レストランのウェブサイトは、新しい顧客を引き付け、ビジネスを拡大するのに役立ちます。 また、現在の顧客のエクスペリエンスを向上させ、食品事業所に戻ってくるように促すこともできます。

この記事では、レストラン、カフェ、テイクアウト、または同様のビジネスの WordPress ウェブサイトを作成するプロセスについて説明します。
レストランのウェブサイトを作成する理由?
ウェブサイトは、潜在顧客にレストランを宣伝し、現在の顧客の体験を向上させるための優れたツールです。
あなたのレストランのオンライン プレゼンスを確立することで、あなたのような場所や料理を探している人々にリーチできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるあなたのレストランが地元で強い評判と忠実な顧客ベースを持っているとしても、ウェブサイトは顧客体験を向上させることができます.
たとえば、オンラインで予約したり、お問い合わせフォームから問い合わせを送信したり、最新のメニューを表示したりできます。

WordPress を使用してレストランのウェブサイトを簡単に作成する方法を見てみましょう。
WordPress? を選ぶ理由
調査によると、WordPress は世界中で最も広く使用されているウェブサイト プラットフォームであり、多くのトップ レストラン サイトを含む、インターネット上のすべてのウェブサイトのほぼ 43% を支えています。
WordPress はオープンソースであり、無料で使用できます。
次に進み、WordPress を使用してレストラン サイトを構築するために必要なさまざまな手順を見てみましょう。
ステップ 1. ドメインとホスティングを購入し、レストランのウェブサイトを設定する
プロセスを開始するには、ドメインとホスティングを購入する必要があります。
ドメインは、「restaurant.com」など、単に Web サイトの名前です。 これは、顧客が Web サイトにアクセスするためにブラウザーに入力するものです。
Web ホスティングは、Web サイトがオンラインで保存される場所です。 レストランのウェブサイトに役立つ最高のWordPressホスティングオプションをいくつか選択しました. WordPress ソフトウェアは無料ですが、ホスティングとドメイン名のコストが加算される可能性があります。
ドメイン名は通常、年間 $14.99 かかり、ホスティングは月額 $7.99 から開始されます。これは、レストランにとってかなりの出費になる可能性があります。
ただし、 Bluehost は無料のドメイン名と 60% オフの Web ホスティングを読者に提供しています。 Bluehost は、世界最大のホスティング会社の 1 つであり、WordPress が推奨する公式のホスティング パートナーです。
また、オンライン決済を安全に受け入れるために不可欠な無料の SSL 証明書を読者に提供します。 下のボタンをクリックすると、月額わずか 2.95 ドルで始めることができます。
これにより、新しいタブで Bluehost Web サイトに移動します。 表示されたら、[Get Started Now] ボタンをクリックします。

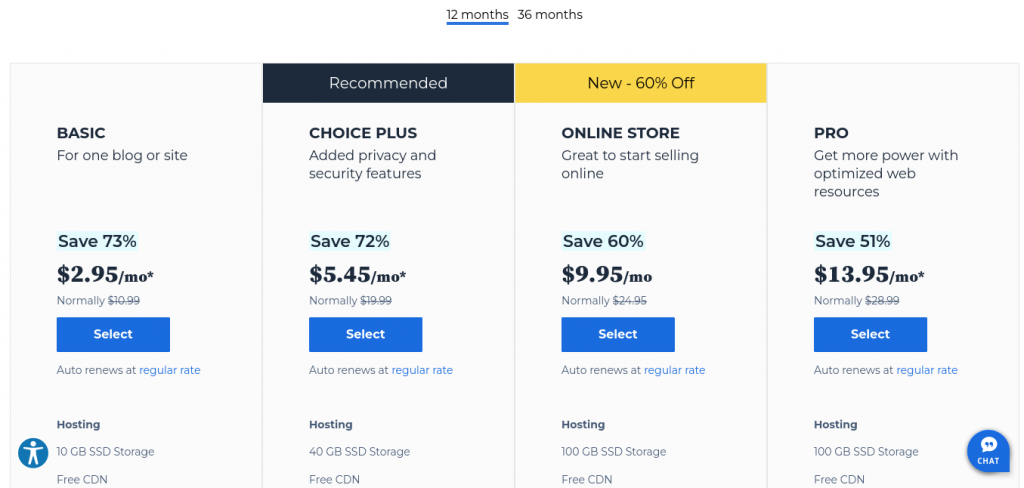
さまざまなホスティング プランとその価格を含むセクションに移動します。
BasicプランとBusinessプランは、始めたばかりの人に最も人気のあるプランです。 これら 2 つのプランのいずれかから開始することが、レストランのウェブサイトに適していることをお勧めします。

プランを選択したら、‘Continue.’ をクリックします。
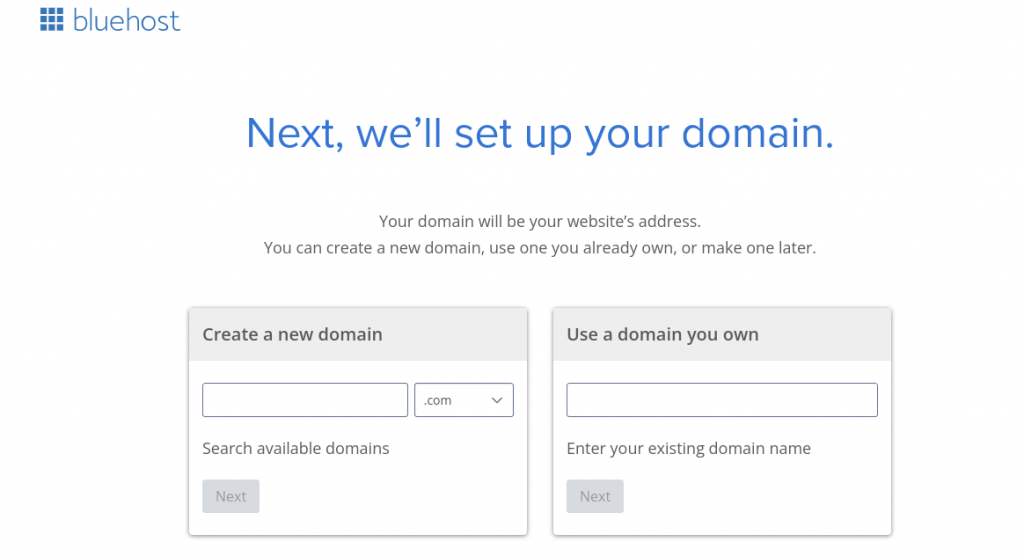
次の画面で、ドメイン名を選択するよう求められます。

名前を選択したら、‘Next’ ボタンをクリックして続行します。 次に、名前やメールアドレスなどのアカウント情報を入力する必要があります。
また、購入可能なオプションのエクストラも表示されます。 必要に応じて後でいつでも追加できるため、通常、これらのエクストラをすぐに購入しないことをお勧めします.
その後、購入を完了するには、支払い情報を入力する必要があります。
前の手順を完了すると、Web ホスティング コントロール パネルにログインする方法が記載されたメールが届きます。
これは、WordPress ソフトウェアをインストールする場所でもあります。
これはホスティング アカウントのダッシュボードで、レストランのウェブサイトの管理、メール通知の設定、WordPress からのサポートのリクエストを行うことができます。
ステップ 2. WordPress ウェブサイトを作成する
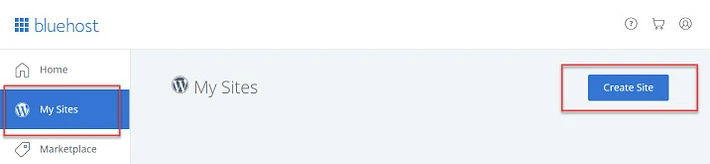
Bluehost アカウント内で、[マイ サイト] タブに移動します。 次に、右上隅にある [サイトの作成] タブをクリックします。

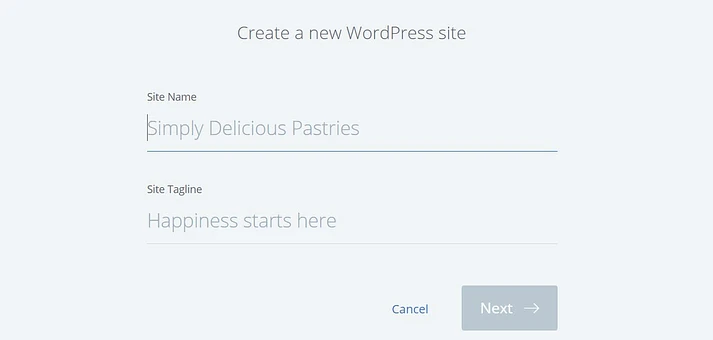
その後、サイト名やタグラインなど、Web サイトに関する基本的な情報を入力する必要があります。
この情報は後で変更できます。

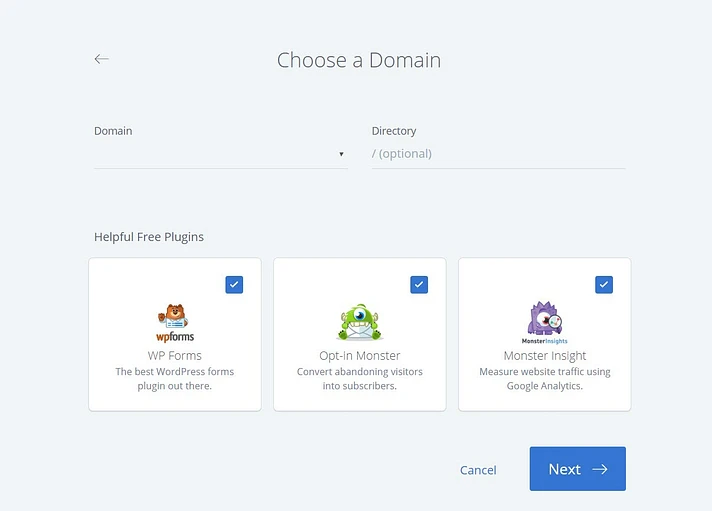
ドメインドロップダウンメニューからBluehostアカウントを作成するときに選択したドメイン名を選択する必要があります.

WordPressのインストールと一緒に、Bluehostの推奨プラグインのいくつかを選択してインストールするかどうかを決定できます.
画面下部の[次へ]をクリックして、WordPress をインストールします。
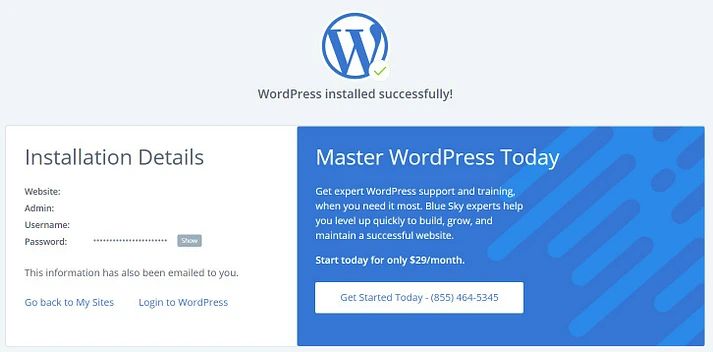
Bluehost は WordPress をインストールし、新しい WordPress ウェブサイトを作成し、ログインの詳細を表示します。

新しいウェブサイトを開くには、[WordPress にログイン] リンクをクリックする必要があります。
ブラウザから yoursite.com/wp-admin/ に直接アクセスして、WordPress ダッシュボードにログインすることもできます。
万歳!!! これで準備完了です。 顧客のために美しいレストラン サイトのデザインを開始できます。
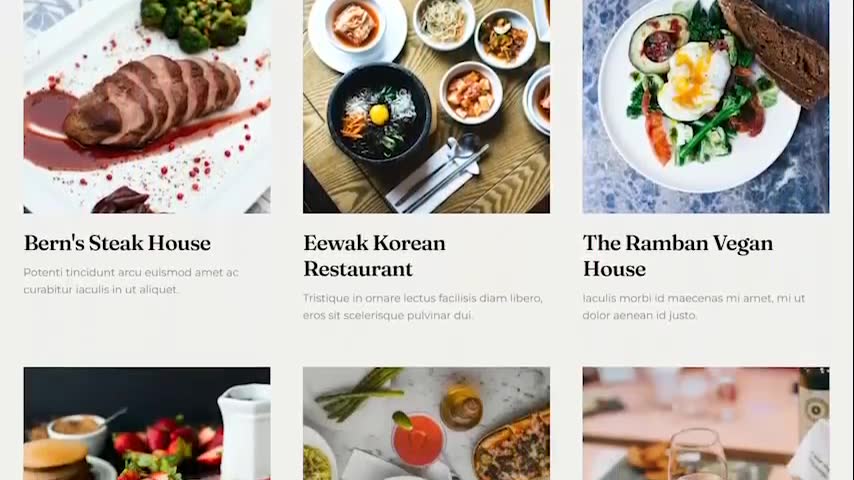
ステップ 3. レストランのテーマを選択する
通常、WordPress に付属するデフォルトのテーマは最適ではありません。
レストランの Web サイトには、メニュー、写真、場所の詳細、営業時間などの重要な情報を表示する機能が必要です。
食品またはホスピタリティ業界向けに特別に設計された WordPress テーマを選択することをお勧めします。
Elementorのような Page Builder プラグインとAstraのようなテーマを使用できます。
Astra テーマはElementorと完全に互換性があることに注意してください。

Astra と Elementor を使用する利点
AstraとElementor は、レストランのウェブサイト用の強力で効率的なコンテンツ管理システムを作成するために一緒に使用できる 2 つの人気のあるツールです。
Astra と Elementor を一緒に使用する利点には、次のようなものがあります。
- サイトの設計: Astra をキャンバスとして Elementor を使用して設計することは、WordPress’ の組み込み機能を単独で使用するよりもはるかに快適な体験です。
- サイトの開発: Elementor を使用すると、WordPress はノーコード プラットフォームにいくらか近くなり、ユーザーは独自のサイトを簡単に開発できるようになります。
- シンプルさ: Astra はシンプルさに重点を置き、カスタマイザーで適切に分類された設定をユーザーに提供して、最小限のオプションで目的の出力を実現します。
全体として、Astra と Elementor を一緒に使用すると、レストラン サイトや食品ビジネスを設計および開発するためのユーザー フレンドリーで効率的な方法を提供できます。

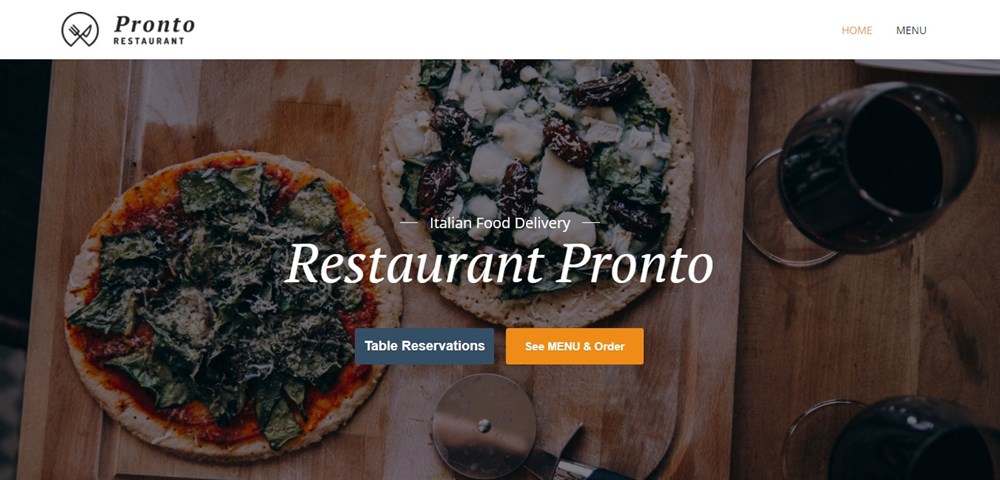
手順 4. カスタム ホームページを作成する
WordPress には、投稿とページという 2 つの主要なコンテンツ タイプがあります。
投稿は通常、記事やブログ エントリの作成に使用されます。 デフォルトでは、ホームページにはこれらの投稿が新しい順に表示され、最新のコンテンツが最初に表示されます。

ブログを持つことで、顧客との関係を強化し、website’s SEO を改善し、レストランの Web サイトへのトラフィックを増やすことができます。
レシピ、料理のヒント、レストラン業界からのニュースを共有できます。 ブログ投稿を公開する予定がある場合でも、通常はホームページに表示しないことをお勧めします。
代わりに、新しい訪問者にあなたのビジネスを紹介するカスタム ホームページを作成することをお勧めします。
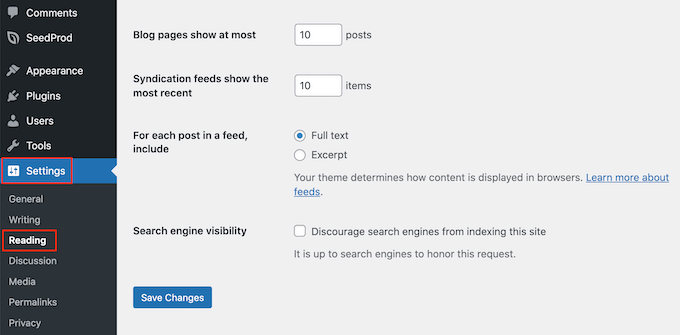
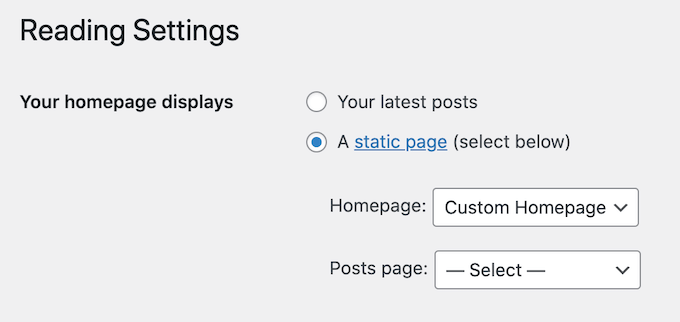
ページのデザインに満足したら、WordPress ダッシュボードの[設定 » 読み取り]に移動して、それをホームページとして設定できます。

“‘あなたのホームページ設定’ セクションまでスクロールし、‘A 静的ページ’ オプションを選択します。
次に、‘Homepage’ ドロップダウン メニューをクリックし、ホームページとして使用するページを選択します。

これを設定したら、下にスクロールして [変更を保存] をクリックします。 新しいホームページが有効になります。
記事を書く予定がある場合は、投稿を表示する別のブログ ページを必ず作成してください。 そうしないと、顧客が最新の投稿を見つけるのが困難になる可能性があります。
ステップ 5. オンライン レストラン メニューを作成する
忠実な顧客でさえ、時々あなたのメニューを見たいと思うかもしれません. メニューをオンラインで利用できるようにすることで、顧客はいつでもアクセスできます。
これは、レストランに新しい顧客を引き付けるのにも役立ちます。 PDF ファイルを WordPress Web サイトにアップロードすることは可能ですが、PDF メニューをダウンロードすることは、データ プランが限られている場合やインターネット接続が遅い場合には難しい場合があります。
さらに、PDF メニューは応答性が低く、一部のデバイスでは読みにくい場合があります。 メニューを更新したり価格を変更した場合は、新しい PDF をアップロードする必要があります。
これらの理由から、 Elementorを使用して WordPress Web サイトのオンライン メニューを作成することをお勧めします。 Elementor を使用すると、すべてのデバイスで見栄えのするモバイル対応メニューを作成できます。
ステップ 6. オンライン食品注文の設定
多くのレストランでは、食事の事前注文や配達の注文など、オンラインで食品を注文するオプションを提供しています。
複雑に思えるかもしれませんが、 WPForms プラグインを使用して、オンライン食品注文をウェブサイトに追加するのは実際には非常に簡単です。

WPForms は、幅広い製品やサービスのオンライン注文フォームを作成できる強力な WordPress フォーム ビルダーです。
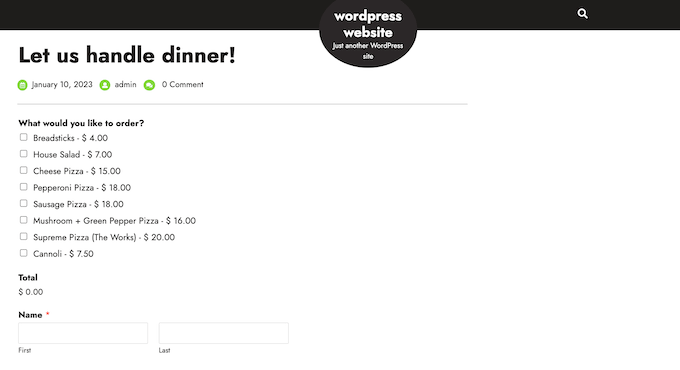
レストランのウェブサイトのニーズに合わせて簡単にカスタマイズできる、事前に作成された ‘Takeout Order Form’ も含まれています。

顧客が注文フォームを完了すると、WPForms が自動的に通知するので、注文の処理を開始できます。
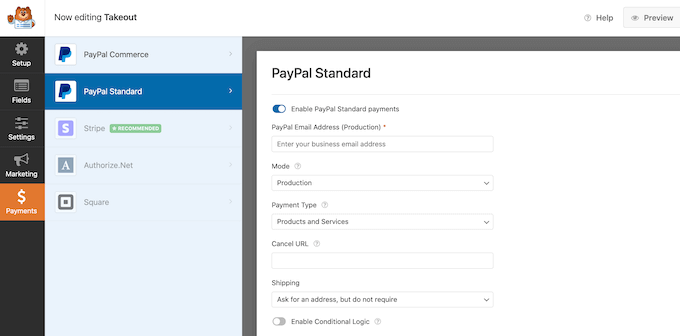
代金引換を受け入れたくない場合、WPForms は PayPal や Stripe などの一般的な支払いゲートウェイと統合されており、オンライン支払いを安全に受け入れることができます. これは、顧客にとって迅速かつ便利です。

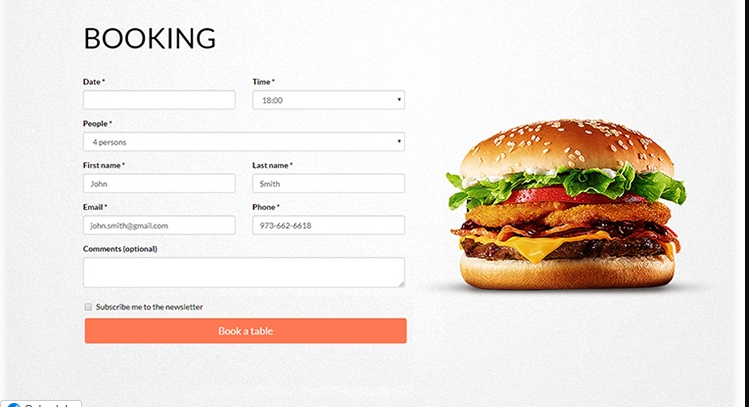
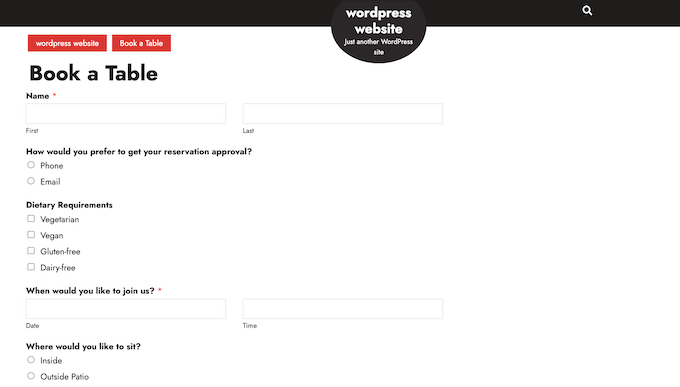
ステップ 7: レストラン予約フォームを追加する
レストランのサイトで予約フォームを作成すると、昼夜を問わず予約を受け入れる資格が得られます。 これにより、電話がかかってきたときに電話の近くにいなかった、またはメッセージに時間どおりに返信しなかったという理由だけで、顧客を失うことを防ぐことができます。
予約フォームは、支払いの回収や、今後の予約に関する顧客へのリマインダー メールの送信など、予約プロセスの多くの側面を自動化するのに役立ちます。
WPForms を使用すると、レストランの予約フォームをウェブサイトに簡単に追加できます。 プラグインには、レストランのニーズに合わせてカスタマイズできる事前構築済みのディナー予約フォーム テンプレートが含まれています。

WPForms は主要なメール マーケティング プロバイダーと統合されているため、予約確認メールを顧客に簡単に送信できます。
予約日が近づくと、WPForms を使用してリマインダー メールを送信したり、食事の要件に関する情報を要求したり、事前注文フォームを送信したりすることもできます.
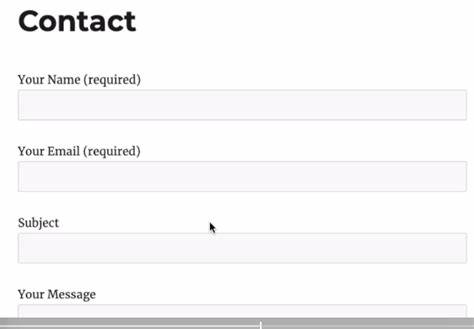
ステップ 8. お問い合わせフォームを追加する
ウェブサイトに WordPress の予約および予約プラグインがある場合でも、一部の顧客はあなたと直接話したいと思うかもしれません。
彼らはあなたの電話番号に電話をかけたり、会社の住所にメールを送ったりすることもできますが、顧客があなたに連絡する別の方法として、ウェブサイトに連絡フォームを追加することをお勧めします.

ドラッグ アンド ドロップ フォーム ビルダーを使用して WordPress サイトに連絡先フォームを追加する最良の方法の 1 つは、無料のWPForms プラグインを使用することです。
キャプチャ、アドレス、ファイル アップロード フィールドなど、より高度な機能や追加のフィールドがフォームに必要な場合は、代わりにプレミアム WPFormsを使用してください。
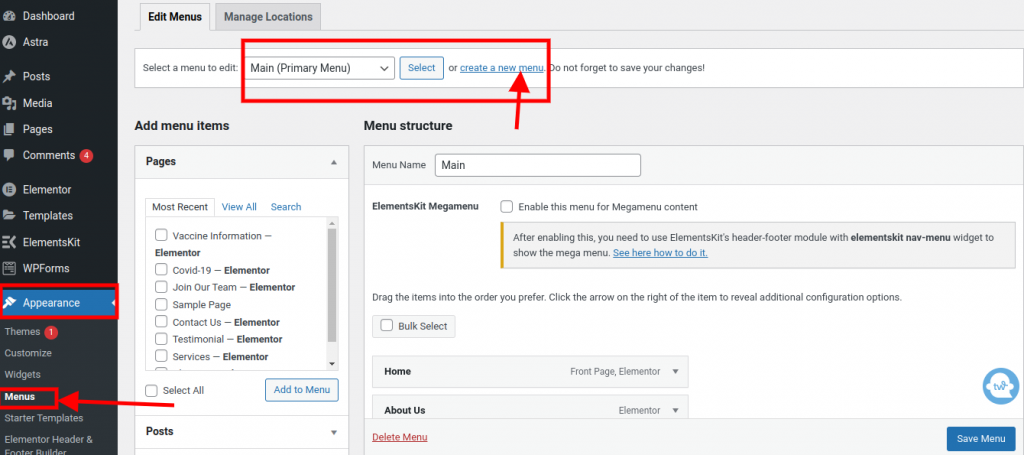
ステップ 9. ナビゲーション メニューを追加する
メニューページ、予約ページ、連絡先ページなど、完全に機能するページをレストランサイトに作成したら、サイトにナビゲーションシステムを追加して、ユーザーをサイトのさまざまなページに簡単に誘導することができます.
WordPress サイトにナビゲーション メニューを追加するには、管理ダッシュボードの「外観 » メニュー」に移動します。 そこには、特定のメニューへのページの追加や「新しいメニューの作成」オプションなど、さまざまなメニュー オプションが表示されます。

ステップ 10. レストランのウェブサイトに社会的証明を追加する
社会的証明は、顧客との信頼を築き、レストランに新しい訪問者を引き付ける強力な方法です。
他の人が楽しんでいるのを見ると、人は何かを試してみる可能性が高くなります。 多くの人が、Instagram や Facebook などのソーシャル メディア プラットフォームで料理の写真を共有することを楽しんでいます。
これを利用するには、WordPress ウェブサイトにソーシャル メディア フィードを追加することをお勧めします。
この目的で使用できるソーシャル メディア フィード プラグインの良い例は、 Smash Baloonです。

最終的な考え
レストランのウェブサイトを成長させるには時間と労力がかかりますが、適切な戦略を立てれば、より多くの訪問者を引き付け、エンゲージメントと売り上げを伸ばすことができます.
レストランのウェブサイトを成長させるためのヒントをいくつかご紹介します。
- 高品質のコンテンツを作成する: 一般に、Web サイトを成長させる上で最も重要な要素の 1 つは、訪問者に価値を提供する高品質のコンテンツを作成することです。 これには、レストランが提供するものを紹介するのに役立つブログ投稿、ビデオ、写真、および視聴者に関連するその他の種類のコンテンツが含まれます。
- 検索エンジン向けに最適化する: 検索エンジン最適化 (SEO) は、Web サイトに自然なトラフィックを引き付けるために不可欠です。 関連するキーワードを使用し、高品質のコンテンツを作成し、他の評判の良い Web サイトからのバックリンクを構築することにより、Web サイトが検索エンジン用に最適化されていることを確認してください。
このための最も実績のあるプラグインの 1 つは、All In One SEO (AISEO) プラグインを使用することです。 - ソーシャル メディアを使用する: ソーシャル メディアは、ビジネスを宣伝し、新しい顧客を引き付けるための強力なツールとなります。 ソーシャル メディア プラットフォームでコンテンツを共有し、フォロワーと交流して、ビジネスに関するコミュニティと新しい顧客ベースを構築します。
- メーリング リストを作成する: メーリング リストを作成することは、顧客と連絡を取り合い、レストランのウェブサイトを宣伝するための優れた方法です。
- 分析と改善: 分析ツールを使用して、レストランのウェブサイト ’s のパフォーマンスを追跡し、改善すべき領域を特定します。 ウェブサイトを最適化し、ユーザー エクスペリエンスを向上させるために、データ主導の意思決定を行います。
これらのヒントに従い、ウェブサイトの改善に継続的に取り組むことで、より多くの顧客を引き付け、エンゲージメントを高め、レストラン/食品ビジネスを徐々に成長させることができます.




