Divi Builderの助けを借りて、私たちは多くのユニークで創造的なデザインを行うことができます。 今日は、マウスカーソルの動きとインタラクティブなDiviビジュアルページビルダーを使用して動的な3Dアニメーションを作成する方法を見ていきます。 通常、オブジェクトにホバーまたはクリックアニメーションを実行しますが、ここでは、マウスの動きに応じてさまざまな方向に移動するオブジェクトをアニメーション化します。 また、インタラクティブなアニメーションを実行してデザインに命を吹き込むオブジェクトにホバリング3D効果を追加する方法も説明します。

デザインにはDiviBuilderを使用し、後でCSSとjQueryコードを追加して、デザインを生き生きとさせるアニメーション機能を作成します。 このデザインを使用して、訪問者に新しい方法で製品を表示できます。
最終設計
計画どおりにすべてがうまくいけば、最終的なデザインはそのようになります。
Diviでダイナミック3Dマウスムーブ効果を作成する
タスク1:ページ設定
この効果をWebページに作成したいので、Diviの最新バージョンがすでにインストールされていると思われます。 次に、ダッシュボードから「ページを追加」し、必要に応じてタイトルを付け、DiviBuilderで展開します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
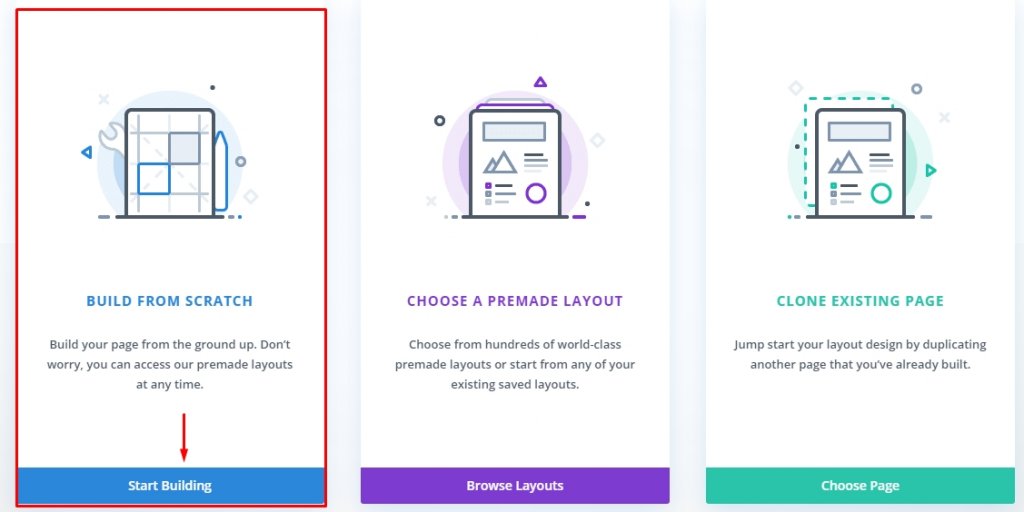
次に、「Build From Scratch」を選択して、ahedを開始します。
タスク2:ホバーコンテナとカードを作成する
ホバー時に3Dアニメーションをアクティブにするには、行をターゲットにします。 これを「ホバーコンテナ」と呼びます。 一方、列はカードとして機能し、行にカーソルを合わせると子要素でアニメーション化されます。
セクションスタイリング
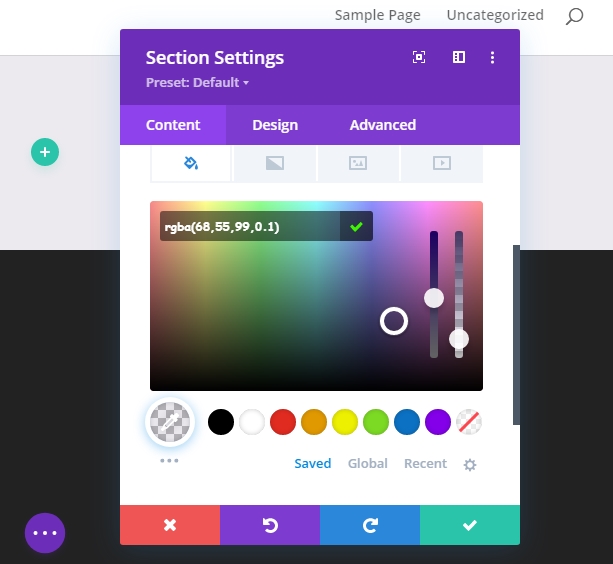
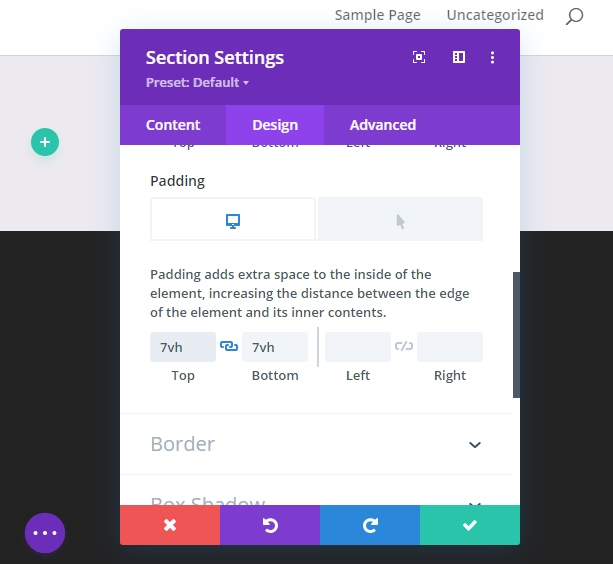
デフォルトのセクション設定を開き、以下を更新します
- 背景色-RGBA(68,55,99,0.1)。 ここで0.1は不透明度です。

- 上部と下部の両方に「7vh」パディングを追加します。

ホバーコンテナ
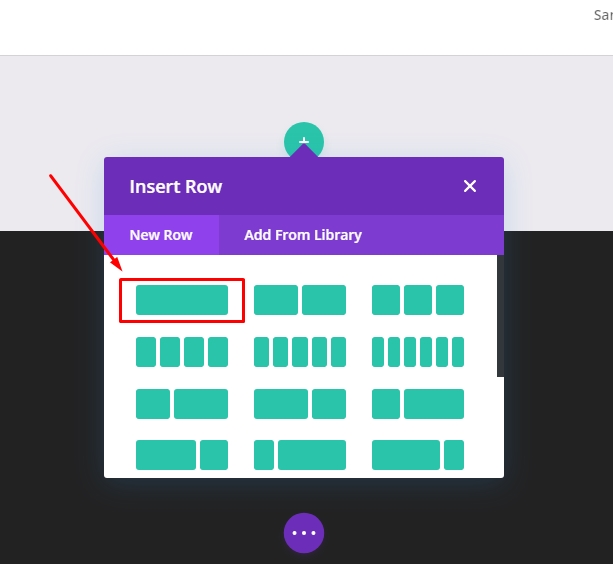
次に、準備したセクションに1列の行を追加します。

次に、次の変更を加えて行設定を更新します。
- 「カスタムガター幅」を有効にして、値を1に変更します
- 幅100%
- 最大幅:70%(デスクトップ)、60%(タブレット)、50%(モバイル)

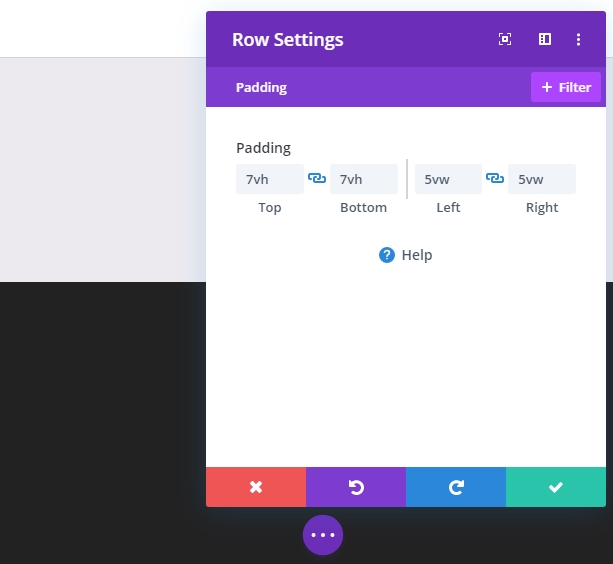
- パディング:上下に7vh、左右に5vw。
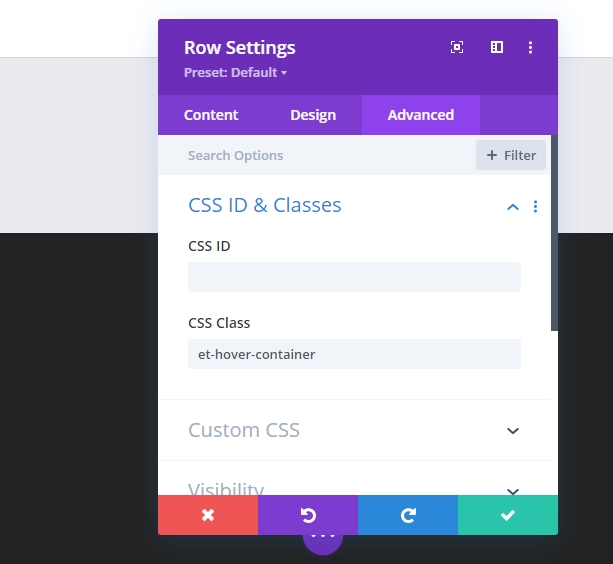
[詳細設定]タブで、カスタムCSSクラスを追加します。
- CSSクラス:et-hover-container

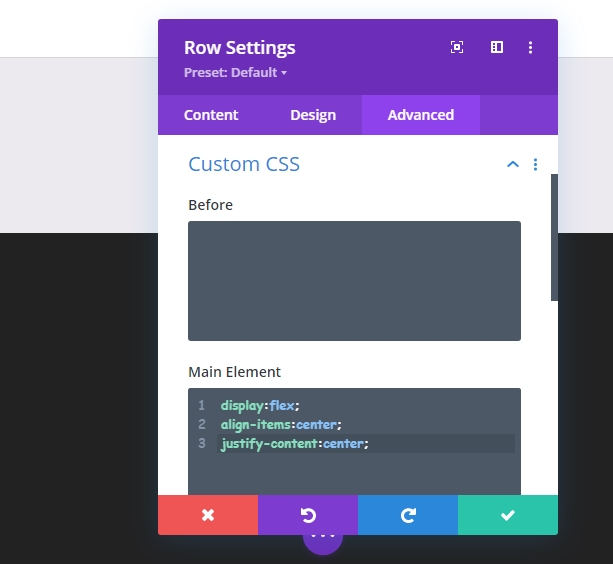
また、CSSコードをメイン要素に追加します。
display:flex;
align-items:center;
justify-content:center;
カード
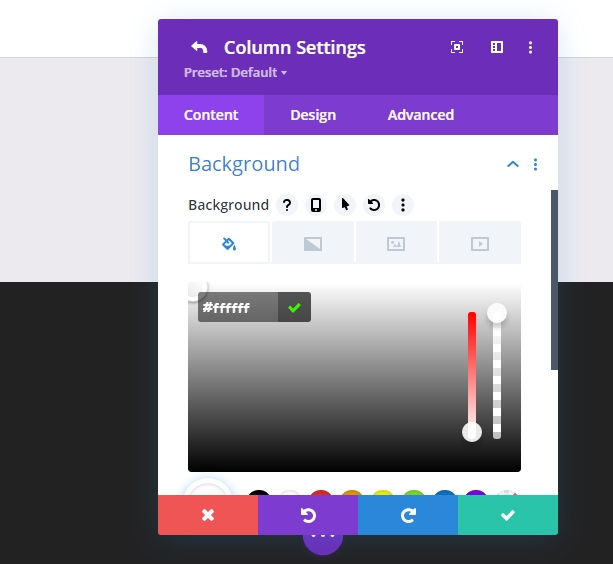
行の更新が完了したら、列の設定を開いてカードのスタイルを設定します。
- 背景色#ffffff

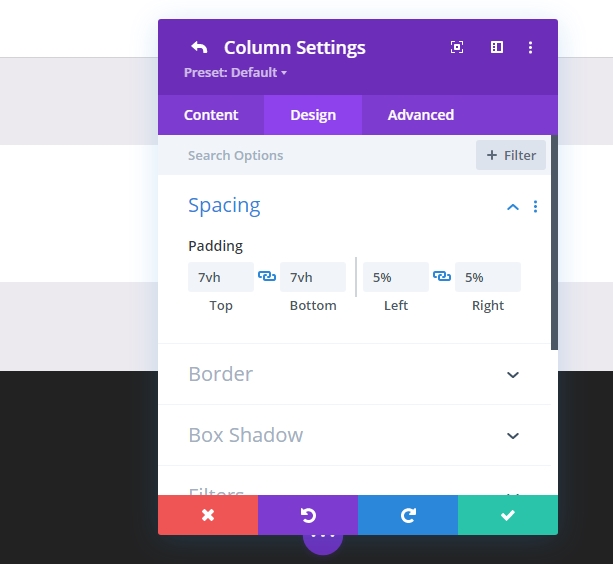
- パディング:上7vh、下7vh、左5%、右5%

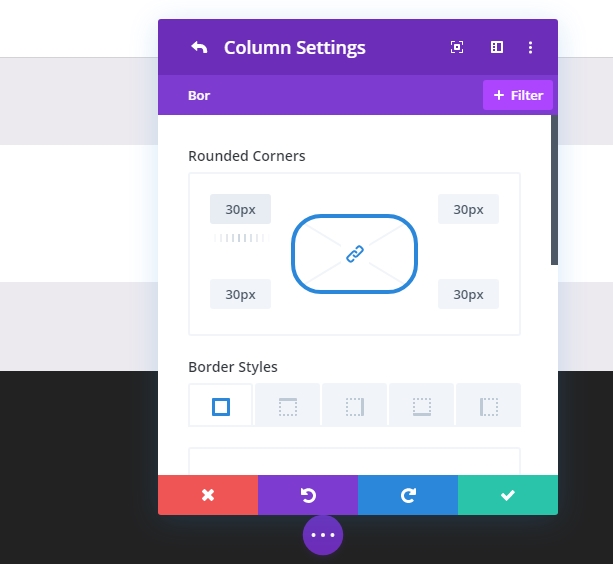
- 丸みを帯びた角:30px

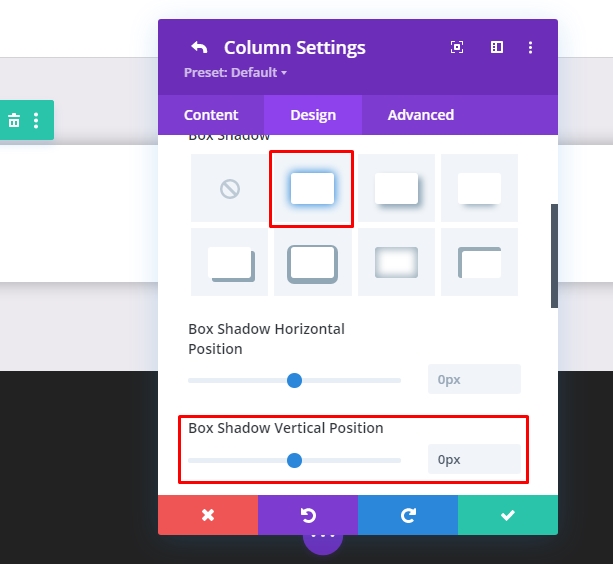
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの垂直位置:0px

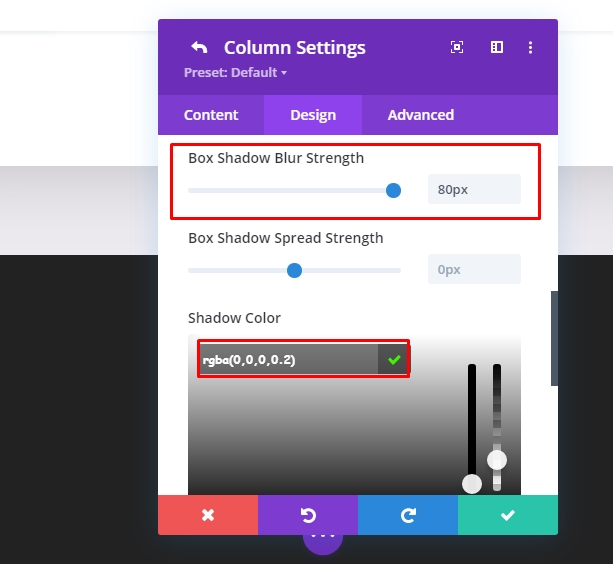
- ボックスシャドウブラー強度:80px
- 影の色:rgba(0,0,0,0.2)

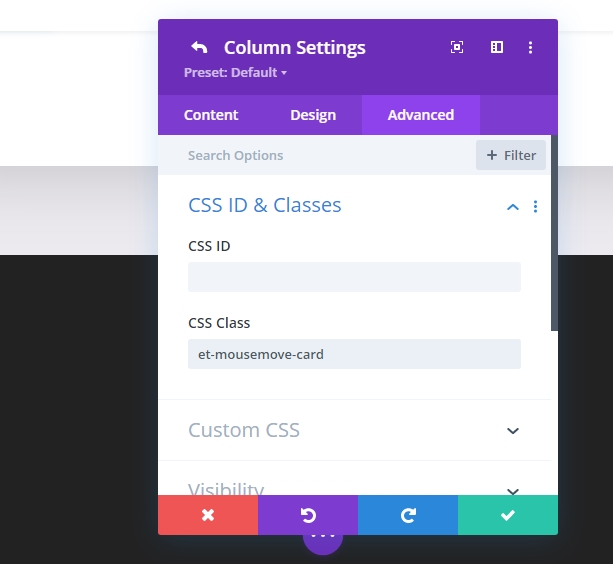
[詳細設定]タブで、カスタムCSSクラスを追加します。
- CSSクラス:et-mousemove-card

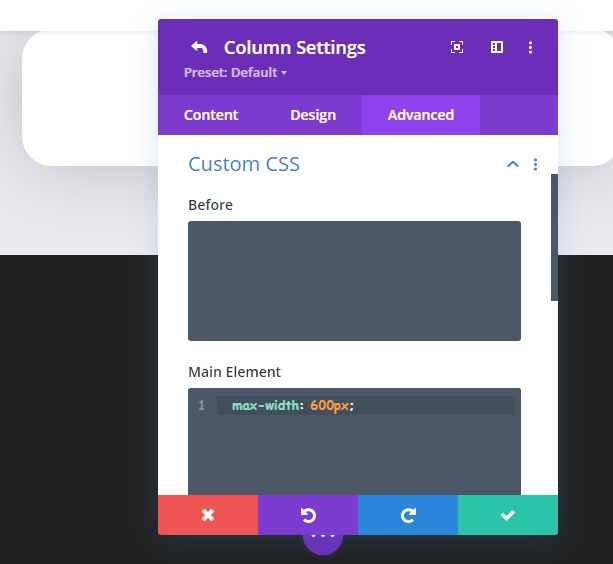
また、このCSSコードをmain要素の下に追加します。
max-width: 600px;
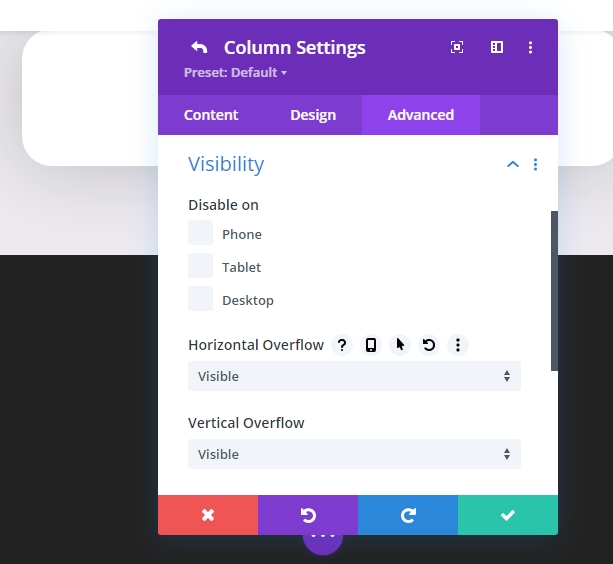
次に、水平オーバーフローと垂直オーバーフローの両方でオーバーフロープロパティを表示に設定します。

タスク3:カード要素の作成
ロゴと円の背景
カードの最初の要素として、メインの商品画像の後ろに配置されるロゴを含む円の背景を追加します。
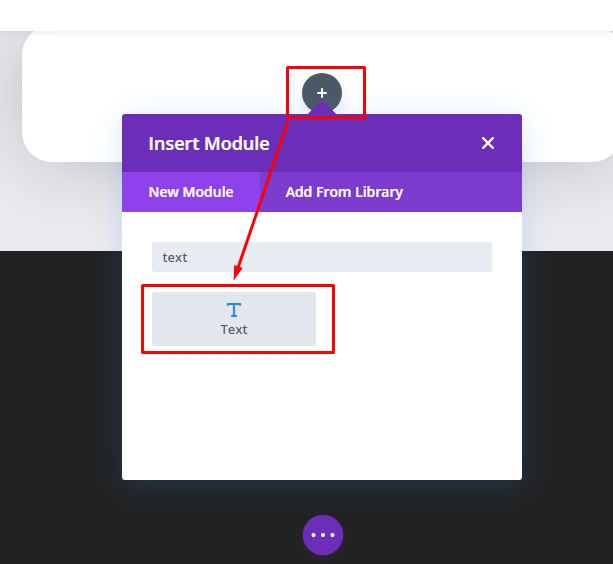
次に、列に「テキスト」を追加し、デフォルトのテキストを削除して本文を空のままにします。

グラデーションの背景を追加する時が来ました。
- グラデーション背景左色#443763
- グラデーション背景右色#EA3900
- グラデーションの方向を90度に設定します

グラデーションカラーに加えて、背景画像としてロゴを追加します。 画像サイズは60pxx 60pxで、背景画像のサイズ値を「実際のサイズ」に設定する必要があります

[デザイン]タブで、[サイズ設定]セクションの値を次のように変更します。 幅の値をデスクトップの場合は160ピクセル、タブレットの場合は150ピクセル、スマートフォンの場合は80ピクセルに設定します。

また、高さの値を幅と同じに設定します。 最後に、[境界線]セクションで丸みを帯びた角を80%の値に設定します。

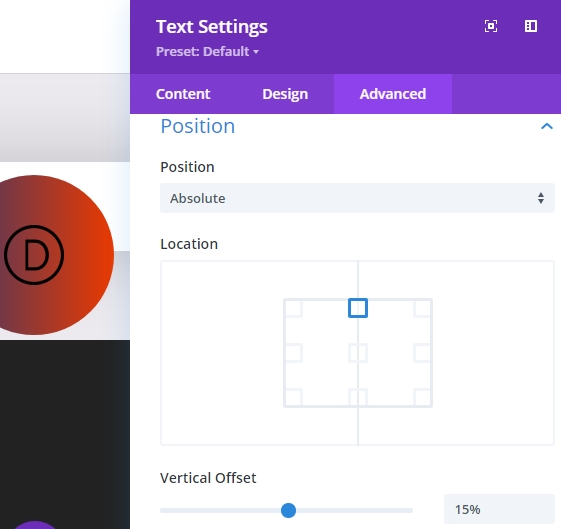
[詳細設定]タブで、以下のように位置を更新します。
- 位置:絶対
- 場所:トップセンター
- 垂直オフセット:15%

カード画像
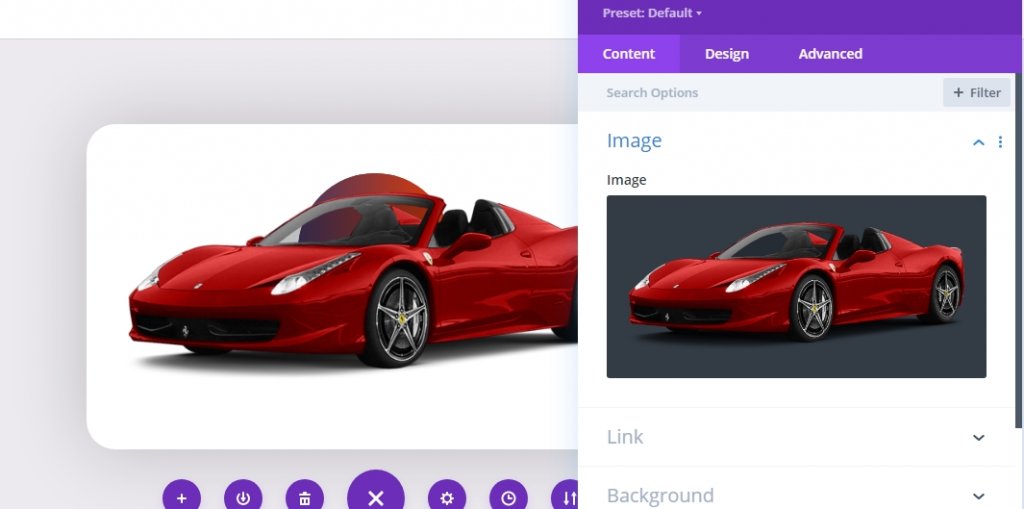
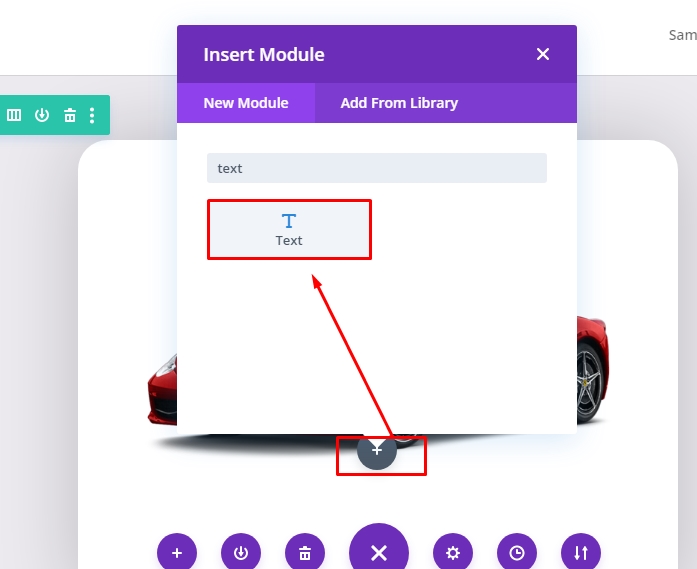
これでロゴ部分が完成したので、カードに商品画像を追加しましょう。 前のテキストモジュールの下に新しい画像モジュールを追加します。

次に、商品の画像をアップロードします。 画像が透明で、Png形式であることを確認してください。 ここでは、赤いフェラーリの画像を使用しています。

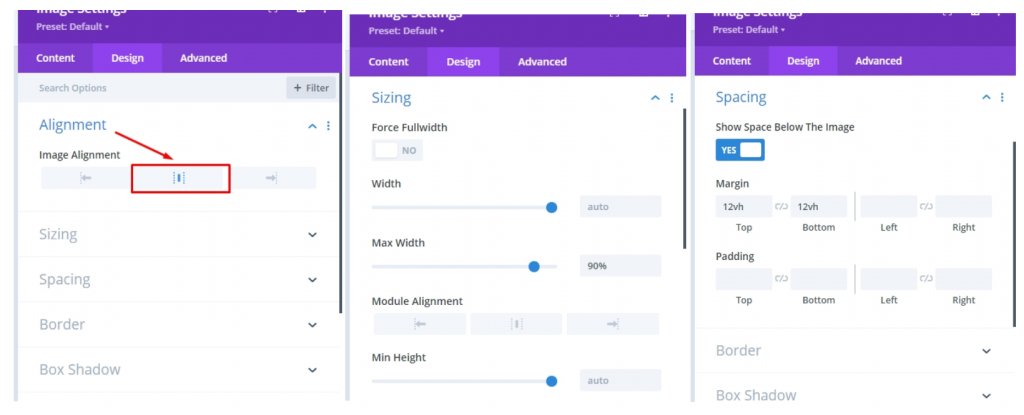
[デザイン]タブで、以下のように値を変更します。
- 画像の配置:中央
- 幅:90%
- マージン:上12vhと下5vh(必要に応じて値を調整してください)

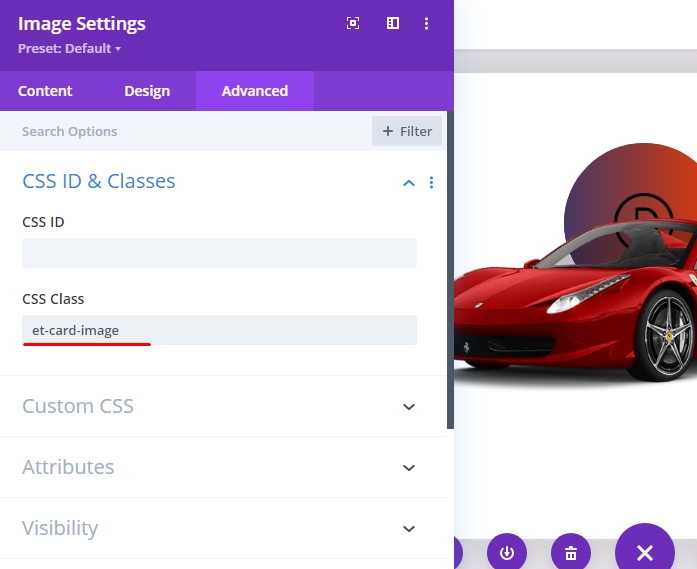
[詳細設定]タブセクションで、画像のカスタムCSSクラスを追加します。
- CSSクラス:et-card-image

車の方位
次に、カードの見出しを作成します。 車の画像を配置したら、画像の下にテキストモジュールを追加して、カードの見出しを作成しましょう。

本文で、デフォルトのテキストを削除し、以下に示すHTMLのH2見出しを追加します。
>h2span style="color: #ea3900:"/span/h2 
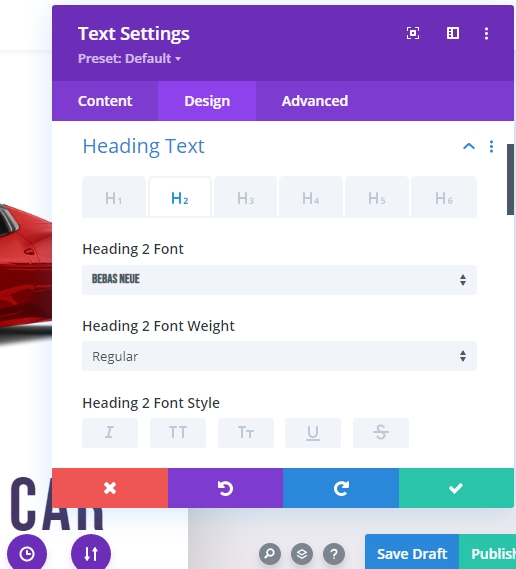
ここで、設計セクションで次の値を変更します。
- 見出し2フォント:Bebas Neue

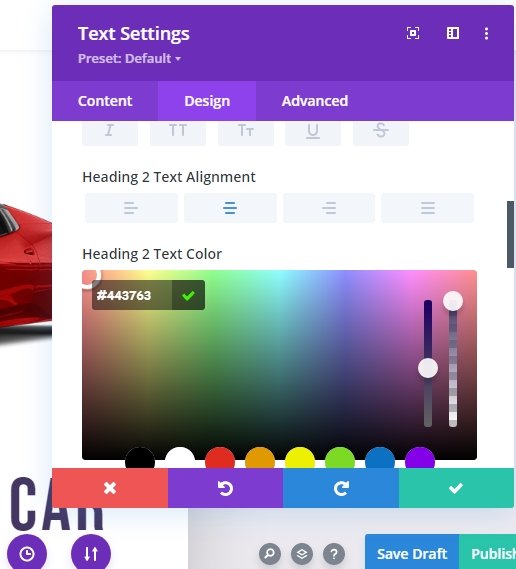
- 見出し2テキストの配置:中央
- 見出し2のテキストの色:#443763

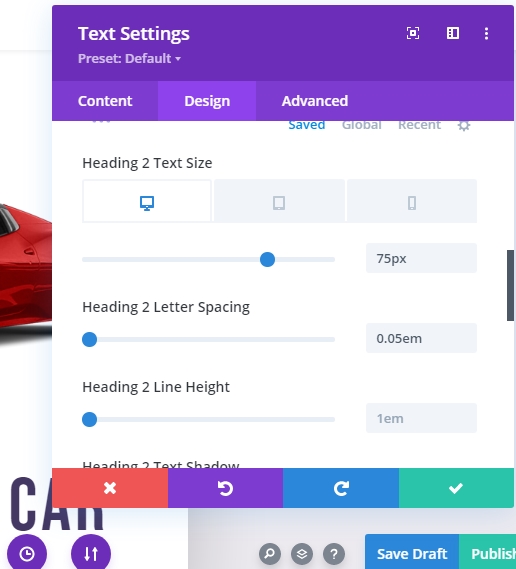
- 見出し2のテキストサイズ:デスクトップの場合は75ピクセル、タブレットの場合は60ピクセル、モバイルの場合は45ピクセル。
- 見出し2文字の間隔:0.05em

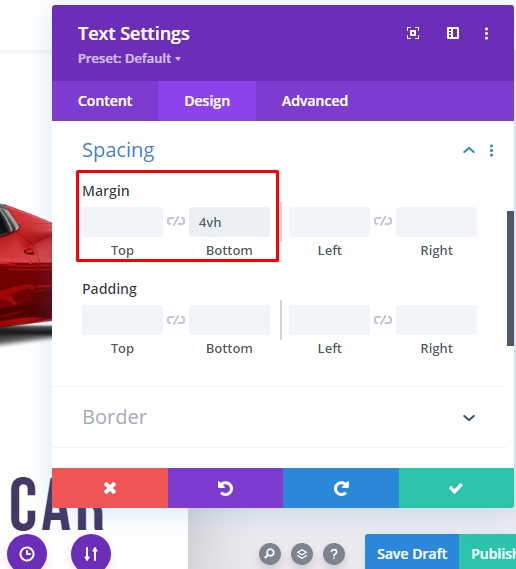
- マージン:下部で4vh

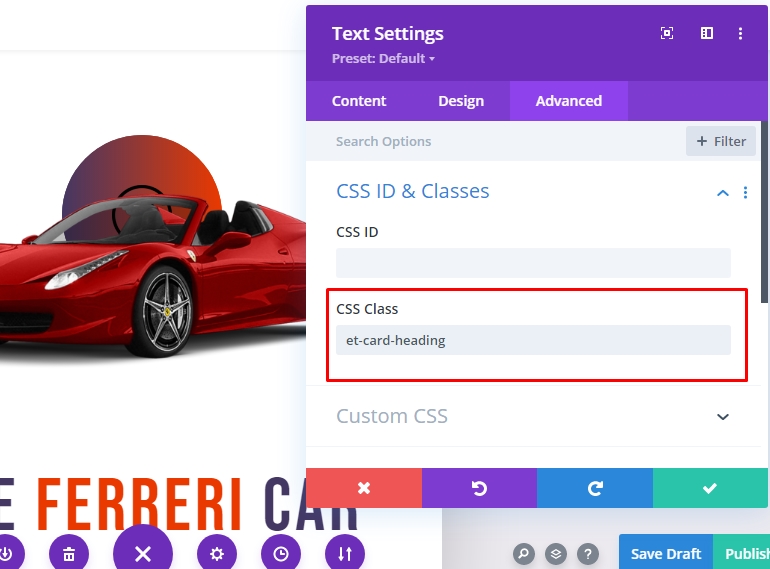
[詳細]セクションで、カスタムCSSクラスを追加します
- CSSクラス:et-card-heading

カード情報
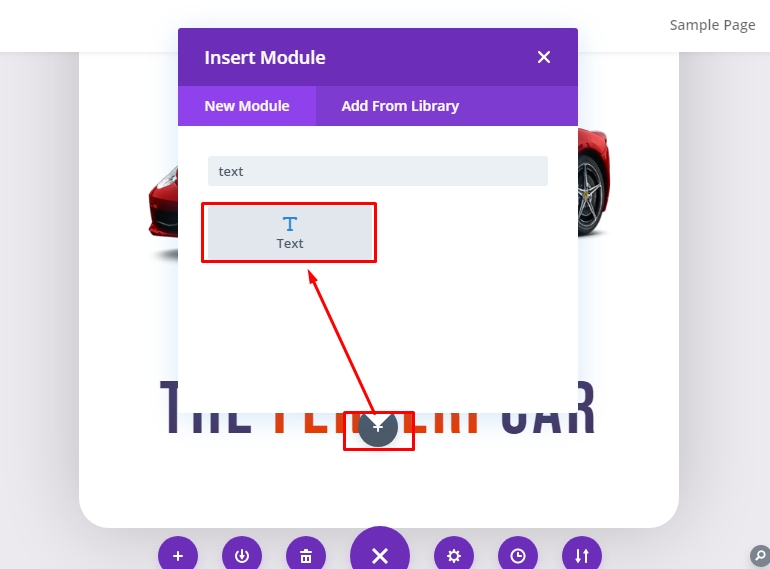
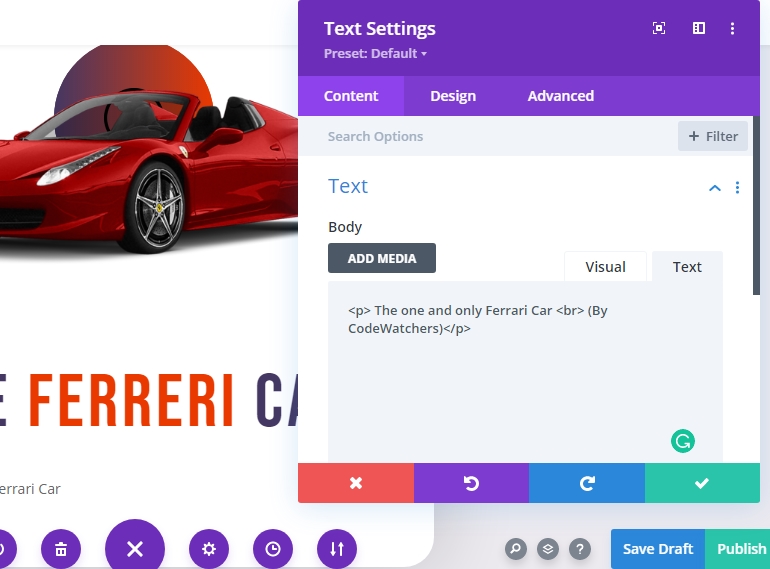
次に、カードに関する情報を追加します。 情報用に別のテキストモジュールを追加します。これにより、それぞれに異なる3Dアニメーション効果を追加できるようになります。 見出しテキストモジュールの下に新しいテキストモジュールを追加しましょう。

次に、次のテキストコンテンツを本文に追加します。
>pbr/p 
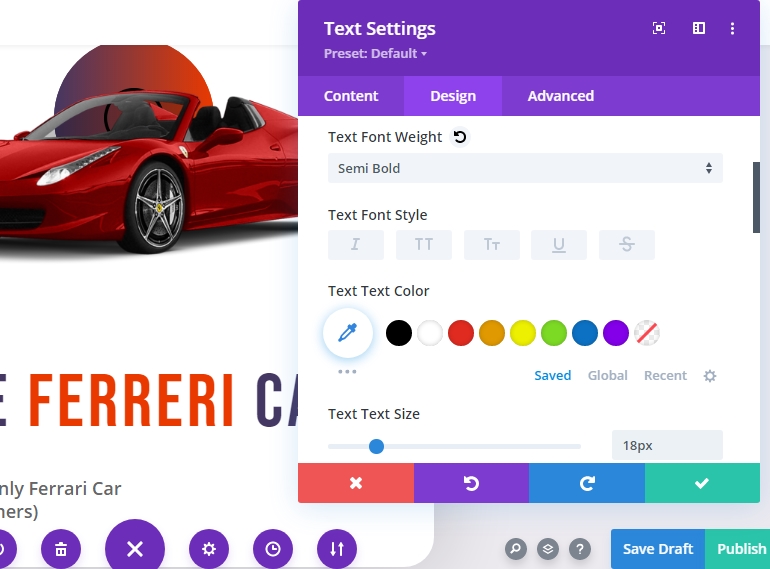
[デザイン]タブで、以下を更新します。
- テキストフォントの太さ:半太字
- テキストサイズ:18px(デスクトップ)および16px(タブレットと電話)。

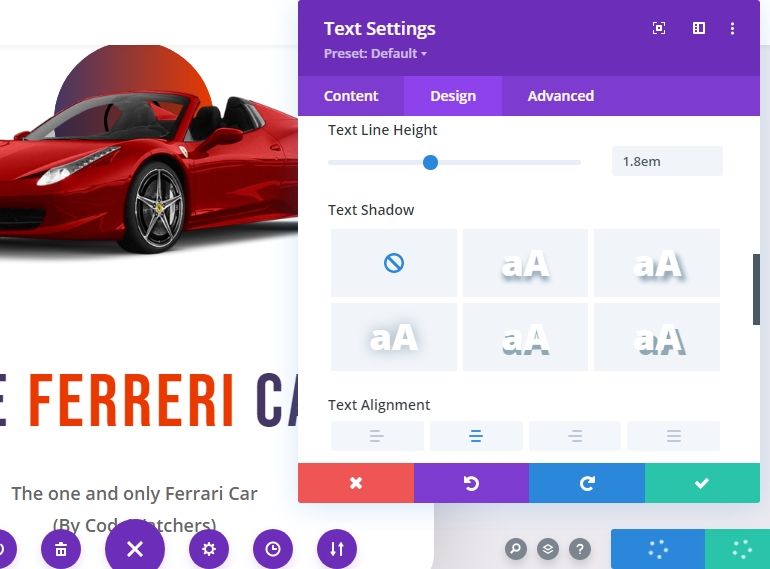
- テキスト行の高さ:1.8em
- テキストの配置:中央

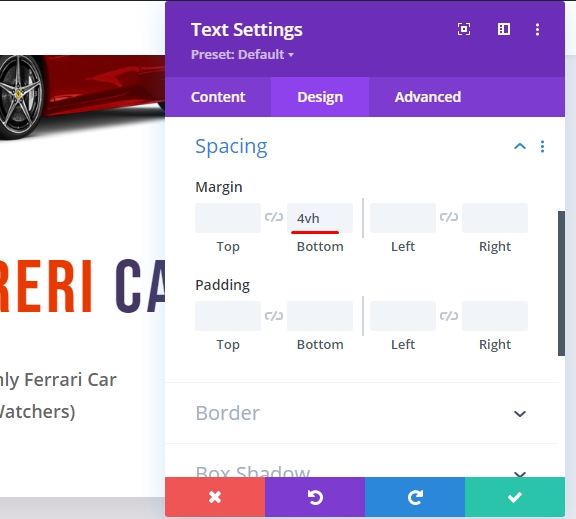
- マージン:4vh

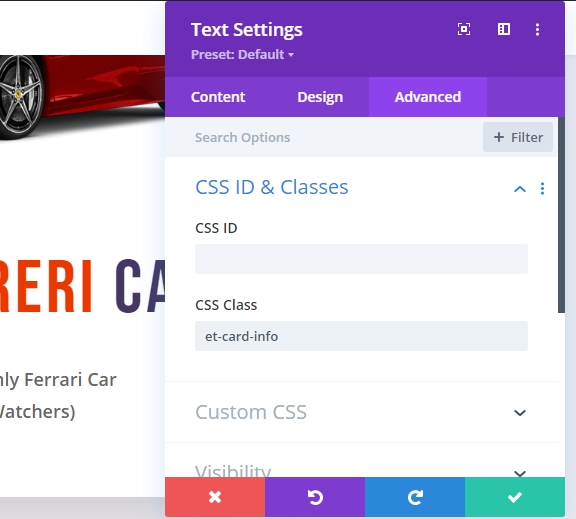
次に、このモジュールにカスタムCSSクラスを追加します。
- CSSクラス:et-card-info

ボタン
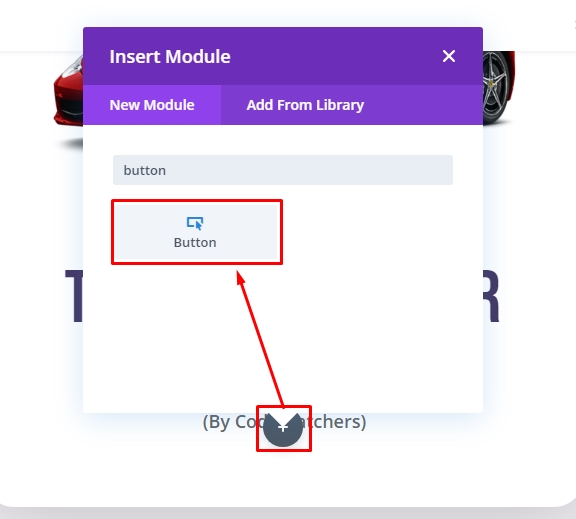
次に、情報テキストモジュールの下に新しいボタンモジュールを追加します。 これにより、カードにボタンが追加されます。

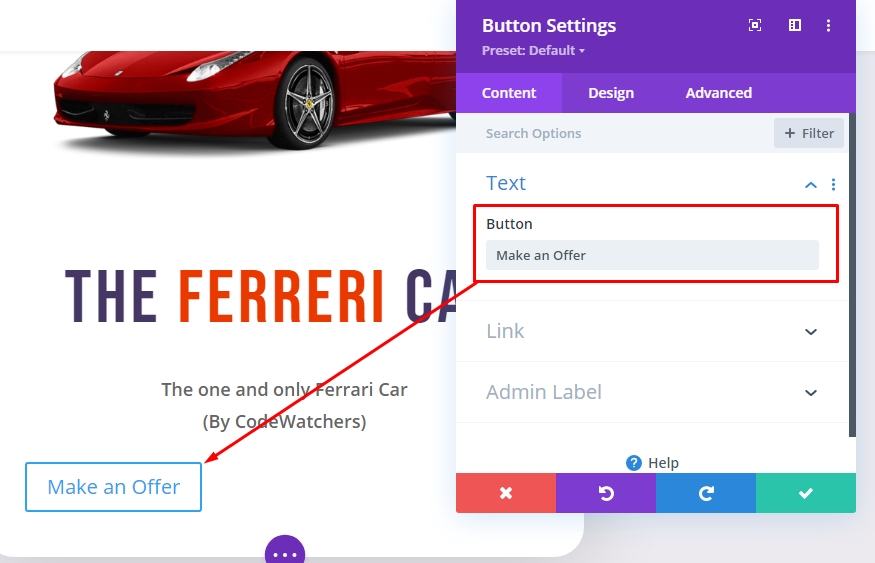
ボタン設定の[コンテンツ]タブで、ボタンのテキストを変更します。
- ボタンテキスト:申し出をします。

[デザイン]タブで、以下のようにボタンのスタイルを設定します。
- ボタンにカスタムスタイルを使用する:はい

- ボタンのテキストサイズ:25px(デスクトップ)、20px(タブレット)、16px(電話)

- ボタンのテキストの色:#ffffff

- ボタンの背景色:#443763

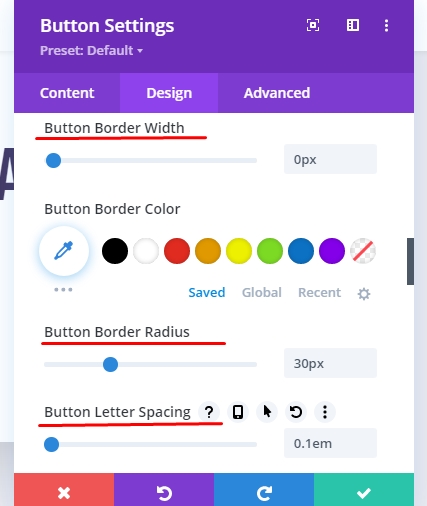
- ボタンの境界線の幅:0px
- ボタンの境界線半径:30px
- ボタンの文字間隔:0.1em

- ボタンフォント:Beba's Neue

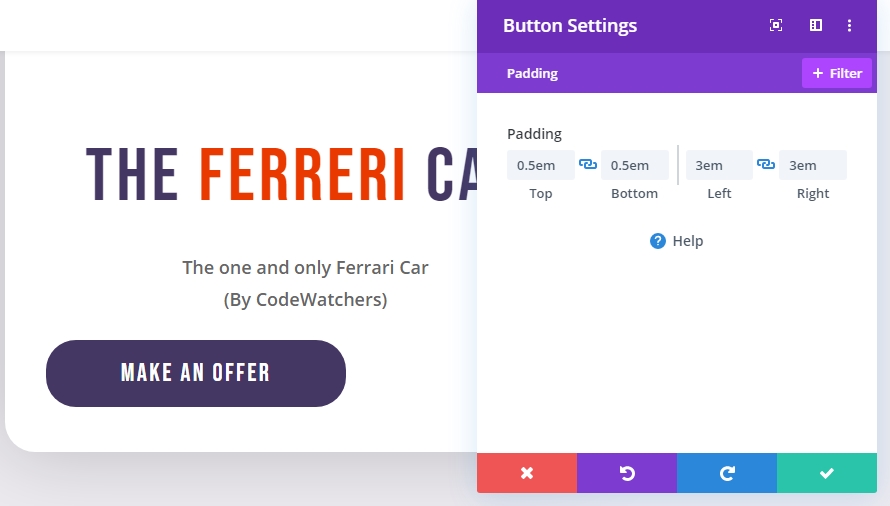
- パディング(デスクトップ):上0.5em、下0.5em、左3em、右3em
- パディング(電話):上0.5em、下0.5em、左2em、右2em

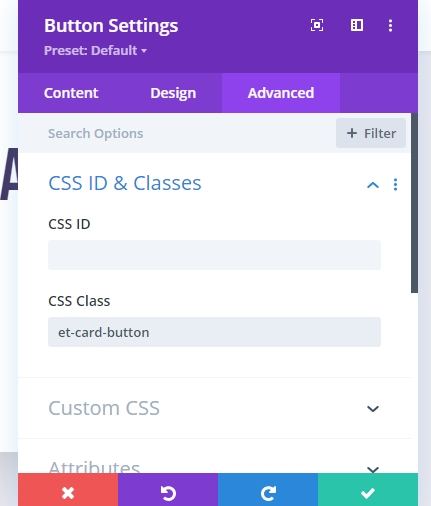
次に、カスタムCSSクラスを追加します
- CSSクラス:et-card-button

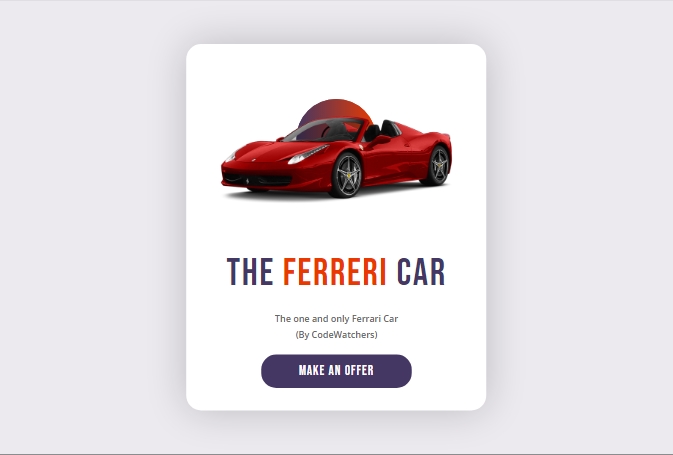
今までの結果
これがアニメーションなしの最終的なデザイン出力です。

次に、このデザインに命を吹き込むためのカスタムコードをいくつか追加します。
タスク4:CSSとJQueryのカスタムコードを追加する
デザインが完成したので、CSSとJQueryコードを追加して、新しく作成した列とカード要素を追加し、動的な3Dマウス移動アニメーション効果を提供します。
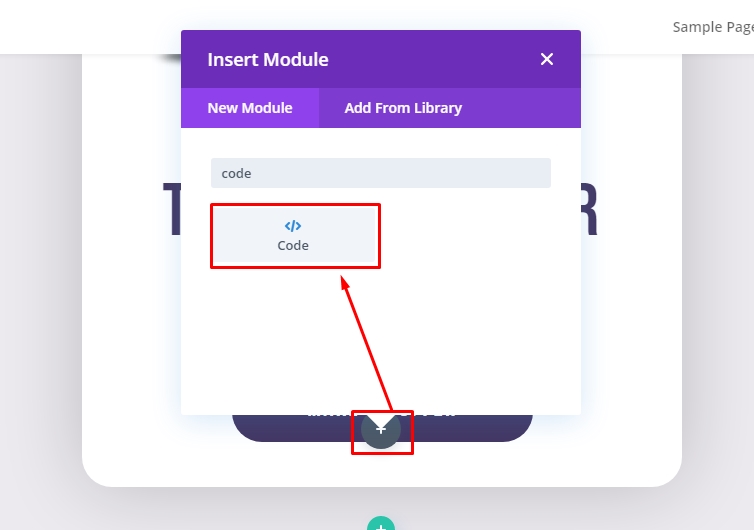
これを行うには、ボタンモジュールの下に新しいコードモジュールを追加します。

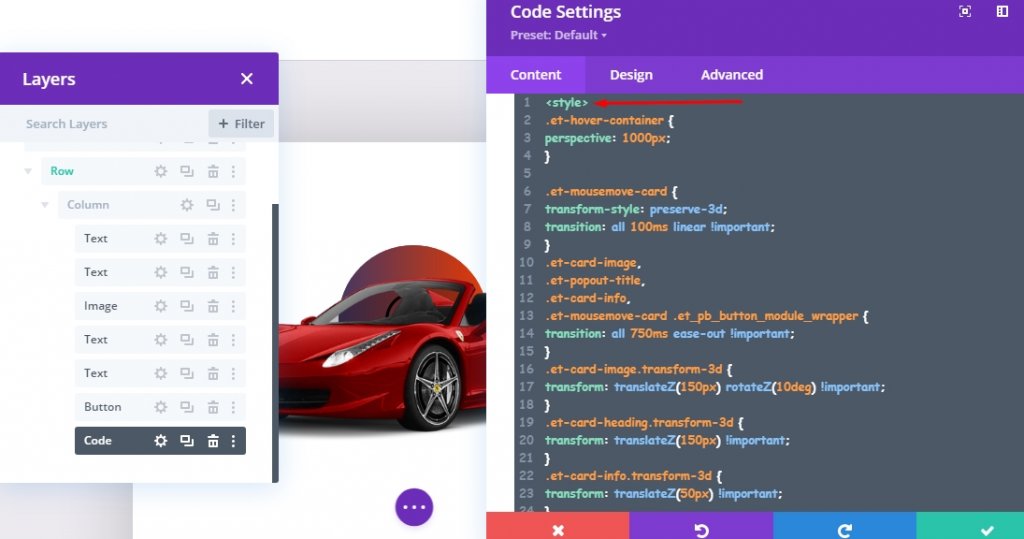
指定されたカスタムCSSコードをボックスに貼り付け、コードを「Style」タグでラップしていることを確認してください。
>style/styleCSSコードは、コードモジュールのコンテンツタブで次のようになります。

CSSの下に、次のJQueryを追加し、コードが「Script」タグ内にあることを確認します。
>script/script次のコードは、コードパネルでは次のようになります。

次に、作業全体を保存し、ライブページで作業全体を確認します。
最終出力
つまり、全体のデザインは次のようになります。 かっこいい!
最後の言葉
今日のチュートリアルで見た3Dアニメーションは、非常に簡単で楽しく学ぶことができます。 これは、マウスの動きで制御できる独自の高度なアニメーション効果です。 これは、いくつかの簡単なCSSおよびJQueryコーディングによって設計できます。 間違いなく、 Diviは強力なページビルダーであり、カスタマイズされたコーディングを通じて、魔法のデザインをWebサイトにもたらすことができます。




