大多数の中小企業が犯す重大な間違いの 1 つは、インターネット上の他のすべてのサインアップ フォームと非常に一般的で同一のサインアップ フォームを使用していることです。

私たちは、お問い合わせに対応する際にお客様のフォームを確認する機会があるたびに、常にこの傾向に気づきます。
読者がニュースレターのリストを増やすための目を引く登録フォームを作成できるように、この記事をすぐにまとめることにしました。
このチュートリアルでは、WordPress で最も人気のあるページビルダーであるElementorを使用して、独自のサインアップ フォームを作成する方法を説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorのカスタムサインアップフォーム
Elementor と WPForms をインストールする
ほとんどのユーザーはページの公開に Elementor を使用するため、Elementor を利用してカスタム サインアップ フォームを開発する方法を説明します。
Elementor が Web サイトにまだインストールされていない場合は、インストールします。
このコースでは、プレミアム Elementor ライセンスは必要ありません。あるいは、Elementor とWPFormsを組み合わせて、サインアップ フォームを無料で作成することもできます。
Elementor と WPForms を組み合わせて使用すると、見事なカスタム サインアップ フォームを完全に無料で作成できますが、より良い結果を得るために、より高度な機能にアクセスするには、WPForms Pro ライセンスを使用することをお勧めします。

両方のプラグインをインストールした後、完全にパーソナライズされたサインアップ フォームの作成を開始できるようになりました。
Elementor を使用してページを作成または編集する
サインアップ フォームは、新しく作成したページまたは既存のページに追加できます。ニュースレター フォームは通常、より大きなランディング ページの多くの部分の 1 つとして統合されます。ただし、簡単にするために、サインアップ フォームだけを含む新しいページを作成します。
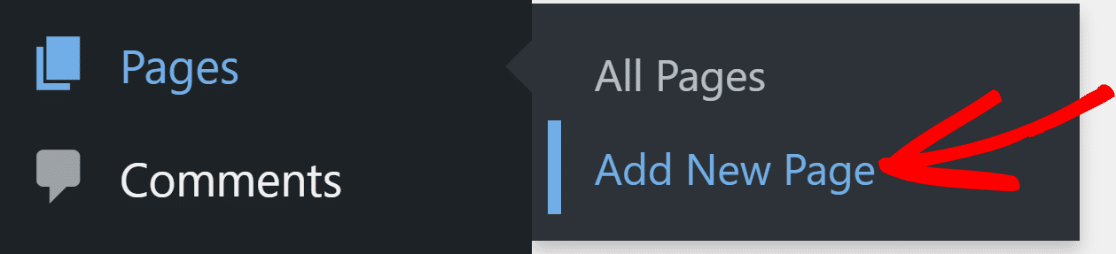
WordPress ダッシュボードで [ページ] > [新しいページの追加] をクリックして開始します。

WordPress ブロックエディターに入ったら、上部にある「Elementor で編集」ボタンをクリックします。

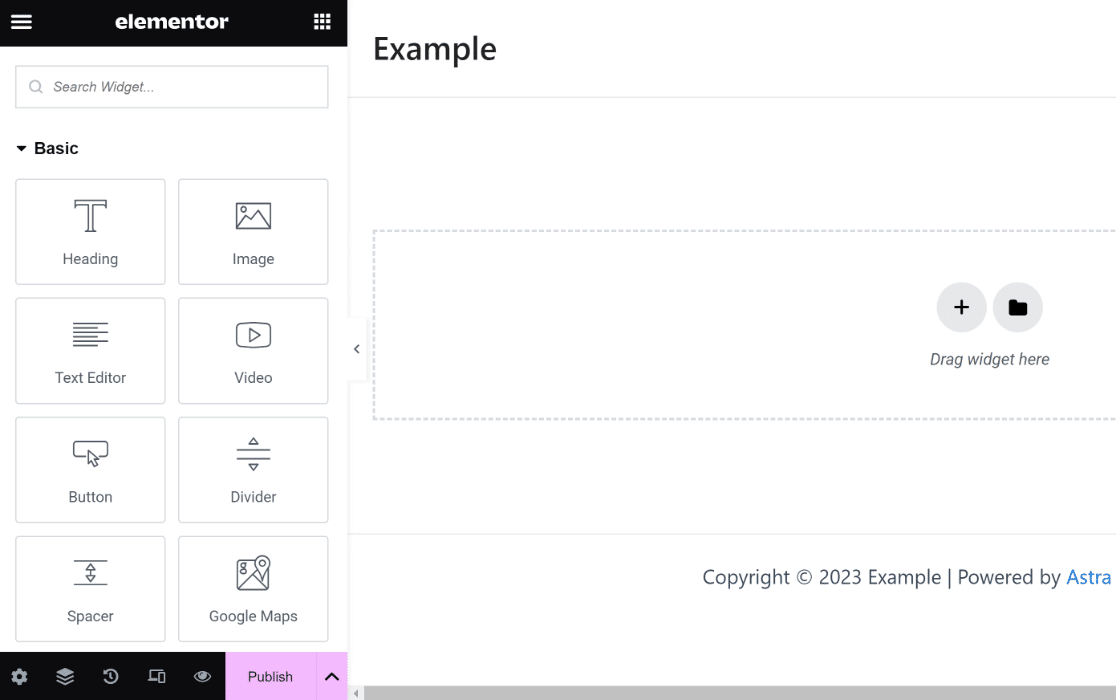
ボタンを押すとすぐに Elementor エディタがロードされます。ドラッグ アンド ドロップ エディタを使用して、完全に機能するランディング ページを作成できます。

WPForms ウィジェットは、次の手順でパーソナライズされたサインアップ フォームを作成するために使用されます。
新しいサインアップフォームを作成する
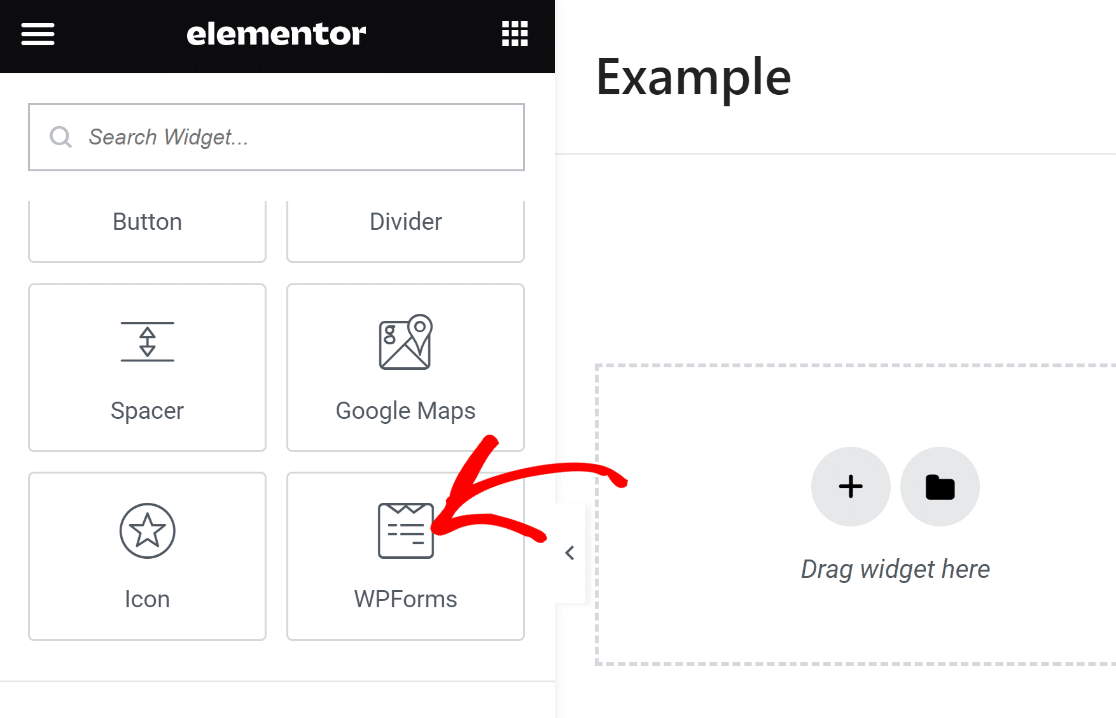
ここで必要なのは、カスタム サインアップ フォームを追加することだけなので、WPForms ウィジェットを見つけて右側のセクションにドラッグしましょう。

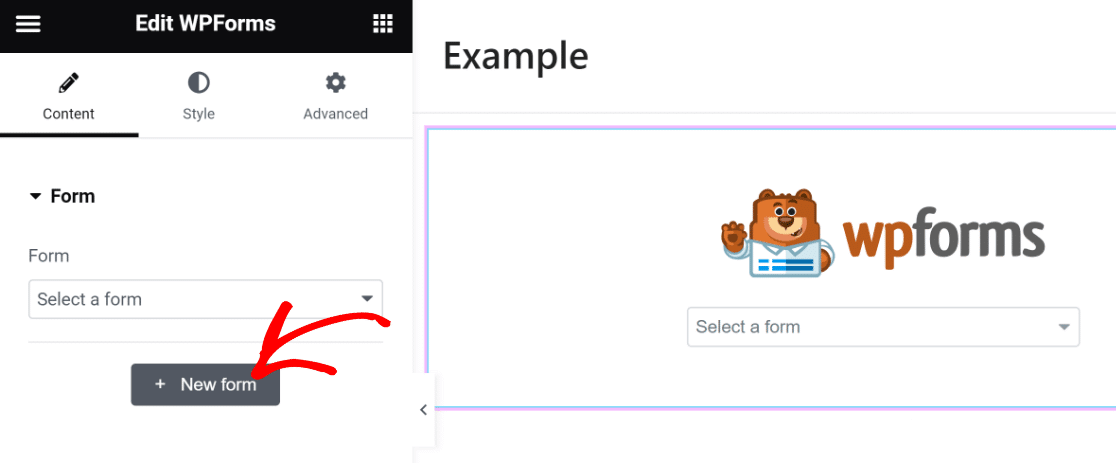
WPForms で作成した保存済みフォームから選択することも、WPForms ウィジェットをページに挿入した後に新しいフォームを構築することもできます。
左側のウィンドウにある [+ 新しいフォーム] ボタンを選択すると、新しいサインアップ フォームが生成されます。

WPForms フォーム ビルダーがオーバーレイとしてロードされ始めます。ページに統合する必要があるサインアップ フォームは、ここで作成できます。
まずフォームに名前を付けます。これは、WordPress ダッシュボードで見つけて、後で参照できるようにするのに役立ちます。

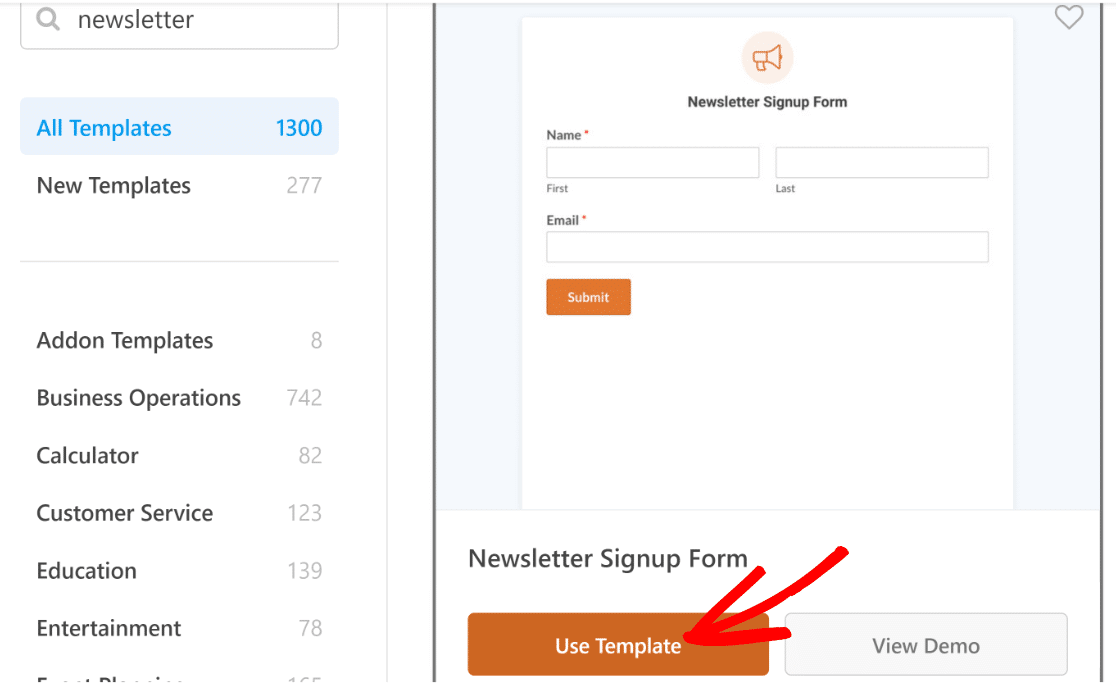
次に、テンプレート選択ペインの下にある検索バーを使用し、下にスワイプして、適切なテンプレートを見つけます。このレッスンでは、ニュースレター サインアップ フォーム テンプレートを使用します。

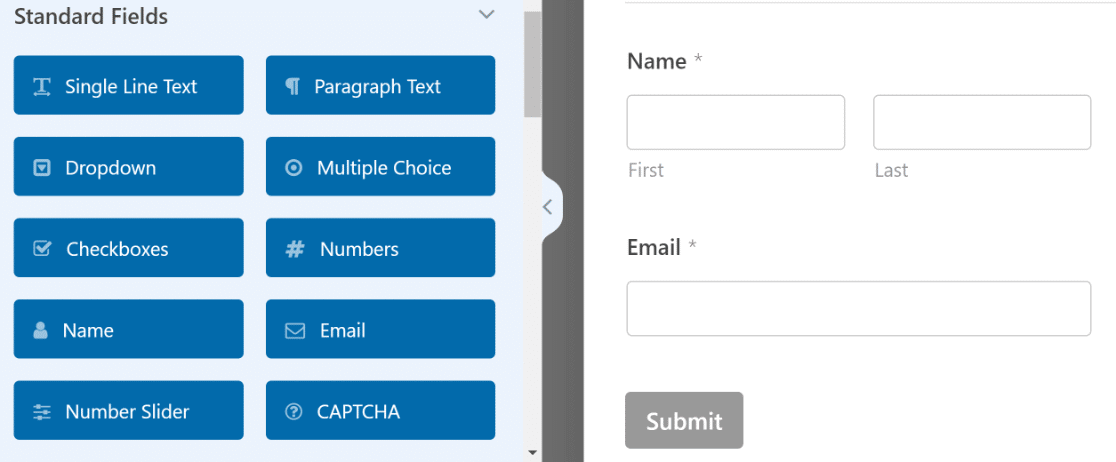
テンプレートを選択すると、画面にフォーム ビルダーが読み込まれます。このテンプレートには名前と電子メールのフィールドがすでに含まれており、ニュースレターにサインアップするために必要なのはこれだけです。

しかし、楽しい時間はそこで終わりません。このフォームをまったく新しいレベルに引き上げることができます。
たとえば、より多くの人に登録を促すような魅力的な見出しを含めることで、これを実現できます。
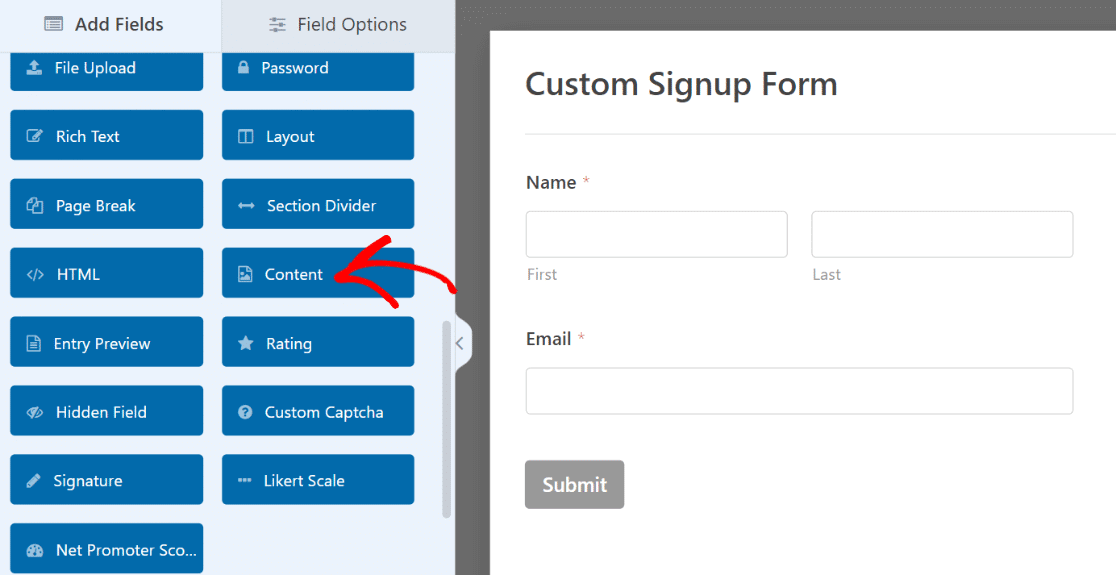
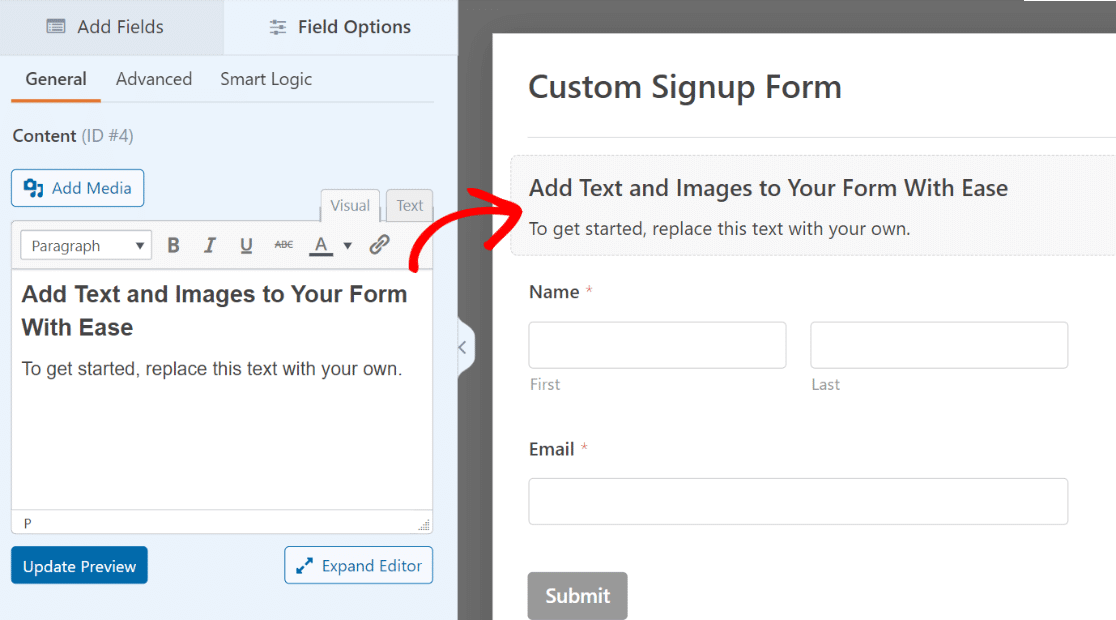
これには、WPForms Pro の Content フィールドを使用できます。コンテンツ領域がフォームの上部に追加されます。

フィールドが追加されたら、それをクリックして、左側のペインに関連するフィールド オプションを表示します。

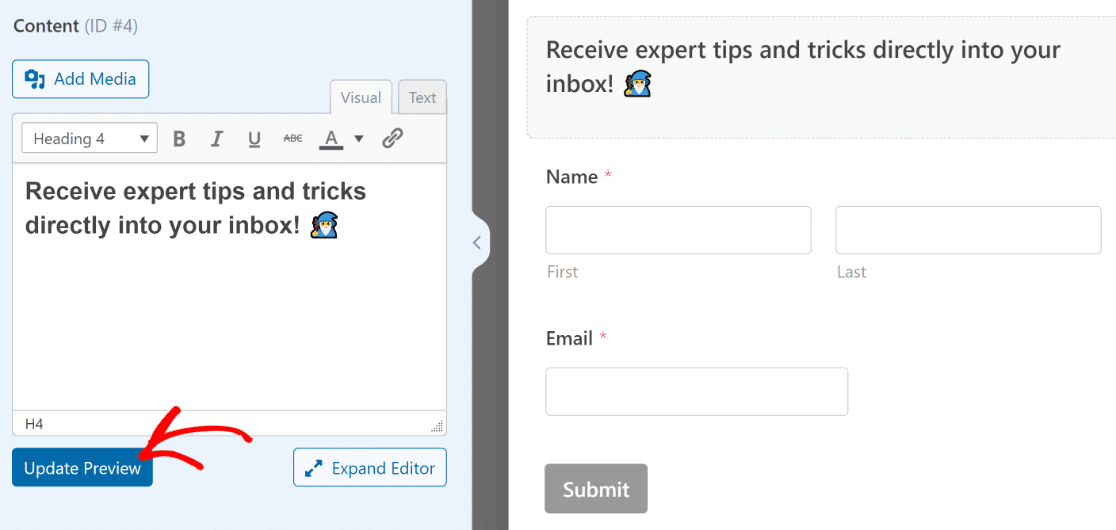
左側のウィンドウのテキスト エディターにテキストを追加するためのコードを知る必要はありません。これを見出し 4 としてフォーマットし、テキストを追加します。単語をさらに区別するには、絵文字を追加しましょう。
必ずエディターの下にある [プレビューの更新] ボタンを押して、右側のフォームに変更が反映されることを確認してください。

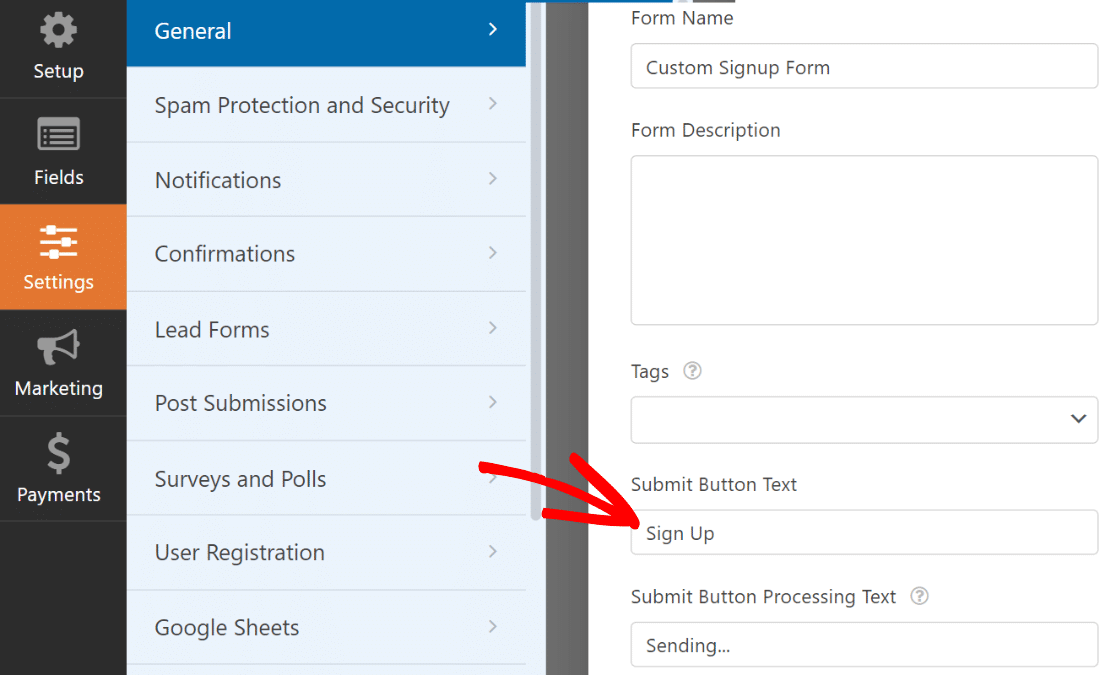
フォームの目的をより適切に反映するために、送信ボタンのテキストも更新しましょう。
フォームビルダーのサイドバーから [設定] » [一般] をクリックします。 「送信ボタンのテキスト」フィールドに到達したら、下にスクロールします。デフォルトのテキストを変更するには、ここに入力するだけです。

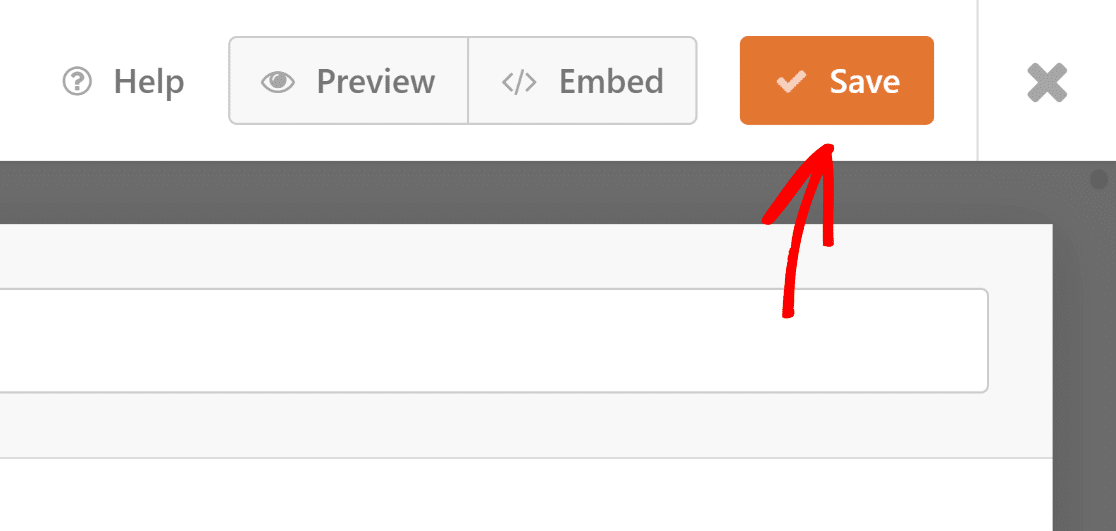
素晴らしい!だいぶ形が整ってきました。ここで、フォームの上部にある [保存] をクリックして保存します。

ただし、ニュースレターの登録フォームが電子メール マーケティング プラットフォームに接続されていない場合は役に立ちません。
次の手順では、フォームをマーケティング ソフトウェアと統合して、新しくサインアップしたユーザーが購読者リストに自動的に追加されるようにする手順を説明します。
サインアップフォームをマーケティングプラットフォームに接続する
WPForms では、Plus 以降のサブスクリプションからさまざまなマーケティング コネクタがサポートされています。 WPForms Lite を使用している場合でも、Constant Contact 統合を無料で利用できます。
この例では、サインアップ フォームを Brevo と統合するプロセスを簡単に説明します。
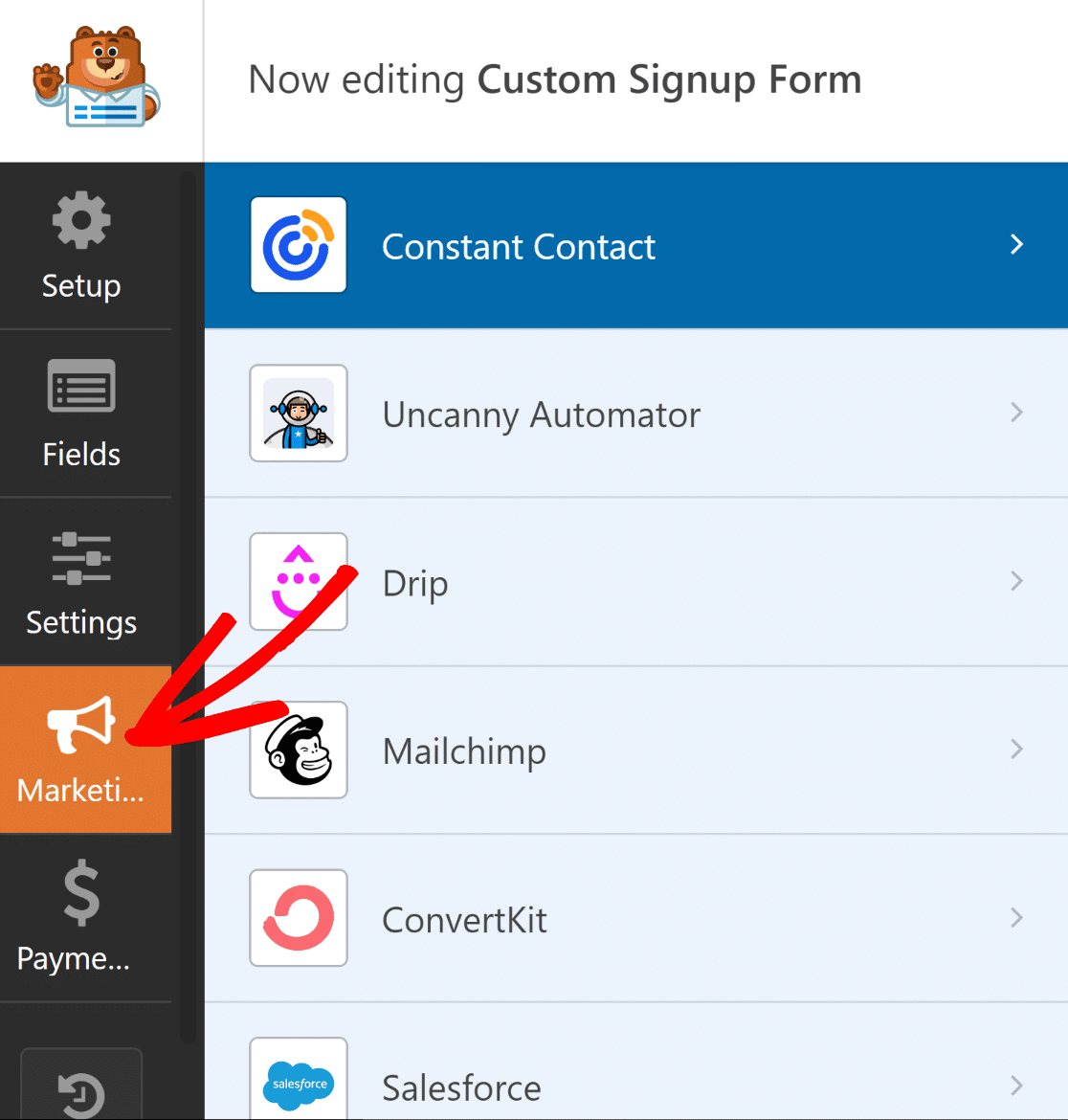
サイドバーの「マーケティング」タブにあります。

次に、フォームをどのサービスに接続するかを決定します。必要なアドオンのインストールは、Constant Contact を除く、サポートされているすべてのマーケティング統合の前提条件です。
アドオンをクリックすると、まだインストールされていない場合は、WPForms によってインストールされます。
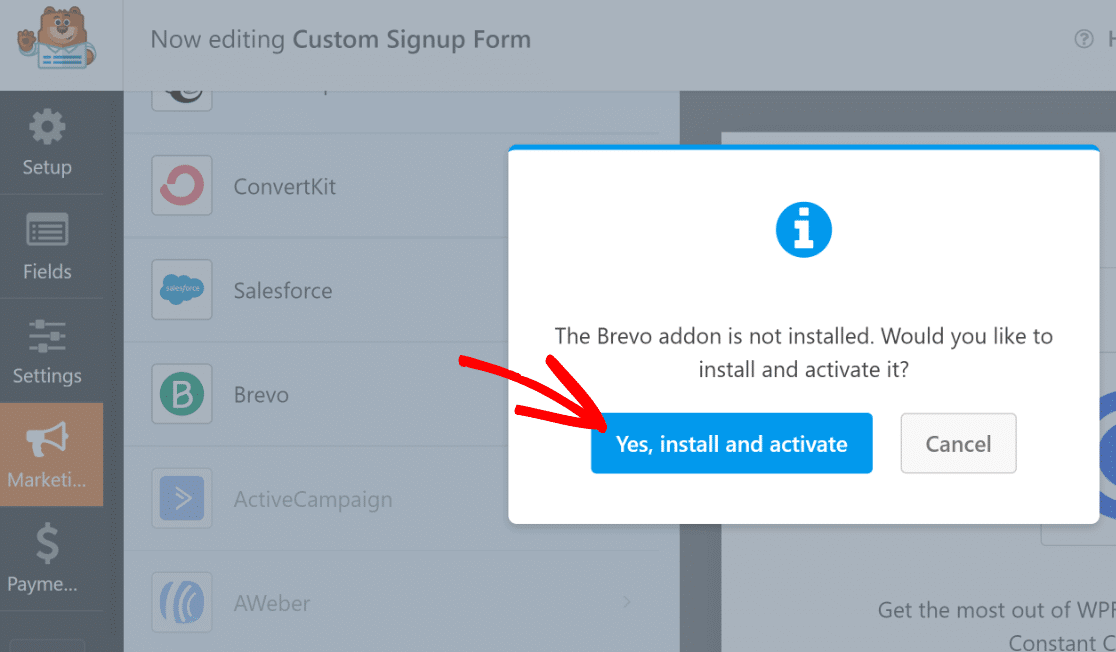
ここではBrevoを使用しています。 「マーケティング」ページで「Brevo」をクリックすると、インストールのプロンプトが表示されました。 「はい、インストールしてアクティブ化」をクリックしてから、Brevo アドオンがインストールされて準備が完了するまでに約 5 秒かかりました。

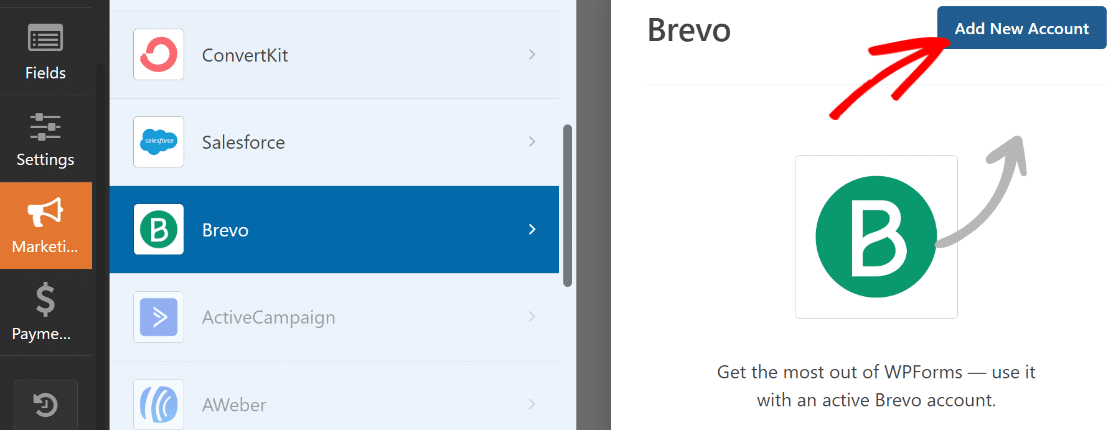
次に、Brevo を選択した後、左側のウィンドウの右上隅にある [新しいアカウントの追加] ボタンをクリックします。

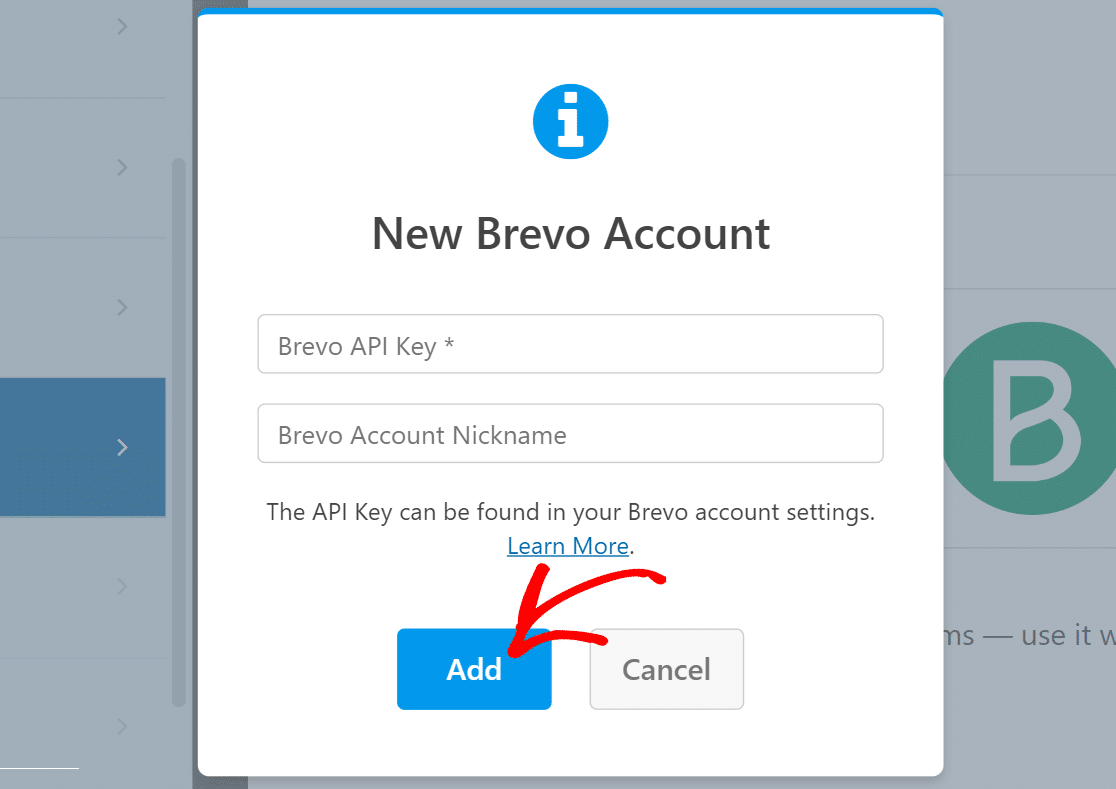
今すぐアカウントのニックネームと Brevo API キーを入力してください。必要なデータを入力したら、「追加」をクリックします。

Brevo アカウントにリンクされるとすぐに、右側のペインが新しい設定リストで更新されます。
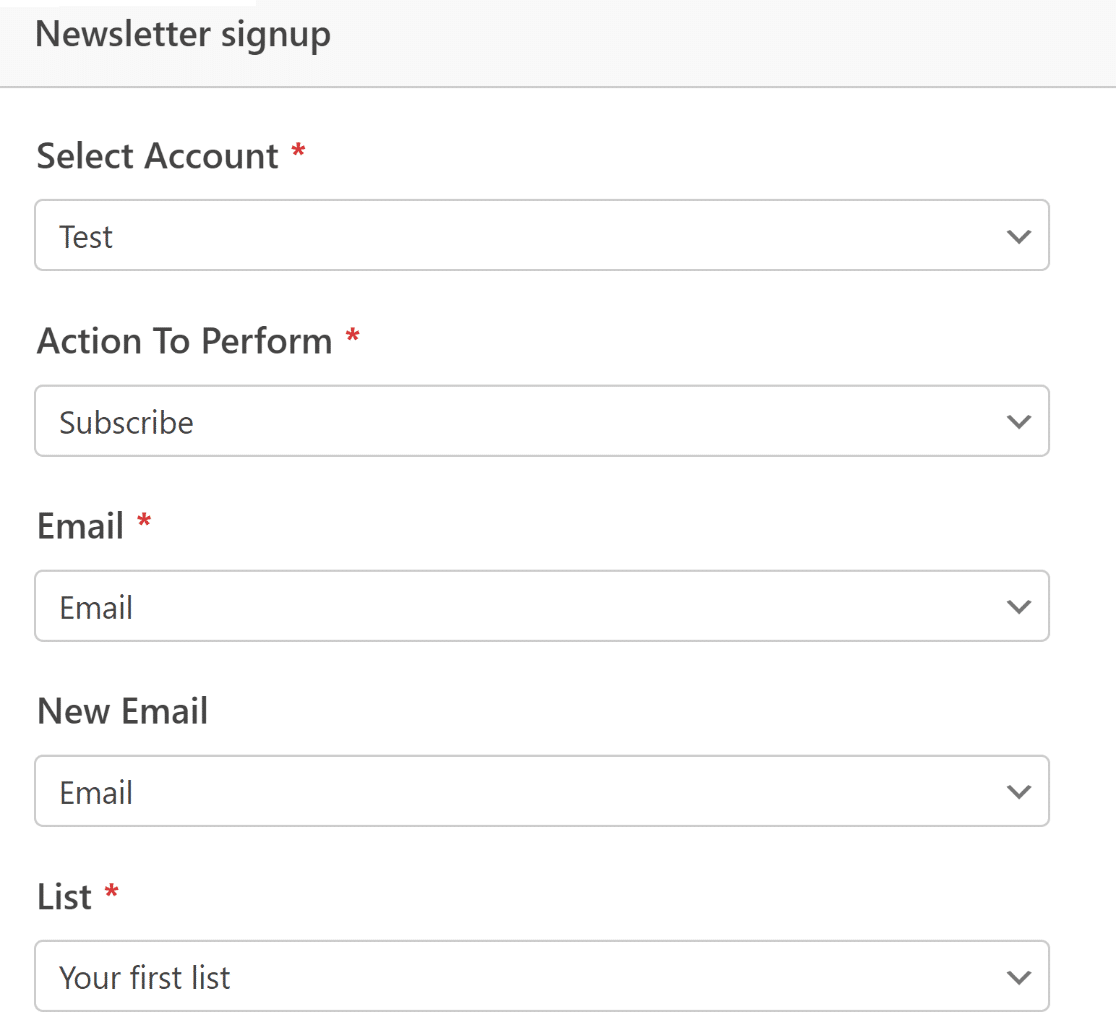
ドロップダウン ボックスを自由に利用して、フォームと Brevo アカウントのやり取り方法をカスタマイズしてください。フォームが送信されたときに Brevo で何が起こるか、どの購読者を追加または削除するか、電子メールフィールドのマッピング方法など、いくつかの側面を設定できます。

完了したら、必ず上部の [保存] を選択してください。
マーケティングの統合は完了しました。とてもシンプルでしたね。
サインアップフォームのスタイルを設定して公開する
これで登録フォームに必要な機能の設定が完了しました。ただし、この記事の冒頭で強調したように、インパクトのあるフォルムは実用的であるだけでなく、視覚的に印象的でもなければなりません。
Content フィールドを使用してフォームにテキストと絵文字をすでに追加しましたが、WPForms と Elementor を組み合わせてさらに多くのことを行うことができます。
フォームの準備ができたら、×ボタンをクリックすることで簡単に WPForms を終了できます。現時点では、新しく構築したフォームがElementor エディターにウィジェットとして挿入されるはずです。
フォームをクリックした後、左側のパネルから [スタイル] タブを選択します。

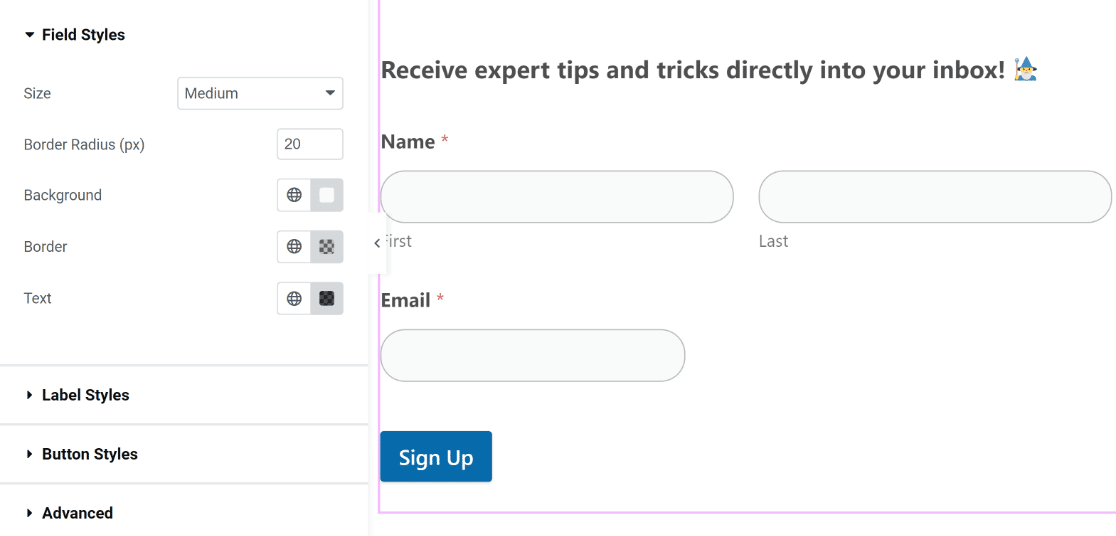
このページには、さまざまなフォーム要素のスタイルを変更するためのオプションがあります。たとえば、ボタン、ラベル、フィールドの外観を変更するためのコードを知る必要はありません。
フォームのフィールドの境界線は、デフォルトでは角が真っ直ぐな長方形です。ただし、フィールドの境界線をより丸くするには、[フィールド スタイル] で境界線の半径の設定を大きくするだけです。

同様に、クリックするだけでボタン、ラベル、フィールドの色を変更できます。テーマを完璧かつ適切に補完するため、デフォルトの色を使用します。ただし、フォームの別の配色を自由に試してみてください。
Elementor では、フォーム コンテナのスタイルを変更することもできます。これを行うには、「詳細」タブをクリックします。

このセクションには、背景のカスタマイズ、アニメーション効果、レイアウトの調整など、興味深い設定がたくさんあります。
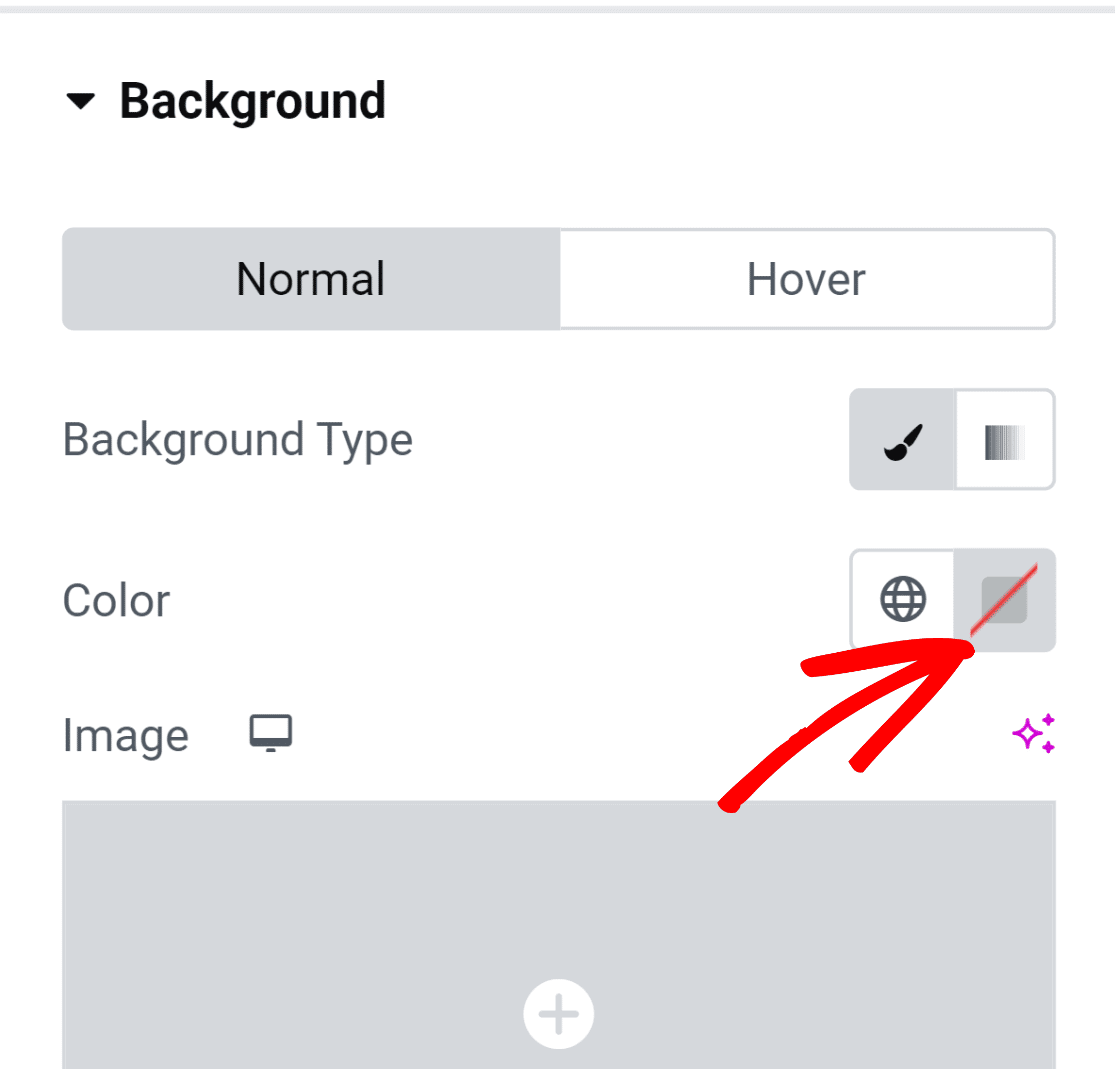
フォーム コンテナーをより鮮やかに見せるために、背景色を追加しましょう。メニューにさらに設定を追加するには、「背景」オプションを選択します。
右側にある色選択アイコンを選択すると、単色が適用されます。

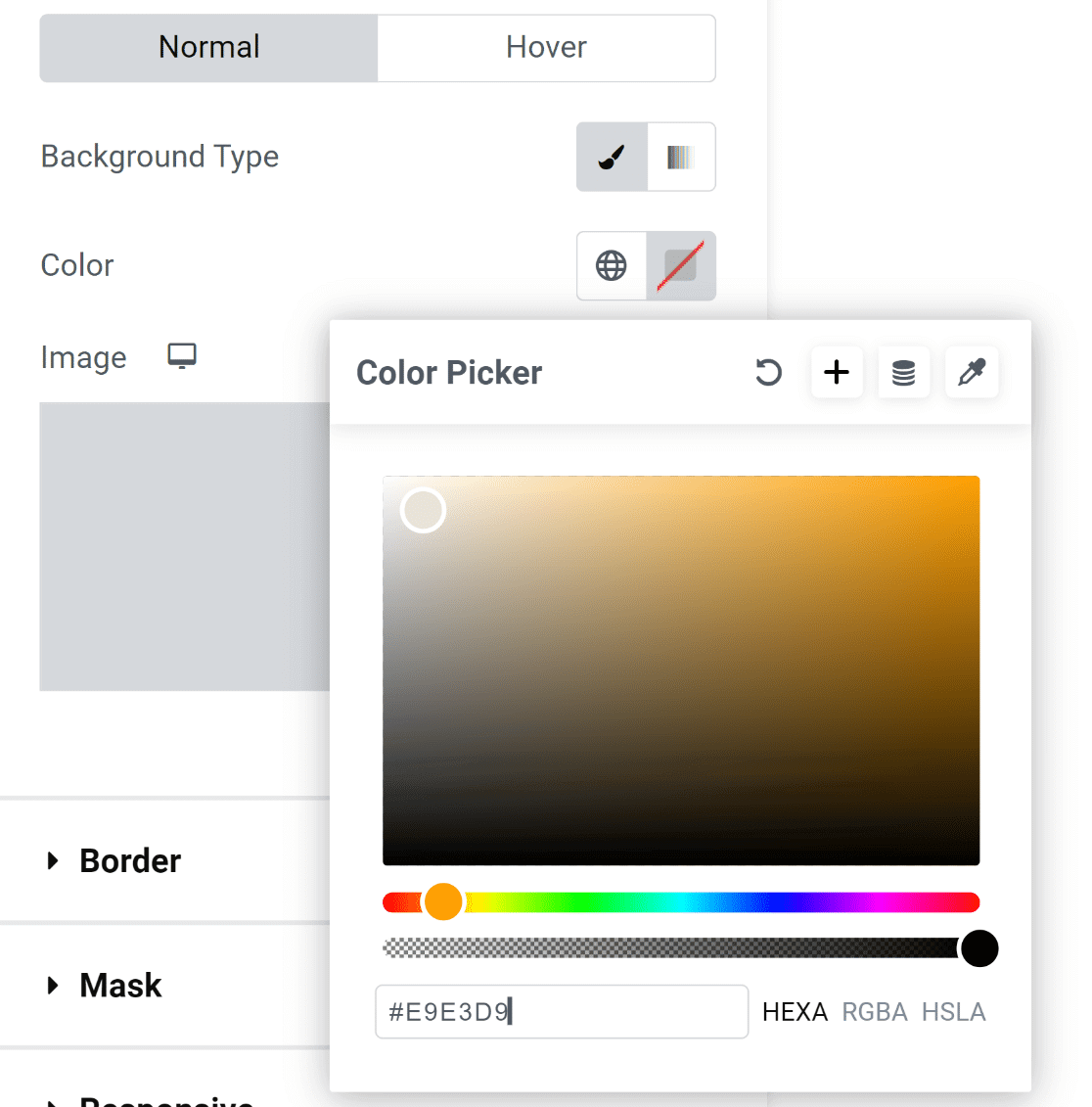
カラー ピッカー ツールを使用すると、クリックするだけで任意の色を選択できます。

色を選ぶとすぐに、フォルムがより魅力的に見えます。
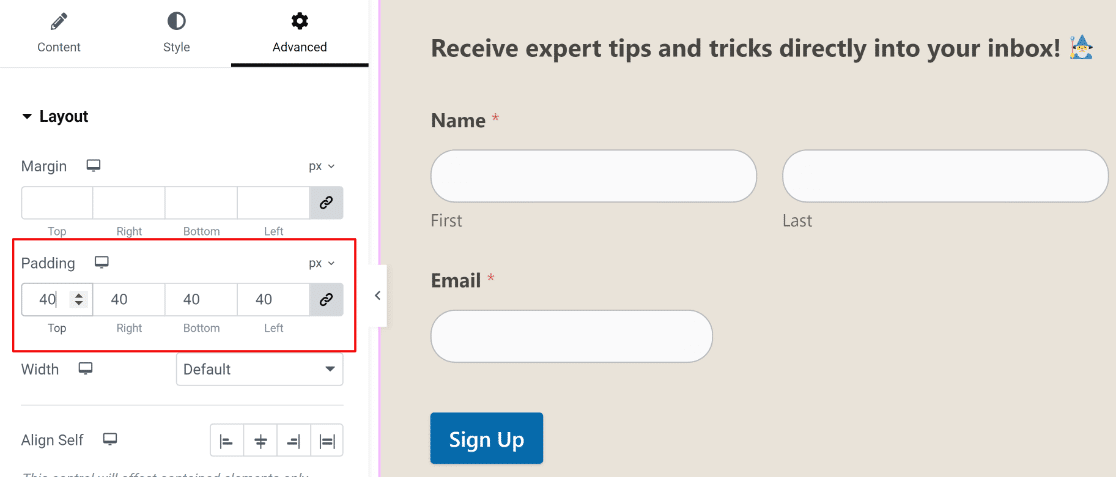
ただし、フォームの要素がコンテナの端に触れているため、見栄えは良くありません。

簡単な修理ですよ!
マージンとパディングの設定にアクセスするには、左側のペインの [詳細設定] メニューから [レイアウト] を選択します。パディングを追加しただけで、結果は素晴らしいものになりました。

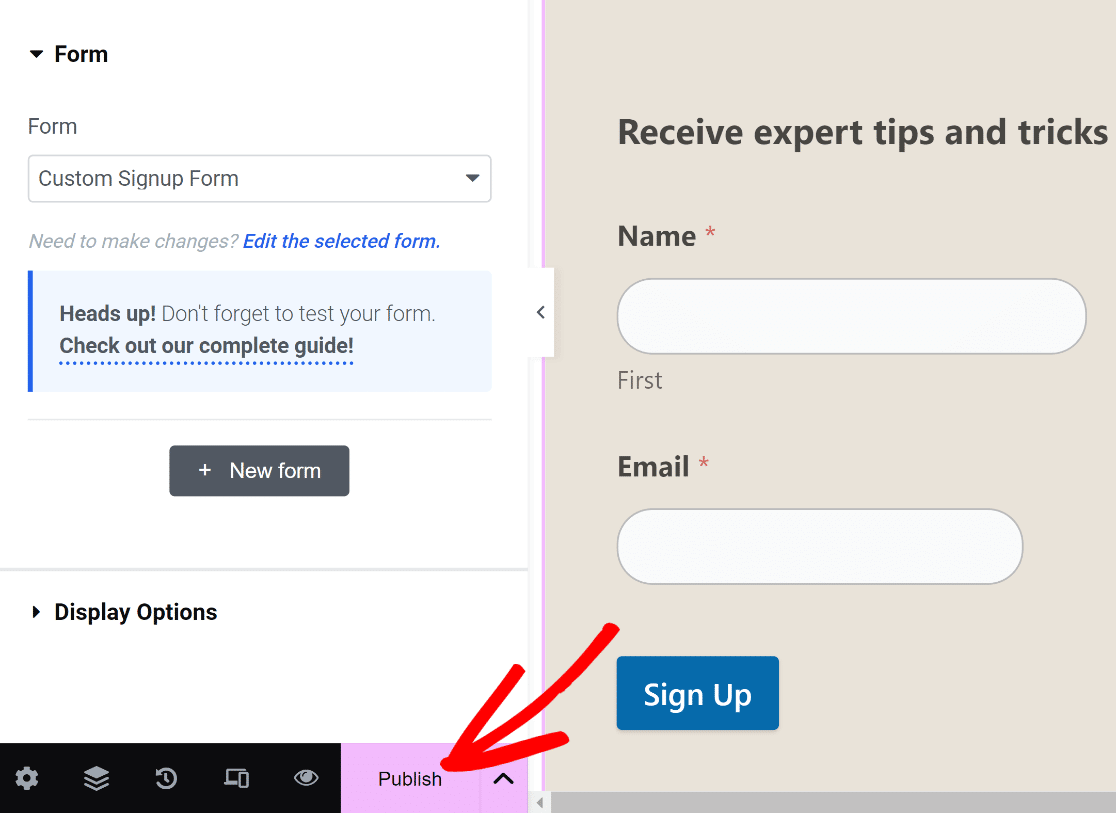
現時点ではフォームを公開する準備ができています。ただし、必要に応じて、ここでさらに時間をかけて、他の調整を試してみてください。
準備ができたら、下部の「公開」ボタンを押してください。

公開されたページの表示を求める通知がすぐに表示されます。
公開後にページを調べてみましょう。

それもそうです!
WPFormsと Elementor を使用して、パーソナライズされたサインアップ フォームを作成しました。
これにより、フォームが Web サイトに合わせてカスタマイズされ、メール購読者数を手間なく増やすための時間節約機能が組み込まれていることを確認できます。
まとめ
Elementorでのカスタム サインアップ フォームの作成は、柔軟なフォーム ウィジェットとドラッグ アンド ドロップ インターフェイスのおかげで、ユーザーフレンドリーなプロセスです。カスタマイズされたフィールド、洗練されたスタイル オプション、およびブランド上のデザイン要素を使用して、プロフェッショナルな外観のフォームを簡単にカスタマイズできます。戦略的な配置と優れた美観を組み合わせることで、コンバージョン率が向上します。
レイアウトを試して、明確なユーザー フィードバックを提供します。フォームを電子メール サービスに接続して、送信内容を簡単に収集します。最終的に、Elementor を使用すると、Web サイトとブランドに一致するサインアップ フォームを作成できるようになり、影響力のあるリストの構築が容易になります。リアルタイム分析を使用すると、最適なパフォーマンスを得るためにフォームを継続的に改良できます。




