スティッキーフッターバーは、特にモバイルデバイスの場合、どのWebサイトにとっても非常に重要です。 ユーザーがページを下に移動しても、スティッキーフッターバーは画面の端で一定(またはスタック)のままになります。 親指に非常に近いため、モバイルユーザー(特に電話)にとってより有益です。 これが、デザイナーがスティッキーフッターバー内にナビゲーションボタンを頻繁に追加する理由である可能性が最も高いです。 モバイルナビゲーションUXを向上させることができます。

この記事では、 Diviでモバイルスティッキーフッターバーを作成する方法を説明します。 静的位置は、すべてのスティッキーフッターバーの基礎であり、Diviに組み込まれているスティッキーポジションオプションを使用して簡単に制御できます。 スティッキーポジションとDiviデザインツールを活用して、4つのナビゲーションボタンを備えた3つの異なるスティッキーフッターバーデザインを作成する方法を示します。 これは、WebサイトのモバイルUXを改善しようとしている企業にとって理想的です。
それでは始めましょう。
デザインプレビュー
これが、今日作成するデザインの簡単なデモです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるモバイル用スティッキーフッターバー
セクション1:新しいフッターテンプレートの作成
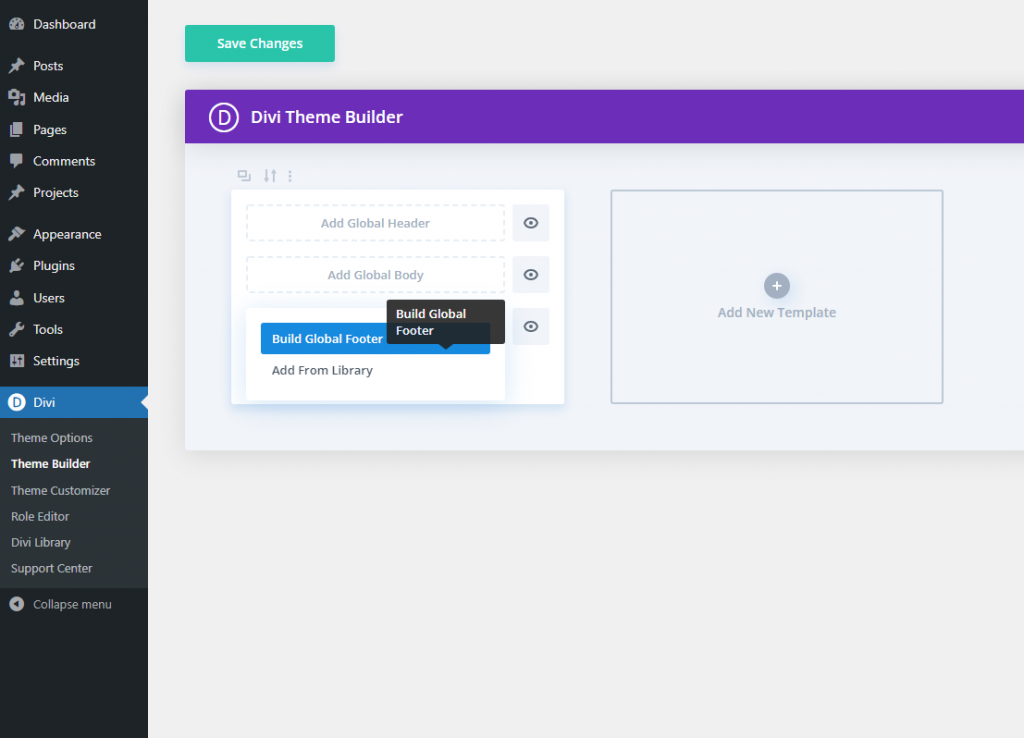
開始するには、テーマビルダーに移動し、クリックしてデフォルトのWebサイトテンプレートに新しいグローバルフッターを作成します。

モバイルビューとレイヤーをアクティブ化
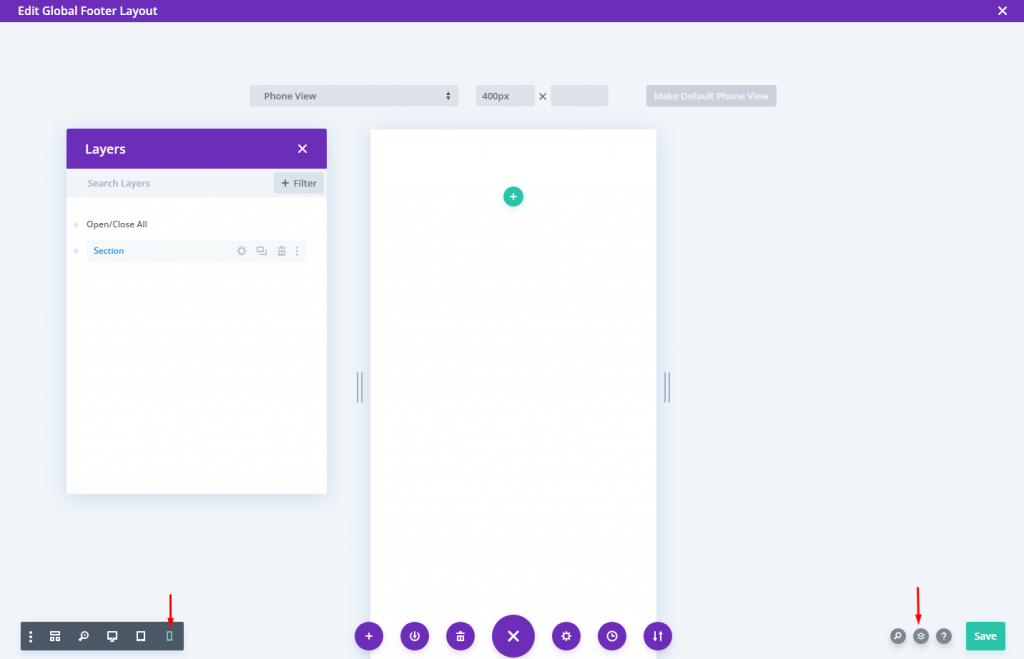
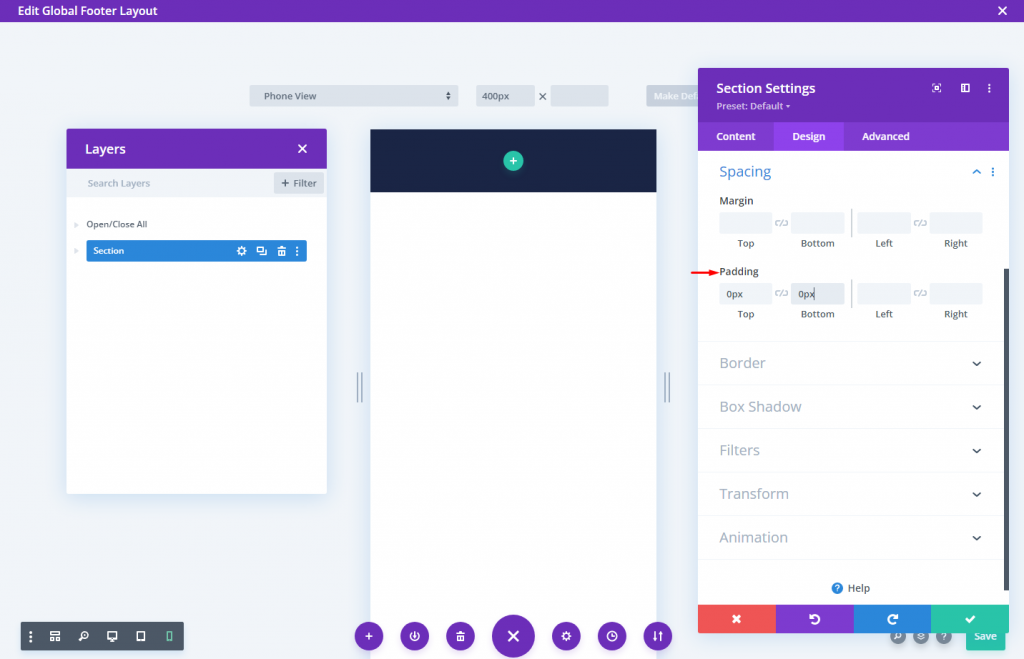
フッターレイアウトエディタが表示されたら、ページの下部にあるオプションメニューを開きます。
ビルダーの電話ビューを開くには、左側の電話記号をクリックします。 これは、デザイン時にスティッキーフッターがモバイルでどのように表示されるかを視覚化するのに役立ちます。
次に、レイヤーシンボルをクリックして、右側のモーダルレイヤーを開きます。 これは、要素が近づきすぎたときに要素を選択するのに役立ちます。

セクション2:スティッキーセクションの作成
現在のデフォルトの通常のセクションを使用して、スティッキーセクションを作成できます。
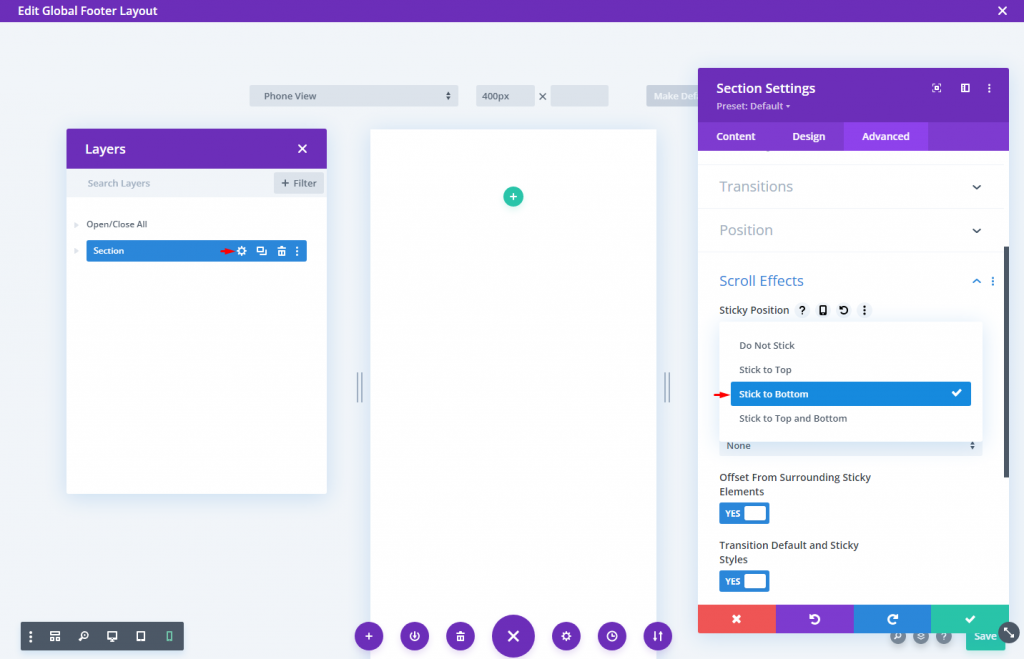
セクションのオプションを開き、[詳細設定]タブで、[下に固定]スティッキー位置オプションを選択します。

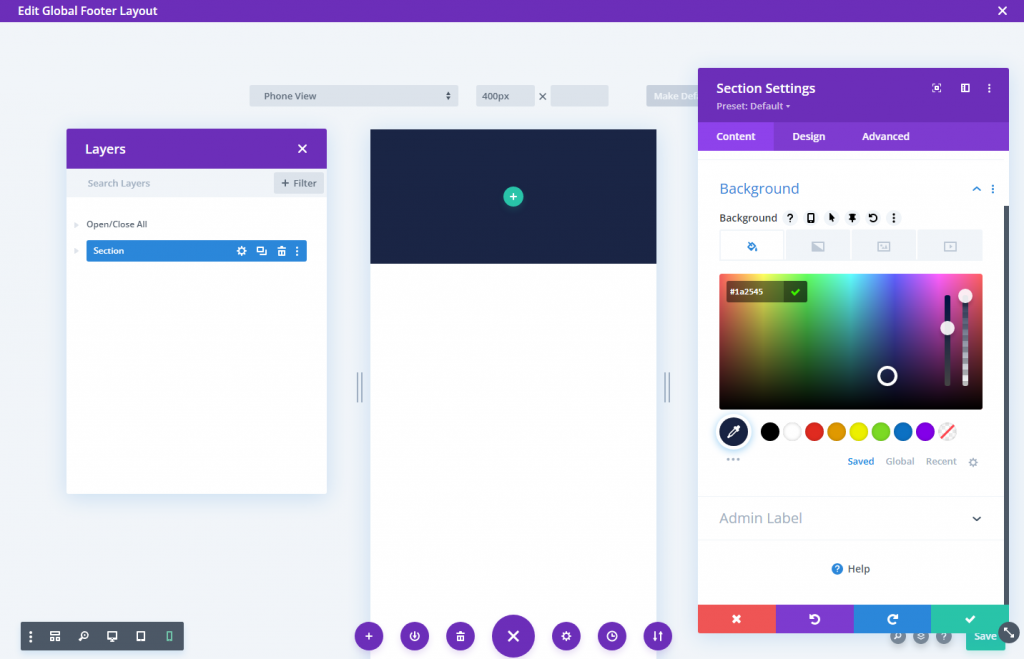
[コンテンツ]タブで、セクションに背景色を適用します。
- 背景色:#1a2545

[デザイン]タブで、パディング値を変更します。
- パディング:0px上、0px下

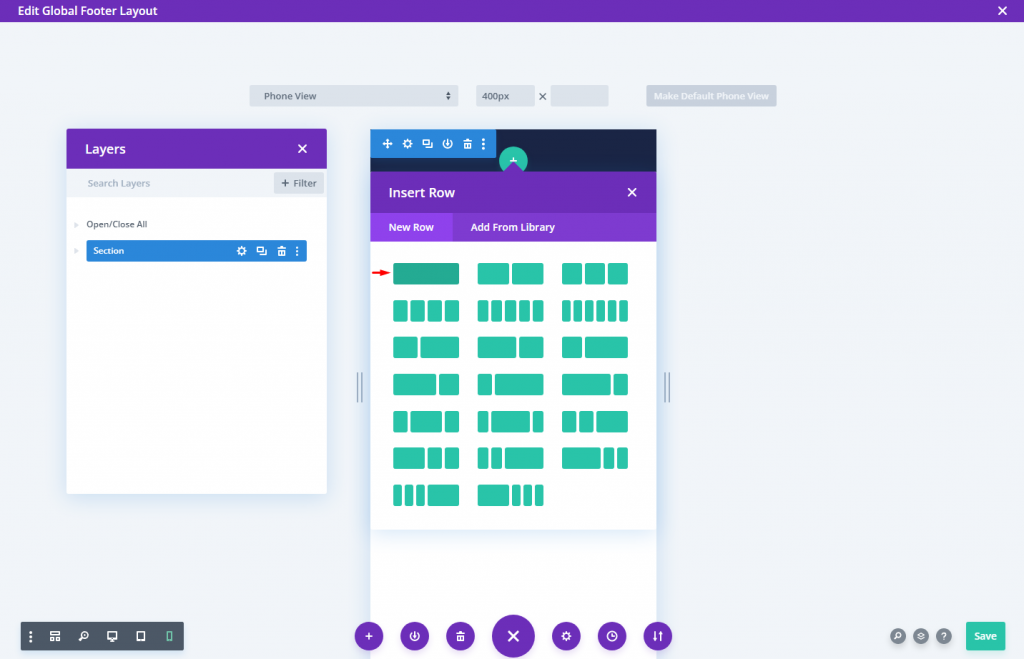
行の作成
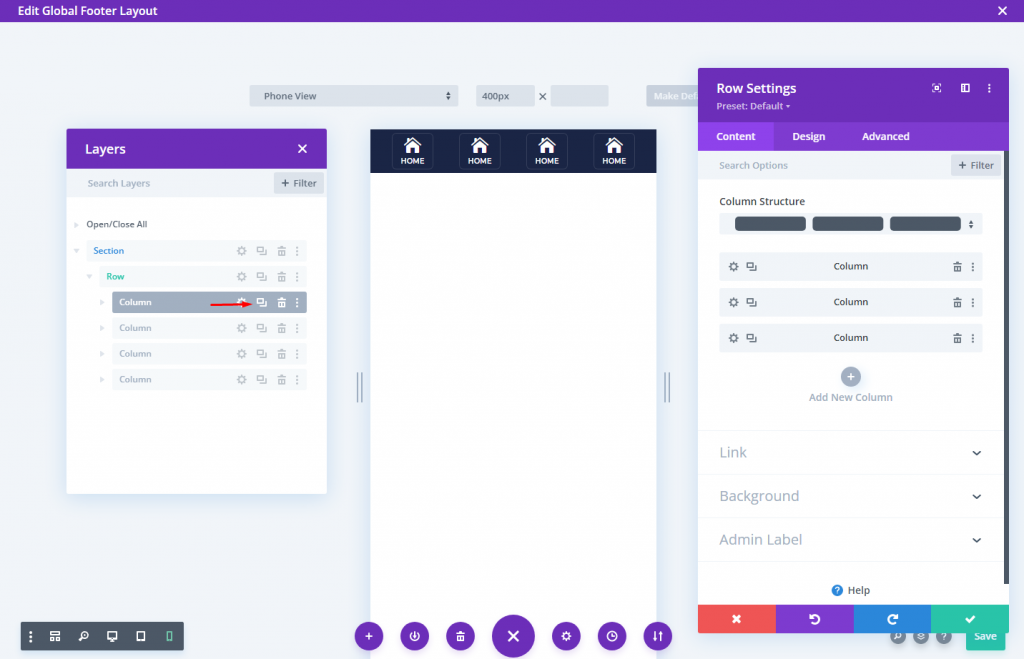
次に、1列の行を追加します。

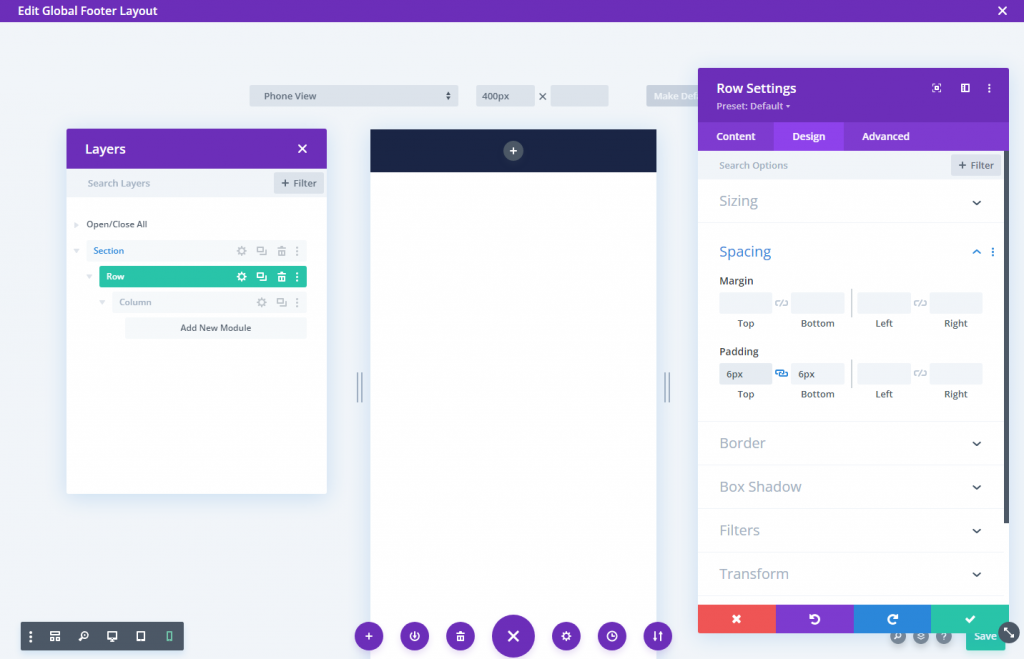
行設定を次のように変更します。
- 側溝幅:1
- 幅:94%
- パディング:上6px、下6px

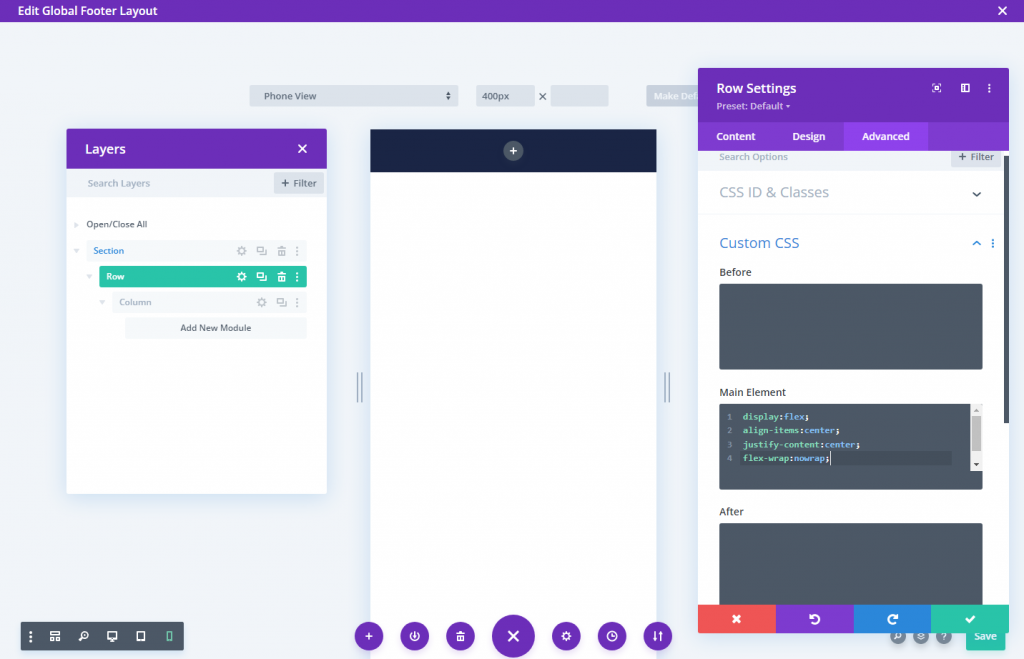
追加する追加の列がモバイルで近くに残る(スタックしない)ようにするには、Flexプロパティを使用して物事を美しく整列させるクイックCSSスニペットを追加する必要があります。
[詳細設定]タブのメイン要素にカスタムCSSを挿入します。
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
セクション3:フッターバーボタン
宣伝文句モジュールは、下部のバーボタンを作成するために使用されます。 これにより、モバイルアプリのように見えるボタン(下にタイトルが付いた小さなアイコン)をデザインできます。 モバイルナビゲーションに最適です。
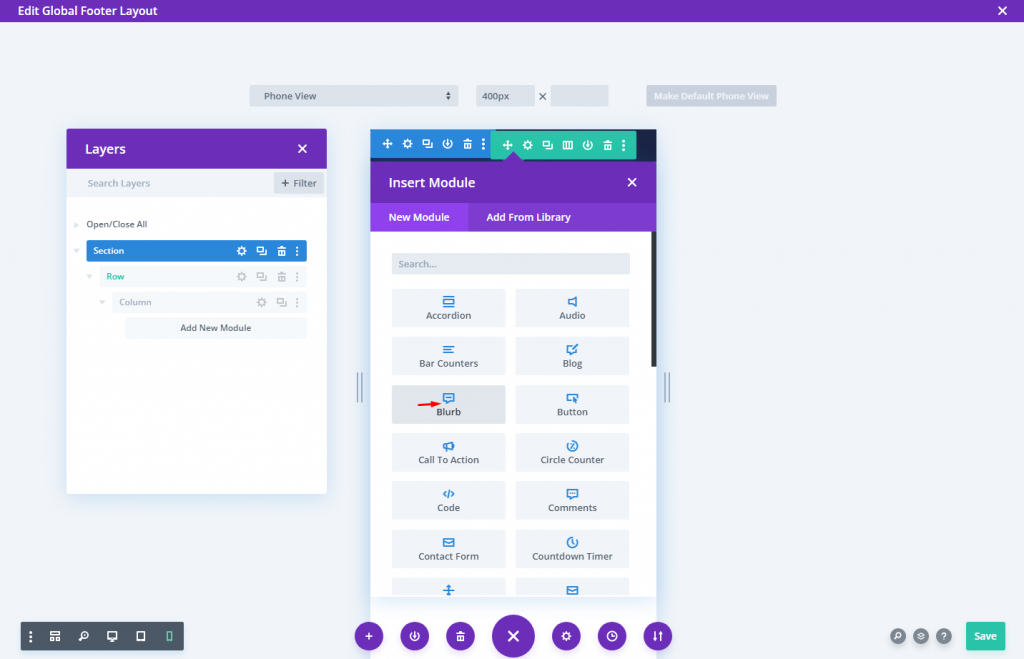
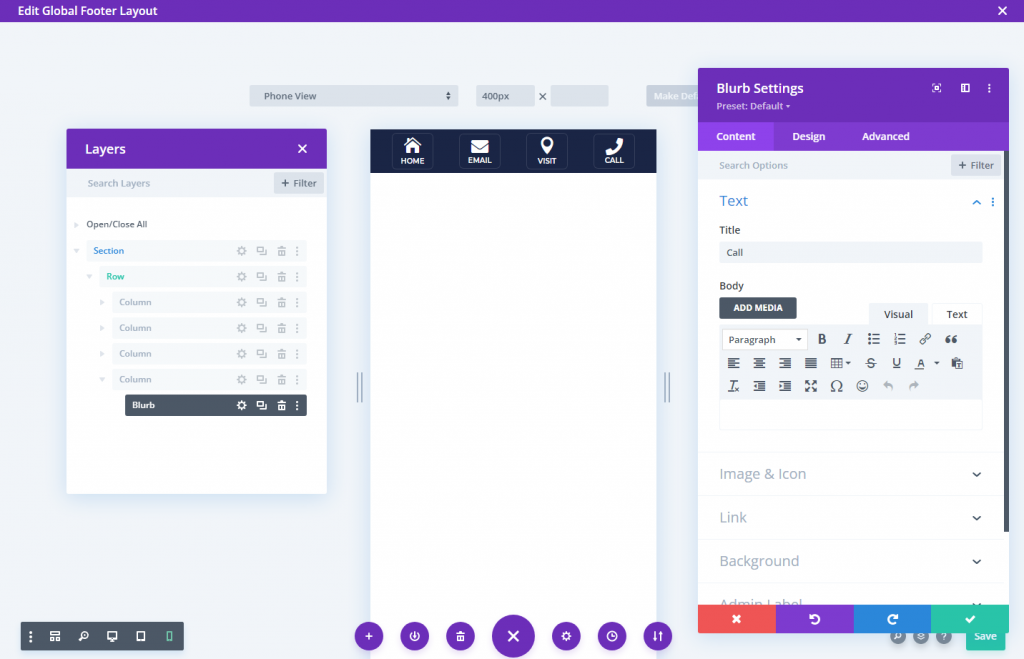
列の中に新しい宣伝文句モジュールを挿入します。

宣伝文の内容を更新します。
- タイトル:ホーム
- 本体:空のままにします
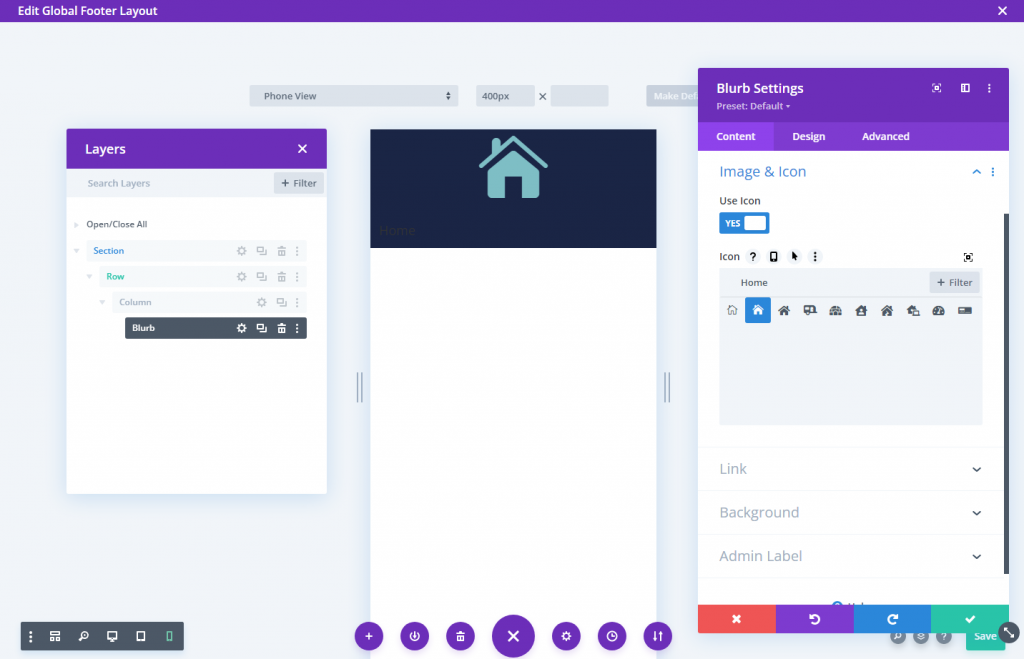
- アイコンを使用:はい
- アイコン:スクリーンショットとして

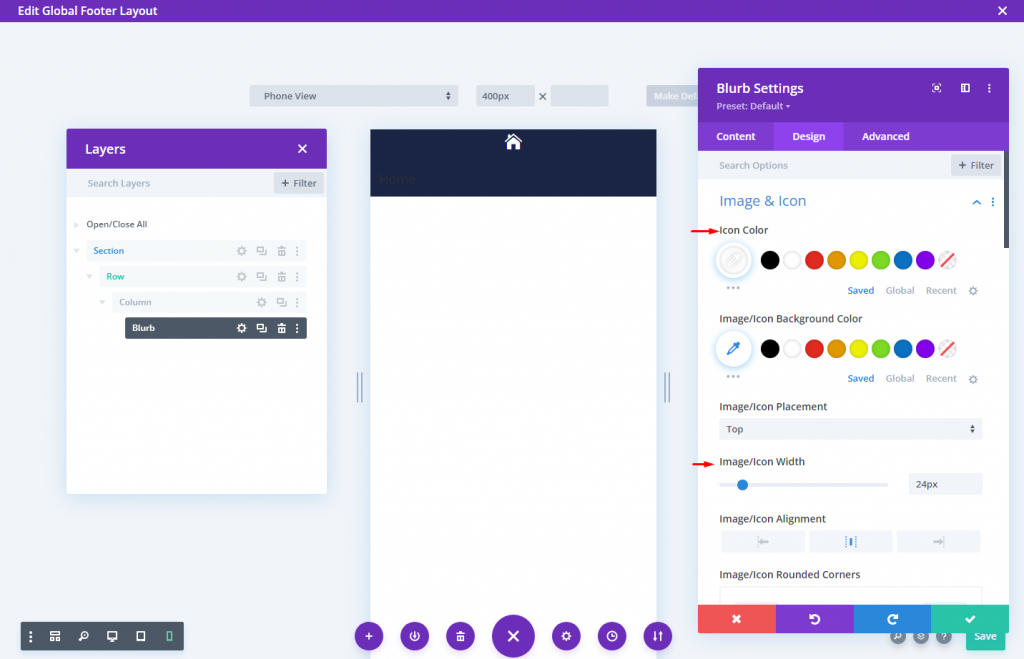
[デザイン]タブから、アイコンの設定を変更します。
- アイコンの色:#fff
- アイコンの幅:24px

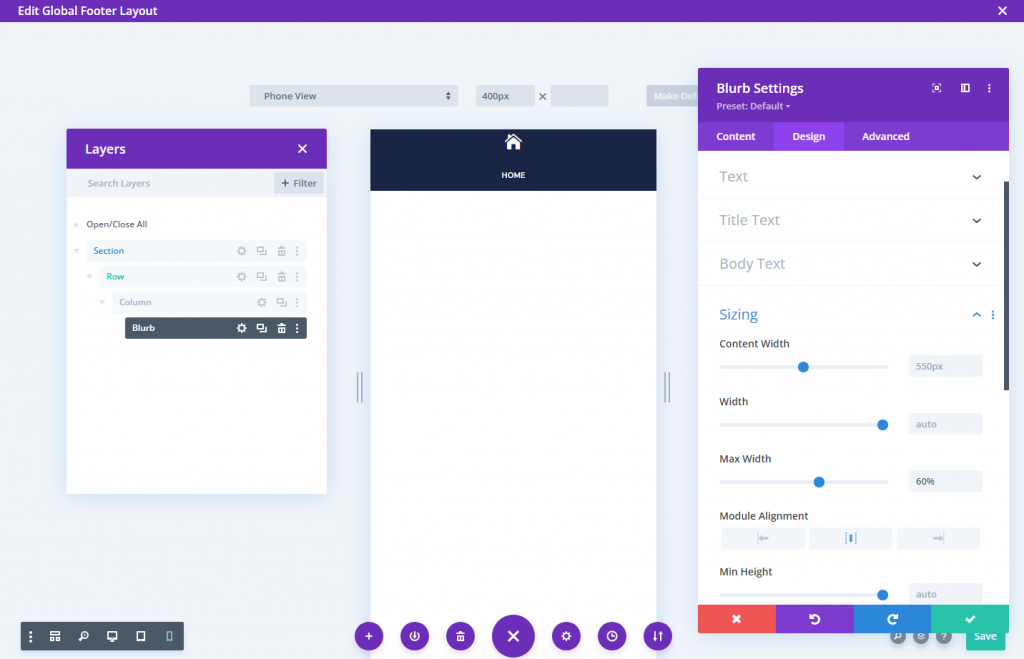
次に、タイトルテキストとサイズ設定オプションを次のように更新します。
- タイトルフォント:Montserrat
- タイトルフォントの太さ:半太字
- タイトルフォントスタイル:TT
- タイトルテキストの配置:中央
- タイトルテキストの色:#fff
- タイトルテキストサイズ:10px
- 最大幅:60px
- モジュールの配置:中央

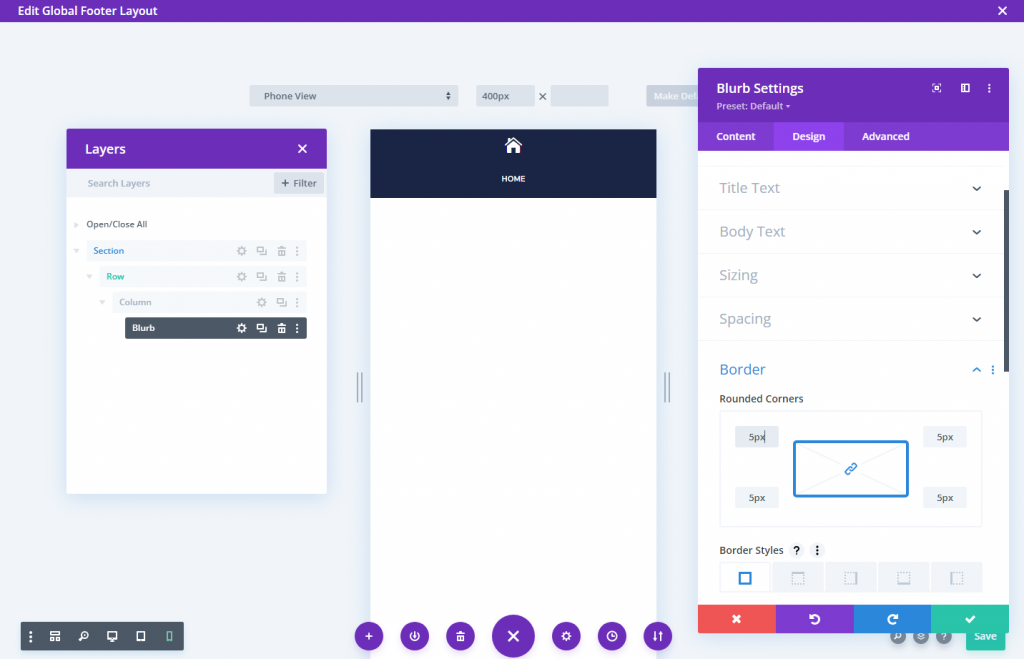
次のパディングを追加して、角を丸くします。
- パディング:5px(上、下、左、右)
- 丸みを帯びた角:5px(上、下、左、右)

ボックスシャドウを使用して、宣伝文句の周囲に境界線を追加します。 それは私たちのデザインで追加の場所を占めることはありません。
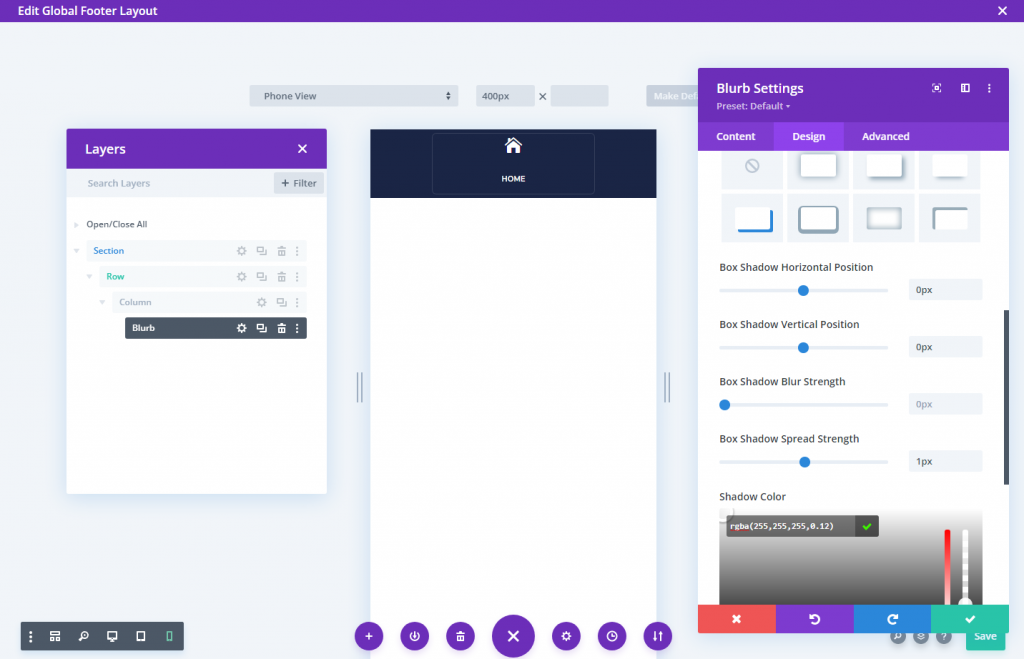
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの水平位置:0px
- ボックスシャドウの垂直位置:0px
- ボックスシャドウスプレッド強度:1px
- 影の色:rgba(255,255,255,0.12)

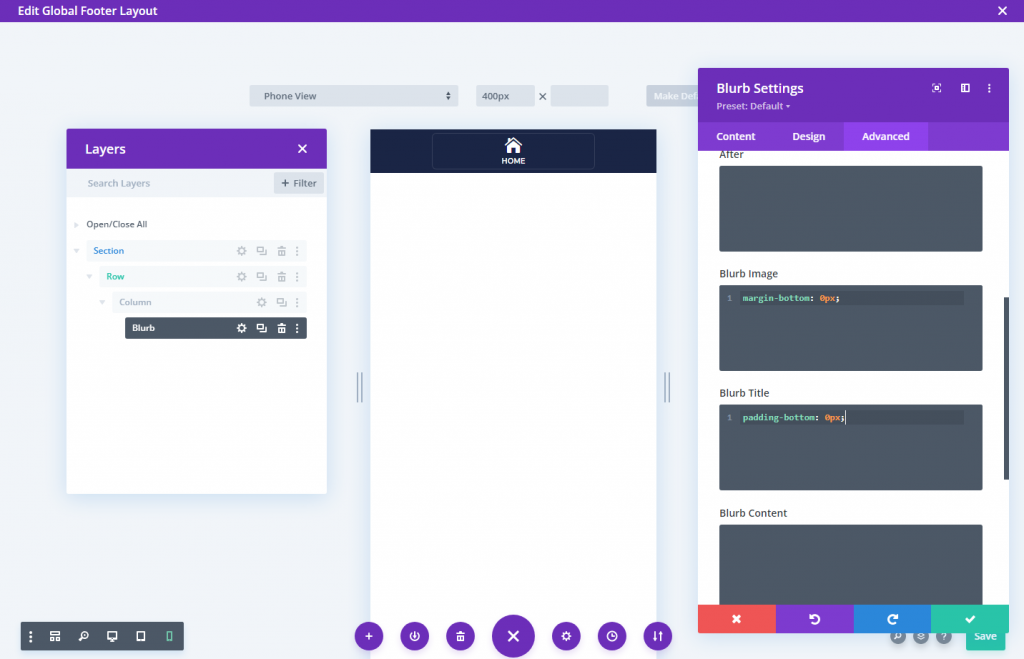
宣伝文句モジュールのアイコンとテキストの間のスペースを削除するには、次のCSSコードを使用します。
宣伝文の画像CSS
margin-bottom: 0px;宣伝文のタイトルCSS
padding-bottom: 0px;
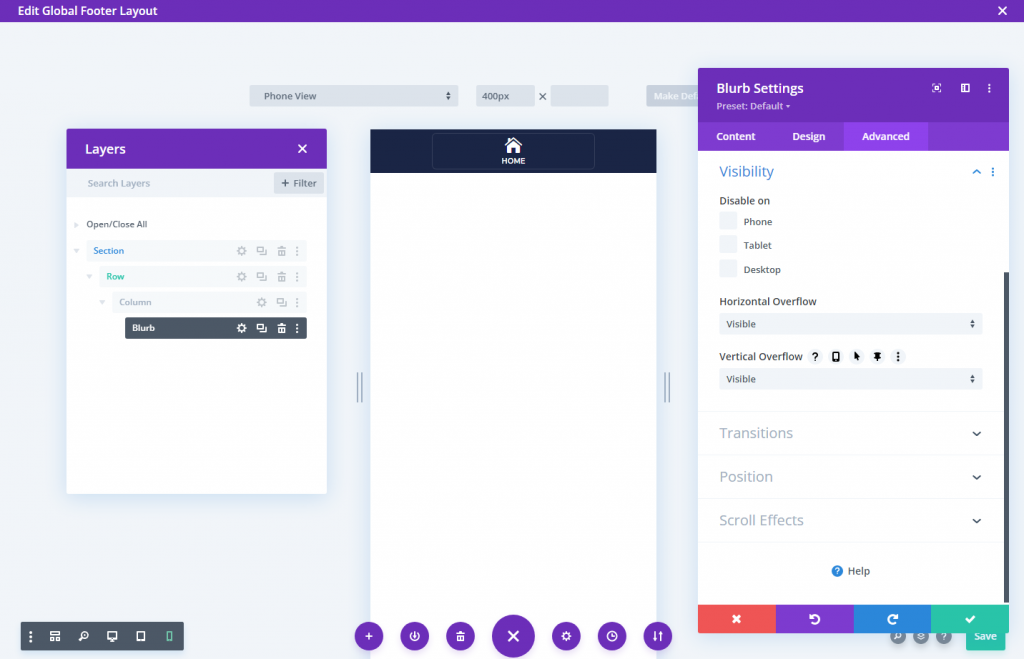
また、表示される垂直および水平オーバーフローオプションを変更して、モバイル設定オプションをモバイルで使用できるようにします。

より多くのボタンのために列を複製する
列(宣伝文句モジュールを含む)を3回複製して、残りの3つのボタンを作成できます。 これにより、それぞれ同じボタンを持つ4つの列が作成されます。

列のクローンが作成されたら、アイコンとテキストを変更します。

セクション4:デザインを保存する
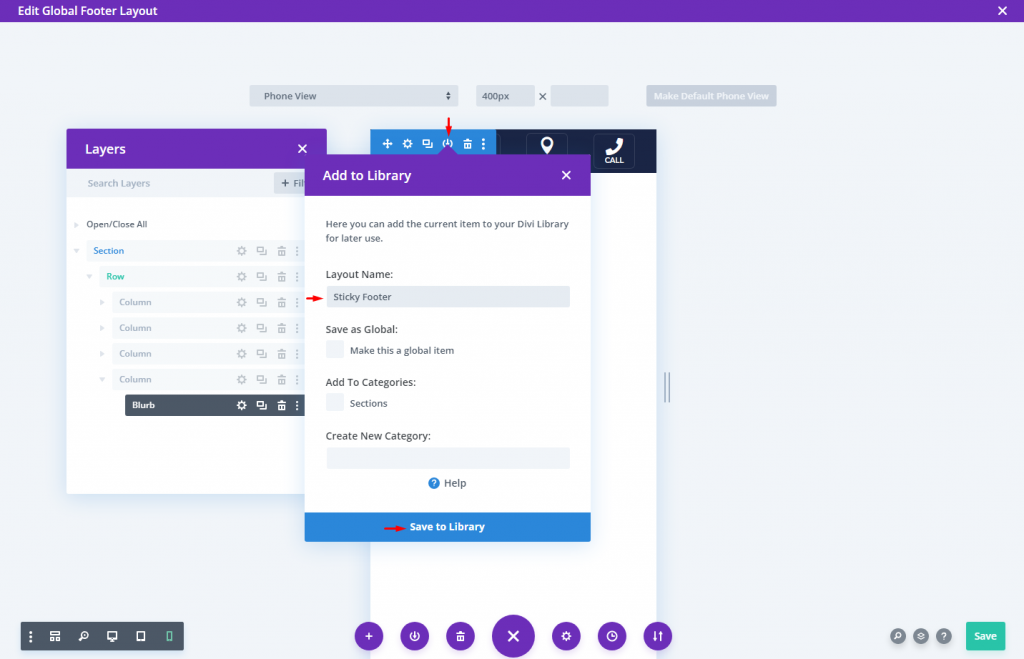
セクションをDiviライブラリに保存して、後で必要な場所にスティッキーフッターを配置できるようにします。
保存するには、セクションの上にマウスを置き、セクション設定ボックスの[ライブラリに保存]アイコンをクリックします。 その後、レイアウトに名前を付けてライブラリに保存します。

これで完了です。
最終結果
私たちのデザインの最終的な結果はとても美しく見えます。
まとめ
Diviでスティッキーフッターバーを作成するのは簡単です。 つまり、数回クリックするだけで、セクション(または行)をページの下部に貼り付けることができます。 残りは、フッターバーのスタイルを設定する方法と、含める情報についてはあなた次第です。 このレッスンのフッターバーのデザインはモバイルでの使用を目的としており、より価値があり、用途が広いため、自分でフッターバーを作成する方法を理解できます。 より革新的なデザインを試すことを恐れないでください!




