現在、WordPressでは、Webサイトでのナビゲーションを可能にするために、 Elementorを使用して多くのメニューを含むヘッダーを作成する必要はありません。 これは、メニューが少ないWebサイトでのみ使用する必要があります。 可能な限り多くのリンクを表示してWebサイトに移動するためのより良い方法を提供する場合は、メガメニューを使用する必要があります。

メガメニューを使用すると、ユーザーがオプションを選択しやすくなるだけでなく、探索するページが増えることをユーザーが知ることができます。 このチュートリアルでは、プラグインElementorを使用してWordPressメガメニューを作成します。
なぜメガメニューを作成する必要があるのですか?
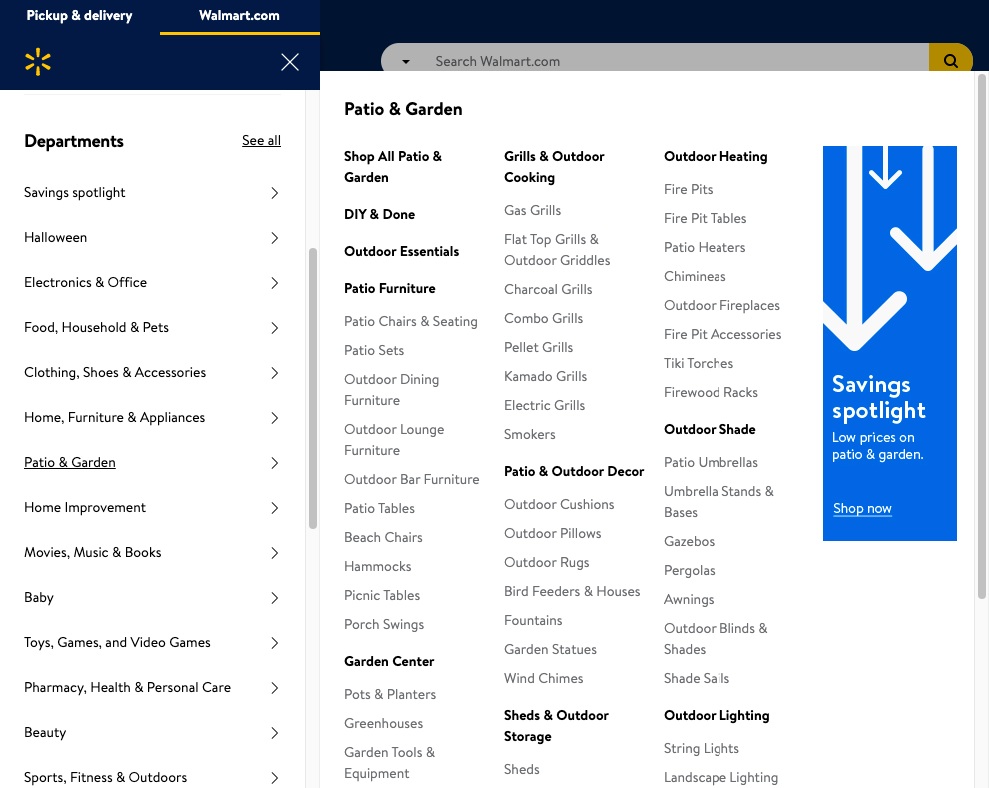
メガメニューは、すべてを一度に表示する大きな拡張可能なメニューです。 訪問者が探しているページや製品を見つけるためにどのオプションを掘り下げるべきかを分類しようとして、複雑なメニューをナビゲートすることはありません。
メガメニューを使用すると、魅力的なデザイン形式で多数のオプションを表示できます。 彼らはユーザーフレンドリーであり、あなたのウェブサイトのより重要なページを強調しながら、新しい訪問者を混乱させないという事実に加えて。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるメガメニューはeコマースのウェブサイトで非常に人気があります。 オンラインストアには、表示する重要なページや製品がありますが、下位レベルのページを組み込んで強調表示する必要もあります。 ナビゲーションメニューでは、これだけ多くの情報を追加すると、過剰に表示されますが、メガメニューでは多くのオプションに簡単に対応できます。

メガメニューを使用すると、多数のオプションを表示できるだけでなく、ユーザーがサイトをさらに探索できるようになります。 すべてが1つのメニューに表示されるため、ユーザーが実際に表示されたよりも多くのページをチェックアウトする可能性が高くなります。 これにより、アクセスしたページとユーザーがWebサイトで費やした時間の観点からWebサイトのSEOが向上します。
Elementorを使用してメガメニューを作成する方法
WordPressはデフォルトでメガメニューをサポートしていないため、「Elementor」アドオンプラグインであるPlusアドオンが必要になります。 Plusアドオンは、メガメニュー機能を有効にするのに役立ちますが、垂直または水平のメガメニュー、トグルベースのメガメニューなどのさまざまなメガメニューもサポートします。

WordPressにプラグインをインストールしてアクティブ化し、プロセスを進めます。
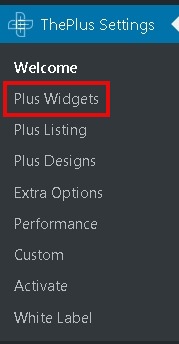
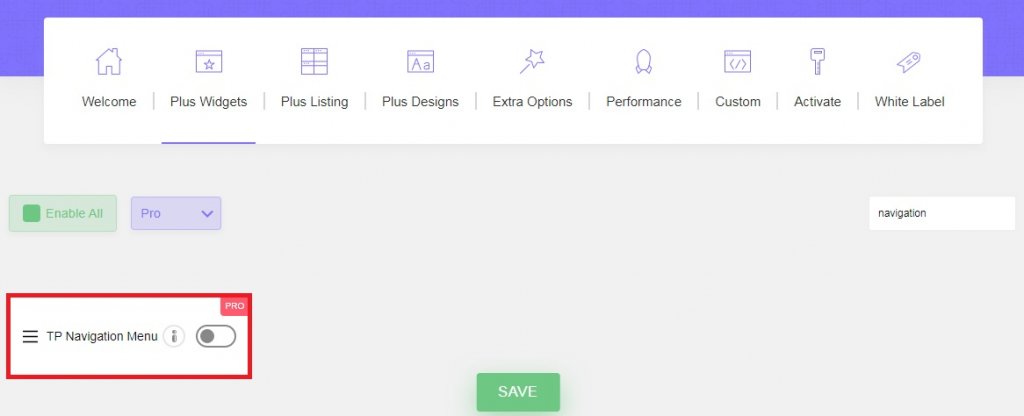
まず、プラスアドオンを使用してメガメニュー機能をアクティブにする必要があります。そのためには、WordPressダッシュボードのプラス設定からプラスウィジェットオプションをアクティブにする必要があります。

TPナビゲーションメニューを有効にすると、メガメニュー機能が有効になります。

TPナビゲーションメニューを有効にしたら、WordPressダッシュボードに新しく追加されたPlus MegaMenuオプションに移動します。

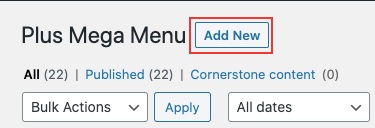
[新規追加]を押して、Webサイトのメガメニューテンプレートを作成します。 Elementorエディターを使用してメニューをデザインします。 後で必ず「Elementorで編集」ボタンを押してください。

メガメニューテンプレートの作成が完了したら、先に進んでWordPressナビゲーションメニューを作成できます。 WordPressダッシュボードの[外観]に移動し、メニューを選択します。

次に、重要なページを通常のトップレベルメニューに追加します。 これらのオプションはメガメニューをトリガーしません。
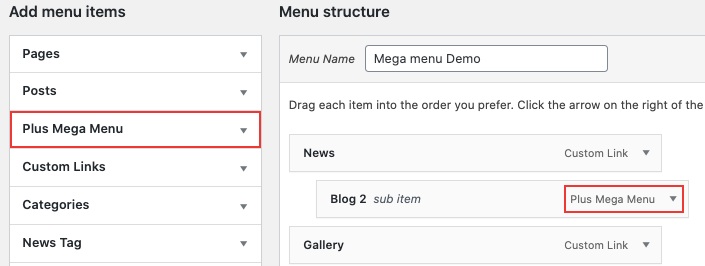
次に、メガメニューをトリガーするアイテムを追加するには、 [メニュー項目の追加]の[プラスメガメニュー]オプションを使用して、以前に作成したメガメニューテンプレートを追加します。

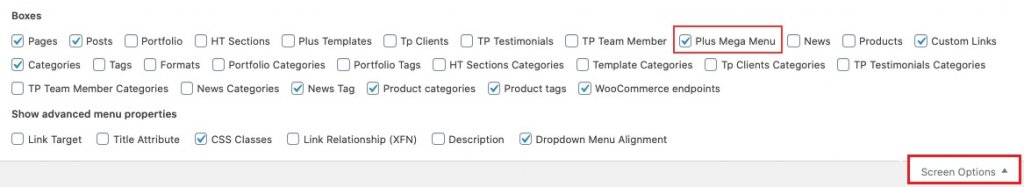
[プラスメガメニュー]セクションが[メニュー項目の追加]領域に表示されない場合は、 [画面オプション]に移動し、リストの[プラスメガメニュー]ボックスをオンにします。

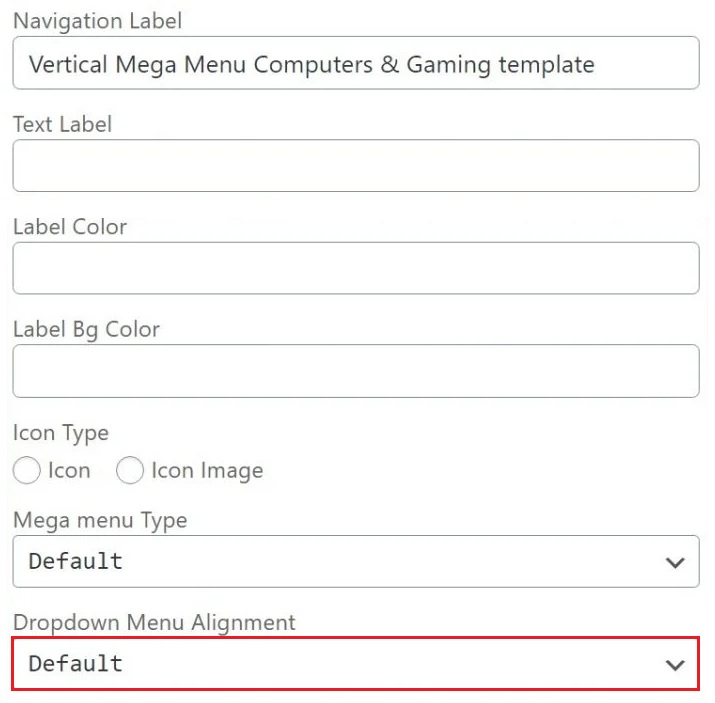
次に、メガメニューの[設定]を使用して、サイズと配置を調整できます。 アイコンを追加したり、メニュー項目のラベルやラベルの色をカスタマイズしたりすることもできます。

次に、カスタムヘッダーテンプレートが必要になります。 Elementorページビルダーを使用して新しいヘッダーテンプレートを作成できます。作成している場合は、作成済みのテンプレートを使用できます。 ヘッダーの位置を制御することもできます。
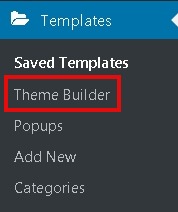
テンプレートに移動し、次にテーマビルダーに移動して、新しいヘッダーテンプレートを作成します。

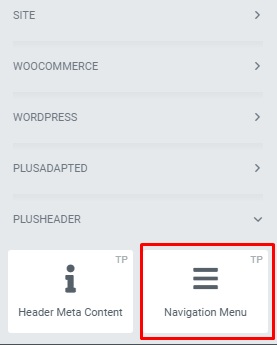
Plus Addonsから、新しく作成したヘッダーにナビゲーションメニューを追加します。

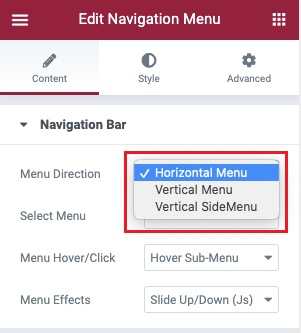
ウィジェットの設定を使用して、メニューの方向を設定できます。

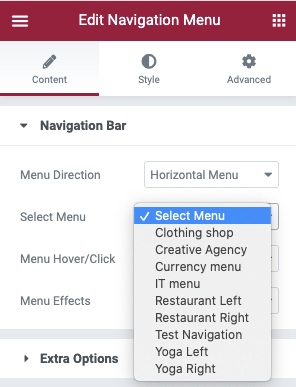
完了したら、 [メニューの選択]オプションに進み、前に作成したナビゲーションメニューを選択できます。

[スタイル]タブでは、他のメニューのカスタマイズを処理できます。 ただし、これらはすべて選択する必要があります。
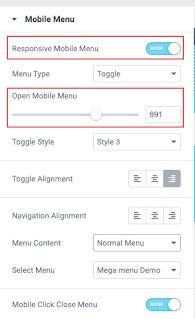
これで、メガメニューの最終設定に到達し、すべてのデバイスで応答することを確認します。 [コンテンツ]タブで、[モバイルメニュー]設定に移動し、 [レスポンシブモバイルメニュー]オプションを有効にして、メガメニューのレスポンシブブレークポイントを設定します。

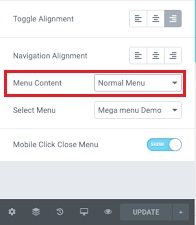
[メニューコンテンツ]オプションでは、モバイル訪問者に必要なメニューを表示するように選択できます。 まったく異なるメニューを作成することも、作成したメニューを使用することもできます。

これで、メガメニューを公開し、すべてが正常に機能しているかどうかを確認できます。
これは、ElementorページビルダーとPlus Addonsを使用して、WordPress Webサイトのメガメニューを作成し、紛らわしく複雑なメニューを取り除く方法です。 その他のチュートリアルについては、 FacebookとTwitterでフォローしてください。




