ワークフローの最適化を追求する中で、デザイン革新の最前線に立つ企業である Fignel は、Figma ファイルを機能的なElementor Web サイトに簡単に変換するソリューションとして登場しました。

このユニークなツールは、Figma のデザイン機能と Elementor の Web サイト構築能力を融合させようとしている専門家の共感を呼びます。 Fignel はFigma と Elementor で構成されており、このツールは WordPress ウェブサイトのエクスペリエンスを簡単にするために完璧に機能します。この記事では、Fignell とその使用方法について詳しく説明します。
フィグネルの紹介

Fignelは、デザイナーが Figma デザインをElementorベースの WordPress Web サイトに自動的に変換するために使用できる初期ベータ ツールです。これは、Fignel Web サイトおよび Figma の Fignel プラグイン コミュニティ ページから Figma のプラグインとして入手できます。
これにはコンポーネントの自動レイアウト プロパティが含まれており、ページまたは個々のコンポーネントをワンクリックで変換できます。 Fignel は現在、セクション、列、テキスト、見出し、画像 (現時点では画像はアップロードしていません)、ビデオ (YouTube などからリンクを貼り付けます)、フォームなどのいくつかのウィジェットを提供しています。 Elementor の使用時間を節約したいユーザーは、無料プランを利用できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるFignel は、デザインを Elementor に変換することで、開発者とデザイナーの時間を節約するのに役立ちます。ユーザーが 60 を超える強力なウィジェット、無制限の作成機能、デザイナーが作成したダウンロード用テンプレート、動的コンテンツのサポート、VIP カスタマー サービス オプションを変換できるようにする予定です。
彼らの Web サイトによると、「Fignel は、数回クリックするだけで、Figma デザインをライブ Elementor Web サイトに変換するのに役立ちます。コンポーネントの自動レイアウト プロパティを使用するだけで、ワンクリックでライブ WordPress Web サイトに変換できます。私たちのプラグインを使用すると、ページ全体または単一のコンポーネントを変換できます。」
Fignell を使用して Figma を Elementor に変換する
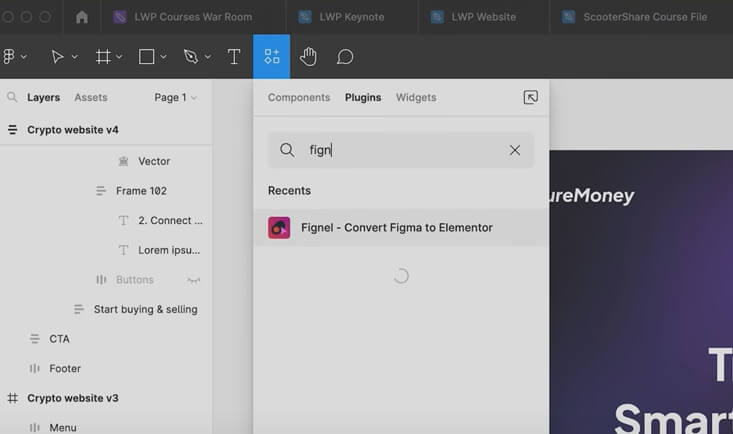
セットアップとプラグインのインストール
何よりもまず、Figma アカウントにアクセスし、プラグイン セクションに移動することが重要です。ここで、Fignel が極めて重要なツールとして登場します。

プロセスを開始するには、電子メール アドレスとライセンス コードを入力する必要があります。

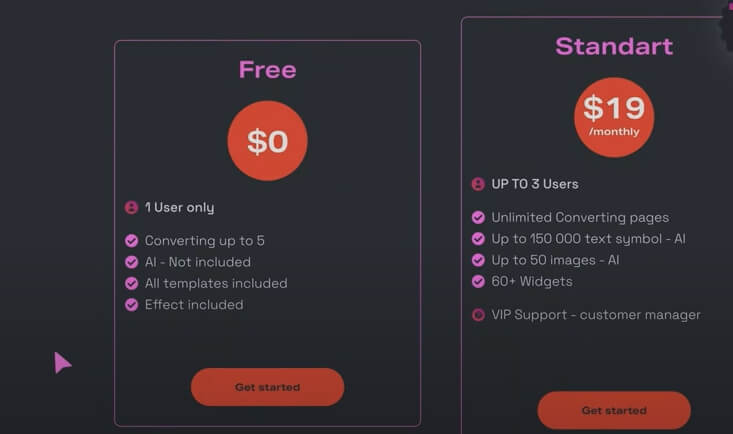
興味深いことに、Fignel は無料オプションを拡張しており、ユーザーはコストに影響を与えることなく最大 5 つのデザインを変換できます。
キャンバスの選択
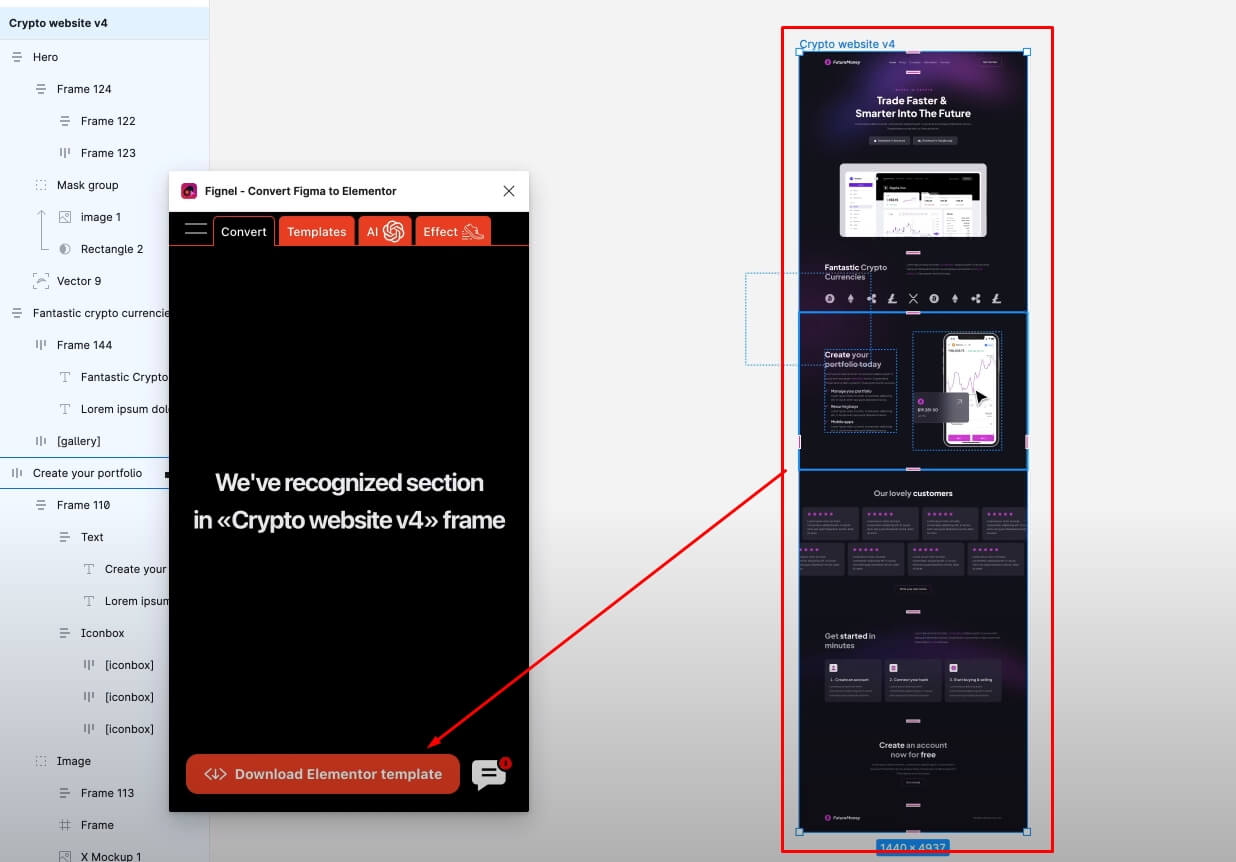
インストール後、変換したいフレームを選択します。アートボード全体を選択することもできます。

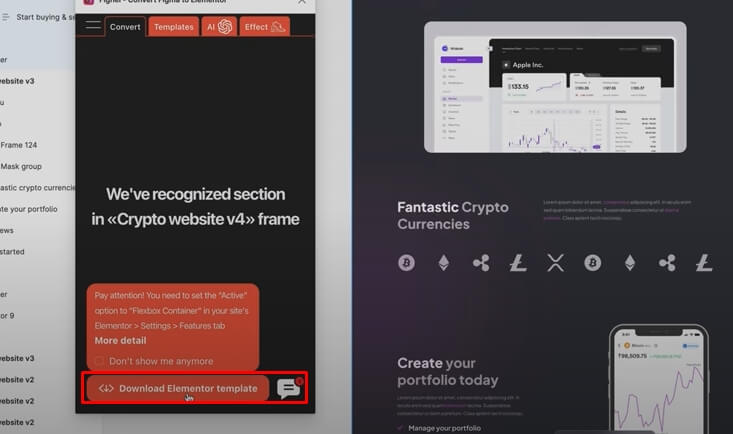
次に、「Crypto Website Version 4」という名前のセグメントが、ダウンロードに進む前に確認を受けていることがわかります。

「Elementor テンプレートをダウンロード」ボタンが表示されるので、それをクリックしてダウンロードを開始します。
最適な結果を得るための微調整
この時点で、特定のデザインのニュアンスをより深く理解することが不可欠になります。 Figma 内の自動レイアウトを習得することが不可欠であることがわかります。この機能は、Elementor のコンテナとレイアウト構造を厳密に反映しており、シームレスな変換を容易にします。

デザインと自動レイアウト設定を入念に比較することが極めて重要なステップとなり、プロセスの有効性を確保します。
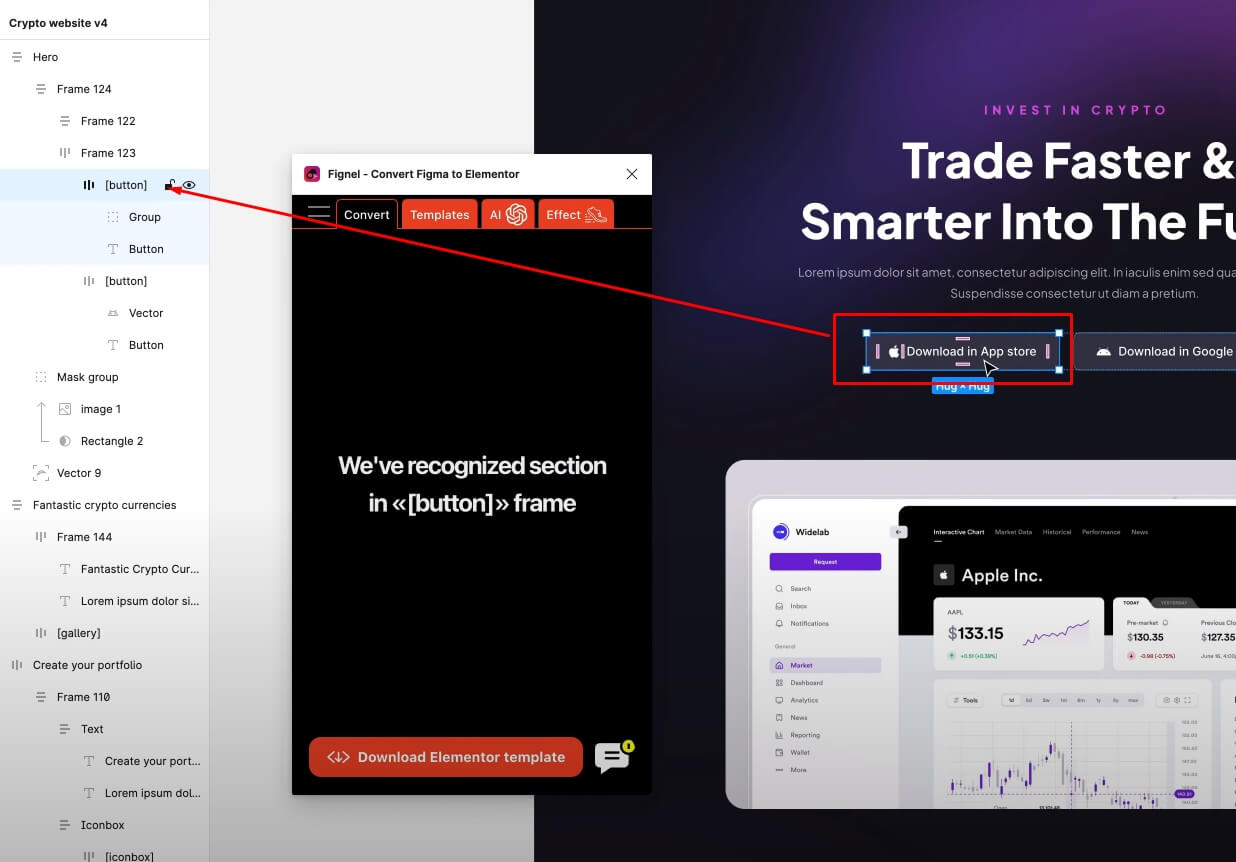
ウィジェットの解釈
Fignel がウィジェットをどのように解釈するかは、基本的な側面です。正確な翻訳を保証するには、Figma 内での準備の基礎が不可欠です。

たとえば、ボタンに括弧で囲まれた「[Button]」というラベルを付けると、必要なコンテキストがプラグインに提供されます。同様の規約により、さまざまなウィジェットの解釈がガイドされ、変換プロセスが合理化されます。
変換プロセスと結果
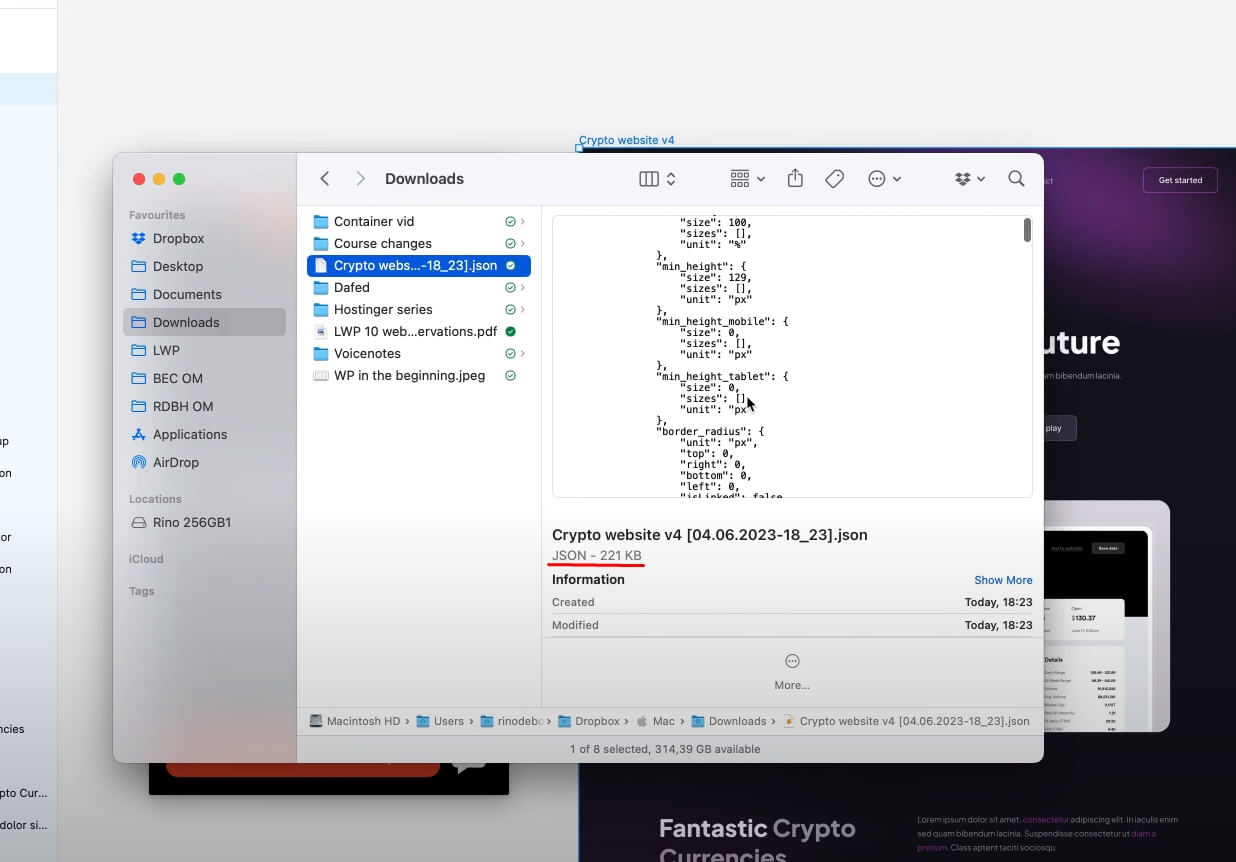
変換を開始すると、Fignel は JSON ファイルを生成します。

このファイルは、デザインを Elementor にシームレスにインポートするためのパイプとして機能し、そこでデザインが形になります。ただし、このプロセスには特定の課題が伴うことに注意する必要があります。
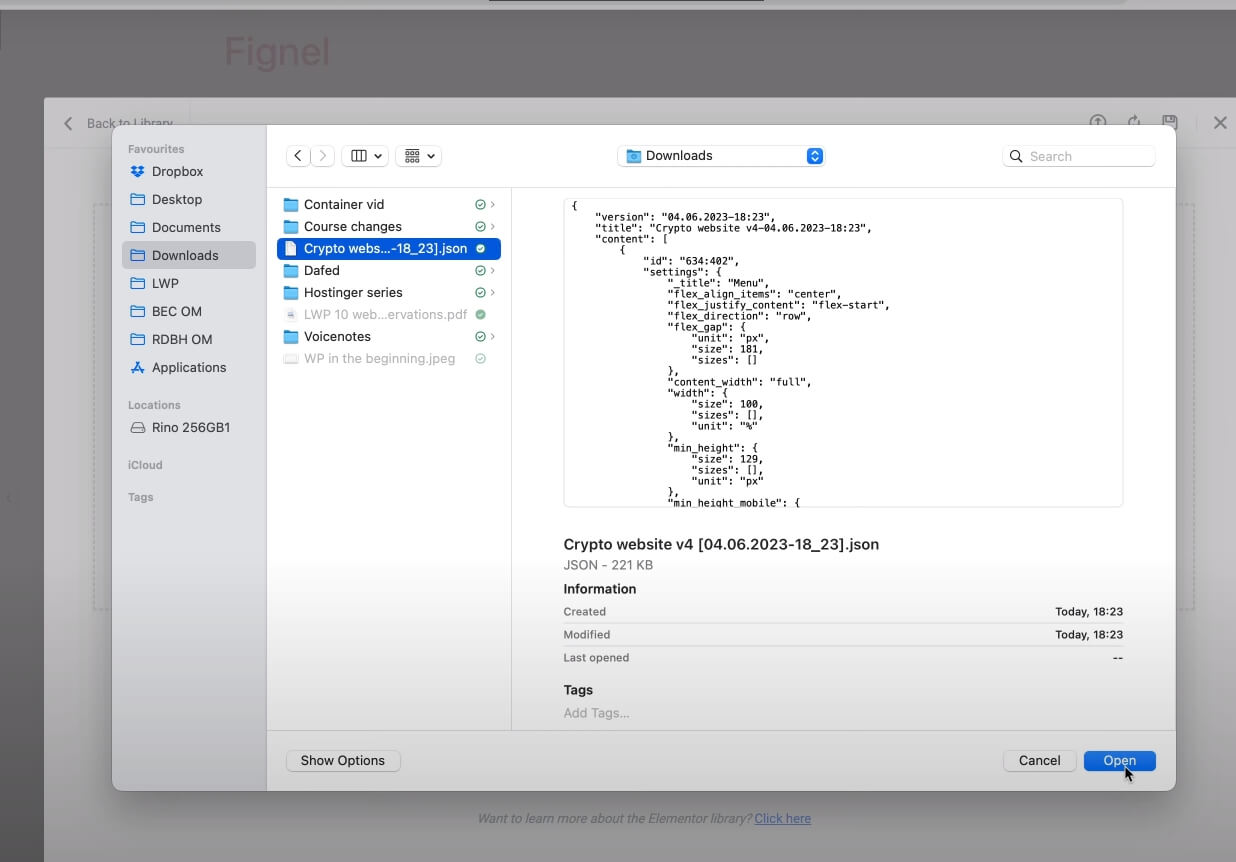
Elementor にインポート
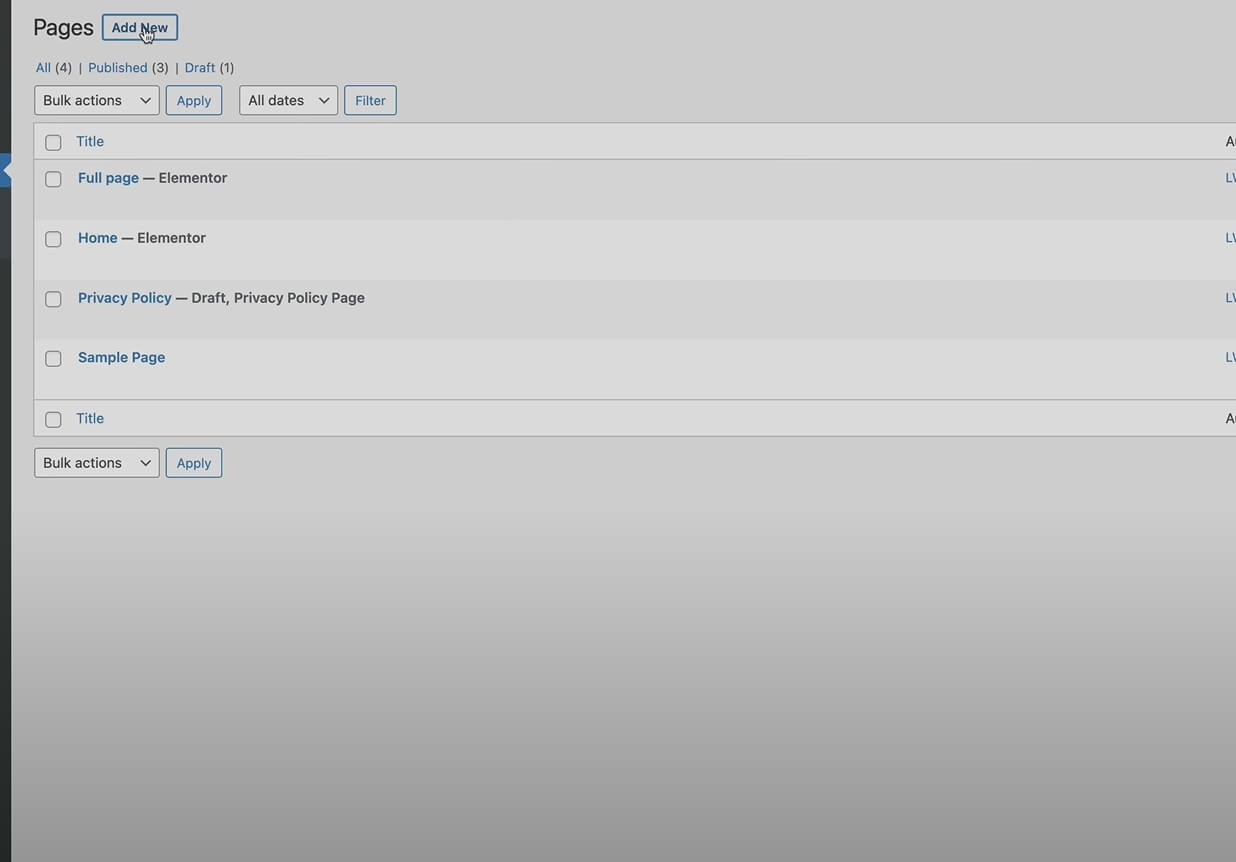
Web サイトにアクセスして、新しいページを追加します。そしてElementorで開きます。

次に、ライブラリボタンをクリックして、アップロードを選択します。

次に、JSON ファイルをインポートします。

ここで、インポートを待っている複数のオプションが表示されます。必要なセクションを選択し、「インポートして適用」をクリックします。

変更を加える
ファイルがインポートされると、さまざまなセクションが混乱していることがわかります。これは、Fignel がサポートしているウィジェットが 60 以上のみであり、インポートしたウィジェットには、このツールが提供するものよりも多くの要素が必要なためです。心配しないでください。これらのものは手動で追加できます。

フィグネルの概要
Fignelの基礎となるコンセプトは革新的ですが、その実行には現時点では限界があります。自動レイアウトの原則と正確なコンテナ構成を遵守するための細心の注意を払ったにもかかわらず、フィグネルの解釈には矛盾が生じます。プラグインはピクセルベースの調整を行う傾向があるため、特にパディングと位置合わせに関して変動が生じます。モバイル デザインの領域では、Fignel の有効性が低下し、タイポグラフィーや書式設定の不一致が生じます。背景画像や高度な要素を含む非常に複雑なデザインは、移行中に障害に遭遇します。
結論
Elementorと Figma の相乗効果に注力する経験豊富なデザイナーの観点から、 Fignel は独自の価値提案を提供します。改良は当然ですが、フィグネルの成長と成熟への期待は明白です。現時点では、実証済みのワークフローがその牙城を維持しています。しかし、Fgnel の軌跡はデザイン ツールの状況を一変させ、Figma から Elementor へのシームレスな変換への道を切り開く可能性があります。この目標に向けた旅は続き、フィグネルは正しい方向への大きな前進を示しています。




