あなたのウェブサイトであなたのメニューを共有することはあなたのビジネスを訪問するより多くの顧客を説得することを可能にするでしょう。 料理、飲み物、費用をすばやく確認できれば、注文したり来たりする傾向があります。

その上、ユーザーがレストランのWebサイトにアクセスしたとき、彼らの最初の本能は、提供されるものを見つけることです。 このため、このチュートリアルでは、 SeedProdを使用してレストランメニューを作成する方法を理解します。
オンラインメニューを作成する必要がある理由
WordPressサイトにオンラインメニューページを追加すると、訪問者や潜在的なクライアントに、よりパーソナライズされたエクスペリエンスを提供できます。
ゲストがあなたのレストランのウェブサイトに到着したとき、彼らが最初に見るのはメニューです。 単にPDFメニューをゲストに提供した場合、ゲストはあなたが提供した食事オプションを表示できなくなります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWebサイトでオンラインメニューを作成する場合、ユーザーがメニューをダウンロードする必要はありません。 クライアントのデータプランとインターネット接続によっては、PDFのダウンロードが難しい場合があります。
そうは言っても、先に進んで、SeedProdを使用してレストランのWordPressWebサイトでメニューの作成に進みましょう。
SeedProdでレストランメニューを作成する方法
WordPressでオンラインレストランメニューを開発するには、 SeedProdの使用をお勧めします。 これは、ドラッグアンドドロップで最大のWordPressページビルダーの1つであり、100万を超えるWebサイトで使用されています。
それはあなたが美しいレストランメニューをデザインすることを可能にするドラッグアンドドロップビルダーを持っています。 さらに、メニューが進化し、新しいメニューオプションが利用可能になったときに、メニューをすばやく更新できます。
まず、 SeedProdアカウントを設定し、WordPressにプラグインをインストールしてアクティブ化する必要があります。
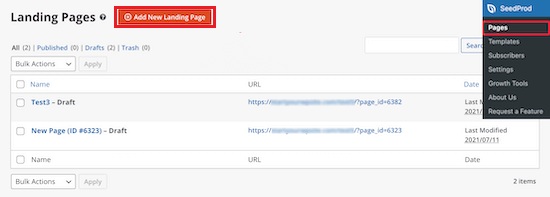
プラグインがアクティブ化されたら、 SeedProdに移動し、ページを表示して、 [新しいランディングページの追加]を押します。

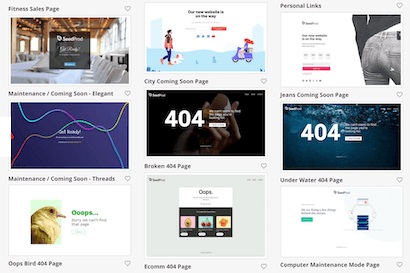
これにより、テンプレート画面が表示され、そこからページテンプレートを選択できます。 さまざまなテーマや目的に使用できるテンプレートが数十あります。
テンプレートにカーソルを合わせ、[チェックマーク]ボタンをクリックして選択します。 このレッスンでは、好きなテンプレートを使用できますが、「ディナーセールスページ」テンプレートを選択します。

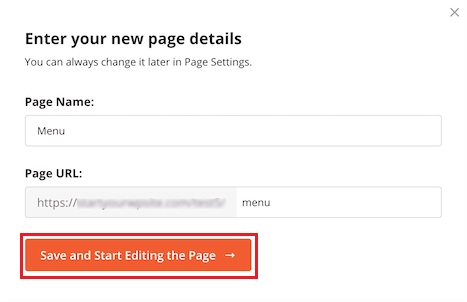
これで、ポップアップでページの詳細を入力するように求められ、ページのURLをカスタマイズできます。 完了したら、[保存]を押してページの編集を開始します。

プレビューはページの右側にあり、自由に変更できます。 ページの左側には、Webサイトに追加できるいくつかのブロックとセクションがあります。

まず、ページのロゴをクリックすると、左側にメニューが開き、レストランのロゴを送信できます。 新しいロゴを追加するには、WordPressに画像を追加するのと同じ手順を使用します。

次に、ナビゲーションメニューボタンを切り替えてホームページに戻ります。 その結果、訪問者がメニューの閲覧を終了すると、訪問者はWebサイトに戻ることができます。 さらに、ナビゲーションメニューボタンをクリックするだけで、左側のメニューのテキストとリンクを編集できます。

次に、カーソルをページの見出しに合わせて[ブロックの削除]アイコンを押し、画像、テキスト、ボタンの要素について同様の手順を実行します。

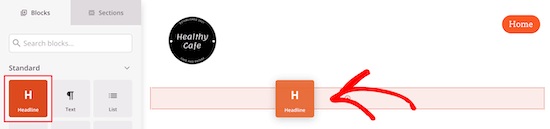
次に、「Headline」ブロックをページにドラッグして、メニューのタイトルの見出しを追加します。

その後、画像をクリックし、左側のオプションを使用して独自の画像を追加することにより、現在の食品を独自のテキストやグラフィックに置き換えることで変更できます。

次に、既存の見出しをクリックして独自のコンテンツを入力します。見出しをクリックして説明を追加することで、文言を編集できます。

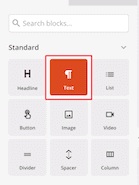
見出しとテキストを変更した後、「テキスト」要素をページにドラッグし、左側のオプションを使用してテキストをカスタマイズすることで、アイテムに価格を追加できます。

上記と同様の手順を使用して、選択に応じてすべての要素をカスタマイズします。 [行の複製]ボタンを使用すると、同じスタイルの別のメニューセクションを追加できます。

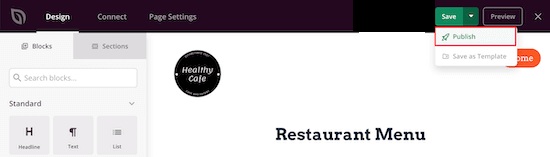
リストブロックを使用してアイテムを追加することで、すべてのアイテムに写真を追加せずに移動することもできます。 すべての変更と設定が完了したら、必ずメニューを公開してください。

これは、WordPressでレストランのWebサイトのメニューを作成する方法です。 SeedProdを使用すると、カスタマイズのための創造的で革新的なオプションが多数提供されますが、これは単なるハイライトであり、非常に多くの可能性があります。
このチュートリアルは以上です。 FacebookやTwitterに参加して、コンテンツの最新情報を入手してください。




