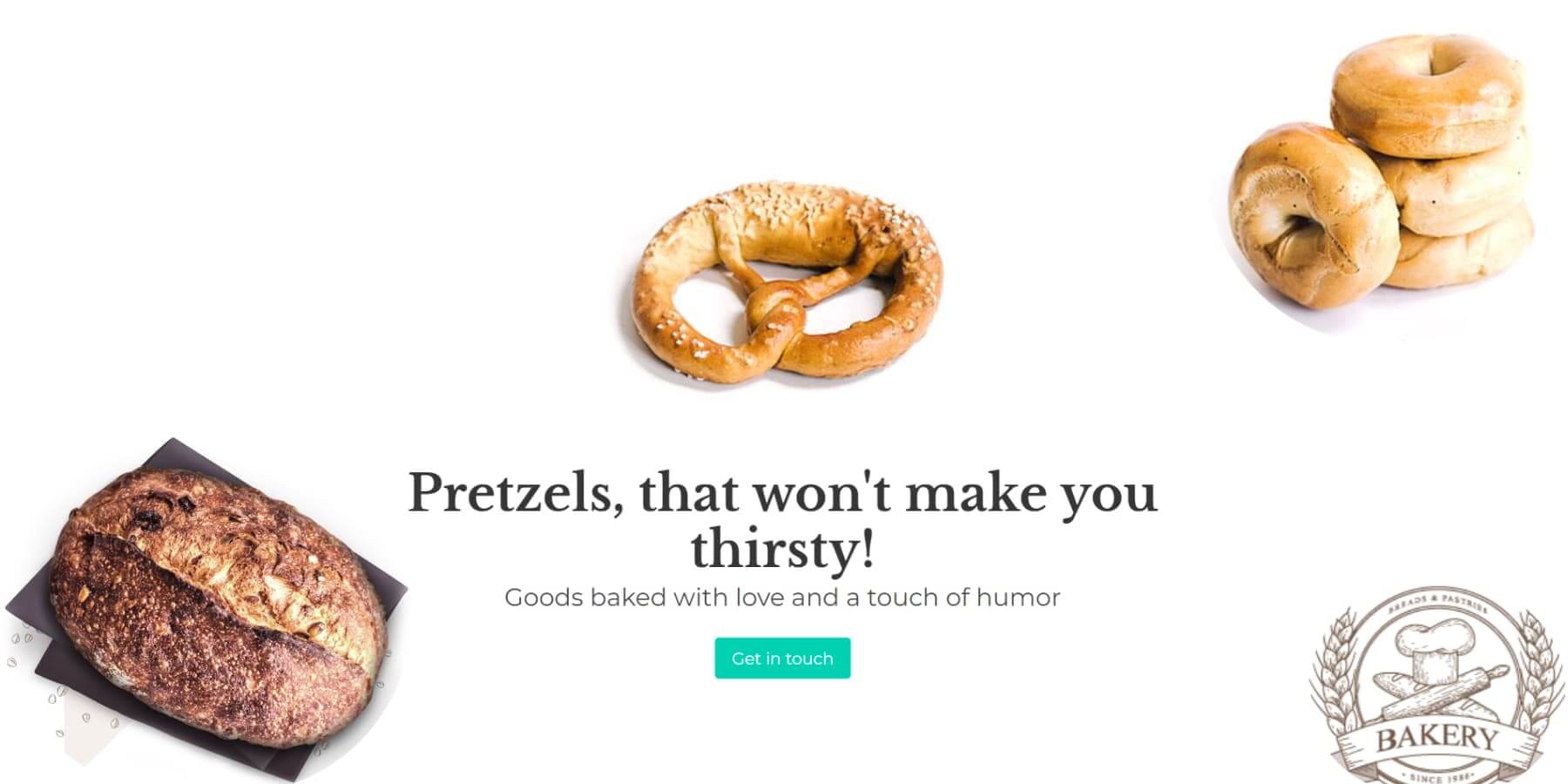
「 Rolling Scones ベーカリーの Web サイトのレスポンシブなホームページのコードを生成します。HTML、CSS、JS、Bulma、および必要なコンポーネントを使用します。見出しには Libre Bodoni フォントを使用し、その他のテキストには Montserrat フォントを使用します。すべてのテキストを中央揃えにします。Hero セクションには、焼き菓子のダジャレを中央揃えにした大きなテキスト、Rolling Scones のかわいい紹介文、および当社の電子メール アドレスにリンクされた [お問い合わせ] ボタンを配置します。Hero 見出しの上にベーカリーのロゴを配置します。Hero の左端に 1 枚、右端に 1 枚、右側の [お問い合わせ] ボタンの下に 1 枚ずつ画像を追加します。 」
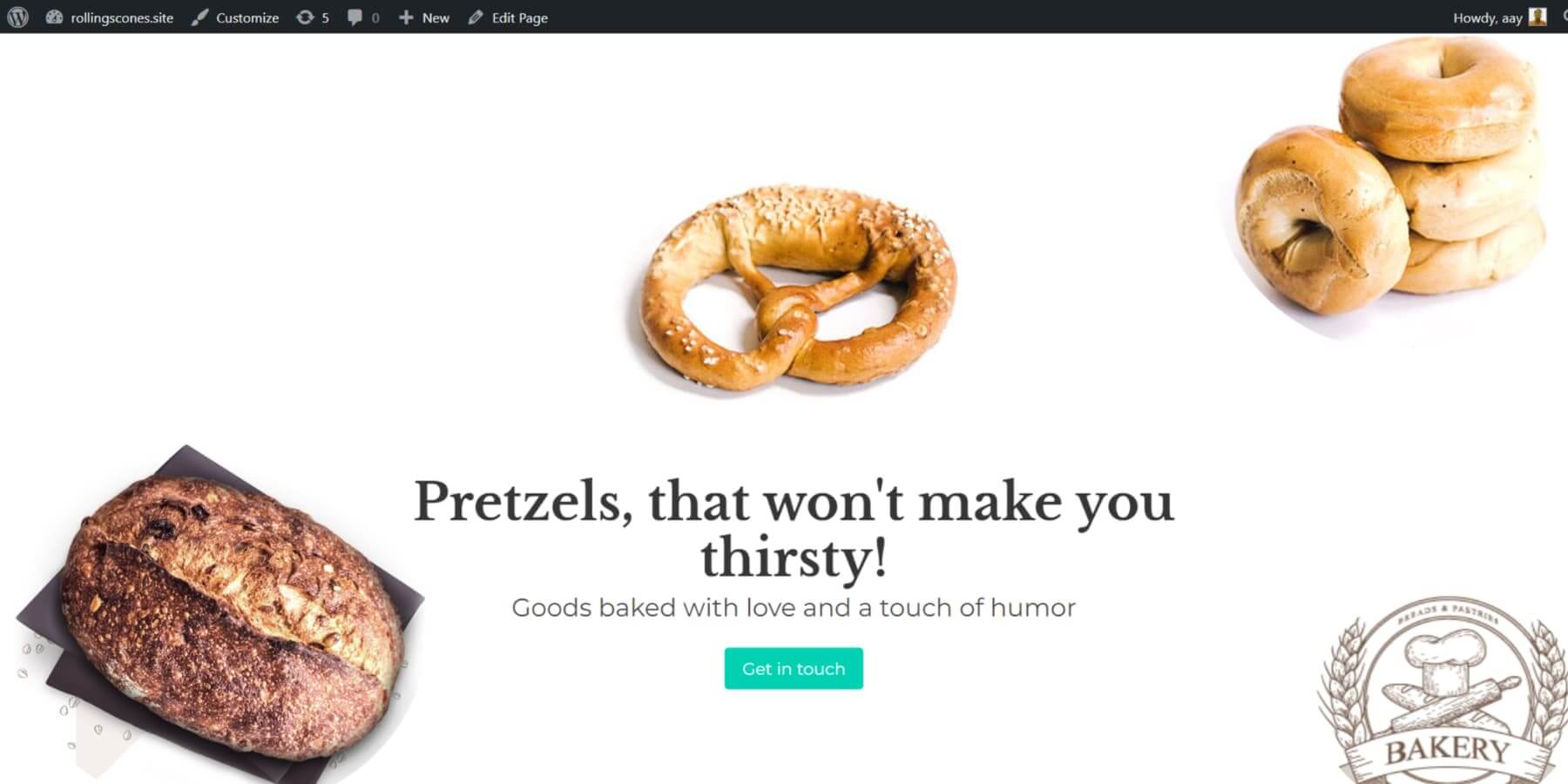
これは非常に詳細なプロンプトですが、より正確に入力すればするほど、より良い結果が得られることを覚えておいてください。前述のように、ChatGPT は画像にプレースホルダー リンクのみを使用していましたが、これを実際の画像へのリンクに置き換えました。結果は次のとおりです。

これは、コンテンツ生成プロセスの生産性を高めるための実証済みの方法です。ChatGPT が生成するテキストは、単純または一般的な内容になる場合があることを覚えておくことが重要です。ただし、選択肢はあります。Rytr や Jasper などのツールを使用すると、コンテンツをさらに洗練させることができます。この方法では、コピーや貼り付けなどの手作業が必要になる場合もありますが、Web サイトに最適なコンテンツが得られるため、コストは最小限で済みます。
ドメインとホスティングプラン
次のステップは、HTML ファイルをホストし、ChatGPT が生成したコードが保存されたらオンラインで利用できるようにすることです。そのためには、連携して機能するホスティング パッケージとドメイン名を選択する必要があります。覚えやすく、Web サイトのコンテンツを理想的に反映するドメイン名を選択してください。
NameCheapを使用してドメインを登録することをお勧めします。ホスティング サービスを探すときは、速度や直感的なコントロール パネルなどの重要な側面を優先して、Web サイトの管理が簡単になるようにしてください。ホスティング会社が提供するカスタマー サービスのレベルも評価してください。
前述のとおり、優れたウェブホスティングオプションがあるため、 Siteground 、A2Hosting、またはHostingerを検討することをお勧めします。ドメイン登録はプランに含まれているため、費用も節約できます。
ライブ HTML コード
理想的なドメイン用に Web サイトの HTML コードとコンテンツを選択し、信頼できるホスティング プランを取得したら、ページをオンラインで公開して一般公開する時が来ました。この場合、WordPress を使用するか使用しないかはあなたの選択です。
WordPress を使用すると、統合、メディア管理、強力な CMS などのメリットが得られます。まず、WordPress ルートを調べてみましょう。まず、手動で、またはホスティング プロバイダーを通じて、サーバーにインストールします。
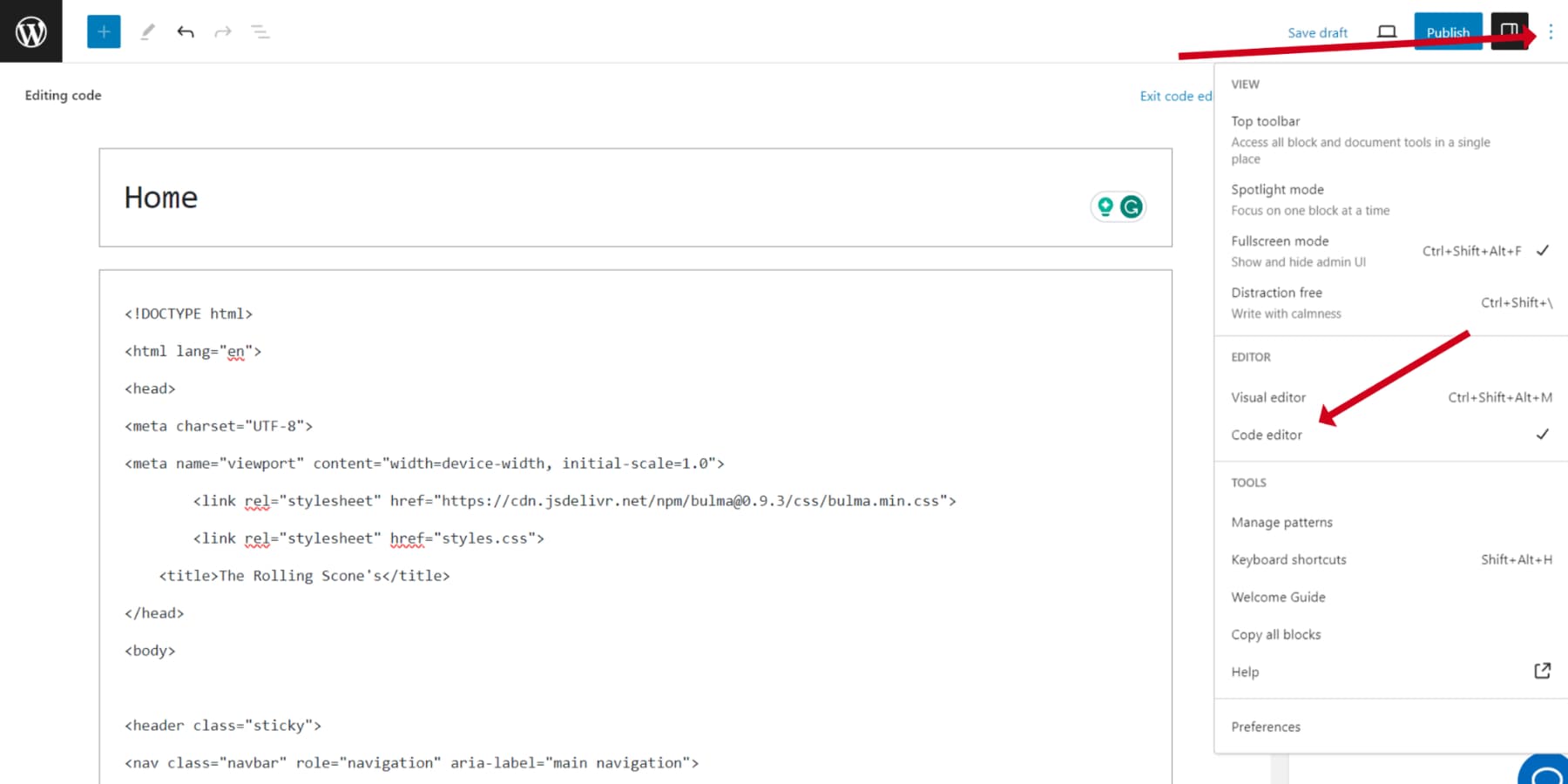
テーマを選択して、新しいページを開始します。まず、「コードをコピー」ボタンを選択し、ChatGPT の HTML コードをコピーします。

コードをコピーしたら、メニューから「コード エディター」を選択するか、キーボード ショートカット CTRL + Shift + Alt + M (Mac の場合は Control + Shift + Option + M) を使用して、コード エディター モードに貼り付けます。

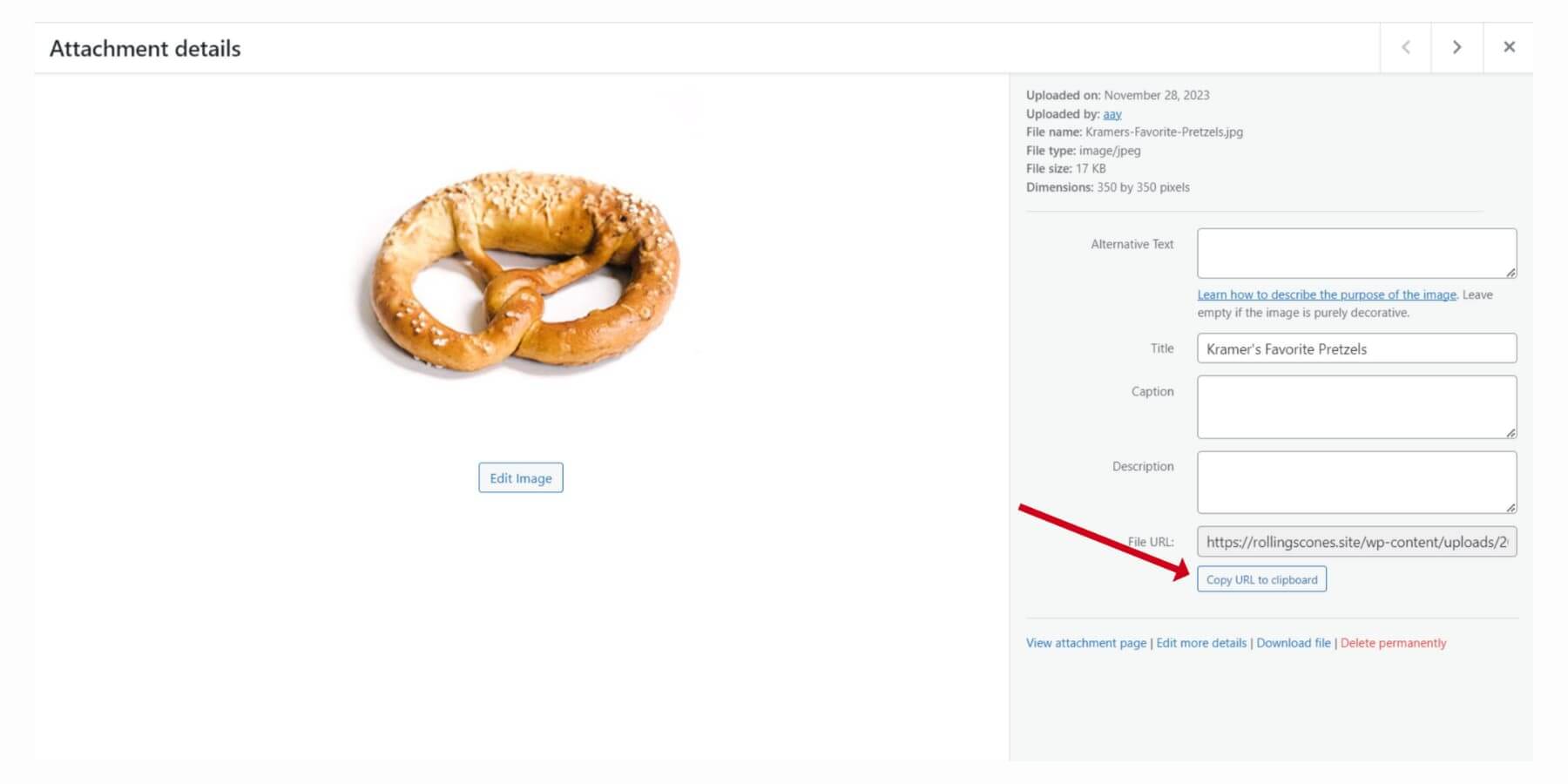
写真に関しては、WordPress メディア ライブラリに追加し、プレースホルダーの代わりにリンクをコピーします。これを行うには、画像をクリックして [URL をクリップボードにコピー] を選択します。

残りのページについても、この手順を続行します。テーマの style.css ファイルに CSS を含めます。注意: Divi などのテーマ ビルダーを使用せずにブログ投稿のテンプレートやヘッダーの追加を検討している場合は、「ハード コーディング」が必要になります。このコースの範囲外になりますが、オンラインで詳細なリソースをいつでも見つけることができます。これには PHP の知識が必要です。
ChatGPT を使用して最近作成した Web サイトは、WordPress 上で次のように表示されます。

これは私たちのコースの範囲から少し外れますが、包括的な資料は常にオンラインで入手できます。これには PHP の知識が必要です。最近 ChatGPT で作成した Web サイトは、WordPress では次のようになります。

ホストのダッシュボードを使用して、HTML ファイルと CSS ファイルをサーバーにアップロードします。必要なページ、グラフィック、パーツ (ヘッダーやフッターなど) をすべて追加することを忘れないでください。これで、ChatGPT でデザインした Web サイトが稼働し、誰でも利用できるようになります。
ChatGPT ではできないことは何ですか?
ChatGPT はウェブサイト開発のための強力なツールですが、制約もあります。必ずしも正確で柔軟性のあるコンテンツが生成されるわけではなく、ユーザー エクスペリエンスも Google のコンテンツ ランキングの要素になっています。
ChatGPT の知識は主に 2021 年までの情報に基づいているため、内容が古くなっている可能性があります。そのため、ファクトチェックが重要です。さらに、ChatGPT によって生成されたコードの正確さを検証する必要があります。ChatGPT の無料バージョンには、4,096 トークンの制限、高度な機能へのアクセスの制限、トラフィックが多い時間帯の優先度の低下など、コード生成に一定の制限があります。一方、Plus バージョンでは、複雑なコード、より最新の情報、より優れたアクセスのための機能が向上しています。
AI をコンテンツ生成、特に画像生成に使用する際に見落とされがちな課題の 1 つは、プロンプトに求められる精度です。希望する結果を達成できるかどうかは、プロンプトでニーズをどれだけ効果的に表現できるかに大きく左右されます。
幸いなことに、Divi AI のような画像ジェネレーターは、通常の入力から適切に構造化されたプロンプトを作成することで役立ちます。また、参照画像をアップロードして、クリエイティブなビジョンにさらに近い画像を生成することもできます。ただし、これらのツールを使用した場合でも、人間による監視と編集が必要であることを覚えておくことが重要です。
最後の言葉
結論として、ChatGPT は、コンテンツのアイデアの生成からコード スニペットまで、Web サイト開発において幅広いサポートを提供します。Divi AIは、WordPress Web サイトのテキスト、コピー、画像の生成に役立ちます。Rytr、 Jasper 、 Photosonic 、 Alli AI 、 Surfer SEOなどの他の AI ツールも、それぞれテキスト生成、画像作成、SEO に利用できます。AI ツールには限界があり、誤解を招くような応答が生成される場合もありますが、人間による編集と監視は依然として重要です。ChatGPT は、熟練した開発者に代わるものではなく、Web サイト構築のプロセスを合理化し、生産性を高めることを目的としています。




