DiviのメガメニューWordPressサイトは、現代のWebデザインで人気のあるトレンドであり、オンラインで買い物をしているときに気付かずに気づいたことでしょう。 これは、Amazonやスターバックスなどの主要なオンライン小売業者が、非常に複雑なメニューであった可能性のあるものをナビゲートする際に私たちのような消費者を支援するために頻繁に使用されます。

「メガメニューってなに?」と思われるかもしれません。 サブページとメニューの広範なリストがある場合、メガメニューは混乱を避けるための優れた方法です。 メガメニューの目的は、多くの場合、カテゴリなどの可能性をグラフィカルに表示することです。これにより、ホバーまたはクリックすると、より多くのオプションが表示されます。 これにより、あなたやあなたのクライアントが購入してほしいと思うかもしれない素晴らしいものにたどり着く際の悪化を減らすことで、ユーザーエクスペリエンスが向上します。
いつメガメニューが必要ですか
eコマースサイトとブログまたはニュースサイトは、メガメニューを採用することで多大な利益を得る2種類のサイトです。 これは、これらのサイトには通常、簡単にナビゲートできる必要のあるコンテンツとアイテムの詳細なカタログがあるためです。 画面をテキストリンクでオーバーロードする代わりに、メガメニューを使用すると、メニューのさまざまなレイヤーを参照するための非常に視覚的で自然な感じのアプローチがユーザーに提供されます。
さらに、 Diviのメガメニューは、訪問者に関連資料への追加リンクを提供するため、SEOインデックスを改善する可能性があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるメガメニューが必要ないとき
それらは素晴らしいですが、小さな画面で利用するのは難しいかもしれません。それはユーザーを苛立たせる可能性があります。 さらに、価格表などのいくつかの例を除いて、材料または商品の小さなグループは、メガメニューではうまく機能しない可能性があります。 メニューリンクが長いと、訪問者に不快な体験を与えることにもなります。テキストが奇妙に折り返され、画面に大量のテキストが読み込まれるだけです。
DiviWebサイトにメガメニューを追加する
エキサイティングな部分に取り掛かり、DiviWordPressサイトのメガメニューを作成する方法を見てみましょう。 Webサイトにメガメニューを追加できるかどうかは、プログラミングの知識のレベルによって異なります。 HTMLとCSSコード、またはサードパーティのプラグインを使用してこれを実行し、数分で稼働させることができます。
カスタムコード
プロのコーダーであれば、DiviWordPressサイトにメガメニューを簡単に追加できます。 あなたはあなたのために仕事をするためにコード侍を支払うこともできます。 欠点は、コストがかかる可能性があることです。 この記事を読んで、メガメニューをゼロからコーディングする方法を学ぶことができます。
サードパーティのプラグイン
あなたが私のようで、そのメガメニューを作成する時間、お金、またはスキルがない場合は、サードパーティのプラグインを使用してDiviWordPressサイトに追加できます。 すべてのプラグインが同等であるとは限りませんが、通常、30ドル未満で、すぐに起動して実行できる優れたプラグインを見つけることができます。 ここでの欠点は、主にほとんどのプラグインがDiviテーマでうまく機能しないため、選択が制限される可能性があることです。
ディビによるメガメニュー
次に、DiviWordPressサイトのメガメニューを作成するための独自の方法があります。 およそ11ドルで、カスタムコーディングされたエクスペリエンスに近づいています。 どうして? このプラグインはDiviBuilderを使用してメガメニューを作成するためです。 Diviテーマが提供する多様なデザインオプションの恩恵を受けるので、これは素晴らしいことです。 また、さらに一歩進んで、メガメニューを強調するオーバーレイなどのカスタムオプションを追加しました。
Diviメガメニュープラグインを使用したメガメニューの作成
Divi MegaMenuを使用してDiviWordPressサイトに魅力的なMegaMenuを追加する速度を調べてみましょう。 DiviメガメニュープラグインとそのShowtimeをインストールしてアクティブにします!
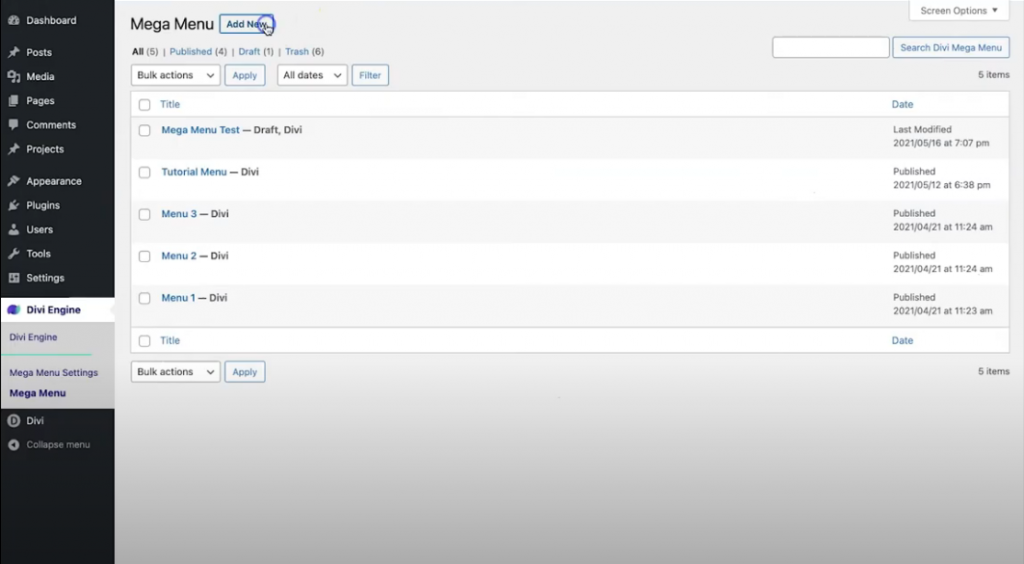
ダッシュボードに移動し、左側のパネルからDivi Engine AddNewに移動します。

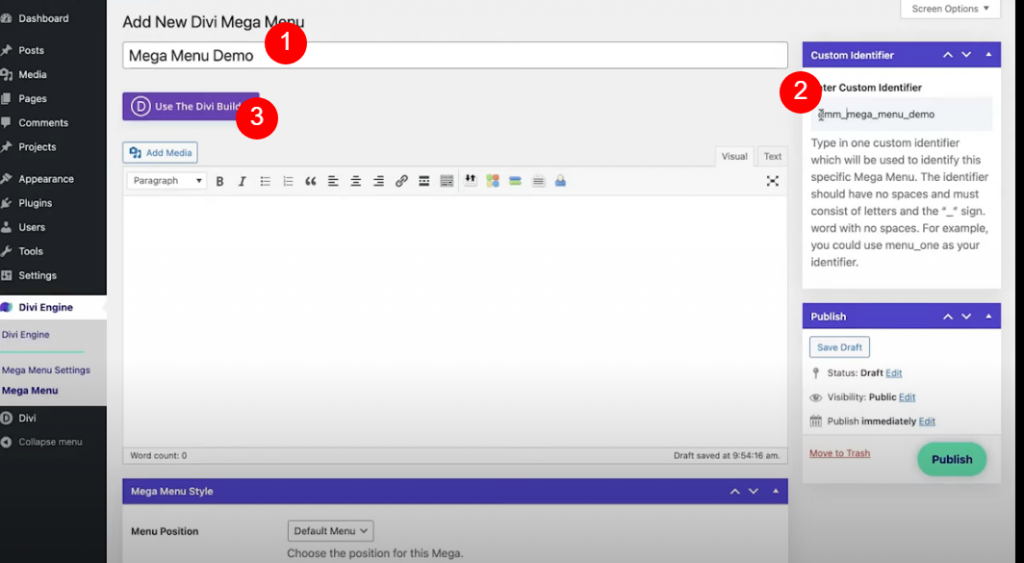
新しいウィンドウが開き、そこに説明的なタイトルを追加します。 次に、右側のバーにカスタム識別子が自動的に生成されるのがわかります。 必要に応じて、カスタム識別子を編集できます。 次に、[ Diviビルダーを使用]を選択します。

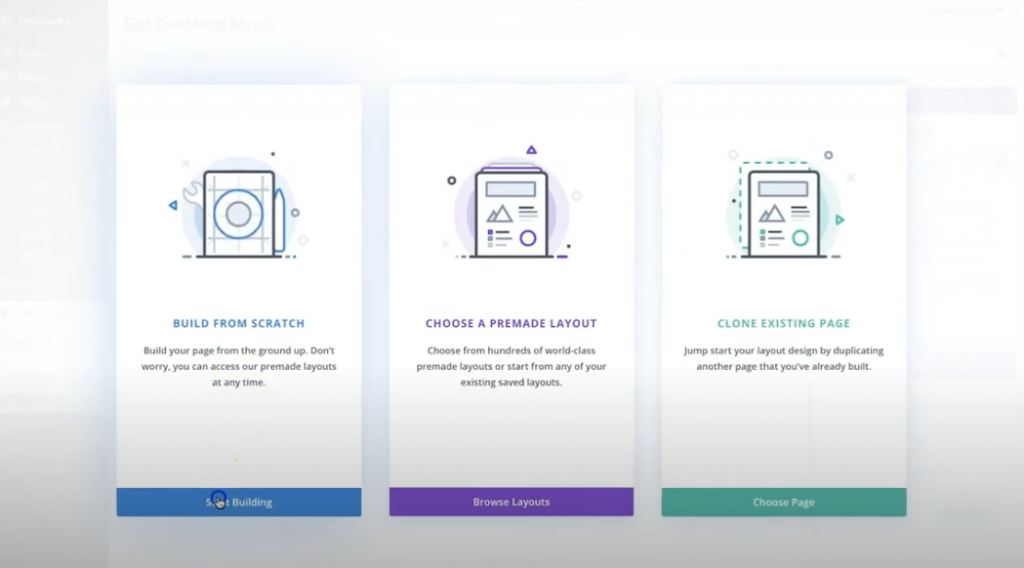
次に、Diviがメニューの作成方法を尋ねてきたら、[最初から作成]を選択します。

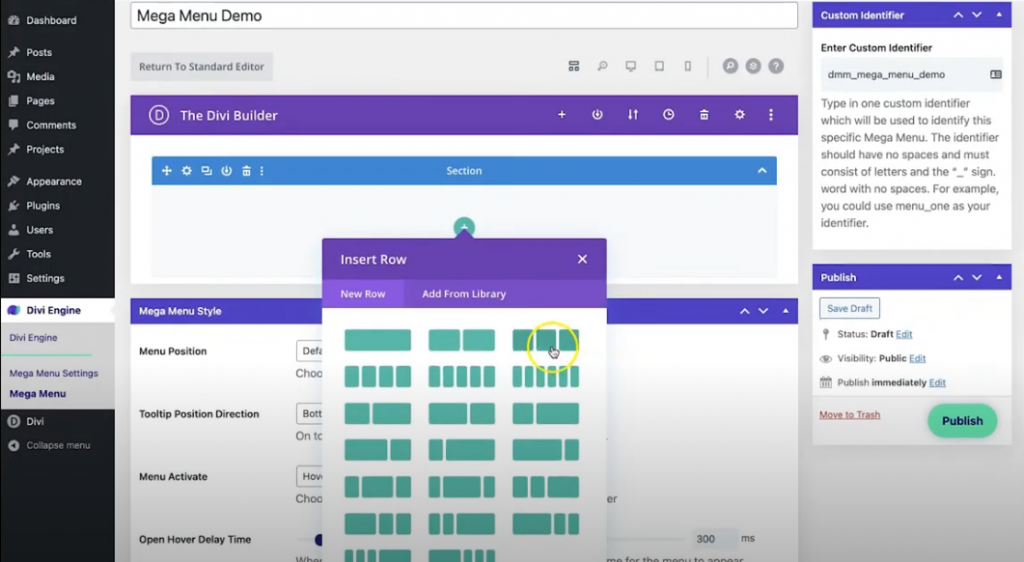
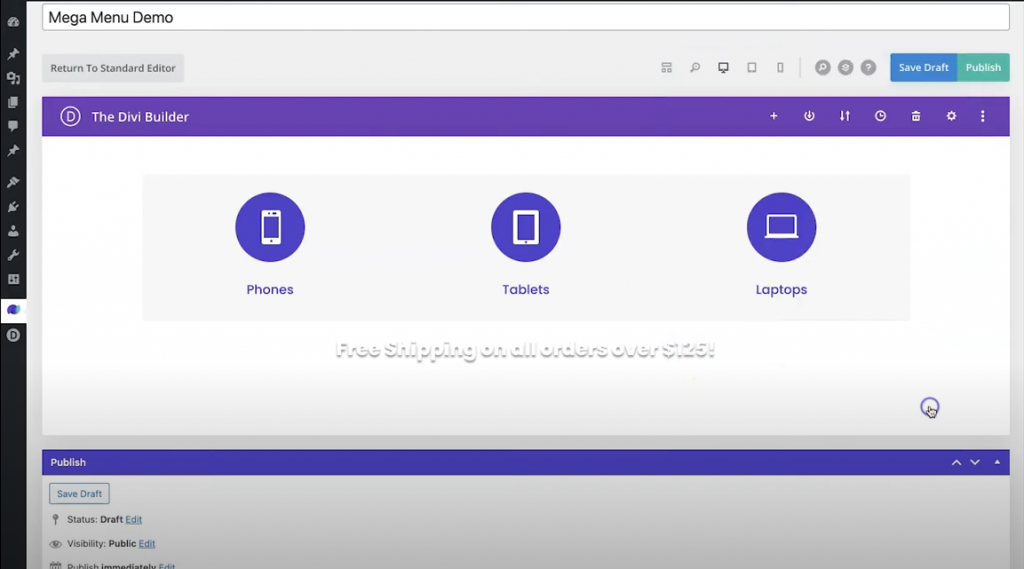
次に、通常のセクションに3列の行を追加します。

宣伝文句モジュール
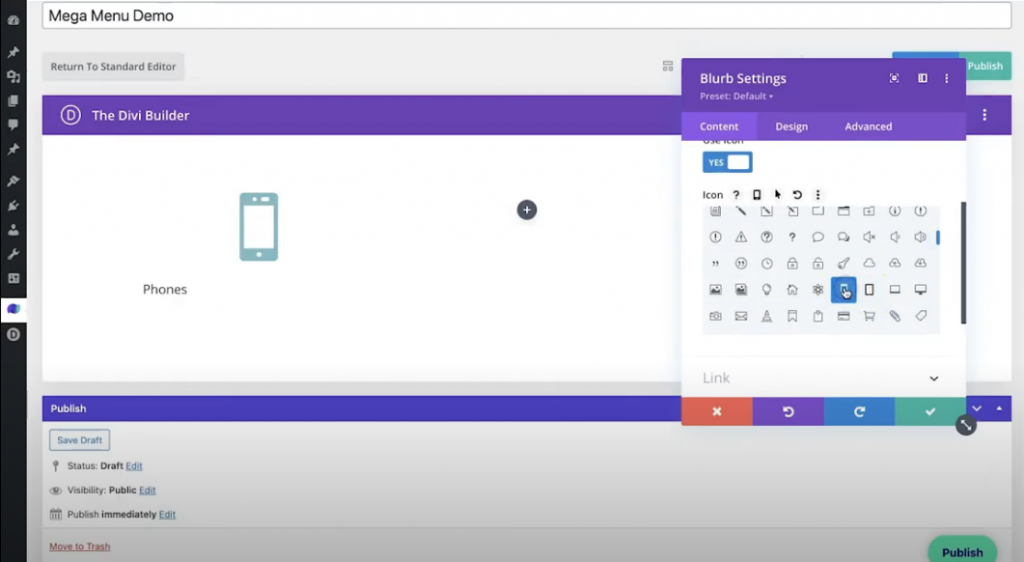
次に、最初の列に宣伝文句モジュールを追加します。 次に、コンテンツタブで次のことを変更します。
- テキストタイトル:電話
- アイコンを使用:はい
- アイコン:携帯電話
- 背景ホバーの色:#0fe5a8

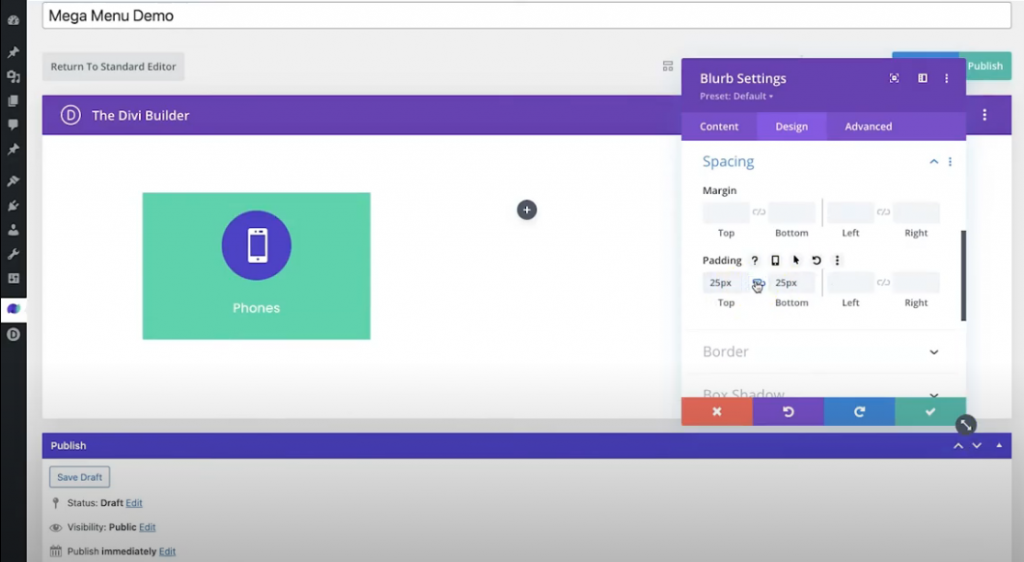
[デザイン]タブで、これらの変更を行う必要があります。
画像とアイコン
- アイコンの色:白
- 円のアイコン:はい
- サークルカラー:#5430ce
タイトルテキスト
- タイトルフォント:ポピンズ
- タイトルテキストの配置:中央揃え
- タイトルテキストの色:#5430ce /白(ホバー)
間隔
- パディング:上25px、下25px

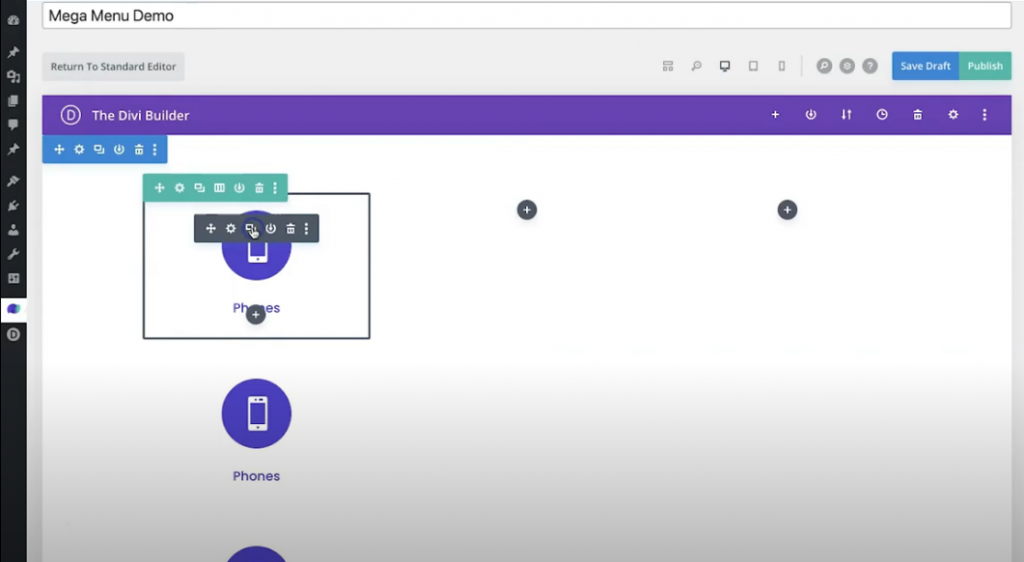
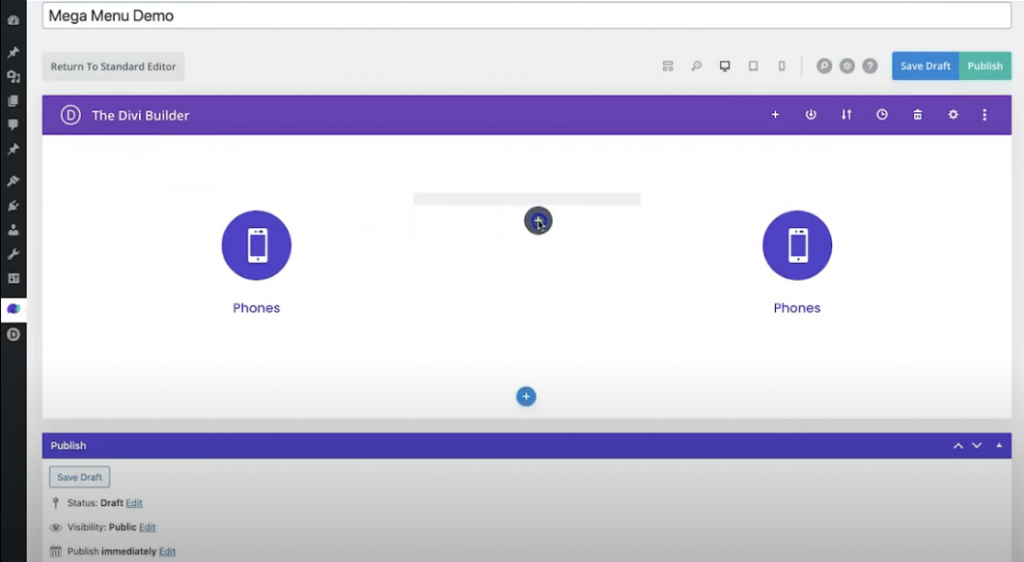
次に、宣伝文句モジュールを3回コピーします。

次に、それらを各列に適切にドラッグします。

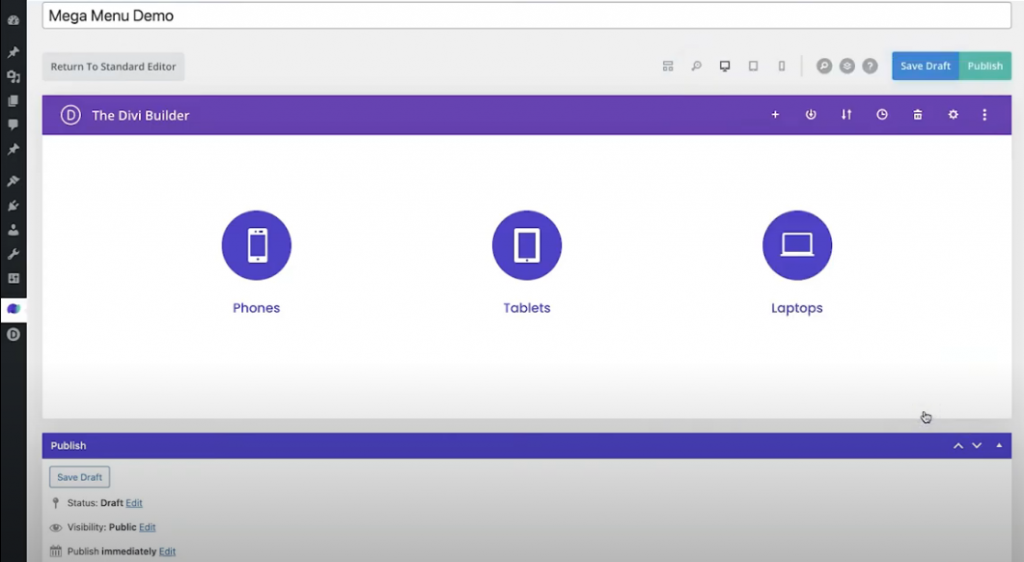
次に、残りの宣伝文句の内容を変更します。
宣伝文モジュール2- [コンテンツ]タブ
- テキストタイトル:「タブレット」
- アイコンを使用:はい
- アイコン:タブレット
宣伝文モジュール3- [コンテンツ]タブ
- テキストタイトル:「ラップトップ」
- アイコンを使用:はい
- アイコン:ラップトップ

それはすごいですね。
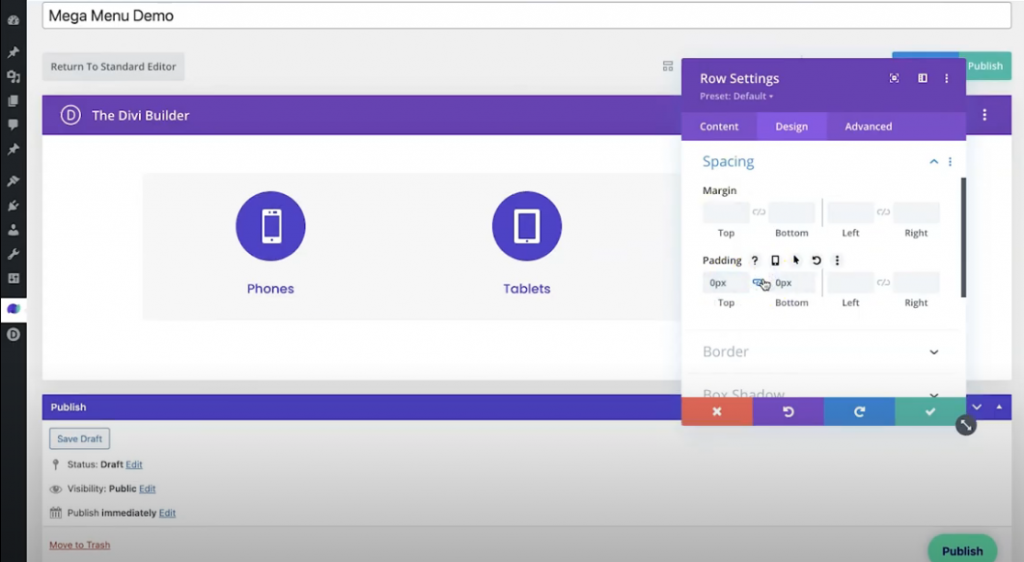
行設定
次に、行にいくつかの設定を追加します。
- 背景色:#f7f7f7
- カスタムガター幅を使用:はい
- 側溝幅:1
- 上/下のパディング:0px

プロモーションバーを追加
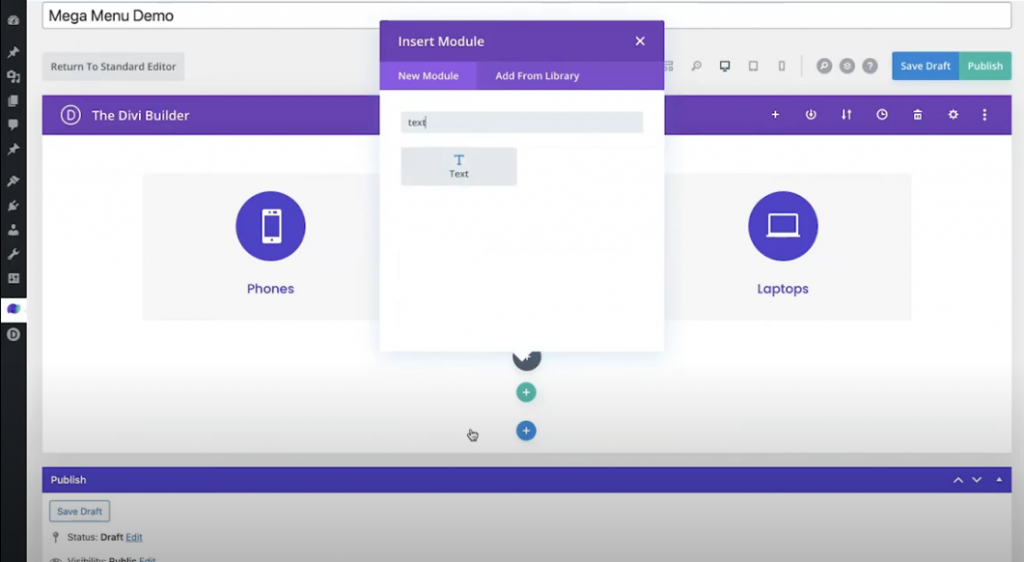
次に、プロモーションバーを追加します。 宣伝文モジュールの下に1列の行を追加し、テキストモジュールを追加します。

次に、テキストモジュールの次の設定を変更します。
[コンテンツ]タブ-テキスト
- 本文:「125ドル以上のご注文で送料無料!」
[デザイン]タブ-テキスト
- テキストフォント:ポピン
- テキストフォントの太さ:超太字
- テキストの色:白
- テキストシャドウ:オプション1
- テキストの配置:中央揃え
[デザイン]タブ-間隔
- 上/下のパディング:25px

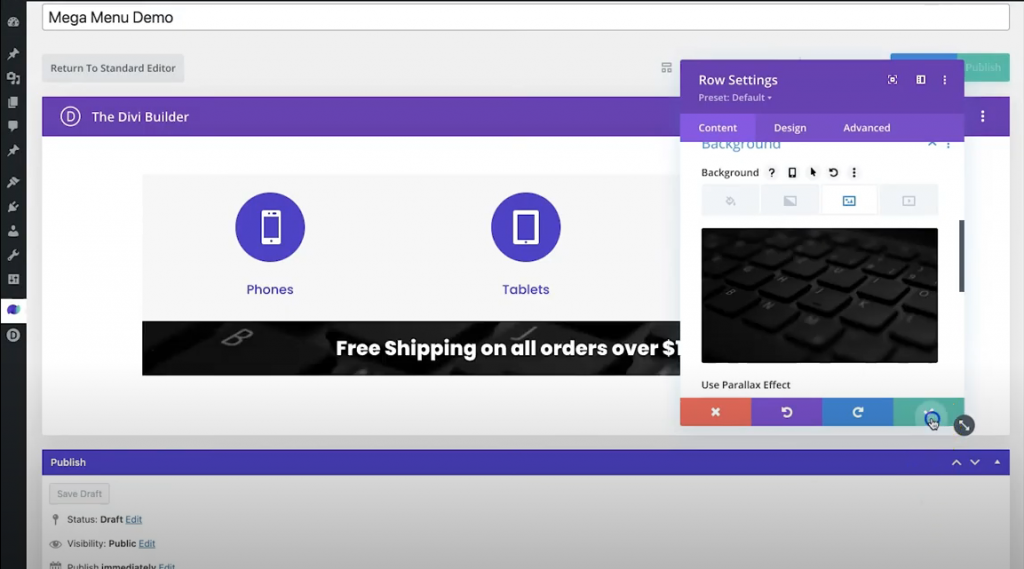
行設定
行設定を開き、[コンテンツ]タブで背景画像を追加します。

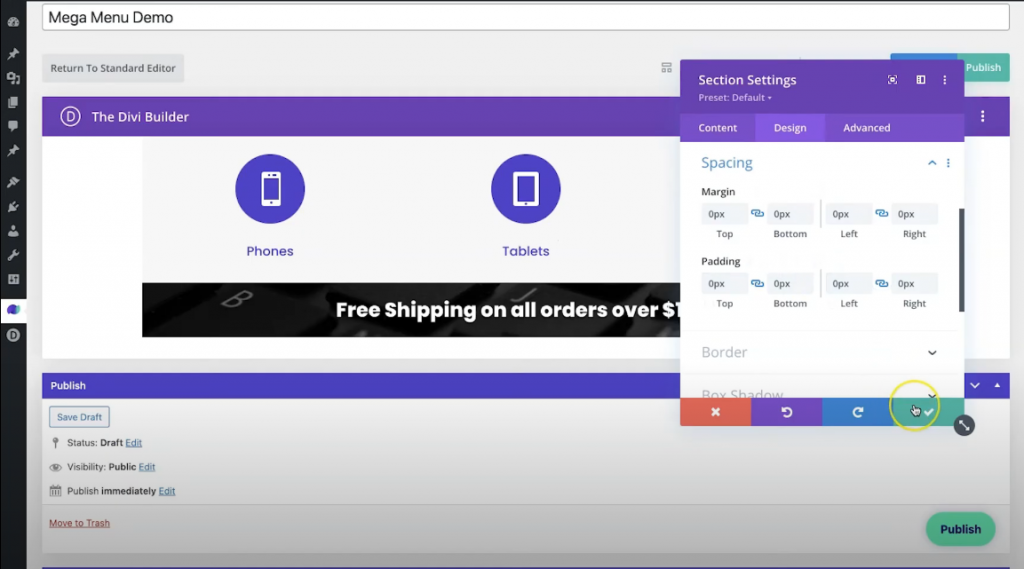
セクション設定
メインセクションの設定で、パディングとマージンの調整を行います。
- 背景色:透明
- マージン:0px(上、下、左、右)
- パディング:0px(上、下、左、右)

次に、変更を保存して[公開]をクリックします。
メガメニューLinkUp
メガメニューの作成に成功しました。 次に、メインメニューにリンクします。 そのためには、ページまで下にスクロールして、メガメニュースタイル設定にいくつかの変更を加えます。
- 全幅:はい
- モバイルで無効にする:はい
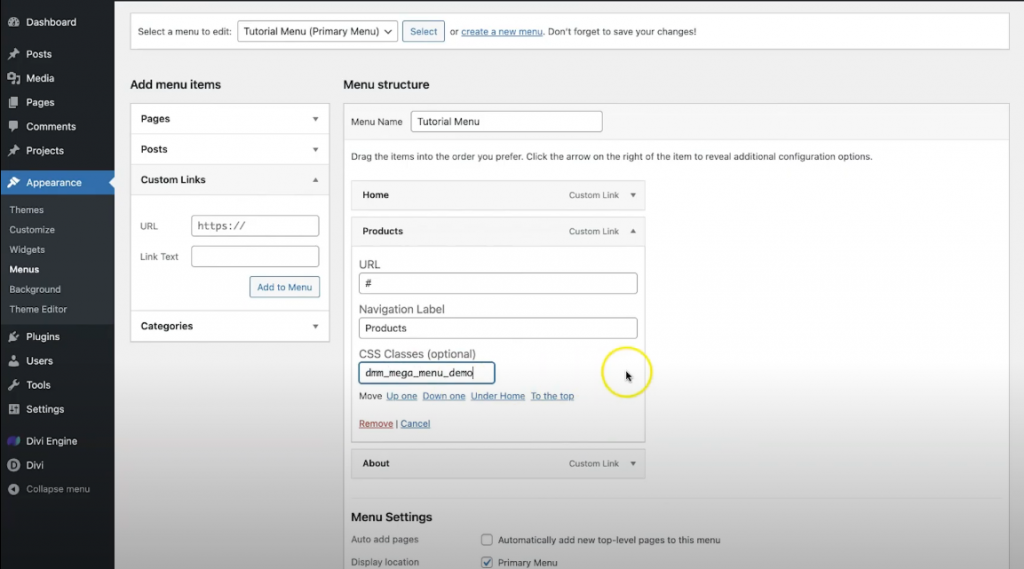
カスタム識別子をコピーして、[外観]の[プライマリ]メニューに移動します。 次に、アイテムを選択します。これにより、メガメニューがトリガーされます。 カスタムリンクに「#」を追加し、画面オプションからCSSクラスをチェックします。 選択したアイテムの下にオプションのCSSクラスが表示されたら、そのボックスにCSS識別子を貼り付けます。

[メニューの保存]ボタンをクリックして設定を保存します。 そして、これで完了です。
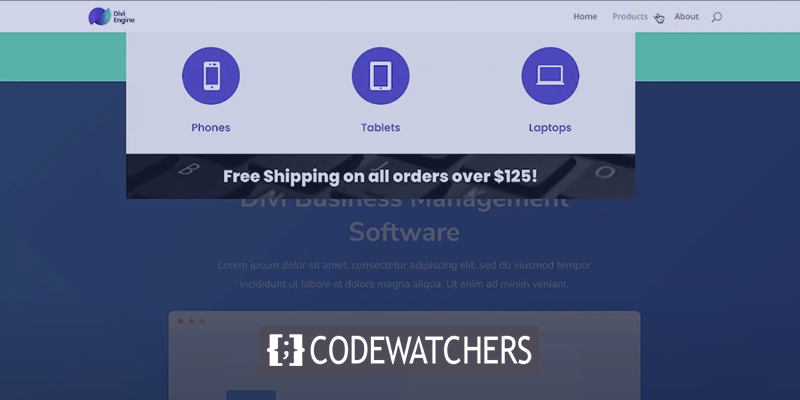
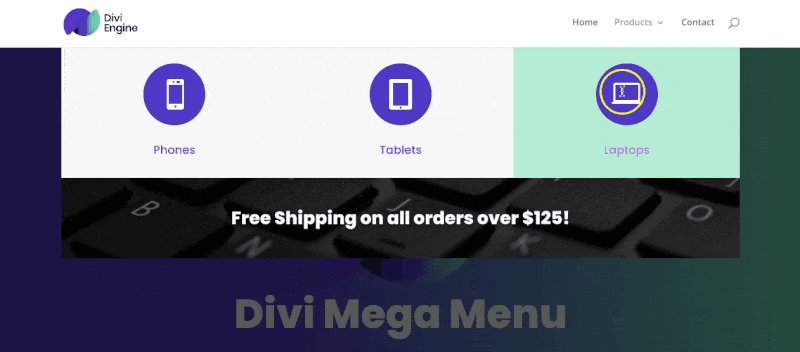
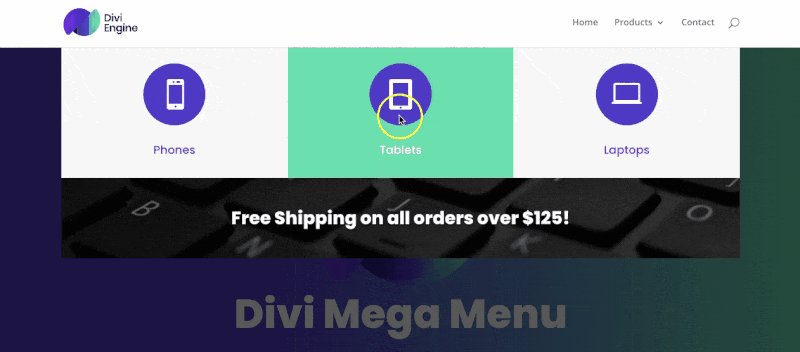
最終ビュー
最終的なデザインは次のようになります。

まとめ
ご覧のとおり、メガメニューは、サイトに深みとクラスを追加すると同時に、訪問者が探しているコンテンツにできるだけ早くアクセスできるようにするための優れた方法です。 メガメニューをDiviWordPressサイトに追加する理由と、それを行うためのさまざまな方法について説明しました。これは、少し複雑なものから少し高価なものまで、優れた社内ソリューションにまで及びます。 これがお役に立てば幸いです。DiviWordPressサイトにメガメニューを追加することについてさらに質問がある場合は、以下にコメントを残してください。
みなさん、素晴らしいことを続けてください!




