同じドメイン内で、Elementor Page Builderを使用すると、任意の要素をコピーして貼り付けることができます。 しかし、すべてのデータを含む任意の部分を別のサイトに複製できるとしたらどうでしょうか?この素晴らしい機能は、HappyElementorAddonsによって提供されます。 これで、さまざまなWebサイト間でウィジェットまたは部分をコピーして貼り付けることができます。

Elementorフレームワークにより、サイトの設計が簡単になります。 これにより、コードを記述せずにプロのWordPressサイトを作成できます。 Elementorのコア機能を強化するために利用できるサードパーティのElementorアドオンは多数あります。
それらの1つは、 Elementorのプレミアムアドオンです。 コアElementorの機能を拡張して、魅力的なWebサイトを作成します。
この記事では、PremiumAddonのクロスドメインコピーアンドペースト機能の使用方法を紹介します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementorクロスドメインコピーを有効にするN’貼り付け
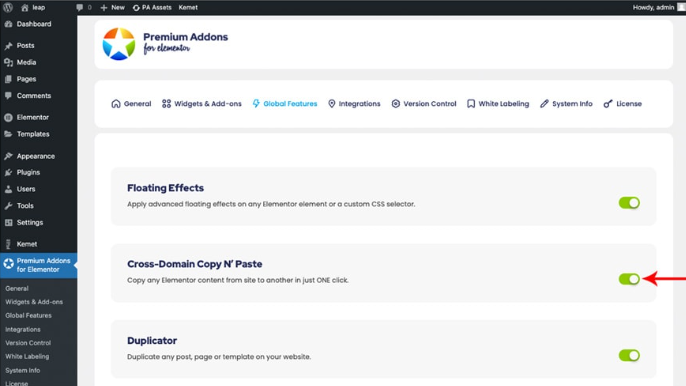
WPダッシュボード->Elementorのプレミアムアドオンタブ->グローバル機能タブ->クロスドメインコピーアンドペーストオプションに移動して有効にすると、プラグイン設定でオプションが有効になっていることを確認できます。

コピー貼り付けを実行します
この機能を使用して、あるドメインから別のドメインに任意のウィジェットを複製できます。 驚いたことに、すべての設計要素と情報を含めて、全体が複製されます。 その結果、サイトごとにプロセスを繰り返す必要がなくなります。 現在のサイトにインストールした後、ニーズに合わせてデザインを微調整することもできます。
コピーしたウィジェットを使用して、すべてのプロパティを含む任意の部分を別のドメインにコピーできます。 これは、すべてのElementorウィジェットで問題なく機能するユニバーサル機能でもあります。
ガイドラインに従って、コピーアンドペーストを実行します。
- コピーするセクションのオプションに移動します。
- “PAを選択| すべてのElement”をコピーします。
- 宛先のWebサイトに移動します。
- このセクションを貼り付けるページに新しいセクションを追加します。 セクションを追加すると、メニューにアクセスしやすくなります。
- コンテンツを貼り付ける必要のあるセクションを右クリックします。
- “PAをクリックします| すべてのContent”ボタンを貼り付けます。
これで、コピーアンドペーストが完了しました。 これは、セクション全体をコピーして別のWebサイトに貼り付ける方法です。
まとめ
快適な機能、効果、ウィジェットを使用して、 Elementorサイトを強化できます。 あなたのビジョンは「プレミアムアドオン」の唯一の制限です。 これにより、以前は専門家しか利用できなかった高品質のWordPressサイトを作成できます。
「プレミアムアドオンプロ」はあなたのファンタジーフライトを提供します。 このプラグインを使用すると、ユーザーは任意の要素またはウィジェットまたはセクションをコピーして別のドメインに貼り付けることができます。




