ブログ投稿のコメント セクションでは、読者が相互に対話できます。 また、ユーザーはコメントを読んでいる人と会話を始めることもできます。 多くの混乱を引き起こす特別な投稿の場合、コメントセクションは非常に混乱する可能性があります! 長いコメント セクションをナビゲートしやすくする方法を検討することをお勧めします。 Divi を使用してスクロール可能なコメントを作成することを検討してください!

Divi コメント モジュールにスクロール コンテナを追加すると、ブログの読者がスクロールしなければならない回数を減らすことができます。 その結果、彼らはあなたのウェブサイトでより良い体験を楽しんでいます. サイトを構築する際にユーザーエクスペリエンスを考慮することが重要です.Diviにスクロール可能なコメントを含めることで、読者がサイトを理解しやすくなります.これは常に良いことです.
コメントが良い理由
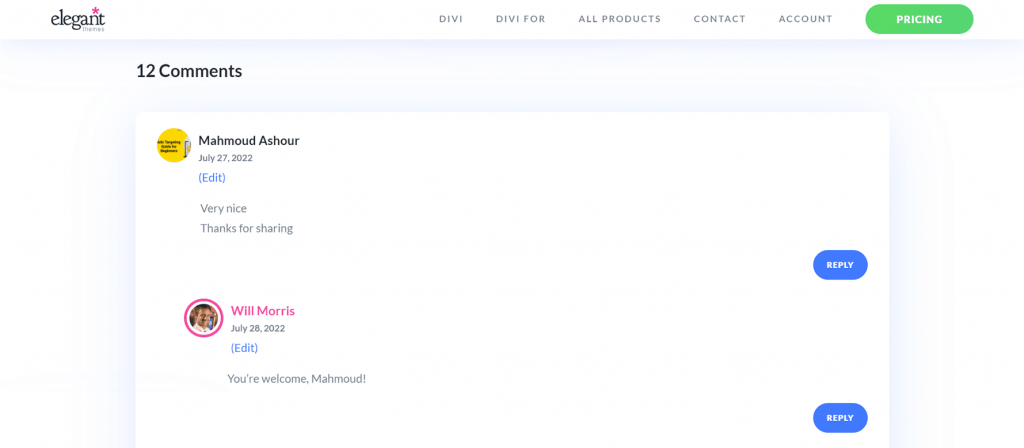
コースを開始する前に、一般的なコメントについて話し合う時間を取りましょう。 Diviにはコメントモジュールが付属しています。 このモジュールを使用すると、Web サイトの訪問者が特定のページまたはトピックにコメントを残すことができます。 このプラグインを使用すると、サイトの他の読者が投稿に対して行ったコメントも見ることができます. 投稿が興味深い場合、読者は自分の考え、アイデア、質問を投稿者であるあなたと共有したいと思うかもしれません。 これは、それがどのように見えるかのエレガントなテーマ ブログの例です。

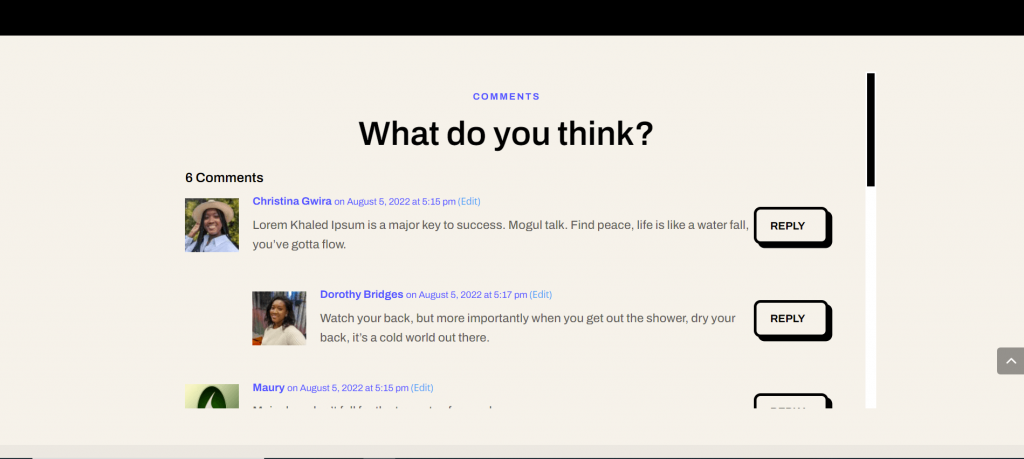
これは、ブログ記事「WordPress に最適な 3 つの音声検索プラグイン」のコメント セクションです。 何人かの読者がフィードバック、感謝、その他のコメントを残しています。 投稿者も読者に返信しています。 この種の参加は、読者に何か価値のあるものを提供していることを示すため、ブログやウェブサイトに適しています. また、Web サイトを使用したり訪問したりする人々との距離を縮めるのにも役立ちます。 コメントの動作を確認したので、Divi のコメント モジュールを使用して、自分のブログ投稿のコメント セクションを処理する方法を見てみましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるDiviのスクロール可能なコメント
このチュートリアルでは、Divi の Software Layout Pack のブログ投稿テンプレートを使用します。 テンプレートの概要は次のとおりです。

この投稿? へのコメントがどれだけ少ないかご覧になりましたか?垂直スクロールバーを含めることで、ブログページのこのセクションをナビゲートしやすくすることができます. このチュートリアルでは、コメント モジュールがある行に垂直スクロールバーを追加します。 次に、CSS を使用してそのスクロールバーのスタイルを設定し、ページのメイン スクロールバーとは異なる外観にします。 Ready? 始めましょう!
Diviのスクロール可能なコメントのチュートリアル
コメント モジュールを使用して Divi でスクロールするコメントを作成する前に、ソフトウェア ブログ投稿テンプレートをインストールする必要があります。 そのブログ投稿の指示に従って、ブログ投稿テンプレートをインストールします。
コメント行の設定を入力します
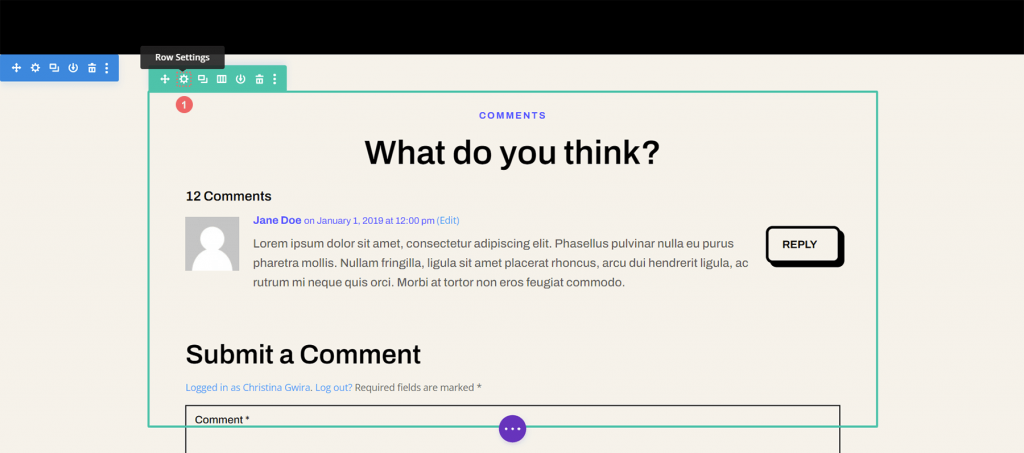
テンプレートをインストールして好みに合わせて変更したら、コメント モジュールがある行に移動します。 コメント モジュールを含むセクションまでスクロールします。 行 (緑のアウトライン) の上にマウスを置き、歯車のアイコンを選択します。 行の設定モジュールが開きます。

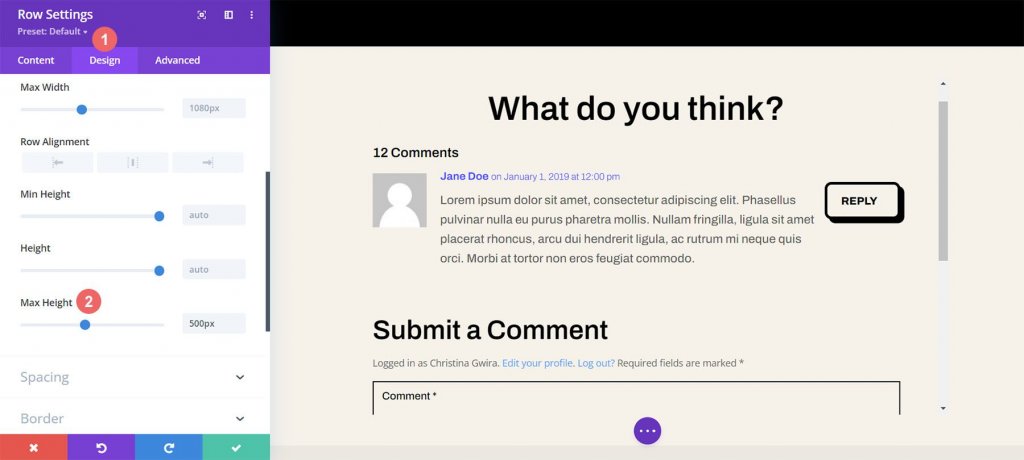
行の最大高さを設定
スクロールのスタイリングまたはトリガーを開始する前に、まず行の最大高さを変更する必要があります。 これを行うには、[デザイン] タブを選択します。 次に、[サイジング] タブを選択します。 次に、最大高さオプションに 550 ピクセルの値を指定します。

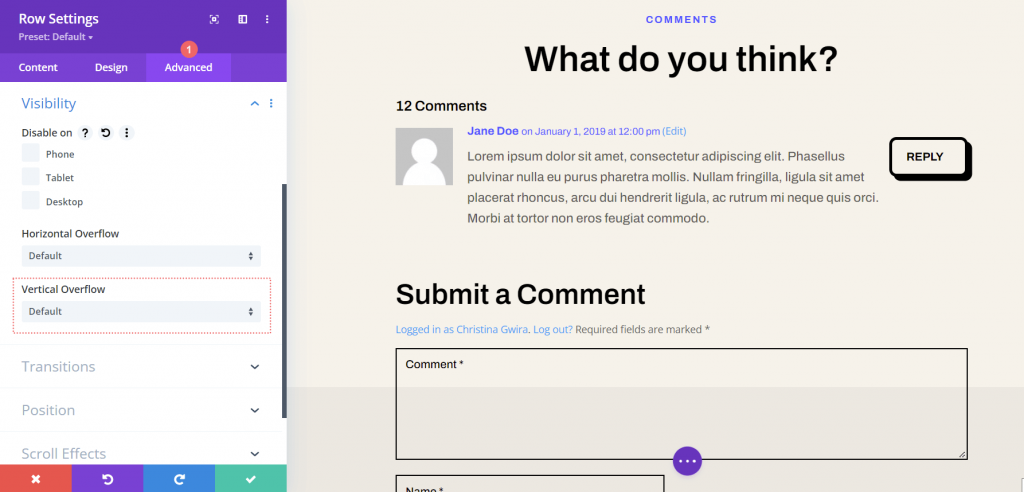
行の詳細設定を入力してください
行の最大値を把握したら、モーダル ボックスの [詳細設定] タブに移動します。 スクロールの魔法はここで起こります! [Advanced] タブのさらに下にある [Vertical Overflow] オプションに注意してください。 すぐにそれに戻ります。

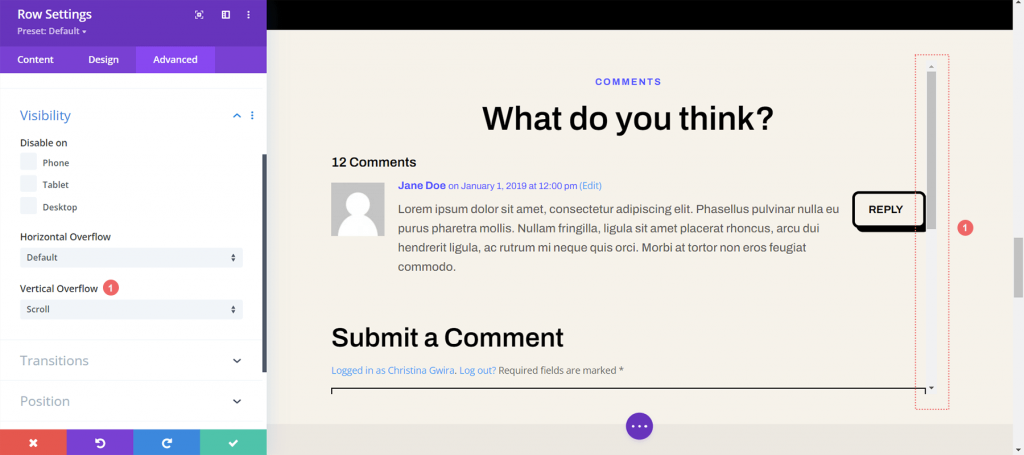
垂直オーバーフローで垂直スクロールバーを有効にする
垂直オーバーフローに到達するまで下にスクロールし続けます。 ドロップダウン メニューから [スクロール] を選択します。

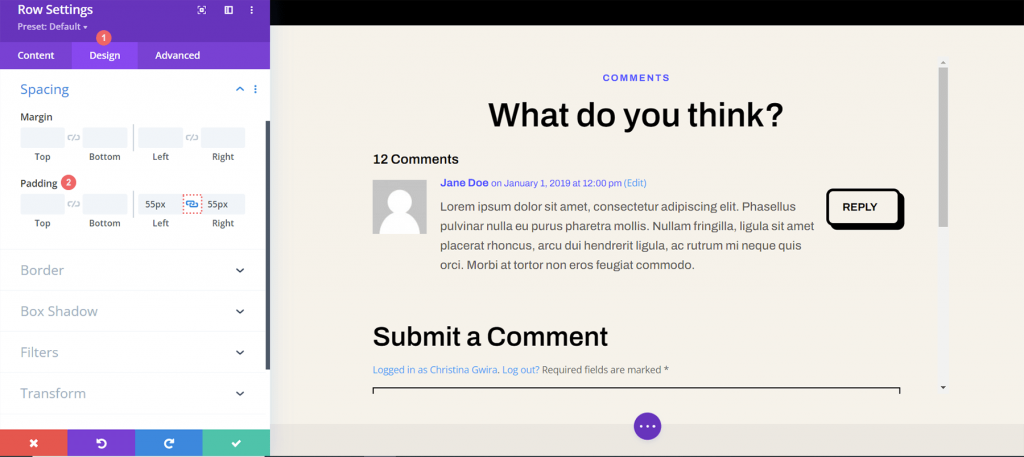
オーバーラップを防ぐためのパディングの追加
行の右側と左側にスペースを追加して、新しいスクロール バーがコメント セクションのボタンを覆わないようにします。 これを行うには、[行の設定] ダイアログの [デザイン] タブに移動します。 間隔まで一番下までスクロールします。 Left Padding テキスト フィールドと Right Padding テキスト フィールドの間で、リンク アイコンをクリックします。 行の両側に 55 ピクセルのパディングを追加します。

スクロールバーに余裕を持たせたので、カスタム CSS でドレスアップしましょう。
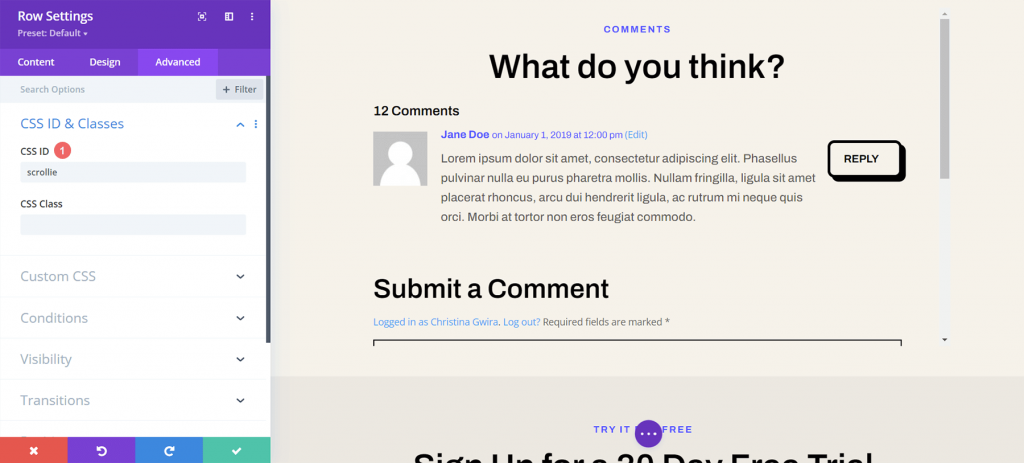
行に CSS ID を追加する
行の [詳細設定] タブに戻り、一番上までスクロールします。 この例では CSS ID— を追加します。これは、本文テンプレート設定のカスタム CSS 領域で呼び出す scroller— です。

カスタム CSS をスタイル スクロールバーに追加する
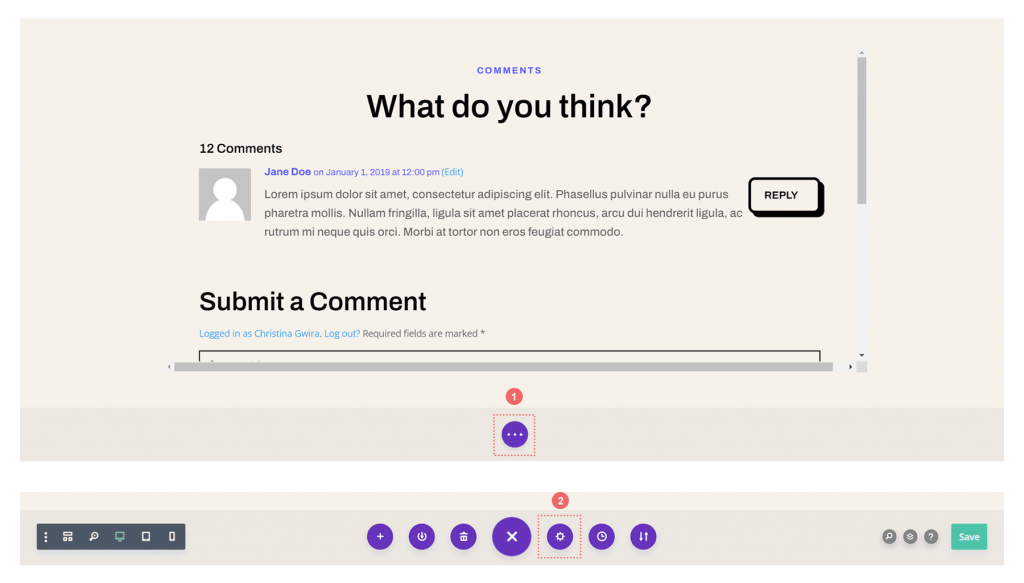
ブログ投稿テンプレートのカスタム CSS を入力します。 このテンプレートは Divi テーマ ビルダー内のすべてのブログ投稿に適用されるため、CSS は Web サイトの各ブログ投稿でアクティブになります。 ビルダーの下部中央にある紫色のボタン内の 3 つのドットをクリックして、本文テンプレートのカスタム CSS 設定を入力します。 次に、歯車のアイコンをクリックします。

カスタム CSS を追加して、Divi でスクロール可能なコメントのスタイルを設定する
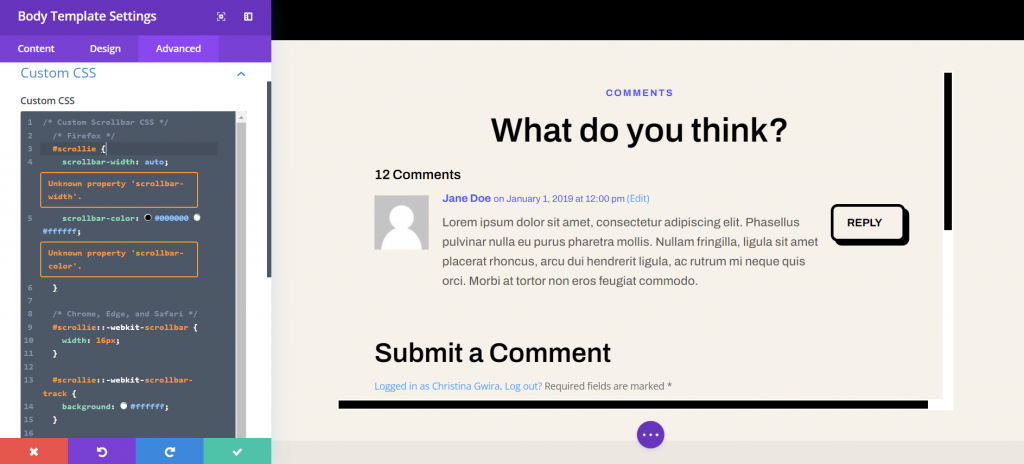
ブラウザのウィンドウで他のスクロールバーから目立つように、スクロール コンテナのスクロールバーをカスタマイズしたいと考えています。 これを実現するために CSS を使用します。 本文テンプレート設定に入ったら、[詳細] タブを選択します。 [カスタム CSS] タブまでスクロールします。

本文ページ テンプレートのカスタム CSS 領域に移動したら、次の CSS コードをコピーして貼り付けます。
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
別の CSS ID を使用した場合は、ウェブサイトのコード スニペットを更新して、この変更を反映してください。 CSS を変更または追加して、ブランドや Web サイトに合わせて境界線のスタイルを設定できます。 私たちの場合、Divi Software Layout Pack の外観に合わせてフラットなデザインを採用しました。
ブログ投稿テンプレートを保存する
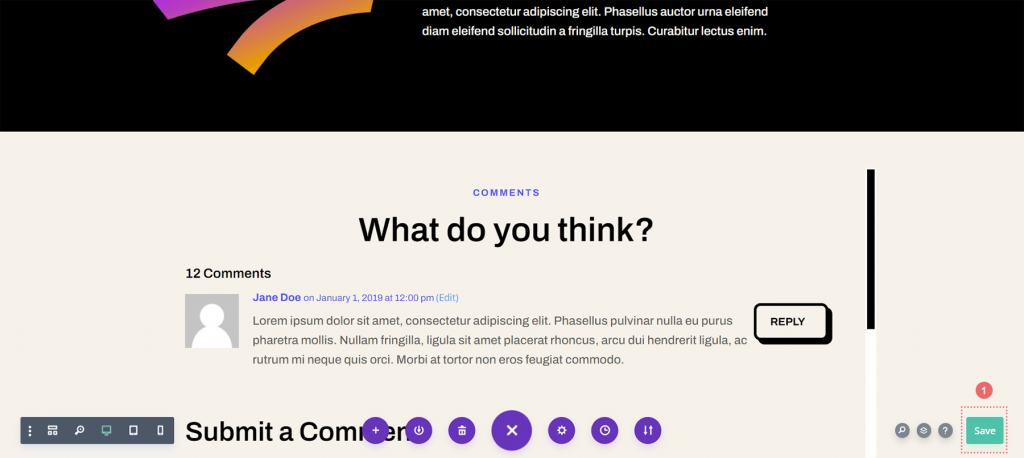
CSS の変更が完了したら、忘れずにブログ ページ テンプレートを保存してください。 Divi テーマ ビルダー内で、下部メニューの右下にある緑色の [保存] ボタンをクリックします。

設定が保存されたら、ブログの新しく改善されたコメント エリアに移動してください。

まとめ
Diviコメント モジュールにスクロール コンテナーを追加すると、コメント領域のユーザー エクスペリエンスが向上します。 ブログの成功には、ユーザー インタラクションが不可欠です。 コメント モジュールをスクロール可能にすることで、閲覧者がさまざまなブログ コンテンツをより簡単に楽しめるようになります。




