フルスクリーンフッターは視覚的に魅力的なコンポーネントです。 フルスクリーンデザインの側面は、フッターにすべての注意を引き付けます。 難しいのは、さまざまな画面サイズでフッターをフルスクリーンにすることです。 多くのユーザーがさまざまなズームレベルでWebサイトを表示することを考えると、さらに複雑になります。 幸い、 Diviオプションを使用すると、フルスクリーンのDiviフッターを簡単に作成できます。 このチュートリアルでは、画面サイズやズームレベルに関係なく、適度なフッターをフルスクリーンのDiviフッターに変換する方法について説明します。

デザインプレビュー
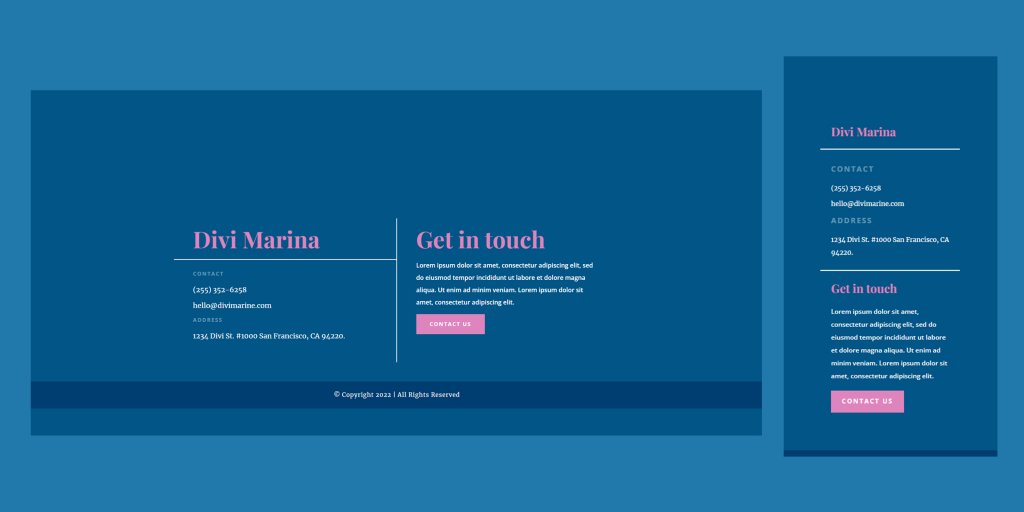
これが、完了時にフルスクリーンのDiviフッターがどのように表示されるかを示しています。

テンプレートをアップロードする
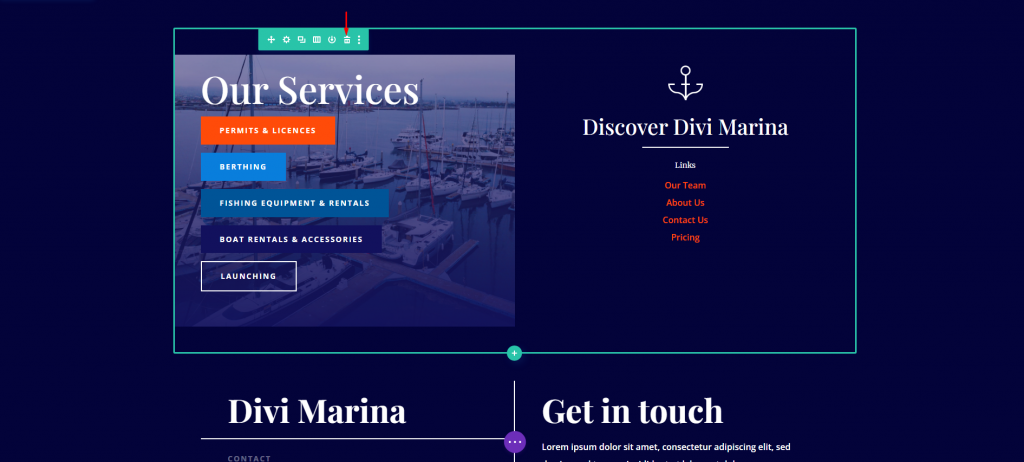
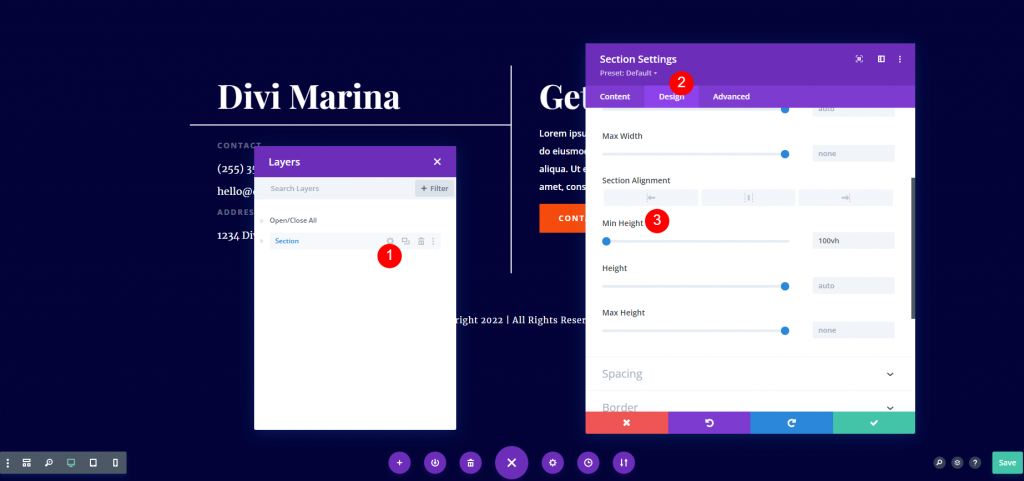
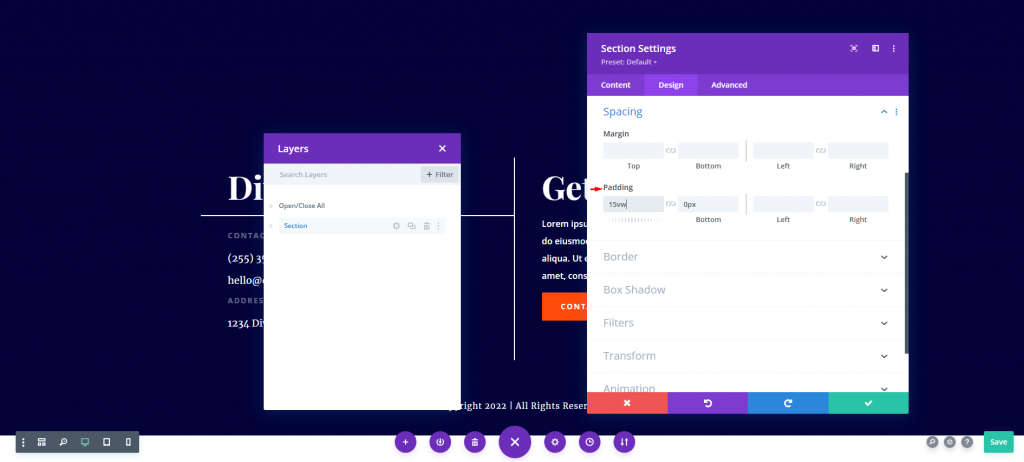
今日のチュートリアルでは、DiviのMarinaレイアウトパックのヘッダーとフッターを使用します。 まず、ダッシュボードに移動してDiviに移動します このフッターテンプレートは画面よりも大きいため、最初の行を削除して変更バージョンを作成します。 唯一の目標は、画面の幅よりも小さいフッターを作成することです。 次に、削除する行にマウスを合わせて、ごみ箱アイコンを選択します。 画面全体をカバーしない短いフッターテンプレートを提供するようになりました。 この例では、Diviテーマビルダーを使用してフッターを作成します。 ご覧のとおり、画面の下部は空です。 それでは、これをフルスクリーンのDiviフッターにしましょう。 セクションができたので、セクションを調整してみましょう。 私たちの目標は、それをフルページのフッターにすることです。 そのため、セクションの設定を開き、[デザイン]タブから最小の高さを変更します。 ご覧のとおり、背景はすでに画面全体を占めています。 一方、フッター要素は中央に配置されません。 これはフルスクリーンの100%の解像度です。 ズームアウトすると、コンテンツはさらに中心から外れます。 これは画面サイズの75%です。 背景は必要に応じて画面全体に表示されますが、情報は中央に配置されません。 セクションの[デザイン]タブにとどまりながら、[間隔]まで下にスクロールして、トップパディングに値を追加します。 これにより、情報を任意の画面サイズまたはズームレベルの中央に配置するのに十分なパディングが上部に表示されます。 使用するパディングの量は、次に説明するいくつかの要因によって異なります。 これで、75%でも、フッター要素を中心としたフルスクリーンのDiviフッターができました。 必要な変更はこれですべてです。最小の高さに100vhを追加してから、セクションの上部のパディングにvh / vw単位を追加します。 フッターのコンテンツの高さによっては、フルスクリーンのDiviフッターコンテンツを中央に配置するようにパディングを調整する必要がある場合があります。 スティッキーメニューを採用しているかどうかも考えてみるといいでしょう。 必要に応じて、コンポーネント間にパディングを提供することもできます。 なぜ100vhが使用されるのですか? vh測定値は、ビューポート単位を表します。 文字Vはビューポートを表します。 文字Hは高さを表します。 値100vhは、ビューポートに全高で表示するように指示します。 ビューポートは画面全体を網羅しています。 スティッキーメニューを使用する場合、これにはトップメニューの下のスペースが含まれます。 メニュー用のスペースを確保するには、コンテンツが中央に配置されるまでページの上部にパディングを追加します。 ビューポートには、モバイルデバイスのChromeやSafariなどのブラウザのアドレスバーも含まれています。 これらは邪魔にならないようにスクロールする必要がありますが、まだ表示されている可能性があることに注意してください。 これは非常にシンプルなデザインですが、観察するのは素晴らしいです。 背景色も変更しました。 これが今の様子です。 これで、フルスクリーンのDiviフッターの作成についての説明は終わりです。 画面サイズやズームレベルに関係なく、画面の幅より短いフッターはすべて全画面表示にすることができます。 セクションの最小の高さとパディングの設定は、必要なすべてである必要があります。 フッターのコンテンツとヘッダーのサイズによっては、コンテンツを適切に中央に配置するためにパディングを変更する必要がある場合があります。


フッターのフルスクリーン設定


Diviフッターの調整
なぜこれらの調整が必要なのですか?
最終ビュー

最終的な考え




