WordPress Web サイトでの従来のコンテナ設定に少しうんざりしていて、洗練された多用途のカラムの世界を受け入れたいと思っていませんか?それに共感できるなら、あなたは正しい場所にいます。この記事「WordPress 2023 をコンテナからカラムに変換する方法」を詳しく読んでください。ここでは、移行のプロセスを説明するだけでなく、カラムへの移行によって Web サイトの最新性と応答性が向上する理由についても説明します。

そして、ここがエキサイティングな部分です。あなたがDiviまたはElementorのファンであっても、このガイドは両方をシームレスに統合し、移行を楽にナビゲートできることを保証します。したがって、ただ変換するのではなく、変換しましょう。一緒に WordPress エクスペリエンスを向上させましょう。
コンテナからカラムWordPressへの変換の重要性?

WordPress を使用して多数の Web サイトを作成したことがある場合は、Web サイトの外観を新鮮で興味深いものに保つことが非常に重要であるということが重要です。ボックス (コンテナと呼びます) などの Web サイトの通常のセットアップ方法は、少し時代遅れで、それほどクールではないと思われる場合があります。でも、どうだろう?代わりに列を使用すると、作業をより創造的かつ柔軟にすることができます。
列は、Web ページ上のきちんとしたセクションのようなものです。各列に独自の特別なものを含めることができ、サイトを美しく整理された見栄えにすることができます。列を使用して、最新のブログ投稿、製品の詳細、またはこれまでに取り組んできた素晴らしいものを紹介できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるさて、「実際にどうやってやればいいの?」と疑問に思われるかもしれません。心配しないでください、私があなたの背中を支えています!この記事は、Web サイトを通常のボックス設定からより興味深いコラム スタイルに変更する方法を段階的に説明するガイドのようなものです。
では、なぜわざわざこの変更を行うのでしょうか?それはあなたのウェブサイトをよりクールでモダンに見せるからです。そのような単純な!あなたのウェブサイトを一緒にシンプルなものからクールなものに変えてみましょう!
コンテナからカラムWordPressに変換する方法
まず、列ベースのレイアウトを作成するための多くの WordPress ツールとオプションを見ていきます。有名な Web サイトビルダーから利用可能なテーマまで、あなたの目標や能力レベルに最適なツールの選択をお手伝いします。さらに、自分の経済状況に最も適したものを選択できるように、無料と有料の両方のオプションについて推奨事項を示します。
ステップバイステップガイドを始めましょう!
ページビルダーまたはテーマを選択してください
列を中心に構造化された Web サイトのレイアウトを作成するには、堅牢な列サポートを備えた WordPress テーマまたはページ ビルダーを選択することが重要です。幸いなことに、無料と有料の両方の好みに合わせて、幅広い選択肢が用意されています。お気に入りの中には次のようなものがあります。
- Elementor - ユーザーフレンドリーなインターフェイスのため強くお勧めします。
- Divi - デザインの多様性で知られるもう 1 つの一流のオプションです。
- Beaver Builder - 洗練されたレイアウトのためのシームレスな列機能を提供します。
- Visual Composer WP Bakery - 包括的な機能を求める人にとって信頼できる選択肢です。
上記のリストから自由に選択してください。ただし、機能的な要件だけでなく、見た目の好みにも合わせて選択する必要があることに注意してください。 Web サイトのテーマまたはページ ビルダーは、あなたのスタイルと共鳴し、魅力的な列レイアウトを作成するための視覚的に魅力的で適応性のあるプラットフォームの両方を確保する必要があります。
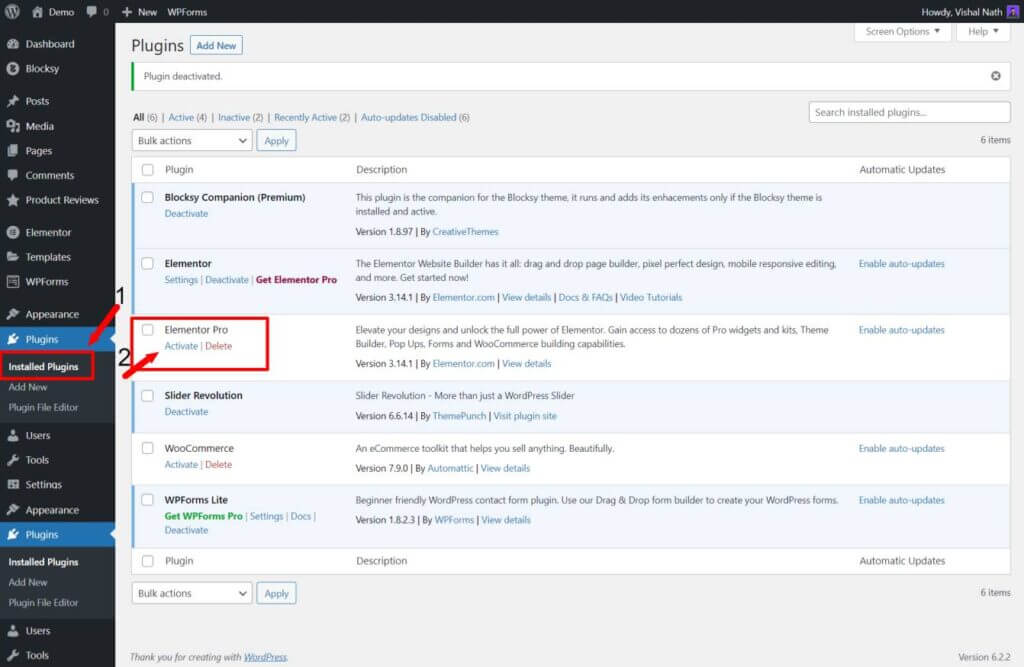
インストールとアクティベーション
自分のビジョンに合ったテーマまたはページ ビルダーを決めたら、次のステップはインストールです。 WordPress テーマまたはプラグインのインストールとアクティブ化の技術にすでに精通している場合は、このセクションをスキップしてください。ただし、このプロセスを初めて使用する場合は、次の簡単なガイドを参照してください。
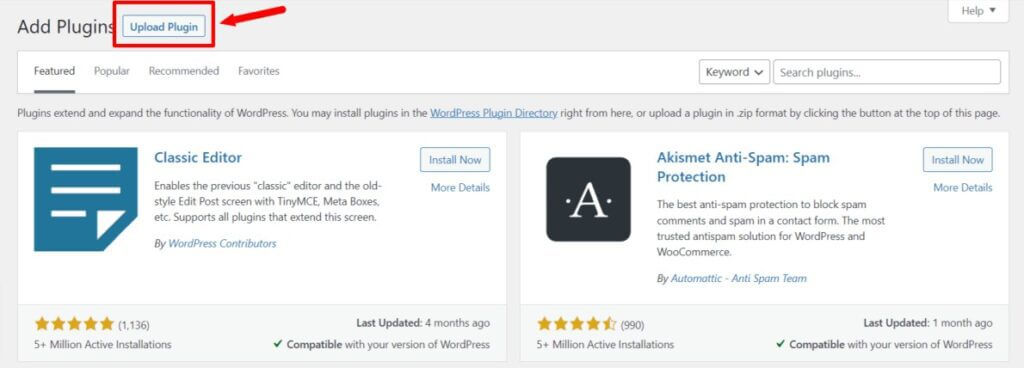
「プラグインの追加」に移動し、「プラグインのアップロード」を選択します。

プラグインをインストールし、インストールが完了したら有効化します。

出来上がり!選択したテーマまたはプラグインをシームレスにインストールしてアクティブ化しました。これは、Web サイトを実現するための準備を整える簡単なプロセスです。途中で問題が発生した場合は、ためらわずにオンライン リソースを探索するか、活気のある WordPress コミュニティにサポートを求めてください。
新しいページの作成

変更するページに移動して、レイアウトを列に変換します。新しく始める場合は、新しいページを作成してください。 WordPress ダッシュボードに入ったら、変換したい特定のページを見つけて、[編集] ボタンを押します。
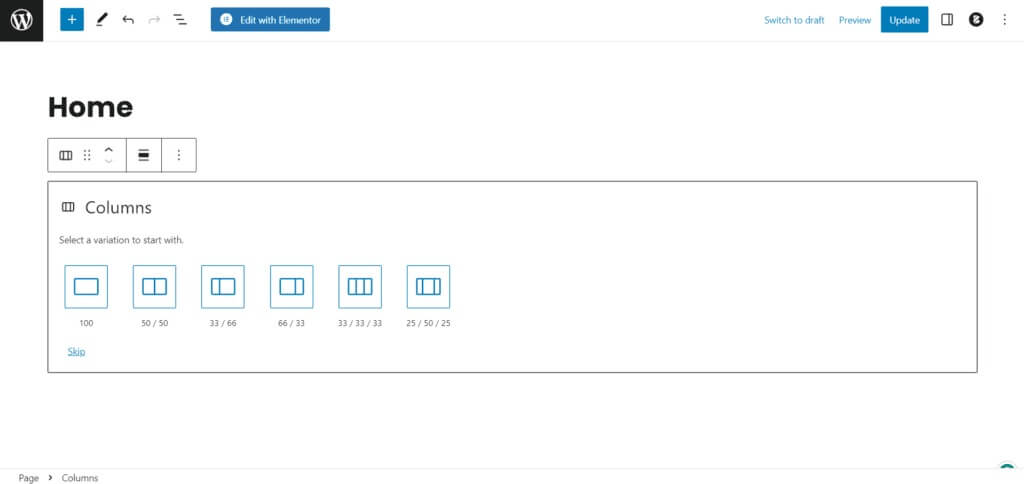
列レイアウトを見つける
列レイアウトの設定を見つける方法は、使用しているテーマまたはページ ビルダーによって異なる場合があります。これらのツールは通常、ページ ビルダーまたはエディターに含まれています。列を追加できるボタンや設定に注目してください。
列の追加と編集
列レイアウトのオプションを選択したら、必要に応じて自由に列を追加または配置します。ほとんどの場合、項目を Web サイトにドラッグ アンド ドロップし、幅と位置を調整するだけで簡単です。さまざまなページ ビルダーが提供する既製の列デザインから選択することもできます。
公開
コラムのスタイルとコンテンツを調整した後、自分の作品を確認してください。すべてが期待通りに表示されていることを確認し、列が自動的に動作していることを再確認してください。満足したら、保存ボタンをクリックし、ページを公開して変更内容を世界中に公開します。
万歳! WordPress Web サイトをコンテナから洗練された列レイアウトに変換することに成功しました。あなたのサイトは、注目を集めるモダンで目を引くデザインになりました。
最高のユーザー エクスペリエンスを実現するには、Web サイトがさまざまなデバイスや画面サイズでも見栄えよく見えるようにしてください。さまざまなプラットフォームで試してみて、すべてのユーザーにとってレイアウトが最高のものであることを保証してください。スタイルと応答性の完璧な融合を実現するために必要な調整を自由に行ってください。
まとめ
あなたがElementorのファンであっても、 Diviのファンであっても、重要なのは、これらの動的な Web サイト ビルダーの力を利用して、オンラインでの存在感を高めることにあります。どちらのプラットフォームも、お客様の独自のビジョンに合わせて、豊富なデザインの可能性とカスタマイズ オプションを提供します。
したがって、Web サイト作成の旅に乗り出すときは、Elementor の直感的なインターフェイスで創造力を発揮するか、Divi の堅牢な機能を満喫してください。これらのツールのどちらを選択するかは、最終的には好みとプロジェクトの特定のニーズによって決まることに注意してください。
Elementor を使用して要素を完璧なピクセルで調整する場合でも、Divi で視覚的に素晴らしい傑作を作成する場合でも、目標は同じです。視聴者を魅了し、永続的な印象を残すことです。これらのツールが提供する柔軟性を活用して、Web サイト構築の冒険がやりがいのあるものと同じくらい楽しいものになりますように。ハッピーデザイン!




