Diviテーマビルダーを使用するほとんどの人は、作成されたWebサイトの機能の観点からであろうと、ほぼ無制限のカスタマイズオプションの観点からであろうと、そのパフォーマンスを確認します。 スティッキーヘッダーの作成は、テーマビルダーの登場以来スムーズに行われていますが、多くの人は、追加のコードを使用せずにスティッキーヘッダーを作成する方法を知らないことがわかりました。 ただし、 Diviのスティッキーオプションのおかげで、それを行うのも非常に簡単です。 実際、この方法は簡単であるだけでなく、デザインをカスタマイズするためのより多くの可能性を提供します。

したがって、このチュートリアルでは、Divi設定を使用して超パーソナライズされたスティッキーヘッダーを作成する方法を説明します。 このヘッダーを次のようにパーソナライズするように手配します。
- トップヘッダーバー\ 002Bメニューバーがあります
- スティッキーメニューバーを含むセクションは、一番上に戻るとヘッダーバーが再び表示されるように構成されています
- スティッキーセクション(およびその要素)のデザインスタイルは、セクションがスティッキーになると変更されます
これはすべて、2つの主要な部分を中心に明確に表現されます。1つは新しいヘッダーテンプレート内のヘッダー要素構造の作成に専念し、2つ目はカスタムスティッキーエフェクトの適用に専念します。
1.新しいヘッダーテンプレートでヘッダー要素構造を構築する
新しいグローバルヘッダーテンプレートを作成する
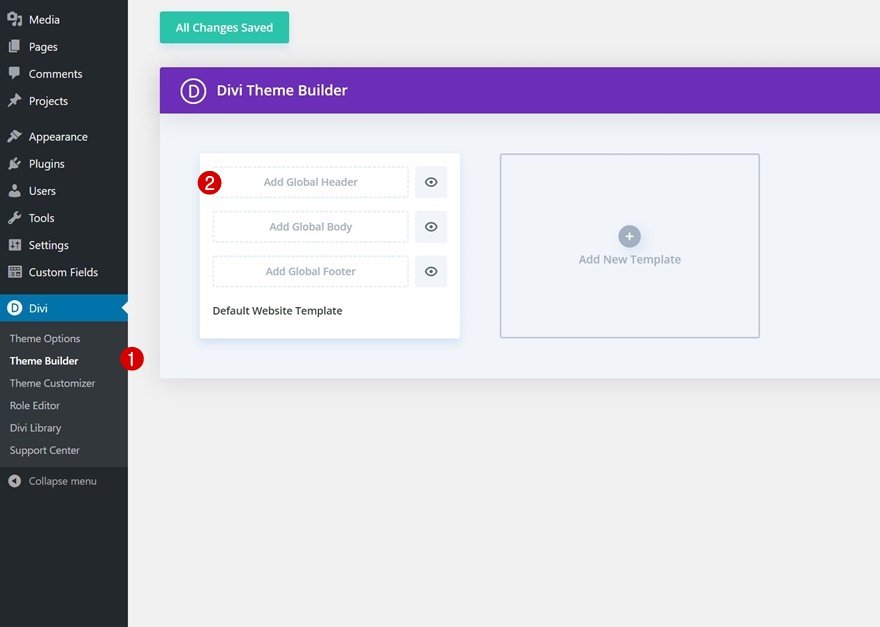
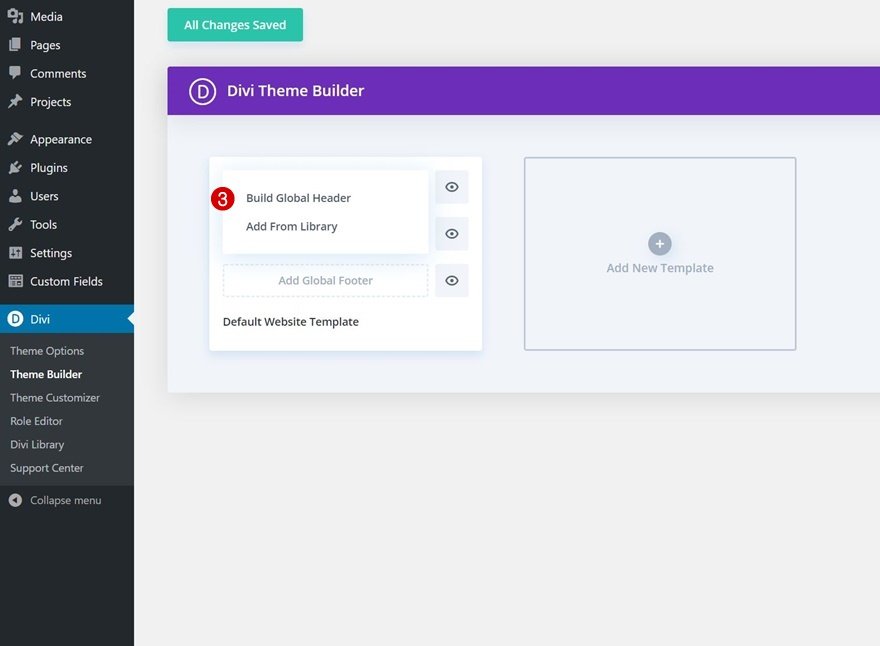
最初のステップは、グローバルヘッダーテンプレートを取得して、Diviビルダーテーマにダウンロードすることです。 Diviでは、新しいグローバルヘッダーまたはカスタムヘッダーを作成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める

セクション#1を設定する
テンプレートエディタ内に、セクションがあります。 ここから、ヘッダーの要素構造の作成を開始します。 それで、それを開いて、構成を始めましょう。
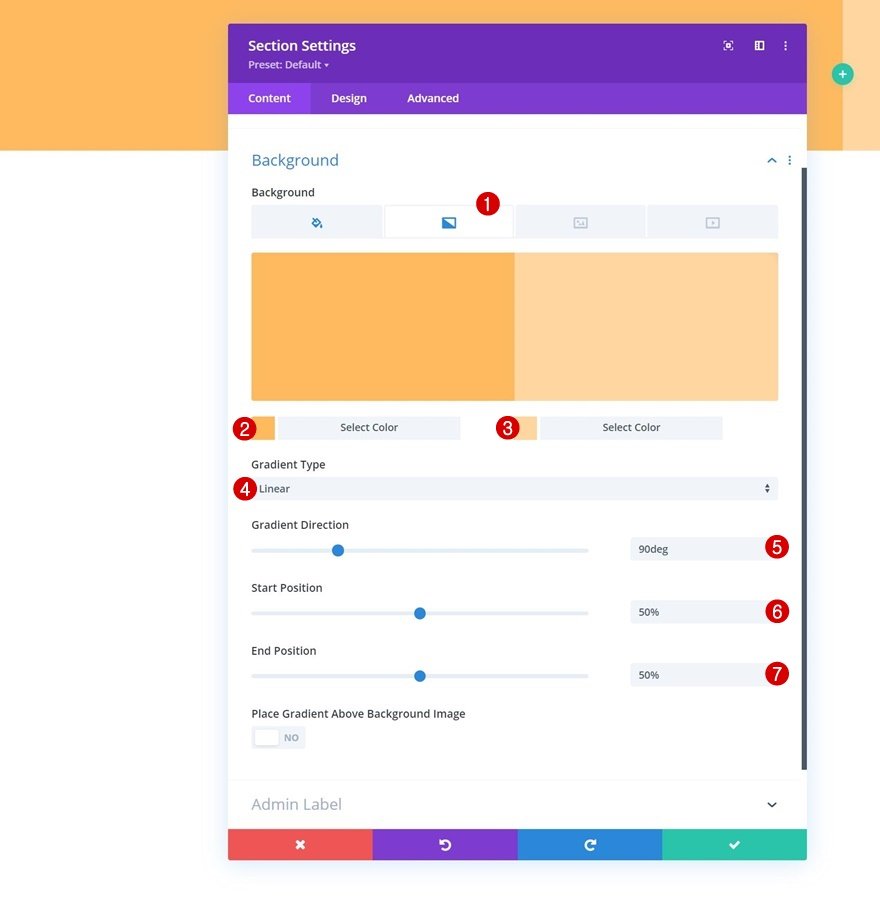
グラデーションの背景
まず、次のようにグラデーションの背景を適用します。
- 色1:#ffba60
- 色2:#ffd6a0
- グラデーション方向:90度
- 開始位置:50%
- 終了位置:50%

間隔
次に、デフォルトの上下のパディングをすべて削除する必要があります。
- トップパディング:0px
- ボトムパディング:0px

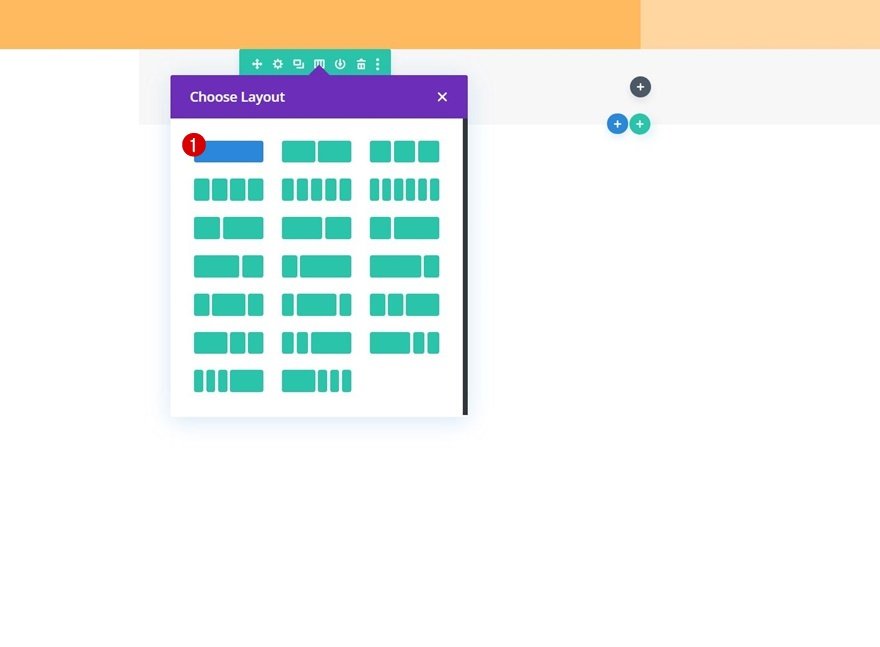
新しい行を追加します
上部のヘッダーバーを作成するために、セクションに新しい行を追加します。
カラム構造
新しい行は、次の列構造を使用して定義する必要があります。

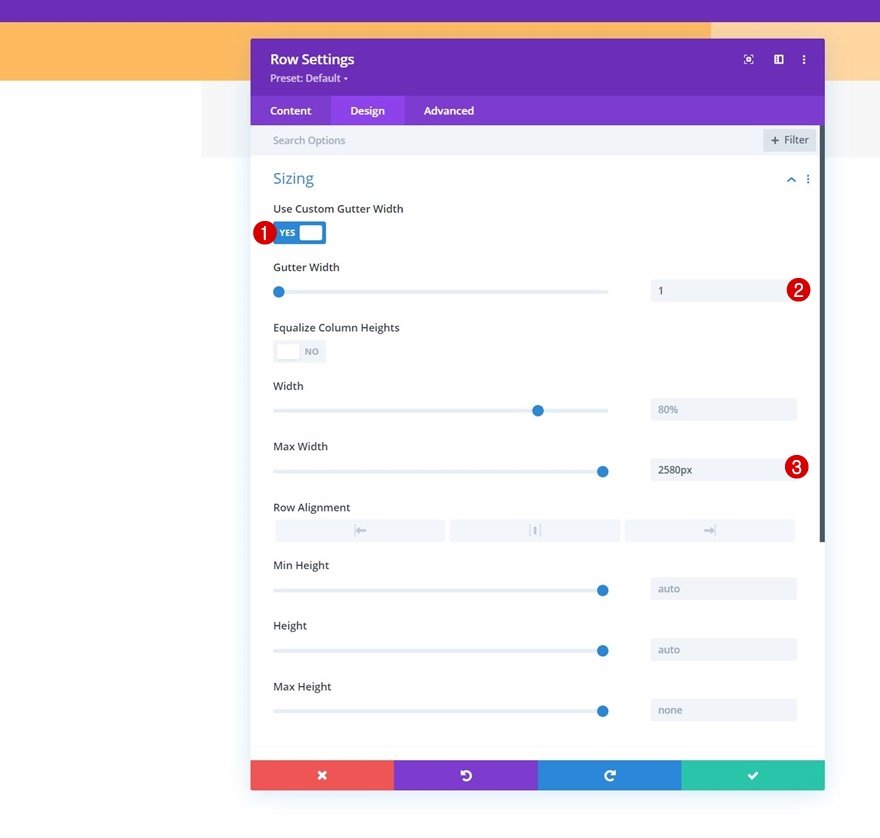
サイジング
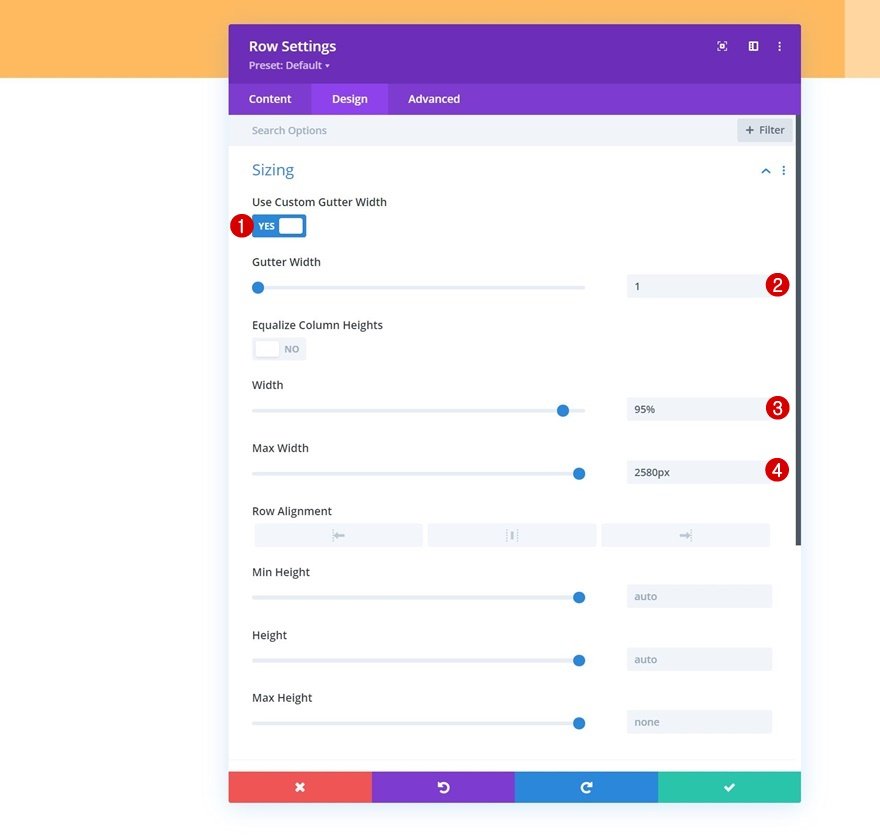
モジュールをまだ追加せずに、行設定を開き、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:95%
- 最大幅:2580px

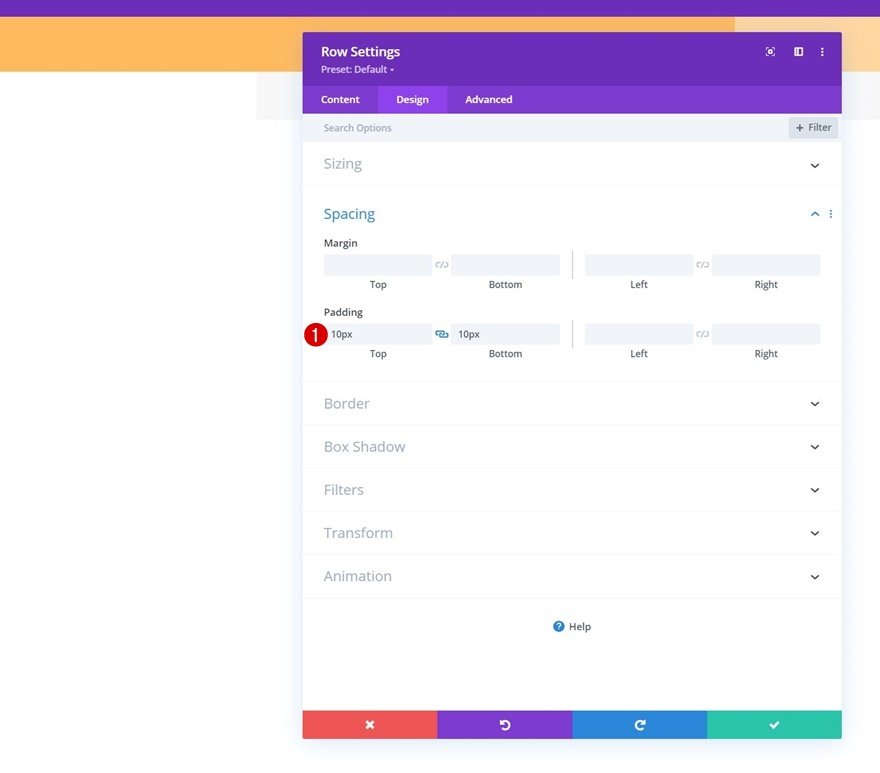
間隔
このレベルでは、カスタムの上部と下部のパディングを追加します。
- トップパディング:15px
- ボトムパディング:15px

主な要素CSS
次に、[詳細設定]タブの行のメイン要素に1行のCSSコードを追加します。 ここでの目標は、小さい画面サイズで列が隣り合ったままになるようにすることです。
| 01 | display: flex; |

ソーシャルメディアフォローモジュールを列1に追加
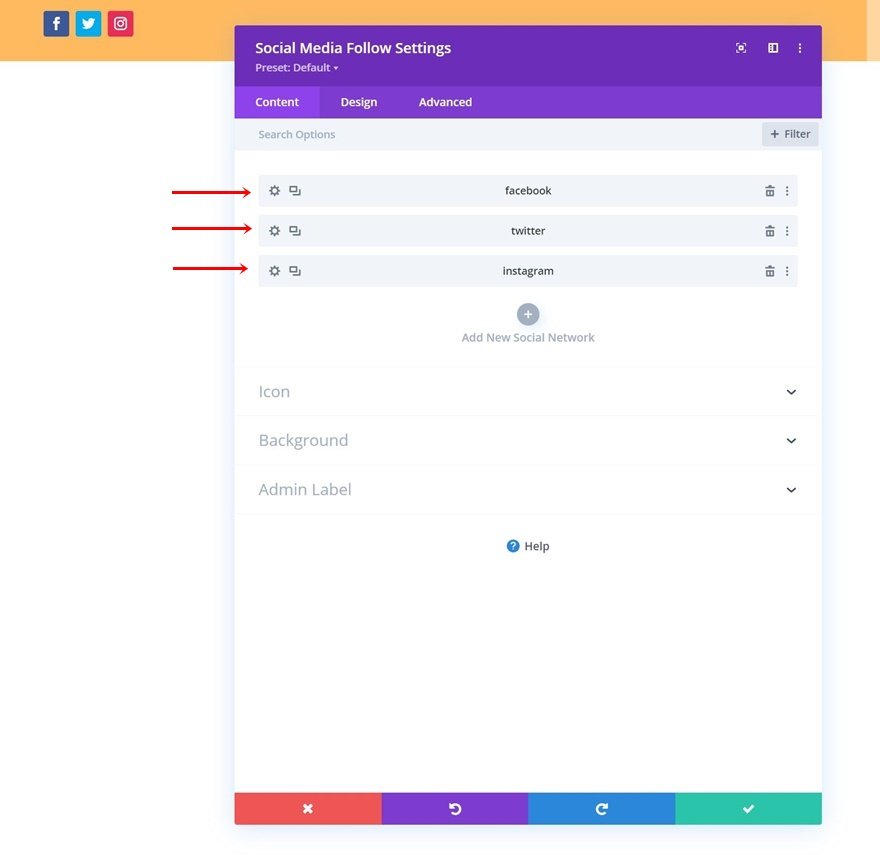
これでモジュールを追加できます。 ソーシャルメディアフォローモジュールで列1から始めましょう。
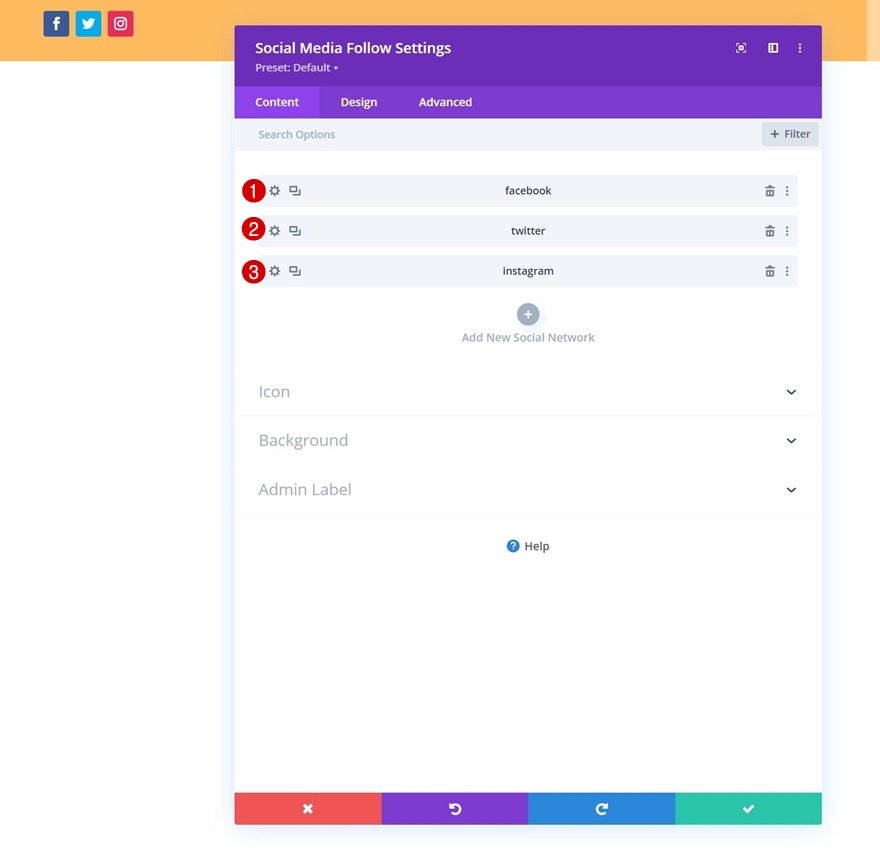
選択したソーシャルネットワークを追加する
選択したソーシャルネットワークとそれに対応するリンクを追加します。

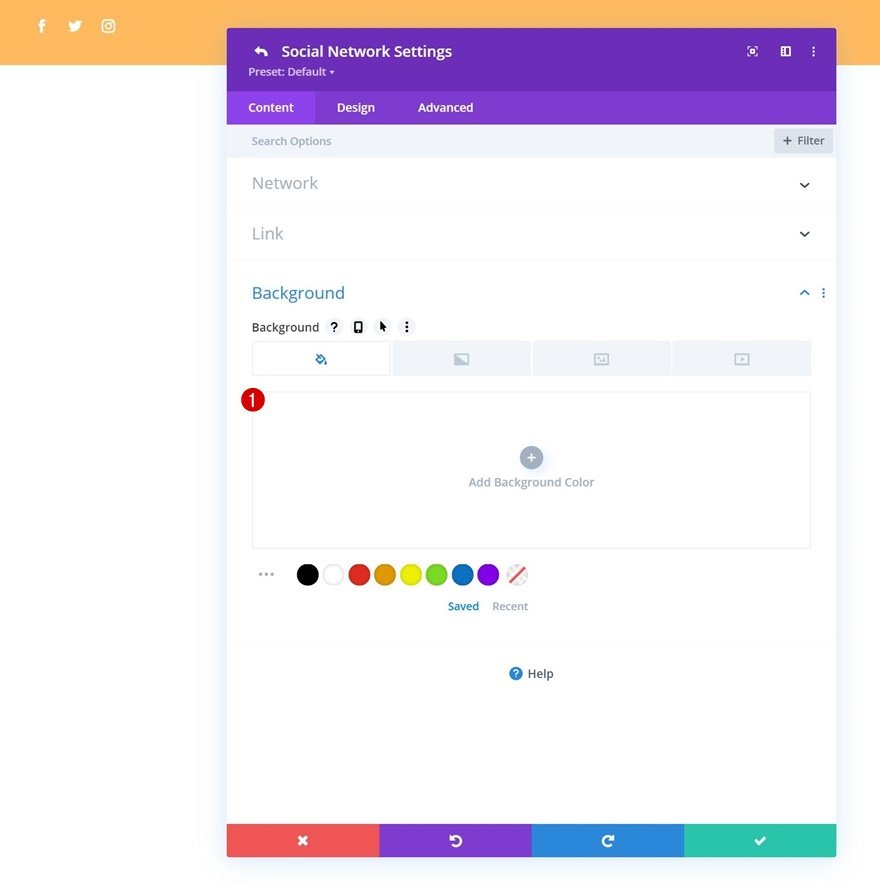
次に、各ソーシャルネットワークの背景色を削除する必要があります。


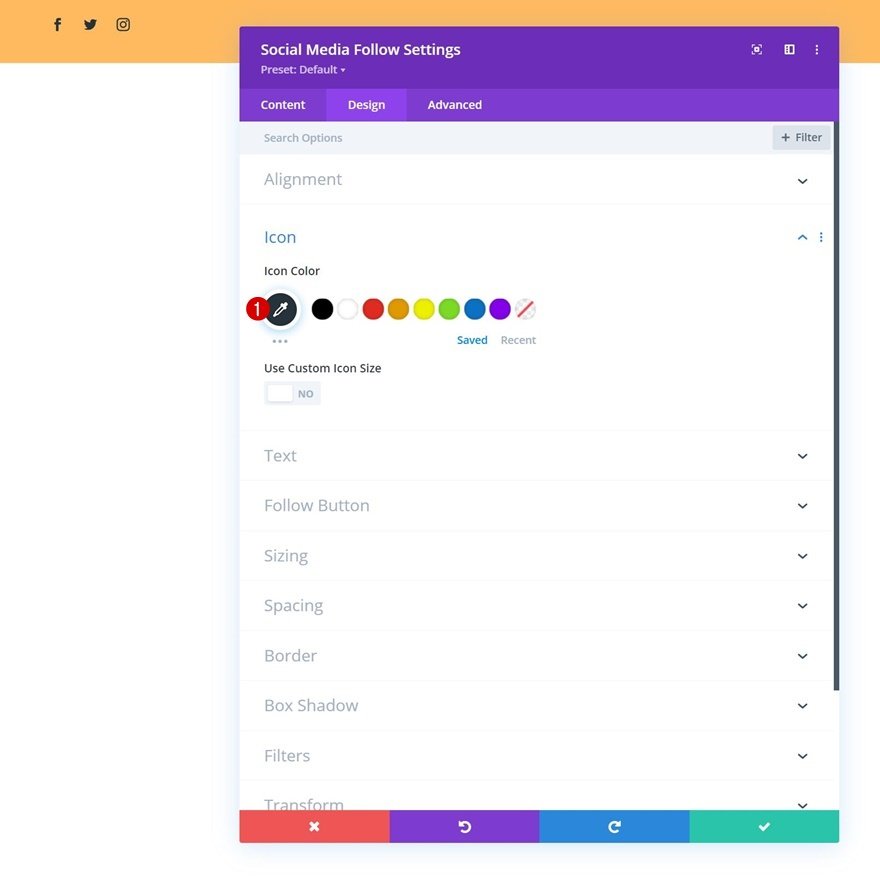
アイコン設定
一般的なモジュール設定に戻り、デザインタブのアイコンの色を変更します。
- アイコンの色:#26333a

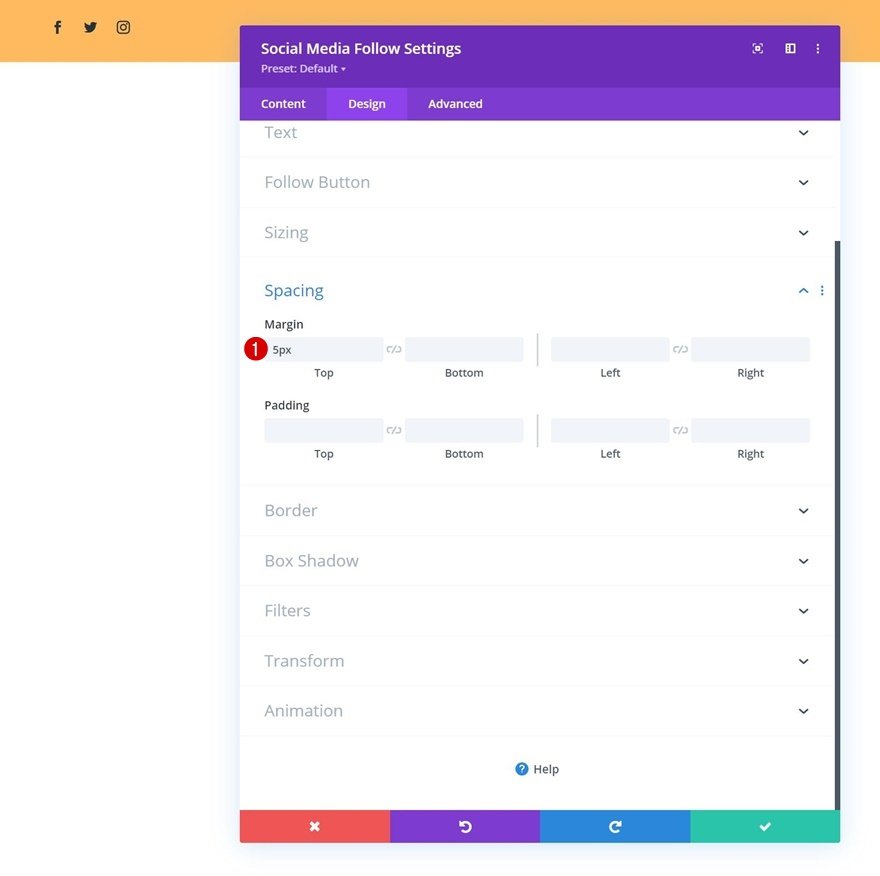
間隔
上マージンを追加します。
- トップマージン:5px

ボタンモジュールを列2に追加
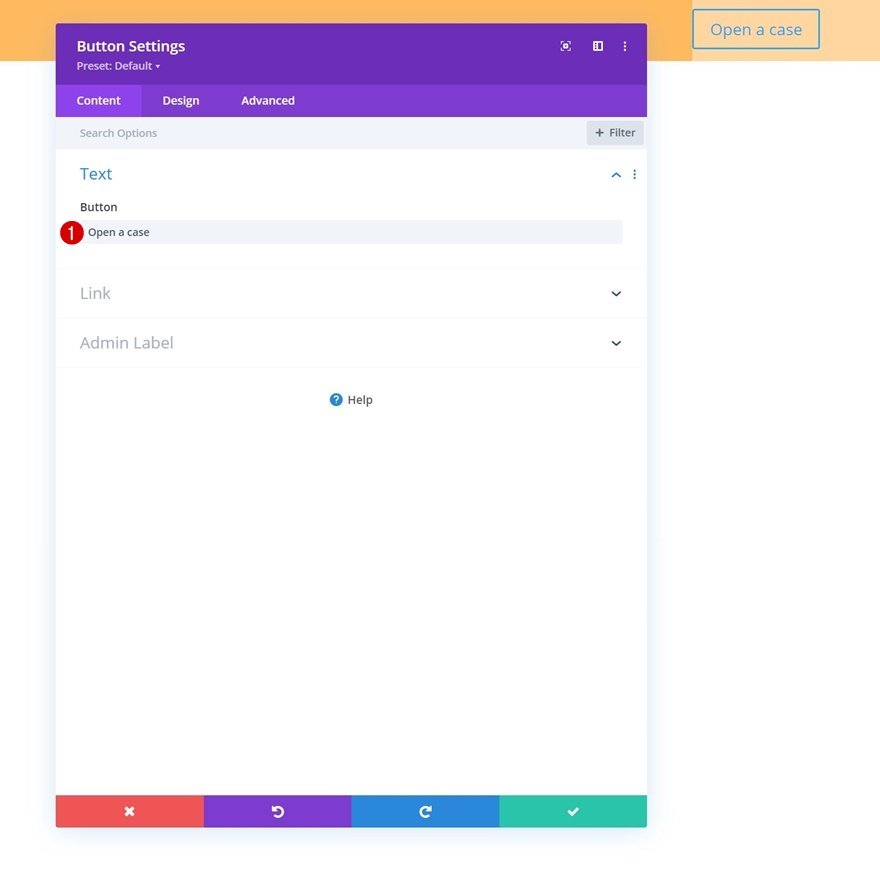
2列目では、必要なモジュールはボタンモジュールのみです。 まず、選択したコピーを追加します。

次に、リンクを追加します。

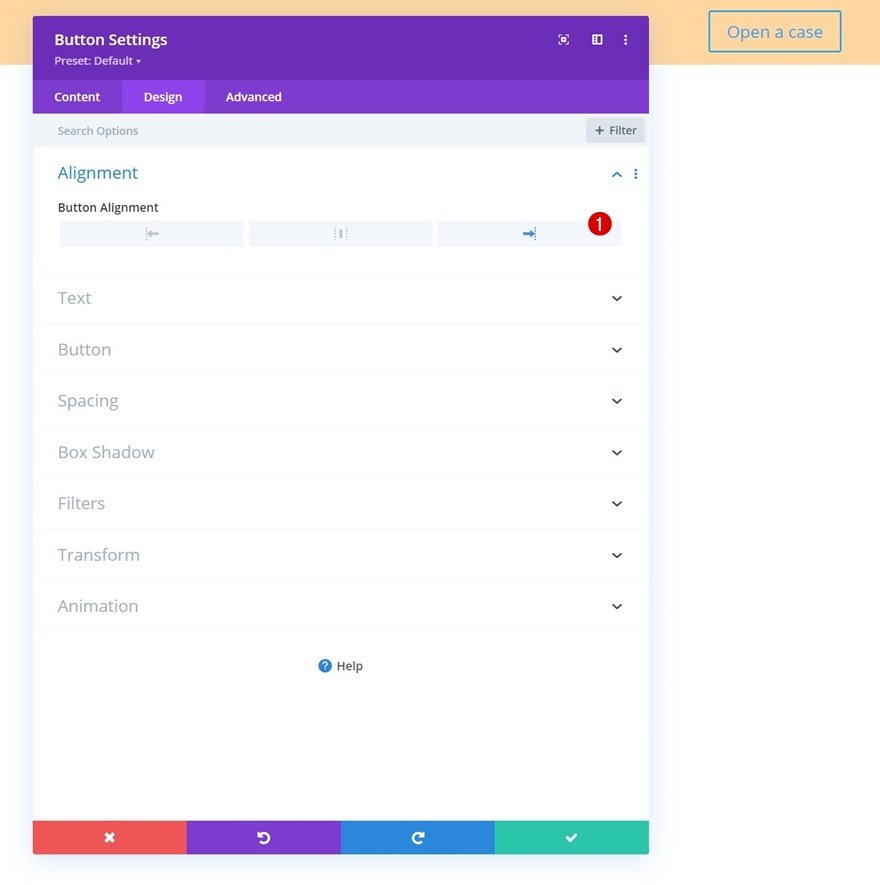
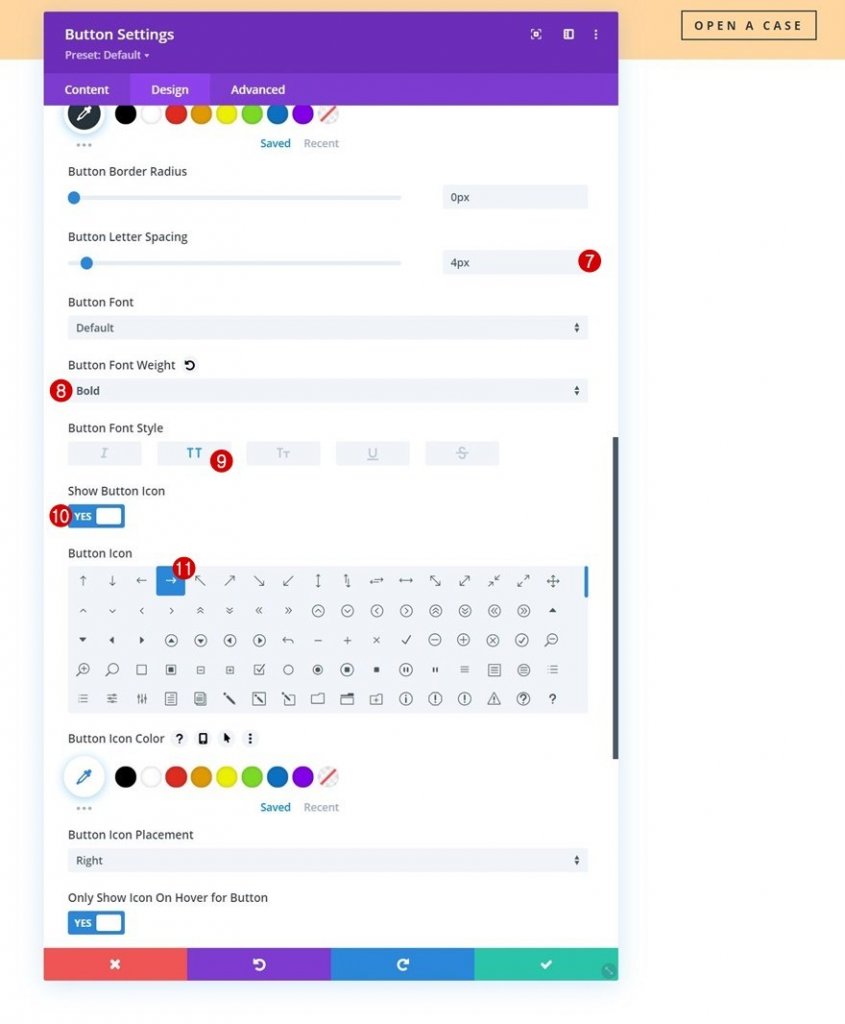
その後、デザインタブに移動し、ボタンの配置を変更する必要があります。
- ボタンの配置:右

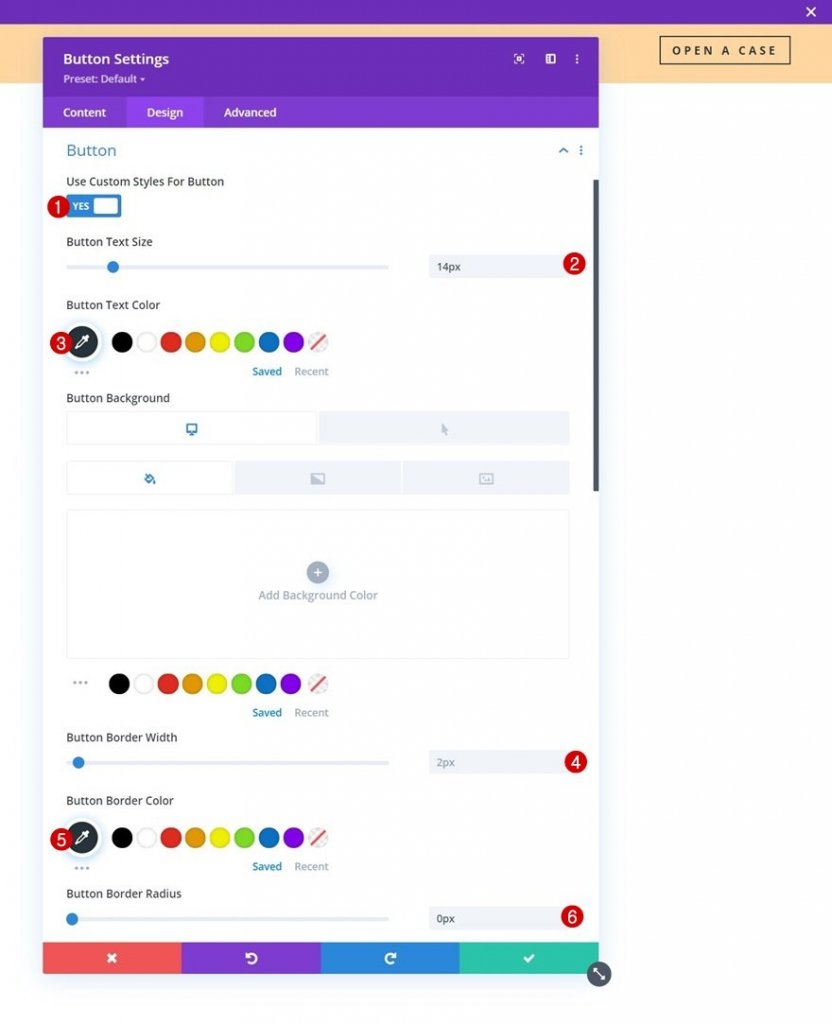
ボタンのいくつかのスタイリング要素を構成しましょう:
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:14px
- ボタンのテキストの色:#26333a
- ボタンの境界線の幅:2px
- ボタンのボーダーカラー:#26333a
- ボタンの境界線半径:0px

- ボタンの文字間隔:4px
- ボタンのフォントの太さ:太字
- ボタンのフォントスタイル:大文字
- 表示ボタン:はい

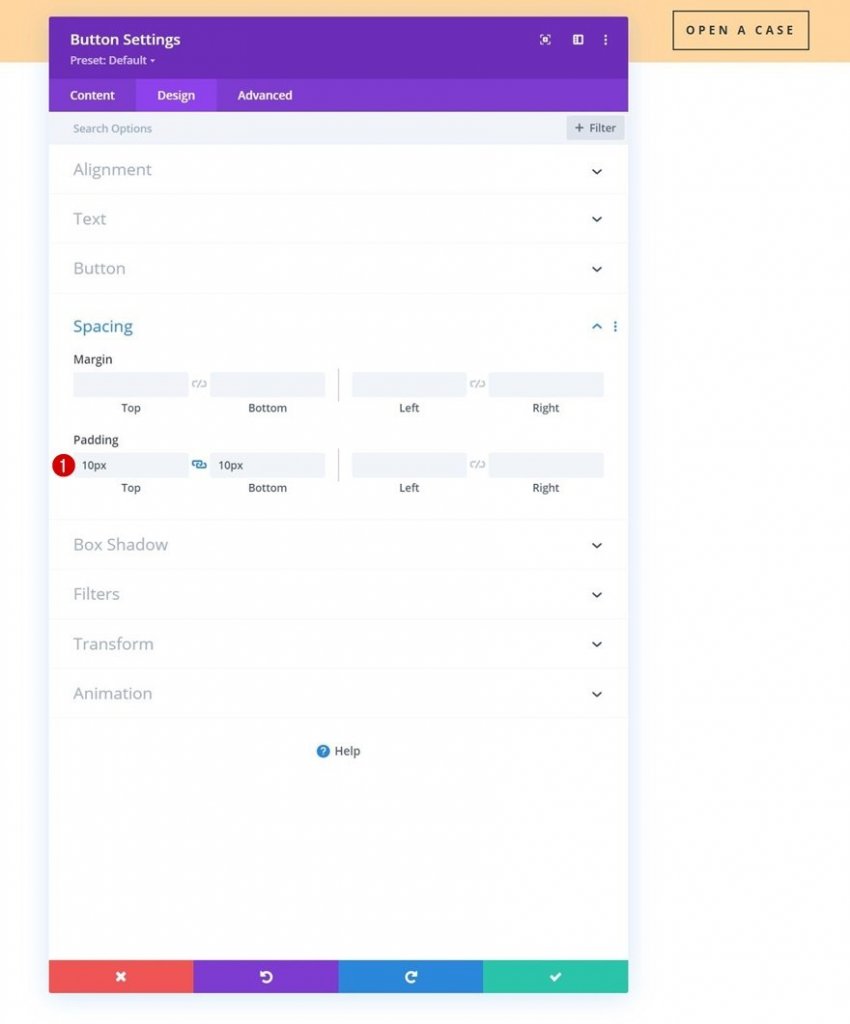
そして、間隔設定に上下のパディングを追加して、モジュール設定を完了します。
- トップパディング:10px
- ボトムパディング:10px

これでセクション1の構成が完了しました。 次に、メニューに2つ目の専用セクションを追加します。このセクションは、このチュートリアルの2番目の部分でスティッキーになります。
セクション#2を追加
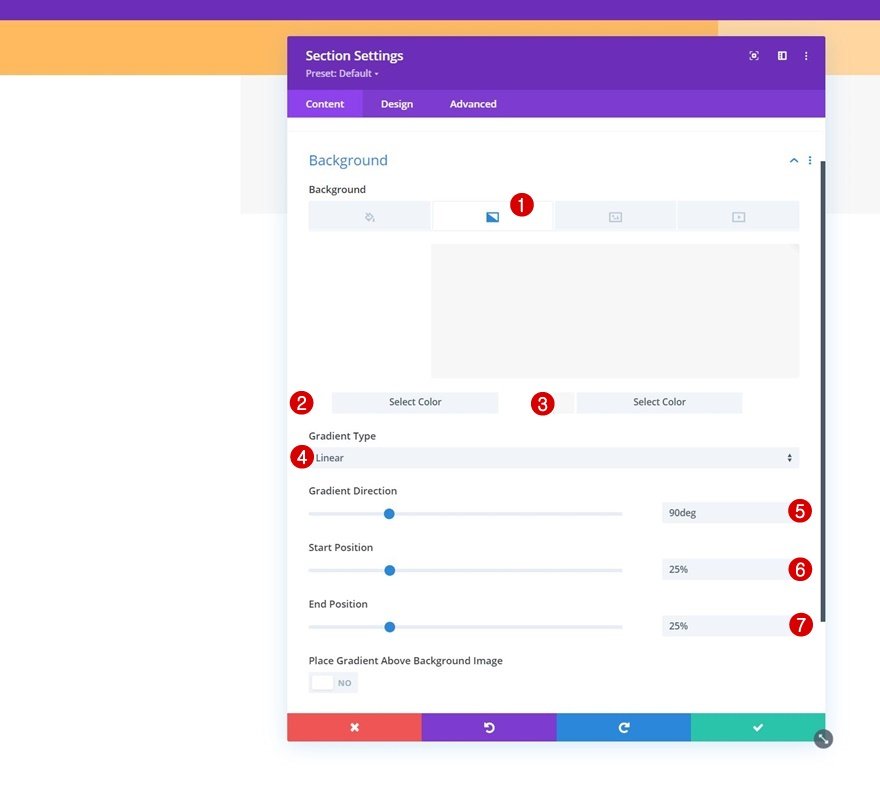
メニュー専用のセクション2は、前のセクションのすぐ下に追加されます。 セクション1と同様に、最初にグラデーションの背景を設定します。
- 色1:#ffffff
- 色2:#f7f7f7
- グラデーションタイプ:線形
- グラデーション方向:90度
- 開始位置:25%
- 終了位置:25%

セクションの[デザイン]タブに移動し、デフォルトの上部と下部のパディングをすべて削除します。
- トップパディング:0px
- ボトムパディング:0px

新しい行を追加する
次の列構造を使用する必要があります。

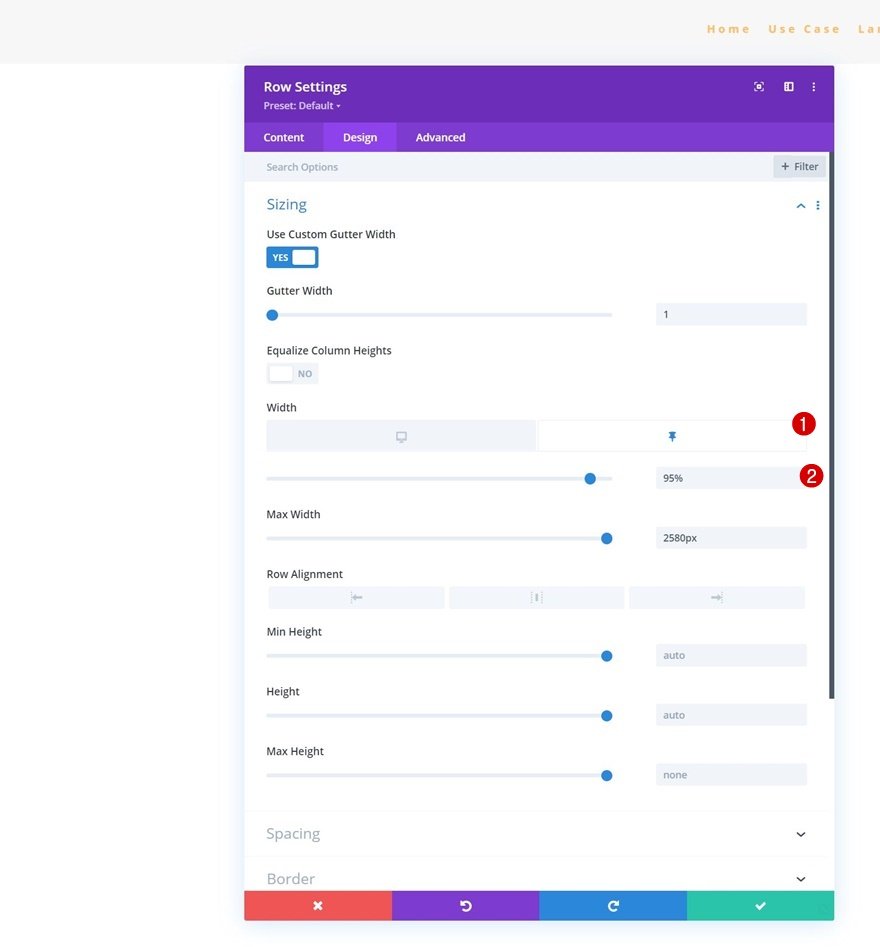
次に、行のデザインタブに移動し、次のようにサイズ設定を変更します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 最大幅:2580px

次に、デフォルトの上下のパディングをすべて削除します。
- トップパディング:10px
- ボトムパディング:10px

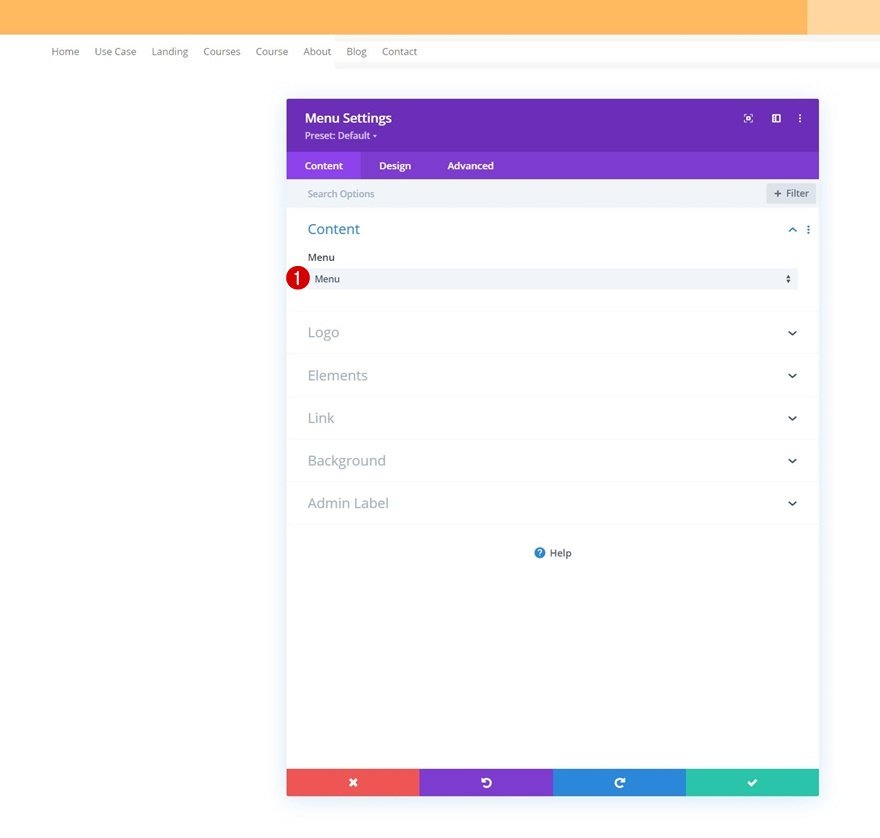
メニューモジュールを列に追加
行の列にメニューモジュールを追加し、選択した動的メニューを選択する必要があります。

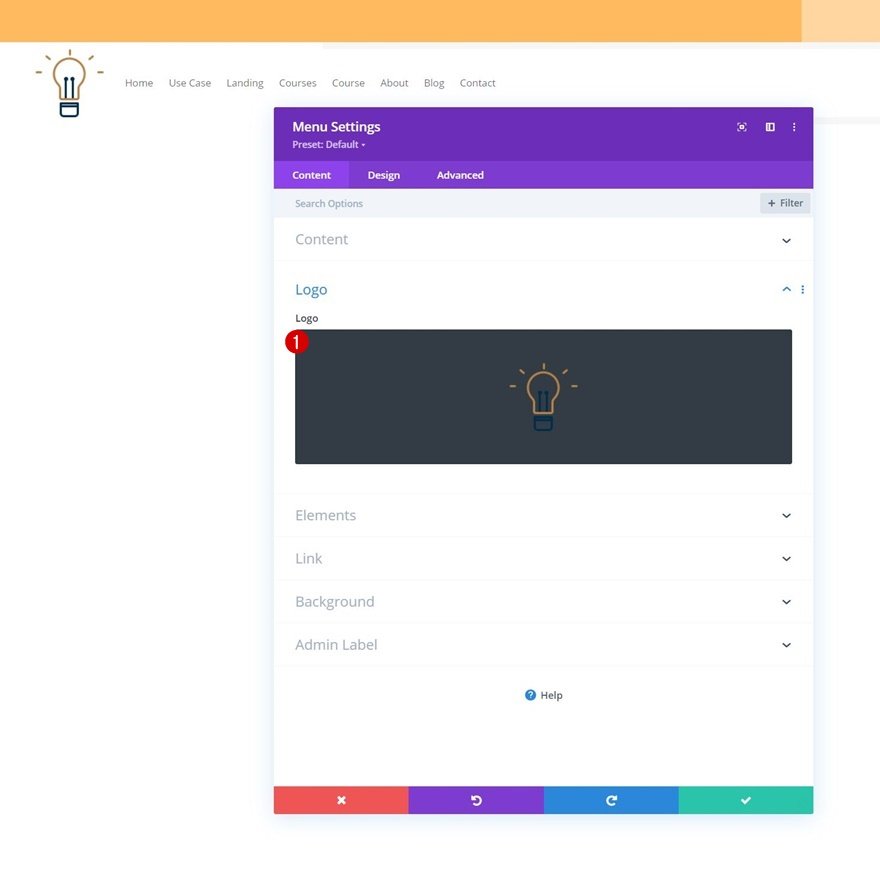
次にロゴをアップロードします。

その後、モジュールのデフォルトの白い背景色を削除できます。
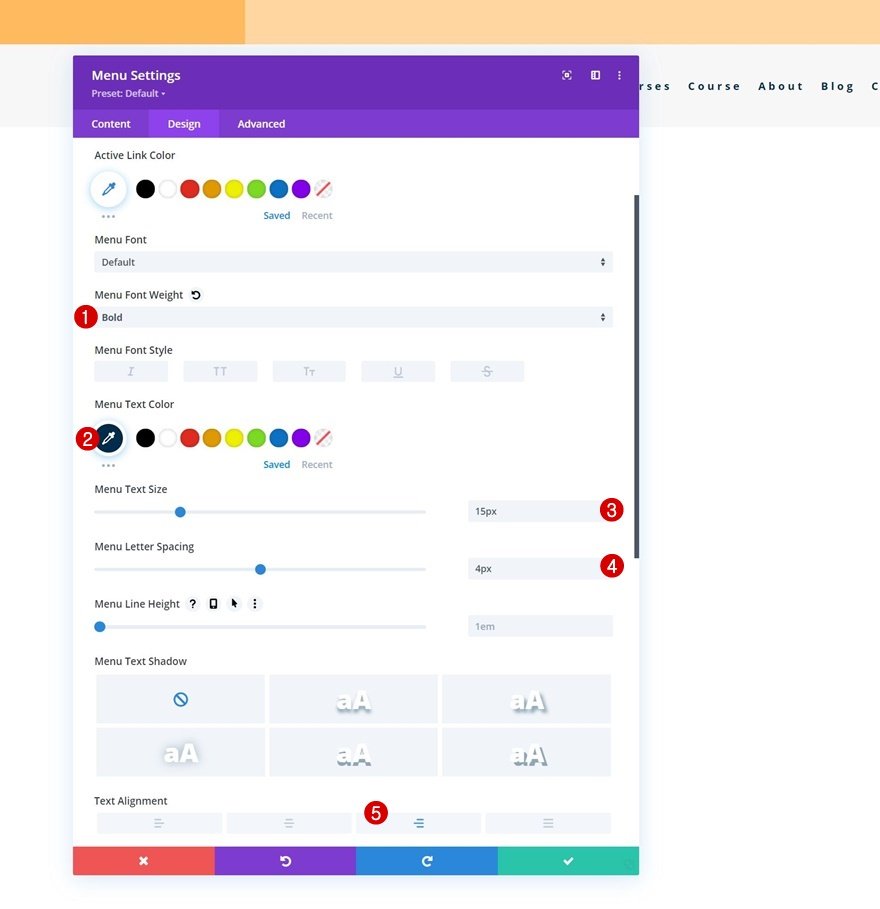
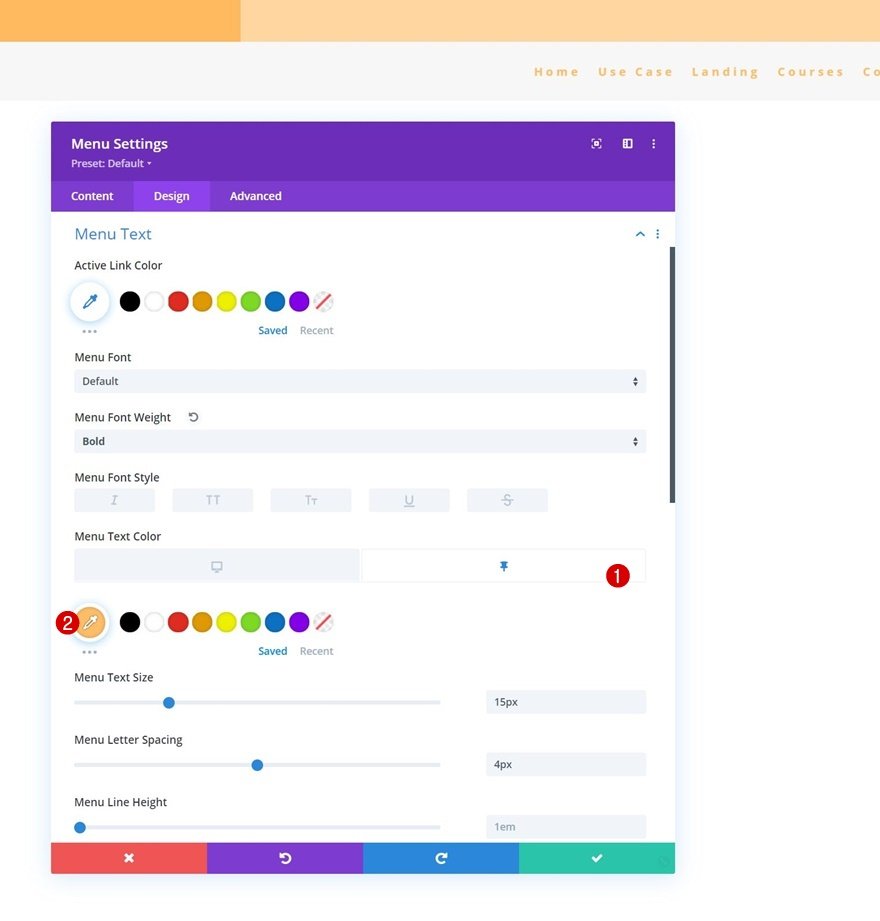
デザインタブに移動し、メニューのテキスト設定もスタイル設定します。
- メニューフォントの太さ:太字
- メニューテキストの色:#002d4c
- メニューテキストサイズ:15px
- メニューの文字間隔:4px
- テキストの配置:右

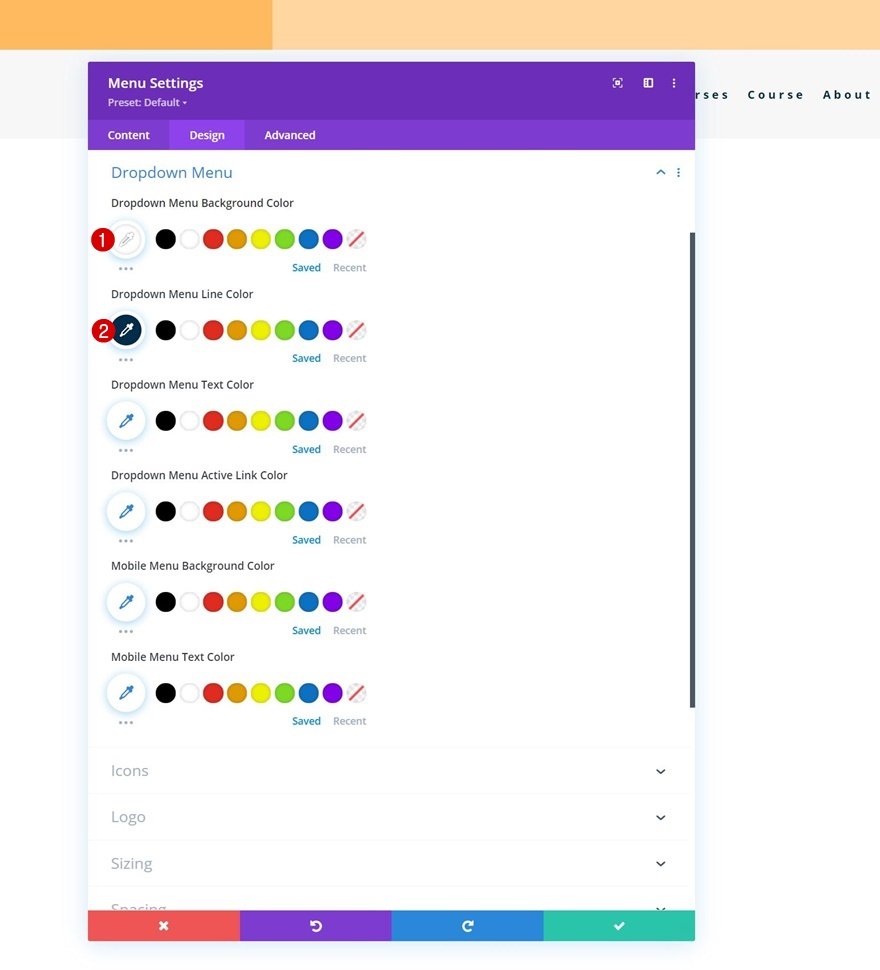
ここで、ドロップダウンメニューの設定にいくつかの変更を加えます。
- ドロップダウンメニューの背景色:#ffffff
- ドロップダウンメニューの線の色:#002d4c

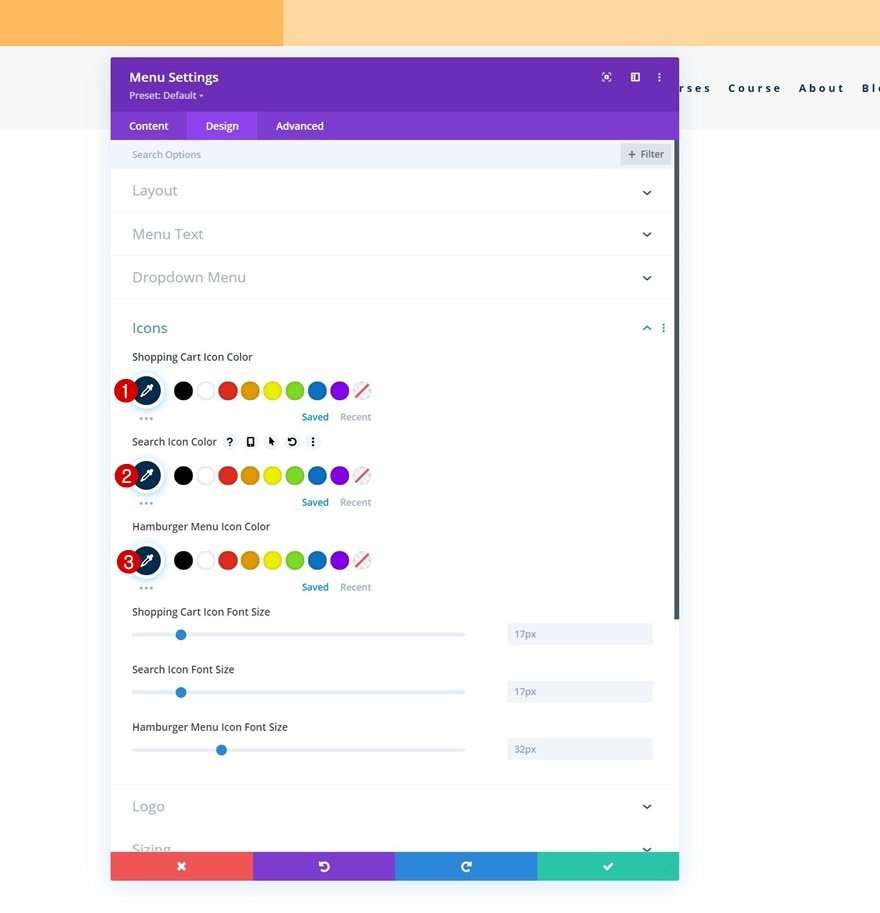
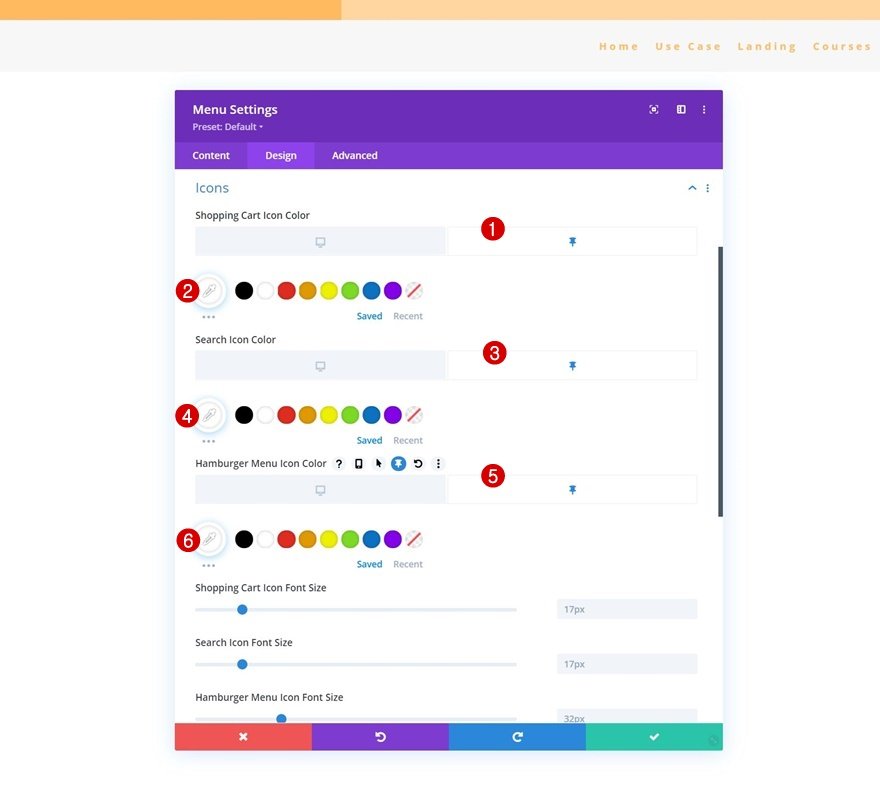
アイコンの設定と一緒に。
- ショッピングカートのアイコンの色:#002d4c
- 検索アイコンの色:#002d4c
- ハンバーガーメニューアイコンの色:#002d4c

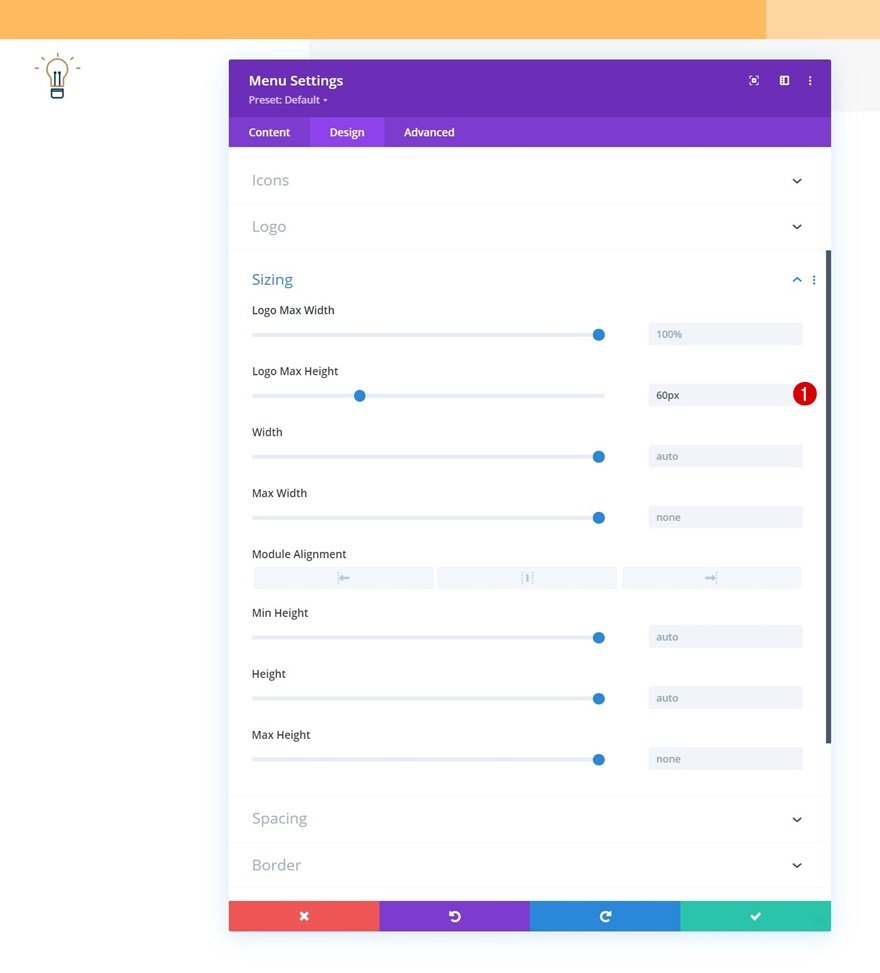
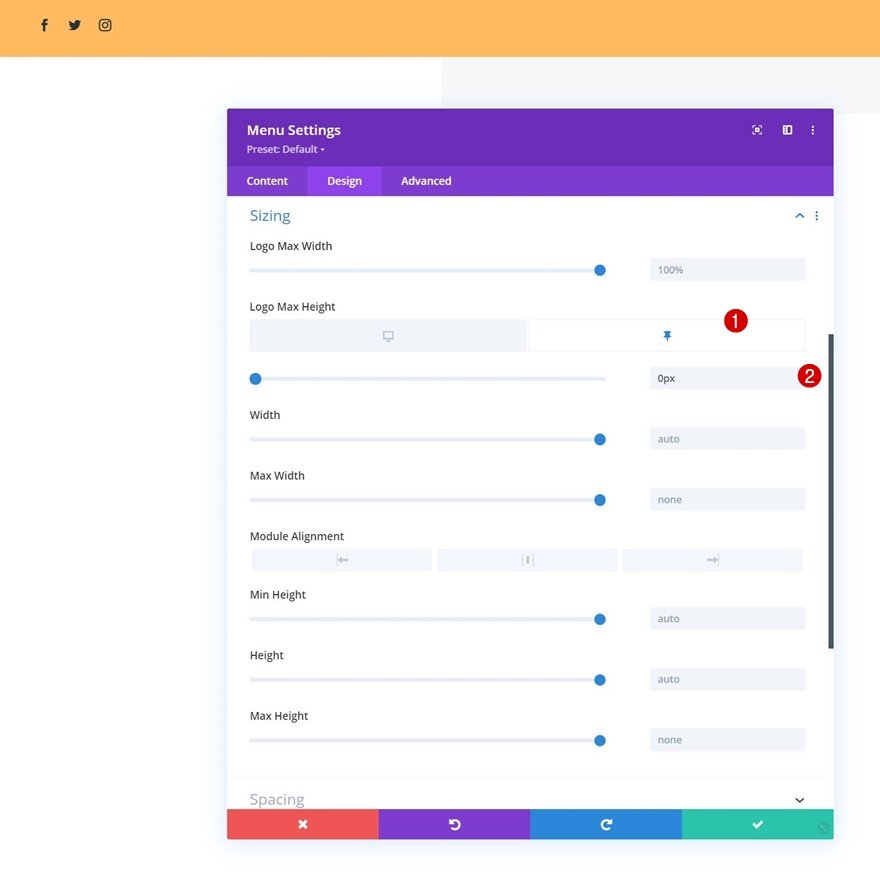
そして、サイズ設定にロゴの最大高さを追加して、モジュール設定を完了します。
- ロゴの最大高さ:60px

そして、これが新しいヘッダーテンプレートで完全に設計されたヘッダー要素構造です。 あとは、カスタムのスティッキーエフェクトを適用するだけです。
2.カスタムスティッキーエフェクトの適用
2番目のセクションをスティッキーにして、スティッキーな状態でそのセクションとその要素のデザインスタイルを変更するときが来ました。
セクション2を粘着性にする
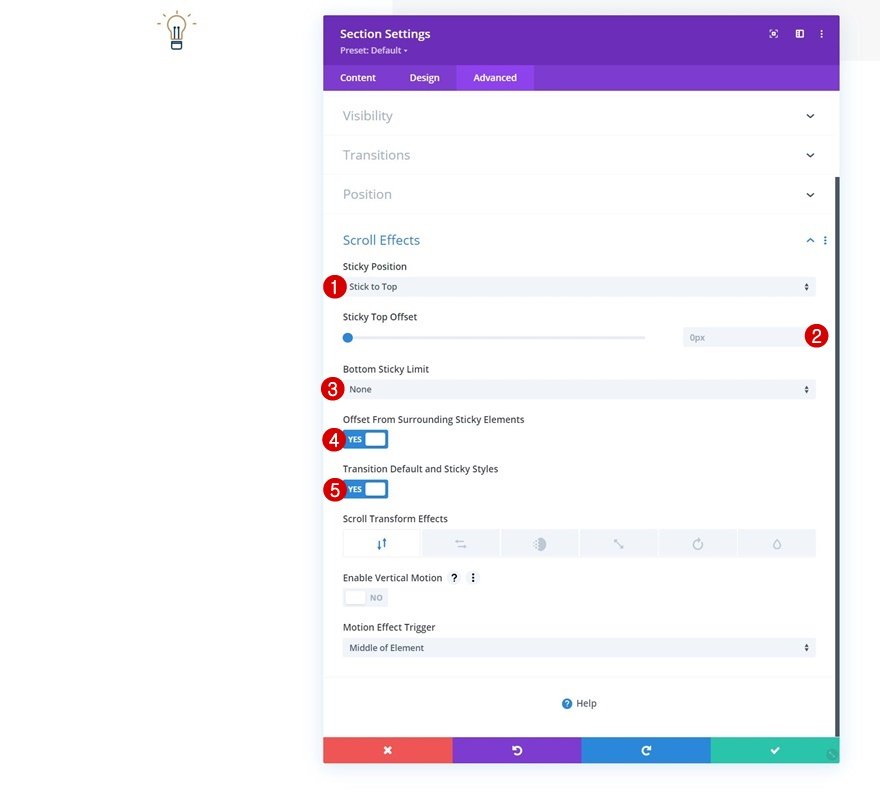
そのためには、2番目のセクションの設定を開いて、[詳細設定]タブに移動する必要があります。 そこで、スクロール効果の設定に移動し、次のスティッキーオプションを適用します。
- スティッキーポジション:トップに固執
- スティッキートップオフセット:0px
- スティッキーの下限:なし
- 周囲の粘着要素からのオフセット:はい
- トランジションのデフォルトスタイルとスティッキースタイル:はい

セクションがスティッキーになると、セクション、行、およびモジュールの設定内に追加のオプションが表示されます。スティッキーオプション
このオプションをクリックすると、スティッキーにしたいすべての要素に対して新しい代替スタイルが作成されます。
スティッキー状態でセクションのグラデーション背景を変更する
2番目のセクションの背景設定に移動し、次のスティッキーグラデーションの背景を適用します。
- 色1:#26333a
- 色2:#1e272f

スティッキー状態のストレッチ行
次に、メニューモジュールを含む行を開き、スティッキー状態で幅を変更します。
- 幅:95%

スティッキー状態でメニューテキストの色を変更する
次のテキストカラーメニューを設定するだけです。
- メニューテキストの色:#ffbd68

スティッキー状態でメニューアイコンの色を変更する
アイコンの色と一緒に。
- ショッピングカートのアイコンの色:#ffffff
- 検索アイコンの色:#ffffff
- ハンバーガーメニューアイコンの色:#ffffff

スティッキー状態でロゴの高さを削除する
最大サイズを0に減らしてロゴを削除する必要があります。そのため、セクションのスティッキー設定を有効にすると、ロゴがヘッダーから削除されます。
- ロゴの最大高さ:0px

以上です! ヘッダーのデザインが完了したら、Divi Theme Builderの変更をすべて保存し、Webサイトでプレビューしてください。
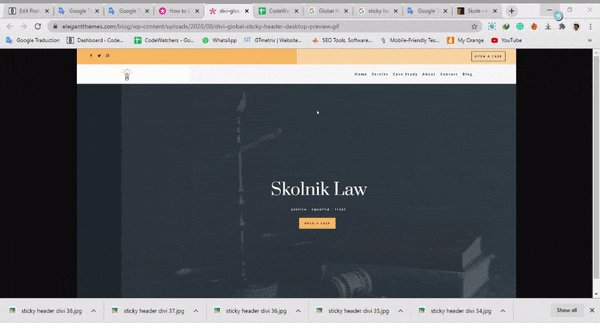
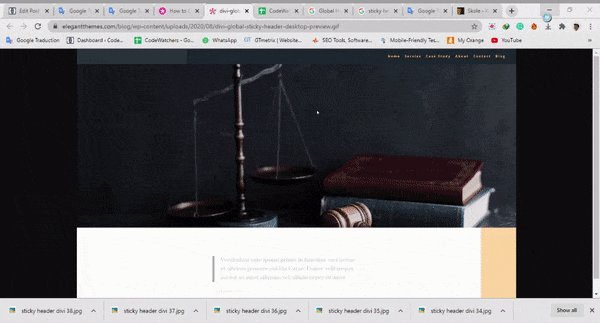
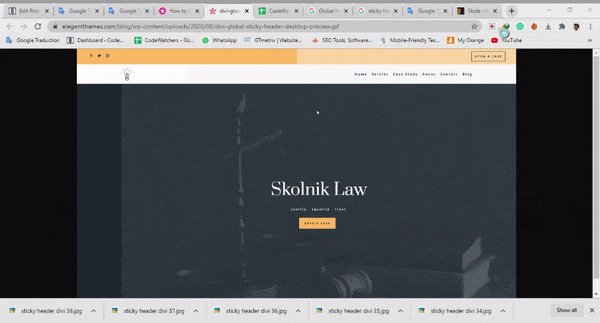
プレビュー
これで、さまざまな画面サイズでの作業の結果が表示されます。
デスクトップ

モバイル

最終的な考え
この記事が、Diviとそのオプションを使用してスティッキーヘッダーを簡単に作成するのに役立つことを願っています。 Diviスティッキーオプションは、作成するユーザーエクスペリエンスとデザインを改善するための無数の可能性を提供します。 あなたは問題なくすべてを扱うことができるはずです。




