Elementor ? を使用して、Web サイトのグラデーション ボタンをデザインしますか?

ボタンはシンプルですが、すべての Web サイトの重要なコンポーネントです。 ボタンを正しく配置すると、視聴者のエンゲージメントとコンバージョンが向上します。 ボタンは、ユーザーと、提供するアイテムまたはサービスとの間のパイプとして機能します。 また、ユーザーに次に何をすべきかを指示します。
Elementorには、Web サイト用の豪華なボタンを作成できるボタン ウィジェットが用意されています。 ボタンをさまざまな機能やデザインでカスタマイズして、ユーザーにとってより魅力的で機能的なものにすることができます。 このチュートリアルでは、 Elementorでグラデーション ボタンを作成する最も簡単な方法を示します。
Elementorのグラデーションボタン
ボタンはElementorで簡単に作成できますが、ボタン ウィジェットにはデフォルトでカラー グラデーション オプションがありません。 ただし、それを組み込むために使用できる特定の戦略があります。 グラデーション ボタンには、追加のアドオンやプラグインは必要ありません。 Elementor Pro は必要ありません。 無料版の Elementor を使用してグラデーション ボタンを作成します。 それでは、始めましょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるボタンを追加する Elementor ページを開きます。 次に、セクションにボタン ウィジェットを追加します。

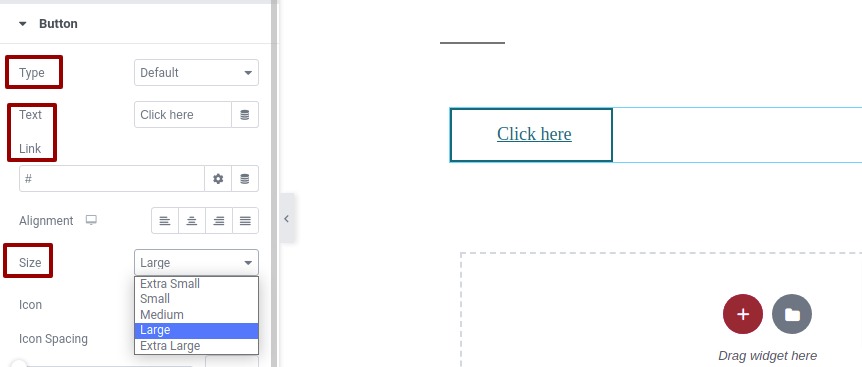
ボタンが領域に追加され、コンテンツ タブからデフォルト設定を定義できるようになりました。 ボタンの種類を変更したり、テキストやリンクを追加したりできます。 向きをカスタマイズすることもできます。 ボタンを快適に変更できるように、サイズ オプションから大きいサイズを選択します。

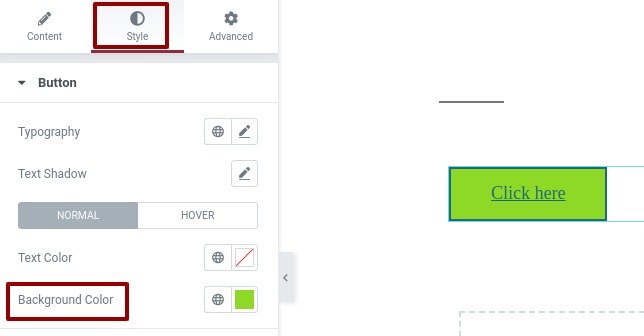
次にスタイル タブに移動し、背景オプションからボタンの背景色を追加します。

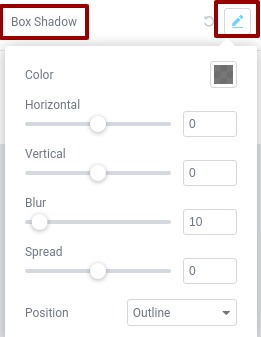
背景色を追加したら、box-shadow オプションに移動します。 box-shadow オプションを使用して、ボタンに色のグラデーションを作成します。

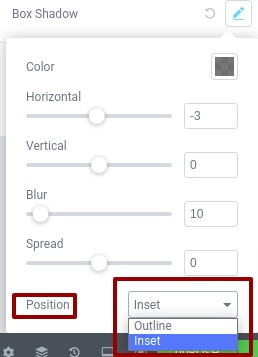
まず、位置オプションを構成する必要があります。 ボックス シャドウ効果がボタンの内側に表示されるように、位置オプションの挿入として位置を設定します。

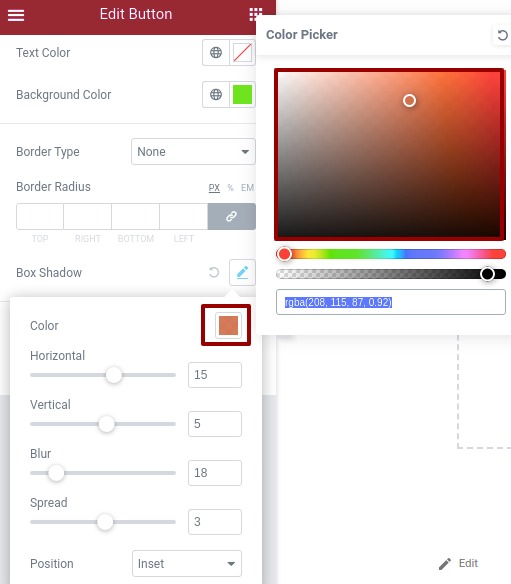
グラデーション オプションが使用可能になったので、色を選択できます。 色の選択をクリックすると、色を追加できます。]

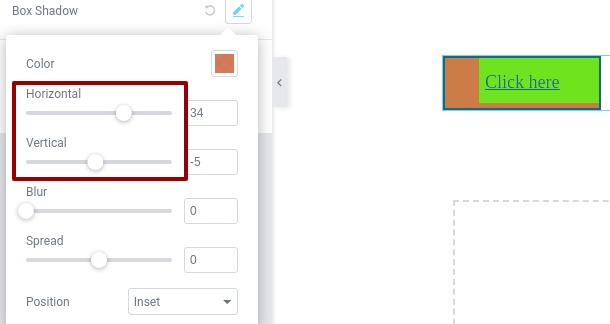
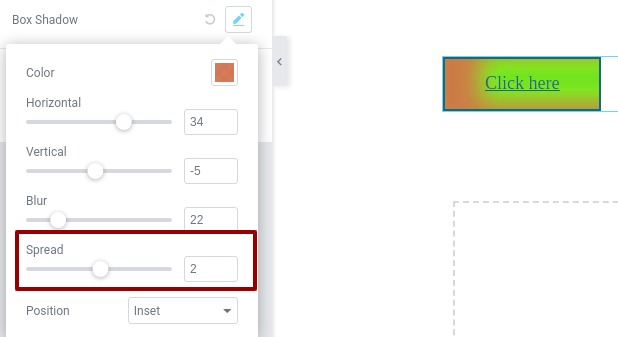
色を追加したら、水平および垂直スライダーのレベルを変更して、ボタンにどのように影響するかを観察します。

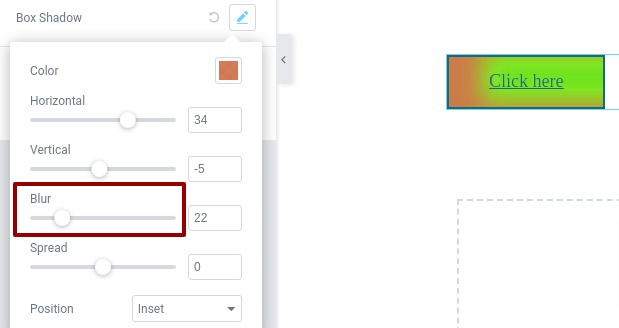
ぼかしレベルを変更して、グラデーションを正確に設定します。

次に、色が完全に設定されるように効果を広げる必要があります。

それでおしまい; 必要に応じて色を追加し、box-shadow オプションを試して色のグラデーションをより魅力的にすることができます。
まとめ
この記事が、Web サイト用のカラー グラデーション ボタンの作成に役立つことを願っています。 Elementorは、Web サイトをより魅力的にする素晴らしい機会を提供します。 そのため、夢のプロジェクトのウェブサイトを作成する際にElementorを使用することが理想的な選択です。 Elementor のチュートリアルをもっとチェックして、友達と共有しましょう。乾杯!




