以前のバージョンのDiviには、視差背景画像にグラデーション オーバーレイを追加するための組み込み機能が含まれていませんでした。 ただし、Divi の新しい背景オプション (グラデーション ビルダーを含む) を使用すると、数え切れないほどのグラデーション オーバーレイ パターンを使用して、素晴らしい視差背景を簡単に作成できます。

この記事では、True と CSS Parallax の両方の方法を使用して、 Diviの背景の選択を使用して、背景画像と混合する明るいグラデーション オーバーレイを作成する方法を説明します。
デザインプレビュー
このチュートリアルで作成する背景デザインのプレビューを次に示します。
これは、背景画像にグラデーション オーバーレイとカラー ブレンド モードを使用した True Parallax アプローチを使用しています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるDiviでグラデーションブレンド視差画像の背景を作成する
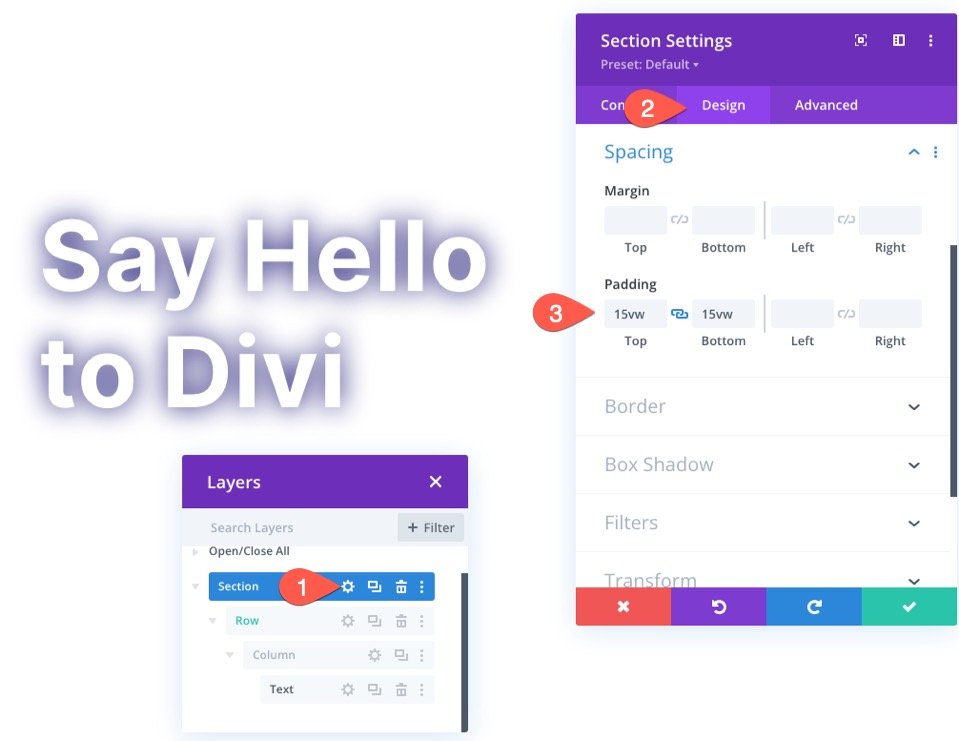
記入行と見出しテキストを作成する
このレッスンではセクションの背景のデザインに焦点を当てますが、一般的なユースケースでデザインがどのように見えるかをよりよく理解するために、行とヘッダーを記入すると便利です。
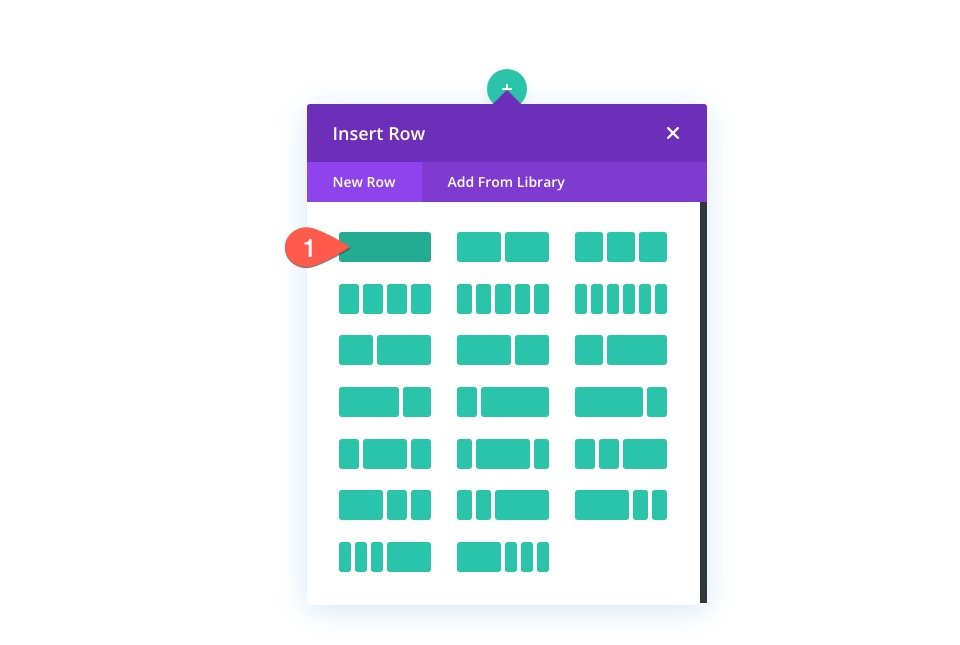
まず、ビルダーの既存のセクションに 1 列の行を追加します。

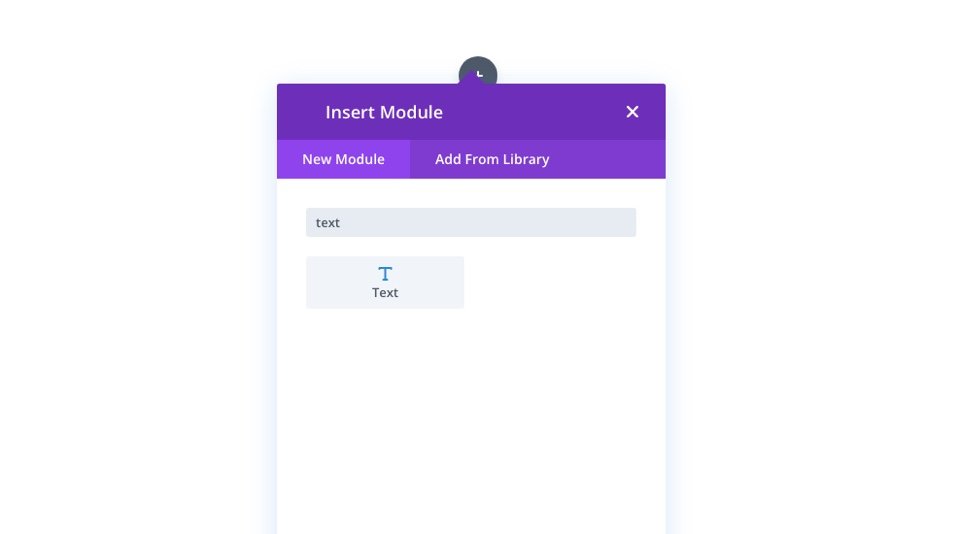
次に、これにテキスト モジュールを追加します。

テキスト設定
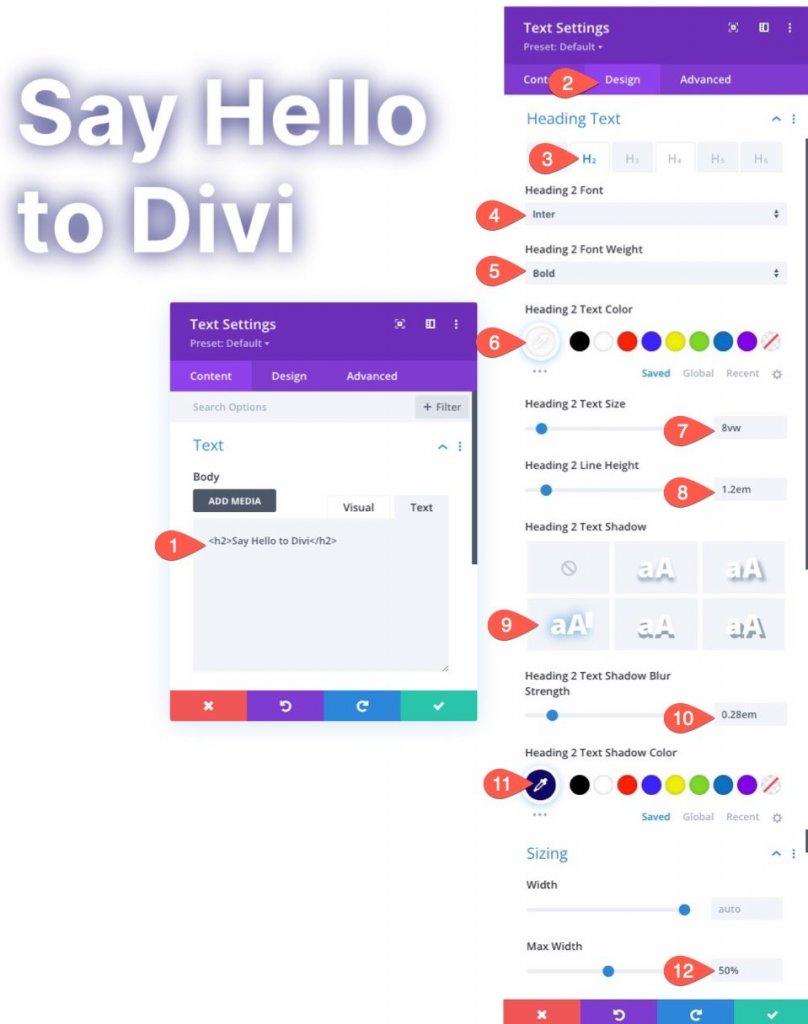
テキスト モジュールの設定を開きます。 [コンテンツ] タブで、本文のコンテンツに H2 ヘッダーを追加します。
<h2>Say Hello to Divi</h2>次のように、[デザイン] タブで見出しの設定と最大幅を更新します。
- 見出し 2 フォント: インテル
- 見出し 2 フォントの太さ: 太字
- 見出し 2 テキストの色: #fff
- 見出し 2 テキスト サイズ: 8vw
- 見出し 2 行の高さ: 1.2em
- 見出し 2 テキストの影: スクリーンショットを参照
- 見出し 2 テキストの影のぼかしの強さ: 0.28em
- 見出し 2 テキストの影の色: #10076d
- 最大幅: 50%

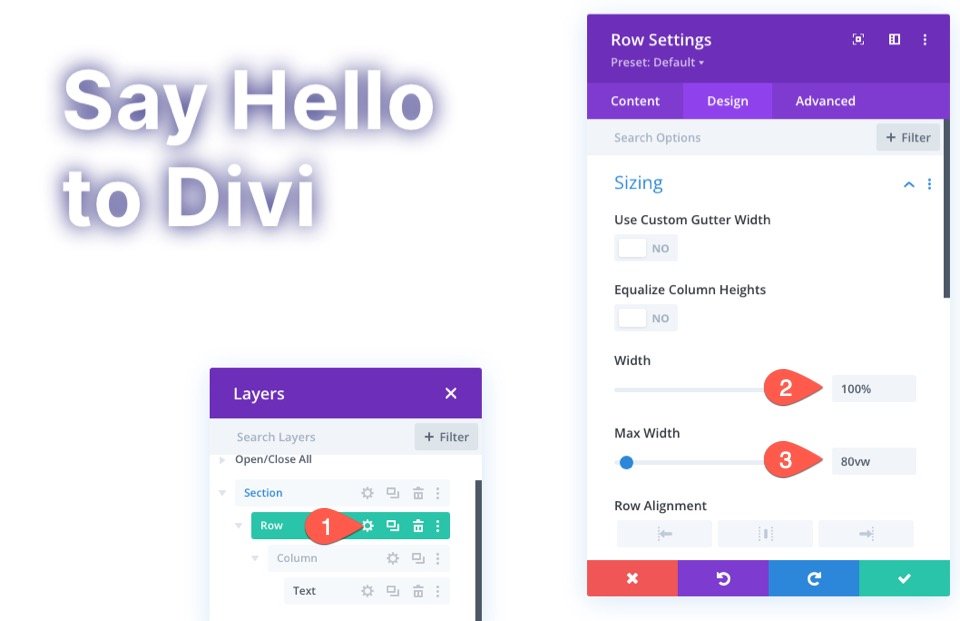
行の設定
見出しが配置されたので、行のサイズと間隔を変更して、応答性を高めましょう。
行の設定に移動します。 [デザイン] タブで次を更新します。
- 幅: 100%
- 最大幅: 80vw

また、行にパディングを追加します。
- パディング: 15vw 上部、15vw 下部

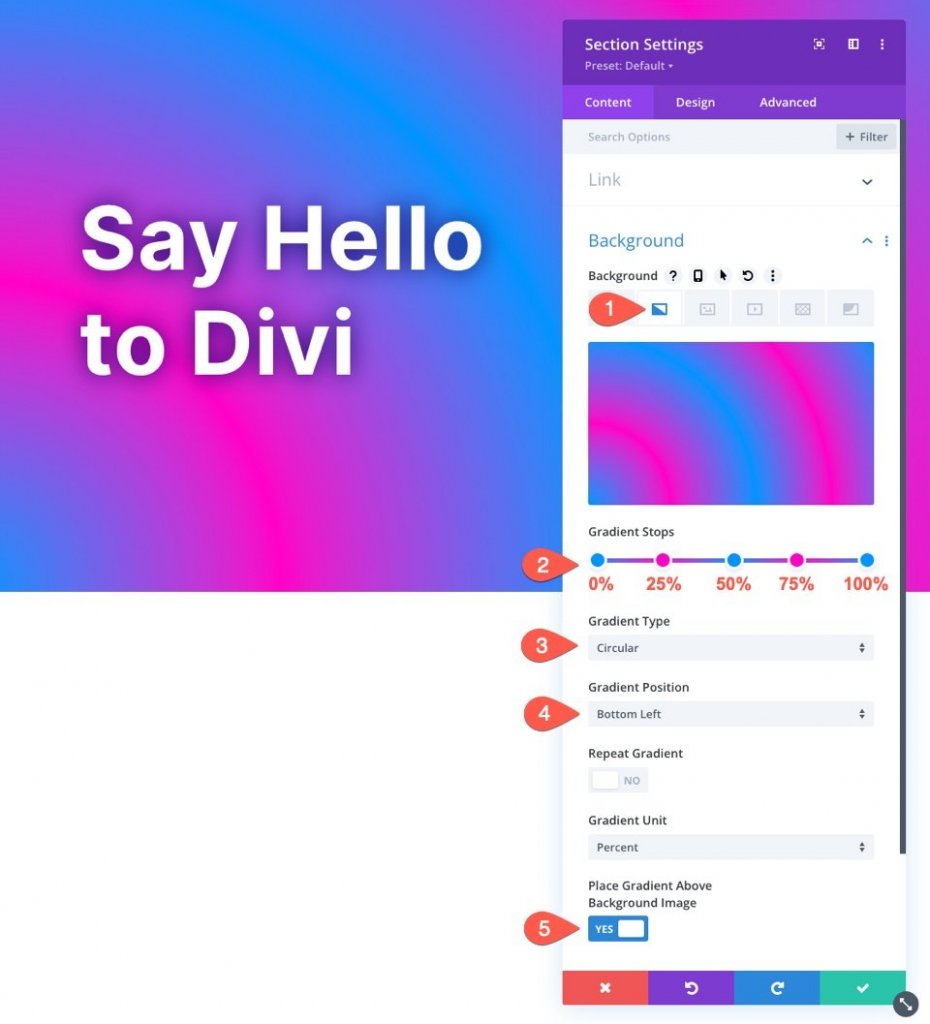
セクションのグラデーション背景をデザインする
塗りつぶしコンテンツが完成したので、セクションのグラデーション背景の作成を開始できます。 セクションの設定を開きます。 [コンテンツ] タブの背景の選択肢の下にある [グラデーション] タブを選択し、次のようにグラデーション オプションを編集します。
- 勾配停止 1: #0094ff (0% で)
- 勾配停止 2: #ff00c7 (25% で)
- 勾配停止 3: #0094ff (50% で)
- 勾配停止 4: #ff00c7 (75% で)
- 勾配停止 5: #0094ff (100% で)
- グラデーションの種類: 円形
- グラデーションの位置: 左下
- 背景画像の上にグラデーションを配置: はい

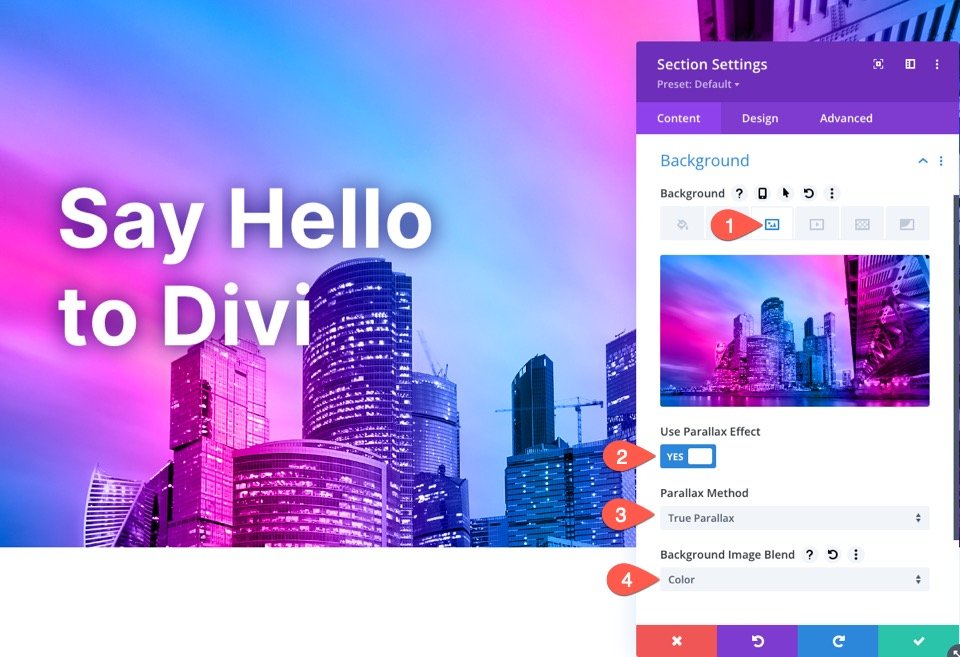
カラーブレンドモードの視差背景画像
グラデーションのデザインが完成したら、視差の背景画像を追加できます。 次に、[カラー ブレンド] オプションを使用してグラデーション デザインを背景画像とブレンドし、豪華な視差背景デザインを作成します。
[背景画像] タブを選択し、セクションの背景設定で背景画像をアップロードします。 以下が更新されました。
- 視差効果を使用: はい
- 視差方式: 真の視差
- 背景画像のブレンド: 色

カラー ブレンド モードは、イメージのグレースケール バージョンをグラデーションの色 (色相と彩度) と組み合わせます。 これにより、まったく新しいカラースキームを導入しながら、画像の視覚的な品質を維持できます。
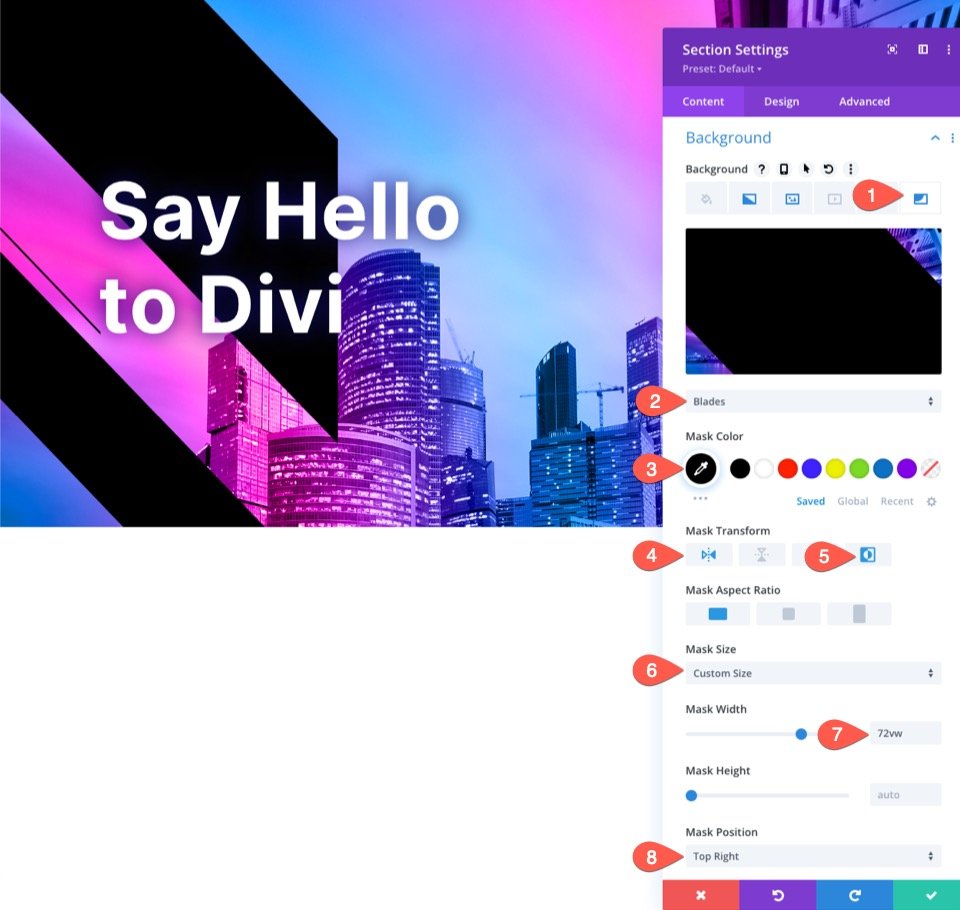
背景マスク設定
セクションの背景設定で [背景マスク] タブを選択し、次のように変更します。
- マスク: ブレード
- マスク変換: 水平反転、反転
- マスクサイズ: カスタムサイズ
- マスク幅:72vw
- マスク位置: 右上

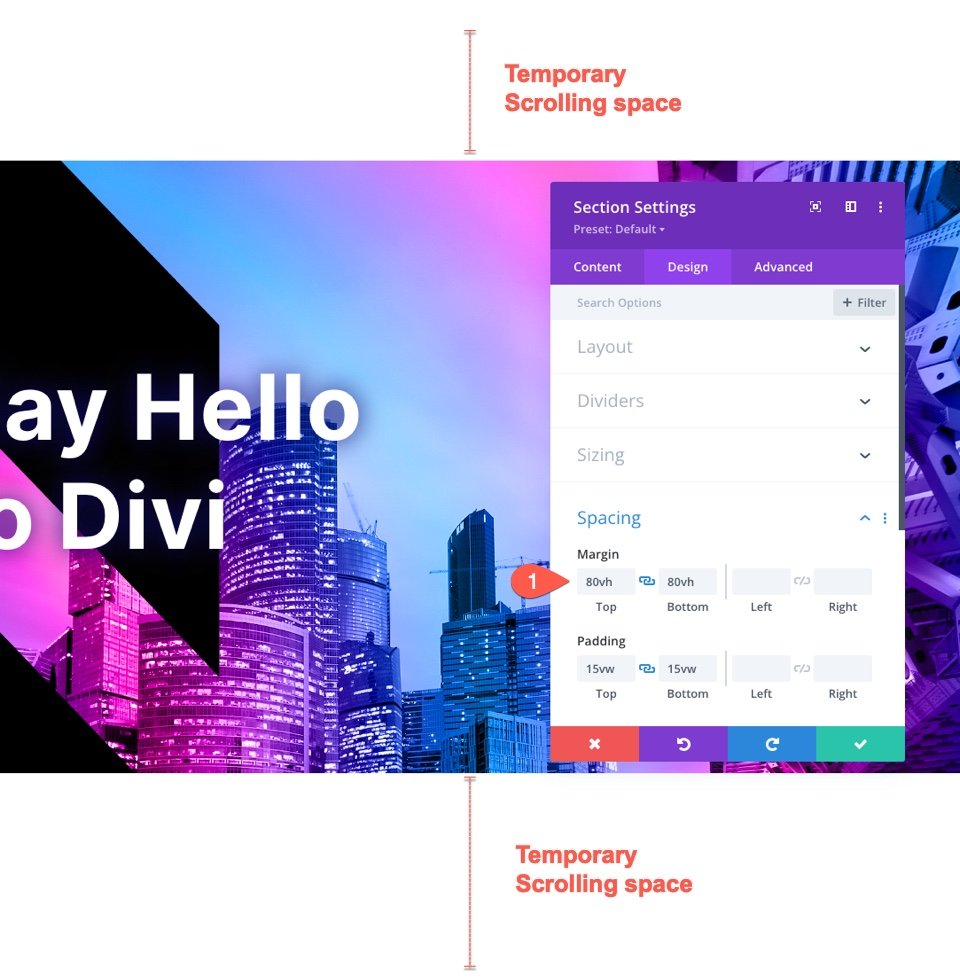
一時的なスクロール スペースを追加する
最終的な結果を見る前に、視差効果が実際に動作していることを確認できるように、領域の上下にスペースを空ける必要があります。 これを行うには、セクションに次のマージンを追加するだけです。
- マージン: 80vh 上、80vh 下

最終結果
ほら、これがライブページでどのように見えるかです。
最後の言葉
Diviの組み込みの背景の選択肢を使用すると、ブレンドされたグラデーション オーバーレイを使用して視差背景デザインを簡単に作成できます。 これまでにないほど、 Diviで Photoshop のパワーを真に解き放ちます。 さまざまな色の組み合わせやグラデーション カラーのストップや配置を自由に試してみてください。 さまざまなミックス モードを試すこともできます。




