WordPress でパスワードで保護されたページを作成すると、特定の訪問者のみとプライベート コンテンツを共有するのに便利な方法です。 Elementor ページ ビルダープラグインを使用すると、正しいパスワードを入力した人だけが任意のページにアクセスできるようにする簡単な方法があります。

このチュートリアルでは、 Elementorでパスワードで保護されたページを作成する手順を説明します。 Elementor の組み込みツールと WordPress のいくつかの設定を使用して、認証をセットアップします。このプロセスには数分しかかかりません。その後、安全なページを共有できるようになります。
クライアントが下書きコンテンツを表示できるようにページを表示したい場合、メール リストのメンバーと特別取引を共有したい場合、またはあらゆるタイプの専用表示ページを作成したい場合、パスワードで保護されたページは最適です。始めましょう!
Elementor でパスワードで保護されたページを作成する
Essential アドオンは、ページまたはブログ投稿を保護するために利用できます。ページ保護のためにパスワードを適用するだけでなく、ユーザーの役割に基づいてコンテンツ制限を課すオプションもあります。これは、指定された役割を持つユーザーのみがコンテンツを表示できることを意味します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
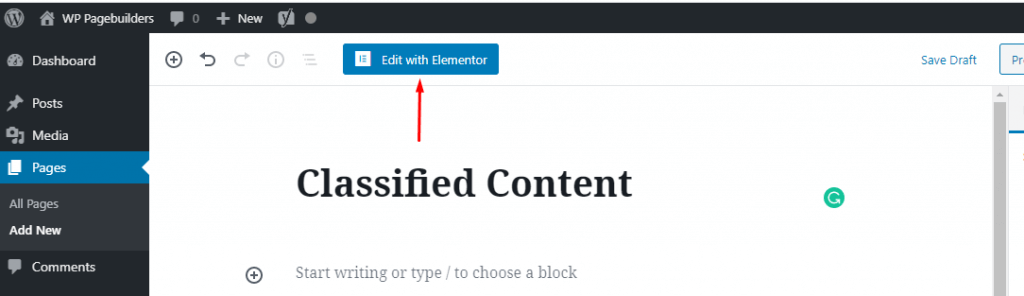
今すぐ始めるまず、新しいページ ([ページ] -> [新規追加]) または投稿 ([投稿] -> [新規追加]) を作成してプロセスを開始し、 Elementorを使用して編集に進みます。

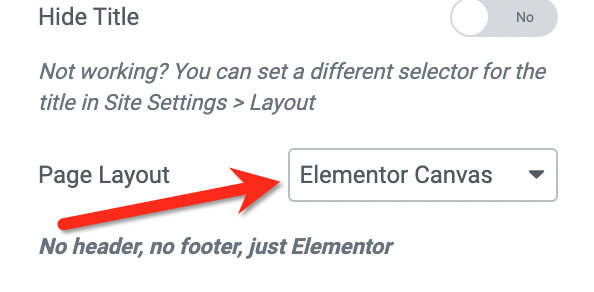
ページの編集を開始する前に、必ずページ レイアウトを選択してください。左側のパネルの左下隅にある歯車アイコンをクリックし、「ページ レイアウト」というラベルの付いたドロップダウン メニューからページ レイアウトを選択するだけです。

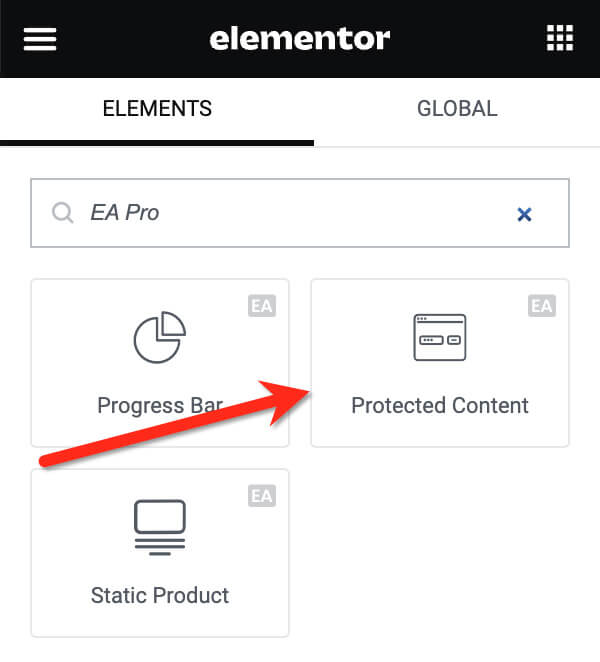
キャンバス上のプラス ボタンをクリックして、新しいセクションを作成します。設計アイデアに合った構造をお選びください。セクションを追加した後、保護されたコンテンツ ウィジェットを左側のパネルからキャンバスにドラッグします。

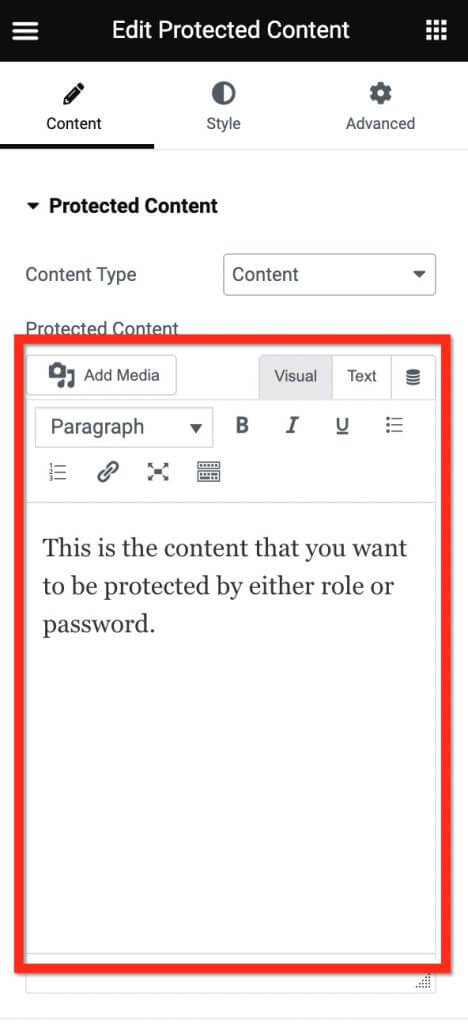
ここで実行すべき最初のステップは、ページに内容を配置することです。 Essential Addons には 2 つの選択肢があります。テンプレート (Elementor テンプレート) からコンテンツを挿入することも、まったく新しいコンテンツを作成することもできます。新しいコンテンツを作成したい場合は、提供されるエディターを使用できます。

テンプレートを使用したい場合は、コンテンツ タイプとして「保存されたテンプレート」を選択し、下のメニューからテンプレートを選択します。

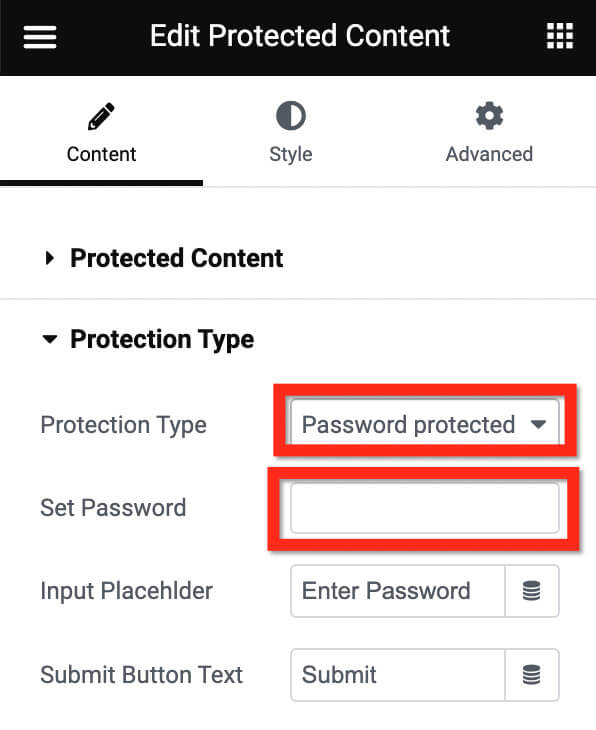
[保護タイプ] の設定を開いて、保護方法を選択します。ページにパスワードを設定する場合は、保護タイプのオプションから「パスワード保護」を選択します。次に、指定された「パスワードの設定」フィールドにパスワードを入力します。

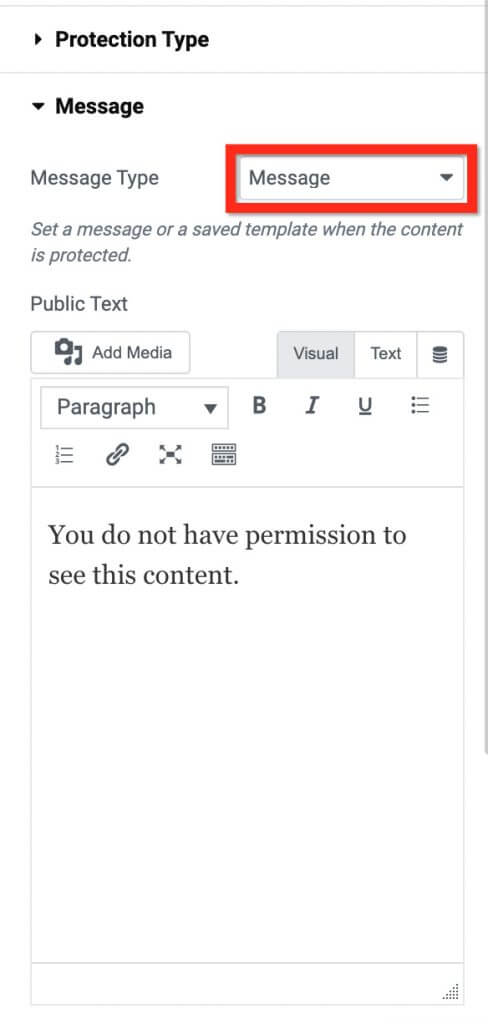
[メッセージ設定] セクションに移動してメッセージを作成します。 Essential Addons を使用すると、メッセージにテンプレートを使用することもできます。 [メッセージ タイプ] セクションのドロップダウン メニューからメッセージ タイプを選択します。

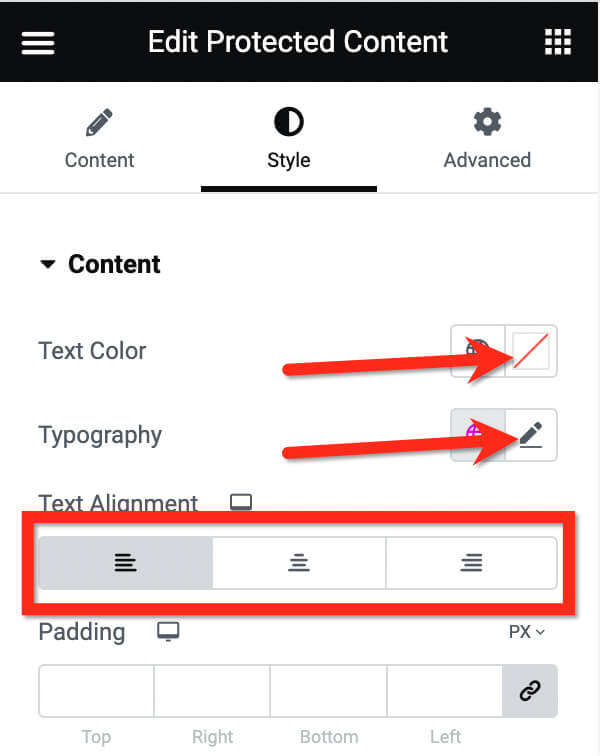
あなたのページは今のところ安全です。共有する前に、設定パネルの [スタイル] タブに移動して、見栄えを良くしてください。メッセージ ブロックを開いてメッセージのスタイルを設定します。 [タイポグラフィ] の鉛筆アイコンをクリックして、テキストの外観 (サイズ、スタイル、フォント) を調整します。 「テキストの色」セクションのカラーセレクターをクリックして、テキストの色を選択します。 「整列」セクションで整列を選択することもできます。

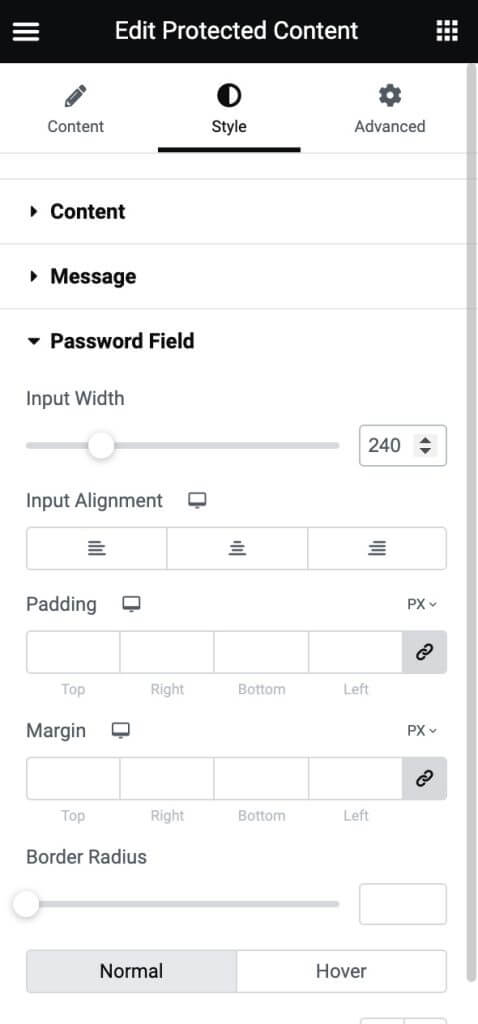
パスワードフィールドをカスタマイズするには、パスワードフィールド設定に移動します。そこでは、入力幅、配置、境界線の半径、背景色を調整できます。

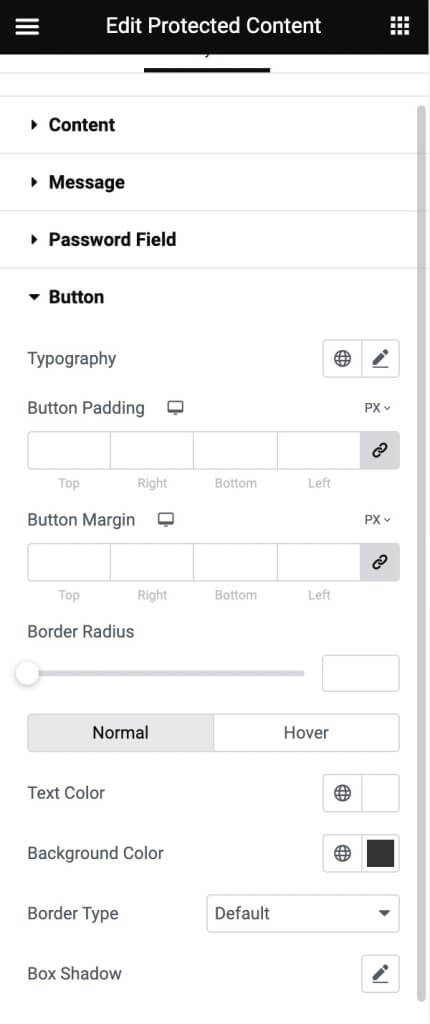
最後に、ボタンの外観をカスタマイズできます。 Button ブロックを開いてスタイルを設定します。 「タイポグラフィー」セクションの鉛筆アイコンをクリックしてテキストスタイルを調整し、「背景色」セクションのカラーセレクターを使用して背景色を変更し、「テキストカラー」セクションのカラーセレクターを使用してテキストの色を変更します。

調整できるさまざまなスタイルの選択肢があります。コンテンツ ロッカーの外観に満足するまで、[スタイル] タブを試してください。完了したら、「公開」ボタンをクリックしてページを公開します。
結論
Elementorで提供されるアクセス制御オプションのおかげで、パスワードで保護されたページをすばやく簡単に作成できます。コンテンツ保護設定を有効にしてパスワードを定義すると、特定のページを非公開に保ちながら、選択したユーザーと安全に共有できます。
これは、クライアントとの下書きコンテンツの共有から、忠実な顧客や電子メール購読者への特別オファーの提供まで、あらゆる種類の状況に役立ちます。アクセスを許可する人には、必ず安全な方法でパスワードを提供してください。
また、パスワード保護はサイト全体ではなく、その個別のページでのみ機能することにも注意してください。したがって、複数の制限されたページが必要な場合は、それぞれのページに対して個別にパスワードの設定を行う必要があります。しかし全体としては、ページへのアクセスを制限する簡単な方法が必要な場合には非常に便利なツールです。




