患者の身体的および心理的状態を認識することは、永続的な結果を達成するために非常に重要です。ただし、手動で情報を収集する従来の方法は非常に面倒な場合があります。その結果、現代の病院は、プロセスを合理化し、貴重な時間を節約し、不正確さのリスクを最小限に抑えるために、オンラインの医療摂取フォームを選択しています。

ここで、患者受付フォームを作成するプロセスを詳しく見てみましょう。医療摂取フォームを作成する前に、どのような考慮事項に留意する必要がありますか?この記事では、このトピックに関連するすべての質問に対処しますので、読み続けてください。
患者データ収集フォームを作成する前に考慮すべきこと
患者データ収集フォームを作成する際、医療提供者と病院は重要な個人情報を収集します。これには、名前、生年月日、病歴などが含まれます。ただし、効果的なフォームを作成するには、次の要素を考慮することが重要です。
- ブランディング: Web サイトのブランディングを反映するようにフォームをカスタマイズします。
- ホームページの配置: 特に緊急の場合、ホームページ上のフォームに簡単にアクセスできるようにします。
- 電子署名: 電子署名の機能が含まれます。
- 患者固有のレイアウト: 患者のタイプに基づいて質問を配置します。
- 条件付きロジック: ロジックを使用して、以前の回答に基づいて質問を調整します。
- 免責事項: データの使用法を明確にするために免責事項を追加します。
- 自由回答形式の質問: 追加コメント用のスペースを含めます。
- ユーザーフレンドリーなデザイン: フォームをユーザーフレンドリーで直感的なものにします。
これらを考慮すると、WordPress で効率的な患者データ収集フォームを作成できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress で患者データ収集フォームを作成する
フォームビルダープラグインを選択してください
WordPress は、プロセスを合理化するためのフォーム構築ツールを多数提供しています。特に、200,000 人を超える熱心なユーザー ベースを持つ、非常に評価の高い WordPress フォーム ビルダー プラグインであるFluent Formsを選択しました。さらに、記事の後半ではその詳細を掘り下げています。したがって、次の段階に移行するまで読み続けてください。
フォームを作成する
WordPress ダッシュボードに進みます。 Fluent Forms をまだインストールしていない場合は、プラグイン セクションで見つけてダウンロードを開始します。このセクションからプラグインの無料バージョンとプロ バージョンの両方を入手するオプションがありますが、特定の目的のためにプロ バージョンを選択することをお勧めします。

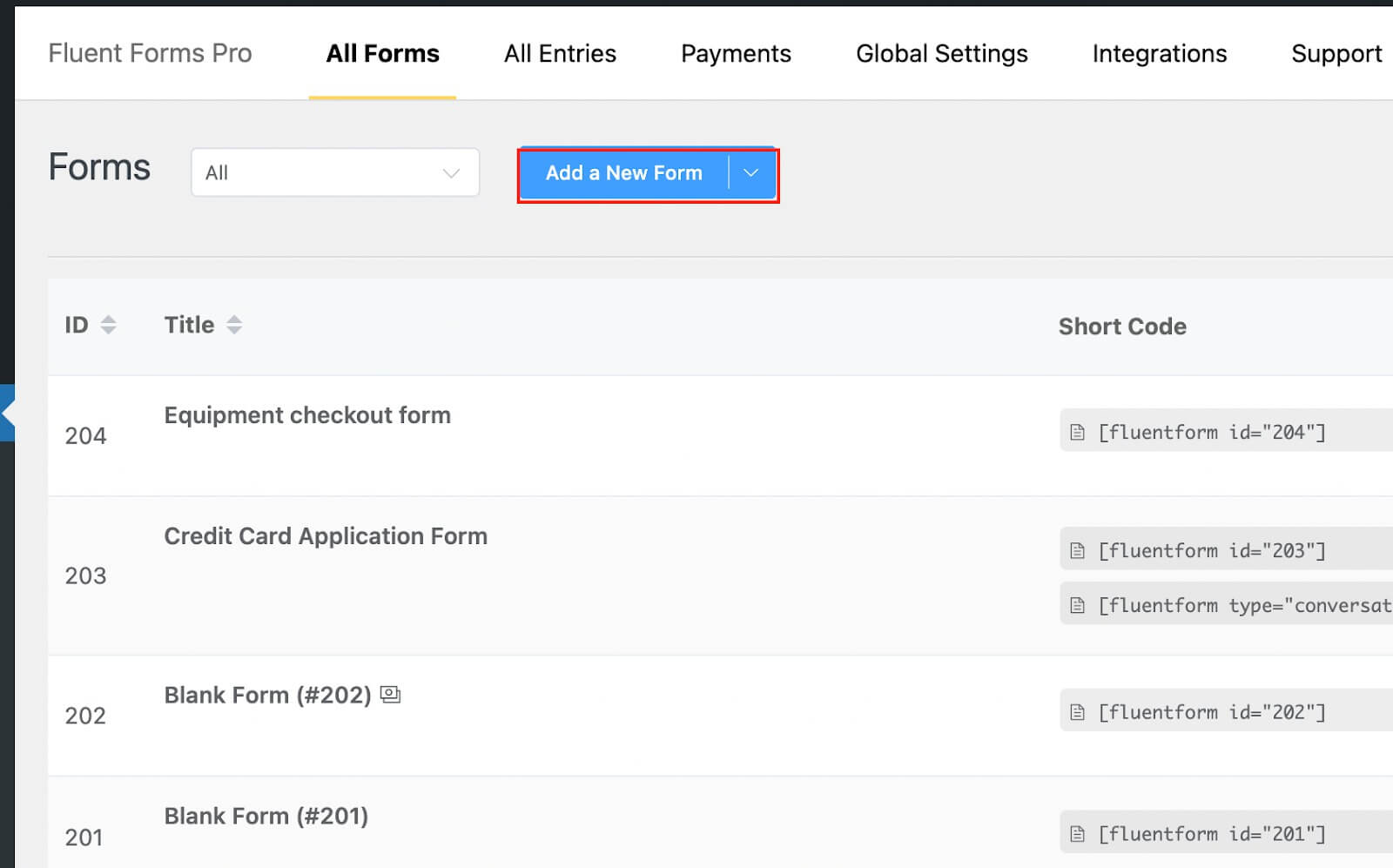
次に、Fluent Forms プロ ダッシュボードに移動し、[新しいフォームの追加] ボタンを選択します。

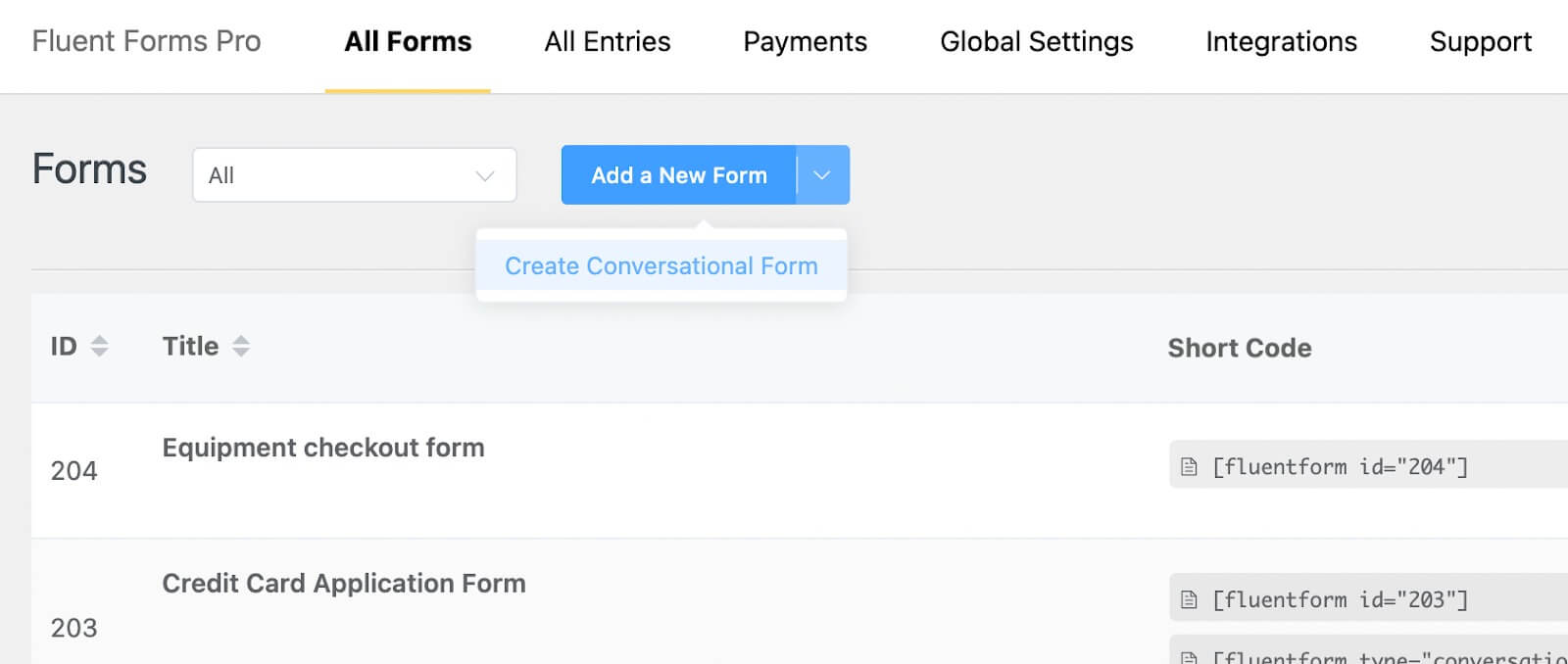
会話フォームを最初から作成するには、メイン ボタンの横にあるドロップダウン メニューにアクセスします。

ここでは、一般的なフォーム タイプを選択します。 [新しいフォームを追加] ボタンをクリックすると、利用可能なテンプレートから選択するように求められます。 「空白のフォーム」オプションを選択します。

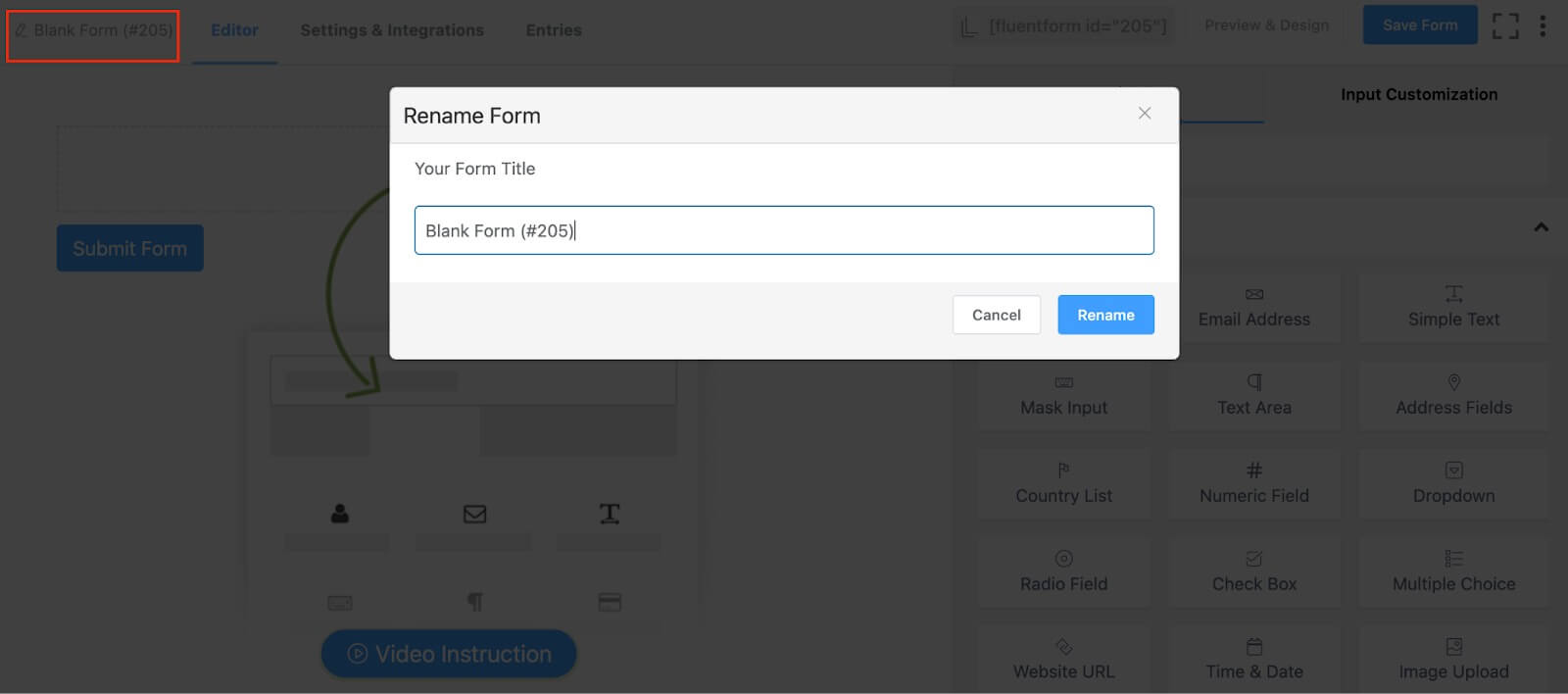
次に、左上隅をクリックしてフォームの名前を指定します。

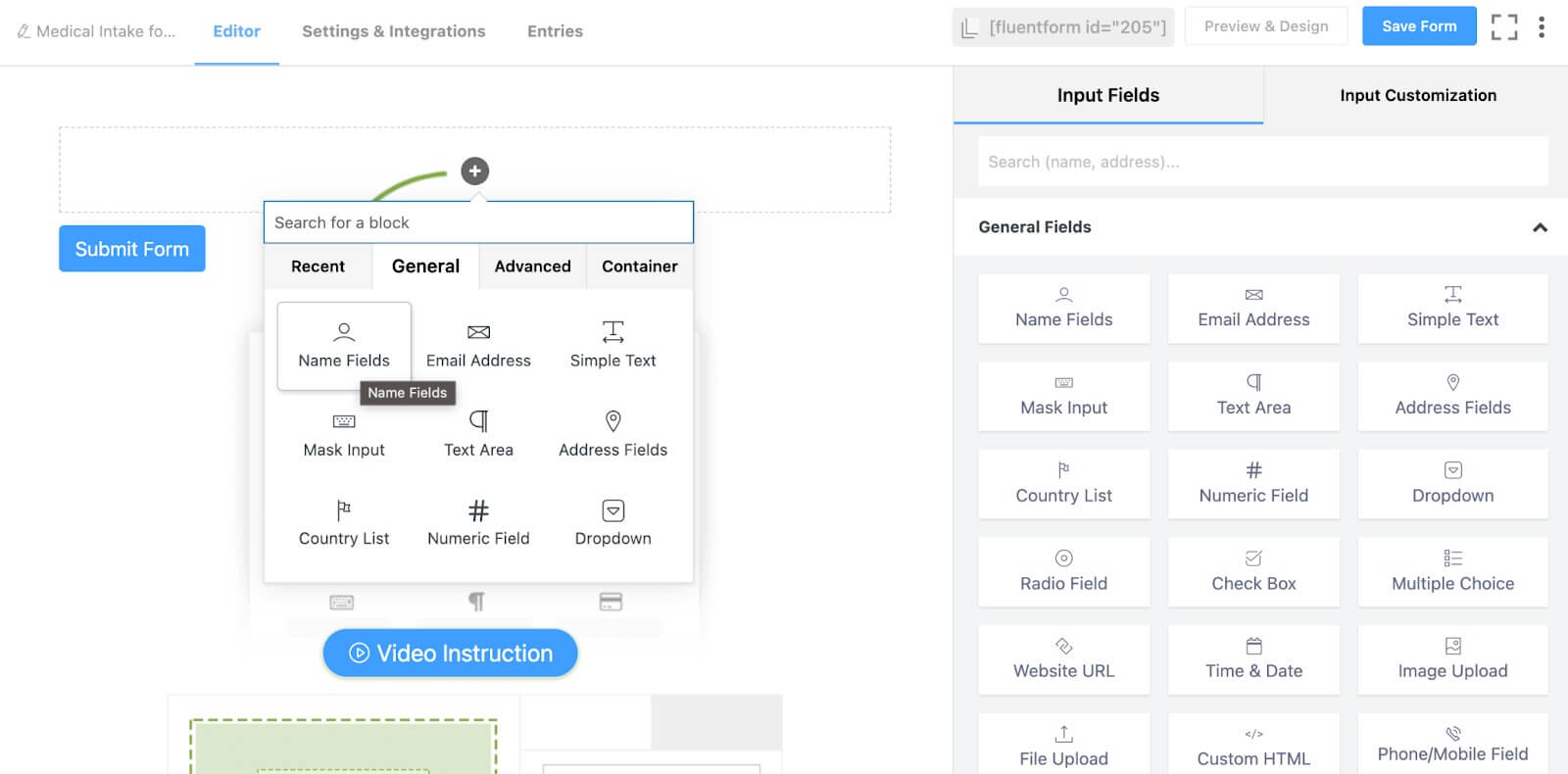
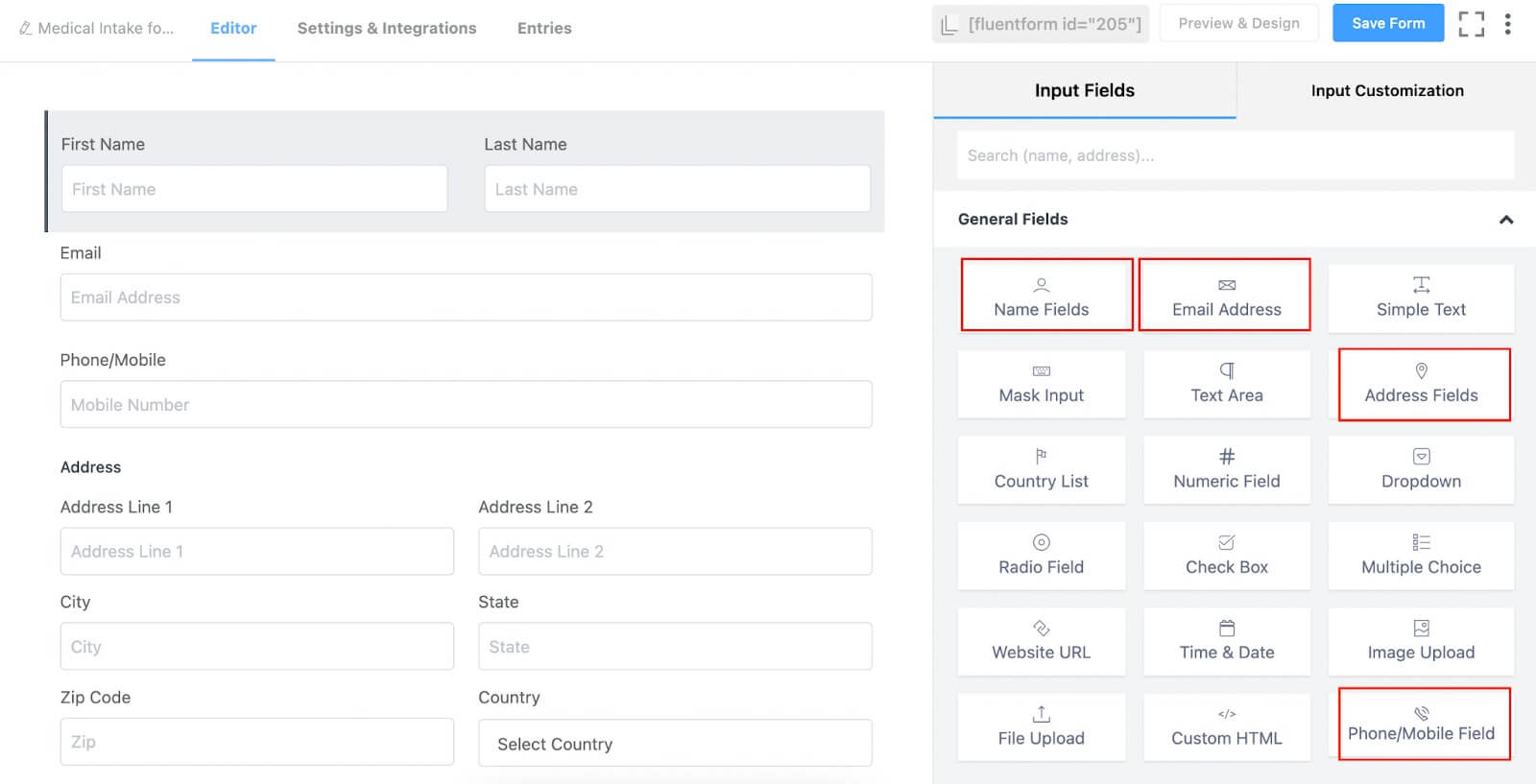
フォームに「新規患者登録フォーム」という名前を付けます。その後、[入力フィールド] セクションから必要なフィールドをドラッグ アンド ドロップするか、フォーム エディター内でプラス (+) アイコンをクリックしてフィールドを追加します。

たとえば、名前、電子メール、電話番号、住所などのフィールドが含まれます。

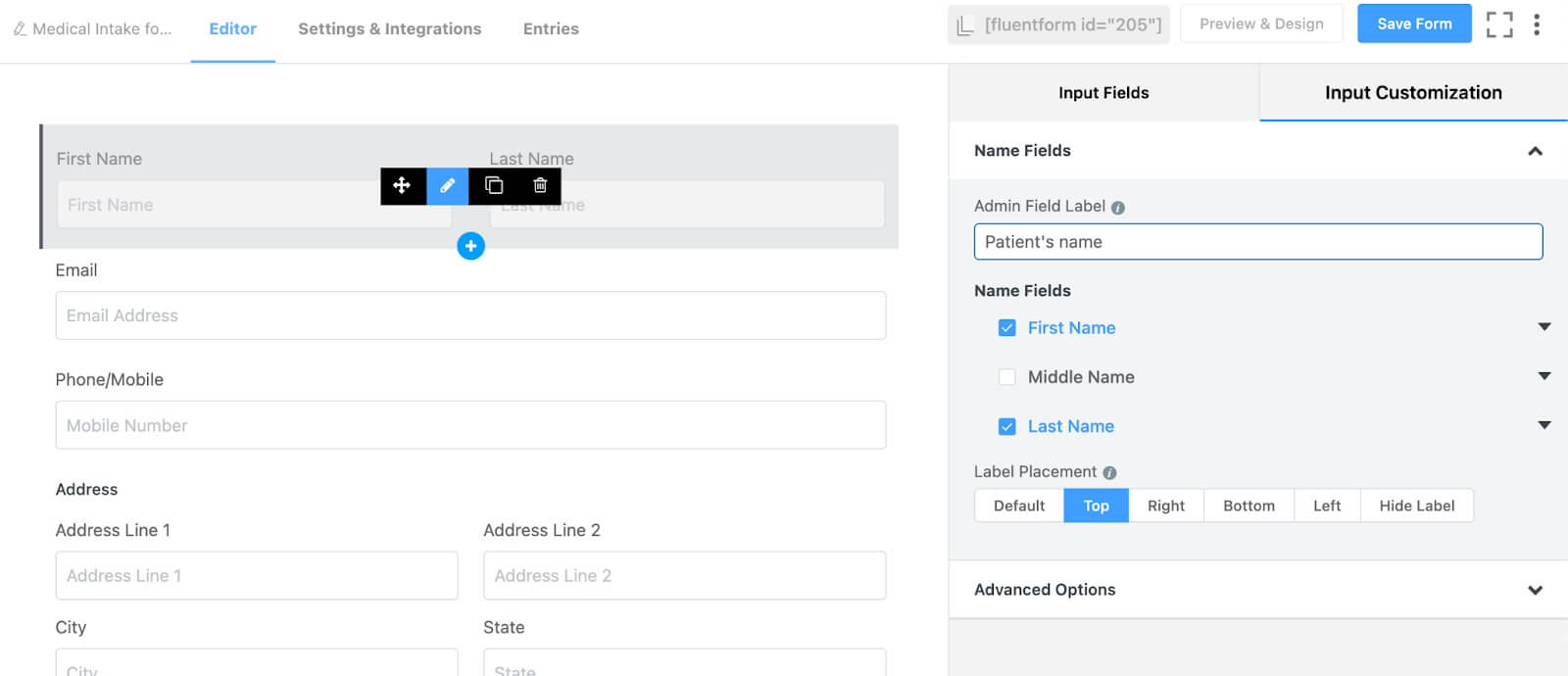
その後、フォーム エディターの入力カスタマイズ セクションでこれらのフィールドをカスタマイズするか、鉛筆アイコンをクリックして設定にアクセスして編集します。

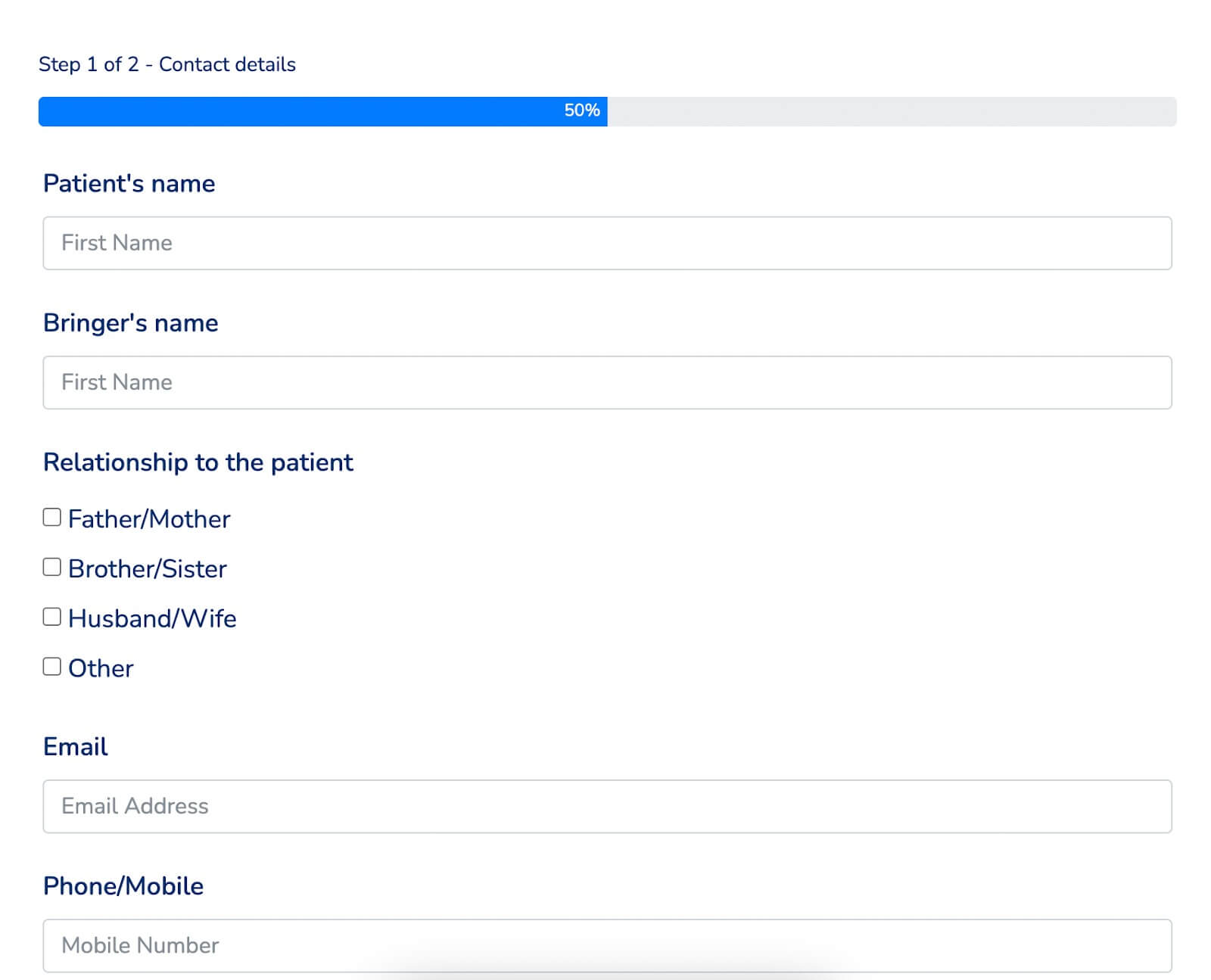
私たちの場合、患者の名前、病院に患者に付き添う人の名前、付き添い人と患者の関係を判断するためのチェックボックスフィールド、電子メール、電話番号、住所を収集します。

「関係」フィールドの他のオプションの条件付きロジックを実装します。

患者さんの連絡先が集まったので、今度は患者さんの体調について聞いてみましょう。これを実現するには、フォーム ステップ フィールドを追加します。このステップは、フォームを個別のセクションに分割し、クライアントがフォームに記入する際に無関心にならないようにするために必要です。
[詳細フィールド] オプションに進み、そこからフォーム ステップ フィールドを組み込みます。

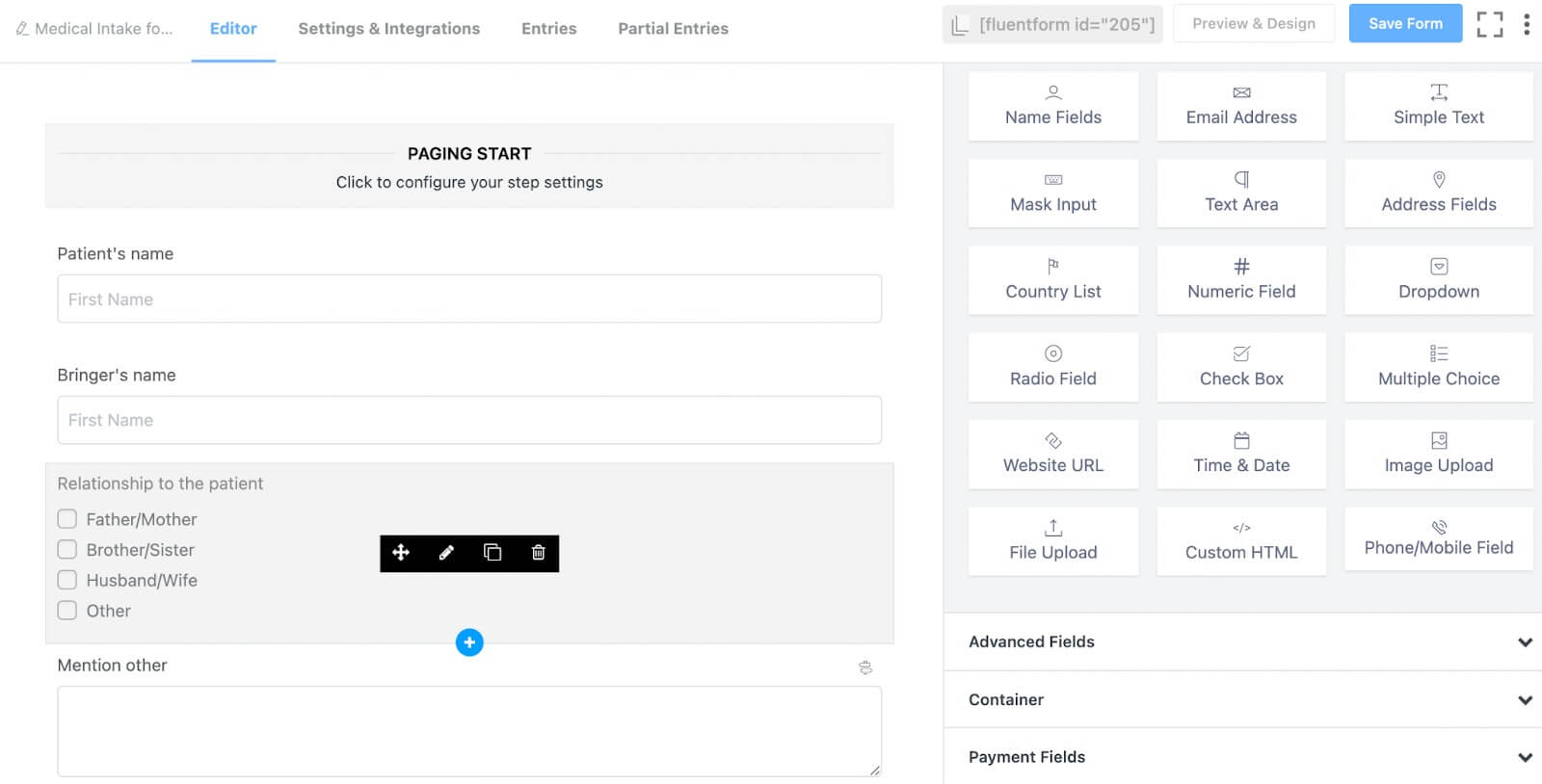
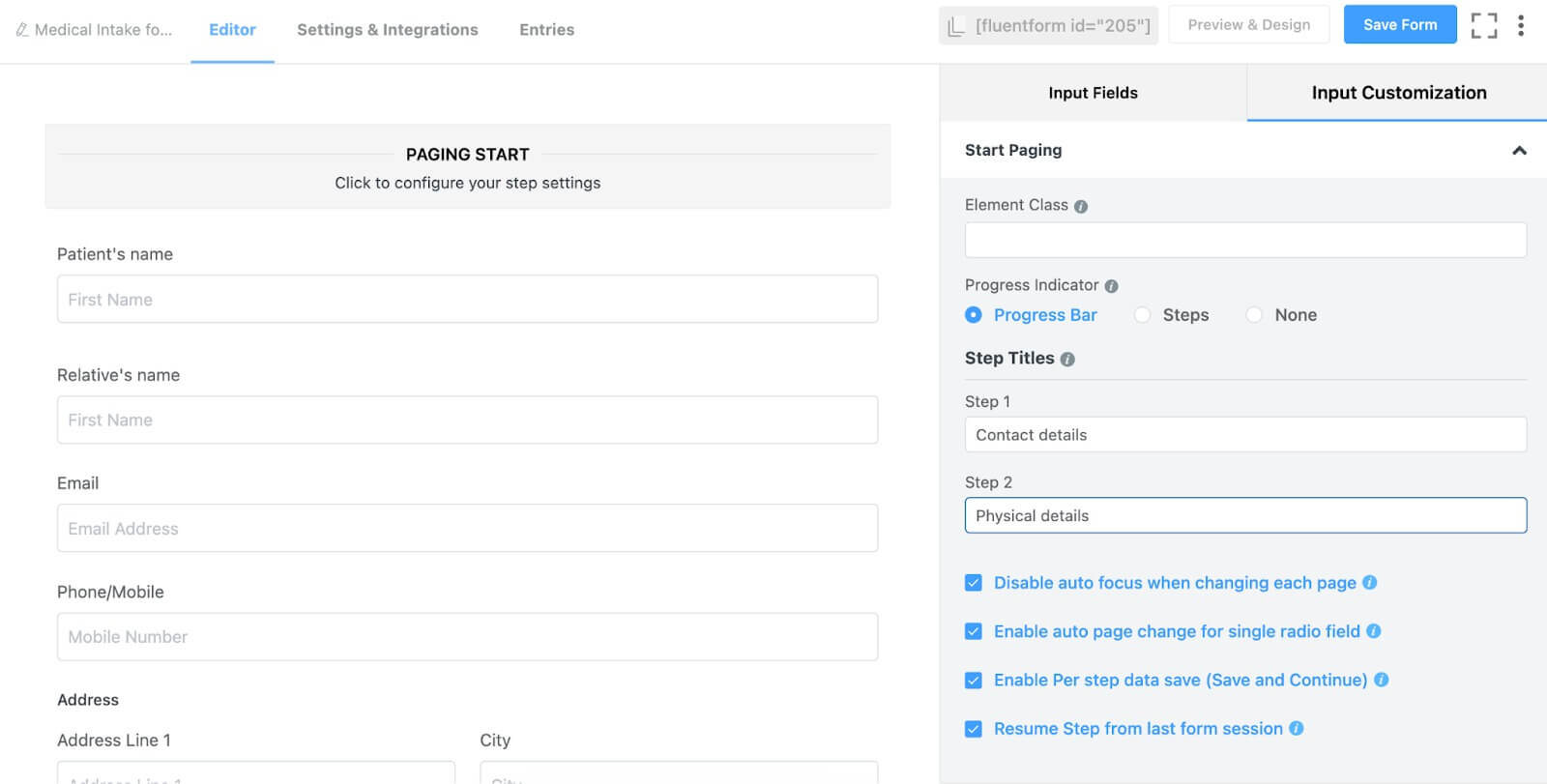
「フォームステップ」フィールド内の「ページング開始」オプションに移動し、入力カスタマイズボタンをクリックします。ここで、ステップに名前を割り当てます。通常、1 つのフォーム ステップ フィールド内に 2 つのデフォルト ステップがあります。私たちの場合、最初のステップに「連絡先の詳細」、2 番目のステップに「身体情報」という名前を付けています。
さらに、オートフォーカス ボタン、自動ページ変更オプション、ステップごとのデータ保存ボタン、および必要に応じて最後のセッションから再開するオプションを有効にします。これらのオプションをすべて有効にすることにしました。

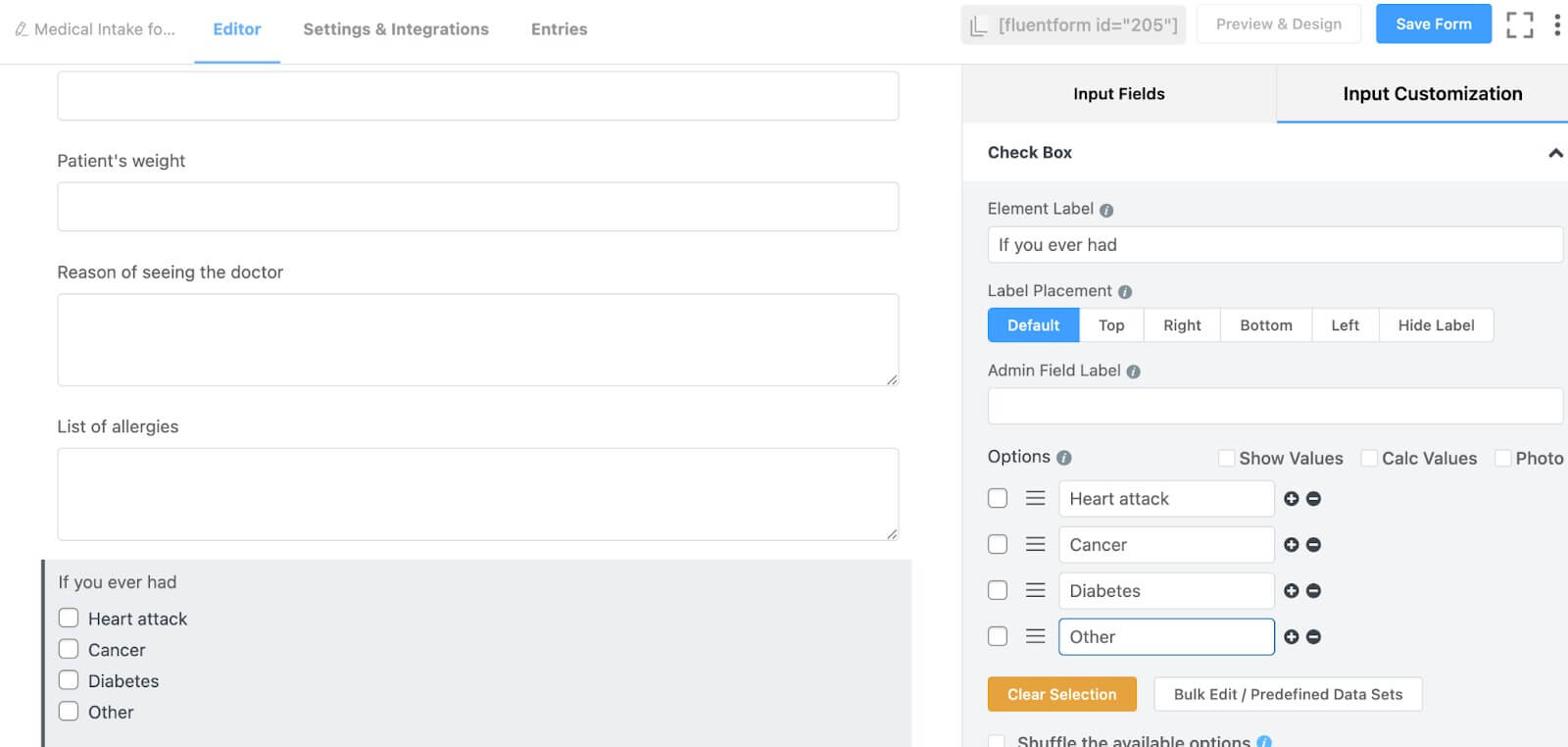
次に、フォーム ステップの改ページ オプションの下に物理情報のフィールドを追加します。これには、患者の性別を問い合わせるラジオフィールド、患者の生年月日、身長、体重を入力する 3 つのマスク入力フィールド、2 つのテキスト入力フィールド (1 つは医師の診察の理由、もう 1 つは患者の病歴) が含まれます。患者が他の病気を持っているかどうかを判断するためのチェックボックスフィールド。

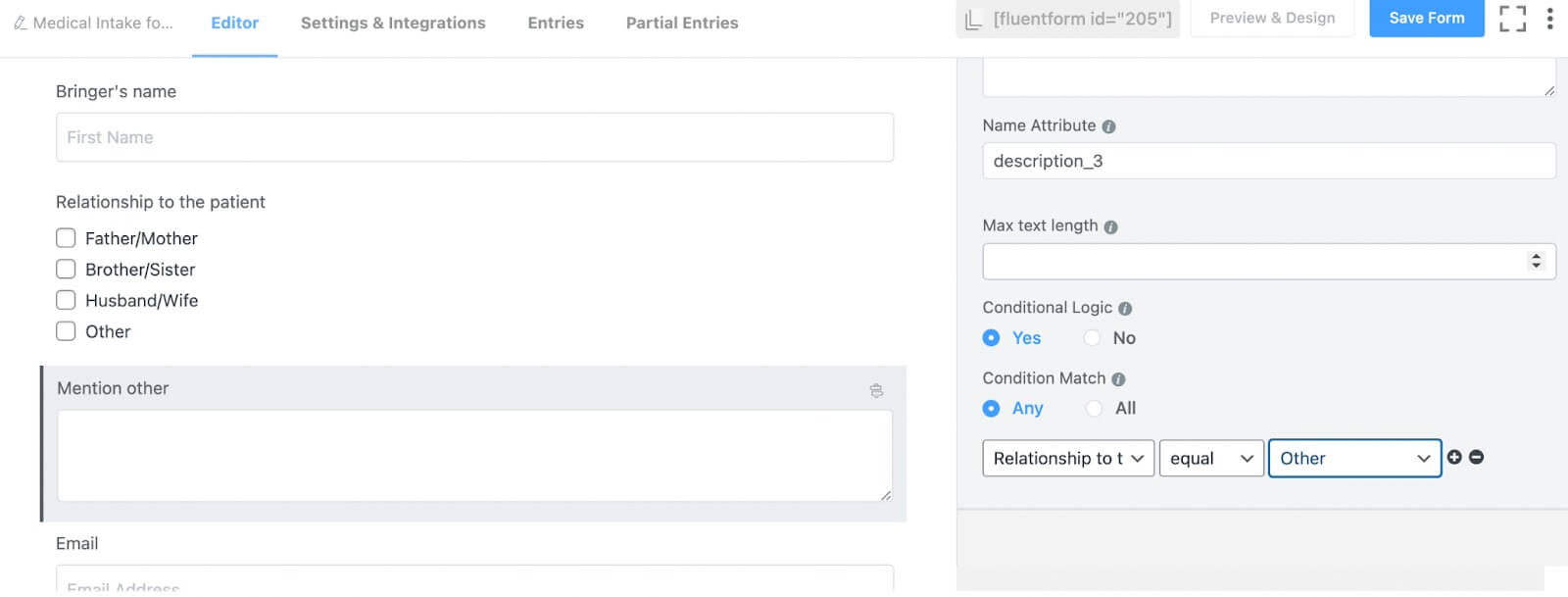
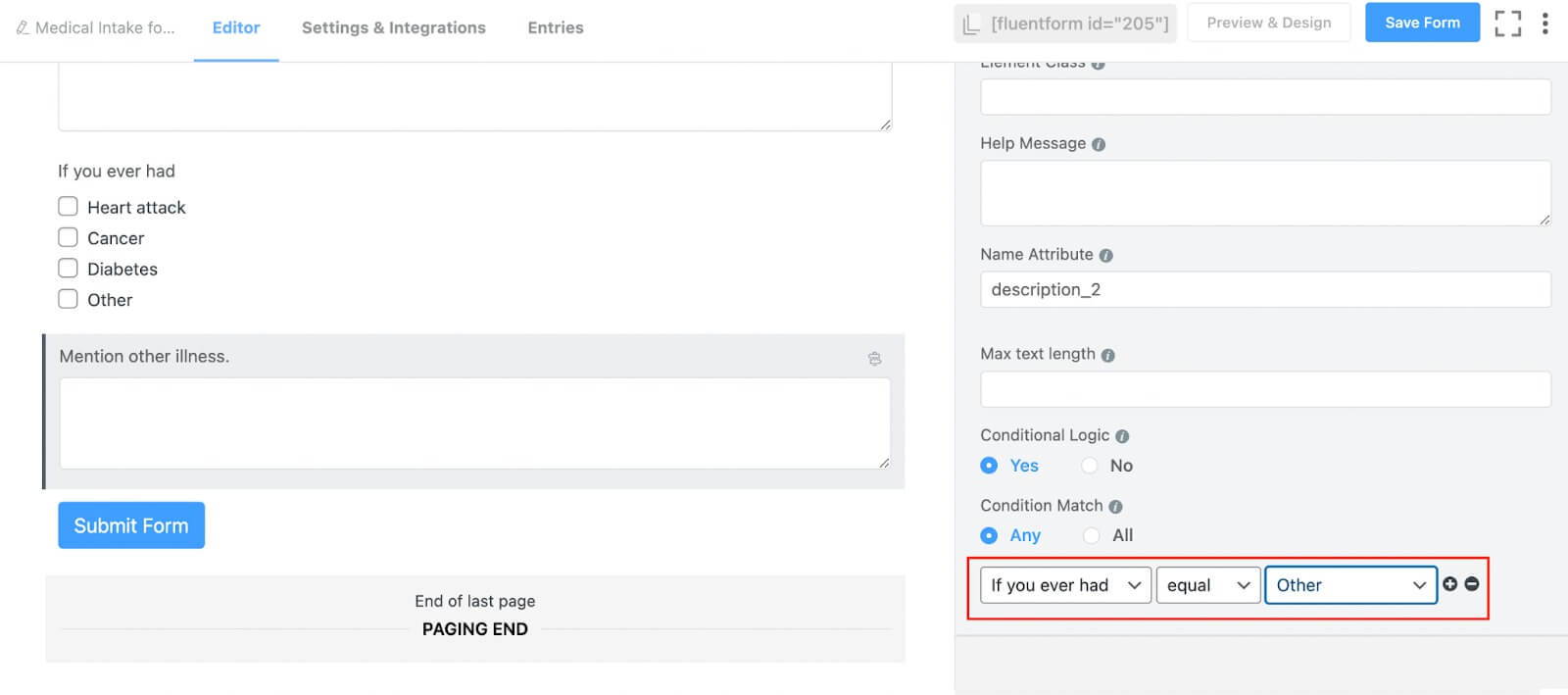
患者の病気に関連するセクションでは、3 つの異なる選択肢を導入し、他の病気を指定するオプションを追加しました。他の病気に関する情報を収集するには、チェックボックス フィールドのすぐ下にテキスト入力フィールドを追加し、そのフィールドの条件付きロジックをアクティブにします。これは、誰かがチェックボックスフィールドから「その他」オプションを選択した場合にのみ、テキスト入力フィールドが表示されることを意味します。

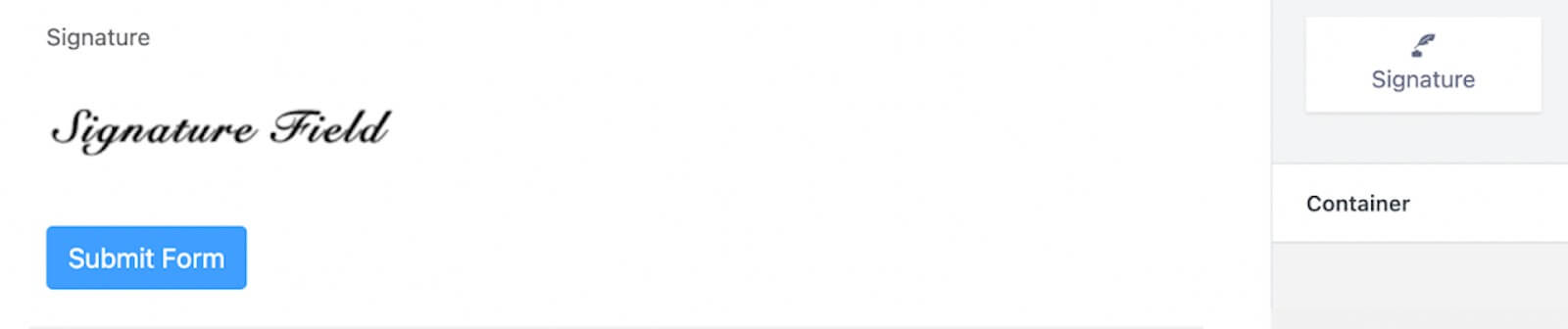
最後に、持参者の同意を収集するための署名フィールドを含めます。

必要に応じて、この時点で送信ボタンをカスタマイズできますが、今のところこの手順はスキップします。以下はフォームのプレビューです。

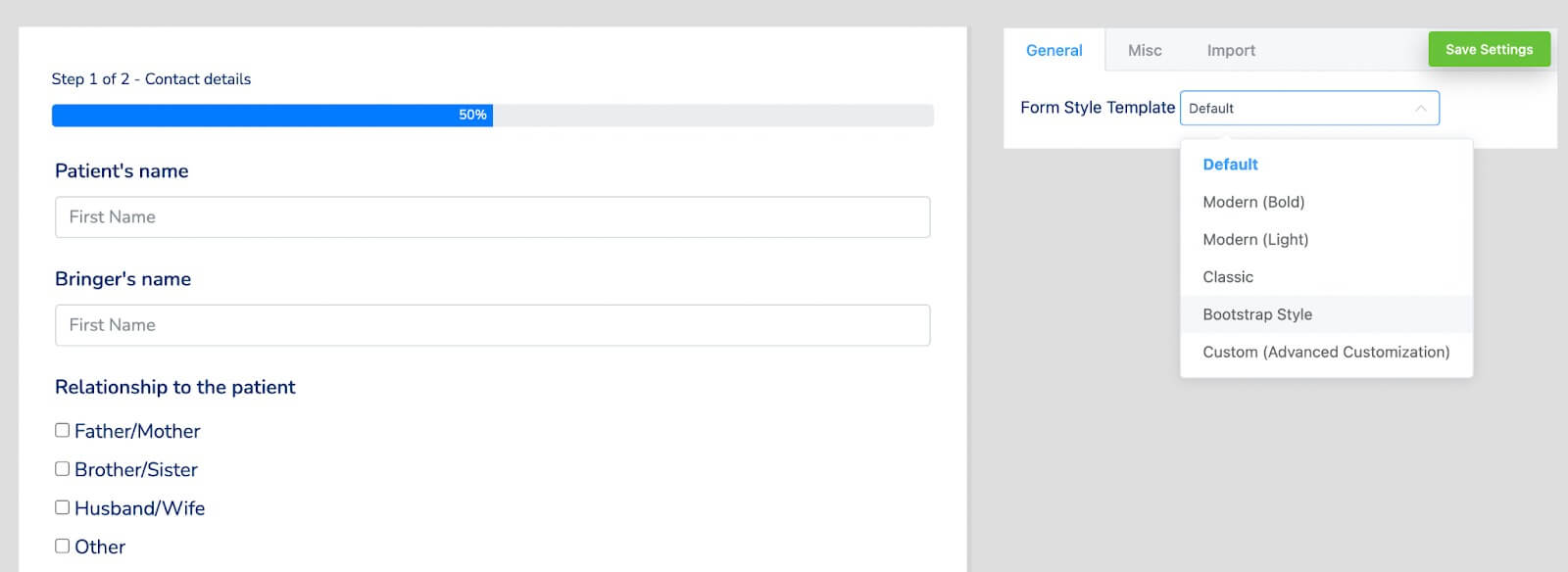
フォームに色を追加したい場合は、フォームのグローバル スタイラーを利用してください。 「プレビューとデザイン」セクションから、フォーム スタイル テンプレートを選択します。私たちの場合は、ブートストラップ スタイルを選択しています。あるいは、カスタム (高度なカスタマイズ) テンプレートを選択して、フォームを完全にカスタマイズすることもできます。

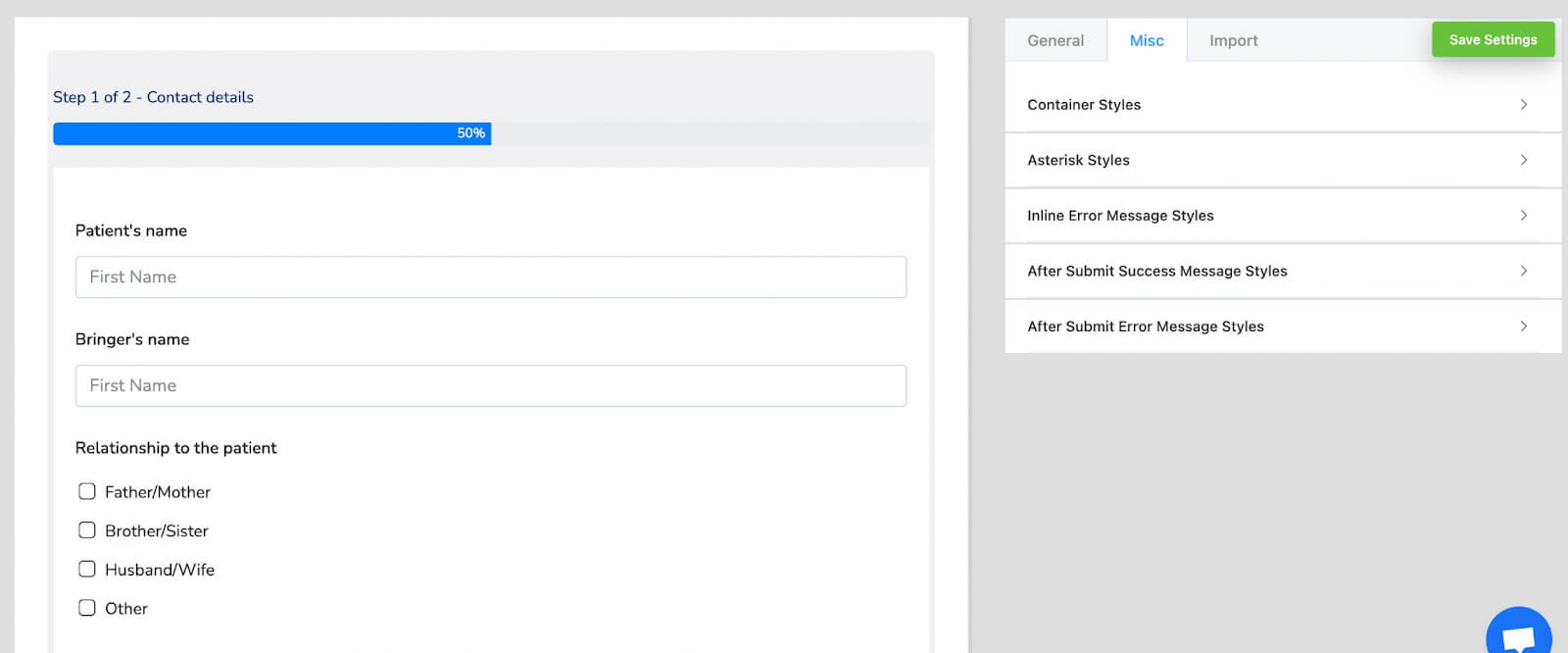
次に、「その他」セクションにアクセスして、コンテナー スタイル、アスタリスク スタイル、インライン エラー メッセージ スタイル、送信後の成功メッセージ スタイル、送信後のエラー メッセージ スタイルなどを構成します。この特定のフォームのコンテナの色を調整することで変更を加えています。

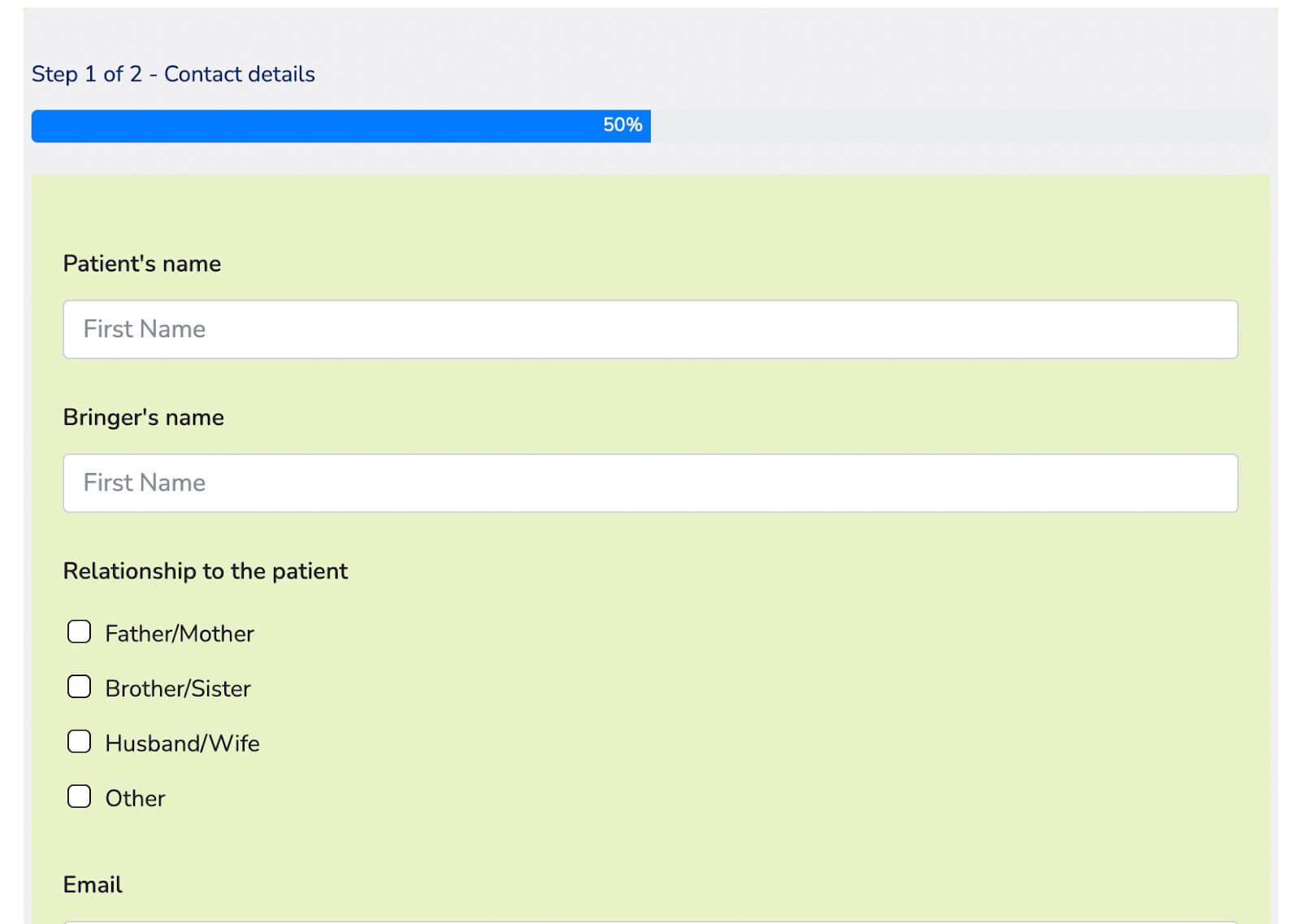
コンテナの色が更新されたフォームの最終的な外観は次のとおりです。

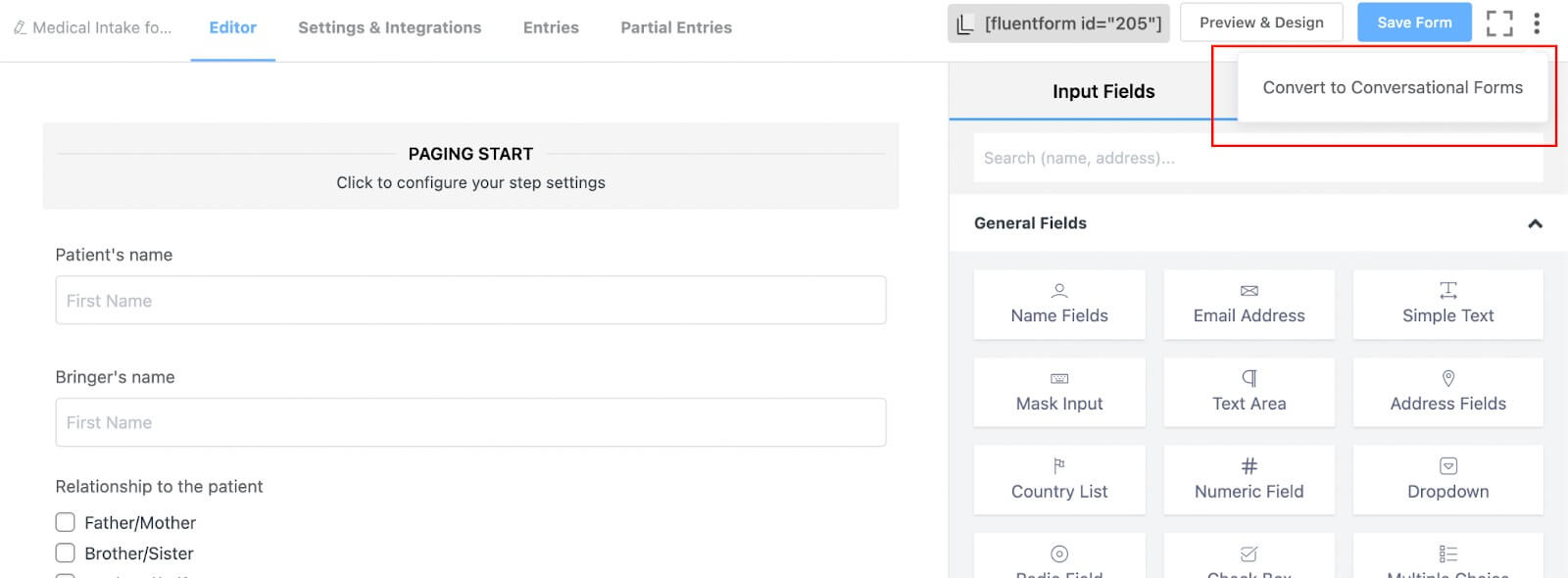
このフォームを会話形式に変換する場合は、フォーム エディターに戻り、右上隅にある三点ボタンの上にマウスを置きます。 「会話形式に変換」というオプションがあります。それをクリックして変換を確認します。

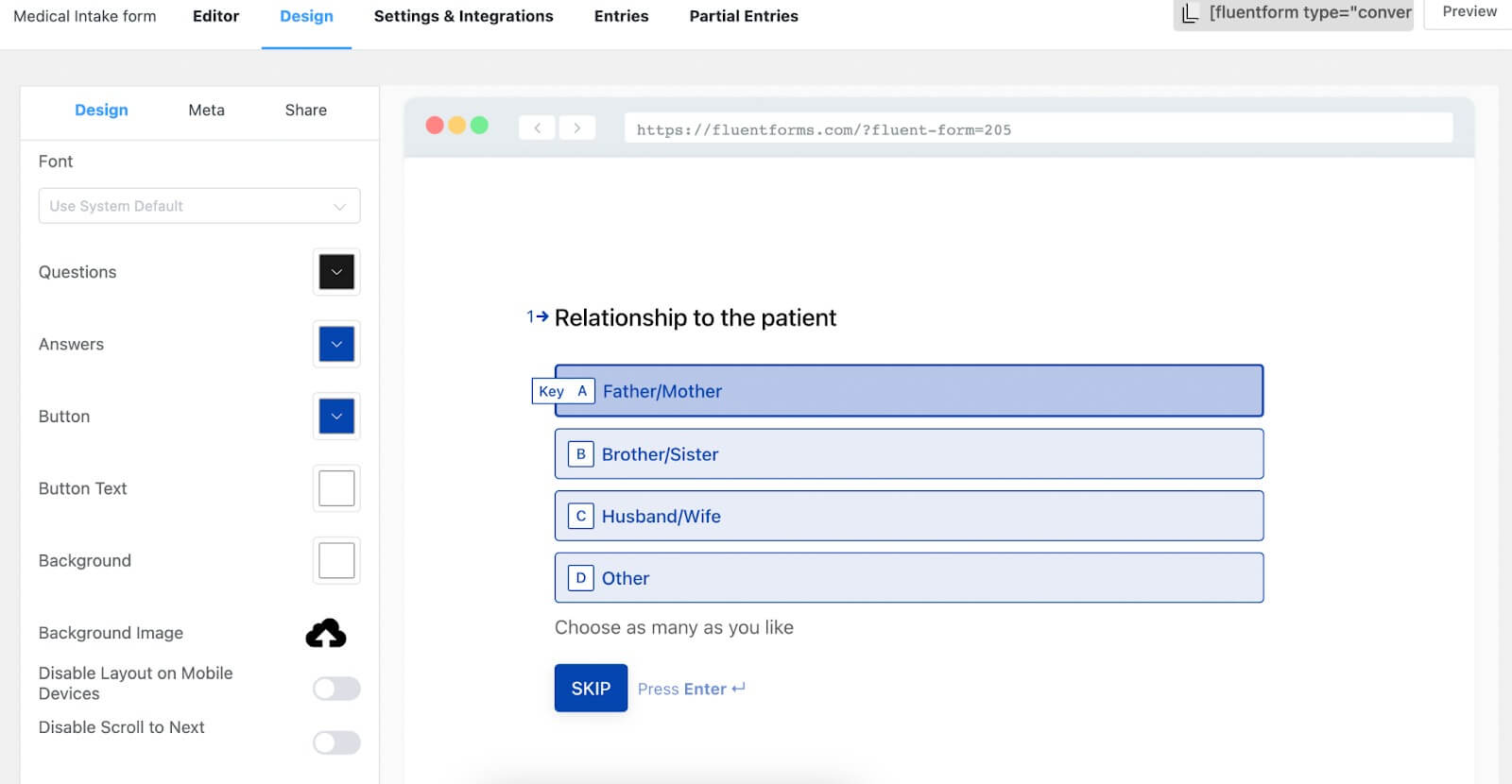
すでにフィールドを追加しているため、フォーム エディターをスキップして、フォームのデザイン セクションに進みます。ここでは、質問と回答の色の変更、背景色の調整、ボタンのテキストの色の変更、画像の追加、モバイル レイアウトの有効化または無効化、ブランディングの無効化、キー ヒントの設定など、必要に応じてフォームをカスタマイズできます。 。

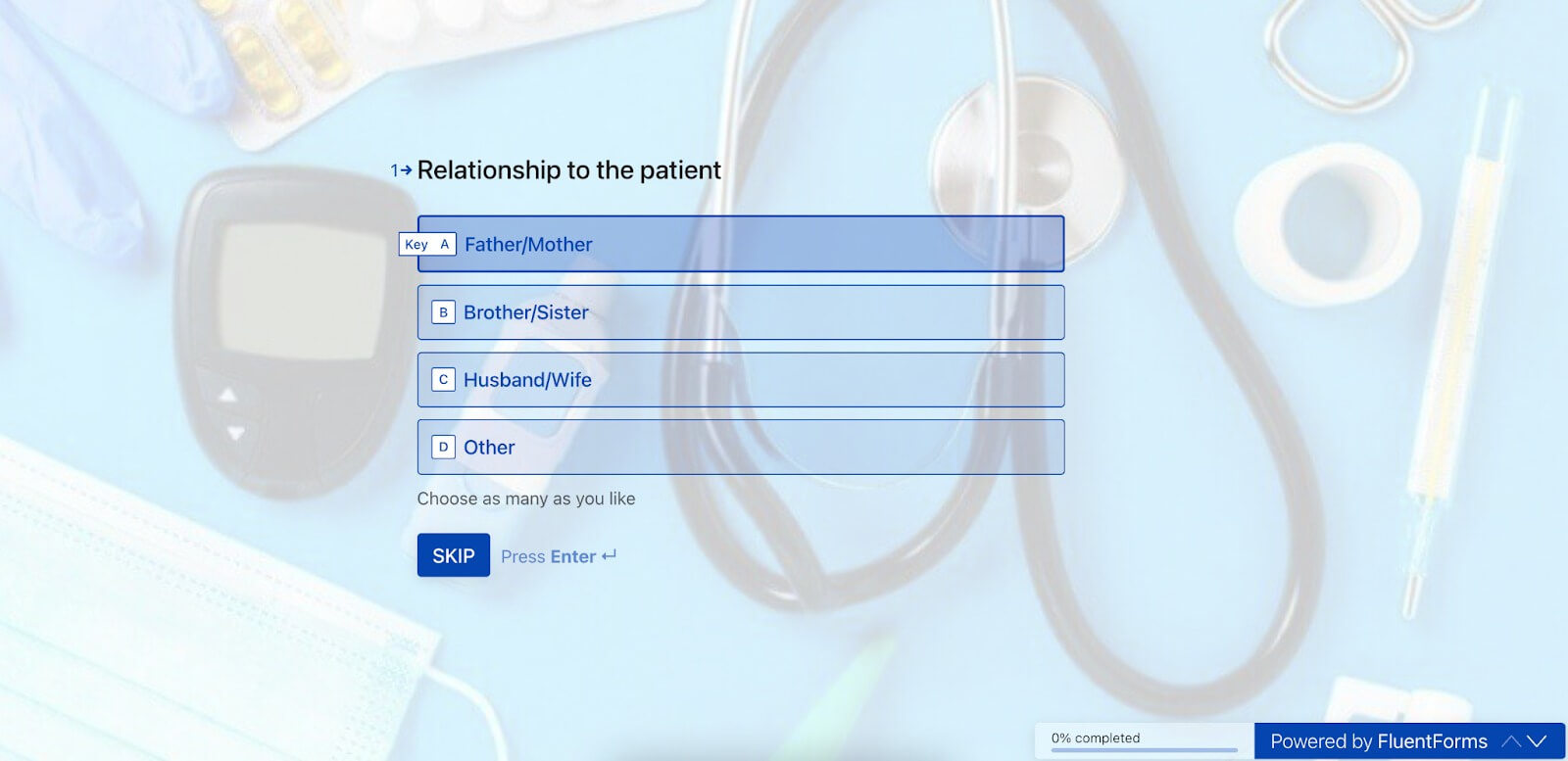
このフォームでは、背景画像のみを追加しているため、次のようなフォームのプレビューが表示されます。

それでおしまい!これでフォームを使用する準備ができました。
フォームの設定を構成する
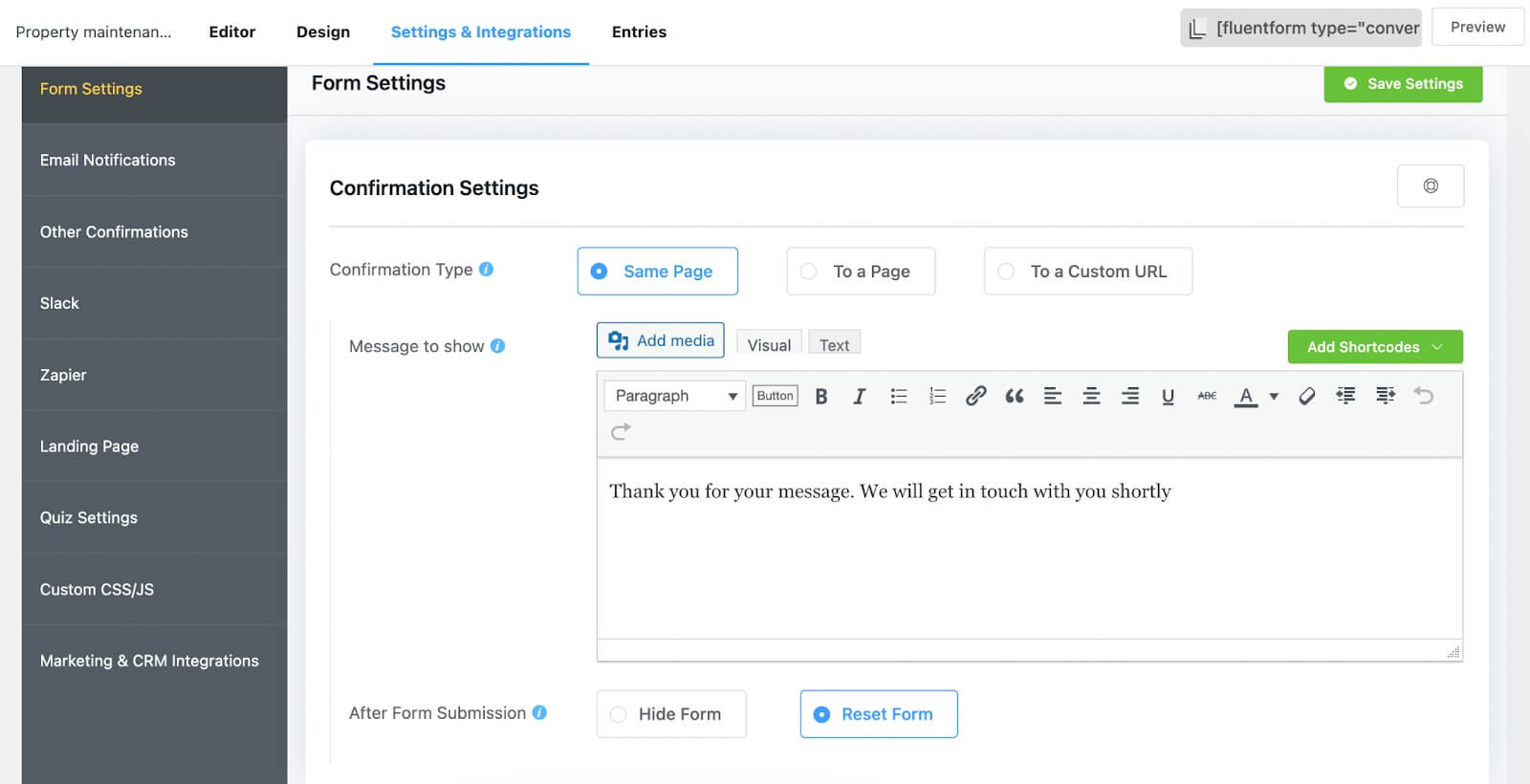
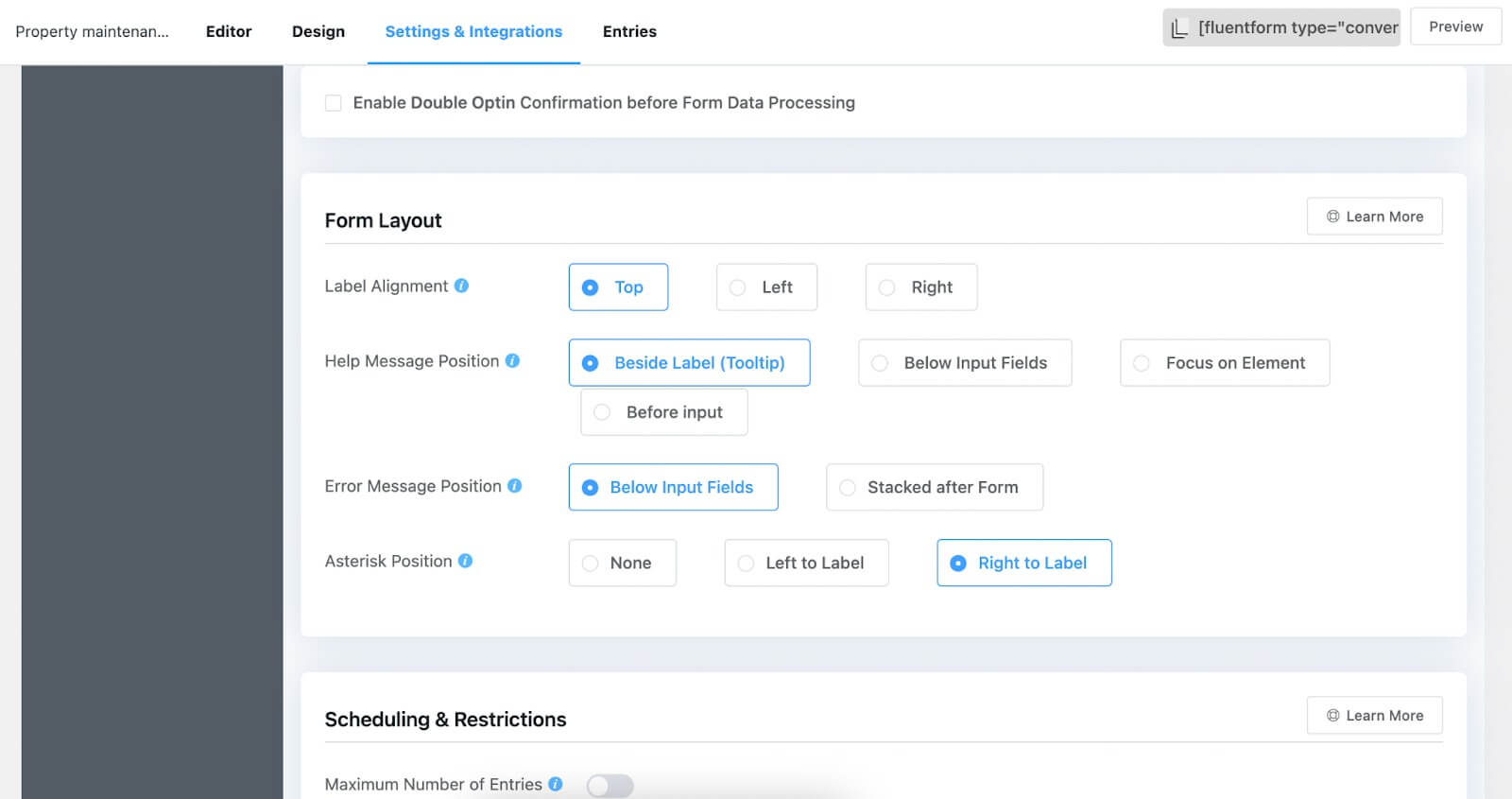
フォームエディター内の「設定と統合」タブに進みます。このセクションでは、設定リストの上部にフォーム設定があります。最初に、送信後にトリガーされるフォームの確認設定が表示されます。このセクションでは、確認の種類、送信後に表示されるメッセージの設定、送信時のアクションの定義などを行うことができます。

ダブル オプトイン機能を利用したい場合は、ここで有効にすることができます。さらに、フォームのレイアウト、フォームのスケジュールと制限を構成し、その他のさまざまなカスタマイズ オプションを検討することもできます。

選択内容を保存するには、[設定を保存] ボタンをクリックすることを忘れないでください。
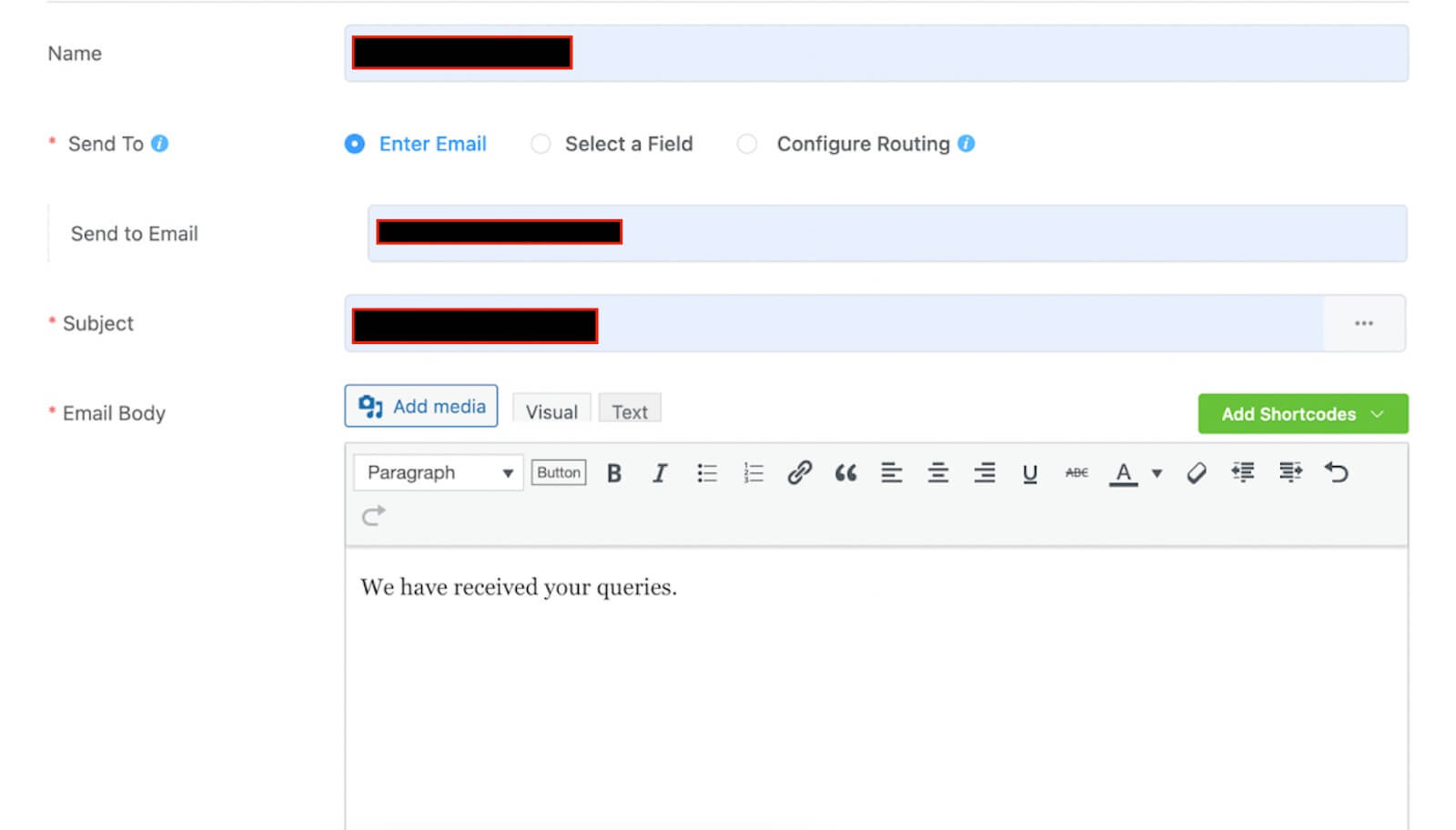
リストの後続のセクションに進むと、ユーザーがフォームを送信した後に送信される電子メールを調整できます。この部分では、電子メールの名前、送信者、件名、電子メール本文を指定したり、条件付きロジックを組み込んだり、ファイルを添付したりすることができます。電子メール確認を送信するにはFluentSMTP プラグインが必要であることに注意してください。

「その他の確認」オプションを検討すると、クライアント向けに補足的な確認を作成できます。
最後に、[マーケティングと CRM の統合] オプションを使用すると、フォームと Fluent Forms と互換性のあるさまざまなサードパーティ ツールとの間の接続を確立できます。これらを有効にするには、「統合」セクションに移動し、これらのツールを使用してそれぞれのアカウントから API キーまたは秘密キーを取得し、Fluent Forms ダッシュボードに貼り付けます。 Fluent Forms を ActiveCampaign と統合する方法を示す例が含まれています。

フォームを公開する
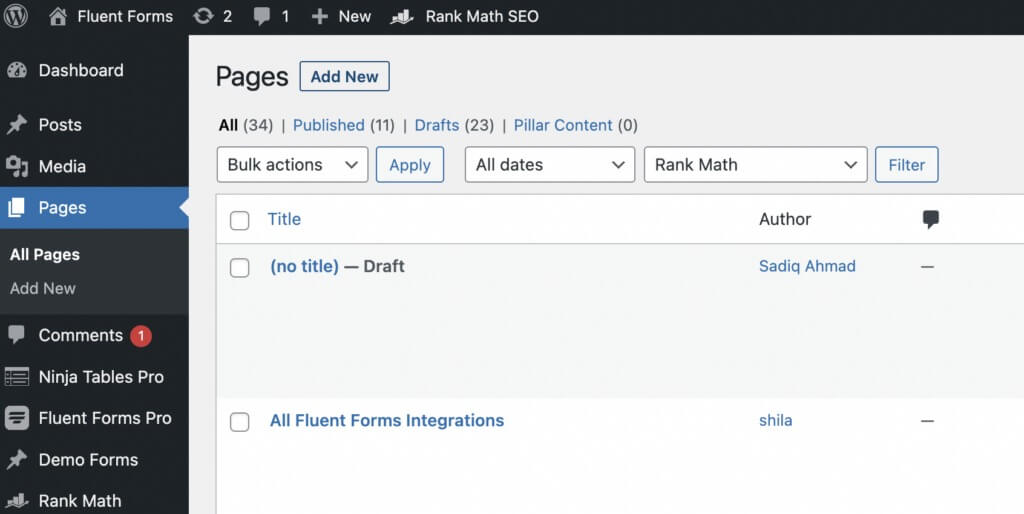
Fluent Forms を使用したフォームの発行は、これまで以上に簡単です。たとえば、Web ページにフォームを表示したい場合は、WordPress ダッシュボードの「ページ」セクションに移動し、「新規追加」ボタンをクリックするだけです。

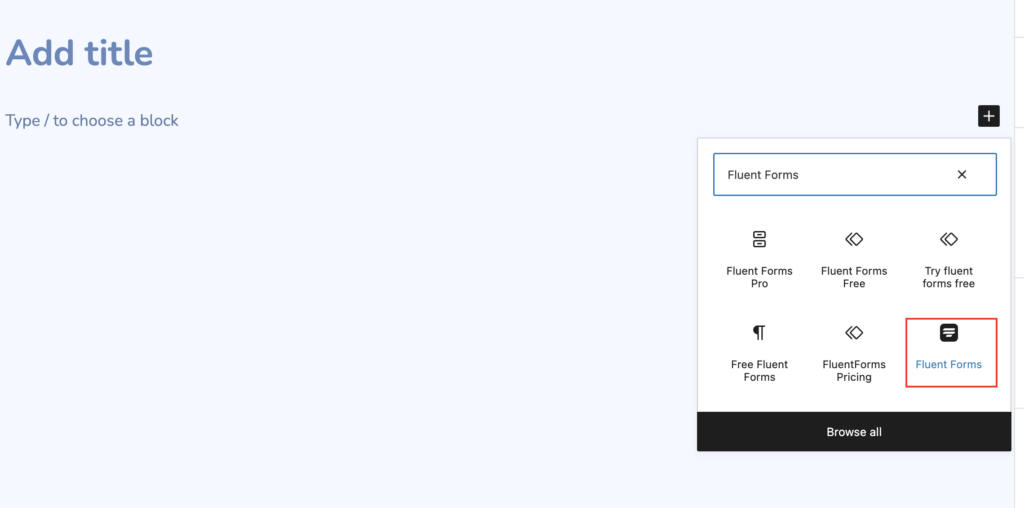
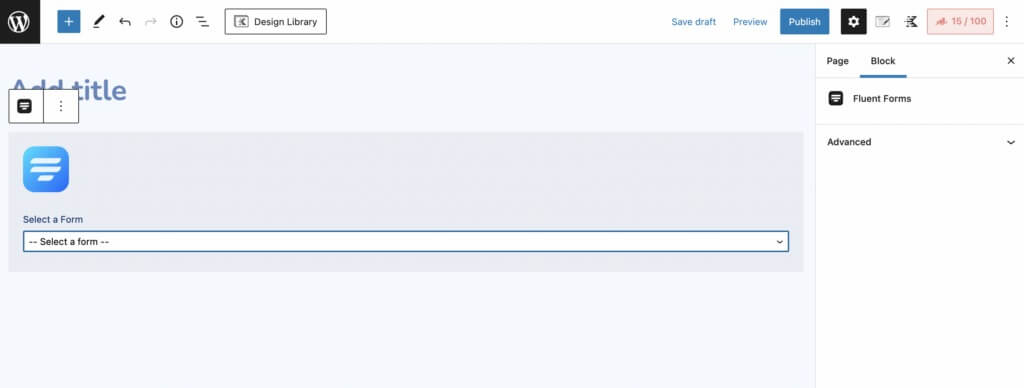
次に、プラス (+) アイコンをクリックして、Fluent Forms の Gutenberg ブロックを組み込みます。

次に、希望のフォームを選択し、Web サイトで公開します。

ブログ投稿でフォームを公開する同じシームレスなプロセスについては、まったく同じ手順に従います。
あるいは、フォームを公開する別の方法もあります。フォームに関連付けられたショートコードをコピーし、ブログ投稿内でもページ上でも、Web サイト上の任意の場所に貼り付けるだけです。会話形式用と通常形式用の両方のショートコードを受け取ることに注意してください。好みに応じて、どちらかをコピーして貼り付けることができます。

それは本当に簡単です!
まとめ
結論として、 Fluent Forms は、WordPress Web サイトでの患者データ収集に特化したフォームを作成するための簡単で効率的なソリューションを提供します。病歴、予約の詳細、その他の重要な情報を収集する必要がある場合でも、Fluent Forms はプロセスを合理化します。ユーザーフレンドリーなインターフェイスとショートコード オプションを使用すると、これらのフォームをサイトにシームレスに統合でき、スムーズで安全な患者データ収集エクスペリエンスを確保できます。




