あなたのウェブサイトの背景は、オンラインブランドとしてのあなたの全体的な外観の重要な部分であり、あなたのウェブサイトのデザインを設定する上で重要な役割を果たします。

さらに、カスタムの背景を使用すると、訪問者にさらにパーソナライズされたエクスペリエンスを提供できます。 このチュートリアルでは、WordPressサイトのカスタム背景を作成するいくつかの方法について説明します。
なぜカスタム背景を作成する必要があるのですか?
WordPressのテーマには通常、デフォルトの背景があり、ブランドのパーソナライズされたビューを提供することはもちろん、Webサイトを大部分から際立たせることもできません。
さらに、Webサイトのさまざまな部分にさまざまな背景を作成して、それらを強調して区別することができます。 たとえば、さまざまな種類のコンテンツ、作成者、およびカテゴリにさまざまな背景を使用して、Webサイトのコンテンツを区別できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるウェブサイトに動画の背景を追加して、エンゲージメントを高めることもできます。 これらすべてがあなたのデザインをより創造的にし、あなたのウェブサイトについての声明を出すのに役立ちます。 そうは言っても、先に進んで、WordPressでカスタム背景を作成する方法を理解しましょう。
WordPressカスタマイザーで背景色を変更する方法
WordPressカスタマイザーを使用すると、コーディングの知識や経験を必要とせずに、Webサイトの背景色をリアルタイムで変更できます。 ただし、プロセスはWordPressのテーマによって異なります。
[外観]パネルに移動して[カスタマイズ]に移動し、WordPressカスタマイザーに移動します。
あなたのWordPressテーマに応じてあなたのウェブサイトを変更するための多くのオプションがあります。 背景色を変更するには、[色とダークモード]タブに移動する必要があります。

次に、背景色オプションがあります。 カラーパレットからWebサイトの背景色を選択するか、背景の16進カラーコードを入力できます。

背景色の選択が完了したら、[公開]ボタンを押します。 Webサイトにアクセスして、完全に機能するかどうかを確認してください。
テーマがこのオプションをサポートしていない場合は、私たちと一緒に進んで、さらに何ができるかを確認してください。
カスタムCSSを使用して背景色を変更する方法
Webサイトの背景色を変更する別の方法は、WordPressカスタマイザーにカスタムCSSを追加することです。 [外観]パネルに移動し、[カスタマイズ]をクリックして[追加CSS ]ボタンを見つけます。

指定されたフィールドに次のコードを追加し、カラーコードを背景に必要な16進カラーコードに置き換えます。
body {
background-color: #FFFFFF;
}カスタムCSSフィールドにコードを追加したら、必ず変更を公開してWebサイトをチェックしてください。

先に進んで、もっと多くの方法を探りましょう。
WordPressで背景色をランダムに変更する方法
WordPressの背景に複数の色を追加し、それらすべてを設定して、スムーズな移行でランダムに変化し続けることもできます。
まず、ブラウザの検査ツールを使用して、その領域のCSSクラスを見つける必要があります。 これを行うには、選択した領域にカーソルを置き、右クリックして[検査ツール]を選択する必要があります。

次に、ターゲットにするCSSクラスを書き留める必要があるさまざまな領域のさまざまなCSSクラスが表示されます。 たとえば、この状況では、CSSクラスのページヘッダーがある領域をターゲットにしています。
次に、メモ帳またはWordドキュメントを使用してデバイス上に新しいWordファイルを作成し、次のコードを貼り付ける必要があります。
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); コードに気付くと、ページヘッダーのCSSクラスがコードに含まれていることがわかります。また、4つの16進カラーコードについても説明しました。 16進数のカラーコードを追加し、コンマと一重引用符を使用して色を区切ることで、色の数を増やすことができます。
ファイルの準備ができたので、適切なタイトルでファイルを保存してから、WordPressテーマのJSフォルダーにアップロードします。 ファイル転送プロトコル(FTP)サービスが必要になります。 FileZillaは無料のFTPクライアントであり、非常に使いやすいため、この手順で使用できます。
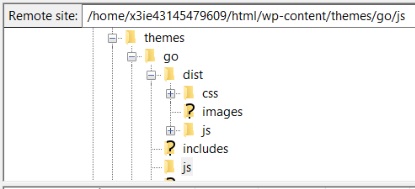
まず、ホスティングプロバイダーから提供された資格情報を使用して、WebサイトのFTPサーバーにログインする必要があります。このサーバーでは、[リモートサイト]列に多数のファイルが表示されます。 JSフォルダーまで下にスクロールします。

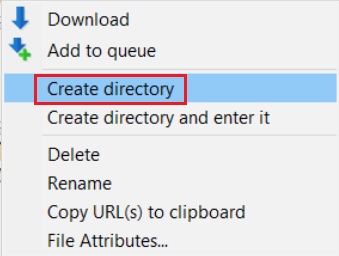
テーマにJSフォルダーがない場合がありますが、FTPクライアントでテーマフォルダーを右クリックして[ディレクトリの作成]を押すと、簡単に作成できます。

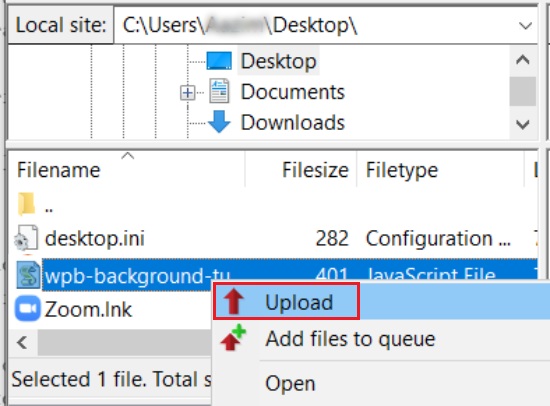
次に、[ローカルサイト]で、Wordファイルの場所を開き、ファイルを右クリックして[アップロード]を押します。

最後に、次のコードをWordPressテーマのfunctions.phpファイルに貼り付ける必要があります。 コードスニペットなどのプラグインを使用して、コードを安全に追加できます。
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Webサイトにアクセスして、背景の色の変化を確認してください。
個々のページの背景色を変更する方法
Webサイト全体で単一の背景色を使用するのではなく、ページやブログ投稿ごとに異なる色を選択する方法もあります。
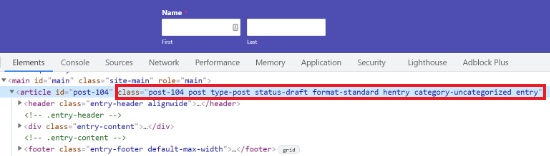
開始するには、ブログに移動し、右クリックして[要素の検査]を押して、投稿IDクラスを見つける必要があります。

次のカスタムでは、CSSは投稿IDクラスを自分のものに置き換え、カラーコードを好みの16進カラーコードに置き換えます。
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
} 16進数のカラーコードと投稿IDクラスを置き換えたら、[外観]に移動してから[カスタマイズ]に進むことができます。 [追加のCSS ]タブに移動します。

[カスタムCSS]フィールドに、更新したカスタムCSSを貼り付けます。

選択したページの背景色が変更されます。 それがどのように見えるかを見るためにあなたのウェブサイトをチェックしてください。
ビデオの背景を作成する方法
あなたのウェブサイトにビデオの背景を作成することはあなたが多くの顧客を集めそしてより長い期間彼らの注意を引くのを助けることができます。 そのためには、 mb.YTPlayerが必要になります。これは、YouTube動画を背景に追加できる無料のプラグインです。

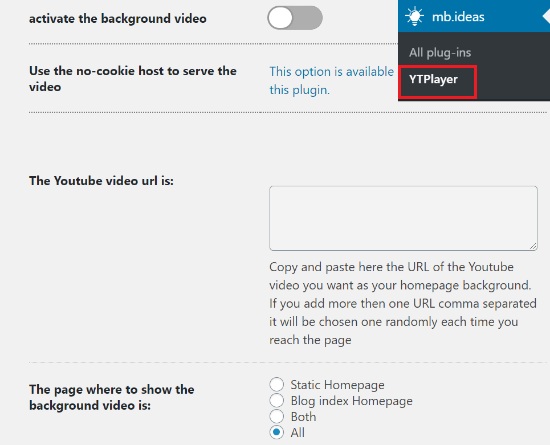
プラグインをインストールしてアクティブ化したら、ダッシュボードでmb.ideasに移動し、次にYTPlayerに移動します。
YoutubeビデオのURLを追加し、バックグラウンドビデオのアクティブ化オプションを有効にします。

下にスクロールして、ビデオの場所を選択できるオプションを見つけます。
先に進み、Webサイトにアクセスして、変更点を確認してください。
カスタムランディングページを作成する方法
あなたのウェブサイトのために明確なイメージを作成し、あなたのウェブサイトとあなたのブランドをあなたのユーザーの視点に入れるブランドアイデンティティを提示することは非常に重要です。
カスタムランディングページを作成すると、訪問者を維持し、リードを生成し、Webサイトの外観を制御できます。 その上、それはまたあなたがあなたのウェブサイトでのエンゲージメントを増やすのを助けることができます。
プロセスを開始するには、WordPressにSeedProdをインストールしてアクティブ化する必要があります。 プレミアムバージョンの場合、プラグインをアクティブ化するとすぐに、ライセンスキーの入力を求められます。
SeedProdのプレミアムバージョンを購入すると、ライセンスキーが手に入ります。 ライセンスキーはSeedProdアカウントにあります。 プラグインがアクティブ化されたら、ライセンスキーをコピーして、WordPressの指定されたフィールドに貼り付けます。
上記のすべての手順が完了したら、確認するライセンスキーの[キーの確認]ボタンを押します。

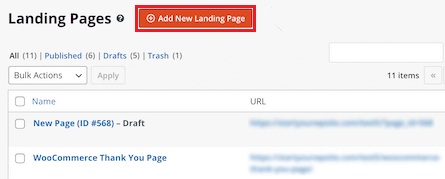
プレミアムバージョンがアクティブ化されたら、ランディングページの作成に移り、そのために管理パネルのSeedProdに移動して、[ページ]を押します。 指示されたページで、[新しいランディングページの追加]を押します。

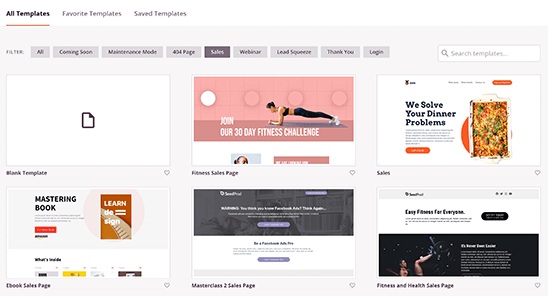
次に、ランディングページのテーマを選択できるようになります。 SeedProdには、あらゆるタイプのニッチ向けに事前に作成されたランディングページを備えた優れたライブラリがあります。 あなたのウェブサイトのテーマとカテゴリーに応じて1つを選択することができます。 Webサイトに合わせてこれらのテンプレートをカスタマイズすることもできます。
空のテンプレートを使用して、すべてを最初から新しく作成することもできます。 ただし、上記のプロセスは迅速かつ簡単です。特定のライブラリからテンプレートを選択することをお勧めします。

ランディングページに適したテンプレートが見つかると、SeedProdからページ名とページURLの入力を求められます。

次に、SeedProdページビルダーに移動します。ここで、選択したテンプレートからブロックを追加または削除できます。 範囲は、見出しをビデオやボタンに追加することから拡張されます。 あなたがしなければならないのは、ブロックをドラッグして、ページの好みの領域にドロップすることです。
プレミアムバージョンには、CTA目的のカウントダウンタイマー、接続とエンゲージメントを増やすためのソーシャルメディアブロック、フォームを追加してリードを収集するオプションなど、高度なブロックもあります。

SeedProdのドラッグアンドドロップビルダーを使用して、ブロック自体をカスタマイズすることもできます。 使用するブロックの色、サイズ、フォントを簡単に変更できます。
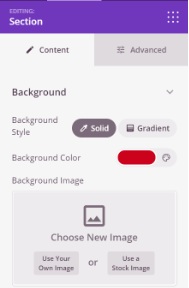
ページの背景を変更するには、ページの任意の場所をクリックするだけで、左側のパネルにオプションが表示されます。 そこから、背景のスタイルや色を変更できます。 ランディングページの背景として画像を追加することもできます。

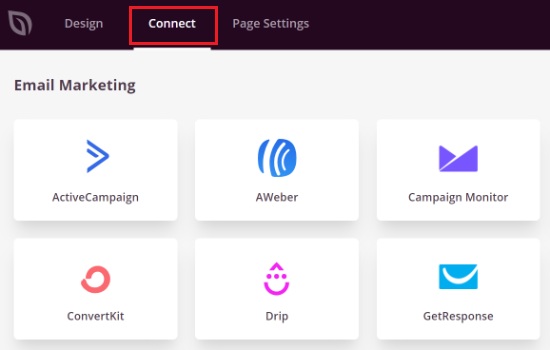
ランディングページの準備が整い、すべての変更が完了したら。 必ずページを公開し、[接続]タブに進んでください。
[接続]タブを使用すると、ページをサードパーティサービスの電子メールマーケティングサービスと統合できます。

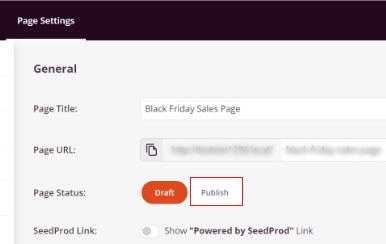
次のステップは、ページを公開することです。そのためには、[ページ設定]タブをクリックする必要があります。このタブで、ページのステータスを下書きから公開に変更できます。

その上、さまざまな目的に使用できる他の多くのオプションがあります。 たとえば、SEOを使用して、ページのランク付けを改善したり、カスタムスクリプトを追加したり、分析を表示したり、カスタムドメインを追加したりできます。
すべての変更に満足したら、Webサイトにアクセスし、ランディングページをチェックして、すべてが正常であることを確認します。
これは、 SeedProdを使用して、カスタムの背景を持つカスタムのランディングページをすべて独自に作成する方法です。 このチュートリアルが、Webサイトを目立たせるためにパーソナライズがいかに重要であるかを理解するのに役立つことを願っています。