WordPress の Web サイトがいつも同じ見た目でうんざりしていませんか? 訪問者に忘れられない印象を残す、視覚的に魅力的で最新のデザインを開発したいですか? もう探す必要はありません! この完全ガイドでは、WordPress でコンテナベースのレイアウトから列ベースのレイアウトに移行するエキサイティングな領域について説明します。

コンテナと列のデザインとは何ですか?
コンテナと列のデザインは、Web サイトの情報の表示方法に影響を与える 2 つの Web デザイン要素です。コンテナは、テキスト、画像、ボタンなどの複数の要素を保持するコンテンツ ブロックです。一方、列は、コンテンツを並べて配置できる一種のレイアウトです。
コンテナは、Web サイトの 1 つの領域で複数の要素を処理するのに便利ですが、列設計ではさらに柔軟性とカスタマイズ性が向上します。たとえば、さまざまな画面サイズに合わせて代替レイアウトを設計したり、コンテンツのスペースと方向を変更したり、ページにカスタム サイドバーを追加したりできます。
コンテナから列への変換は、次の状況で役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- より合理化され構造化されたコンテンツ レイアウトを構築したいと考えています。
- さまざまなデバイスに対するウェブサイトの応答性と適応性を高めたい
- ウェブサイトの速度とパフォーマンスを向上させたい。
WordPressで列ベースに切り替える理由
列は、コンテンツの設定と表示に魅力的なアプローチを提供します。列を使用すると、それぞれが独自のコンテンツを持つ、視覚的に魅力的な作品を並べて作成できます。列は、現在のブログエントリを表示したり、製品のハイライトを表示したり、ポートフォリオを提示したりするための、視覚的に魅力的で整然としたフレームワークを提供します。
サイト所有者として、デザイントレンドを常に把握し、興味深いユーザーエクスペリエンスを提供することは重要です。クラシックなコンテナレイアウトは便利ですが、時代遅れに感じられ、視覚的な魅力に欠ける場合があります。列ベースの構造に切り替えると、まったく新しいレベルの創造性とデザインの柔軟性を実現できます。
この記事では、プロセスの各ステップを順を追って説明し、Web サイトをコンテナ スタイルから列レイアウトに簡単に変更できるようにします。
WordPress でコンテナから列に変換する方法
コンテナから列 WordPress への変更は、わずか数分で完了できる 7 つのステップのプロセスです。ただし、変換プロセスを開始する前に、スムーズな移行を確実にするために、いくつかの変換前アクティビティを完了する必要があります。
変換前の手順
WordPress ウェブサイトをコンテナからカラムに変換する前に、ウェブサイトの使いやすさや操作性に影響を与えずにプロセスがスムーズに進むようにするために、いくつかの対策を講じる必要があります。
ウェブサイトのバックアップを作成します。ウェブサイトをバックアップしておけば、何か問題が発生した場合でも、すぐに以前のバージョンに復元できます。UpdraftPlus などのプラグインを使用してウェブサイトをバックアップできます。

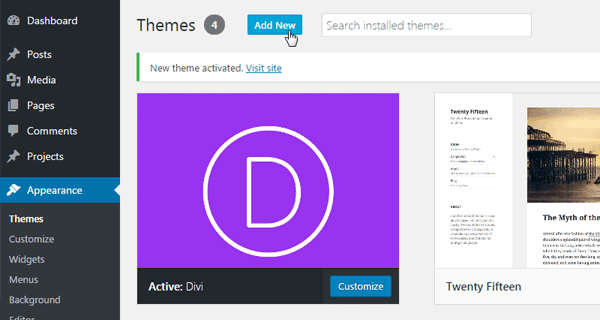
ウェブサイトに変更を加える前に、新しいテーマを選択してテストしてください。新しいテーマは、列のデザインとカスタム サイドバーの作成をサポートする必要があります。ユーザーにこの機能を提供する人気のテーマには、 Elementor 、 Divi 、Beaver Builder などがあります。
不要なプラグインをオフにして、ウェブサイトの効率と速度を改善します。プラグインはウェブサイトの速度を低下させ、新しいテーマで問題を引き起こす可能性があります。Plugin OrganizerやPlugin Performance Profilerなどのプラグインを使用して、不要なプラグインを検出して無効にすることができます。
新しい変更を公開する前に、ステージング環境を作成してテストします。ステージング環境は、実際のサイトに影響を与えずにテストに使用できる Web サイトの複製です。WP Staging、Duplicator、 Updraftplusなどのプラグインを使用して、Web サイトのステージング環境を作成できます。
変換の主な 7 つのステップは次のとおりです。
ステップ1: 列ベースのテーマまたはページビルダーを選択する
列機能を含むさまざまな無料およびプレミアムテーマオプションがあります。選択できる人気のあるオプションには、 Elementor 、 Divi 、Beaver Builder、WP Bakeryなどがあります。
ステップ2: 選択したテーマまたはページビルダーをインストールしてアクティブ化する
選択したテーマまたはページ ビルダーを WordPress ウェブサイトにインストールしてアクティブ化します。ページ ビルダーを使用している場合は、別のプラグインをインストールする必要がある可能性があります。インストールを正常に行うには、テーマまたはページ ビルダーのプロバイダーが提供する手順に従ってください。
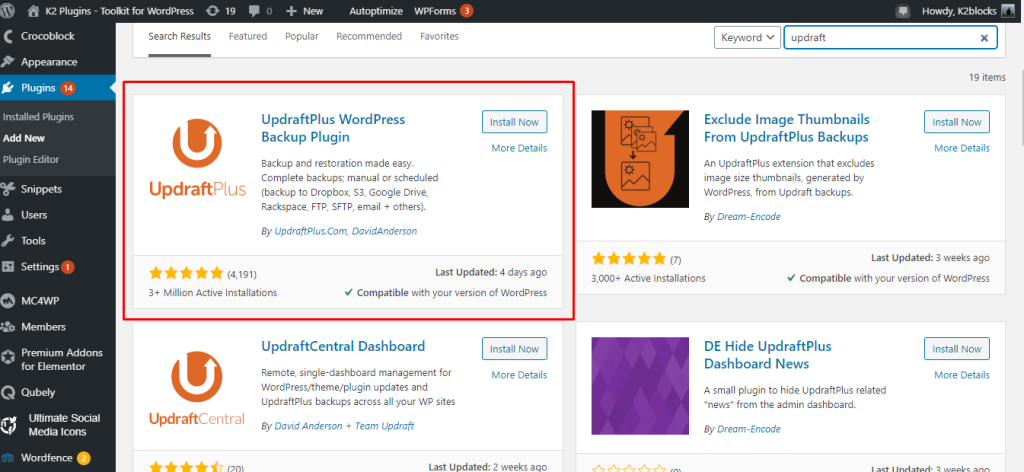
Elementorをインストールするには、 「プラグイン > 新規追加」に移動し、名前を入力してプラグインを検索します。

Diviをインストールするには、公式サイトにアクセスしてプラグインを購入し、ダッシュボードに移動してアップロードする必要があります。

ステップ3: 新しいページを作成するか、既存のページを編集する
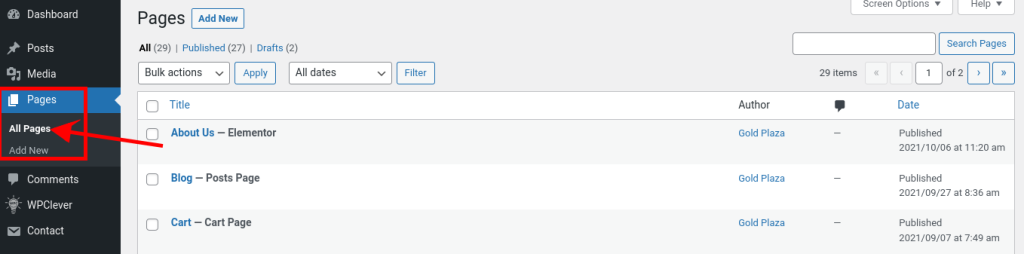
レイアウトを列に変更したいページに移動します。最初から始める場合は、新しいページを作成します。既存のページを変換するには、WordPress ダッシュボードで[ページ] > [すべてのページ]に移動します。

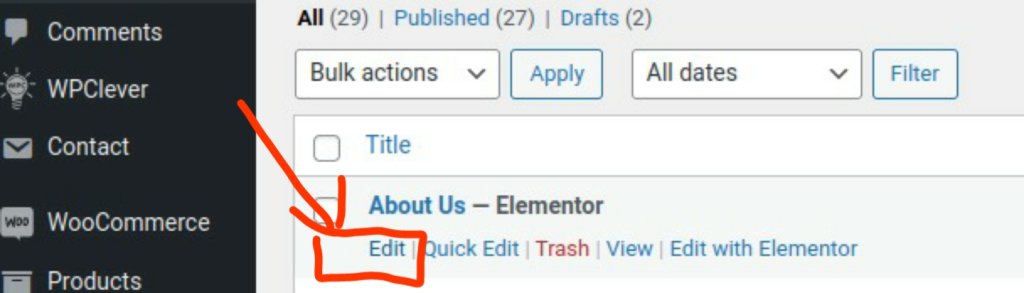
特定のページを編集するには、画面に表示されているページ名にマウスを移動し、「編集」ボタンをクリックします。

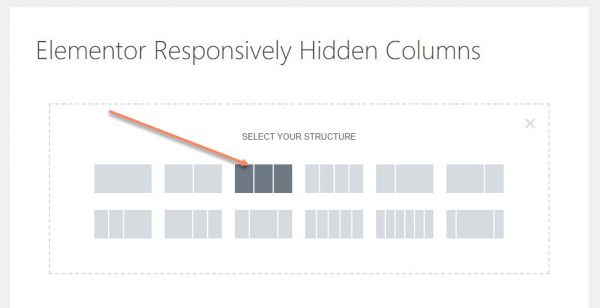
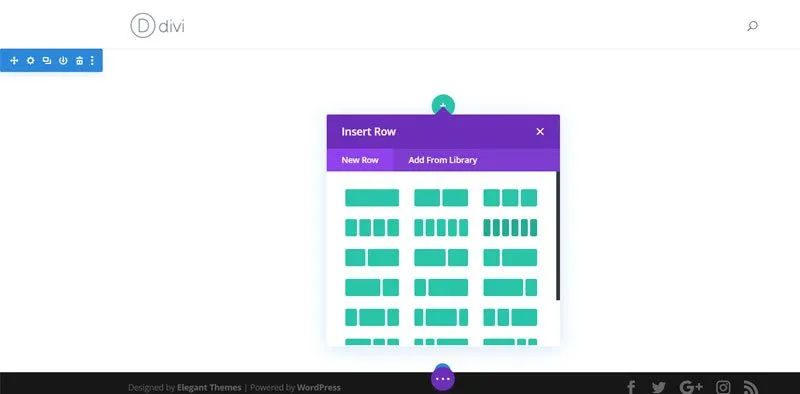
ステップ4: 列レイアウトオプションにアクセスする
列レイアウトの選択肢を取得する方法は、使用しているテーマまたはページ ビルダーによって異なる場合があります。これらのオプションは通常、ページ ビルダー インターフェイスまたはページ エディター内にあります。列を追加できるボタンまたは設定を検索します。


ステップ5: 列を追加して構成する
列レイアウトの選択肢にアクセスしたら、必要に応じて列を追加して構成できます。列項目は、Web サイトにドラッグ アンド ドロップして、幅や位置を調整することができます。一部のページ ビルダーでは、事前にデザインされた列レイアウトが提供されており、そこから選択して変更できます。
ステップ6: 列のコンテンツをカスタマイズする
次に、コンテンツを入力します。各列には、テキスト、画像、ビデオ、その他の必要なアイテムを配置できます。ページ ビルダーの機能とオプションを使用して、各列内のコンテンツを個別にカスタマイズします。
ステップ7: プレビューと公開
列のレイアウトとコンテンツの変更が完了したら、変更内容をプレビューしてください。すべてが期待どおりに表示され、列が適切に表示されていることを確認します。編集内容を保存し、完了したらページを公開します。
おめでとうございます! WordPress ウェブサイトは、コンテナ レイアウトから列レイアウトに正常に変換されました。これで、ウェブサイトは訪問者の注目を集める、最新かつ美しいデザインになります。
応答性と最高の表示エクスペリエンスを保証するために、さまざまなデバイスと画面サイズで Web サイトをテストすることを忘れないでください。必要な変更を加えることで、すべてのユーザーにとって理想的なレイアウトと応答性を実現できます。
結論
コンテナから列への WordPress の変更は、Web サイトのデザイン、応答性、最適化を改善するための優れたツールです。このブログ記事で提案されている 7 つの手順に従うことで、変換プロセスを簡単にシームレスかつ簡単に行うことができます。このチュートリアルが有益で有益なものになることを願っています。ご質問やフィードバックがある場合は、以下にコメントを残してください。




