Web サイトの所有者は、独自の電子メール購読者のリストを作成することを検討する必要があります。ソーシャル メディアの更新は一部のフォロワーにしか届かないため、ビジネスやブランドに関するコミュニティを確立するためにサードパーティのプラットフォームに依存しないことが最善です。

要するに、ニュースレターを発行するのは良いアイデアなのです。訪問者がサイトを直接購読できるようにします。ソーシャル メディア アカウントの開設に比べ、メール リストの構築は時間がかかるプロセスです。これを考慮してください。1 人の電子メール購読者は、100 人のソーシャル メディアのフォロワーに相当します。
ElementorとMailchimp間の接続
Elementorは有名な WordPress ページビルダーです。 Elementor は、アクティブ インストール数が 400 万に達したことを明らかにしました。 Elementor の成功は、使いやすい WordPress 用の洗練されたビジュアル エディターを提供しているという事実によるものです。 Elementor を使用してページを変更すると、加えた変更が Web サイト訪問者に表示されます。バックエンドとフロントエンドの間を行ったり来たりする必要はもうありません。
Mailchimp は、ニュースレター配信に最も広く使用されている電子メール サービスです。非常にシンプルなエディターとフリーミアム ビジネス モデルが成功に貢献しました。毎日 8000 人がMailchimpに登録しています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるMailchimp のセットアップ
まだ作成していない場合は、Mailchimp アカウントを作成します。無料アカウントでは、最大 2000 件の連絡先を含む 1 つの電子メール リストを作成できます。
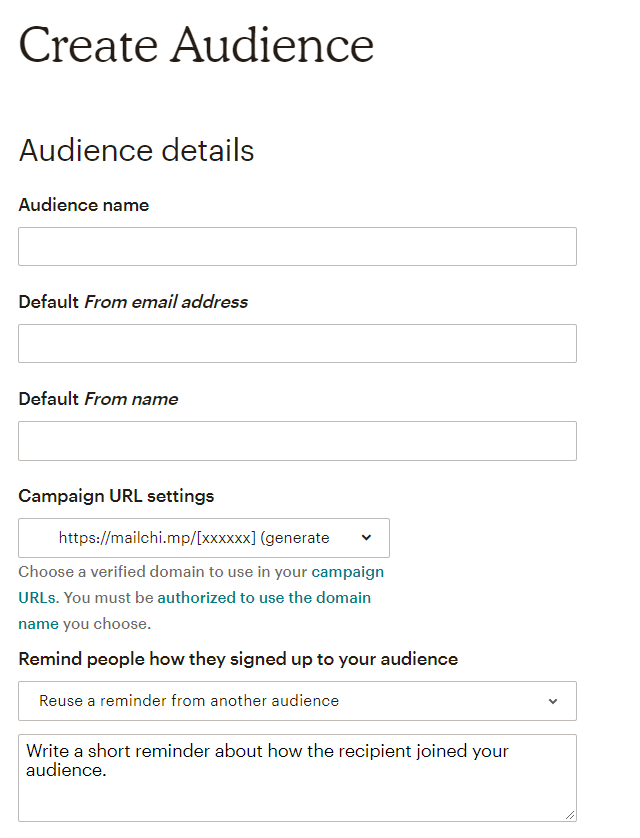
最初のステップは「聴衆」を確立することです。
「マーケティングオタクと起業家のためのニュースレター」は、ニュースレターの読者です。この対象者には、当社の Web サイトに登録するすべての人が含まれます。これを連絡先リストまたは電子メール リストと考えてください。結果を決めるのは観客です。
- 名前
- 電子メールと名前からのデフォルト
- メールリストの背後にある会社/組織など
これらのオプションは後で変更できます。一定期間が経過すると、ニュースレターの焦点が変わる場合があります。

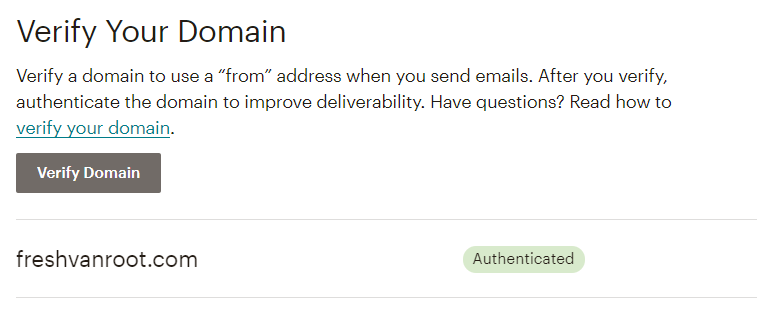
対象者ごとにサインアップ フォームを作成したり、連絡先をインポートしたりできます。ドメインが接続され、検証されていることを確認してください。この手順により、メールがより頻繁に配信されるようになります。

Mailchimp アカウントを Google Analytics アカウントにリンクすることもできます。これにより、GA のニュースレター アーカイブ ページ (ニュースレターの Web バージョン) のトラフィックを測定したり、GA アカウントでニュースレターからのトラフィックを特定したりできます。
Mailchimp API の作成
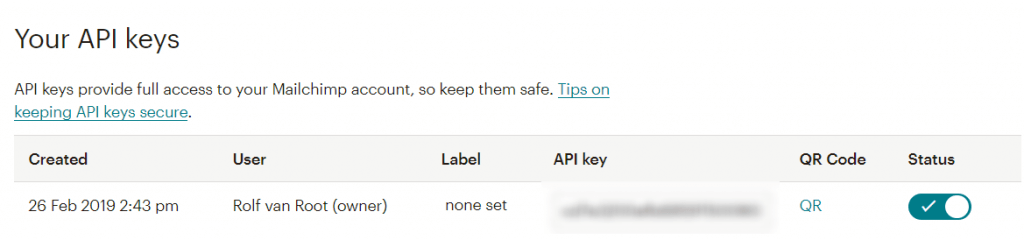
アカウントと対象ユーザーを作成したら、アカウント設定に移動します。 「追加」メニューから「API キー」を選択します。自分用の鍵を作ります。このキーを持っている人は誰でもあなたの Mailchimp アカウントにアクセスできることに注意してください。

Elementor への API の追加
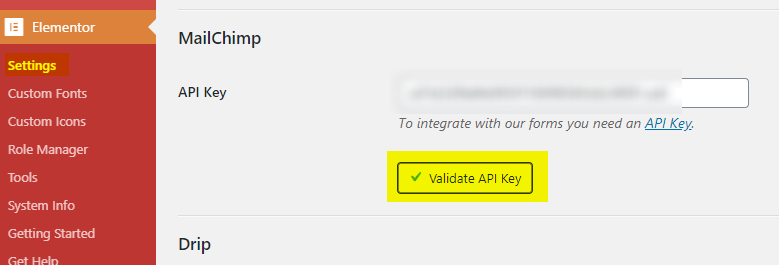
WordPress サイトにログインした後、 Elementor設定ページに移動します。 Mailchimp API キーフィールドが統合タブに表示されます。 API キーをコピーして貼り付けた後、保存します。 「API キーの検証」をクリックするときは、緑色のチェックマークに注目してください。これで、 Elementorアカウントが Mailchimp アカウントにリンクされました。

Elementor の Mailchimp サインアップ フォーム
次の段階では、 Elementor を使用してサインアップ フォームをデザインします。メール リスト用に、Mailchimp には事前に構築されたサインアップ フォームが用意されています。 Elementorでは、HTML ウィジェットを使用して Mailchimp サインアップ フォームを組み込むことができます。
Elementorでサインアップ フォームを作成すると、サインアップ フォームのスタイルをより詳細に制御できるようになります。
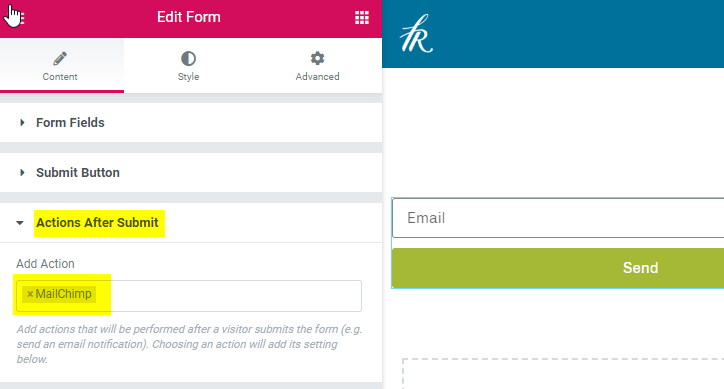
一般的なフォーム用のウィジェットを探しています。これをページに追加し、新しいニュースレター購読者に記入してもらいたいフィールドに記入します。単に電子メール アドレスを使用することをお勧めしますが、Mailchimp でカスタマイズすることもできます。
「送信後のアクティビティ」欄から「Mailchimp」を選択します。

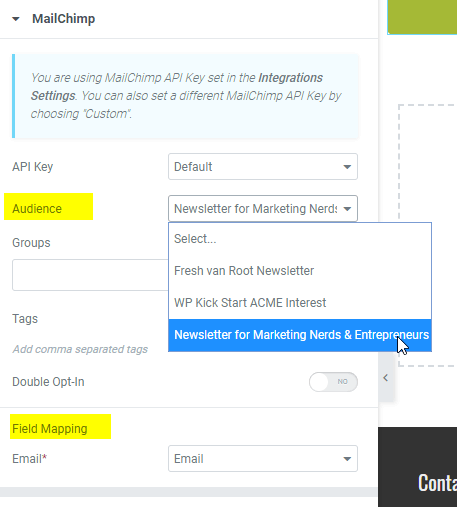
Mailchimp をアクションに追加すると、2 番目の設定ウィンドウが下に表示されます。ここで、電子メール サインアップ フォームの対象ユーザーを選択します。

これで、Mailchimp アカウントがElementorを利用した WordPress サイトにリンクされました。
フォームを送信した人に表示されるメッセージをカスタマイズできる追加の選択肢にも注目してください。
メールチンプのテスト
サインアップ フォームを含むページを開発して作成した後、すべてが意図したとおりに動作するかどうかをテストできます。これは、すべてのページにフォームを配置する前に行うべきことです。
テストすべきことは次のとおりです。
- ニュースレターにサインアップし、自分の電子メール アドレスが購読済みとして Mailchimp に表示されるかどうかを確認します。
- 確認通知は電子メールや Web サイトで受け取りますか?
- 同じメールアドレスで再購読したい場合はどうすればよいですか?
- 携帯電話で登録フォームを試してください。
- 他の人にも同じことをするように要求します。
これが機能することを確認したいと考えています。人々にサインアップを勧めた結果、インターネットの楽園に到達したことが判明するのは気まずいでしょう。
Elementor へのフォームの追加
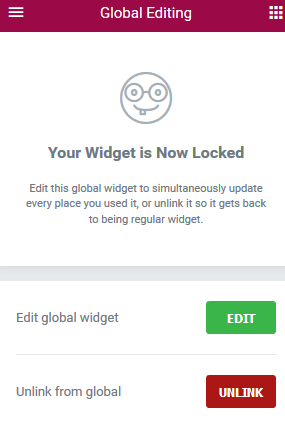
Mailchimp サインアップ フォーム ウィジェットをグローバルにして、サイトのどこでも使用できます。 5 ページを超える場合、これはあまり役に立ちません。
これを管理するには、ニュースレターのサインアップ フォームを含むグローバル エリアを作成する方が良い方法です。これにより、形状だけでなく、デザイン全体に対してより多くの影響を与えることができます。

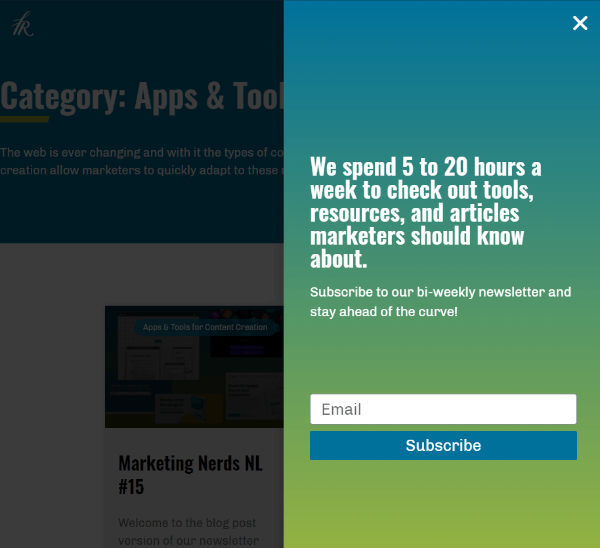
Mailchimp サインアップ フォームのポップアップ
登録フォームをフッターまたはサイドバーに追加することは、ニュースレターの購読者ベースを拡大するための受動的手法です。購読者を獲得するためにより積極的なアプローチを採用したい場合は、 Elementorポップアップ ビルダーから始めるのが良いでしょう。
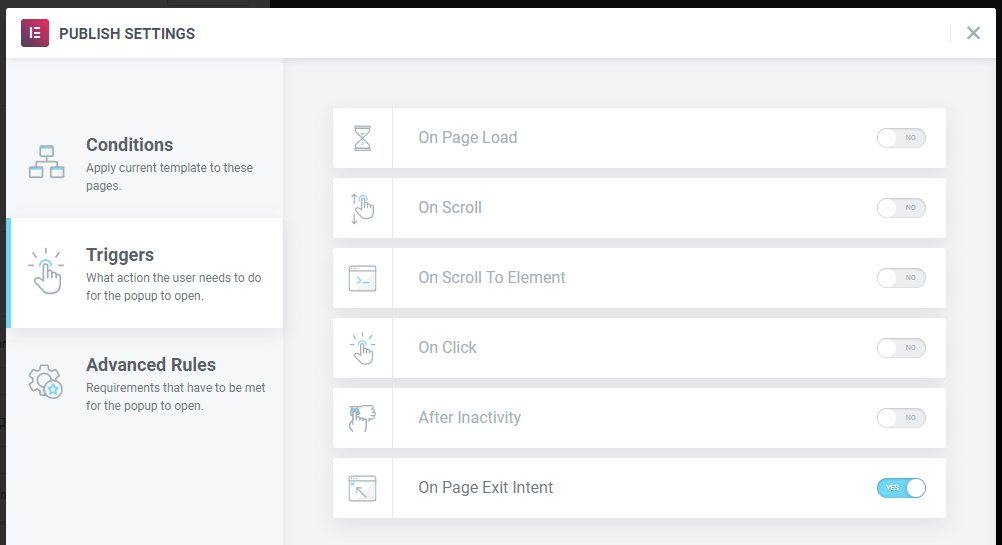
Elementorのポップアップ ビルダーには、ニュースレターのサインアップ フォーム テンプレートが多数含まれています。利用可能なオプションを確認してカスタマイズを開始します。
適切なトリガーを見つけるために労力を費やしてください。
freshvanroot.com では、常に新しいポップアップを実験しています。現在、exit-intent-popup を使用しています。これは、マウス カーソルがブラウザ メニューから離れるたびにトリガーされます。

Elementor Proでは、さまざまなトリガーや表示状況を試すことができます。

オプトイン オプション: シングルまたはダブル?
何年もの間、Mailchimp のデフォルトの選択はダブル オプトインでしたが、変更されました。 Mailchimp の新しい対象ユーザーはデフォルトでシングルオプトインになりました。電子メール アドレスが正当であることを確認したい場合は、ダブル オプトインに手動で切り替えることができます。これにより、潜在的な購読者は追加の手順を実行する必要があります。
Mailchimp は視聴者向けに、シングル オプトインとダブル オプトインの 2 つのオプトイン オプションを提供します。どちらの方法でも、シンプルかつ安全な方法で電子メール アドレスを収集できるため、対象ユーザーを拡大できます。組織のニーズに応じて、各電子メール アドレスを確認する追加の確認手順を含むダブル オプトイン方法を試してみるとよいでしょう。
購読者にメールを送信する
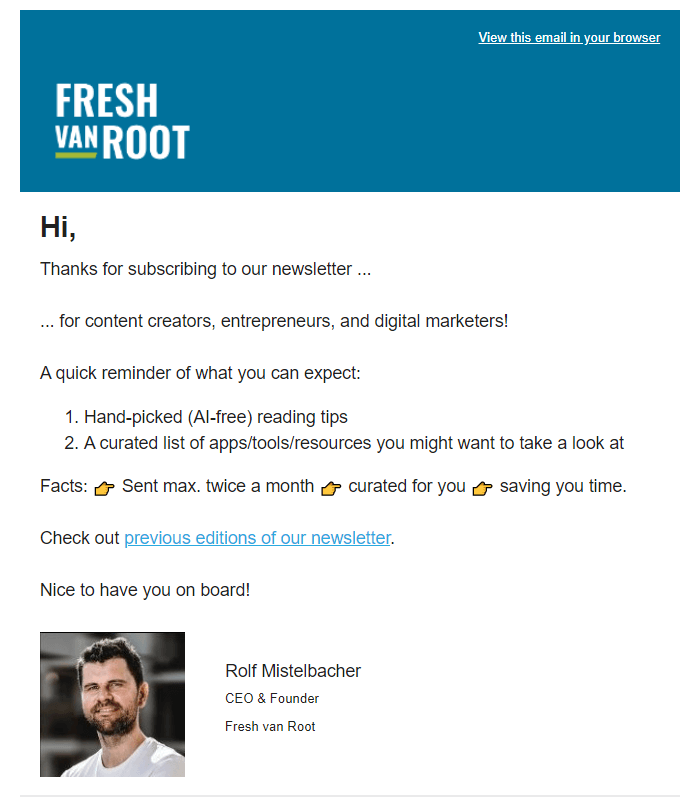
購読者はサインアップしてもすぐに忘れてしまいます。最新のニュースレターは最近送信されました。次のニュースレターは 6 週間後に送信されます。新しい購読者にウェルカムメールを送信することは、自己紹介をし、ニュースレターの最新版に誘導する素晴らしい方法です。
ようこそメールは次のように表示されます。

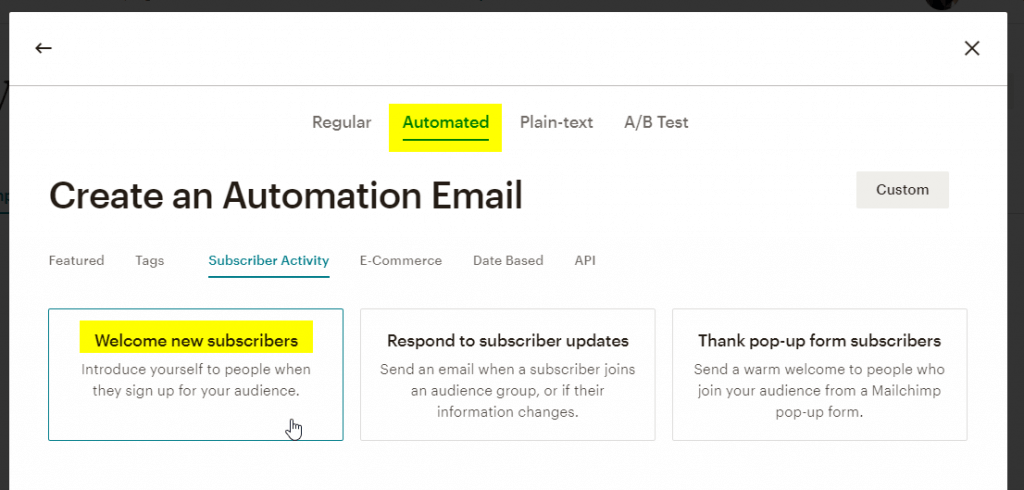
あなたは Mailchimp に覆われています。 [作成] > [電子メール] では、自動ウェルカム電子メールを設定できます。
自動を選択した後、「新規購読者を歓迎する」をクリックします。手順に従ってください。ウェルカム メールの最初の草稿は数分もかからないはずです。

思考の終わり
ElementorとMailchimp は両方とも、簡単に接続できる強力なテクノロジーです。サインアップ フォームの構想から展開までにかかる時間は、わずか 1 時間です。訪問者がニュースレターの登録フォームにどのように反応するかを注意深く観察してください。他の人からコメントを求めることもできます。もちろん、購読する価値のあるニュースレターを提供するのは難しい部分です。




