カルーセル スライダーは、過剰なスペースを占有することなくサービス、画像、機能、その他のさまざまなコンテンツを効率的に紹介できるため、Web デザインで広く採用されています。カルーセルを実装すると、スペースの使用率が最適化され、全体的なユーザー エクスペリエンスが向上します。

このガイドでは、カルーセル機能をDivi Web サイトに統合するプロセスについて説明します。サードパーティのソースから Swiper.js ライブラリを利用し、カスタム CSS を適用してスライダーを好みに合わせて調整します。
Divi Web サイトにスライダー機能を組み込むには、子テーマの function.php ファイルで swiper.js ライブラリを呼び出すだけです。
プラグインを使用せずにカルーセル スライダーを設計する
スライダーの機能を有効にするには、Divi 子テーマの function.php ファイルに swiper.js ライブラリを含める必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるさらに、スライダーに表示する列の数、スライドをループするかどうか、矢印ナビゲーションとページネーションを有効にするかどうか、その他の設定などのパラメーターを指定する構成コードを挿入する必要があります。
利用可能な構成の包括的なリストについては、 Swiper API ページを参照してください。それでは、実装を見ていきましょう。
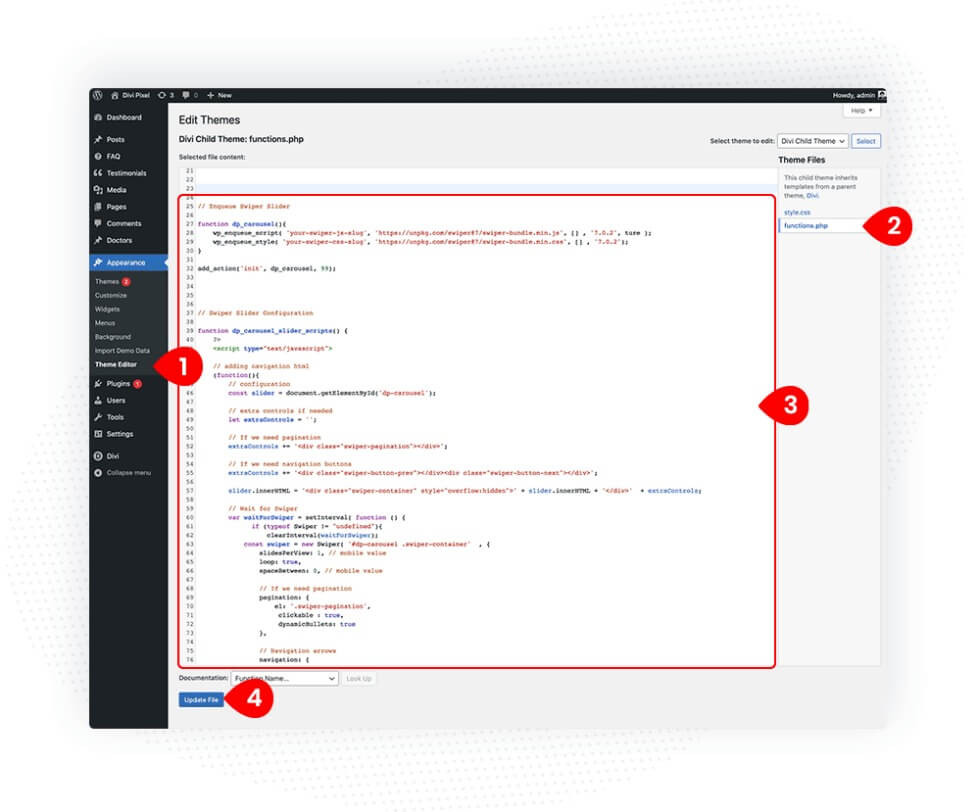
すべての PHP コードは、Divi 子テーマの function.php ファイルに組み込む必要があります。このファイルは、FTP、サーバー上のファイル マネージャー、または WordPress ダッシュボードからアクセスできるテーマ エディターを使用して編集できます。この例では、テーマ エディターを進めます。
子テーマの swiper.js ライブラリをキューに入れるには、次の手順に従います。
- 外観 → テーマエディターに移動します
- 子テーマでfunctions.phpファイルを開き、カスタムPHPコードを追加します。
<?php
// Enqueue Swiper.js Library
function dp_carousel(){
wp_enqueue_script( 'your-swiper-js-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.js', [] , '7.0.2', true );
wp_enqueue_style( 'your-swiper-css-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.css', [] , '7.0.2');
}
add_action('init', 'dp_carousel', 99);
function dp_carousel_slider_scripts() {
?>
<script type="text/javascript">
// adding navigation html
(function(){
window.addEventListener('DOMContentLoaded', function(){
let sliders = document.querySelectorAll('.dp-carousel')
sliders.forEach(function( slider ) {
swiper_init(slider)
})
});
function swiper_init(slider){
// configuration
if(slider === null) return;
// extra controls
let extraControls = '';
// If we need pagination
extraControls += '<div class="swiper-pagination"></div>';
// If we need navigation buttons
extraControls += '<div class="swiper-button-prev"></div><div class="swiper-button-next"></div>';
slider.innerHTML = '<div class="swiper-container" style="overflow:hidden">' + slider.innerHTML + '</div>' + extraControls;
// Wait for Swiper
var waitForSwiper = setInterval( function () {
if (typeof Swiper != "undefined") {
clearInterval(waitForSwiper);
let carousel_container = slider.querySelector('.swiper-container');
const swiper = new Swiper( carousel_container , {
slidesPerView: 1, // mobile value
loop: true,
spaceBetween: 0, // mobile value
autoplay: {
delay: 3000,
},
speed: 600,
// If we need pagination
pagination: {
el: '.swiper-pagination',
clickable : true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
768: { // Tablet
slidesPerView: 2,
spaceBetween: 20,
},
981: { // Desktop
slidesPerView: 3,
spaceBetween: 30,
}
}
});
}
}, 20);
}
})();
</script>
<?php }
add_action( 'wp_footer', 'dp_carousel_slider_scripts'); - 「ファイルを更新」を選択します。

次に、Divi Builder を使用して、スライダーに表示されるすべてのものを作成する必要があります。行、列、モジュールのカスタム クラスと ID を追加する必要があります。列レイアウトは 1 つだけであり、設定 PHP コードで指定された列番号に基づいてカルーセルに変換されます。
この例では、美しいデザインとホバー効果を備えた Blurb モジュールを利用しましたが、好きな Divi モジュールを使用しても構いません。
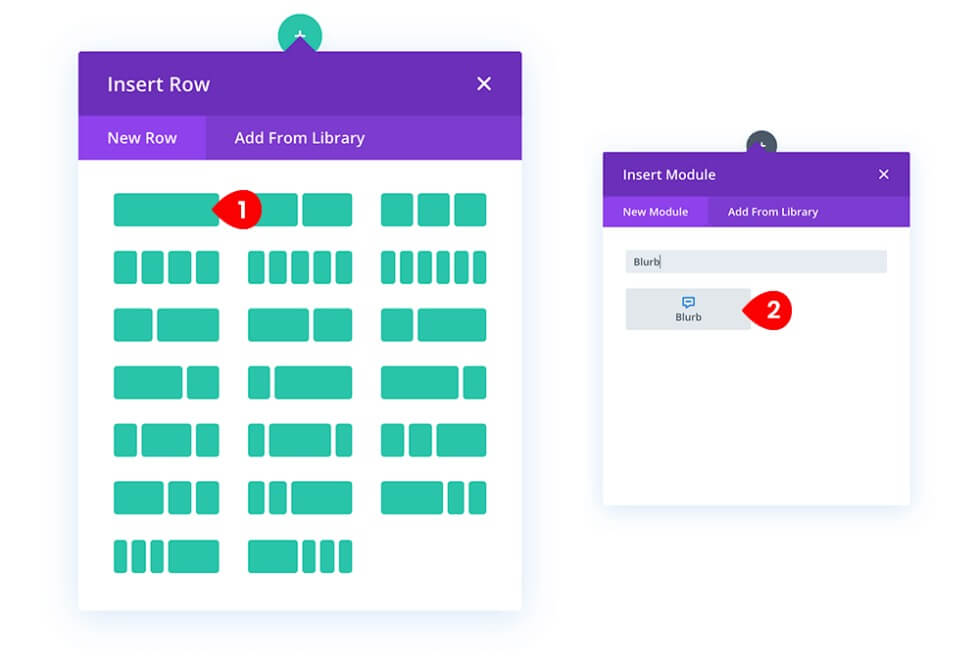
Divi Builderを使用して、1列行のセクションをページに追加します。
Blurb モジュールを見つけてページに追加します。

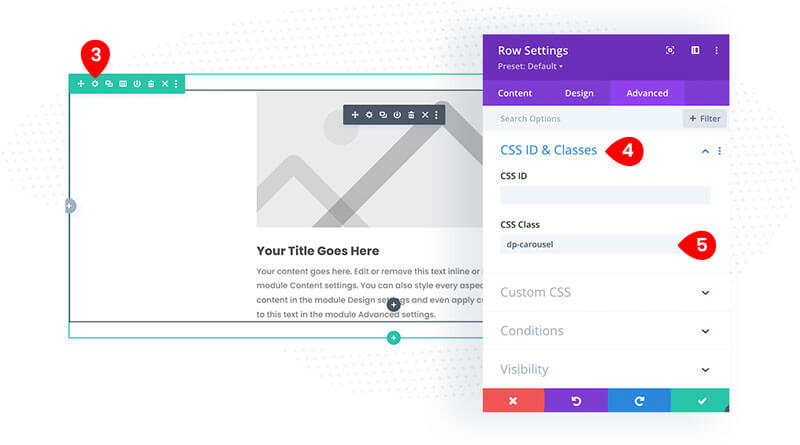
行設定にアクセスするには、緑色のツールバーの歯車記号をクリックします。
[高度な CSS ID とクラス] を選択します。
「CSS クラス」フィールドに dp-carousel を含めます。

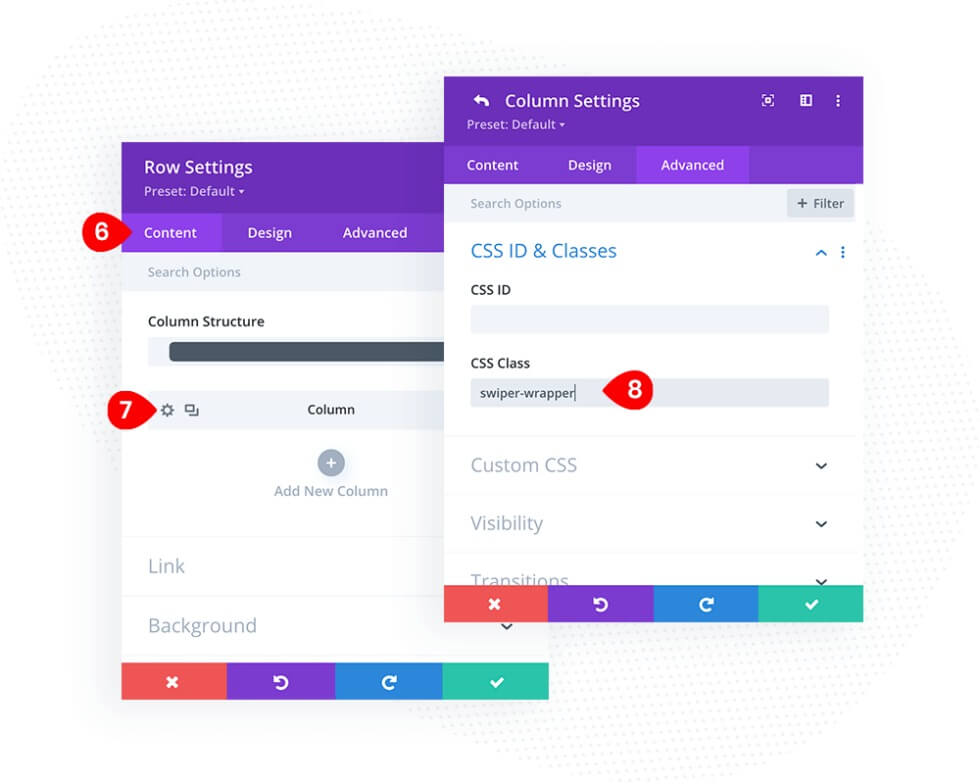
「コンテンツ」タブに切り替えます
[列設定] を開き、CSS クラス フィールドに swiper-wrapper クラスを追加します。

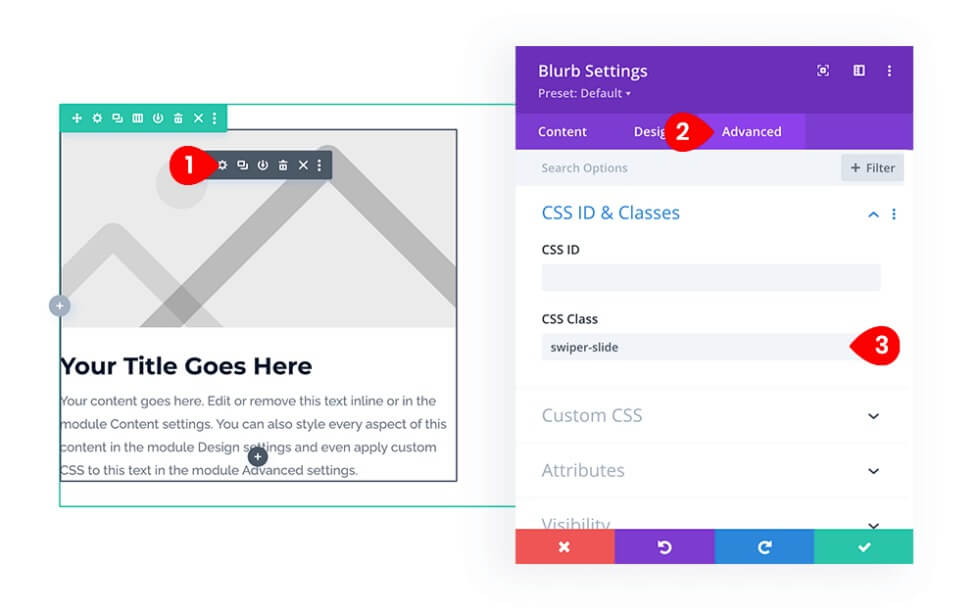
宣伝文モジュールをカスタマイズするには、モジュール設定を開き、[詳細設定] タブを開きます。次に、CSS フィールドに swiper-slide を追加します。

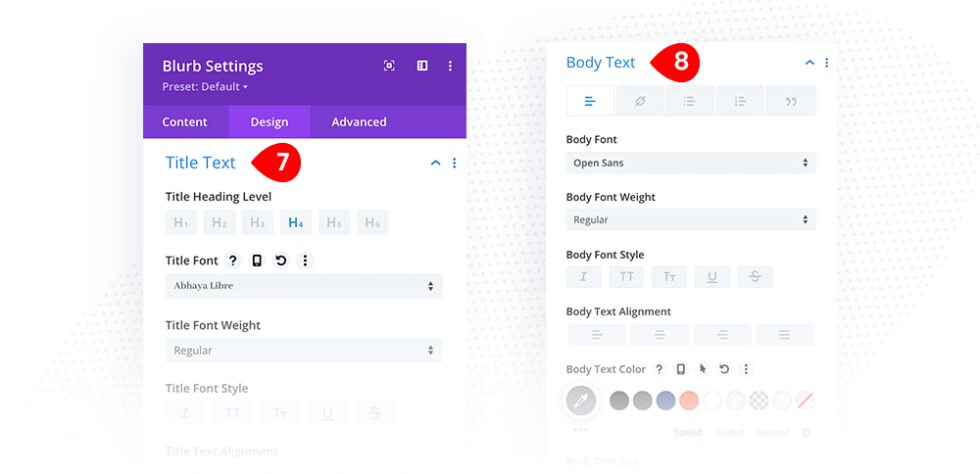
「コンテンツ」タブに移動し、「テキスト」トグルをクリックします。
タイトルと本文を含めます。
「背景」トグルで背景画像を追加します。

さて、タイトルテキストのデザインですが、設定は次のとおりです -
- タイトルのフォント – Abhaya Libre
- カラー – #415962
- タイトルのテキスト サイズ – モバイルでは 26 ピクセルと 22 ピクセル
本文は以下の設定に従ってください。
- タイトルのフォント – Open Sans
- カラー – #879296
- 本文のテキストのサイズ – モバイルでは 14px および 12px
- ボディラインの高さ: 1.5em

この最終段階では、Blurb Spacing と Custom CSS を追加して、コンテンツ コンテナに白い背景を与え、背景画像にズーム アニメーションを与えます。
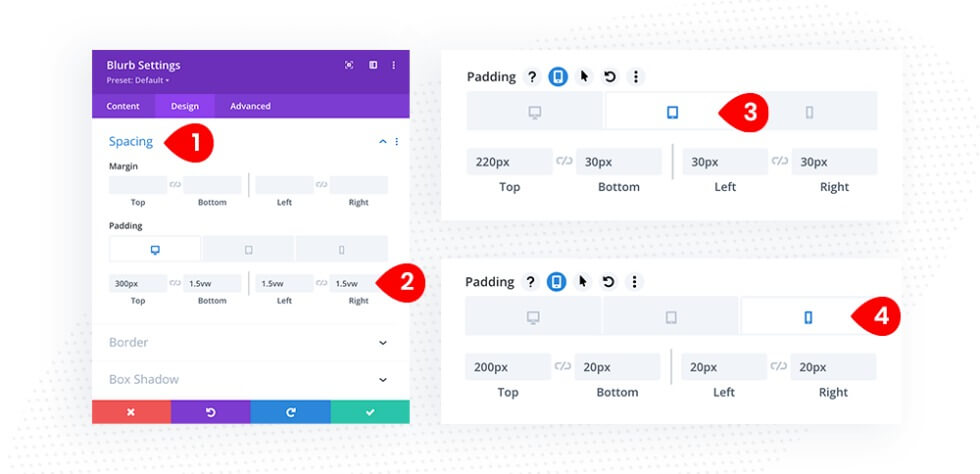
ブラーブ設定でデザイン間隔の切り替えを切り替えます。
- デスクトップ用のパディングを追加する必要があります。 300px/1.5vw/1.5vw/1.5vw
- タブレット用のパッドを追加する必要があります。 220ピクセル/30ピクセル/30ピクセル/30ピクセル
- モバイル用のパディングを追加する必要があります。 200ピクセル/20ピクセル/20ピクセル/20ピクセル

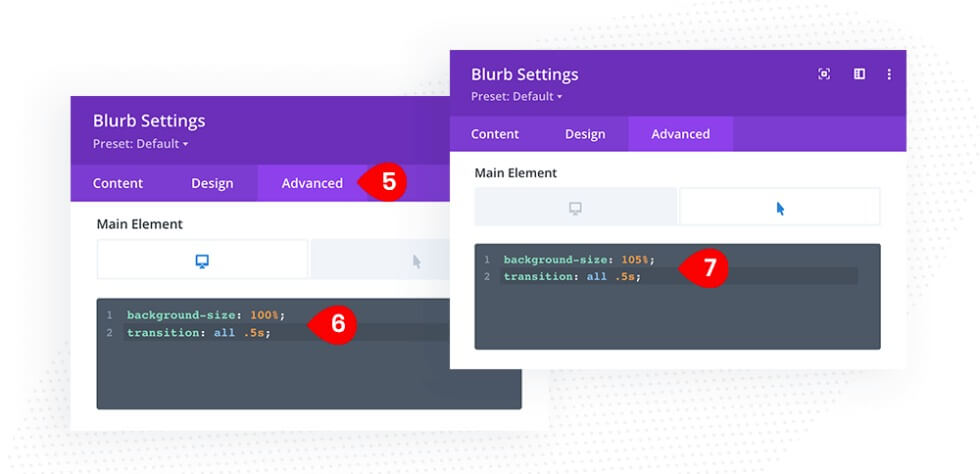
「詳細設定」タブに移動し、「カスタム CSS」チェックボックスを選択します。
背景サイズ: 100%。
バックグラウンドで Main Element フィールドに遷移します。
すべてのトランジションは 0.5 秒です。
ホバーすると背景サイズを追加し、メイン要素に遷移します。
105% 背景サイズ。すべてのトランジションは 0.5 秒です。

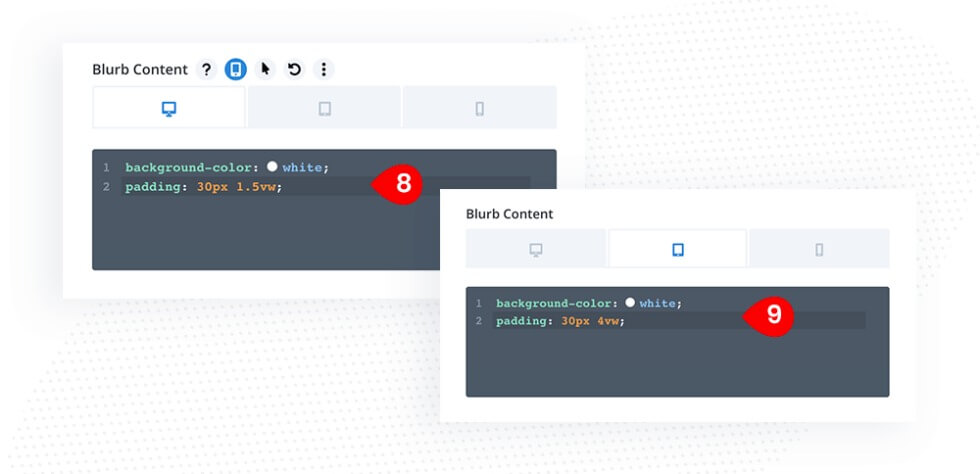
背景色については、これをカスタム CSS フィールドに貼り付けます。
background-color: white;
padding: 30px 1.5vw;また、ホバー時に背景色とパディングを Blurb Contentfield に追加する必要があります。
background-color: white;
padding: 30px 4vw;
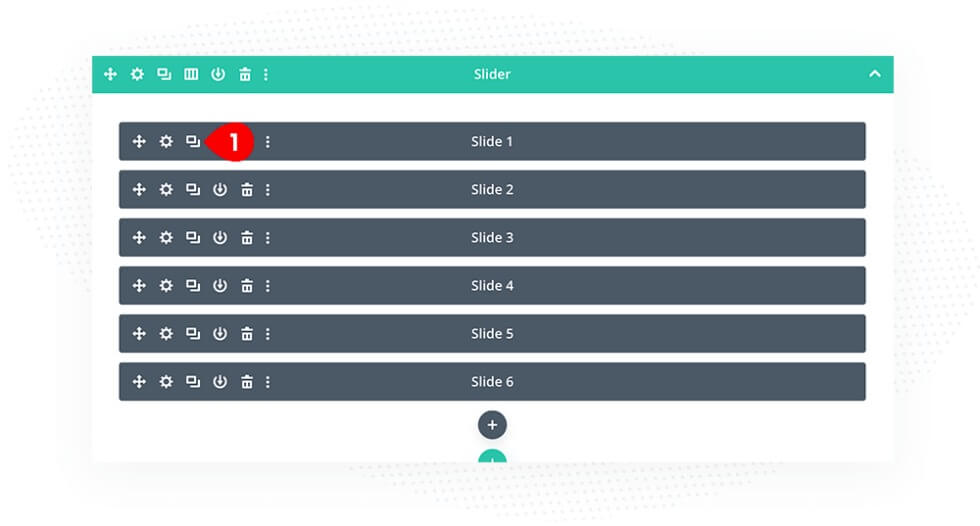
Blurb モジュールが完成したので、それを何度でも複製して、カルーセルに新しい宣伝文を追加できます。コピーした各モジュールの単語を置換し、背景画像を変更するだけで済みます。

スライダーはほぼ完成しました。最後に、スライダー ナビゲーションとページネーションを装飾するカスタム CSS を追加します。このコードは、Divi/テーマオプション/カスタムCSS、または子テーマのstyle.cssファイルに配置できます。
/* DP Slider Navigation */
.dp-carousel .swiper-button-prev {
transform: none;
margin-top: -100px;
top: 10px !important;
margin-left: auto!important;
right: 52px;
font-size: 20px !important;
background-color: #fff;
padding: 25px !important;
}
.dp-carousel .swiper-button-next {
transform: none;
top: 10px !important;
margin-top:-100px;
right: 0px !important;
background-color: #fff;
padding: 25px !important;
}
/* Arrow Size and Style */
.swiper-button-next:after, .swiper-button-prev:after {
font-size: 20px;
color: #aed4e4;
}
/* DP Slider Pagination */
.dp-carousel .swiper-pagination-bullet-active {
background-color: #fff;
}
.dp-carousel .swiper-pagination-bullet {
background-color: #fff;
top: 15px;
}
さて、これが最後のスライドです。
最後の言葉
プラグインを使用せずにDiviでカルーセルを作成するには、Divi テーマが提供する組み込み機能とカスタマイズ オプションを利用する必要があります。この手順に従うことで、追加のプラグインに依存せずに、特定のコンテンツとデザインの好みに合わせたカルーセルを作成できます。




