過去1年ほどの間、私の仲間の2人は、従来の方法ではなく、サブスタックまたはゴーストを介してニュースレターを送信してきました。 両社は同等のサービスを提供しており、素材の一部またはすべてを制限し、残りを無料で提供するオプションがあります。

数日前まで、WordPressを使用して同じ外観を得ることがどれほど簡単で安価であるかを知りませんでした。 WordPressでサブスタックニュースレターを作成できます。
ニュースレターのりとカスタムプーギン
まず、使い慣れたメールやプラグインを使って資料を制限することを考えていました。 「 NewsletterGlue 」は、WordPressサイトをMailChimpなどの最も人気のあるニュースレタープロバイダーの1つに接続するオールインワンプラグインです。
MailChimpを使用して一部のコンテンツを制限したい場合は、 NewsletterGlueの無料版だけで十分です。 メーラーライトやキャンペーンモニターなどのサービスを使用するには、またはより強力なカスタムブロックが必要な場合は、アプリのプロエディションにアップグレードする必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるAPIを入力すると、 NewsletterGlueを使用する準備が整います。 カスタマイズされた設定で別の電子メールサービスを使用することもできますが、ニュースレターの接着剤が大多数の人々にとって最良の選択肢であると私は信じています。
次のセクションでは、 Newsletter Glueを使用しているか、別のプロバイダーを使用しているかに関係なく、作成する資料の種類とホームページのデザイン方法について学習します。 その後、RestrictedContentProを使用してカスタマイズされたセットアップを構築する方法について説明します。
コンテンツ
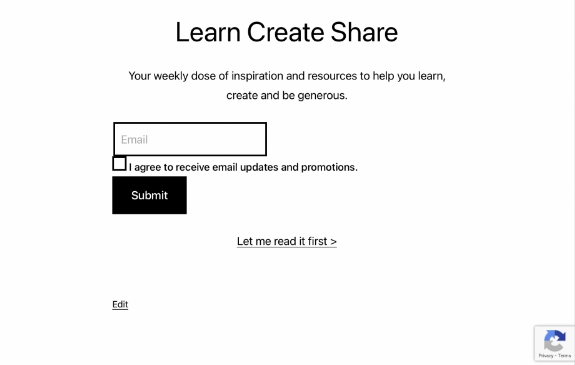
サブスタックに到着したときに最初に表示されるのは、サインアップフォームまたは利用規約を読むためのリンクです。 アバウトページとサブスクリプションページも、デフォルトでサブスタックによって作成されます。 これらをもう少し作りましょう。
ホームページのデザイン
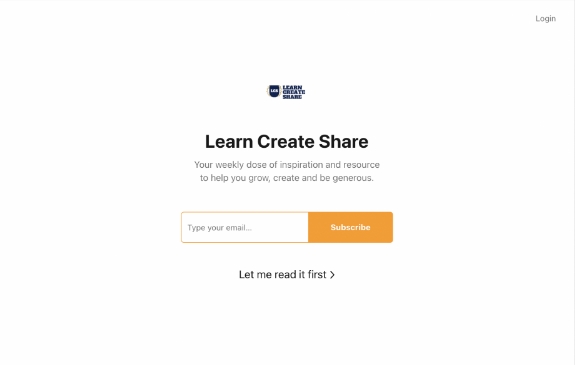
サブスタックのホームページには、最小限の要素が含まれています。 それは一般的に含まれています-
- アイコン、
- 見出し
- 説明
- メール登録フォーム
- 最初に読ませるためのボタン。

自分でページを作成する場合は、次の手順に従ってください。
- そのためのWebページを作成します。 あなたがそれを「家」または何か他のものと呼びたいかどうかはあなた次第です。 表示される場合は、これを見出しとして配置する必要があります
- サムネイルサイズの画像を追加して中央に配置します。
- 見出し(ページタイトルを見出しテキストとして無効にできる場合はH1、できない場合はh2)を含める必要があります。
- 段落ブロックに説明を追加します。
- メーリングリストの登録フォームを追加します。
- 記事ページ(blog / newsletter / articles / etc)には、「articles」というタイトルの記事ページへのリンクが記載された「LetMeReadFirst」ボタンが必要です。

ニュースレターの接着剤のプロがいる場合は、「サブスクライブ」フォームブロックを使用できます。 無料版をお持ちの場合は、ジェネシスブロック、WordPress用のMailChimpを使用して埋め込み可能なフォームを作成するか、 MailchimpからHTMLコードをダウンロードすることができます。
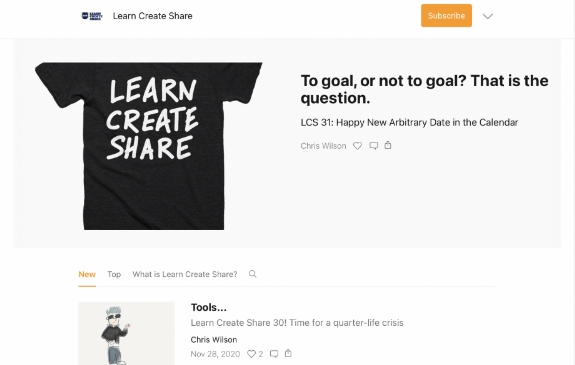
過去の問題ページ
新しいページを作成し、ニュースレター/記事/ブログなどのタイトルでラベルを付けます。 これはURLである必要があります。 このページにこれ以上の変更を加える必要はありません。 空白のままにする必要があります。

生成したページを[設定]の下の[投稿]ページとして設定します。 同時に、作成したホームページを作成します。
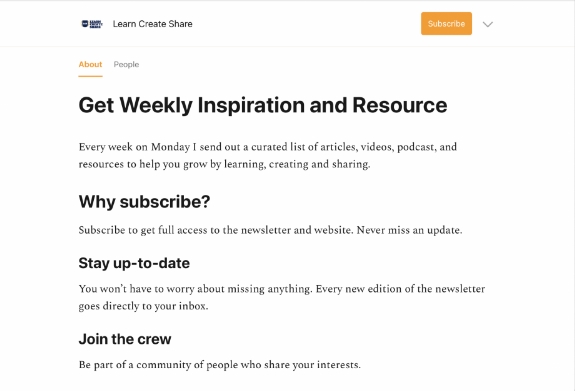
セクションについて
アバウトページはあなたのウェブサイトのトップ2の最も頻繁なページの中に頻繁にあります。 最も一般的なエラーは、顧客ではなくあなたに関するものです。 これは、マーケティングをシンプルにすることから覚えておくべき重要なポイントです。
サブスタックのデフォルトのコンテンツには、見出し、簡単な説明、およびいくつかの情報を含む、利用したい単純なテンプレートが含まれています。

アバウトページの大部分は、ユーザーにとっての有用性を強調するのではなく、何かを説明しています。 これは、ペプシが砂糖水飲料であると主張していることや、メルセデスがドイツの高級自動車であると主張していることに似ています。 それが読者にどのように役立つかに集中してください。
あなたの最初の投稿
残りのコンテンツが配置されたら、残っているのは最初の作品を作成してニュースレターを宣伝することだけです。 これは、通常の投稿を利用してコンテンツをゲーティングするか、ニュースレターのようなカスタム投稿タイプを作成して投稿に使用することで実現できます。
オプションがあります。
カスタム構成
ニュースレターの接着剤は、使いやすく経済的な方法を提供する優れたサービスですが、よりカスタマイズされたものをお勧めします。
メールサービス
これには任意のメールプロバイダーを使用できますが、WordPressと緊密に接続されたものが必要な場合は、mailpoetが最適です。
私が好むいくつかの可能性には、次のものがあります。
- Sendfox (私が個人的に提案します。かなりの需要があるまで、Appsumoで1回限りの購入で無料で始めてください。
- ConvertnKit (優れたメールサービス。現在は無料プランですが、機能が制限されています。)
パラメータに従って、選択したサービスを構成します。
コンテンツの制限
ニュースレターを世界中で完全に利用できるようにしておくことができます。 これにより、より多くの人々が共有するようになり、検索の発見可能性が向上します。
ただし、個人をメーリングリストに参加させる場合、またはサブスクリプションを提供する場合は、その情報へのアクセスを制限するメカニズムが必要になります。
オンラインコース用に購入して、restrictcontentproを数年使用しています。 ニュースレターにも使用できます。 無料版ではコンテンツをサブスクライバーのみに制限できますが、プロ版ではアクセス料金を請求できます。
無料版は設定を必要としません。 投稿を選択して制限するか、制限ショートコードを使用して特定のコンテンツを非表示にします。
プロエディションには、ニュースレターにリンクしてサブスクライバーを自動的に追加するプラグインと、支払いゲートウェイが含まれています。
別の方法はMemberfulです。これにより、支払いを受け入れることができます(10%のシェアを除く)が、無料のメンバーシップを提供するには月額料金が必要です。
サブスクライバー管理
テクノロジースタックが整ったら、本当の問題はサブスクライバーの獲得になります。 これは別のトピックかもしれませんが、ここにいくつかの簡単な考えがあります。
- 将来の加入者がすでに集まっている場所に進みます。
- 優れたコンテンツを作成する
- あなたの主題に精通している人を招待してください。
- スニークピークを広げて、他の人にサブスクライブするように促します。
最終的な考え
SubstackとGhostは間違いなく制限付きニュースレターの設定が簡単ですが、無料で開始できるニュースレターに興味があり、WordPressを利用したい場合は、Substackエクスペリエンスを複製することは完全に可能です。




