Elementor ? を使用して、WordPress サイトに動的ダウンロード リンクを作成しますか? はいと答えた場合は、この記事でその方法を説明します。

Elementorのプロ エディションでは、ご承知のとおり、ページまたはテンプレートを動的にリンクできます。 内部リンクと外部接続の 2 種類の動的リンクを含めることができます。
動的ダウンロード リンクを作成するには、 ACFを使用して、ダウンロード リンクを追加するカスタム フィールドを作成します。 接続が内部か外部かを指定できます。
Elementor で動的ダウンロード リンクを作成する
ACF を使用してカスタム フィールドを作成する
まず、ダウンロード リンクを追加するカスタム フィールドを作成する必要があります。 データを作成するには、フィールド関数にリンクとして入力し、カスタム フィールド タイプをリンク/URL に変更します。 リンク フィールド タイプをサポートするカスタム フィールド プラグインの 1 つがACFです。 カスタム フィールドは、既存の投稿タイプ (ブログ投稿、ページなど) またはカスタム投稿タイプに割り当てることができます。 カスタム フィールドをカスタム投稿タイプに添付する場合は、Pod などの JetEngine プラグインを利用して、新しいカスタム投稿タイプを作成できます。 この例では、カスタム フィールドがブログ投稿/投稿に割り当てられます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
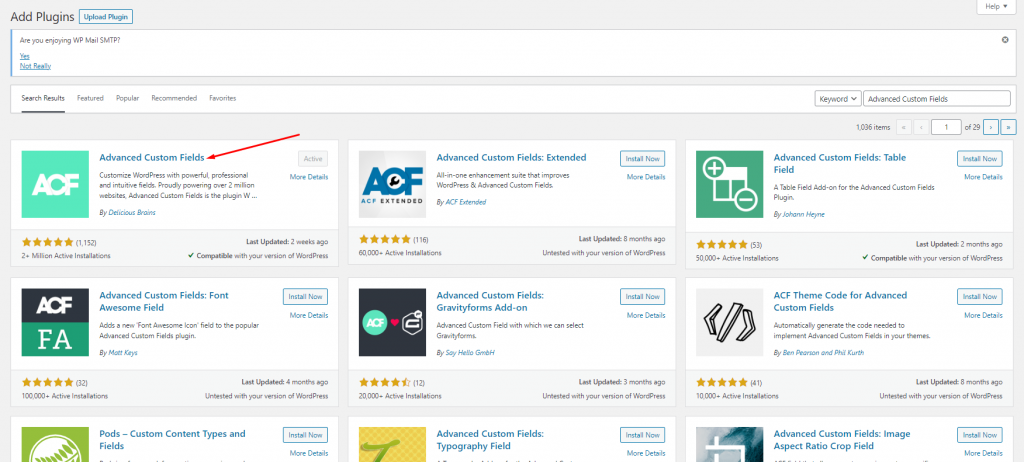
今すぐ始める開始する前に、WordPress サイトで ACF プラグインをダウンロードして有効にしていることを確認してください。

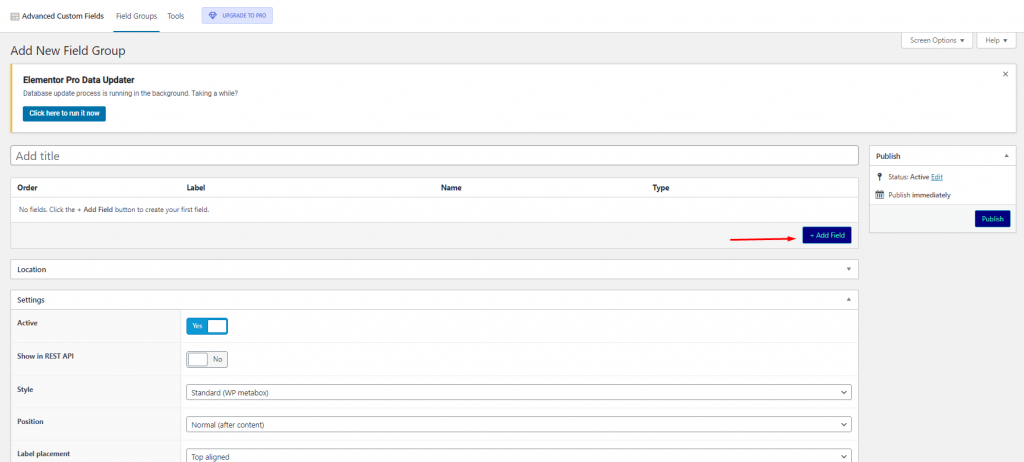
完了したら、WordPress ダッシュボードの [カスタム フィールド -> 新規追加] に移動して、新しいカスタム フィールド グループを作成します。 新しいカスタム フィールド グループに名前を付け、[フィールドの追加] ボタンをクリックしてカスタム フィールドを追加します。

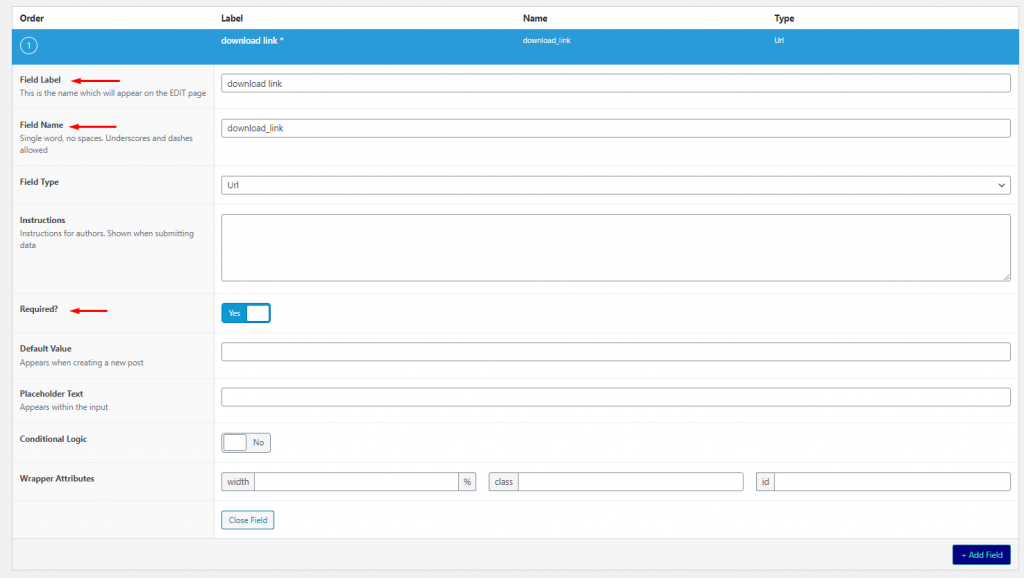
独自のフィールドを追加するには、すべての必須フィールドに入力します。 [フィールド タイプ] セクションで [フィールド タイプ] を [Url] に設定します。

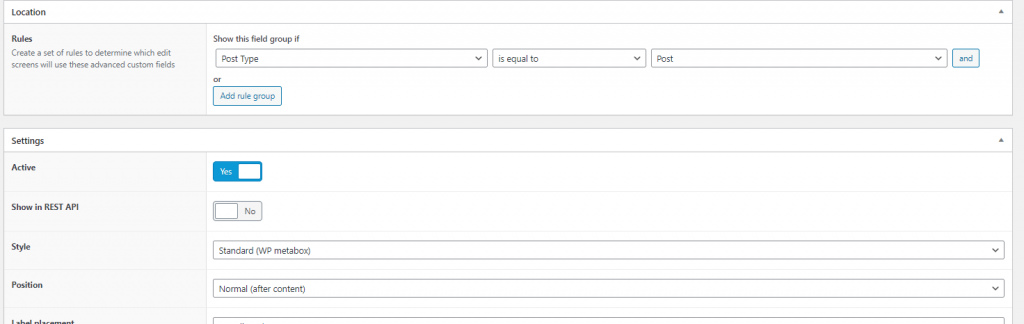
このため、必要なカスタム フィールドは 1 つだけです (動的ダウンロード URL) が、他のカスタム フィールドを追加する場合は、[フィールドの追加] ボタンをクリックしてみてください。 カスタム フィールドの追加が完了したら、[場所] セクションに移動して、カスタム フィールド グループを割り当てます。 カスタム フィールド グループは、デフォルトで投稿するように割り当てられています (ブログ投稿)。 カスタム フィールド グループを生成するには、[公開] ボタンをクリックします。

投稿用のテンプレートを作成する
カスタム フィールドが完成したら、カスタム フィールドを割り当てた投稿タイプのカスタム テンプレートを作成する必要があります。 カスタム フィールドを割り当てたので、ブログ投稿用のカスタム テンプレートを生成します。
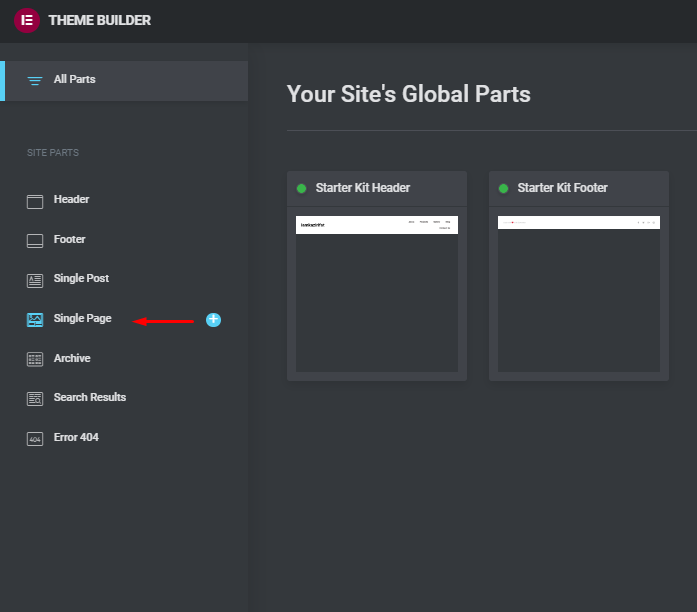
WordPress ダッシュボードの [テンプレート -> テーマ ビルダー] に移動します (この機能にアクセスするには、Elementor Pro にアップグレードしていることを確認してください)。 マウスを左側の [Single Post] ラベルの上に置き、プラス記号をクリックします。

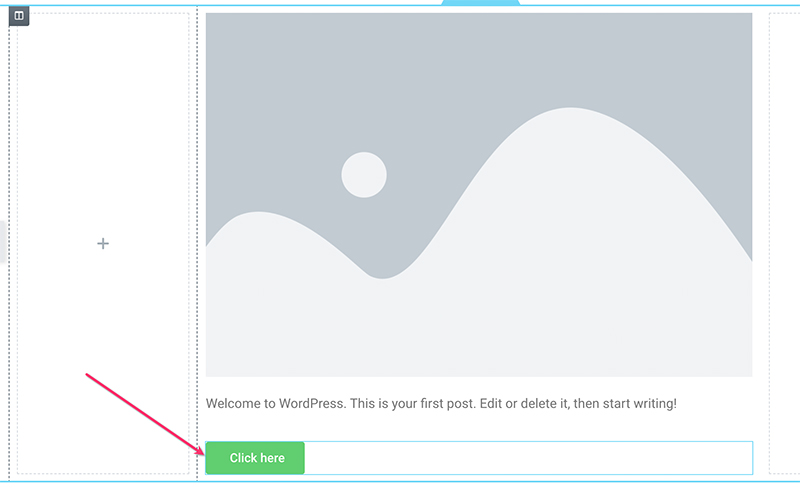
用意したテンプレートを使用する場合は、表示されるテンプレート ライブラリから選択します。 テンプレート ライブラリを閉じるだけで、カスタム テンプレートの作成を最初から開始できます。 必要なすべてのウィジェットでキャンバスを埋めます。 その後、Button ウィジェットを追加します。

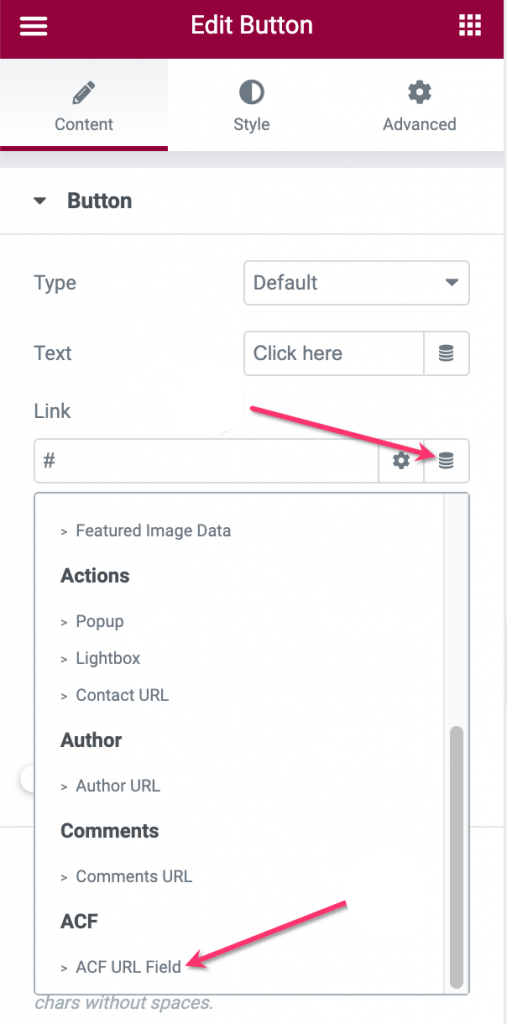
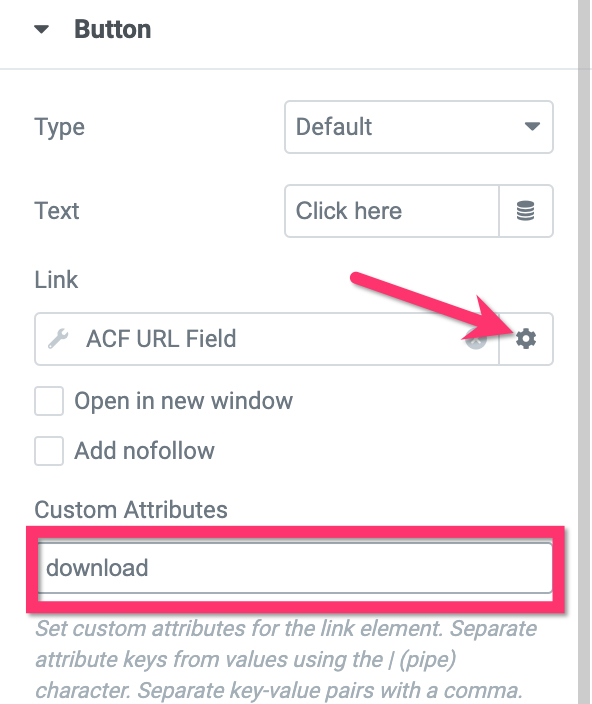
ボタン ウィジェットを追加したら、設定パネルに移動して変更を加えます。 ここで行う最も重要な設定はリンクです。 [リンク] フィールドで [ダイナミック タグ] ボタンをクリックし、[ACF URL フィールド] を選択します。

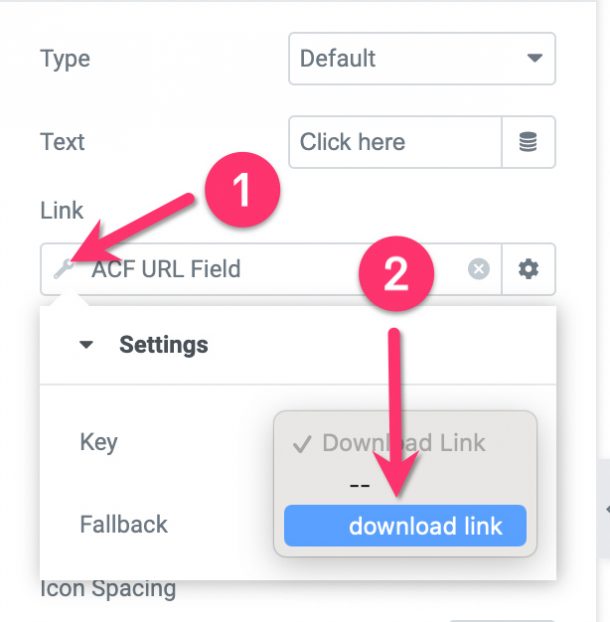
[ACF URL フィールド] フィールドのレンチ記号をクリックして、生成したばかりのキー (カスタム フィールド) を選択します。

次に、[ACF URL フィールド] フィールドで歯車アイコンをクリックし、[カスタム属性] フィールドにdownloadを入力します。 これにより、リンクにリンクされているすべてのファイル タイプ (写真を含む) が自動的にダウンロードされます。

ボタンのスタイルを設定するには、オプション パネルの [スタイル] タブに移動します。

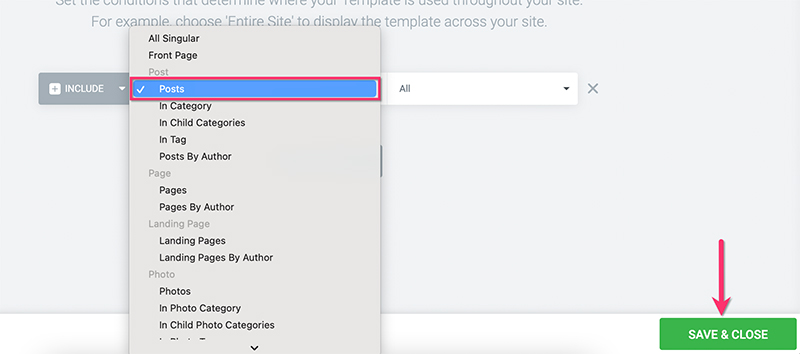
カスタム テンプレートの編集が完了したら、設定ページの下部にある [公開] ボタンをクリックして公開します。 条件を追加するには、表示されたダイアログで [ ADD CONDITION ] ボタンをクリックします。 カスタム テンプレートはブログ投稿用であるため、オプション リストから [投稿] を選択してください。 変更を保存して閉じるには、SAVE & CLOSE オプションをクリックします。
新しい投稿を作成する
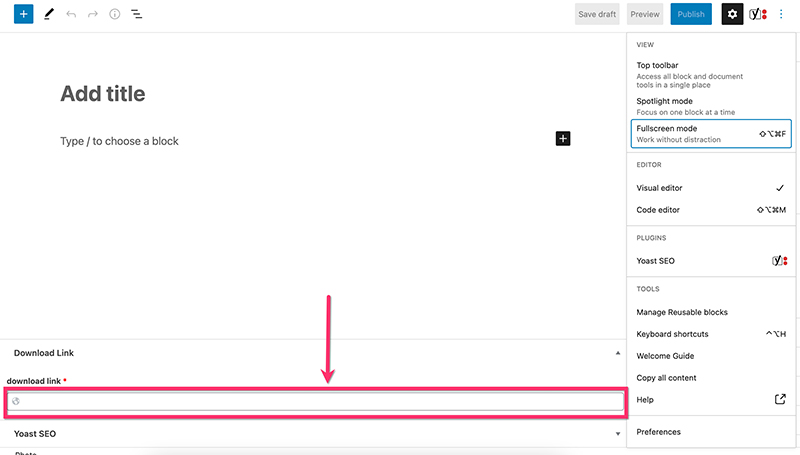
カスタム テンプレートの作成が完了したら、新しい投稿の生成を開始できます。 カスタムフィールドを作成するときは、必ず投稿タイプを指定してください(この場合はブログ投稿)。 資料を追加した後、エディターの下のカスタム フィールド セクションに URL を追加することを忘れないでください。

内容を編集後、公開します。
まとめ
Elementorの機能を利用して、カスタム テンプレートを作成し、カスタム フィールドを追加できます。 この機能により、コーディングなしでプロフェッショナルな Web サイトを構築できます。 コードを扱う必要はありません。 機能の実装の 1 つは、動的なダウンロード リンクを確立することです。これは、ストック フォトの Web サイトや、さまざまな種類のデジタル アイテムを提供する Web サイトを作成するときに非常に役立ちます。 このコンテンツを気に入っていただければ幸いです。詳細については、要素または投稿をフォローしてください。




