さまざまな理由により、サイトの所有者は、前後の状態で画像プレビューを表示したいと思うようになる可能性があります。 Webデザイン会社は、デザインしたWebサイトの前後に表示できます。 フィットネスセンターでは、人々の写真の前後を表示して、体型の違いを強調することができます。 写真家は、編集した画像などの前後に表示できます。

通常、ウェブサイトは、各写真を互いに隣接して表示するシンプルなデザインに落ち着きます。 今日のチュートリアルでは、Diviのインタラクティブなスクロールアニメーション効果を使用して、この従来のデザインを変更します。 ここでは、ユーザーがページを下にスクロールすると、画像の前後が表示されます。 これは、独自の方法でサイトと変換を下にスクロールするようにユーザーを引き付けるためのより良い方法です。
これは、Diviの組み込みオプションのみを使用して構築します。 追加のカスタムコードやプラグインは必要ありません。
やってみましょう!
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるデザインプレビュー
始める前のこと
デザインを開始するには、 Diviテーマをインストールしてアクティブ化する必要があります。 次に、WordPressダッシュボードから新しいページを作成し、DiviBuilderで開きます。 「ゼロから構築」オプションを選択します。
前後の画像プレビューの作成
次に、Diviで画像の前後にアニメーション化されたスクロールの作成を開始します。 これを実現するには、最初に、モバイルで折り返されない2列の行を作成する必要があります。 また、スクロール時に各列内に表示する前と後の画像がスライドして表示されるように、各列でオーバーフローを非表示にする必要があります。 列が配置されたら、各列に画像を追加し、スタイリングと水平スクロールアニメーションを追加します。 それが整ったら、画像の上に見出しの前後のテキストを追加します。
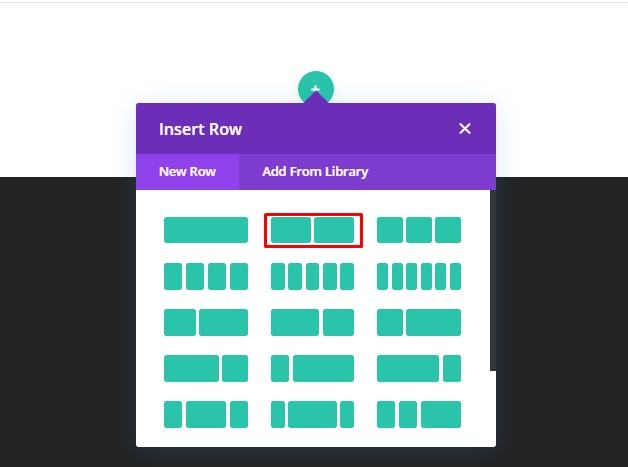
パート1:2列の行の追加
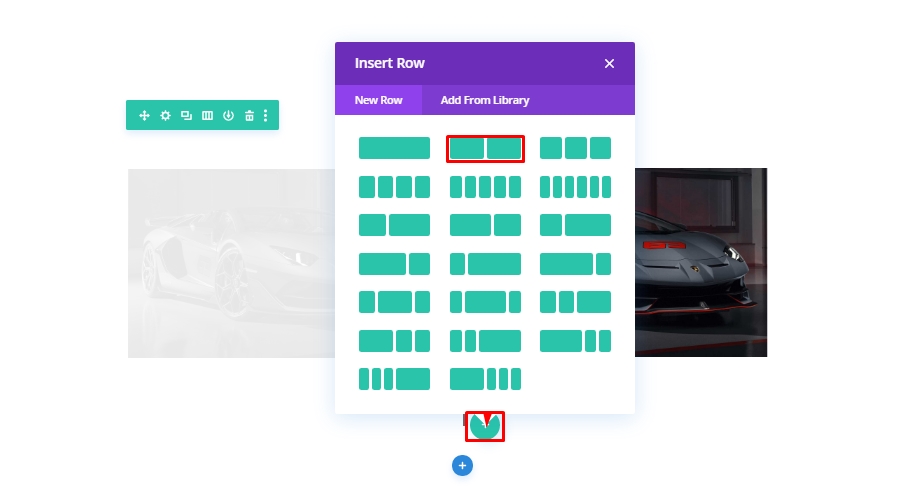
DiviBuilderの通常のセクションに2列の行を追加することから始めます。

行設定
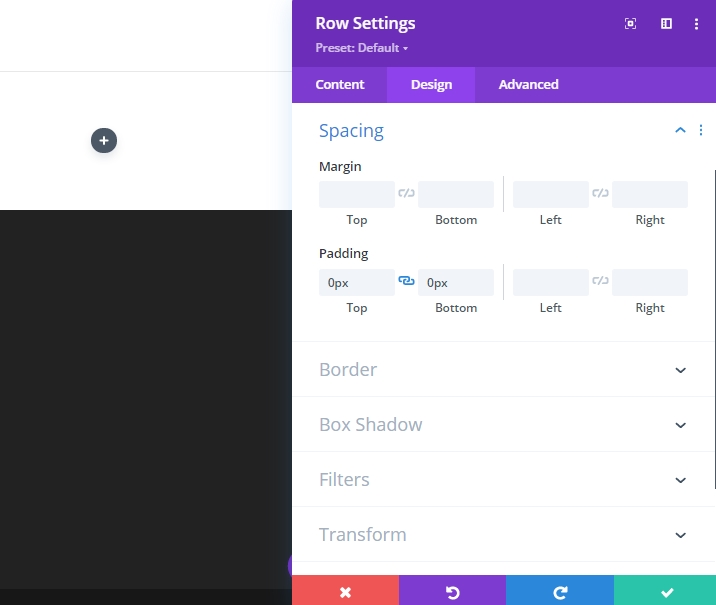
行設定を開き、次のように値を変更します。
- 側溝幅:1
- 幅:100%
- 最大幅:900px(デスクトップ)、700px(タブレット)、300px(電話)

- パディング:0px上、0px下

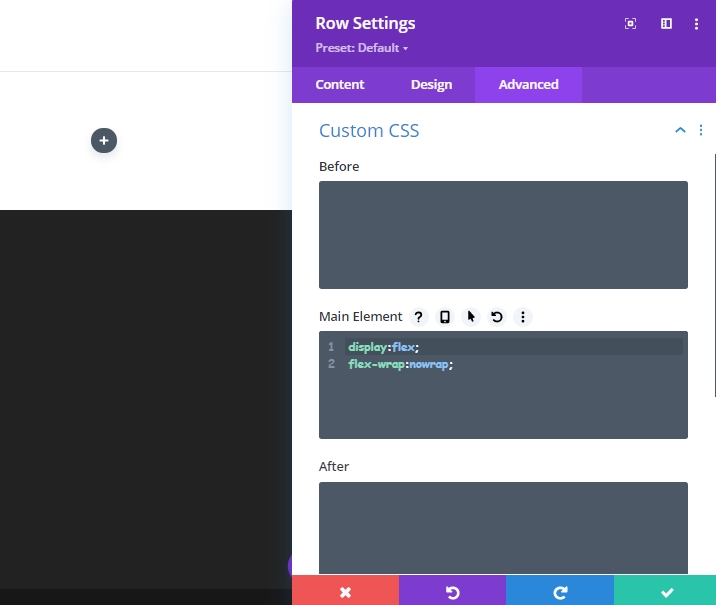
小さな画面のデバイスで列が折り返されたり、1つの列のレイアウトに分割されたりしないようにするには、[詳細設定]タブを開き、次のカスタムCSSを[メイン要素]に追加します。
display:flex;
flex-wrap:nowrap;
列の設定
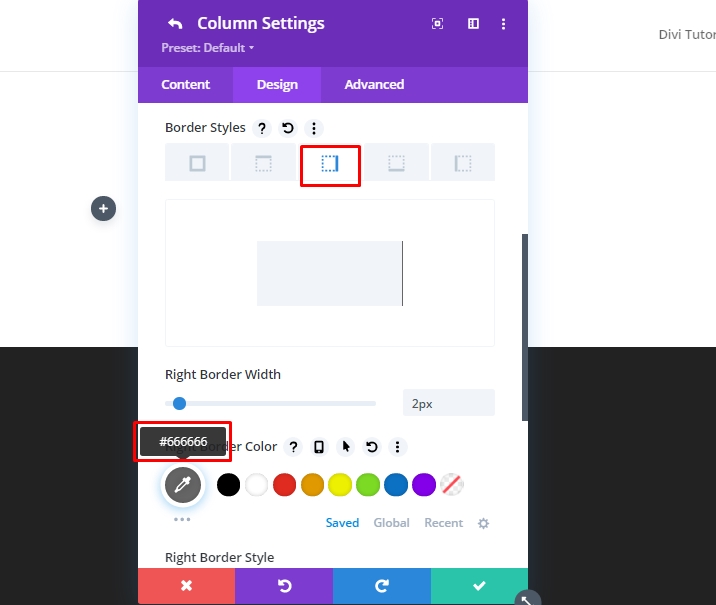
次に、列1の設定を開き、以下のように設定を更新します。
- パディング:5vw上部、5vw下部
- 右ボーダー幅:2px
- 右の境界線の色:#666666

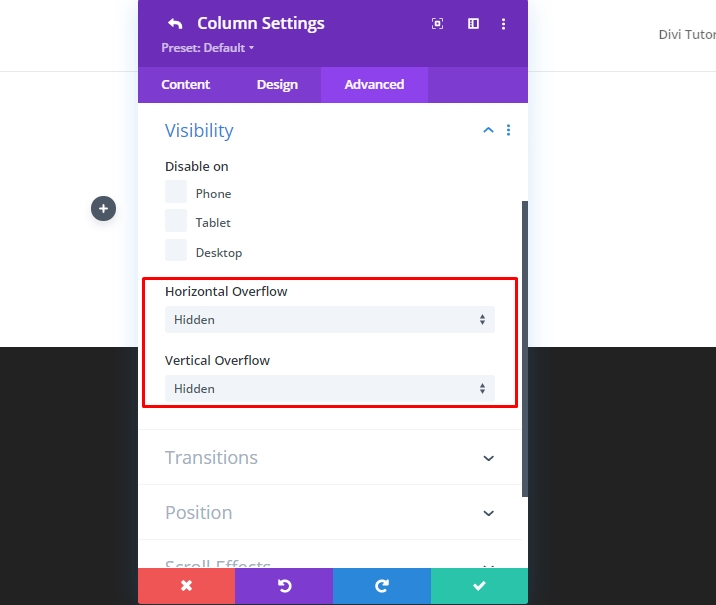
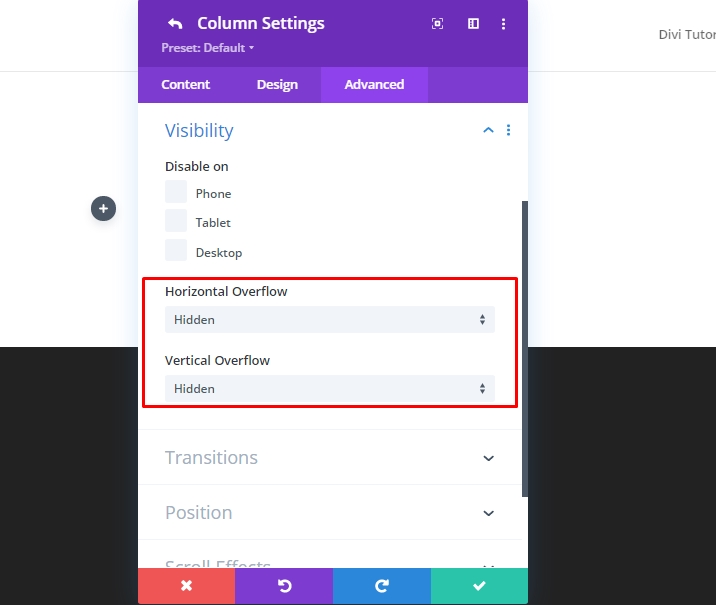
[詳細設定]タブに移動し、次の値を更新します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

スクロール中に画像が各列内でスムーズにスライドインおよびスライドアウトできるように、各列でオーバーフローを非表示にする必要があることを確認してください。
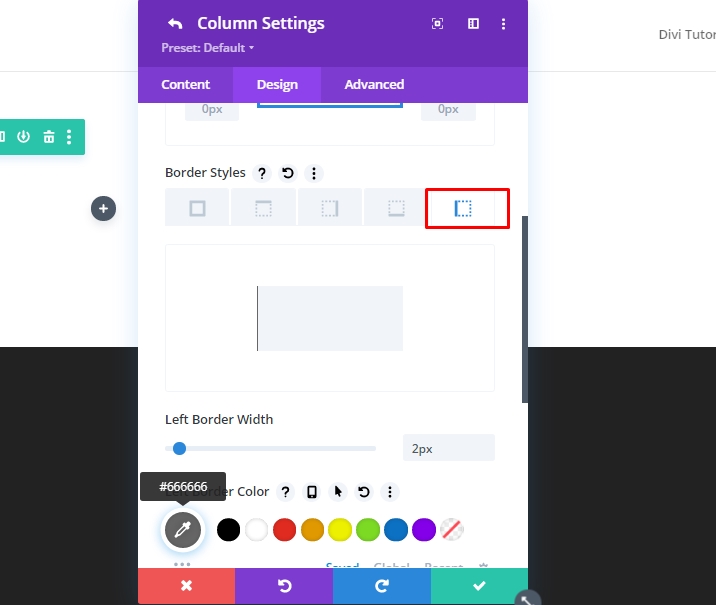
次に、列2の設定を開き、次のように値を変更します。
- パディング:5vw上部、5vw下部
- 左ボーダー幅:2px
- 左ボーダーの色:#666666

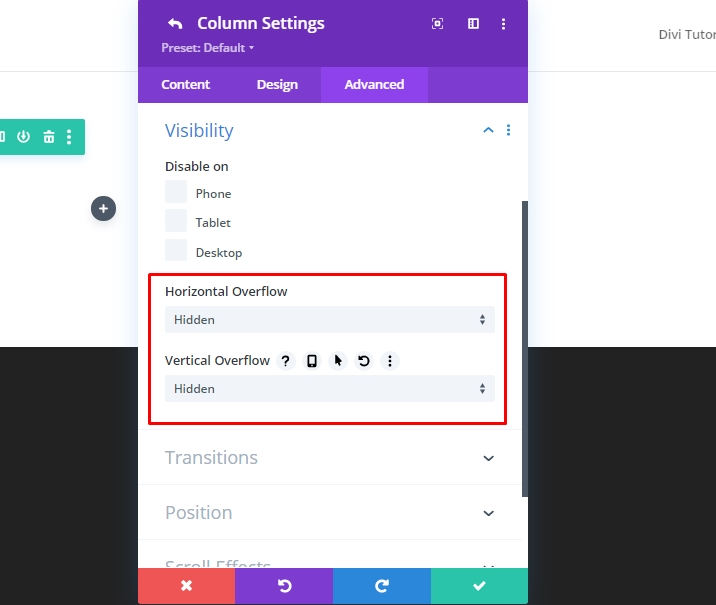
次に、オーバーフロー値を[詳細設定]タブから非表示に更新します。
- 水平オーバーフロー:非表示
- 垂直オーバーフロー:非表示

パート2:前後の画像の作成
両方の列が配置されているので、アニメーションの前後に使用する画像を追加します。 合計3枚の画像を使用します。1枚は前、1枚は後、もう1枚は影として使用します。 列1では、前の画像のシャドウバージョンが背後に残り、アニメーション化されません。 そして、最終的にスクロールの右に移動する画像の前の白黒。 2列目には、左からスクロールして表示するためにスクロールする後の画像があります。
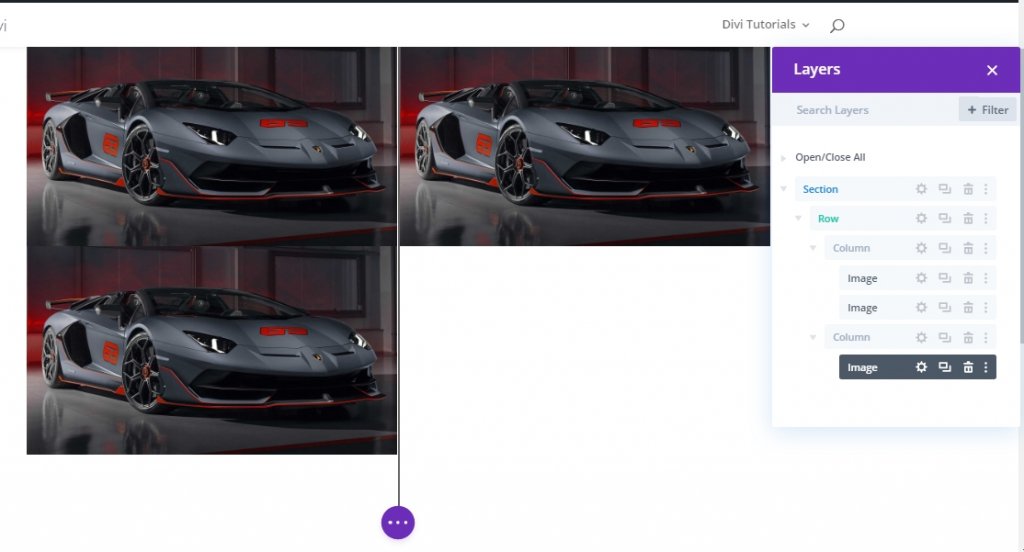
3つの画像を追加する
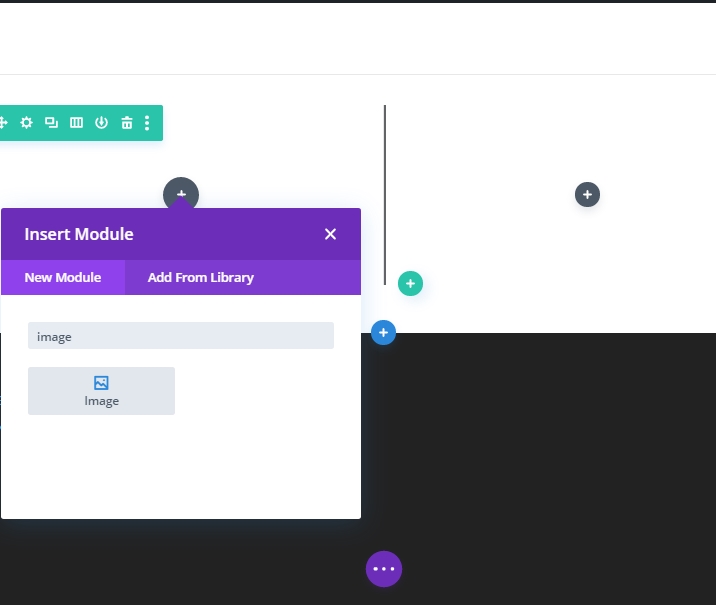
列1に新しい画像モジュールを追加します。

モジュールに画像をアップロードします。

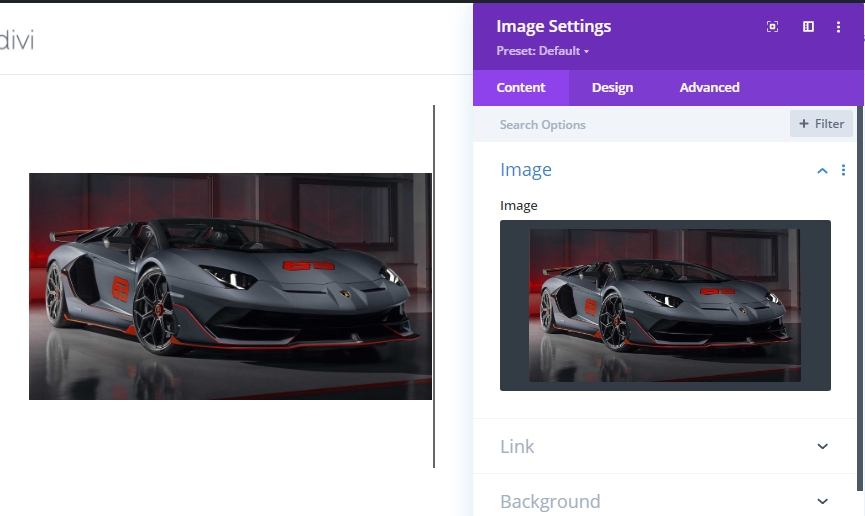
[デザイン]タブで、次の値を変更します。
- 幅:100
- 最大幅:448px(デスクトップ)、348px(タブレット)、148px(電話)

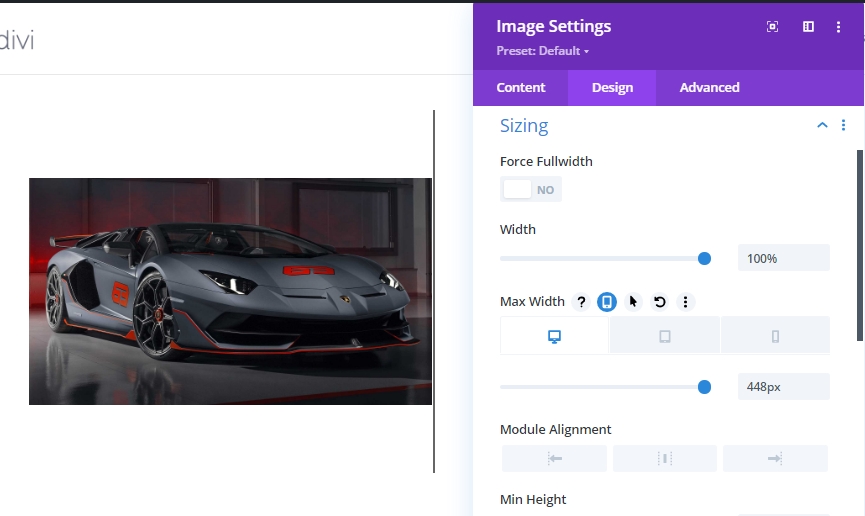
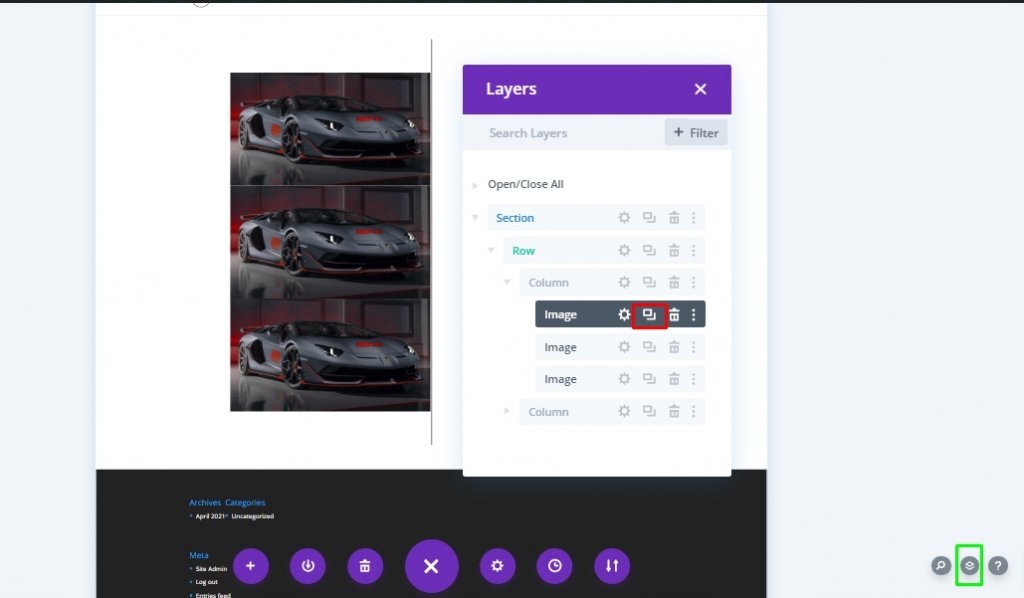
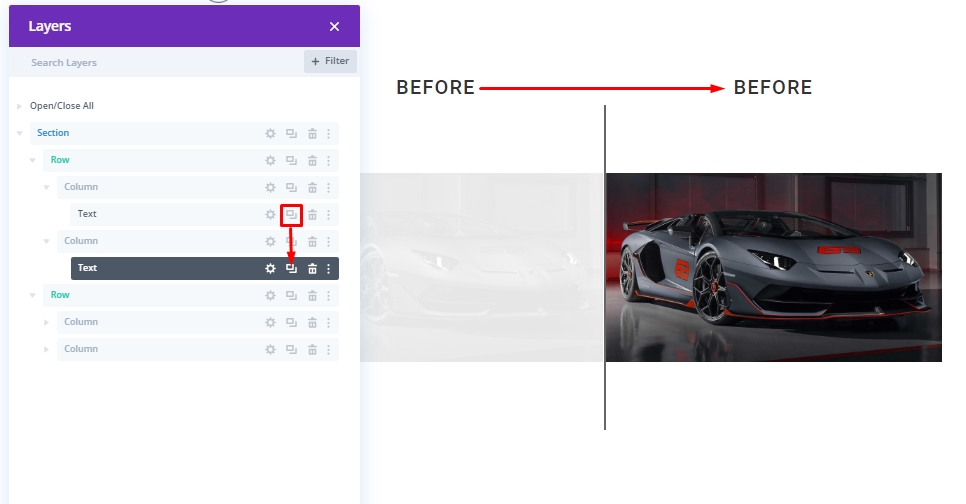
イメージモジュールをレイヤー(緑のマーク)から2回複製します。これは、イメージモジュールを直接コピーすると、イメージ間にスペースが残るためです。

1つの画像を下から列2に移動します。

パート3:画像へのカスタムスタイルとスクロールアニメーションの追加
画像の前に「シャドウ」スタイリング
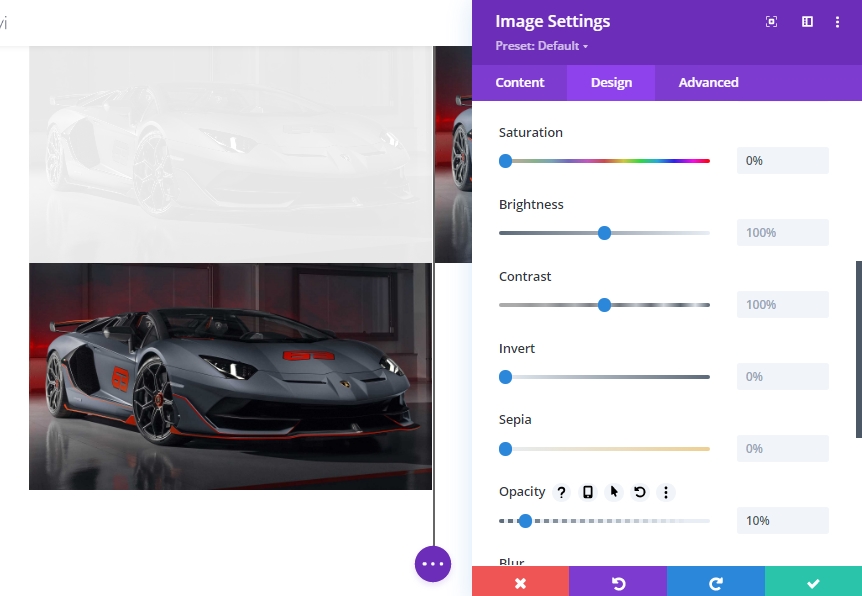
前の画像の「シャドウ」のスタイルを設定するには、列1の最初の(または一番上の)画像の設定を開き、次のようにフィルターオプションを更新します。
- 飽和度:0%
- 不透明度:10%

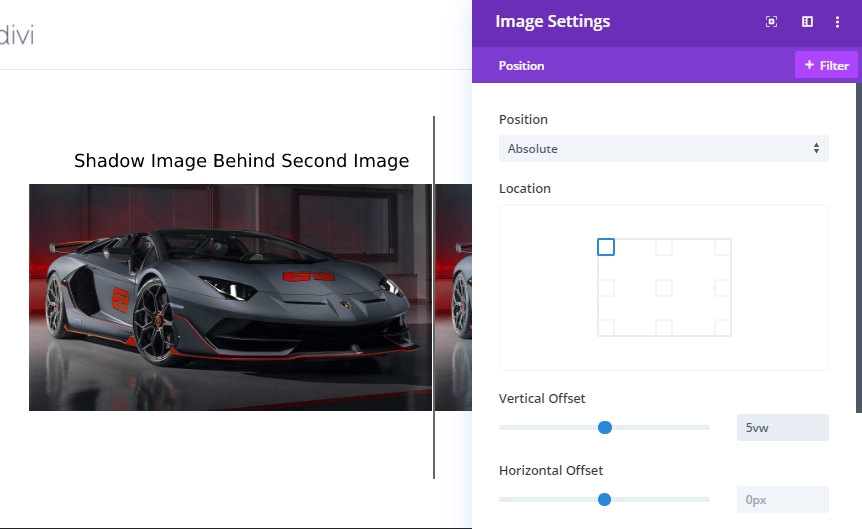
影の画像が「前」の画像のすぐ後ろに配置されるようにするには、以下のように画像の位置を更新します。
- 位置:絶対
- 垂直オフセット:5vw

画像のスタイリングとスクロール設定の前
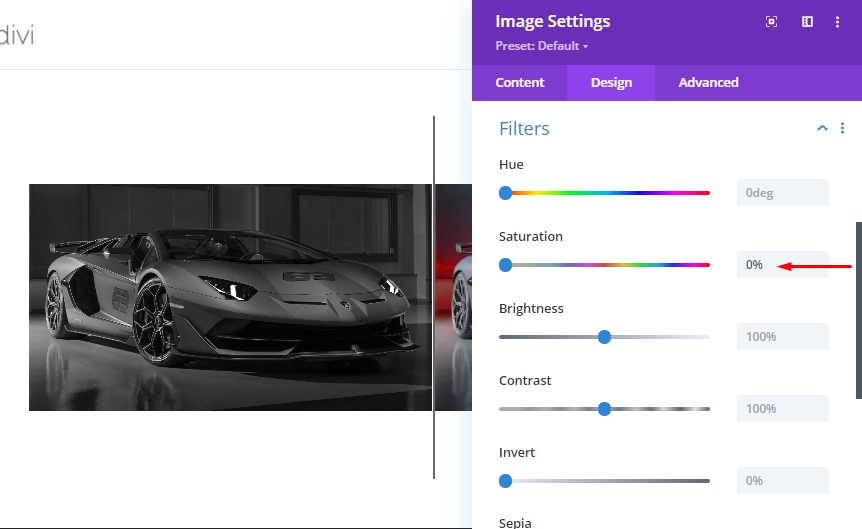
列1の画像2の設定を展開し、彩度の設定を更新します。 画像を白黒にしてみます。
- 飽和度:0

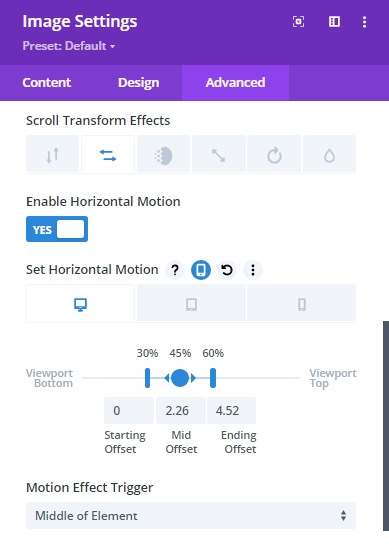
[詳細設定]タブで、スクロール変換効果の下の[水平モーション]タブに移動し、モーションを有効にします。 次に、以下の設定を更新します。
デスクトップの水平方向の動きを設定する…
- 開始オフセット:0(30%)
- ミッドオフセット:2.26(45%)
- 終了オフセット:4.52(60%)

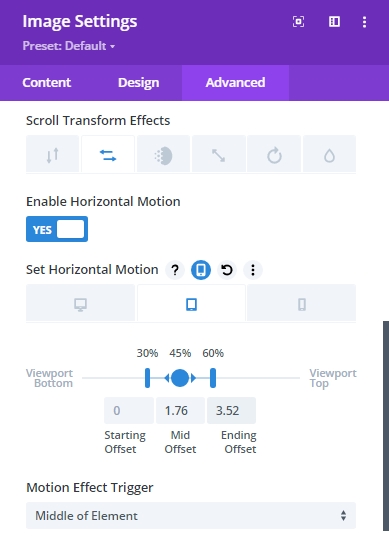
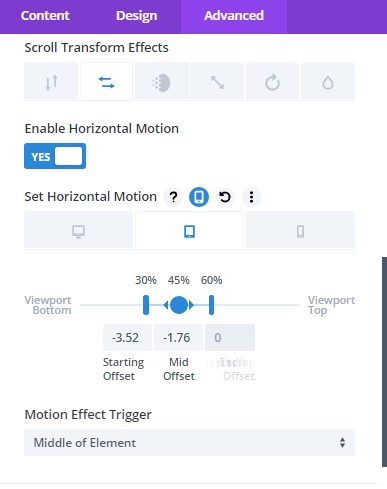
タブレットの水平方向の動きを設定する
- 開始オフセット:0(30%)
- ミッドオフセット:1.76(45%)
- 終了オフセット:3.52(60%)

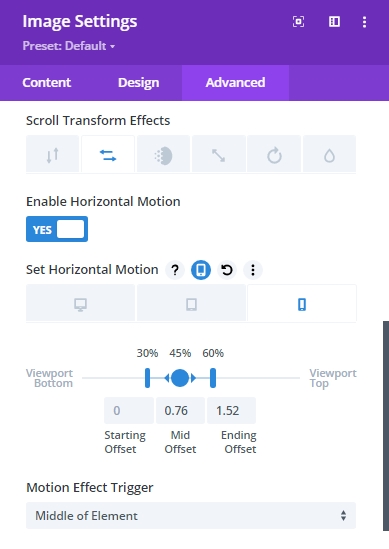
電話の水平方向の動きを設定する
- 開始オフセット:0(30%)
- ミッドオフセット:0.76(45%)
- 終了オフセット:1.52(60%)

オフセット値はピクセル単位で設定されていることを理解する必要があります。 値1は100pxに相当します。 したがって、4.52の値は実際には452pxです。 したがって、デスクトップの水平アニメーションの最後で、画像は452px右に移動します。 452pxは、行の半分(450px)と2pxの境界線によって決まります。
画像スクロール設定後
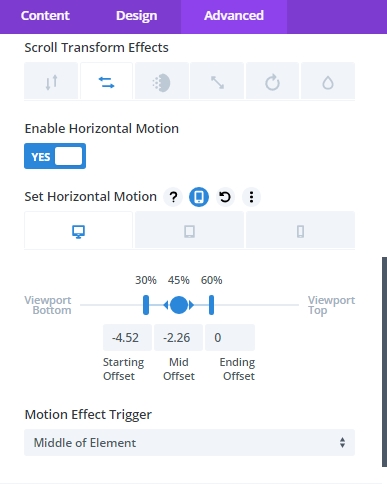
最後に、次の水平方向のモーションスクロール効果を使用して、列2の最終画像を更新します。
デスクトップの水平方向の動きを設定する…
- 開始オフセット:-4.52(30%)
- ミッドオフセット:-2.26(45%)
- 終了オフセット:0(60%)

タブレットの水平方向の動きを設定する
- 開始オフセット:-3.52(30%)
- ミッドオフセット:-1.76(45%)
- 終了オフセット:0(60%)

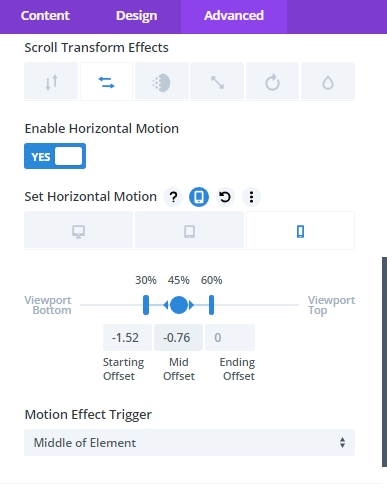
電話の水平方向の動きを設定する
- 開始オフセット:-1.52(30%)
- ミッドオフセット:-0.76(45%)
- 終了オフセット:0(60%)

スクロールテストからのセクションマージンの追加
スクロールアニメーションを見る前に、セクションの上部と下部に一時的なマージンを追加して、ライブページをスクロールするためのスペースを確保する必要があります。
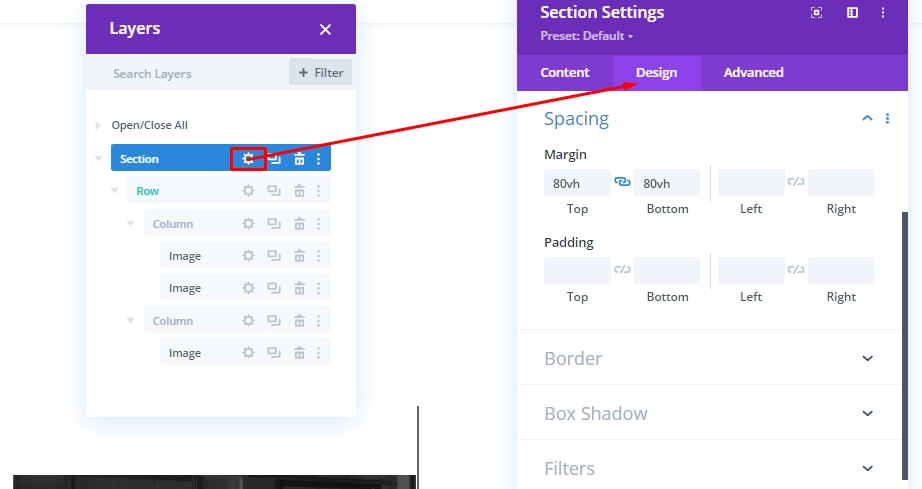
セクション全体の設定を開き、値を更新します。
- マージン:上80vh、下80vh

次に、ライブページで結果を確認します。
パート4:見出しテキストの前後の作成
設計を完了するために、いくつかの簡単なタスクが残っています。 訪問者がアニメーションを理解しやすくするために、見出しの前後を追加する必要があります。 したがって、新しい2列の行を作成します。

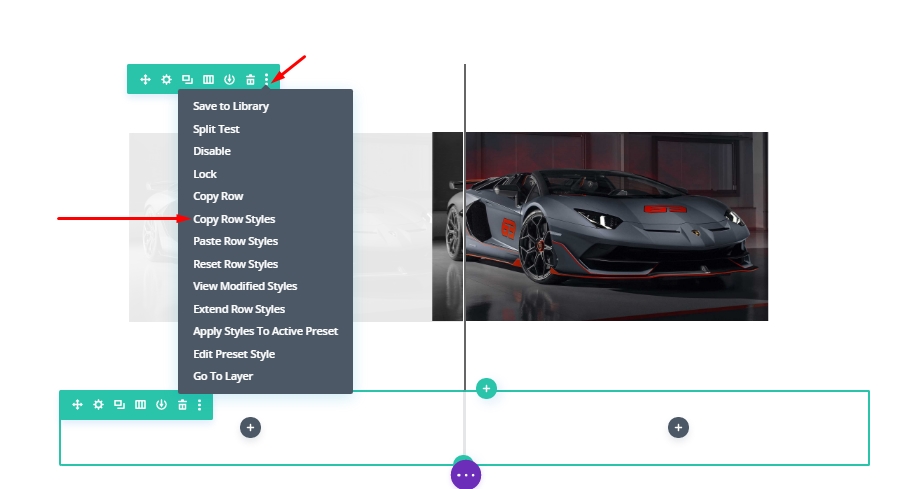
画像を含む上記の行から行スタイルをコピーします。

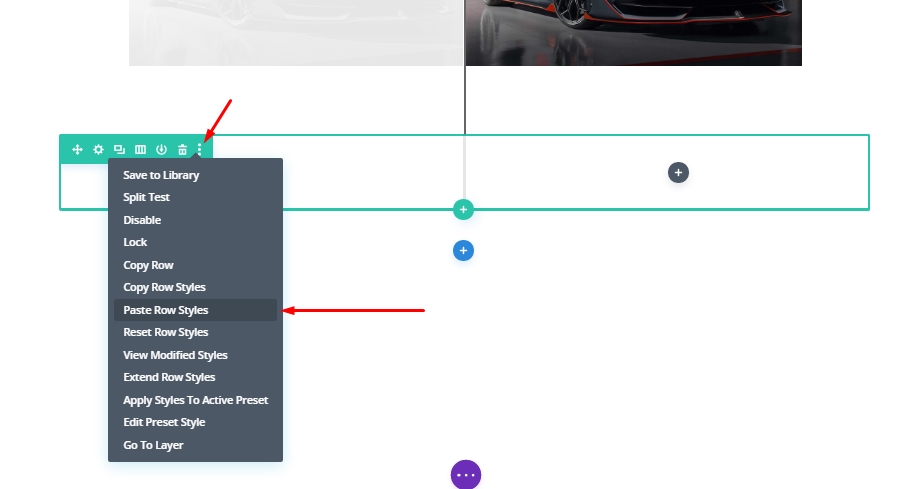
次に、それを新しい行に貼り付けます。

テキストモジュールの追加
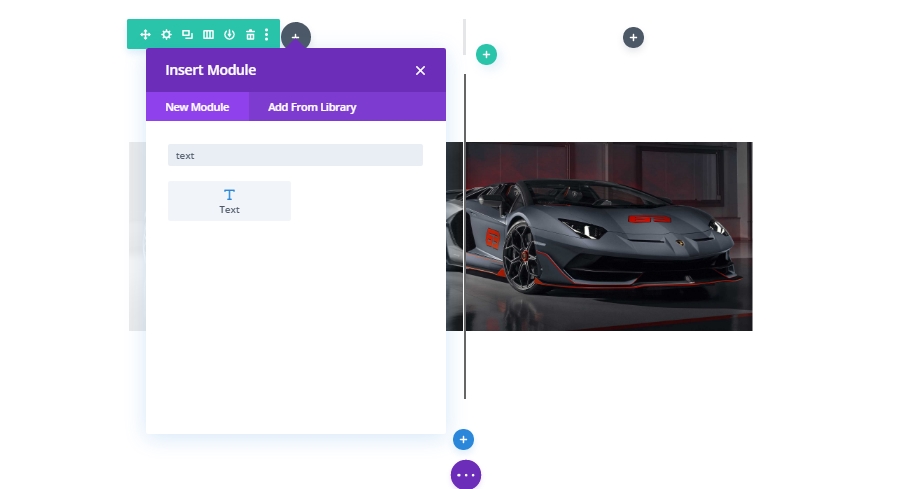
設定を貼り付けたら、画像を含む行の一番上にドラッグします。 次に、新しい行の列1にテキストモジュールを追加します。

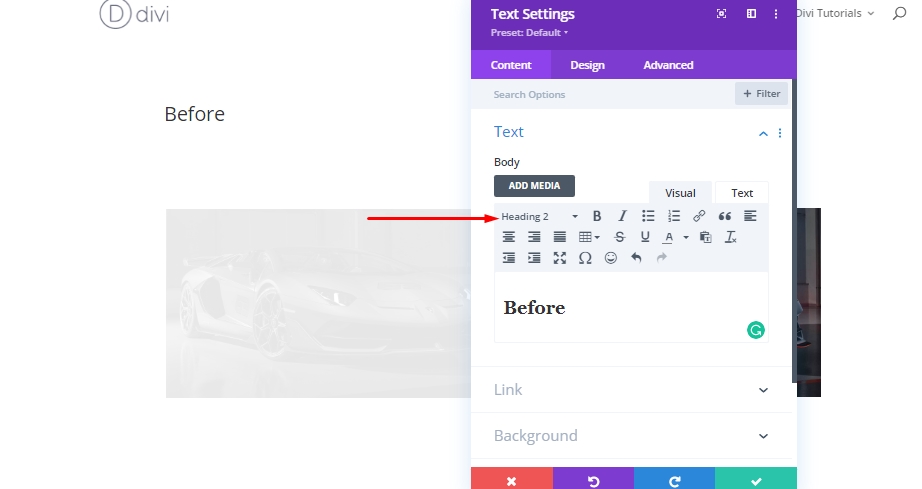
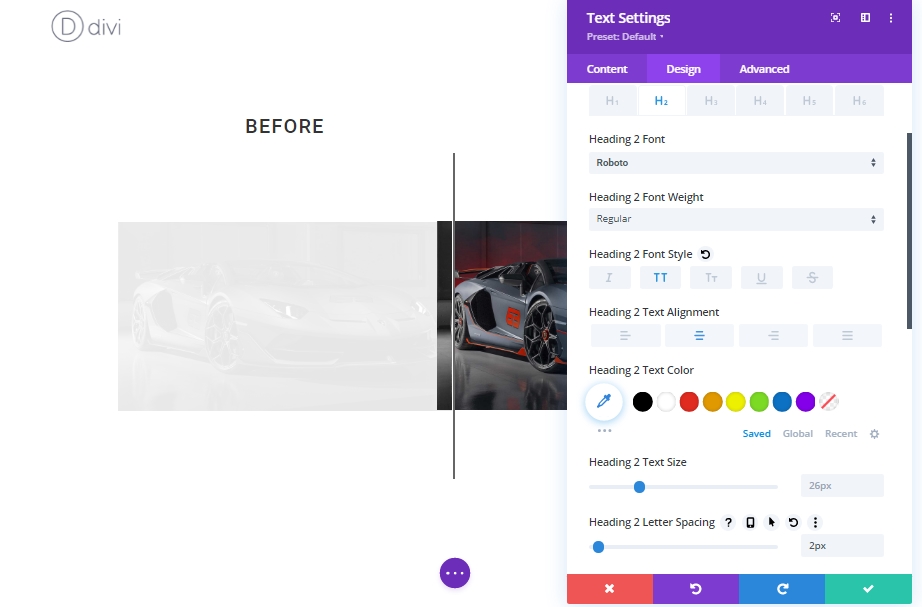
ここで、「Before」と入力し、文体を段落から見出し2に変更します。

[デザイン]タブから、次のH2見出しスタイルを更新します。
- 見出し2フォント:Roboto
- 見出し2フォントスタイル:TT
- 見出し2テキストの配置:中央
- 見出し2文字の間隔:2px

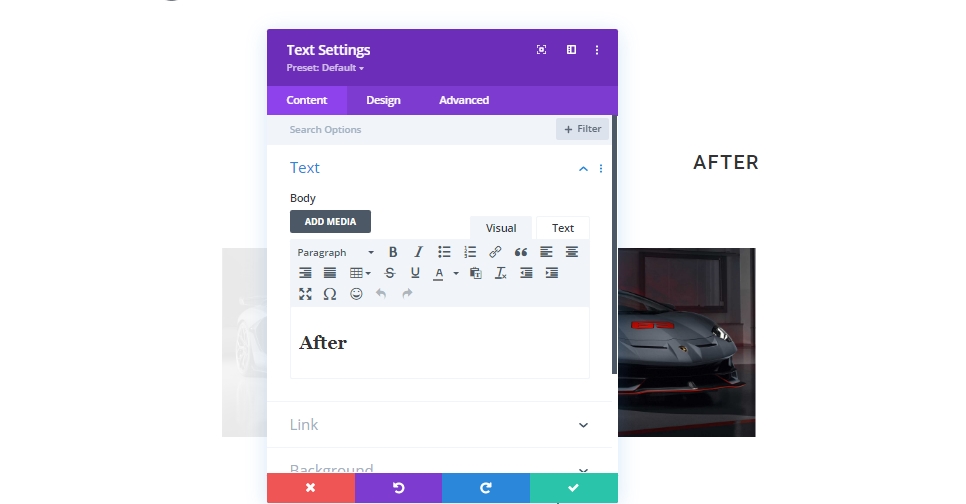
次に、「Before」テキストモジュールをコピーして、列2に貼り付けます。

次に、見出しを「前」から「後」に更新します。

これで完了です。
最終結果
最終的には次のようになります。
最後の言葉
今日のチュートリアルでは、Diviを使用して、画像の前後にアニメーション化された独自のカスタムスクロールをいかにスムーズに設計できるかを示しました。 このデザインはあなたのウェブサイトに画像を表示するための素晴らしい方法です、そしてそれの良いところはそれをどこにでも複製することができそして画像を非常に簡単に変えることができるということです! 画像サイズを一定に保つようにしてください。残りの作業はDiviが行います。 うまくいけば。 これにより、プロジェクトを紹介する前後の画像にクリエイティブな波がもたらされます。 このチュートリアルが役に立ったと思ったら、共有は私たちにとって大規模であり、他の人にとっても助けになるでしょう。 そして、今日のチュートリアルについて何か考えがあれば、私たちはあなたのコメントを待っています!




