Image Overlayは、Webサイトの訪問者に魅力的な視聴体験を提供するための非常にクリエイティブなメディアです。 カスタムアニメーションとホバリング効果は、画像を紹介するのに最適な方法であり、最近では誰にでも非常に人気があります。 今日のチュートリアルでは、 Diviを使用して分割テキストアニメーションを使用して美しい画像オーバーレイを作成する方法を説明します。

今日のチュートリアルは3つのパートに分かれています。 最初の部分では、カスタム画像オーバーレイを作成する方法を確認し、次の部分では、デザインにコードを追加します。 そして最後に、 Diviの組み込みオプションを使用して独自の画像オーバーレイデザインを作成する方法を説明します。
遅滞なく始めましょう。
プレビュー
今日のチュートリアルを開始する前に、今日学習するデザインを確認してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める始める前に
Diviは、印象的な機能を提供し、多目的WordPressテーマの真の目的を果たす優れたWordPressテーマです。 その使いやすいページビルダーは、素晴らしいデザインを作成できる多くの機能を備えています。 テーマを取得し、インストール後にアクティブ化します。
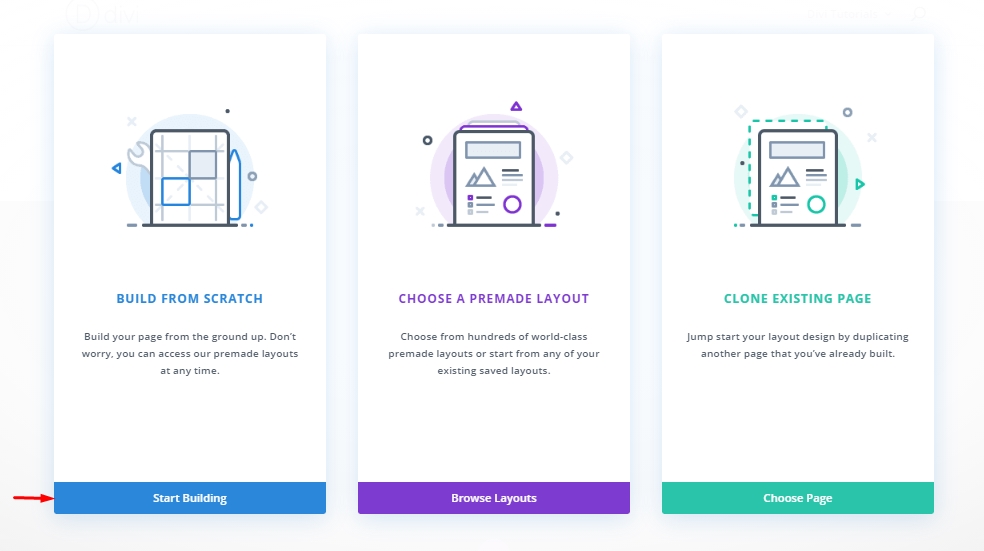
WordPressのダッシュボードから新しいページを作成し、と編集用のページを開きディビのビルダー。 「BuildFromScratch」を選択すると、作業の準備が整います。

セクション1:デザインの構築
最初の部分でデザインの構造を作成することを前述しました。 分割テキストシャッターを使用した画像オーバーレイの設定が完了したら、次の部分でアニメーションを読み込みます。
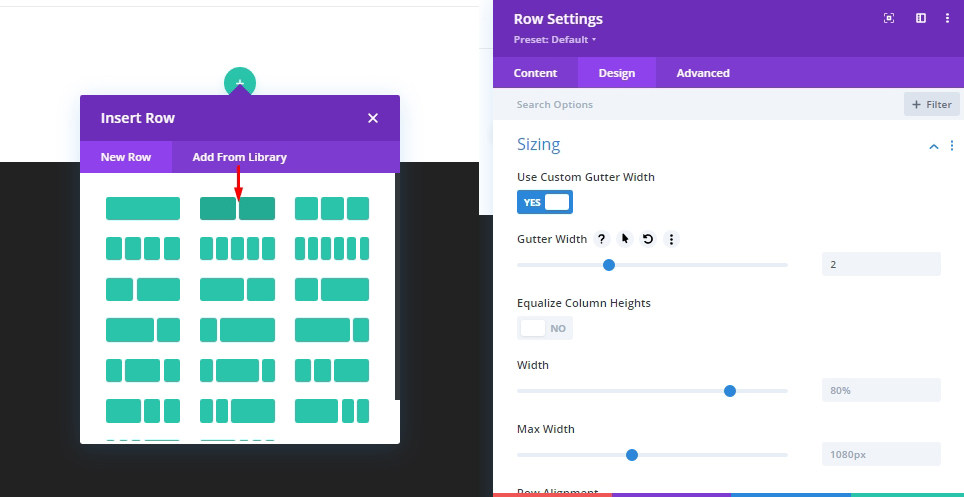
追加:行1
行設定
セクションに通常の2列の行を追加し、モジュールを追加する前に、次の設定を変更します。
- 側溝幅:2

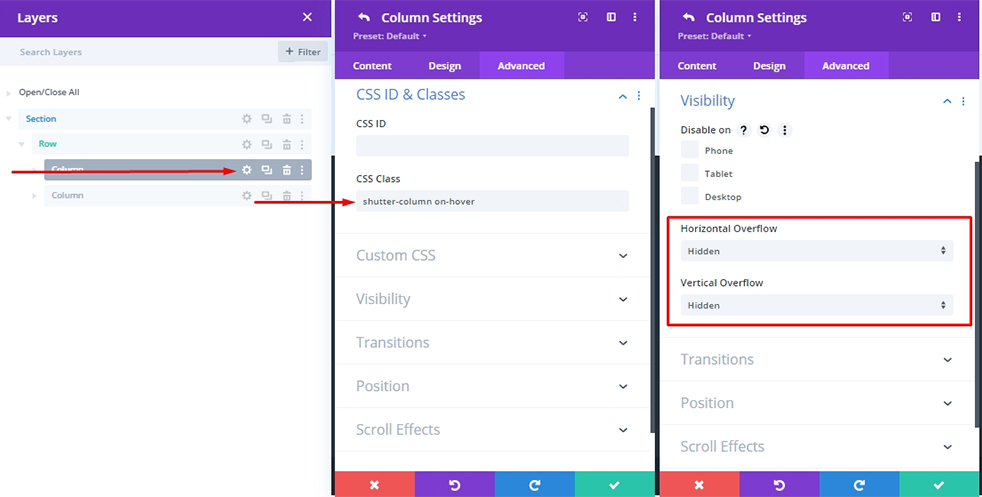
列の設定
列は画像とシャッターオーバーレイ要素を保持するため、これがメインコンテナになります。 また、この列はシャッターアニメーションのホバー効果を開始します。 簡単に言うと、マウスがこの列の中に入ると、アニメーション全体が開始され、マウスが外れるとすぐに前の状態に戻ります。
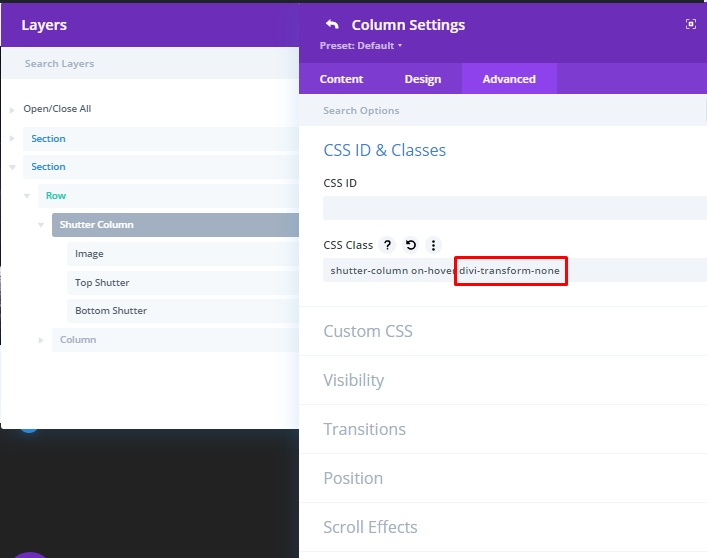
CSSクラスを列に追加して、列を「シャッター列」として選択し、後で「ホバー時に」アニメーション化します。
- CSSクラス:シャッターカラムオンホバー
また、以下の調整を行ってください。
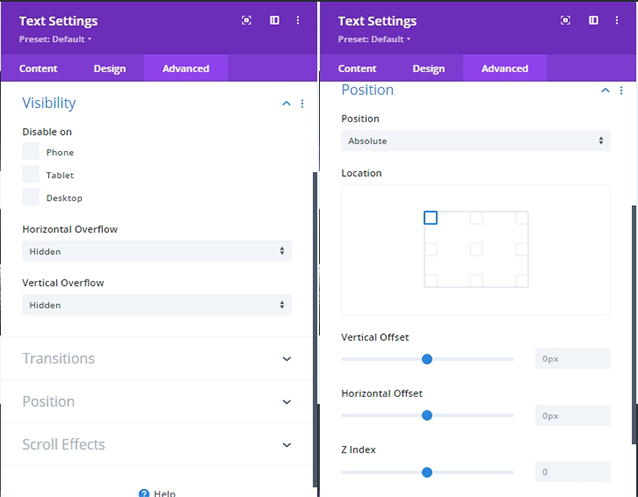
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

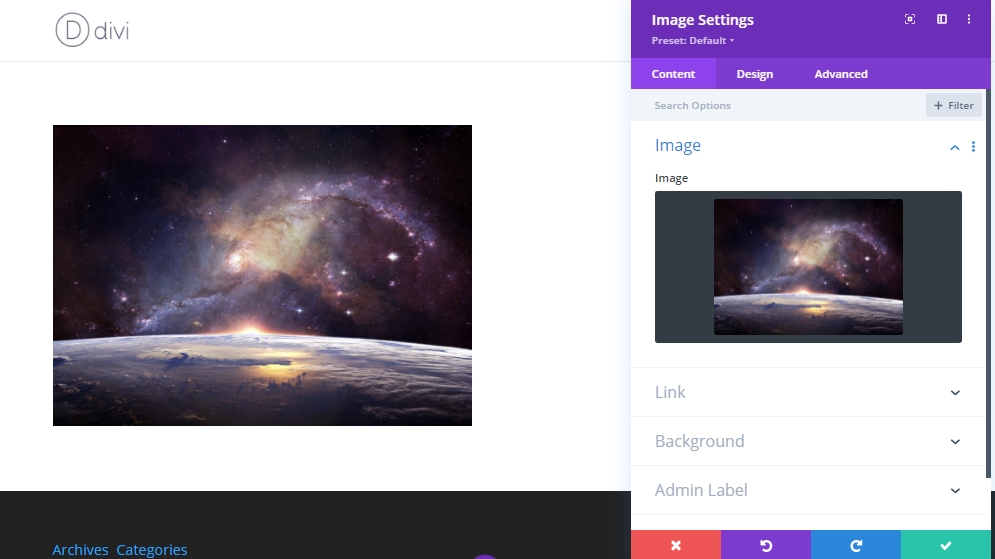
追加:画像モジュール
次に、画像モジュールを使用してシャッターオーバーレイの後ろに配置するメイン画像を追加します。

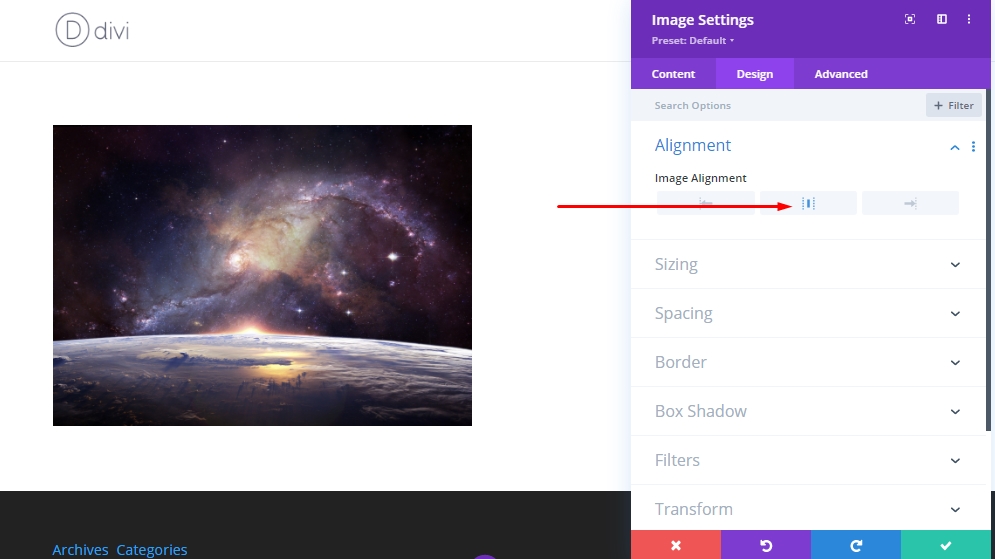
次に、[デザイン]タブの配置を少し変更します。
- 画像の配置:中央

トップシャッター分割テキストの作成
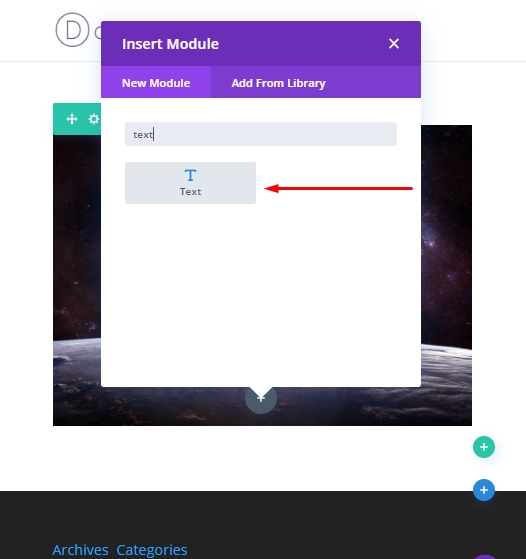
画像が配置されたら、画像モジュールの下にテキストモジュールを追加して、トップシャッターを追加します。

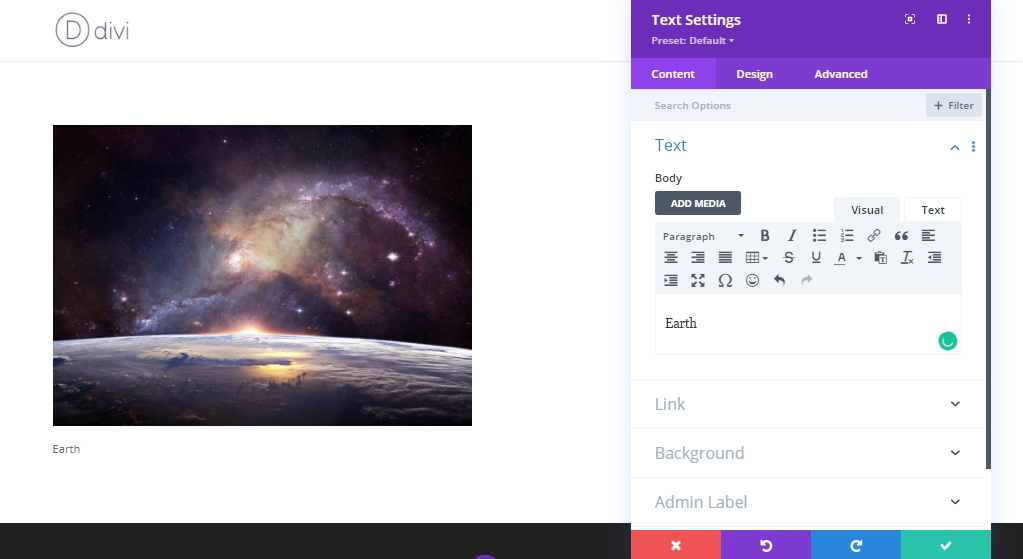
テキストモジュールをテキストで更新します。

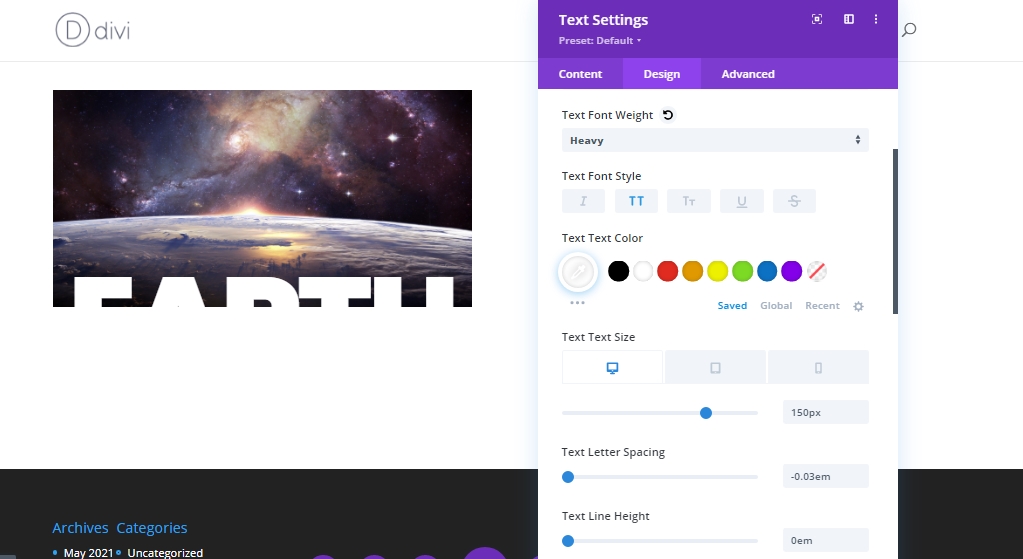
[デザイン]タブを開き、これらの調整を行います。
- テキストフォント:ポピンズ
- テキストフォントの太さ:重い
- テキストフォントスタイル:TT
- テキストテキストの色:#ffffff
- テキストテキストサイズ:150px(デスクトップ)、20vw(タブレットと電話)
- テキスト文字の間隔:-0.03em
- テキスト行の高さ:0em
- テキストの配置:中央

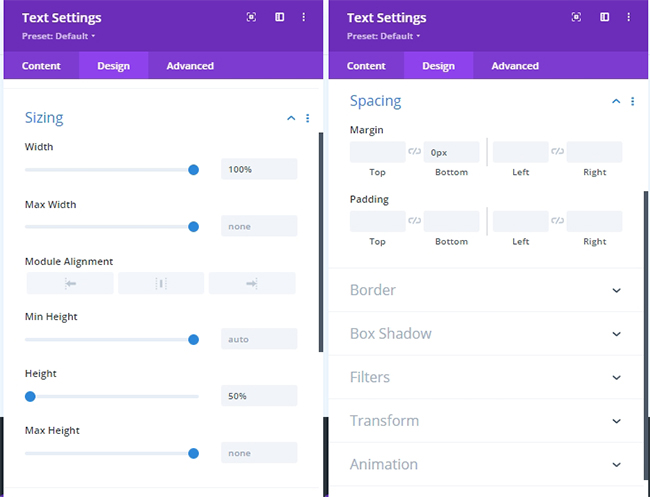
次に、サイズと間隔の設定を更新します。
- 幅:100%
- 高さ:50%
- マージン:0px下

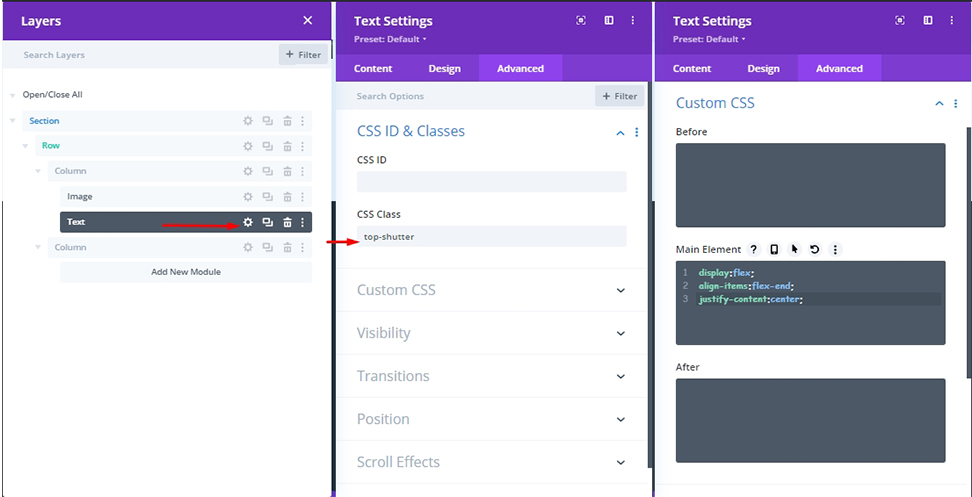
次に、[詳細設定]タブから次のCSSクラスを追加します。
- CSSクラス:トップシャッター
後で、クラスを使用して、カスタムコードで変換アニメーションのオンとオフを切り替えます。 次に、このCSSコードをメイン要素に追加します。
display:flex;
align-items:flex-end;
justify-content:center;
テキストを適切な位置に配置するには、これらの変更を行う必要があります。

ボトムシャッター分割テキストの作成
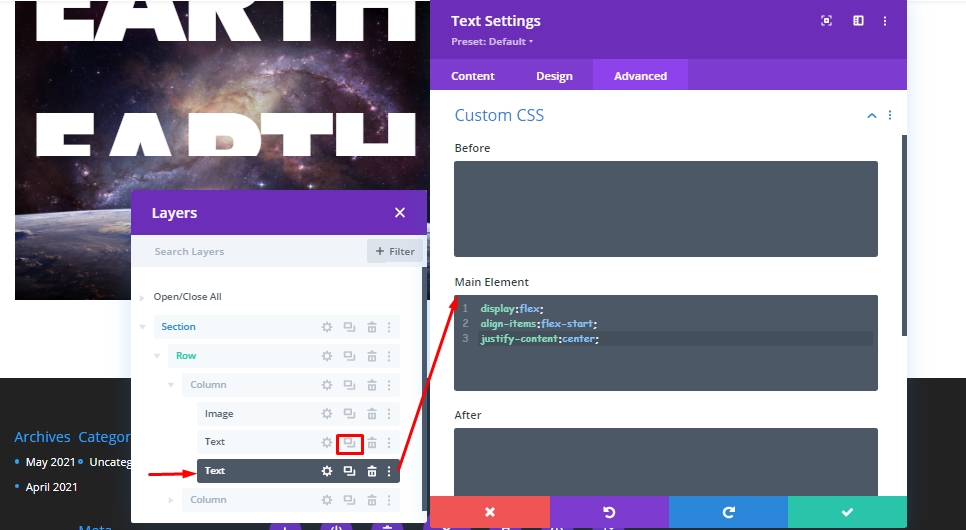
上部のシャッター分割テキストが完了したので、テキストモジュールを複製して、下部のシャッター分割テキストを作成します。 CSSクラスを追加する必要はありません。 前のモジュールのクローンを作成したばかりなので、CSSクラスはすでに存在しています。 ただし、MainElementのCSSコードにいくつかの調整を加える必要があります。
display:flex;
align-items:flex-start;
justify-content:center;
「flex-start」を参照すると、テキストはモジュールの上部に垂直に配置されます。 前のテキストモジュールでは、行の高さを0に設定したため、テキスト全体の下半分が表示されます。
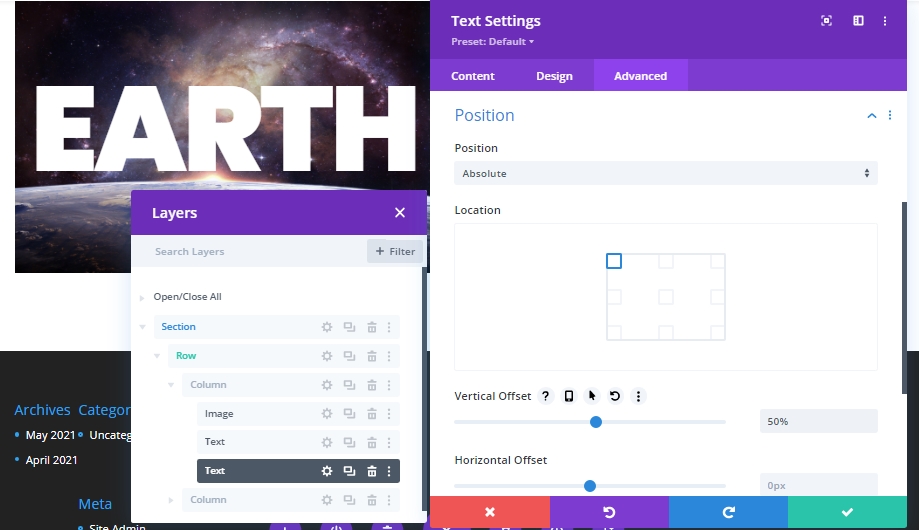
垂直オフセットで絶対位置を追加します。
- 垂直オフセット:50%

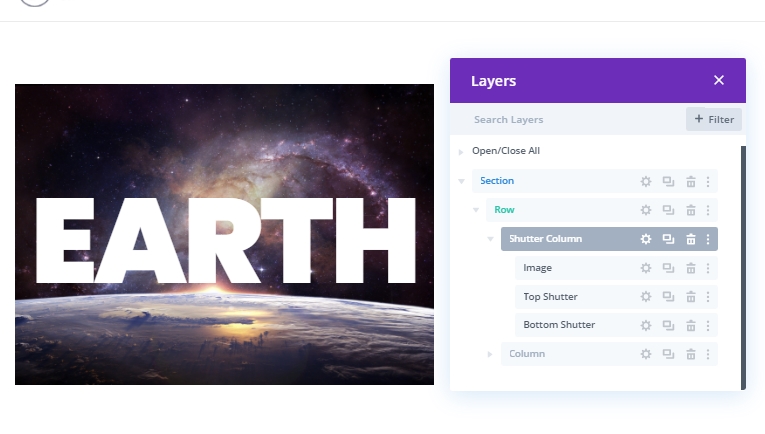
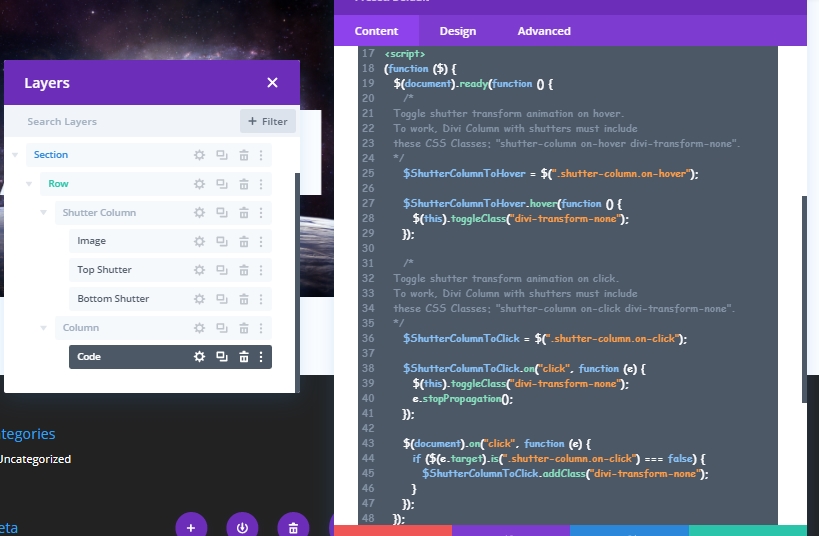
これで、次のパートのコーディングでアニメーションを実行する今日のチュートリアルの構造が正常に作成されました。 将来の理解を深めるために、モジュールの名前を変更しましょう。

セクション2:コード
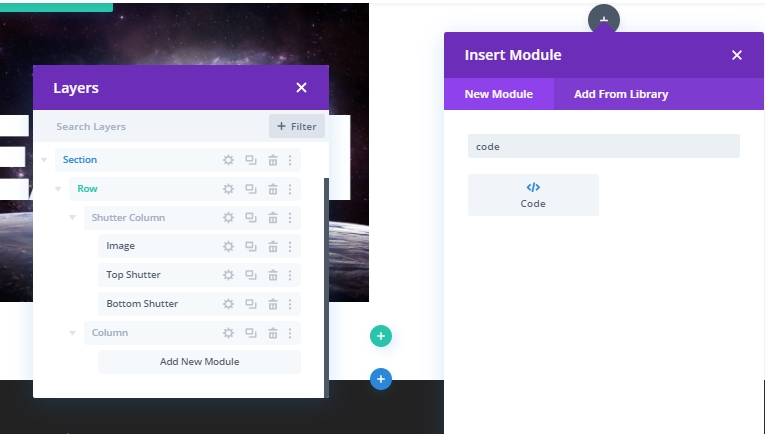
構造にシャッターアニメーション効果をもたらすには、CSSとJSコードが必要です。 そのためにCodeモジュールを使用します。 右側の列の上部にコードモジュールを追加します。

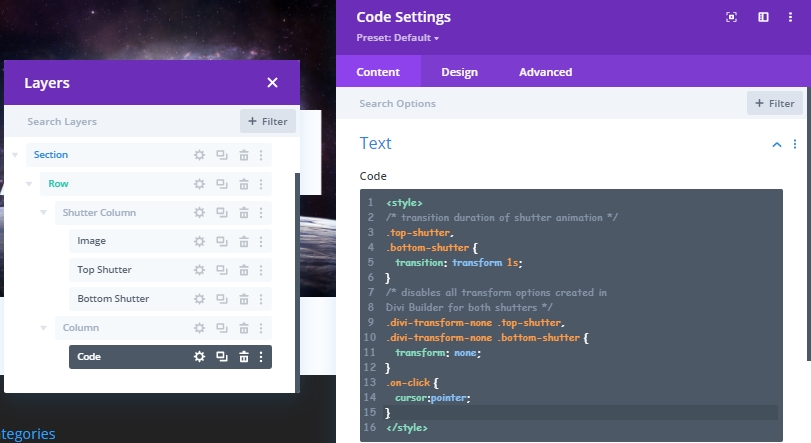
CSSコード
次のCSSコードをスタイルタグ内に貼り付けます。
/* transition duration of shutter animation */
.top-shutter,
.bottom-shutter {
transition: transform 1s;
}
/* disables all transform options created in
Divi Builder for both shutters */
.divi-transform-none .top-shutter,
.divi-transform-none .bottom-shutter {
transform: none;
}
.on-click {
cursor:pointer;
}
JSコード
次に、スクリプトタグ内に次のJQueryコードを追加します。
(function ($) {
$(document).ready(function () {
/*
Toggle shutter transform animation on hover.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-hover divi-transform-none".
*/
$ShutterColumnToHover = $(".shutter-column.on-hover");
$ShutterColumnToHover.hover(function () {
$(this).toggleClass("divi-transform-none");
});
/*
Toggle shutter transform animation on click.
To work, Divi Column with shutters must include
these CSS Classes: "shutter-column on-click divi-transform-none".
*/
$ShutterColumnToClick = $(".shutter-column.on-click");
$ShutterColumnToClick.on("click", function (e) {
$(this).toggleClass("divi-transform-none");
e.stopPropagation();
});
$(document).on("click", function (e) {
if ($(e.target).is(".shutter-column.on-click") === false) {
$ShutterColumnToClick.addClass("divi-transform-none");
}
});
});
})(jQuery);
セクション3:分割テキストシャッターアニメーションデザイン
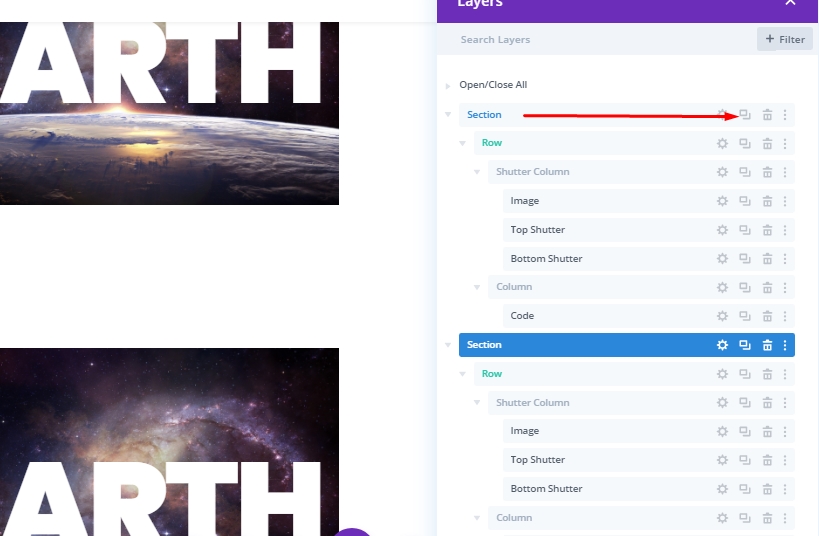
次に、デザインの最初のセクションを複製して、最初のシャッターアニメーションを作成します。

追加:トップシャッター変換プロパティ
通常、CSS変換プロパティを使用して何かをアニメーション化する場合、最初はその要素の変換スタイルはありません。 次に、要素にカーソルを合わせると、そのスタイルが表示されます。 ディビでは、プロセス全体を逆にします。 まず、DiviBuilderを使用してその要素を変換します。 これの利点は、すべてを視覚的に編集できることです。 次に、スタイリングが完了したら、最初にCSSクラスを使用してスタイリングを無効にします。 次に、ユーザーがオーバーレイを操作するときにオンとオフを切り替えます。
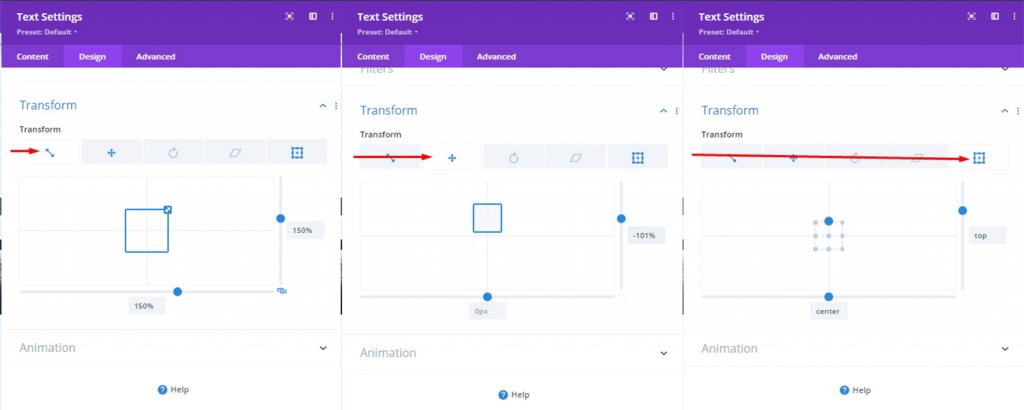
変換デザインをトップシャッターに追加するには、トップシャッターテキストモジュールの設定を開き、以下を更新します。
- 変換スケール(XおよびY):150%
- 変換変換Y軸:Â-101%
- 変換原点:上部中央

すべてを正しく編集すると、アニメーションの遷移後に画像全体が露出されるようにするため、上部のシャッターテキストは表示されなくなります。
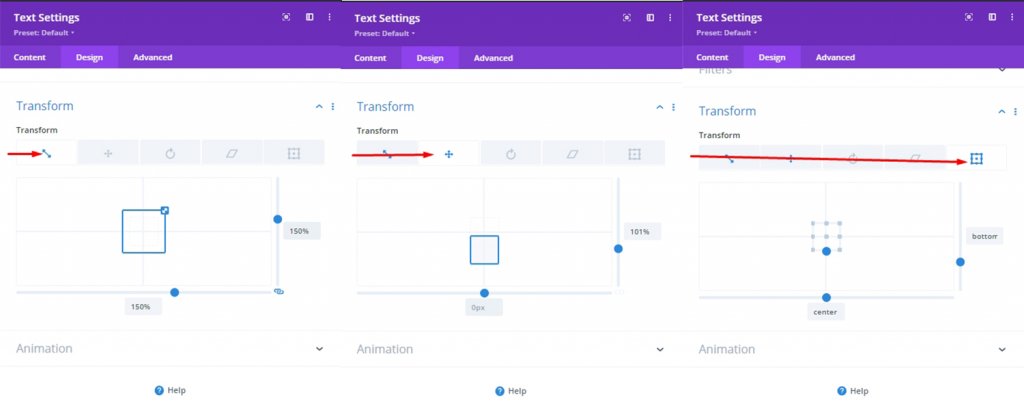
追加:ボトムシャッター変換プロパティ
ボトムシャッターの場合、次の変換デザインオプションを更新します。
- 変換スケール(XおよびY):150%
- 変換変換Y軸:Â101%
- 変換原点:中央下

追加:変換プロパティを無効にするCSSクラス(最初に)
シャッターアニメーションの変換プロパティを設計した後、小さなCSSクラスを使用して変換設計を無効にすることはすでに知っています。 以前に追加したカスタムCSSコードのため、デザインは変換デザインが配置されていない状態で表示されます。

追加:オンクリック機能
最初のアニメーションはホバー効果でした。 したがって、ホバーすると、実際には画像とテキストの上にマウスカーソルを置いてアニメーションがトリガーされます。 ここで、ホバーせずにマウスクリックでこれを行う方法を説明します。
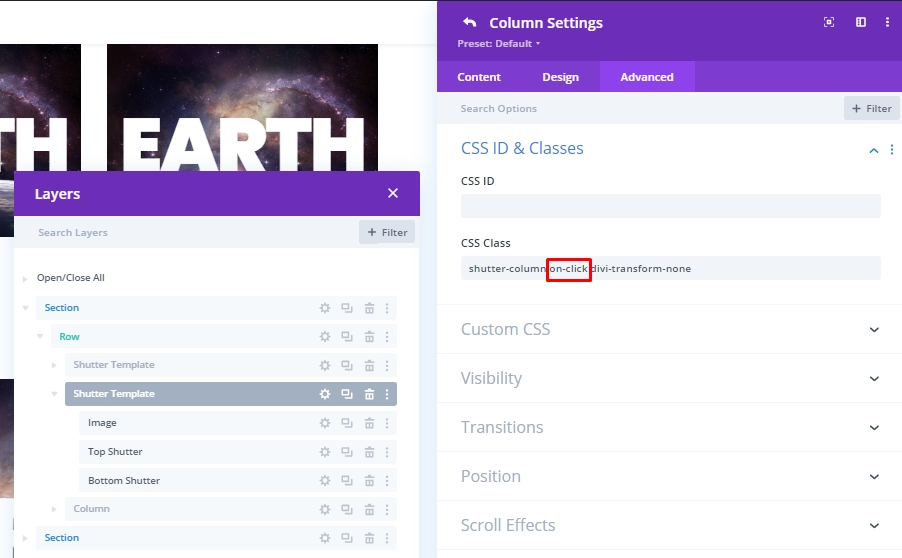
非常に簡単です。「on-hover」コマンドを省略し、「on-click」コマンドをセクションに追加します。
- CSSクラス:shutter-column on-clickdivi-transform-none

そのため、デザインは次のようになります。
アニメーションを逆にする
これで、必要に応じて、画像全体が露出したままになり、ホバーするとテキストが表示されるアニメーションを作成できます。これは、現在とは正反対の意味です。 「divi-transform-none」CSSクラスを削除することで、このようなアニメーションを簡単に取得できます。
別のデザイン
ここに別のデザインがあります。
シャッターを更新する
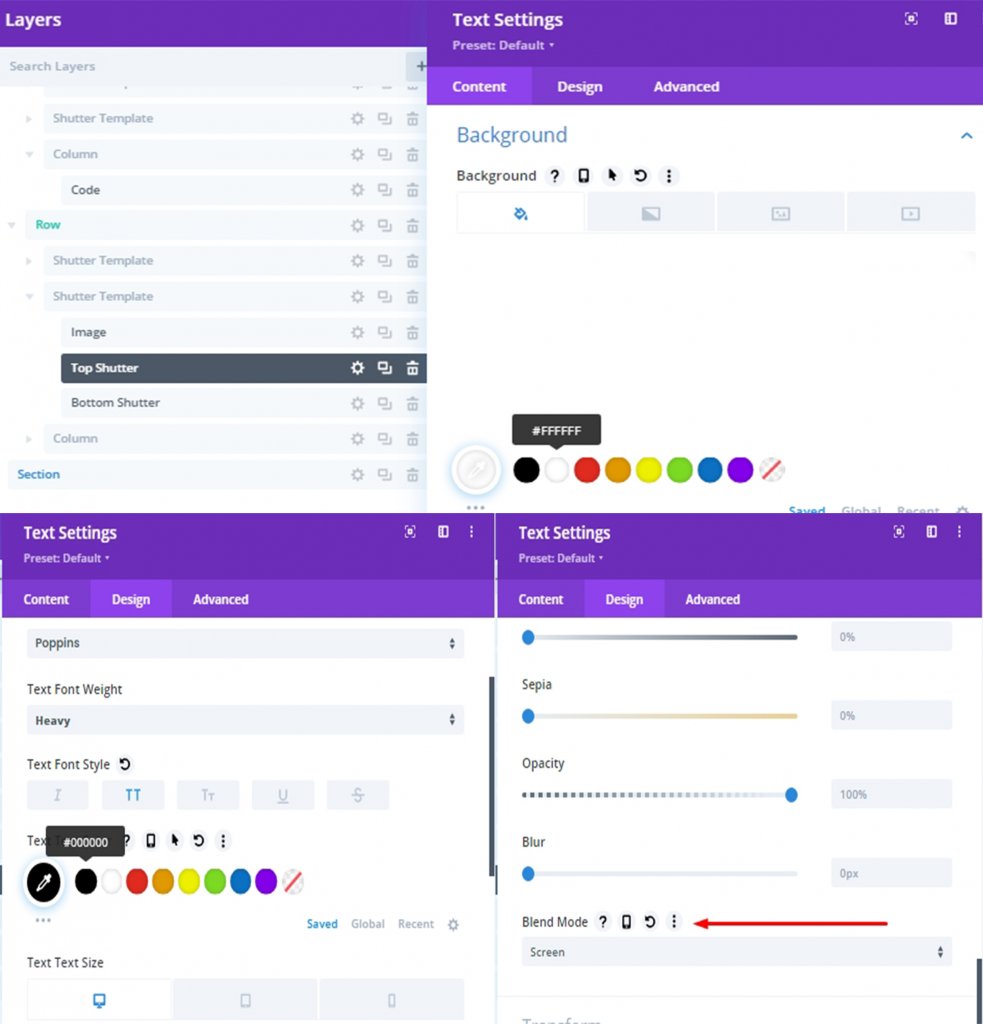
各シャッターテンプレートから上部と下部のテキストモジュールを選択します。 次に、両方の要素設定を開き、以下を更新します。
- 背景:#ffffff
- テキストテキストの色:#000000
- ブレンドモード:画面

最終設計
最終的なデザインは次のようになります。
結論
スプリットテキストシャッターデザインを含むすべてのデザインは、 Diviを介して非常に簡単に行うことができます。 それは訪問者を引き付けるための非常に効果的な方法です。 うまくいけば、今日のチュートリアルはあなたのウェブサイトのデザインに新しい次元を追加するでしょう。 このチュートリアルが気に入ったら、コメントボックスでお知らせください。




