Instagramで商品を販売する方法を見つけようとしていますか?

Instagram で商品を販売することで、より多くの視聴者を引き付け、売上を増やし、さらにはブランドに対するコミュニティの感覚を構築することもできます。
Instagram は月間アクティブ ユーザー数が 14 億人を超え、世界中で最も人気のあるソーシャル メディア ネットワークの 1 つとなっています。電子商取引企業にとって、顧客と対話し、商品を強調し、ウェブ ストアへのトラフィックを増やすことができるため、さらに強力なマーケティング ツールとなります。

しかし、Instagram で WooCommerce 商品を宣伝する最良の方法は何でしょうか?
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのブログ記事では、Instagram のマークダウンを使用して売上を増やすためのアドバイスとベスト プラクティスについて説明します。
Instagram で WooCommerce 製品の販売を検討すべき理由
Instagram で商品の販売を検討すべき理由はたくさんあります。主なもののいくつかについてお話しましょう。
- Instagram にはかなりの数のアクティブなフォロワーが存在し、ユーザーは新しい商品を見つけて購入することが好きです。 Instagram によると、毎月 1 億 3,000 万人のユーザーがショッピング投稿をタップしており、ユーザーの 90% が少なくとも 1 つの企業アカウントをフォローしています。
- Instagram を使用すると、商品を創造的かつ美的に表現できます。画像、ビデオ、リール、ストーリー、IGTV、ライブ ストリームなどのさまざまな形式を使用して、商品の品質と利点を紹介し、ブランドのストーリーを共有できます。
- Instagram でショッピング可能なストーリーや投稿を作成し、ユーザーを WooCommerce ストアに直接誘導できます。その結果、購入の障壁を下げながら、売上とコンバージョン率を向上させることができます。
Instagram で WooCommerce 商品の販売を検討する理由をいくつか紹介します。
Instagram ショッピング ストアをセットアップするために満たさなければならない要件
- Facebook ページを Instagram アカウントにリンクする必要があります。
- Instagram で商品を販売するには、Facebook ストアを許容される製品カタログにリンクします。
- ドメイン認証の手順に従ってください。
- Instagram のコマースポリシーとガイドラインをすべて遵守してください。
- Instagram アプリの最新バージョンが必要です。
- 物を販売するには、Web サイトを e コマース プラットフォームと統合する必要があります。
- 公開ビジネスの詳細をアップロードし、Instagram アカウントをビジネス アカウントに変更する必要があります。
- 管理者は Facebook Business Manager アカウントを作成するか、ページ管理者として機能する必要があります。
「 注: Instagram ショッピングの欠点は、WooCommerce ストアがデジタル製品 (電子書籍、音楽など) で構成されている場合、それらのデジタル製品を Instagram ハンドルで販売できないことです。」
「さらに、一部の国では、Instagram はまだ Instagram ショッピング機能を展開していません。これは、要件を満たしていても、お住まいの地域ではこの機能にアクセスできないため、Instagram で商品を販売できない可能性があることを意味します。」
以上を述べた上で、Instagram ショッピング用に WordPress を設定する方法を見てみましょう。
InstagramショッピングでWooCommerce製品を販売する方法
まず、Instagram ショッピング機能をオンにする必要があります
これまでに WooCommerce ストアをセットアップし、 Facebook ビジネス アカウントを作成している必要があります。
1. Instagram で審査を受けるために Instagram ストアを送信します
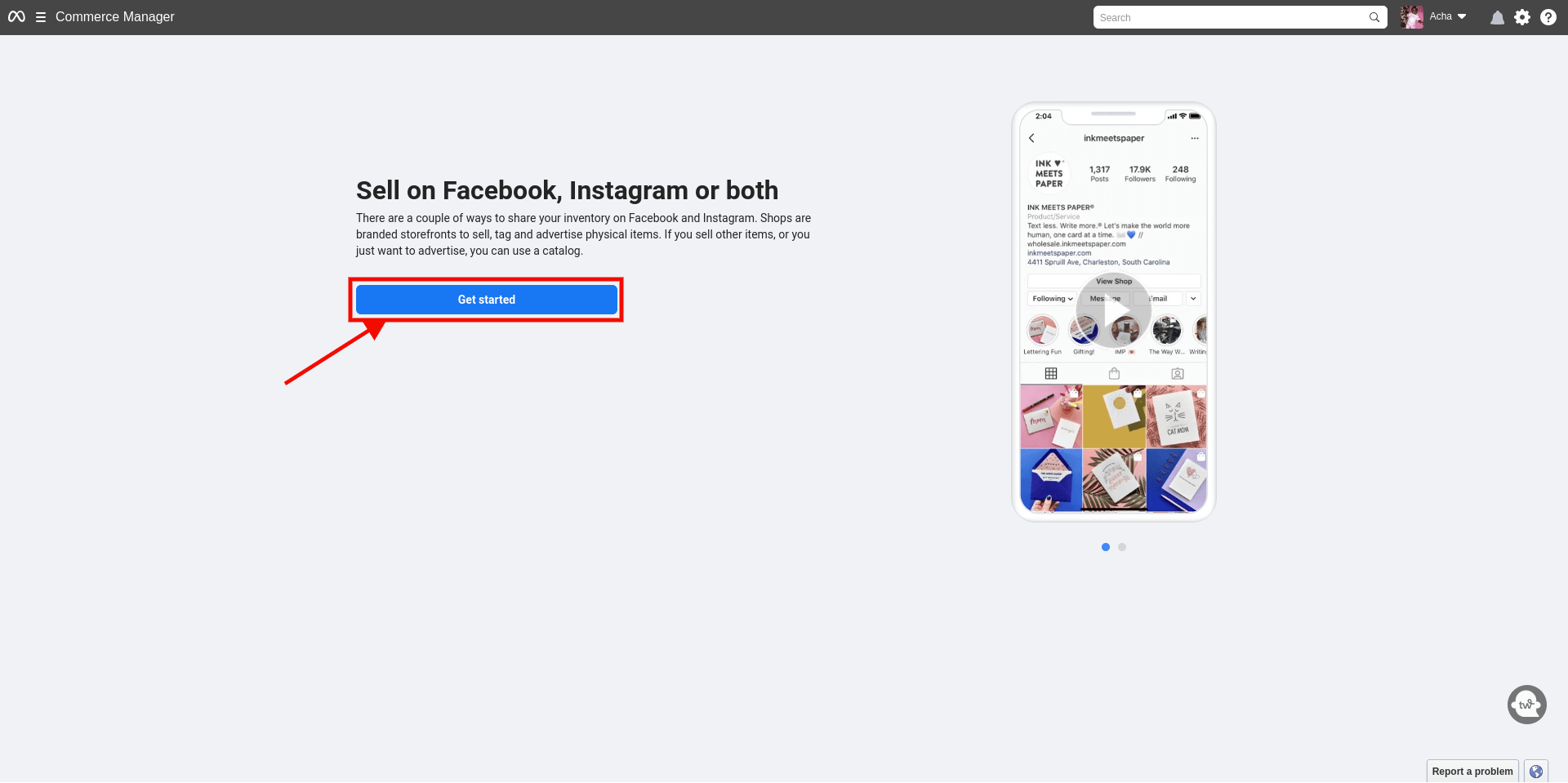
プラットフォームの承認のために WooCommerce ストアを送信するには、メタ Web サイトのコマース マネージャー ページに移動する必要があります。
次の画面に進むには、ここで「始める」ボタンをクリックしてください。

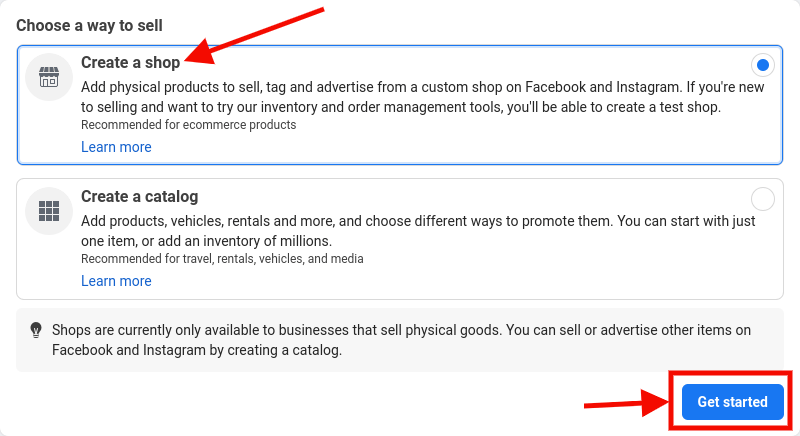
Instagram で商品を販売するには、このメニューから「ショップを作成」オプションを選択する必要があります。
「開始する」ボタンをクリックして次に進みます。

その後、カタログに商品を追加し、レビューのためにストアを Instagram に送信するだけです。
それが完了すると、Instagram がオンライン ストアを評価し、数日以内に返信メールを送信します。
ステップ 2: アカウントで Instagram ショッピング機能をオンにする
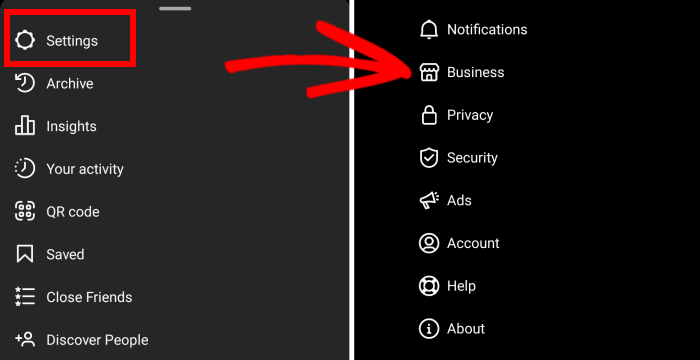
ビジネスアカウントを作成し、オンラインストアをInstagramに承認してもらった後、Instagramアプリを開き、画面右上隅にある3本線のメニューを選択します。
これによりプロンプトが表示され、 [設定] » [ビジネス] を選択する必要があります。

Instagram がアカウントのショッピングを許可している場合は、画面に表示される「ショッピング」タブをクリックまたはタッチする必要があります。
Instagram ショッピングを設定するには、次に画面上の [続行] ボタンをクリックし、製品カタログの 1 つを選択する必要があります。
完了したら、忘れずに「完了」ボタンをクリックして設定を保存してください。
Instagram ショッピング ストアの立ち上げに成功したようです。
ステップ 3: 製品タグを使用して Instagram ショップに製品を追加する
Instagram ショップを設定したら、[写真を共有] ボタンをクリックするだけで、商品を紹介する投稿をすぐに作成できます。
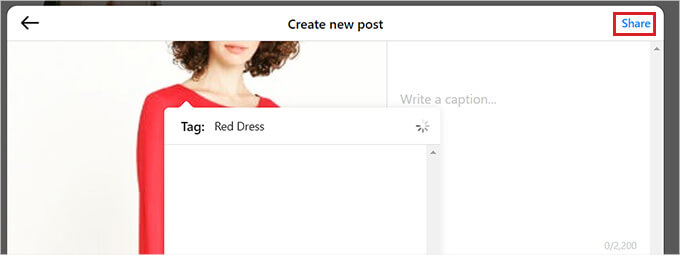
[商品にタグを付ける] オプションを選択する前に、行動喚起 (CTA) と商品の説明をキャプションに含める必要があります。
次に、商品タグを追加する投稿の領域をタップします。

これにより、検索ボックスが表示されます。次に、製品の名前を入力し、リストから選択する必要があります。
すべての準備ができたら、上部にある「完了」ボタンと「共有」ボタンを押して、Instagram で製品投稿をライブ公開します。
ユーザーは投稿内の製品情報を確認できるようになり、タグをクリックして Instagram ショッピング ストアにアクセスできるようになります。

WordPress サイトで Instagram ショッピングを設定する方法
Instagram ショッピングは売上を伸ばすことができますが、それを設定してストアの承認を得るのは少々難しい場合があります。
ショッピング可能な Instagram フィードを WordPress ウェブサイトに表示することは、プラットフォームで販売を行うもう 1 つの簡単な方法です。
この方法では、ユーザーは投稿、ビデオ、製品リールを見るために Instagram アカウントにアクセスする必要さえなくなります。オンライン ストアから商品を直接購入するオプションもあります。
Smash Balloon Instagram Feed Pro プラグインを使用すると、Instagram アカウントを WordPress ウェブサイトに簡単に統合できます。
これにより、ショッピング可能な Instagram フィードをデザイン、カスタマイズし、WordPress ウェブサイトや投稿に追加することが簡単になります。
まず、公式サイトからプラグインをダウンロードする必要があります。
プラグインを zip ファイルとしてダウンロードした後、インストールして有効化します。
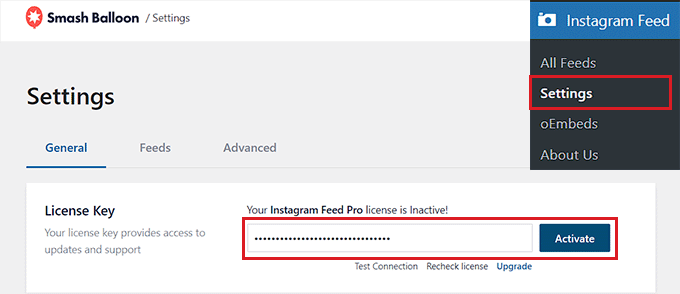
アクティベーション後、WordPress 管理サイドバーからInstagram フィード » 設定ページに移動します。
そこに到達したら、指定されたスペースにスマッシュバルーンプラグインのライセンスキーを入力した後、「有効化」ボタンをクリックします。
この情報は、Smash Balloon アカウントを通じて入手できます。

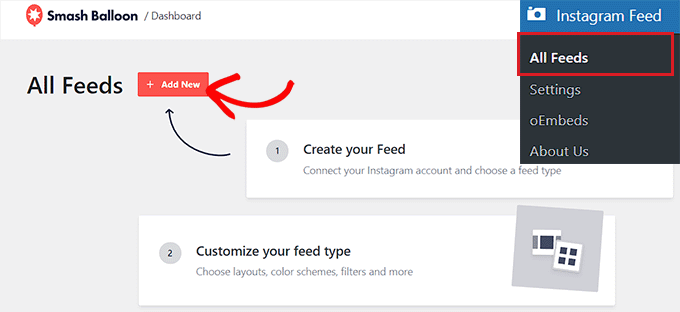
次に、WordPress ダッシュボードの Instagramフィード » すべてのフィードページに移動し、「+ 新規追加」オプションを選択します。
WordPress を使用すると、ショッピング可能な独自の Instagram フィードの作成をすぐに開始できます。

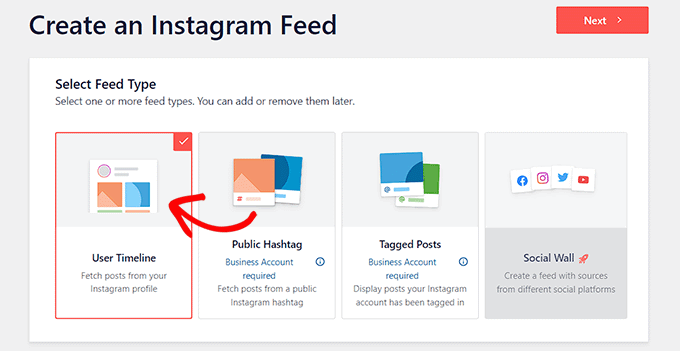
「Instagram フィードの作成」画面が表示されます。フィードの種類として「ユーザー タイムライン」を選択した後、「次へ」をクリックする必要があります。
これは、新しい写真を Instagram アカウントにアップロードするたびに、Smash Balloon がアカウントから直接取得した最新のコンテンツでフィードを即座に更新することを意味します。

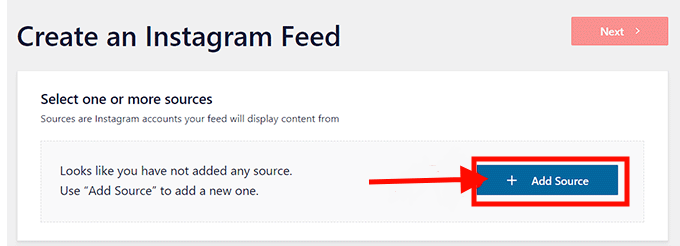
その後、「1 つ以上のソースを選択」するように求められ、そこで Instagram アカウントをリンクする必要があります。
これを行うには、「+ ソースの追加」ボタンをクリックします。

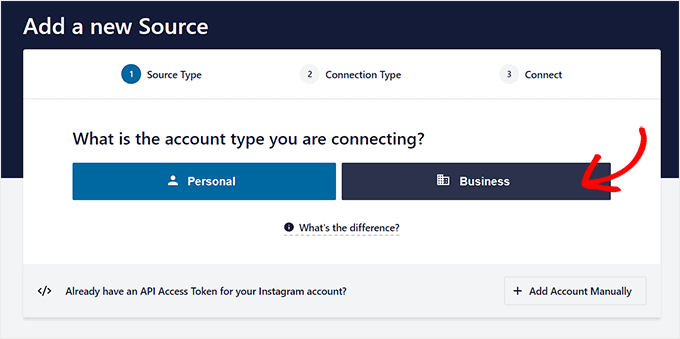
これを行うと、Smash Balloon Web サイトで Instagram アカウントの種類を選択するよう求められます。
この時点で「ビジネス」をクリックして次のステップに進みます。次の質問は、すでにスマッシュバルーンを使用して Facebook アカウントに接続したかどうかを尋ねます。
ここから回答を選択して、次の段階に進みます。

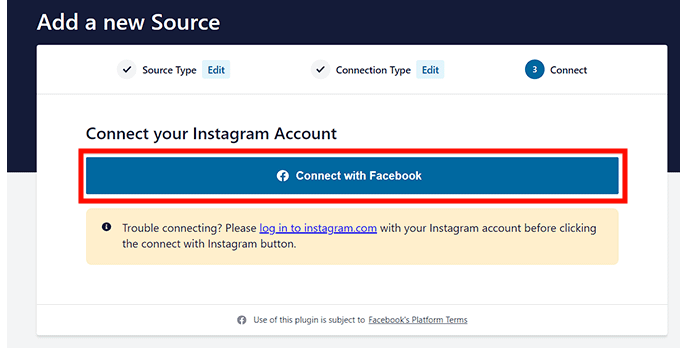
WordPress と統合するには、まず Instagram アカウントを Facebook プロフィールに接続する必要があることに注意してください。
これを行うには、[Facebook に接続] ボタンをクリックします。

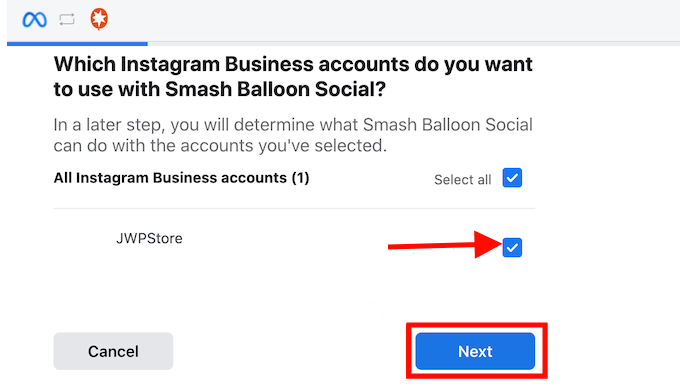
これにより、Facebook アカウントに移動し、そこからビジネスの Instagram アカウントにアクセスするオプションを選択する必要があります。
次に、「次へ」ボタンをクリックして続行します。

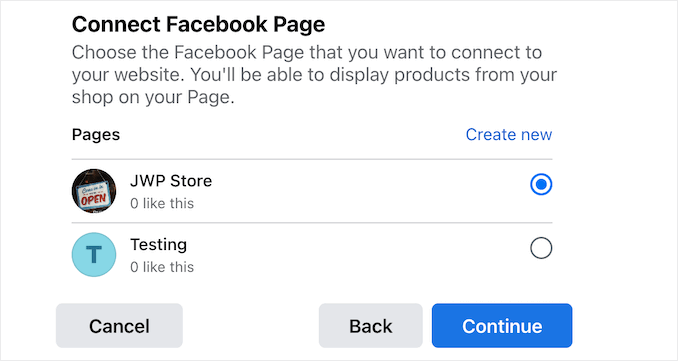
次に、WordPress サイトにリンクする Facebook ページを選択する必要があります。
それが完了したら、「次へ」ボタンをクリックして次に進みます。

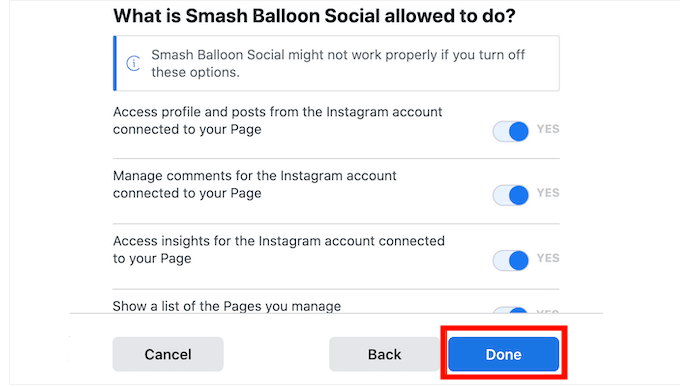
Facebook は、プラグインに対する Facebook ページのアクセス ルールを調整するように求めるメッセージを表示します。
Smash Balloon に Facebook プロフィールへのアクセスを許可するには、「完了」ボタンをクリックするだけです。

次に、WordPress ダッシュボードに移動します。そこで、Instagram と Facebook のアカウントが Web サイトに正常にリンクされていることがわかります。
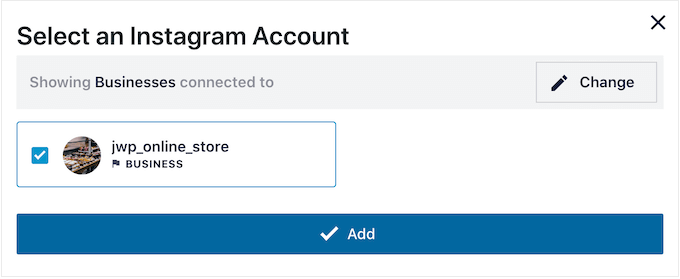
フィードの作成を開始するには、Web サイトにリンクした後に表示される Instagram アカウント ボックスをクリックする必要があります。
次に、「次へ」ボタンをクリックして続行します。

WordPress サイトの Instagram フィードを作成する
アカウントを選択すると、スマッシュ バルーンはライブ フィード エディターで Instagram フィードを開きます。
ここでは、すべてのカスタマイズ オプションが画面の左側の列に表示され、右側にはストリームのライブ サンプルが表示されます。
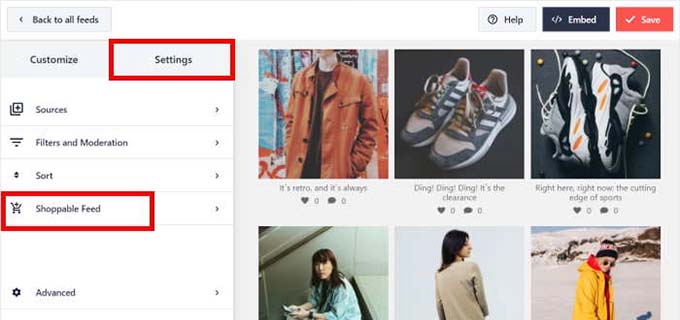
さらに詳しい設定にアクセスするには、このメニューから[設定] » [ショッピング可能なフィード]タブを選択するだけです。

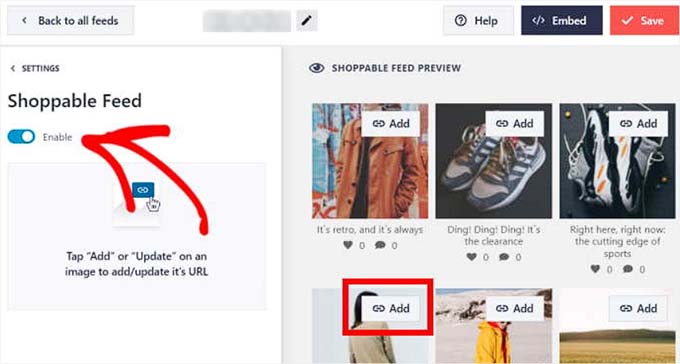
ショッパブル フィード機能を有効にするには、新しい画面でトグルをオンにします。
Instagram フィード上のすべての製品投稿の横に、Smash Balloon の [追加] ボタンが表示されるようになります。

次に、フィード内の投稿の上にある [追加] ボタンをクリックして、左側の列の Instagram 投稿の設定を開きます。
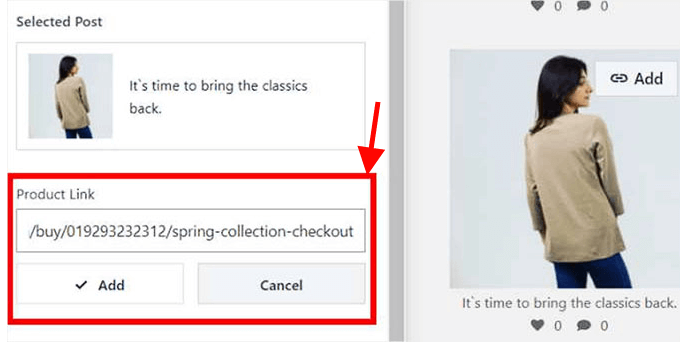
その後、WooCommerce ストアからの製品の URL を「製品リンク」セクションに入力し、「追加」ボタンをクリックするだけです。
これで、訪問者は Instagram フィードを閲覧中にこの商品をクリックすると、WooCommerce ストアの商品ページに直接送られるようになります。

商品をショッピングできるようにするには、フィード内のすべての投稿に対してこれらの手順を繰り返すことができます。
商品の URL は、投稿にある [更新] ボタンを選択して変更することもできます。
設定を保存するには、上部の「保存」ボタンをクリックします。 WooCommerce ストアと Instagram ショッピング アカウントが正常にリンクされました。
Instagram ショッピング フィードのカスタマイズ
ライブ フィード エディターを使用すると、作成したばかりの Instagram ショッピング フィードをすばやく変更できます。
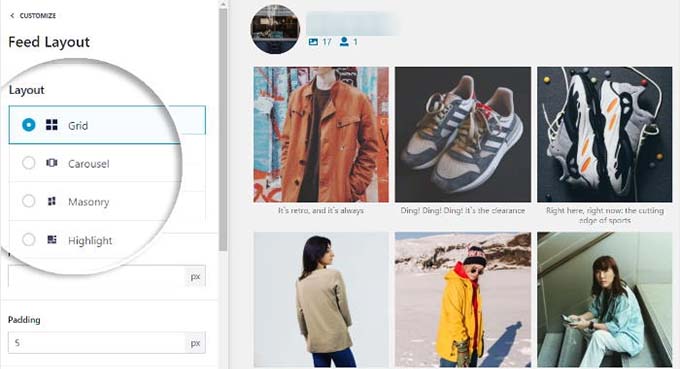
まず、左側の列にある [フィード レイアウト] タブを選択して、Instagram フィードの配置を変更できます。
この時点から、グリッド、カルーセル、石積み、またはハイライトのオプションを使用できます。選択した内容はライブ フィード プレビューで自動的に更新されます。

レイアウトに応じて、フィードを調整するためのさまざまな追加変数があります。
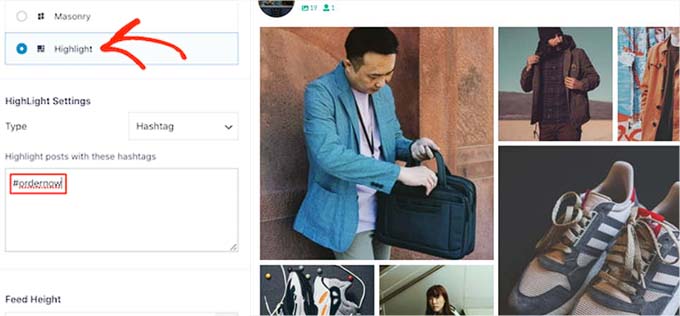
たとえば、「ハイライト」オプションを選択したときに、特定の投稿をハイライトするために使用されるパターン、投稿 ID、ハッシュタグなどの要素を選択できます。
これらのオプションを完了すると、フィードの高さとパディングを選択することもできます。
変更が完了したら、必ず「保存」をクリックして変更を保存してください。

Smash Balloon のライブ フィード エディターを使用して、[さらに読み込む] ボタンを追加したり、配色を変更したり、ヘッダーを追加したりすることで、Instagram フィードをさらに変更することができます。
Instagram ショッピング フィードをウェブサイトに追加する
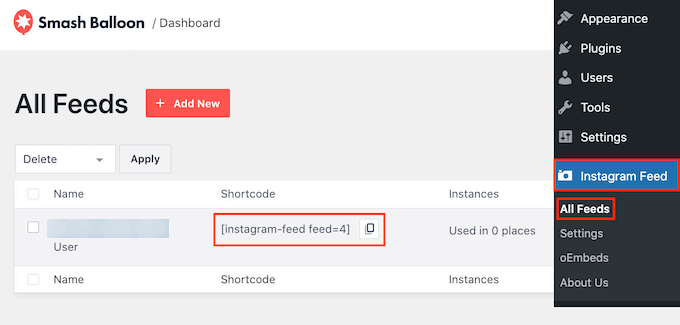
Instagram ショッピング フィードを Web サイトに追加するには、WordPress ダッシュボードからInstagram フィード » すべてのフィードページに移動する必要があります。
この時点から生成した Instagram フィードの隣にあるショートコードをコピーします。

次に、ブロック エディターを使用してページまたは投稿を開きます。
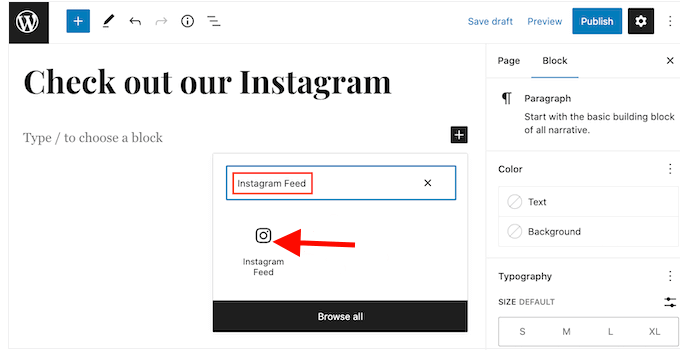
そこに着いたら、画面上の「+」アイコンをクリックしてブロックメニューを開きます。次に、Instagram フィード ブロックを見つけてページに含めます。

スマッシュ バルーンにはデフォルトでランダムなフィードが表示されます。
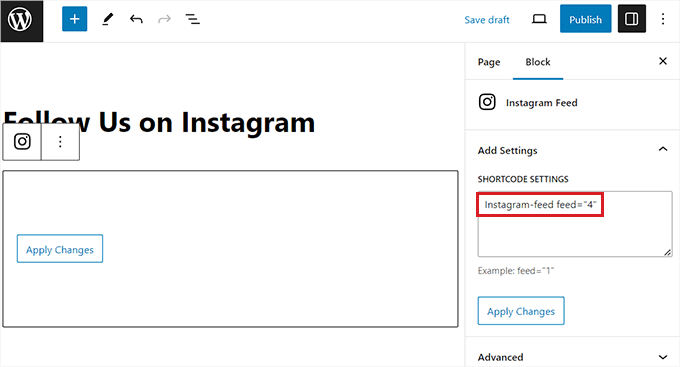
ブロックパネルの「ショートコード設定」セクションにショートコードを入力し、「変更を適用」ボタンをクリックするだけで、ページに Instagram フィードが統合されます。

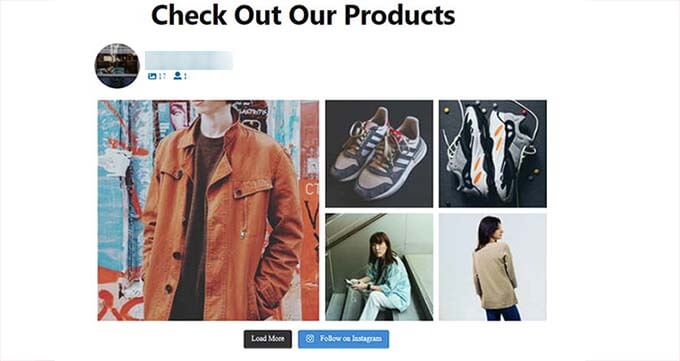
設定を保存するには、最後に「更新」または「公開」ボタンをクリックします。
WooCommerce ストアに Instagram ショッピング フィードが正常に追加されました。

結論
Instagram は、WooCommerce 製品を販売し、e コマース ビジネスを成長させるための優れたプラットフォームです。オンライン ストアを Instagram アカウントに接続し、商品の魅力的なコンテンツを作成し、ショッピング エクスペリエンスを最適化することで、より多くの顧客にリーチし、売上を増やし、ブランドを構築することができます。




