Elementorを使用してWordPressWebサイトを改善するために必要な無限のオプションを私たちは皆知っています。 カスタマイズオプションは無限であり、実行するのはそれほど難しくありません。 ビデオの背景を作成すると、Webサイトの全体的な見通しが向上します。

訪問者があなたのウェブサイトに来たとき、あなたが彼らの目を引く必要があるのはほんの数秒です。 ビデオの背景を持つことは、魅力的な見通しを持つことによって訪問者を維持するのに大いに役立ちます。 このチュートリアルでは、WordPressWebサイトのビデオ背景を作成する方法を理解します。
背景ビデオのソース
あなたのビデオの背景はあなたのホームページにあるので、それはたくさんのトラフィックを受け取ります。 結果として、あなたはそれを目立たせて訪問者の興味を引き付けることを望むでしょう。 予算が許せば、地元のビデオグラファーを雇って会社のバックグラウンドビデオを作成することもできます。
VidevoやVideoBlocksなどのWebサイトには、高品質でロイヤリティフリーのビデオ素材も含まれています。 多数の業界カテゴリを検索することで、訪問者に適したビデオを選択できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める背景ビデオを作成する際に考慮すべきヒント
ビデオの背景を通じて、優れたユーザーエクスペリエンスを提供できます。 ビデオの背景を作成する際に考慮すべきいくつかのポイントは次のとおりです。
- 背景動画の長さを60秒に制限します。
- 動画をレンダリングしないブラウザのフォールバックとして画像の背景を設定します。
- ウェブサイトの読み込み速度を向上させるには、高解像度の高品質ビデオをアップロードして圧縮します。
- 自動再生で音声付きのビデオを再生することは避けてください。 訪問者がビデオを聞くかどうかを選択できるようにします。
Elementorを使用してビデオの背景を作成する方法
ビデオの背景を追加する場合、カスタムコーディングは常にオプションです。 ただし、時間が足りない場合や必要な技術的専門知識がない場合は、 Elementorに感謝します。 Elementorを使用してビデオの背景を作成する方法は次のとおりです。
Elementor

Elementorは、魅力的なWebサイトを作成できるドラッグアンドドロップのページビルダーです。 コーディング方法を知らなくても、ビデオ背景オプション付きのテーマを選択できます。 ユーザーインターフェイスは楽しく使用でき、サイトのデザインにかかる時間を短縮できます。
まず、新しいページを作成し、名前を付けて、 [Elementorで編集]を押します。

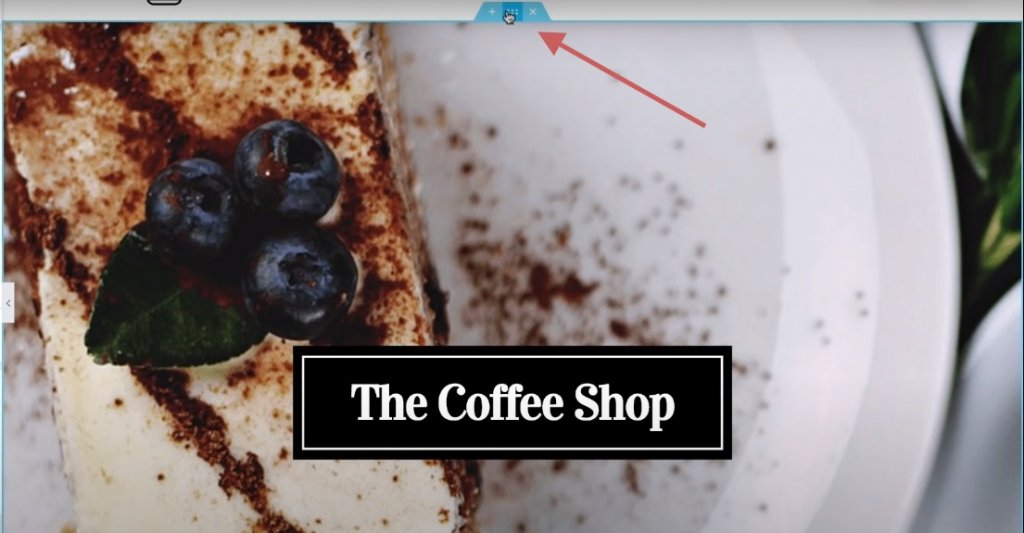
このチュートリアルでは、事前に作成されたテンプレートを使用します。 [テンプレートの追加]アイコンを押してテンプレートライブラリを開き、テンプレートを挿入します。

テンプレートが挿入されたら、テンプレートハンドルを押して設定を編集します。

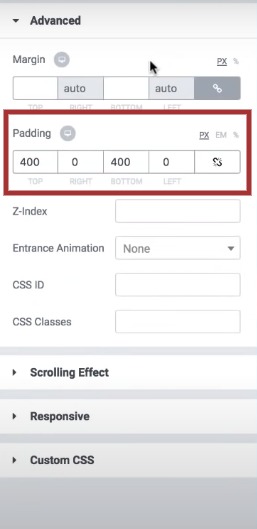
[詳細設定]タブで、前の値を削除してパディングを削除します。

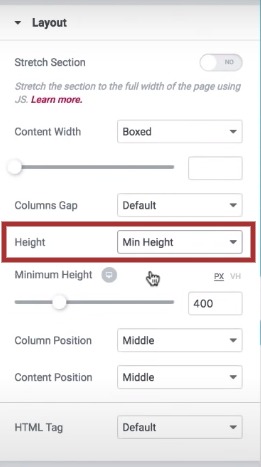
[レイアウト]タブで、高さを[最小の高さ]に設定します。

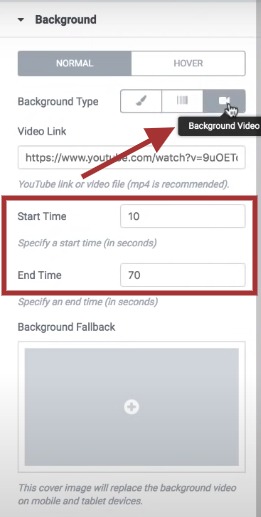
[スタイル]タブに移動し、背景のビデオアイコンを押します。 ビデオリンクを追加するか、システムからビデオリンクをアップロードして、指定されたフィールドにリンクを貼り付けることを選択できます。

次は、ビデオの背景の開始時間と終了時間です。これは、ビデオをループする場合に非常に便利です。
次に、フォールバック画像を挿入する必要があります。 ブラウザがビデオをレンダリングできない場合が非常に重要です。

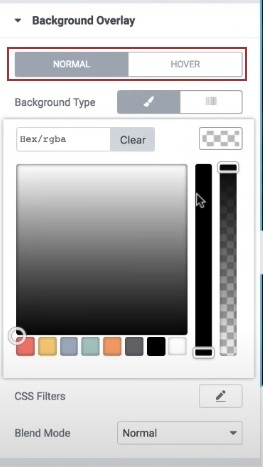
背景ビデオをパーソナライズできるビデオオーバーレイの別のオプションがあります。 暗くするオプションを使用したり、色を追加したり、不透明度を調整したり、ビデオでブレンドオプションを使用したりできます。 カーソルが背景ビデオの上にあるときのさまざまな設定を設定することもできます。https://codewatchers.com/aff/elementor/go

それはほとんどそれです。 これは、 Elementorを使用してWebサイトのビデオ背景ビデオを作成し、訪問者を引き付けながらWebサイトの全体的なデザインを向上させる方法です。 ページを公開する前に、必ずすべての設定を再確認してください。




