デモ/プレビューアイテムは、Webサイトで使用する場合、成功するマーケティング戦術になる可能性があります。 これは、電子書籍などのデジタル製品を宣伝する場合に特に役立ちます。 あなたは来るべきものの味で彼らをからかうので、彼らはもっと多くを求めているでしょう。 今日の記事では、 Diviのスクロール可能なタブレットを使用してティーザー素材を表示する方法を説明します。 Diviの組み込み機能を使用して、列を、あらゆるタイプの情報を保持できるスクロール可能なコンテナー(タブレットのように見えることを目的とした)に変換します。 このツールを使用して、ポートフォリオまたはその他のコンテンツから電子書籍デザインの最初の数章を宣伝できます。

さあ、行きましょう!
デザインの垣間見る
ここでは、デザインが完了した後、スクロール可能なコンテンツプレビュータブレットがどのように表示されるかを確認できます。
デザインセグメントパート1:コンテナ構造
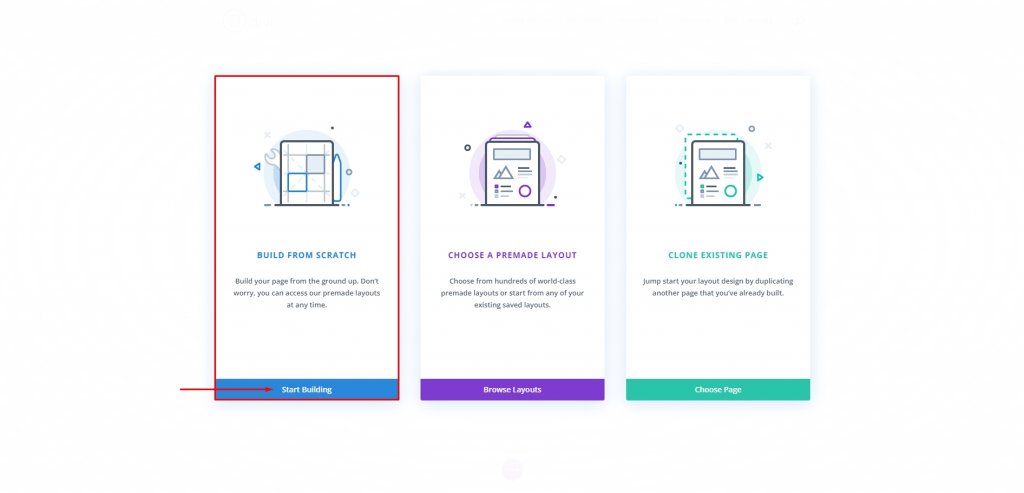
ダッシュボードから新しいページを作成し、[ Diviで編集]に進みます。 次に、[最初からビルド]を選択して、ビルドを開始します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
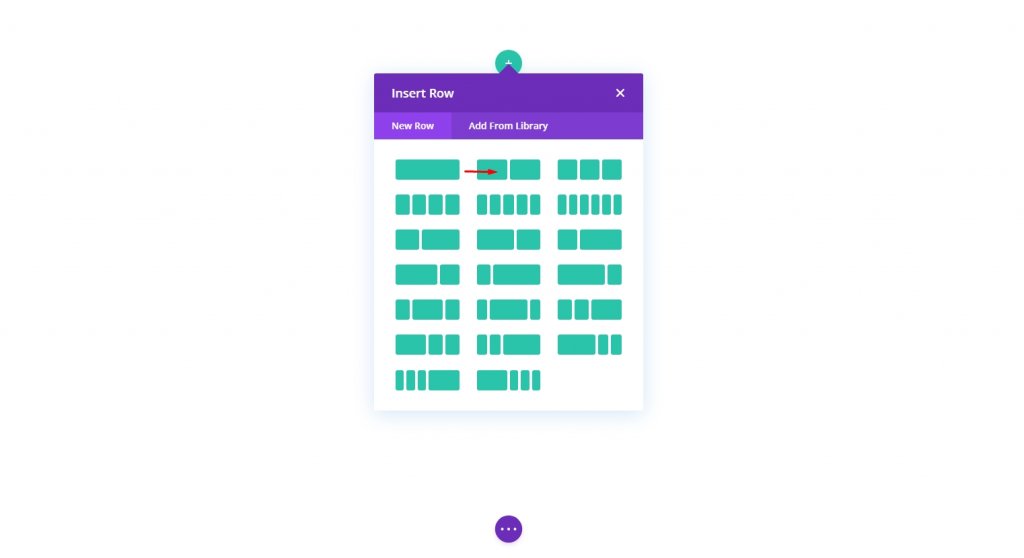
行の追加
2列の行から始めましょう。 これはデフォルトのセクションで作成していることを忘れないでください。

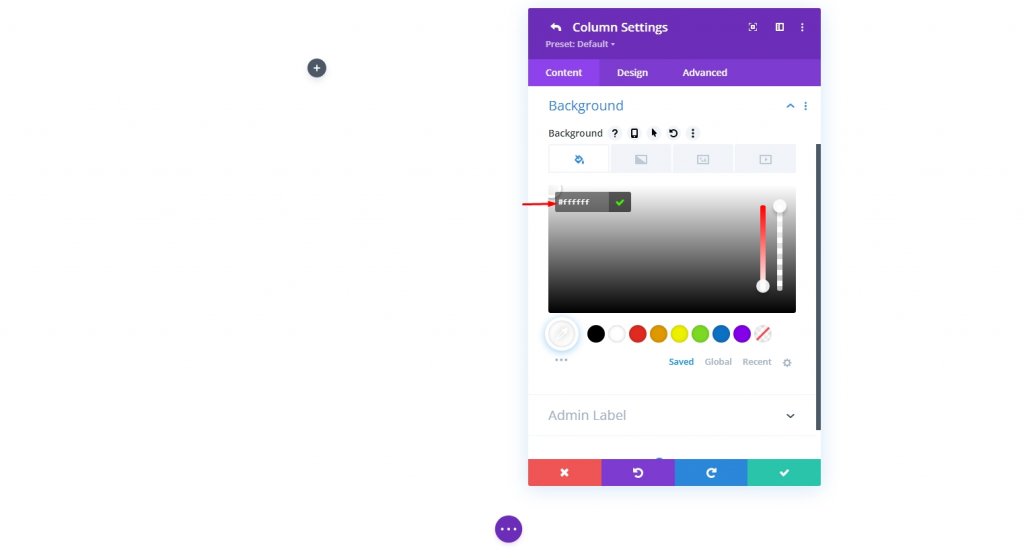
設定:列1
背景色
次に、列1のオプションに移動し、背景を白にします。
- 背景色:#ffffff

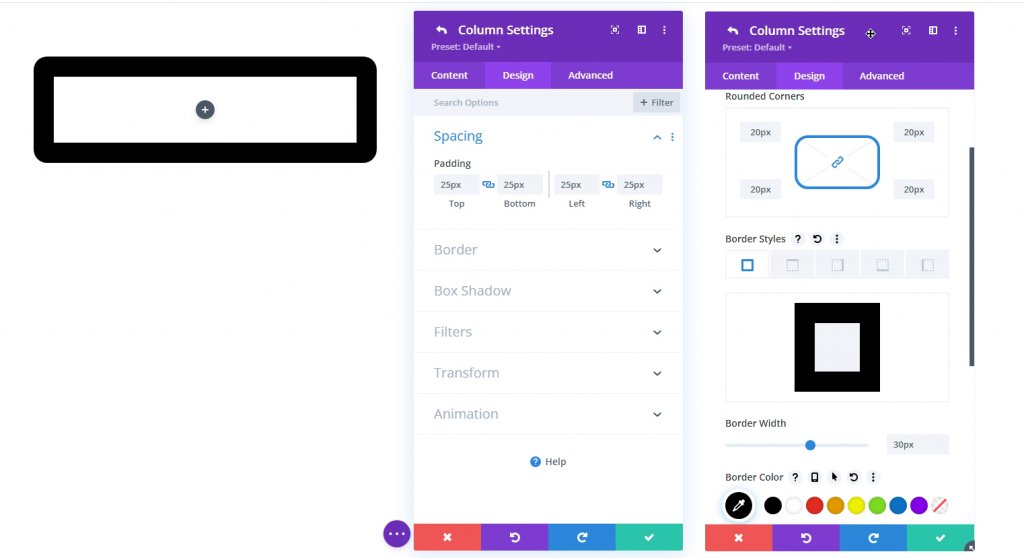
ボーダーとパディング
次に、列にパディングを追加し、その上に境界線を追加します。
- パディング:25px(上、下、左、右)
- 丸みを帯びた角:20px
- ボーダー幅:30px
- ボーダーカラー:#000000

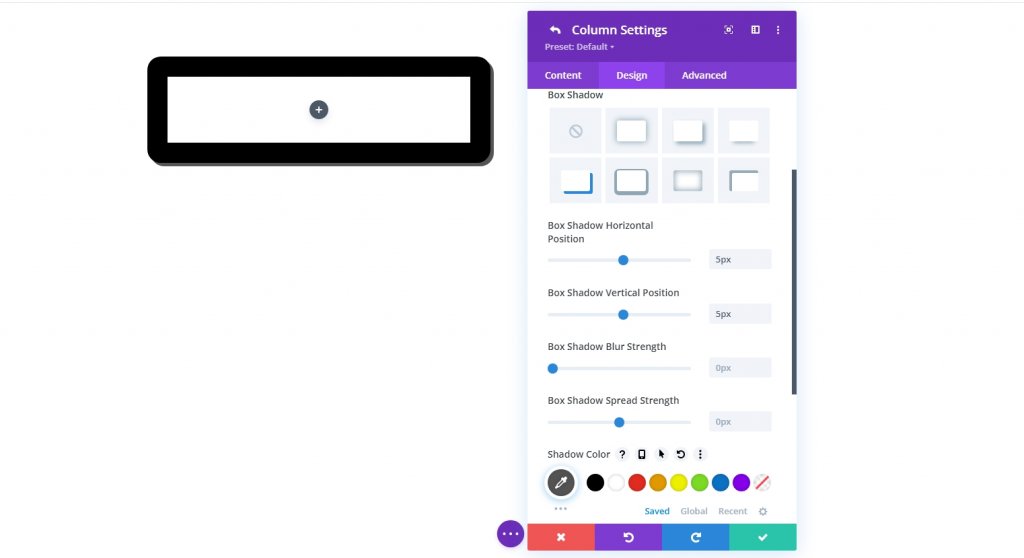
ボックスシャドウ
このデザインをもう少し詳細で深みのあるものにするために、弓の影を追加しましょう。
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの水平位置:5px
- ボックスシャドウの垂直位置:5px
- 影の色:#555555

CSSを使用したカスタムの高さと幅
コンテンツを閲覧可能にするには、列の高さを特定の値に設定します。 これで、コンテンツが列の最大サイズを超えます。 タブレットのアスペクト比を安定させたいので、列の全幅を設定するのは理にかなっています。 [詳細設定]タブに移動し、列の高さと幅に次の変更を加えます。
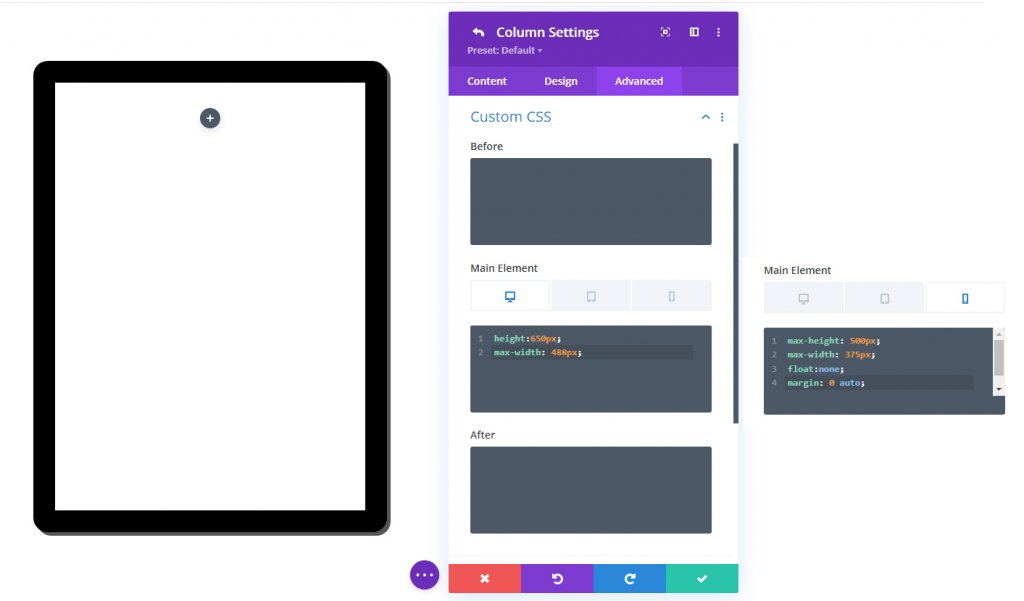
次のカスタムCSSを、[カスタムCSS]オプションの下のメイン要素のデスクトップバージョンに追加します。
height:650px;
max-width: 488px;次に、モバイルバージョンにコードを追加します。
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
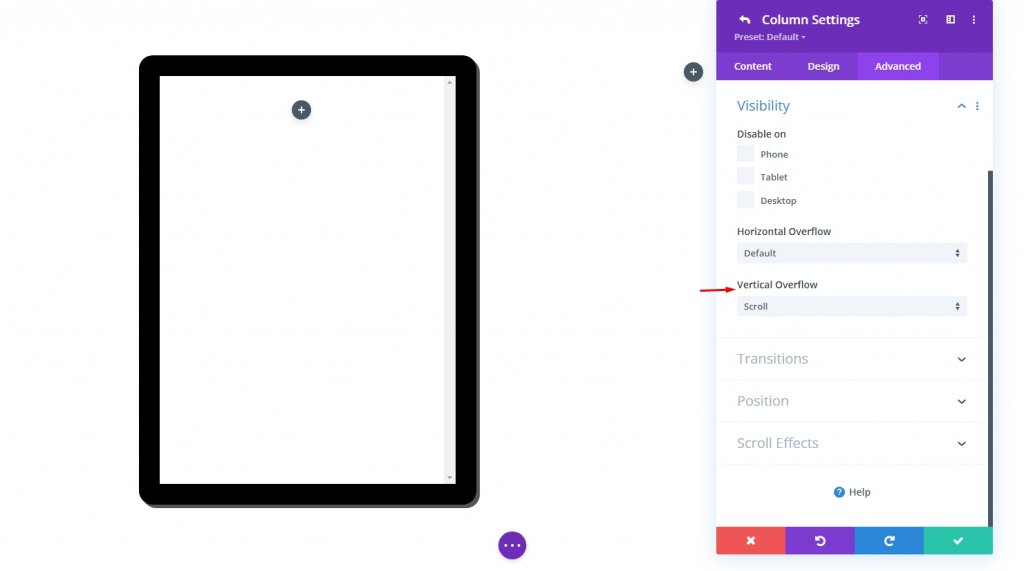
垂直オーバーフロー:スクロール
列の新しい設定高さにより、コンテンツは最終的にオーバーフローします。 表示される垂直オーバーフローオプションを「スクロール」に設定して、列をスクロールすることでオーバーフローしたマテリアルを確実に観察できるようにします。
- 垂直オーバーフロー:スクロール

デザインセグメントパート2:タブレットにコンテンツを追加する
次に、列またはタブレットにコンテンツを追加します。 Diviモジュールで作成されたものを内部に表示できます。 ここでは、コンテンツ、カバー画像、および宣伝文句モジュールによって作成されたアクションボタンがどこにあるかを示す電子ブックを作成します。
画像の背景とCTAボタン
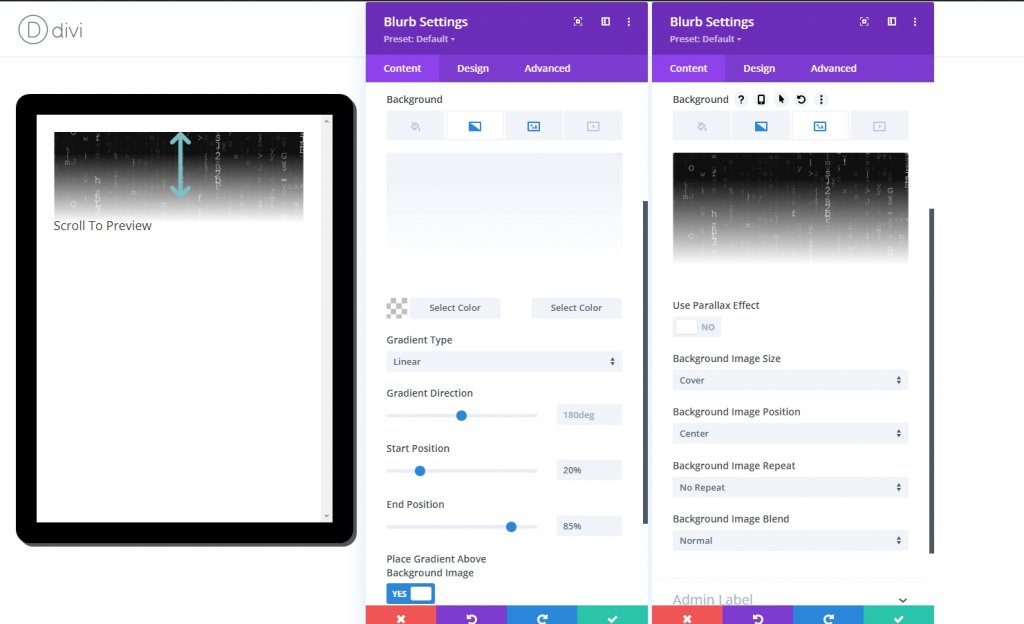
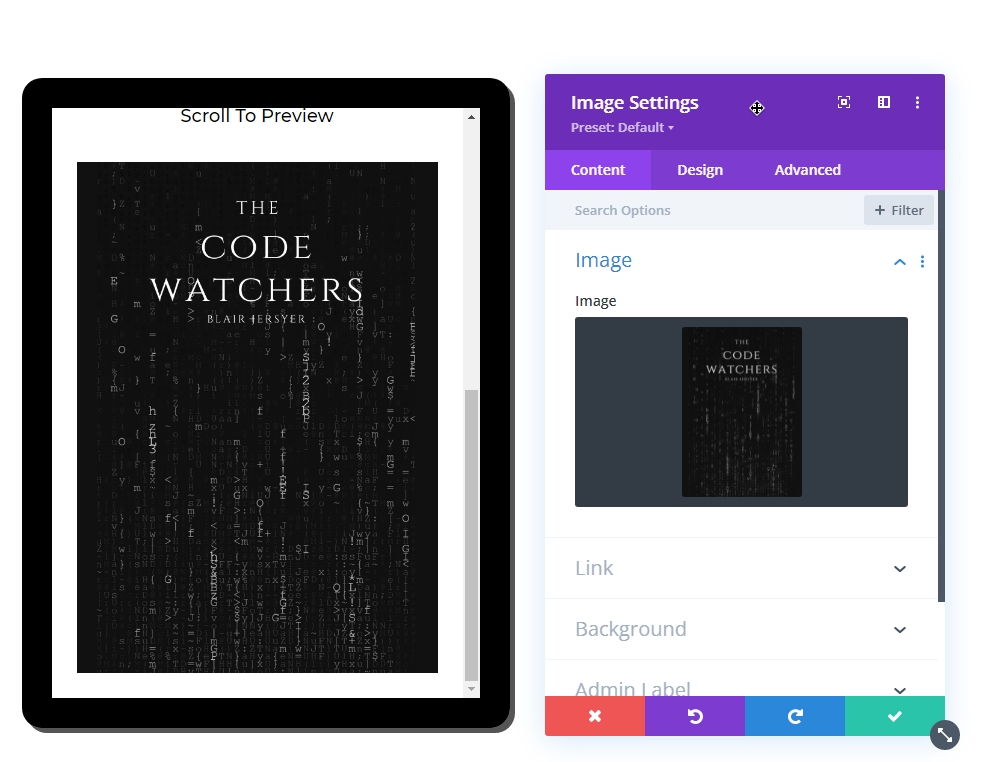
訪問者にスクロールするように通知する宣伝文モジュールをタブレットに追加します。 宣伝文のアイコンとテキストとは別に、表紙のプレビューとして背景画像を使用します。
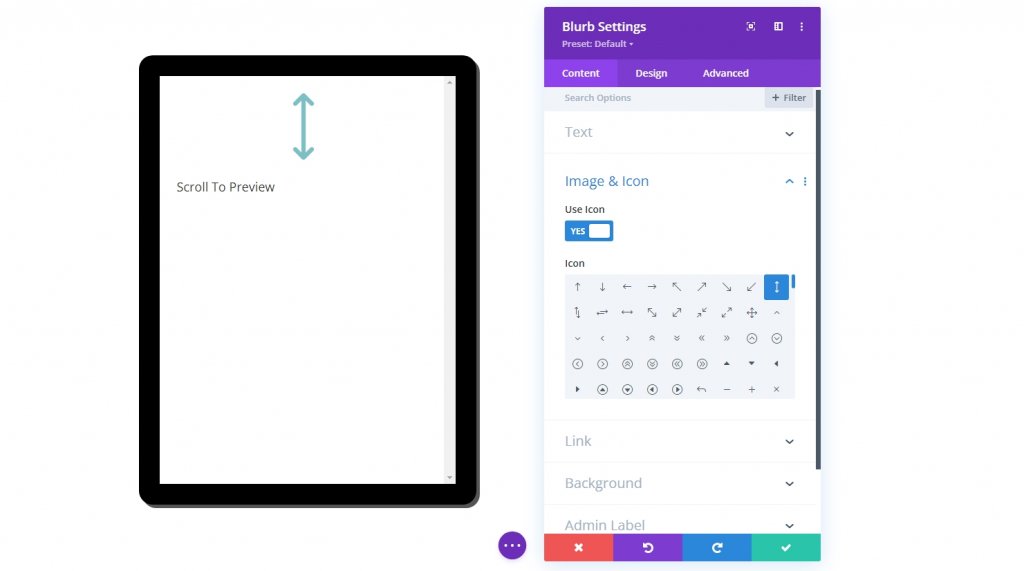
宣伝文のモジュール設定
宣伝文モジュールに次の調整を行います。
- タイトル:スクロールしてプレビュー
- アイコンを使用:はい
- アイコン:スクリーンショットを参照

- 背景グラデーション左色:透明
- 背景のグラデーションの正しい色:#ffffff
- 開始位置:20%
- 終了位置:85%
- 背景画像の上にグラデーションを配置:はい

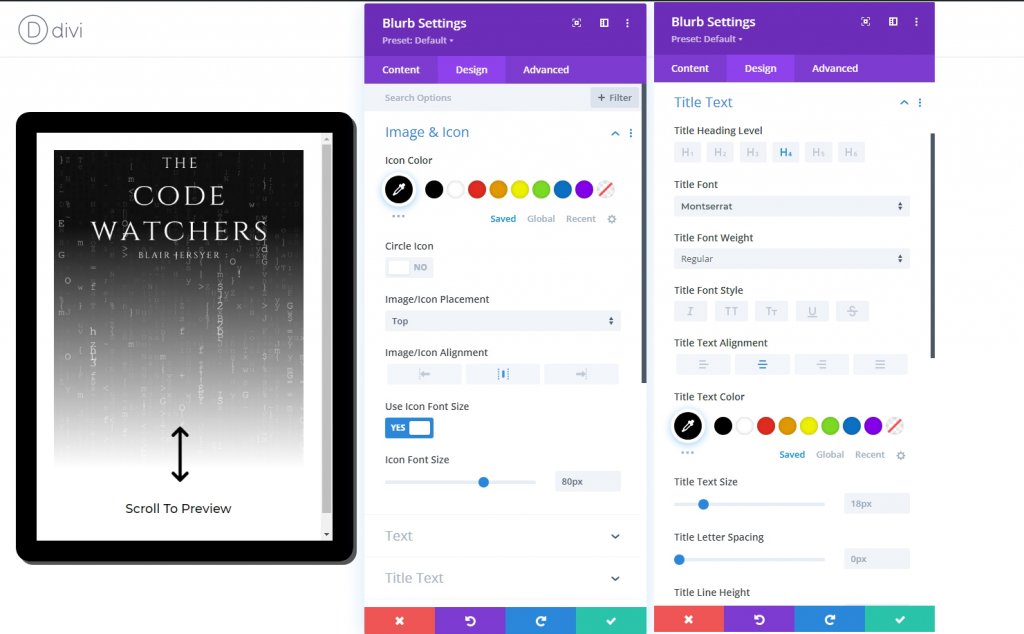
デザインタブから以下の設定を変更します。
- アイコンの色:#000000
- アイコンのフォントサイズ:80px(デスクトップとタブレット)、70px(電話)
- タイトルフォント:Montserrat
- タイトルテキストの配置:中央
- タイトルテキストの色:#000000

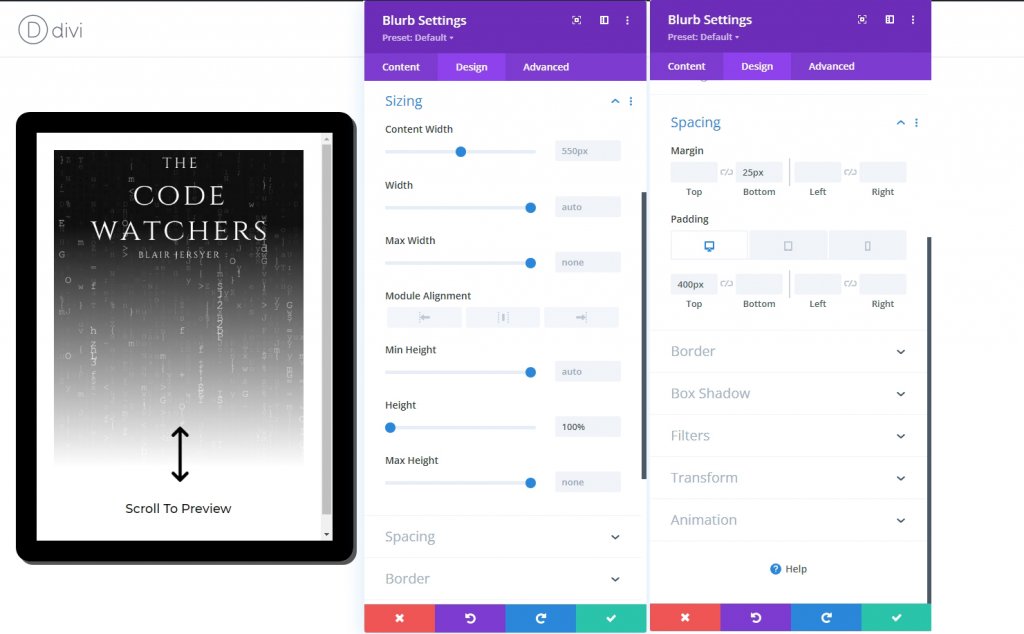
タブレットを埋めるために、宣伝文の高さを列の高さに一致するように調整できます。 私たちのコラムにはあらかじめ決められたサイズがあるので、この高さのパーセンテージが機能します。 上部のパディングを追加すると、アイコンとタイトルを列の下部に再配置できるようになります。
宣伝文のサイズと間隔を設定するには、以下を更新します。
- 高さ:100%
- マージン:25px下
- パディング:400px(デスクトップとタブレット)、270px(電話)

ブックカバー画像
次に追加するのはカバー画像です。 前の宣伝文モジュールの下に画像モジュールを追加します。

宣伝文モジュールで使用されているのと同じ画像を使用してください。

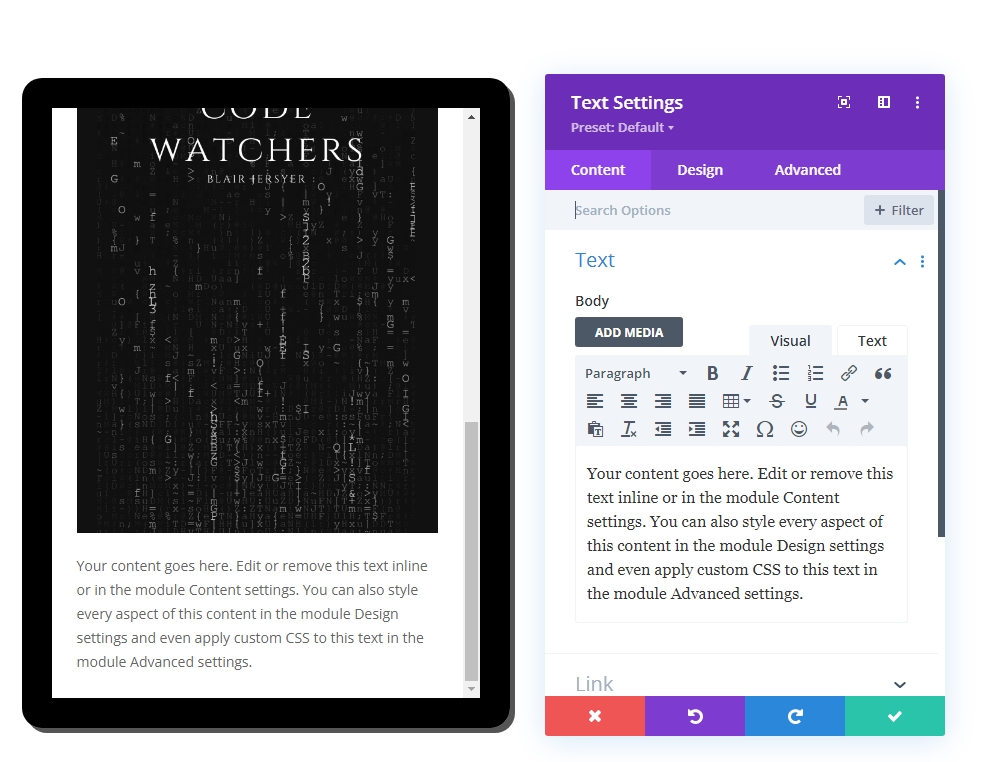
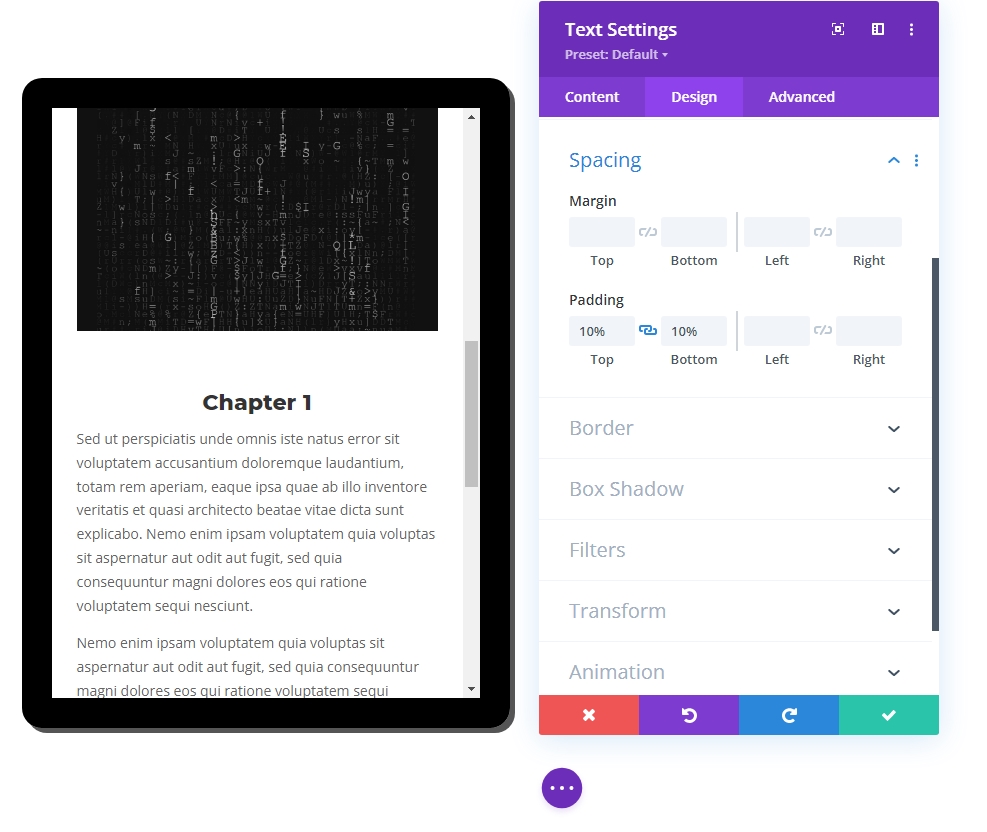
テキストコンテンツ
追加するタブレットの最後のアイテムは、テキストコンテンツです。 そのためのテキストモジュールを使用してください。

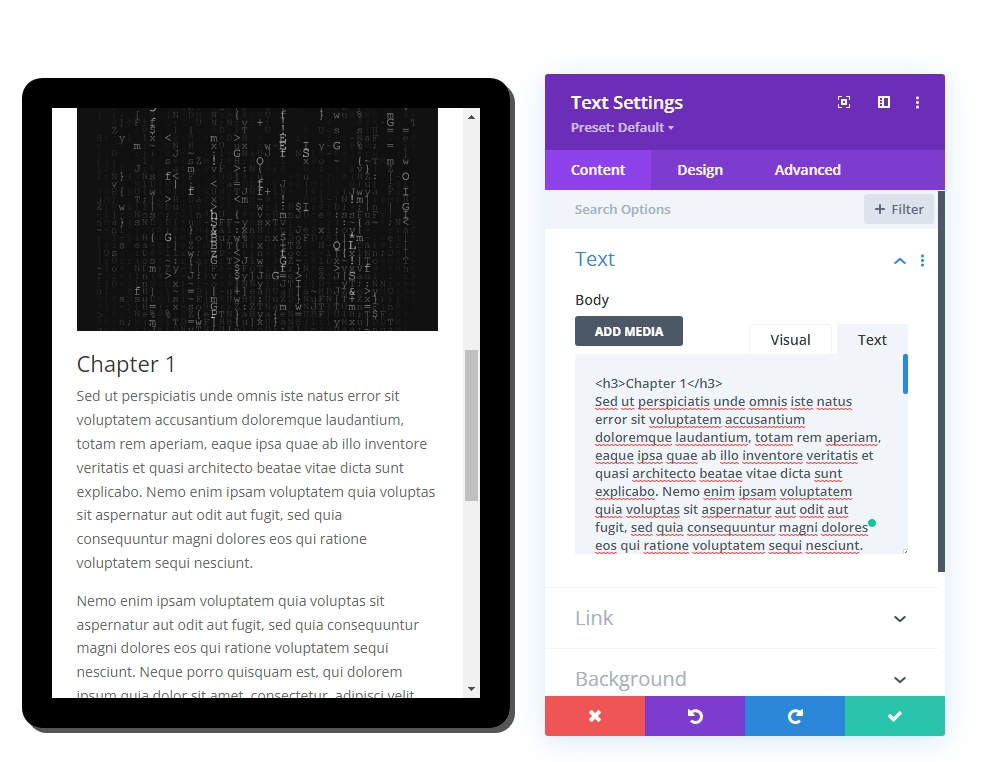
次に、テキストセクションから本文に次のコードを追加します。
>h3/h3h3/h3 
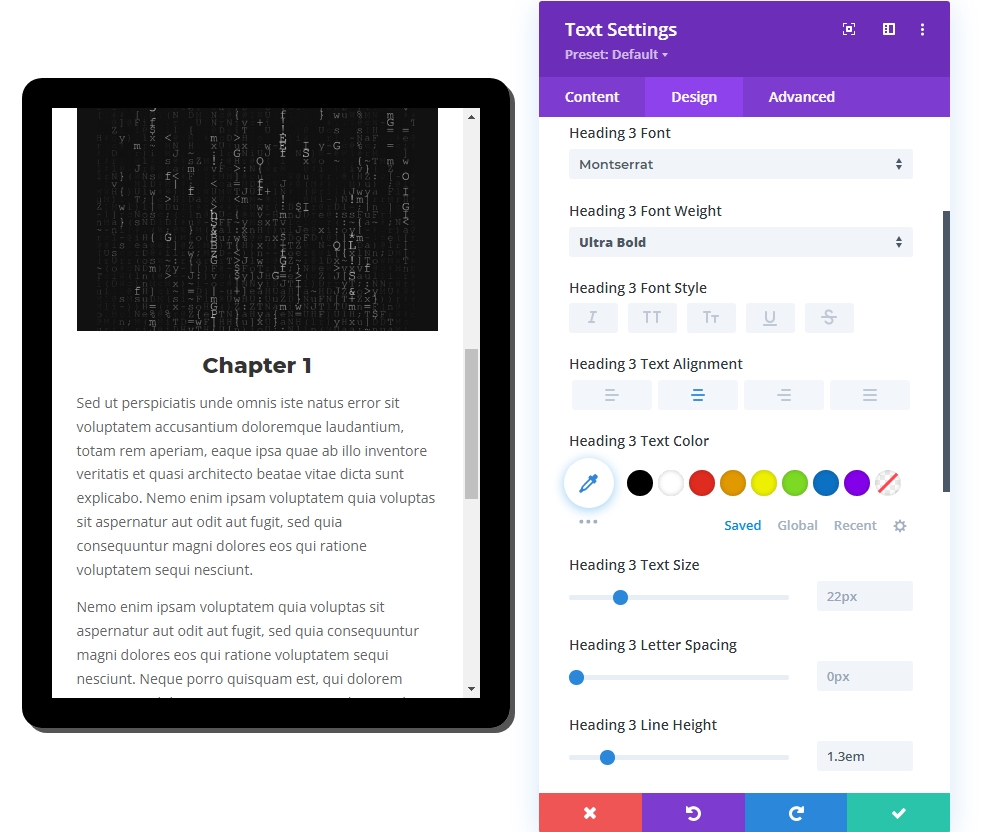
[デザイン]タブから、次のスタイルを更新します。
- 見出し3フォント:Montserrat
- 見出し3フォントの太さ:超太字
- 見出し3テキストの配置:中央
- 見出し3行の高さ:1.3em

- パディング:10%(上下)

デザインセグメントパート3:最終仕上げ
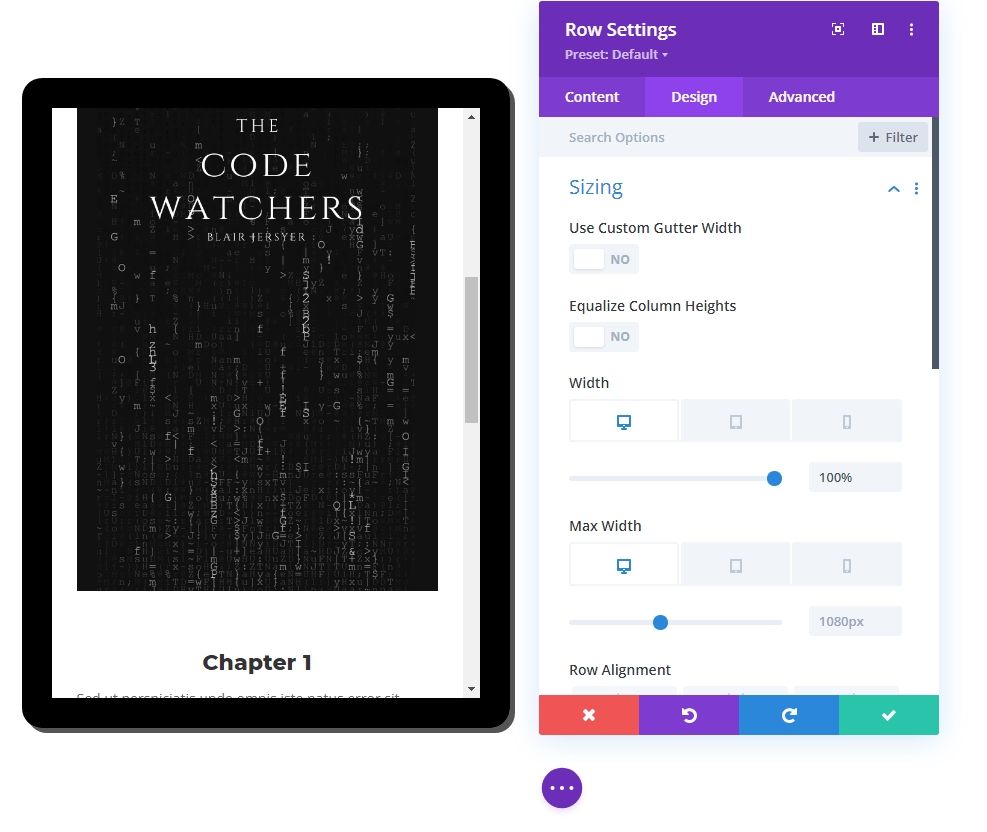
行設定-更新
すべてのコンテンツが揃ったので、行の設定を調整して応答性を高めましょう。
- 幅:100%(デスクトップ)、90%(タブレットと電話)
- 最大幅:1080px(デスクトップ)、488px(タブレットと電話)

列2の内容
これまでのところ、列1の作業のみを行っています。次に、列2にコンテンツを追加して、デザインをより魅力的で魅力的なものにします。 デザインをより自然にするために、テキストモジュールとボタンモジュールを追加します。

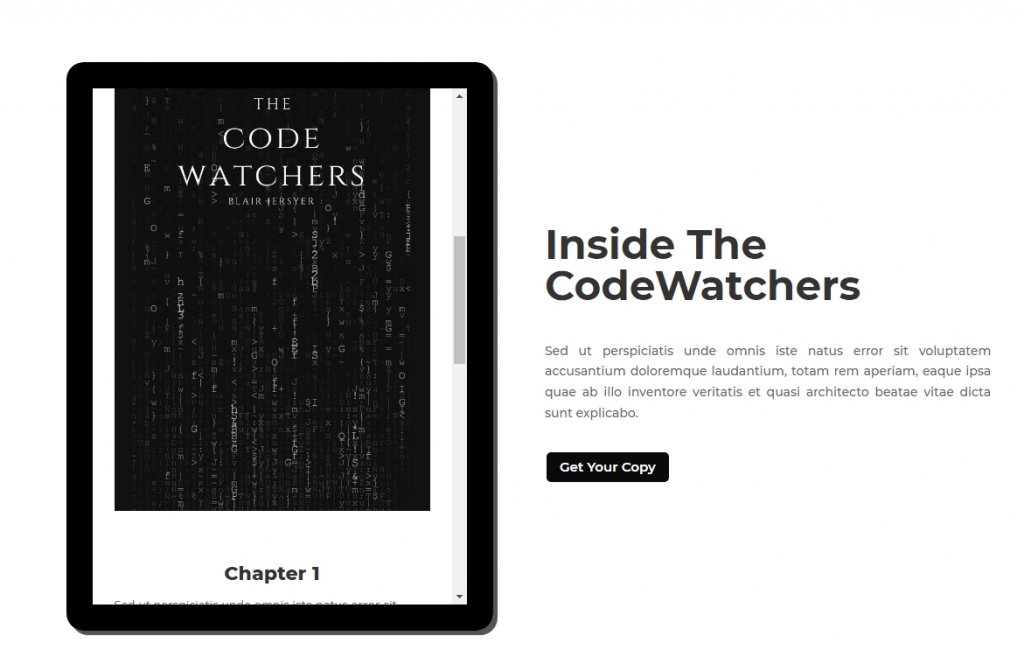
最終出力
それで、これはDiviによって作られた美しいコンテンツプレビュータブレットです。
まとめ
このプレビューモジュール/タブレットデザインの最も重要な利点は、さまざまな状況で使用できることです。 その結果、タブレットは基本的にDiviカラムであるため、フィーチャーしたい素材は、任意の数のDiviモジュール(テキスト、画像、ボタン)を使用して設計できます。 将来、Webサイトでプレビュー/スニークピークコンテンツを提供する必要がある場合は、これが役立つことを願っています。 コメントセクションであなたの考えを共有してください、そして彼らがそれを必要とするかもしれないのであなたの友人と共有することを忘れないでください!




