カスタマイズレベルのDiviテーマに一致するWordPressテーマはほとんどありません。 間違いなく、Diviはカスタマイズに関して非常に柔軟性があります。 Diviチュートリアルセクションには、Webサイトをゼロからヒーローに昇格させるためのほぼすべてのカスタマイズ記事があります。 今日は、Divi Galleryの画像にグレースケール効果を与えようとしています。これは、ホバーすると元の色に変わります。 また、この効果は小さな画面に触れても機能します。 今日は、このレスポンシブデザインをWebサイトに簡単に実装する方法を学びます。

デザインプレビュー
画像を灰色にし、ホバーまたはタッチして色を元に戻す方法を説明する前に、今日のデザインの結果を示す小さなビデオを次に示します。 このデザインスキームは、絵画、写真、アーティファクト、または画像の表示が中心となるアート関連のWebサイトに最適です。
Diviギャラリーモジュールを使用したページの準備
Webサイトにdiviギャラリーページがない場合は、事前に作成されたdiviテンプレートで行うようにページを作成できます。 ギャラリーアイテムを含むページが既にある場合は、必ずdiviギャラリーモジュールを使用してください。 そうでなければ、それは機能しません。
次に、ダッシュボードから新しいページを作成し、Diviビジュアルビルダーで開きます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
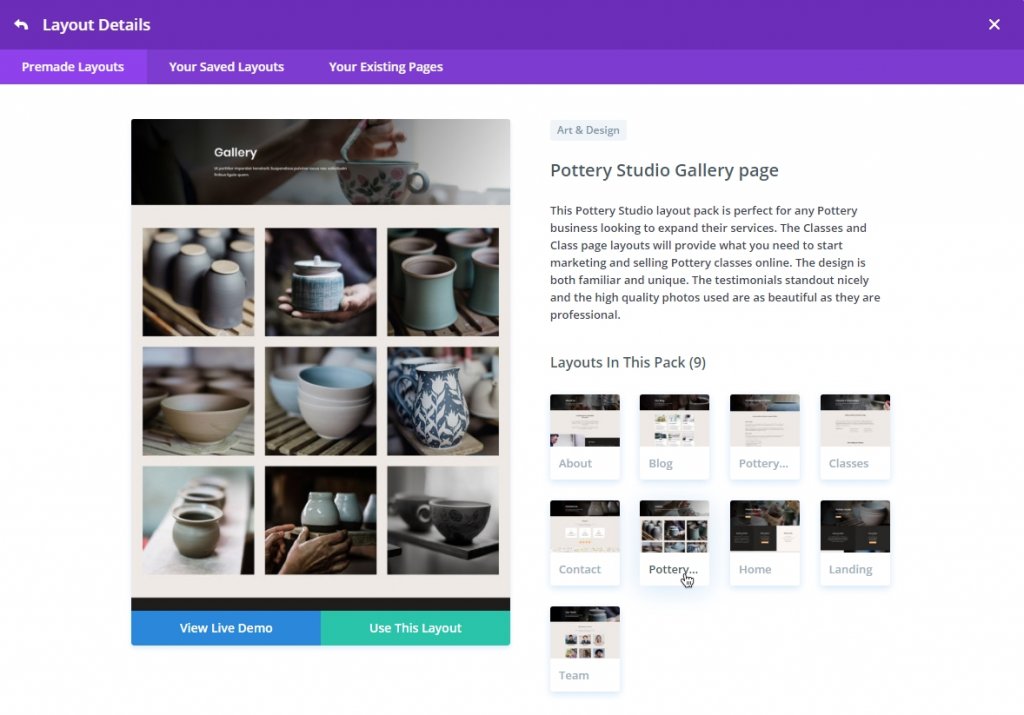
次に、「レイアウトの参照」というラベルの付いた2番目のオプションを選択し、そこから陶器スタジオのギャラリーページの選択を続けます。

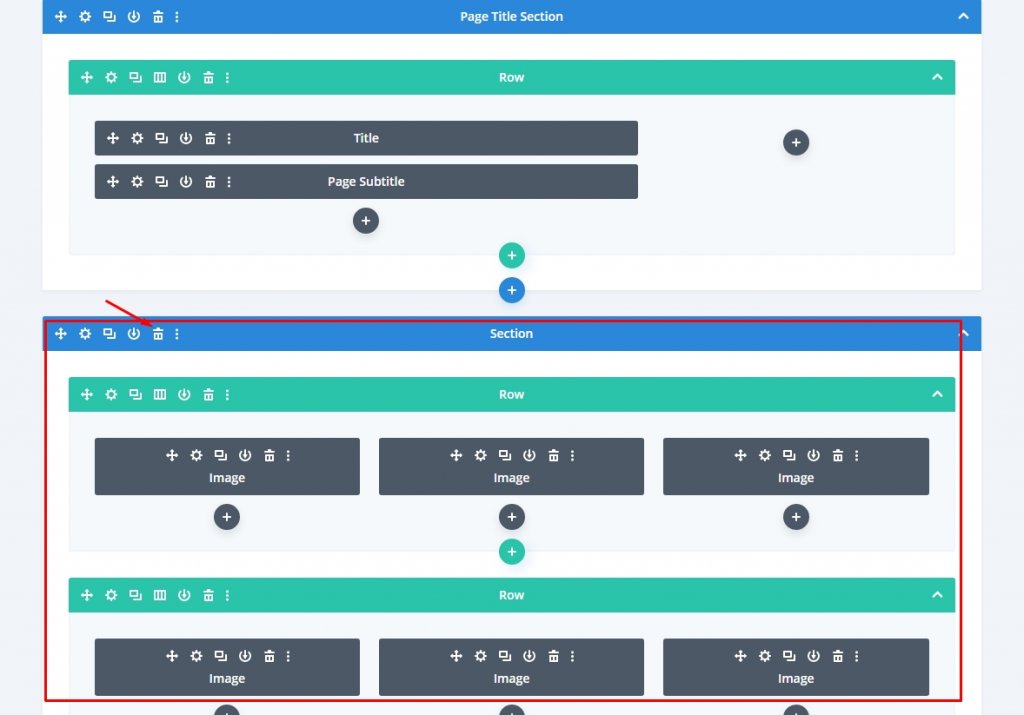
次に、既存のカスタムギャラリーモジュールをDiviギャレーに置き換えます。 2番目のセクションに移動し、内部のすべての行を消去します。 これを行うと、行内のすべての要素が削除されます。

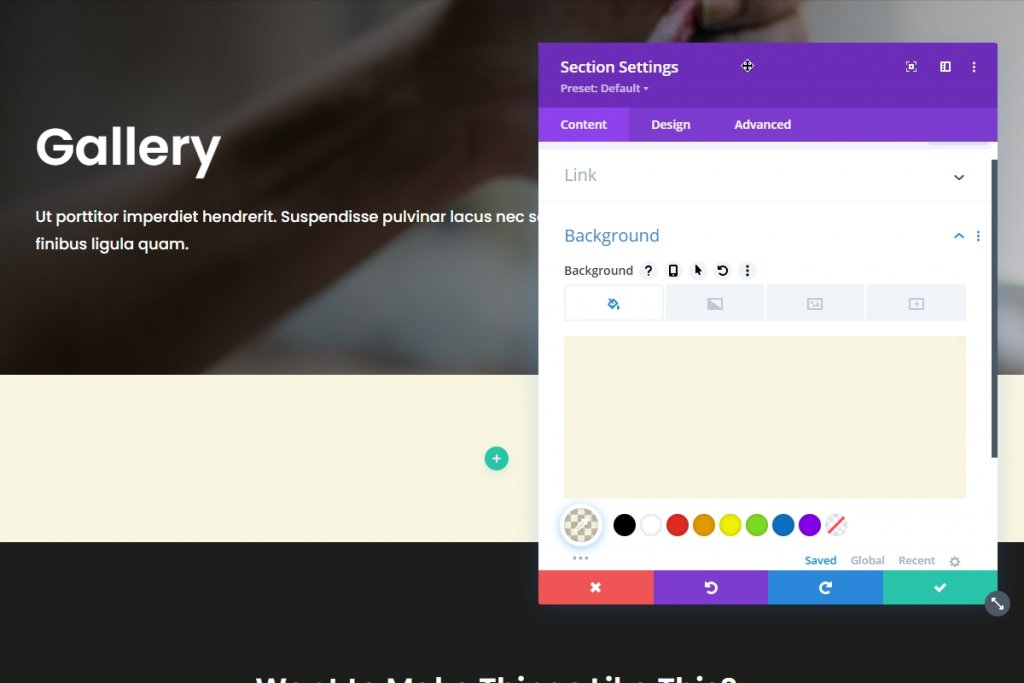
セクションを作成して、背景色を付けましょう。
- セクションの背景色:rgba(198,182,0,0.12)

これで、ギャラリーの作成とエフェクトの実装に進む準備ができました。
行の設計
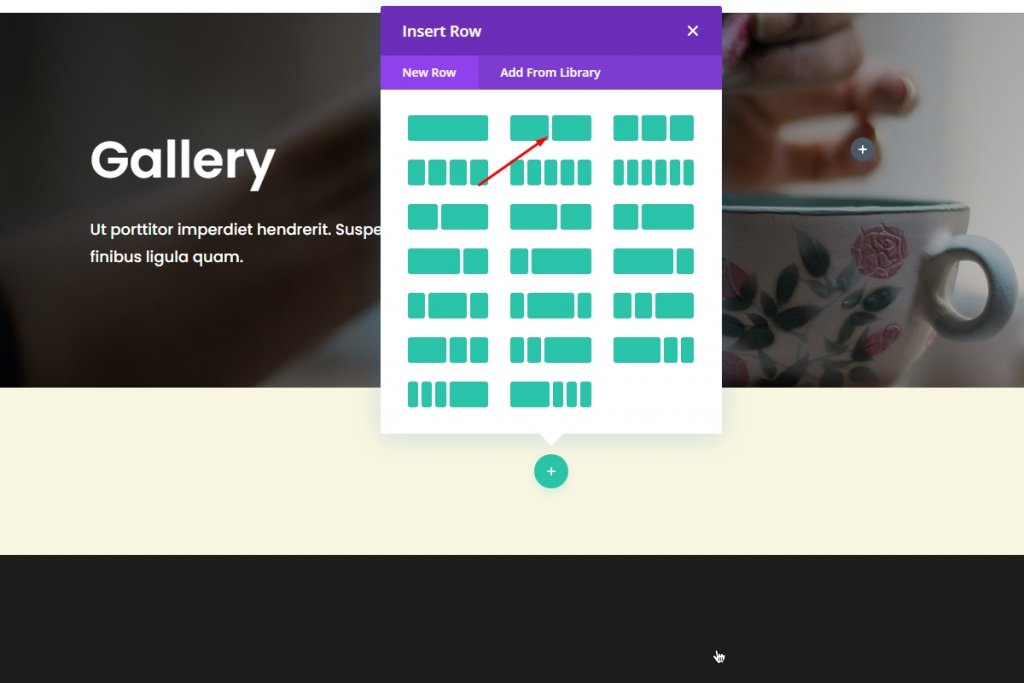
新しい行の追加
新しく作成したセクションに新しい2列の行を追加します。

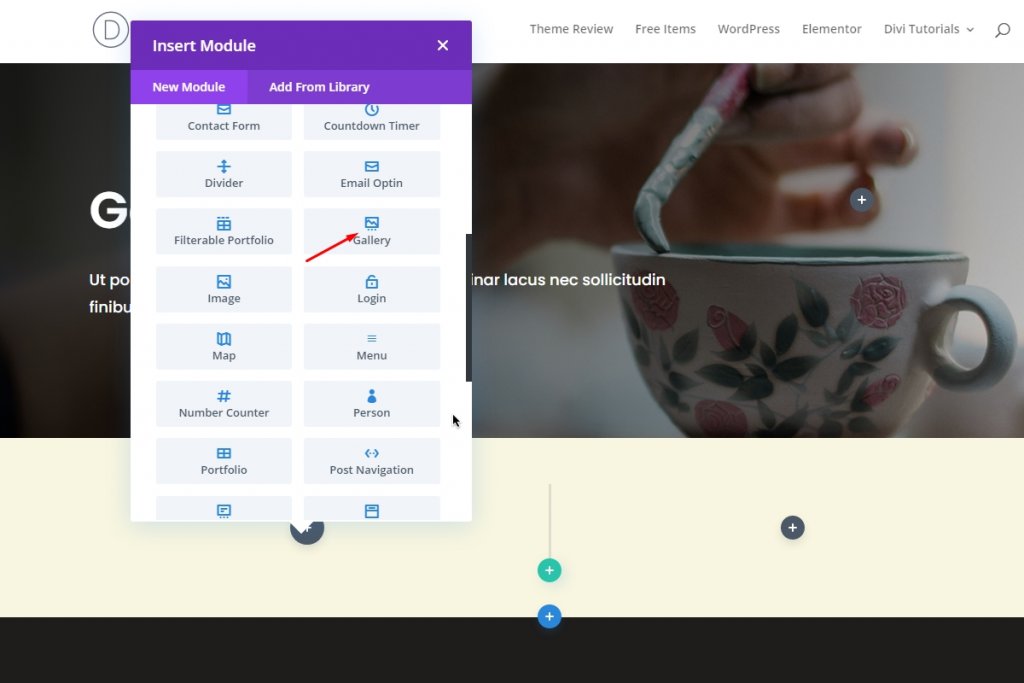
ギャラリーモジュールの追加
次に、divigalleryモジュールを最初の列に追加します。

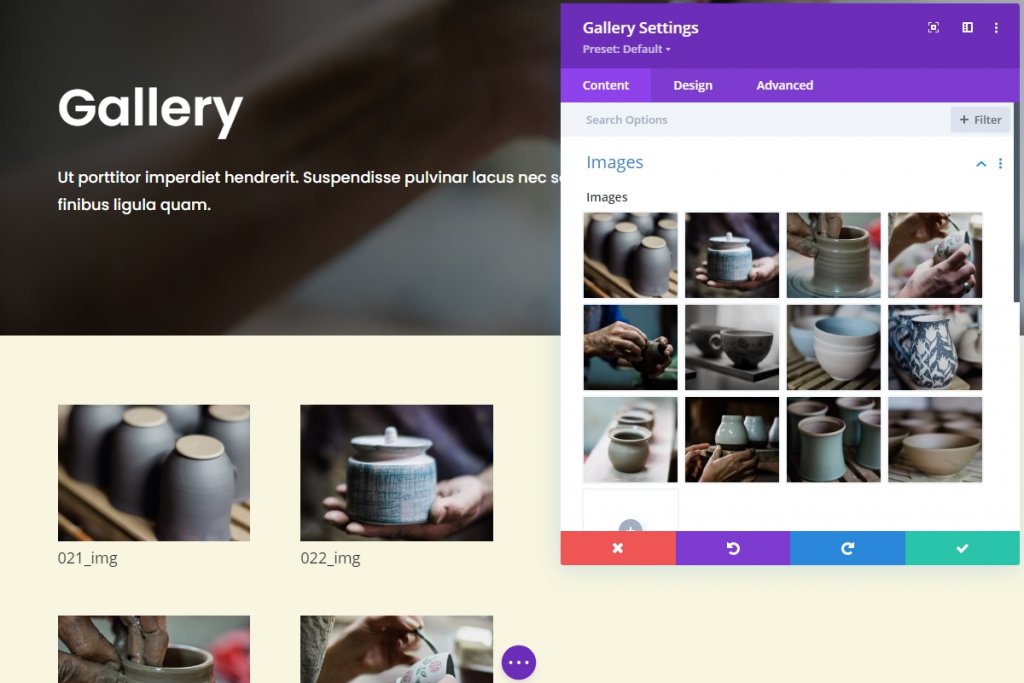
画像を追加
次に、表示する画像を追加します。

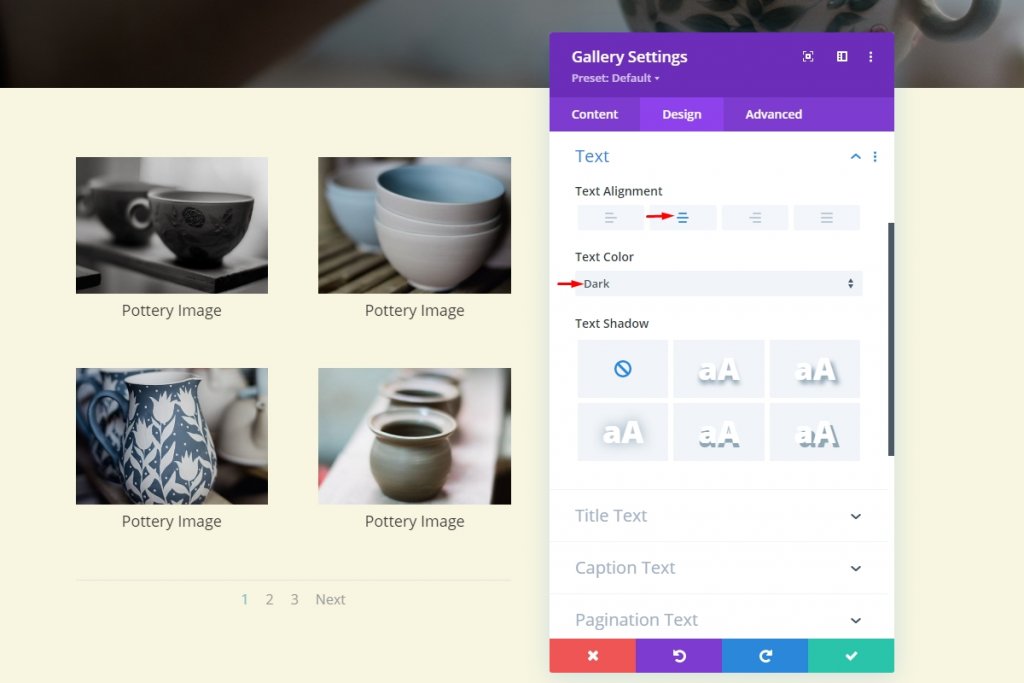
デザインギャラリー
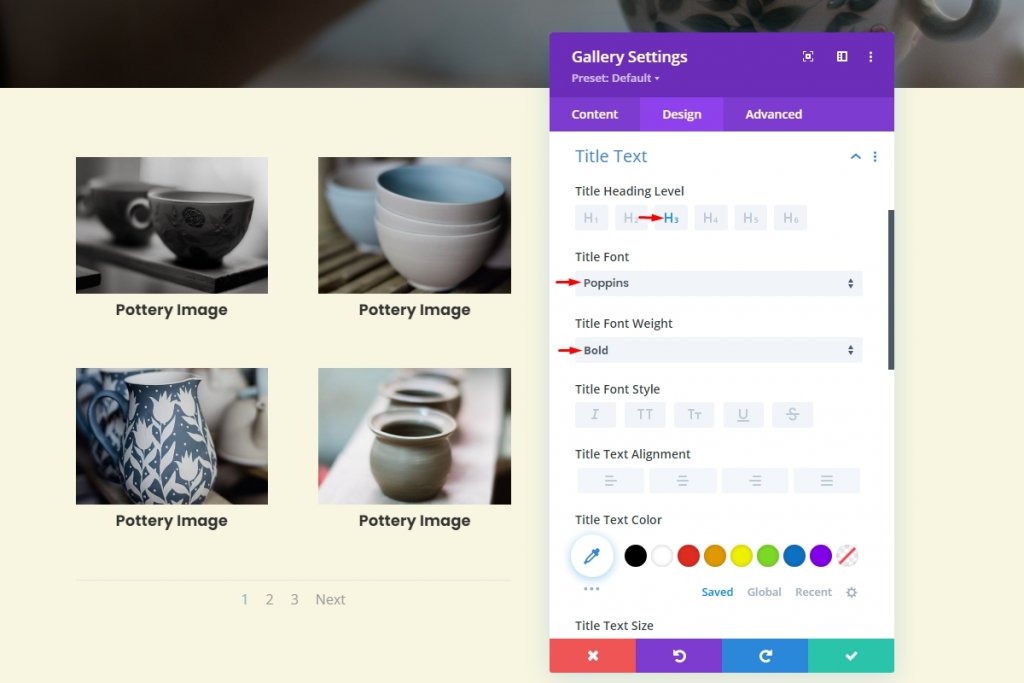
[デザイン]タブから、テキストの配置と色を設定します。

フォント
次に、フォントをPoppinsに変更します。

グレースケールカラー効果
ギャラリーの準備ができたので、次にグレースケール効果をデザインに適用します。 これを行うのは簡単であり、これを行うためにコーディングの知識は必要ありません。
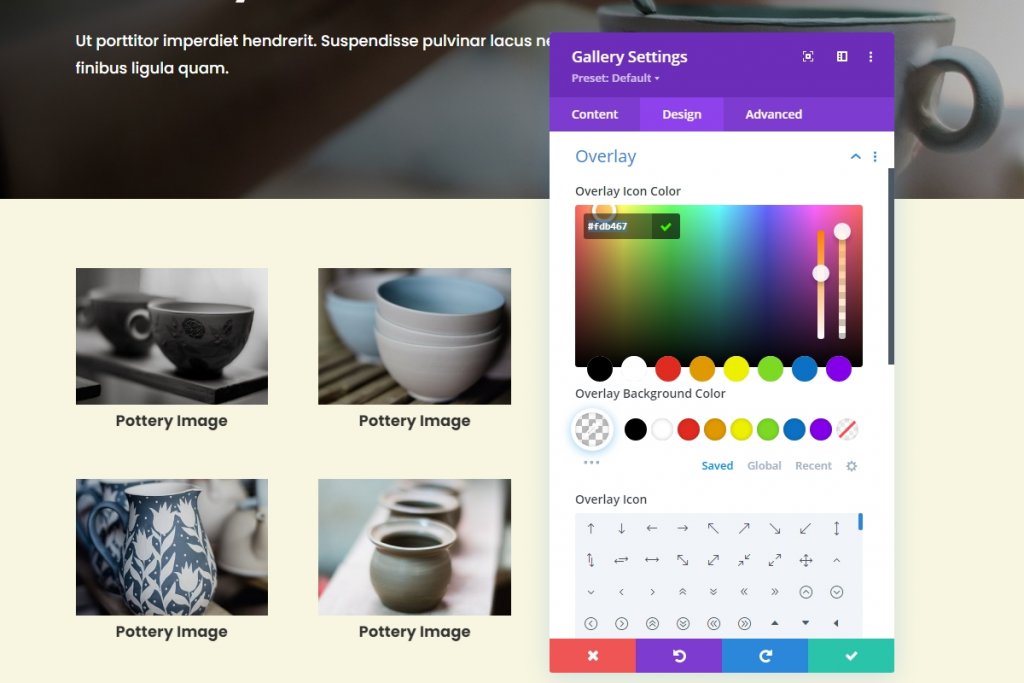
オーバーレイアイコンと背景色の変更
ギャラリーのデザインタブのオーバーレイセクションを移動し、デザインに合ったものでオーバーレイの色を調整します。
- オーバーレイアイコンの色:#fdb467

オーバーレイの背景色を透明にします。
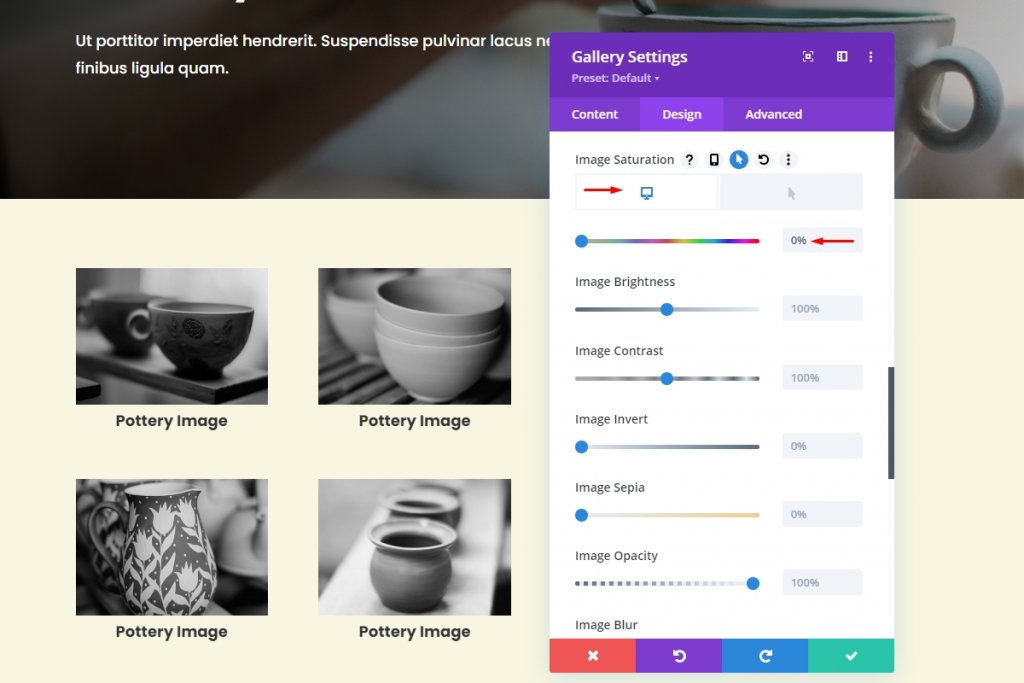
画像設定
デザインタブから画像セクションに移動し、次の設定を適用します。
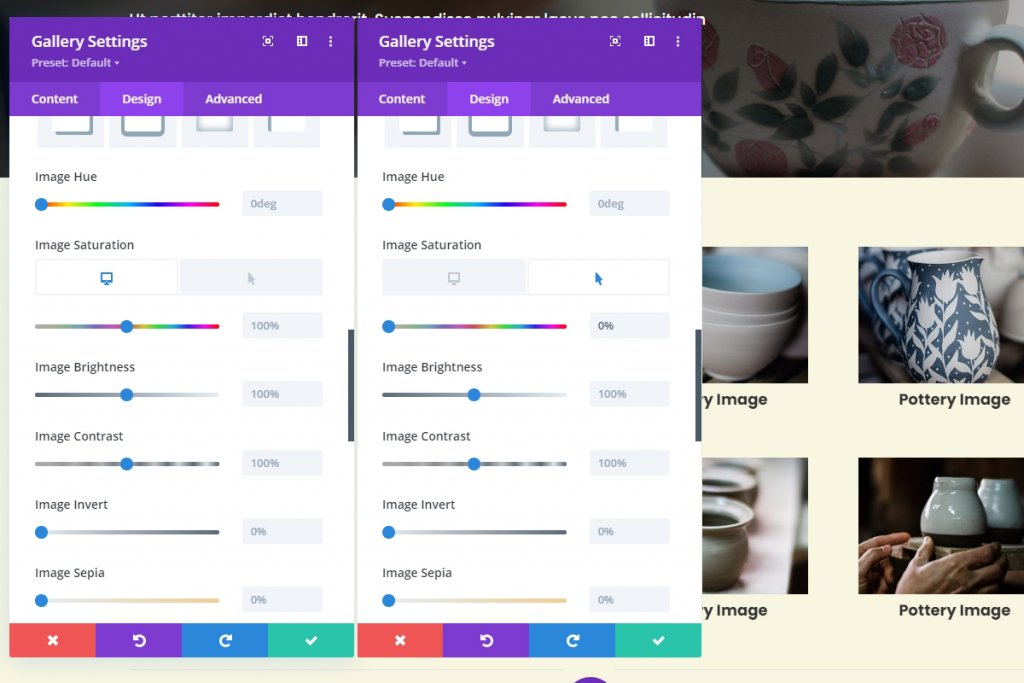
- 画像のデフォルトの彩度:0%

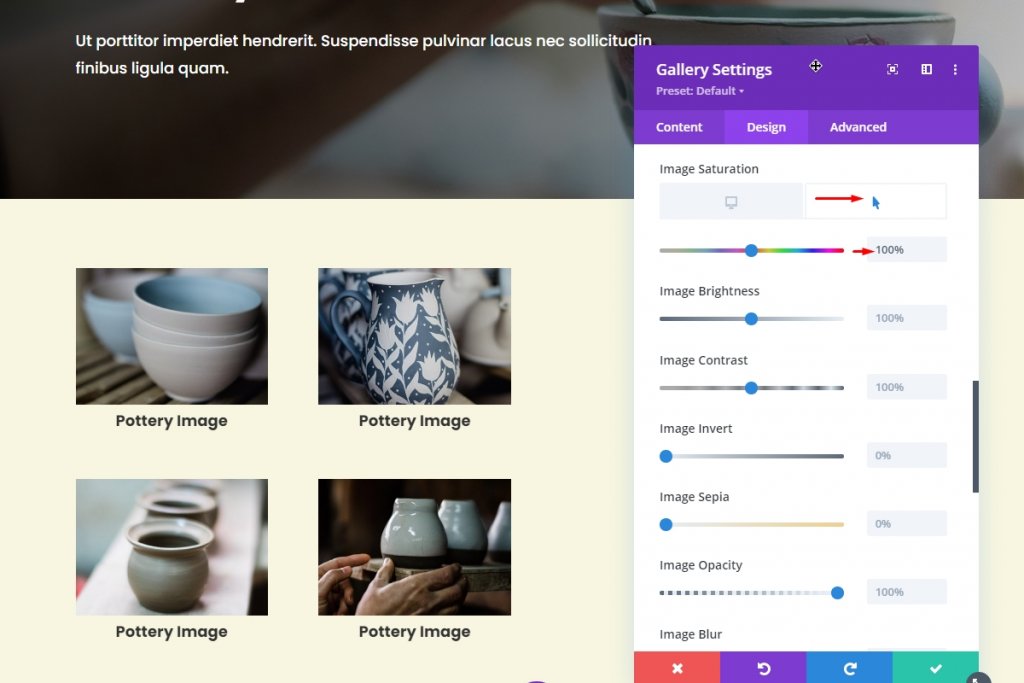
次に、ホバーに彩度を適用しようとしています。 ホバー時に飽和度を100%に設定します。 ただし、画像をより鮮やかにしたい場合は、彩度を上げることができます。
- 画像のデフォルトの彩度(ホバー時):100%

編集ページを表示している間は、この変更に気付くことはありません。 ページ作成オプションを閉じてページに直接アクセスすると、変更に気付くので、心配する必要はありません。 また、最初にカラーで画像を表示し、ホバーしてグレースケール効果を設定したい場合は、設定を逆にすることができます。

最終プレビュー
これで、ページから直接アクセスして、デザインの最終出力を確認できます。
最後の言葉
diviギャラリーモジュールにグレースケール効果を作成するのは非常に簡単です。 あなたがする必要があるのは、通常のホバリング彩度設定を変更することです。 この効果は、自然写真、結婚式、造園、宇宙写真などの写真Webサイトに生命を吹き込みます。 ニッチにもかかわらず、 Diviギャラリーのグレースケール効果はあなたのウェブサイトを良いものから最高のものに変えます。




