ブラックフライデーとサイバーマンデーの後、クリスマスシーズンに大売り出しを楽しむことができます。 これは、多くの企業にとって最も暑い時期の1つです。 また、クリスマス休暇前に大切な人への必要なアイテムやギフトを手に入れるための割引も楽しみにしています。 また、 Elementorページビルダーを介してWordPress Gutenberg Editorを使用してユニークなクリスマスランディングページをデザインすることで、すべての人の注目を集めることができます。

そして、あなたがグーテンベルクでユニークなクリスマスのランディングページを作りたいと思っているWordPressユーザーなら、このブログはあなたのためだけです。 グーテンベルクで素晴らしいクリスマスのランディングページテンプレートを入手した場合に得られる可能性のあるすべての利点について学び始めましょう。 だから深呼吸して見下ろしてください。
なぜあなたはクリスマスの着陸ページが必要ですか?
インタラクティブなランディングページを作成すると、何よりもコンバージョンを増やすことができることが実証されています。 ターゲットオーディエンスを引き付けるためのランディングページを開発するための販売促進、割引、およびオファーを強調すると、販売をスピードアップできます。 これにより、年末まで徐々に売り上げが伸びます。

- マーケティング担当者またはビジネスオーナーとして、ホリデーシーズン中にインタラクティブなクリスマスランディングページを作成することは、優れたマーケティング上の決定を下すことができます。
- 消費者が初めてWebサイトにアクセスしたときに、消費者を引き付けて、すぐに購入するように説得することができます。
- 専用のクリスマスランディングページは、特定の休日やクリスマスの提供を宣伝するだけでなく、トラフィックがどこから来ているのかを理解し、評価し、成功を収めるために迅速な変更を加えることもできます。
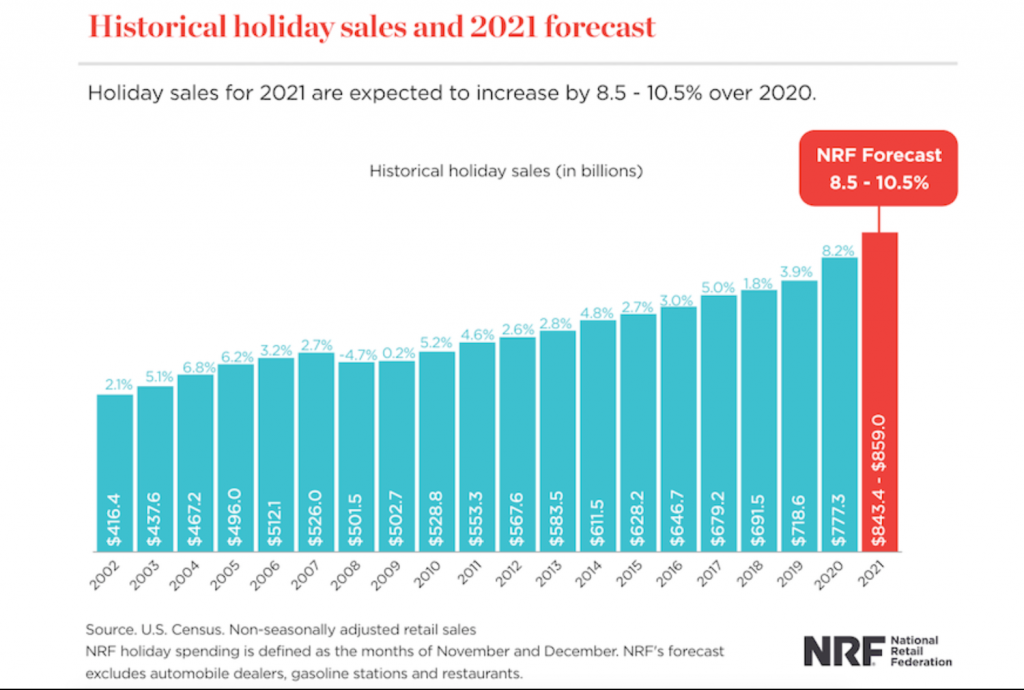
- デロイトによると、「2021年11月から2022年1月までのeコマースの売上高は11%から15%増加し、2,100億ドルから2,180億ドルになると予想されています。」
グーテンベルクのクリスマスランディングページ
適切な解決策を見つけたら、Gutenbergを使用してWordPressで優れたクリスマスランディングページを作成できます。 心配しないでください、WordPress Gutenbergユーザー! Templatelyはあなたを支援することに全力を注いでいます。 これは、WordPressと互換性のある最高のGutenbergブロックおよびElementorテンプレートバンドルソリューションです。 要件に合わせて、すぐに使用できる1700を超えるテンプレートがあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるTemplatelyは、クリスマスをより思い出深いものにするために、ChristmasLy – Gutenberg ChristmasLandingPageと呼ばれるユニークなページを作成しました。 コーディングせずに視覚的に魅力的でコンバージョン率の高いユニークなクリスマスランディングページを作成するためのGutenbergおよびElementorテンプレートバージョンが含まれています。 グーテンベルクのChristmasLyクリスマスランディングページを利用する前に、何を入手する必要があるかを見てみましょう。
Essential Block :TemplatelyによるChristmasLy-Gutenbergクリスマスランディングページテンプレートを使用します。強力なWordPressGutenbergライブラリであるEssentialBlocksをインストールしてアクティブ化してください。
テンプレート: Âその後、WordPressサイトにテンプレートをインストールしてアクティブ化し、ChristmasLyなどのGutenbergと互換性のあるテンプレート対応のブロックとパックの探索を開始します。
すべての重要なソリューションをアクティブ化した後、以下のステップバイステップのガイドラインに従って、ChristmasLyを使用してグーテンベルクで壮大なクリスマスランディングページをデザインする方法を学びます。
ステップ1:テンプレートを入手する
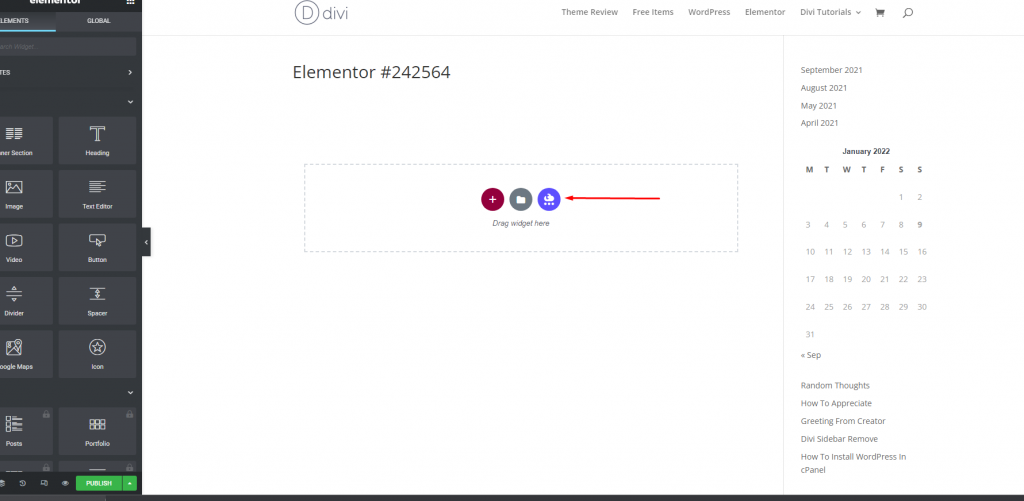
このTemplatelyChristmasLyランディングページのデザインを始めましょう。 WordPressダッシュボードで、新しいページを作成します。 Gutenbergエディターで新しいページがすぐに開きます。

その後、Gutenberg Editorに移動し、Edit withelementorアイコンをクリックします。 Elementorダッシュボードが開き、そこからTemplatelyアイコンをクリックします。

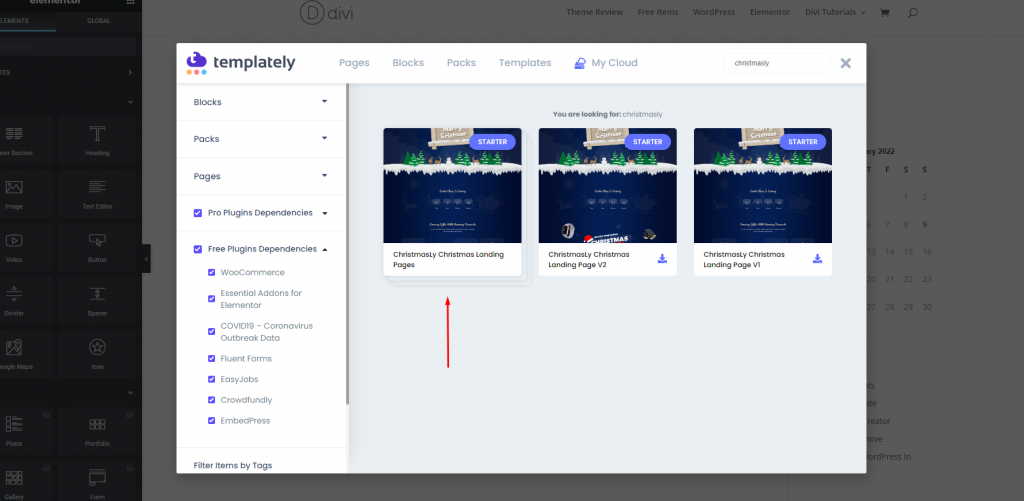
準備が整ったゴージャスなTemplatelyブロックを含むポップアップウィンドウを表示します。 検索パネルに「ChristmasLy」と入力します。 次に、このセット内の事前に設計されたすべてのブロックが表示されます。 ここをクリックしてテンプレートを入手することもできます。
ステップ2:テンプレートを挿入する
次に、グーテンベルクで[挿入]ボタンをクリックして、 ChristmasLyクリスマスランディングページの既成のブロックデザインを追加します。 準備ができているすべてのブロックを数秒でGutenbergエディターにロードします。

ステップ3:ページのカスタマイズ
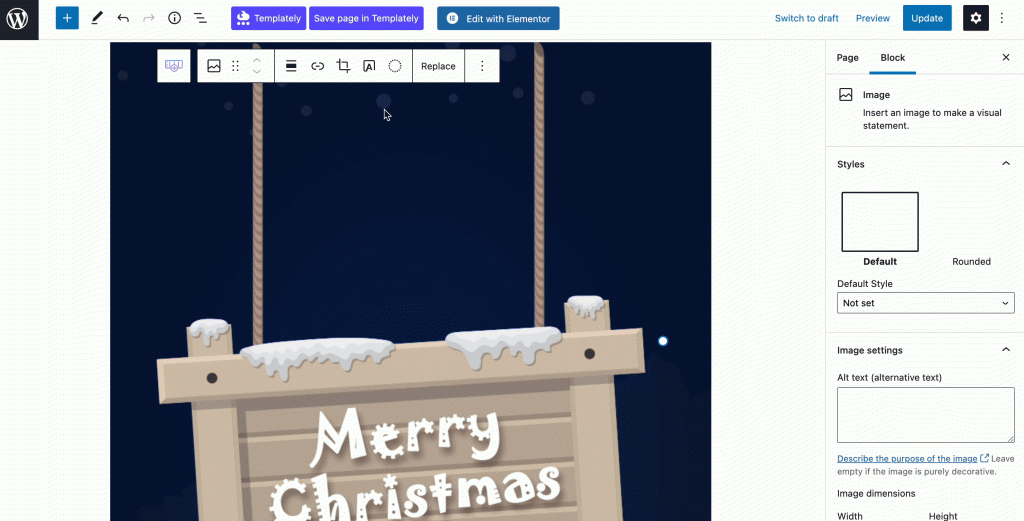
これで、クリエイティブパーツごとに独自の素材を追加して、Christmaslyの準備が整った各ブロックをカスタマイズできます。 この既成のグーテンベルクブロックコンテンツは、デフォルトでSEO最適化されているため、必要に応じて、テキストコンテンツをそれに合わせて、グラフィックに小さな変更を加えることができます。 それで全部です。

クリエイティブでスタイリッシュな各パーツに素材を追加し終えたら、色、フォント、向きなどを変更してデザインを微調整できます。 ある場所から別の場所に部分をドラッグアンドドロップしたり、いくつかの変更を加えたりすることもできます。これで、すぐに使用できるようになります。
ステップ4:デザインをMyCloudに保存する
Templatelyは、準備ができたデザインをTemplatelyの「MyCloud」ストレージに保存するというこの特別な機能を独占的に提供します。 ページの任意の場所を右クリックして、[ページをテンプレートに保存]を選択します。 これにより、クリスマスのランディングページのウェブサイトのデザインがTemplatelyのクラウドに保存されます。 この設計は、後で再利用することも、バックアップとして保存することもできます。
Templately WorkSpaceを利用して、準備ができたブロックデザインを共有することで、いつでもチームとのスムーズなコラボレーションを構築できます。 また、自分のコンピューターを使用していない他のユーザーを招待してアクセスし、クラウドで共同作業を行うこともできます。
最後の言葉
ChristmasLy-グーテンベルクのクリスマスランディングページ対応ブロックデザインを使用して、グーテンベルクとエレメンターでインタラクティブなクリスマスランディングページを作成するのは簡単です。 既製のデザインを好みに合わせて微調整し、独自のデザインにすることができます。 投稿が気に入ったら、友達と共有して、ウェブサイトでそのような素晴らしいデザインを入手できるようにしてください。




