あなたがあなたのウェブサイトをより有益で有益なものにしたい場合、またはあなたの記事に関連するトピックに関する投稿をリンクしたい場合、それはあなたのウェブサイトへの受容性をかなり高めます。 ただし、リンクを持ってきて投稿に添付するだけでは、あまり実用的で魅力的ではありません。 Facebookで見られる強化されたもののように、Webサイトの光リンクを構築することで、訪問者も注目する魅力的なコンテンツを共有できます。 WordPress用のビジュアルリンクプレビュープラグインは、リンクにフレアを追加する簡単な方法です。

Visual LinkPreviewプラグインはあなたを助けます-
- ADDAコールにアクションすべてのあなたの所属リンクにÂボタン
- あなたのサイトで紹介しているWooCommerce製品を育ててください
- 読者のために記事のラインナップを管理する
- 他のウェブサイトから関連するブログ/製品を提示する
- 関連するものについてのチャート、統計を表示します。
また、最も純粋な形式のVisual Link Previewプラグインは、関連する投稿リンクを追加し、人々をWebサイトに長期間とどまらせるための優れた方法です。
特定のプラグインを使用すると、内部リンクまたは外部リンクのプレビューを表示できます。また、商標またはWebサイトに一致するフォームを使用してカスタムテンプレートを作成することもできます。 次に、コンテンツまたはページの任意の場所に洗練されたショーボックスを追加します。 エディターの表示ボックスをWordPressサイトに追加する方法を見てみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるVisualLinkプレビュープラグインのインストール
WordPress Webサイトを運営している場合は、プラグインを追加する方法をすでに知っていると思います。 それでも、インストール方法をすぐに繰り返します。
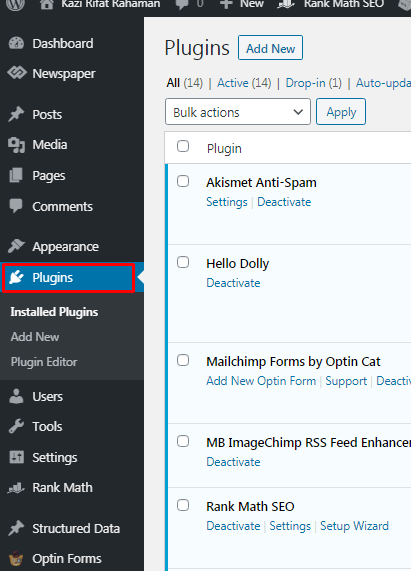
まず、WordPressダッシュボードに移動し、左側のサイドバーから[プラグイン]を選択します。

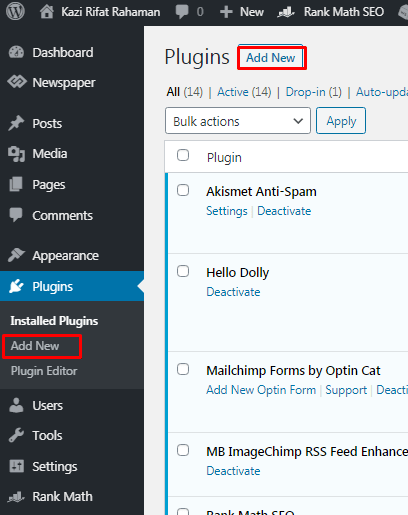
サブメニューから[新規追加]をクリックします。 インストールされているプラグインページの上部から[新規追加]をクリックすることもできます。

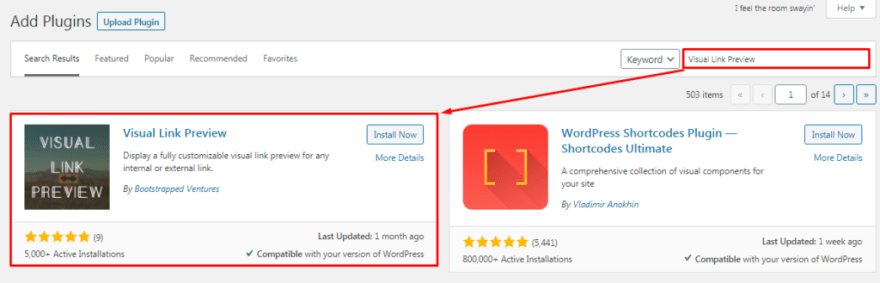
ページの右上にある検索ボックスに「ビジュアルリンクプレビュー」と入力します。 プラグインプレビューボックスの右上にある[今すぐインストール]をクリックします。

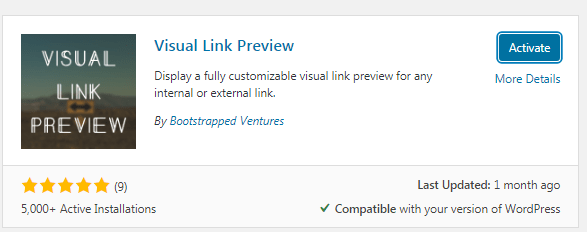
インストールが完了したら、[アクティブ化]をクリックします。

Visual LinkPreviewプラグインの構成
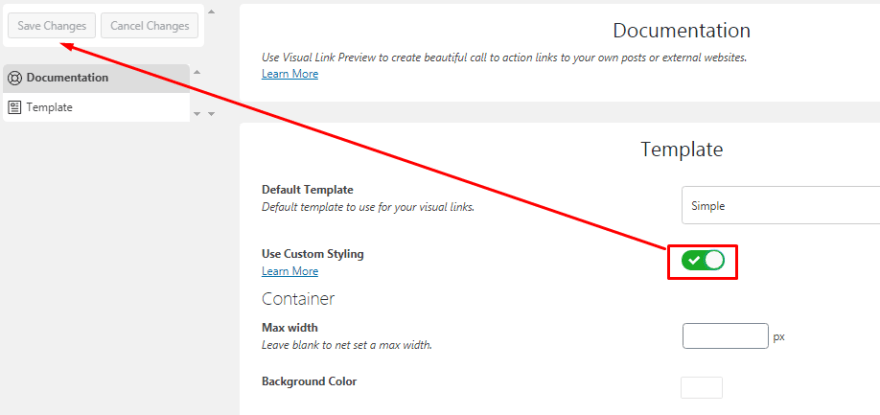
アクティベーションが成功すると、アクティベートされたプラグインページに自動的にリダイレクトされます。 「ビジュアルリンクプレビュー」プラグインを見つけて、設定をクリックします。 次に、このページを表示します。 ここでは、カスタムスタイリングオプションがオフになっていることがわかります。 オンにすると、いくつかのオプションが表示されます。
ここで設定できます
- プレビューボックスの幅、色、
- コンテナの半径、スタイル、色、スタイル
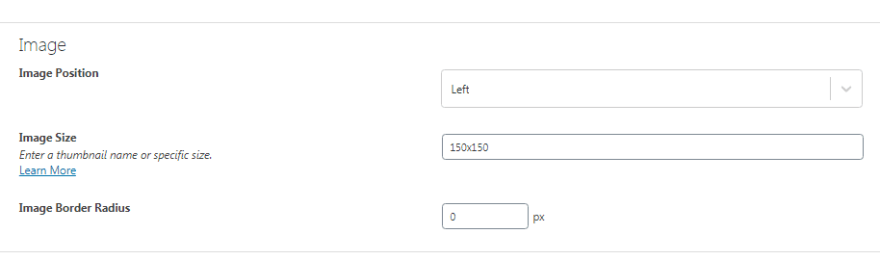
- 画像ポジショニングスケール
- テキストの色とサイズ。

これらのほとんどは非常に理解できますが、画像サイズについて知っておくべきことがいくつかあります。 150x150ピクセルなどのカスタムサイズを設定するか、「詳細」のテンプレートからサイズを選択できます。 サムネイル、ミディアム、ラージの3つのサイズがあります。
グーテンベルクエディターのビジュアルリンクプレビュープラグイン
WordPressでは、グーテンベルクは広く使用されているエディターです。 非常に使いやすく、広大なカスタマイズ機能を備えていることで有名です。 ここでは、Gutenbergエディターの投稿でコンテナーをプレビューする方法を説明します。
コンテナはどこにでも追加できます。 チュートリアルの目的で、2つの段落の間に使用します。 ブロックを追加して、検索ボックスでプラグインを検索するだけです。

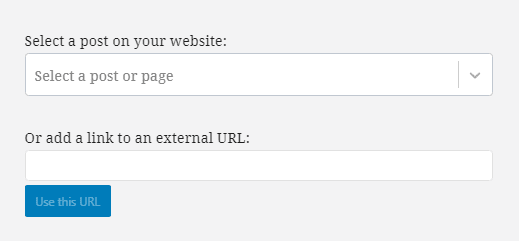
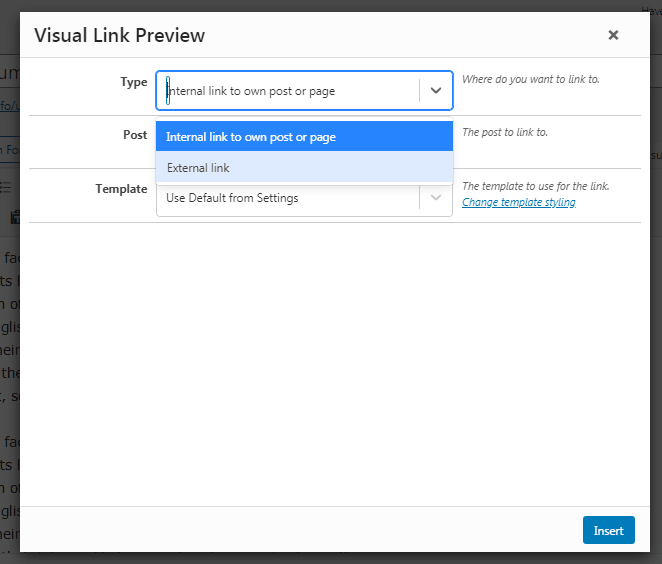
2つのオプションが表示されます。 ページまたは投稿を追加することも、ここに表示する目的のコンテンツにリンクするリンクを追加することもできません。

最初のオプションを選択した場合、ドロップダウンメニューには何も表示されません。手動で入力する必要があり、提案が表示されます。 最初のオプションを使用して投稿を追加しましょう。

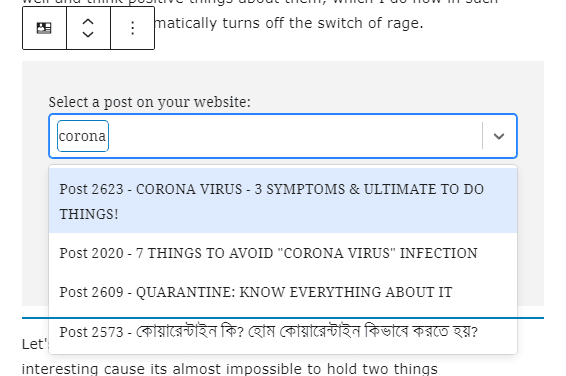
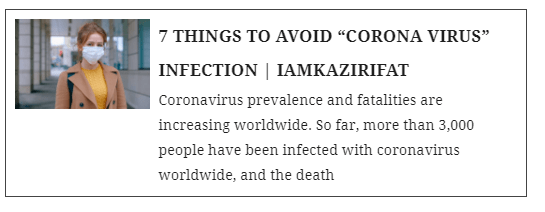
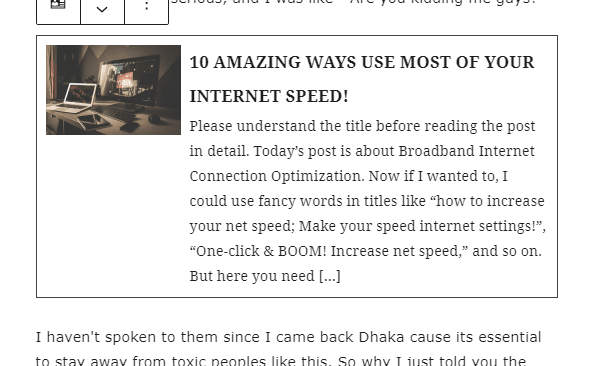
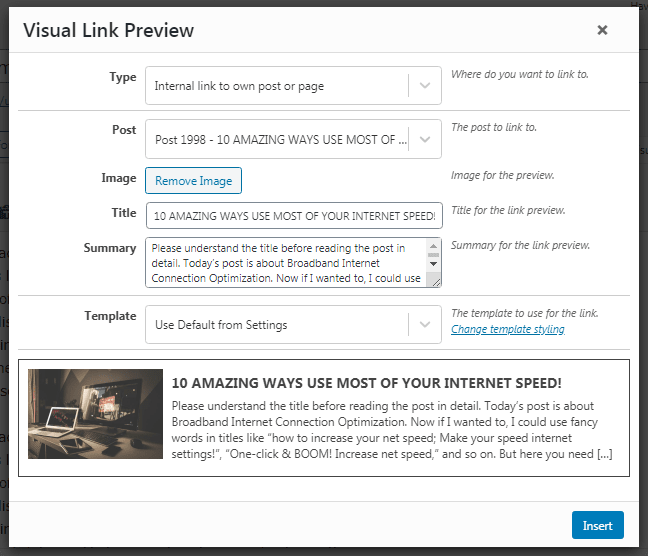
ここで、あなたは見ることができます、私は何かをタイプしました、そしてたくさんの結果があります。 とりあえずランダムに選びます。これが選択後の様子です。

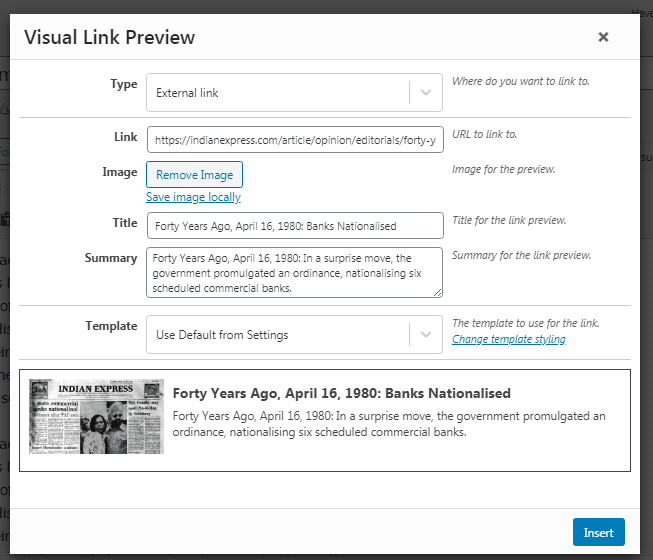
ここで、外部リンクを追加しました。 ウェブサイトからランダムな投稿リンクを1つコピーし、ここに追加しました。 ご覧のとおり、結果は内部リンクと同じです。

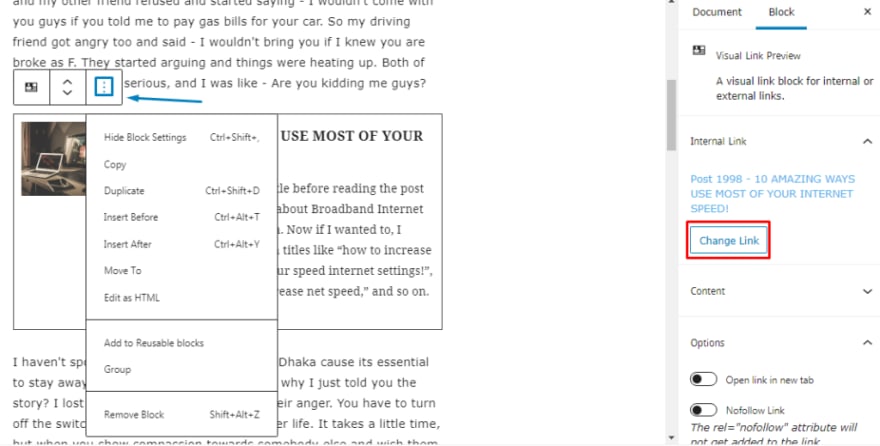
ビジュアルリンクプレビューのブロック設定

画像にマークした3点メニューをタップすると、追加した投稿のリンクを変更したり、表示画像を表示するかどうかを決めることができます。 ご存知のように、写真は観客の注目を集めるのに非常に役立ち、被写体の美しさを高めます。 そのため、画像を削除しないことをお勧めします。 また、リンクを変更すると、追加されたリンクがすぐに削除されるため、誤って選択しないようにしてください。
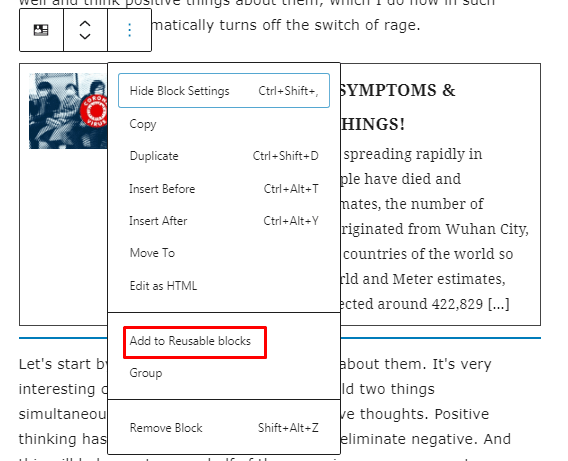
再利用可能なブロックの節約
あなたが定期的に投稿する頻繁な発行者またはウェブサイトの所有者である場合-あなたは再利用可能なブロックとしてリンクプレビューコンテナを保存することができます。 一度作成するだけで、後でグーテンベルクエディタで必要なだけ使用できます。

プラグインテンプレートの作成が完了したら、オプションのサイドバーを入力するために使用したものと同じ、上部の3つのドットのボタンをクリックします。 次に、[再利用可能なブロックに追加]を選択します。 ブロックに名前を付けることができ、さらに使用するためにブロックディレクトリにあります。
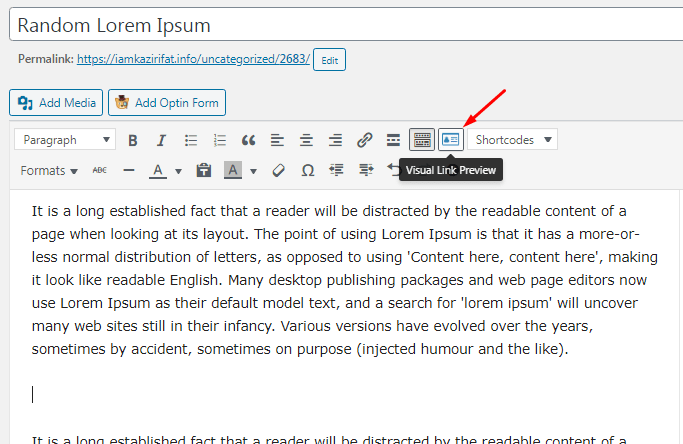
クラシックエディタのビジュアルリンクプレビュープラグイン
クラシックエディタのユーザーの場合は、ページまたは投稿に移動して、ビジュアルリンクを追加する場所を選択します。 そこにカーソルを置き、オプションから[ビジュアルリンクプレビュー]ボタンを選択します。

ポップアップボックスが表示され、残りの手順はほとんど同じです。 直接投稿またはページショーケースを選択するか、リンク送信を介して投稿することができます。 どちらもグーテンベルク版と同じように機能します。

ドロップダウンメニューから、投稿する内部リンクを選択し、目的の投稿のキーワードまたはタイトルを入力します。 提案から表示されたら、その投稿を選択します。 プラグインは自動的に他のものに追いつき、挿入オプションをクリックするだけで、あなたの投稿はあなたの記事の中にあります。

一方、外部リンクを選択した場合は、コピーしたリンクをボックスに貼り付ける必要があり、プラグインはその投稿を自動的に表示します。 [挿入]をクリックするだけで、その外部リンクの投稿が記事に表示されます。

ビジュアルリンクプレビューテンプレートとボックスのカスタマイズ
そのビジュアルプレビュープラグイン設定バーには、右下に「設定」テンプレートから「デフォルトを使用」テンプレートまたは「シンプル」テンプレートのどちらかを選択できる「スタイルセクション」が含まれています。 私はそれが少し混乱する可能性があることを知っています、なぜならそれらの両方が実際には同じものだからです。

スタイルセグメントから、テンプレートスタイリングの変更リンクをクリックしてください。 カスタムテンプレートをデザインできる新しいページが開きます。 繰り返しになりますが、カスタマイズは穏やかで、説明的でわかりやすいため、ここで簡単に微調整できます。 いくつかのカスタマイズを試してみた後のテンプレートは次のようになります。

色を除いて許容できるように見えますよね? このプラグインで何ができるかを理解できるように変更を加えました。 パディング、境界線のサイズ、画像のサイズ、テキストのサイズ、見出しのサイズなど、さまざまなものを変更できます。 また、画像を削除したり、外部から画像を追加したりすることもできます。 手配を行い、[変更を保存]をクリックして、投稿ページを再読み込みします。 違いがわかります。
時間をかけて希望の設定を見つけてください。 将来的には多くの時間を節約できます。
デフォルトのスタイルに戻す方法
多くの変更を加える必要があり、現時点ではそれらのいずれも必要ないとします。 カスタム設定よりもデフォルトのシステムをお勧めします。 何をすべきか? [カスタムスタイリングを使用する]オプションをオフに切り替えて、[変更を保存]をクリックするだけです。 すべての設定が単純なデフォルトモードに戻ります。 とても簡単ですね。

VisualLinkプレビュープラグインのデメリット
Visual Link Previewプラグインは、それが行うと言われていることを実行する正直でわかりやすいプラグインであり、使い方を学ぶのは非常に簡単です。 ただし、それは非常に基本的であるため、いくつかの改善が必要です。
内部投稿のドロップダウンメニューはありません。 誰もが投稿やページ名を覚えているわけではありません。 しかし、あなたはそれをキーワードで加えることができます。 それでも、すべての投稿を表示するシステムがあれば、それは素晴らしいことかもしれません。
また、カスタムスタイリングセクションで行っている変更のライブプレビューを表示することはできません。 投稿とテンプレート設定ページの間を毎回行き来するのはかなり気がかりです。
最後の最も重要な欠点は、カスタムテンプレートを1つしか作成できないことです。 投稿環境に応じてバリエーションが必要になる場合がありますが、いくつかのテンプレートから選択することはできません。 また、一部のプレビューボックスをインストールしてカスタムテンプレートを使用したり、他のプレビューボックスをインストールしてプラグインのデフォルトを使用したりすることはできません。
結論
すべてに長所と短所があります。 VisualLinkプレビュープラグインも例外ではありません。 どのエディターを使用する場合でも、提案として他の投稿を披露するのに最適な方法です。 これはあなたのウェブサイトをより有益で、標準的で、アフィリエイトマーケティングにより適したものにします。




